- Лучшие приложения для переназначения кнопок на Android
- Buttons remapper
- Системные требования
- Основные преимущества
- Основные недостатки
- Впечатление
- Remap buttons and gestures
- Системные требования
- Основные преимущества
- Основные недостатки
- Впечатление
- Button Mapper: Remap your keys
- Системные требования
- Основные преимущества
- Основные недостатки
- Впечатление
- Вывод
- Android UI. Делаем кнопки в стиле Twitter Bootstrap
- Как создать плавающую кнопку для Android приложения
- Как создать плавающую кнопку для Android приложения
Лучшие приложения для переназначения кнопок на Android
Разд е л: Топ приложений Дата: 01.09.2021 Автор: Александр Мойсеенко . Комментариев: 0
Последнее обновление: 01/09/2021
В большинстве смартфонов и планшетов 3 или 4 аппаратных кнопок с привязкой к определенным функциям: управление громкостью и питанием, опционально – вызов ассистента. В статье собраны приложения, позволяющие переназначить функции аппаратных кнопок для назначения необходимых действий или более полезных функций.
Buttons remapper
Смена назначения аппаратных кнопок.
Системные требования
- Версия системы – 4.3+.
- Требуется памяти для установки – 16 МБ.
- Использование оперативной памяти – 77 МБ.
- Дополнительно – разрешение на смену назначения кнопок в разделе «Специальные возможности».
В Buttons remapper доступно переназначение кнопок коротким или долгим нажатием, а так же комбинацией кнопок. Добавление нового действия позволяет заменить стандартное действие либо же расширить дополнительным. При использовании долгого нажатия доступно указание времени срабатывания из предложенных вариантов в секундах – 0.25, 0.5, 1, 2, 3, 5 и 10. Для короткого и долгого нажатия настройки позволяют установить срабатывание: во всех приложениях, только на домашнем экране, кроме домашнего экрана, во время звонка или произвольный список заданный пользователем.
Дополнительных настроек в Buttons remapper нет, как и рекламы. При этом имеется платная разблокировка премиум возможностей. За 1.3 USD пользователь получает:
- Неограниченное количество назначений кнопок.
- Выбор приложений с активными переназначениями.
- Возможность задать действие комбинацией: двойной клик и две кнопки сразу.
- Разблокировка «цепочки команд», «нажатие на область экрана», «выключить микрофон во время звонка» и «голосовой ассистент».
Основные преимущества
- Возможность переназначения клавиши или добавления дополнительного действия.
- Выбор действий по одному нажатию, двойном, длительном и комбинацией двух кнопок.
- Выбор приложений для работы переназначенных клавиш.
- Нет рекламы.
Основные недостатки
- Часть функций не работает без премиум возможностей.
- Нет полезных настроек.
Впечатление
Buttons remapper позволяет полностью переназначить действия кнопок или повесить дополнительные действия длительным или двойным нажатием. При этом для полноценного использования и свободы действий понадобится приобрести премиум версию приложения.
Remap buttons and gestures
Назначение действий аппаратных и экранных кнопок, а так же жестов.
Системные требования
- Версия системы – 5.0+.
- Требуется памяти для установки – 14 МБ.
- Использование оперативной памяти – 413 МБ.
- Дополнительно – разрешение на смену назначения кнопок в разделе «Специальные возможности».
Remap buttons and gestures позволяет переназначить аппаратные кнопки, кнопку наушников в случае подключения гарнитуры, назначить действия сенсорных кнопок на экране и действия с использованием жестов. Для каждого типа кнопки доступна настройка действия при одиночном нажатии, двойном или длительном удержании.
В приложении десятки назначаемых действий. В частности стандартные кнопки «назад», «возврат на главный экран» и «запущенные приложения». Поэтому приложение позволит использовать устройство, если нижняя часть экрана не работает, не отображается или необходимо постоянное отображение кнопок навигации. Среди прочих действий включение или отключение определенных функций связанных с настройками, связью, звуком, уведомлениями и т.д.
Из дополнительных параметров доступна настройка чувствительности жестов, длительность работы фонарика, автоматическое отключение назначенных кнопок при звонке или запуске камеры.
Приложение бесплатное с наличием агрессивной рекламы, всплывающей через несколько действий в приложении. За отключение рекламы разработчики просят 3 USD.
Основные преимущества
- Возможность переназначения аппаратных кнопок, назначение экранных кнопок и жестов.
- Широкое количество назначаемых действий.
Основные недостатки
- Высокое потребление оперативной памяти.
- Агрессивная реклама.
- Мало полезных настроек.
Впечатление
Remap buttons and gestures предлагает широкую конфигурацию назначаемых аппаратных и экранных кнопок, а так же жестов. Настроить наиболее оптимальное назначение и положение кнопок в рабочем или частично утраченном работоспособность устройстве. Впечатление портит агрессивная реклама и потребление высокого объема оперативной памяти.
Button Mapper: Remap your keys
Переназначение аппаратных кнопок и кнопок гарнитуры.
Системные требования
- Версия системы – 4.1+.
- Требуется памяти для установки – 39 МБ.
- Использование оперативной памяти – 315 МБ.
- Дополнительно – разрешение на смену назначения кнопок в разделе «Специальные возможности».
Button Mapper позволяет переназначить кнопки громкости на мобильном устройстве и кнопки на подключенной гарнитуре. Приложение не работает при выключенном экране за исключением моделей с наличием root прав.
Для каждой назначаемой кнопки доступна установка действия однократного нажатия, двойного и зажатия кнопки. Опционально задаются параметры тактильной отдачи. Из назначаемых действий доступно:
- Выбор кнопок из строки навигации.
- Назначение быстрых или системных настроек.
- Применение команд и интентов из приложения Tasker.
- Запуск ярлыка или приложения.
- Управление музыкальным проигрывателем.
Среди настраиваемых функций – настройка исключений и продолжительности нажатия.
Часть функций нуждается в наличии root прав, а другая часть в разблокировке. Для снятия ограничений необходимо внести определенное пожертвование, минимум 3.7 USD. Действие однократное и распространяется на все подключенные устройства.
Основные преимущества
- Переназначение аппаратных кнопок громкости.
- Назначение действий на кнопки гарнитуры.
- Выбор интентов из приложения Tasker.
- Нет рекламы.
Основные недостатки
- Для разблокировки определенных функций необходима покупка приложения.
Впечатление
Button Mapper – функциональное приложение для переназначения аппаратных клавиш. Приложение позволит задать предпочтительные действия при однократном или двойном нажатии, а так же длительном удержании кнопки. При этом базовая версия приложения ограничена в количестве назначаемых действий. А для доступа ко всем функциям необходимы ещё root права.
Вывод
В статье собраны лучшие приложения для переназначения кнопок на Android. Представленные приложения помогут расширить функциональность устройства за счет дополнительных действий, назначенных на аппаратные или экранные кнопки. А ещё продлить срок службы для устройств с поврежденными кнопками, экраном или сенсором.
А вы пользуетесь приложениями для переназначения кнопок? Напишите в комментариях название используемого приложения.
Источник
Android UI. Делаем кнопки в стиле Twitter Bootstrap
Ниже рассказывается как создать кнопки в стиле Twitter Bootstrap для Android приложения. Данный стиль взят для примера что бы разобраться в концпеции создания собственных стилей. Пример кода выложен на github. Репозиторий будет попoлняться примерами для других элементов. Так что можно подписываться.
Android SDK предлагает несколько вариантов для создания собственных стилей.
Начнём с самого простого. Создададим кнопку на основе нескольких графических файлов отображающих отдельные состояни кнопок. (default, selected, focused, pressed и т.д.) Поддерживаются форматы .png, .jpg, или .gif.
Добавляем в активити код для кнопки.
В папке res/drawable создаём файл button_primary_selector.xml
Этот файл делает роутинг графиков в зависимости от текущего состояния кнопки
Добавляем графики для каждого состояния кнопки в ту же папку. Расширение файла указывать не надо. Недостатком данного примера является невозможность динамического скалирования кнопок.
Использование формата Nine-Patch File
Решаем проблему скалирования элементов следующим образом. В случае кнопки нужны по крайней мере два png файла соответствующие нормальному и нажатому состояниям.
Исходный график нормального состояния для primary button 
Конвертация происходит с помощью утилиты draw9patch. Её можно найти в ANDROID_SDK_HOME/tools/.
После запуска перетягиваем график в открывшееся окно. И по краю картинки помечаем пиксели входящие в скалируемого контента. Примерно так
Справа предлагается превью. Если результат удовлетворительный. Через меню сохраняем файл в папку drawable. Повторяем процедуру для графиков всех состояний кнопки.
Подключение кнопки происходит также как в предыдущем примере
Shape Drawable
Вместо графиков можно описывать элементы с помощью XML.
Пример селектора для двух состояний:
При изменении состояния файл читается сверху вниз и первый элемент с подходящим статусом будет выполнен.
Последний элемент в данном примере будет выполнятся если состояние предыдущих элементов не соответствует состоянию кнопки.
Этот пример можно дополнить для отображения других состояний добавив элементы item с соответствующим атрибутом
Например для selected
Описание состояний можно также вынести в отдельные файлы. Например нажатая кнопка будет описываться так в файле button_primary_pressed.xml
В селекторе расширение (.xml) также не указывается.
Вместо StateList можно также использовать LayerList. Этот подход отличается от предудыщего тем что элементы не имеют атрибута состояния. Все элементы будут отработаны. Последний элемент отрисовывается сверху.
В результате получаем
Примеры кода для создания стиля кнопок с помощью StateList и Shape Drawable можно посмотреть здесьandroid-custom-style-ui.
Дополнительная информация и источники можно найти здесь.
Источник
Как создать плавающую кнопку для Android приложения
Sep 25, 2019 · 5 min read
Для начала создайте пустой Android проект.
Добавьте зависимость Android Design, потому что FAB находится в этой библиотеке. Скопируйте и вставьте её в свой проект.
Если вы не знаете, что такое привязка данных и как она работает, рекомендую почитать статьи и документацию.
Я расскажу о привязке данных только то, что понадобится для этого проекта. Для привязки данных вам больше не нужно писать findViewById . Вы можете хранить XML в одной переменной и использовать его в FAB activity.
Чтобы включить привязку данных, вставьте в build.gradle (app level) эти строки:
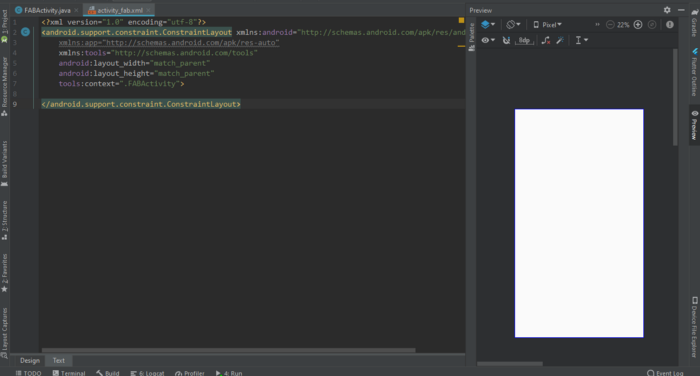
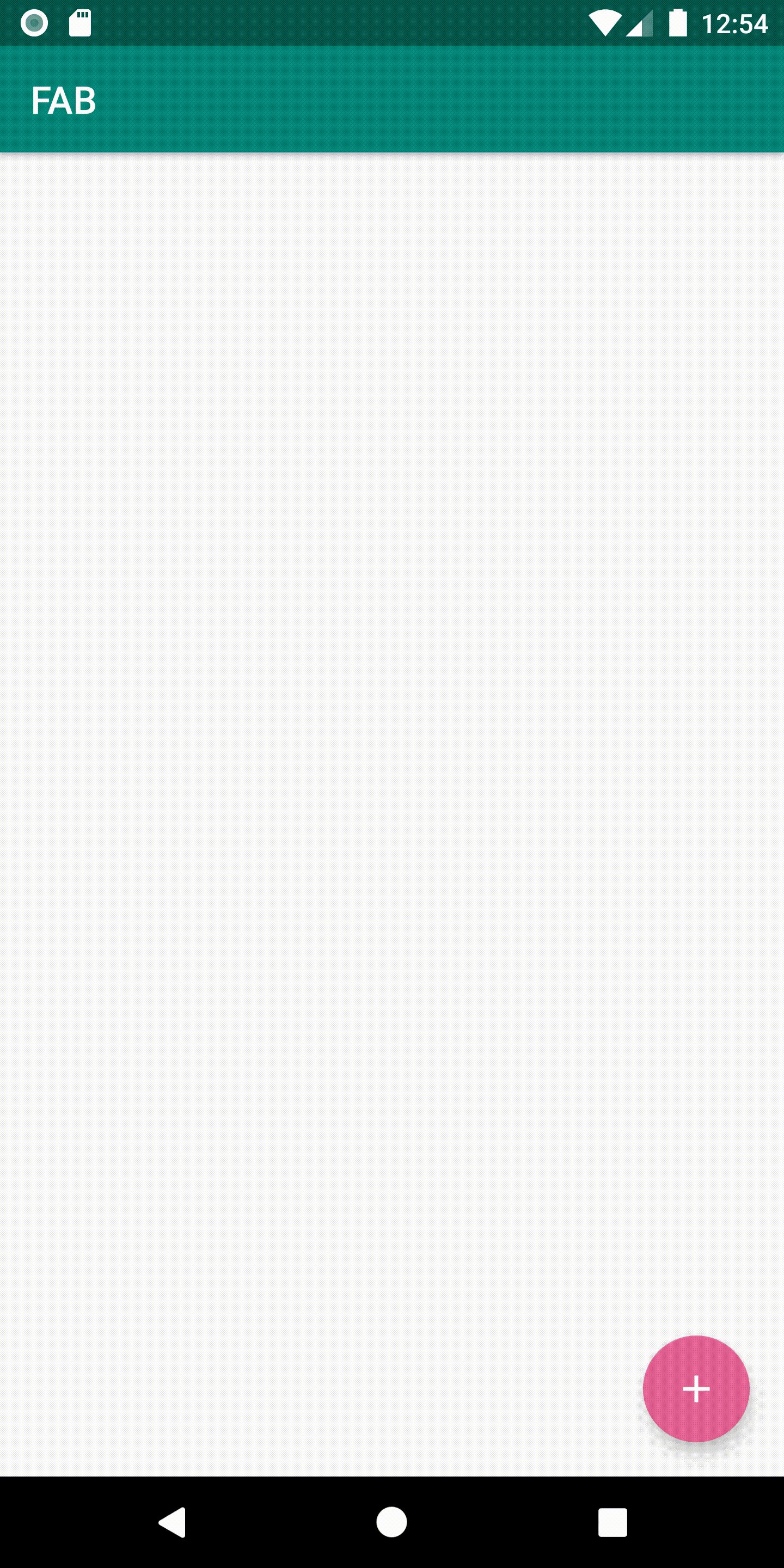
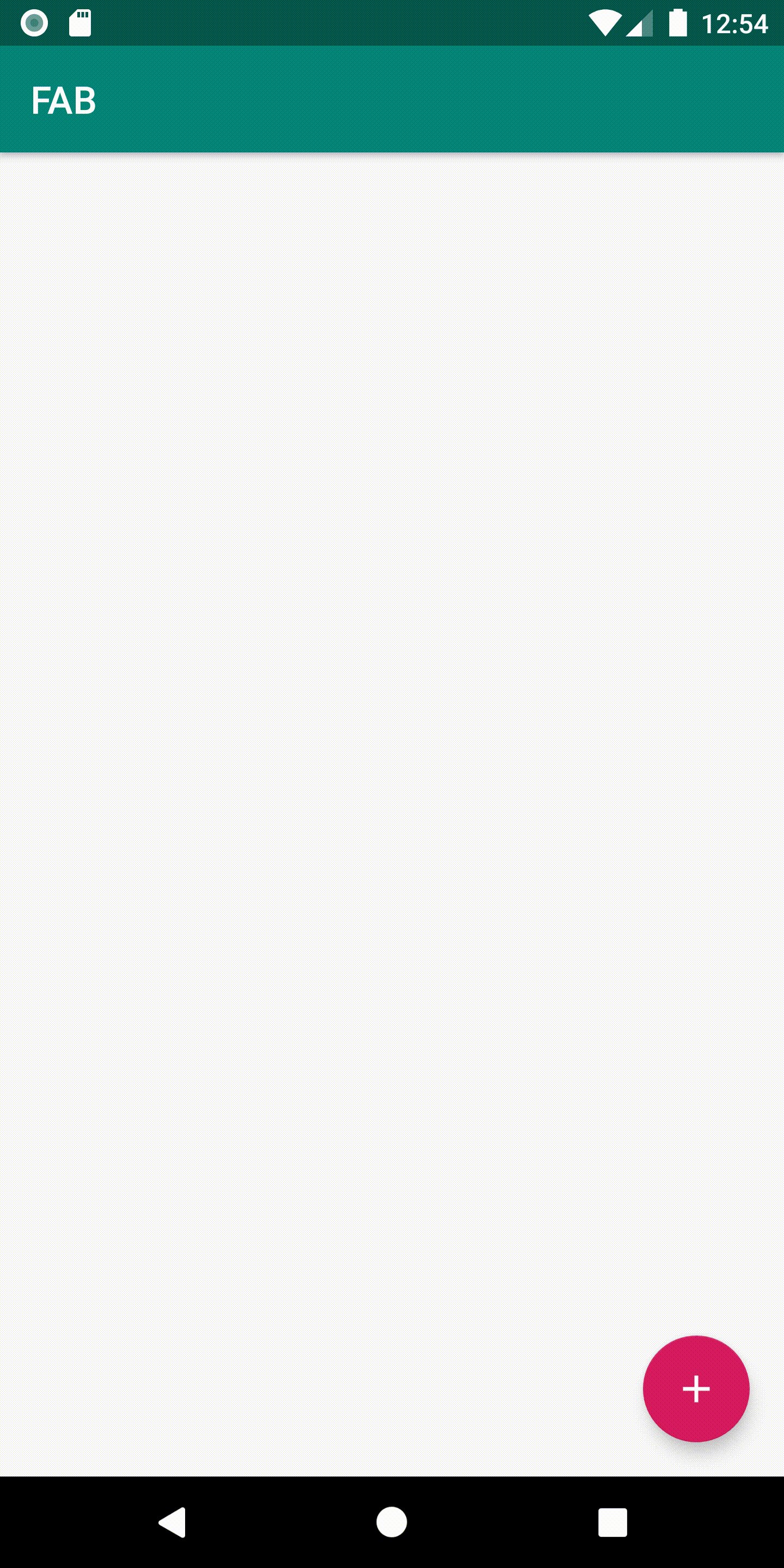
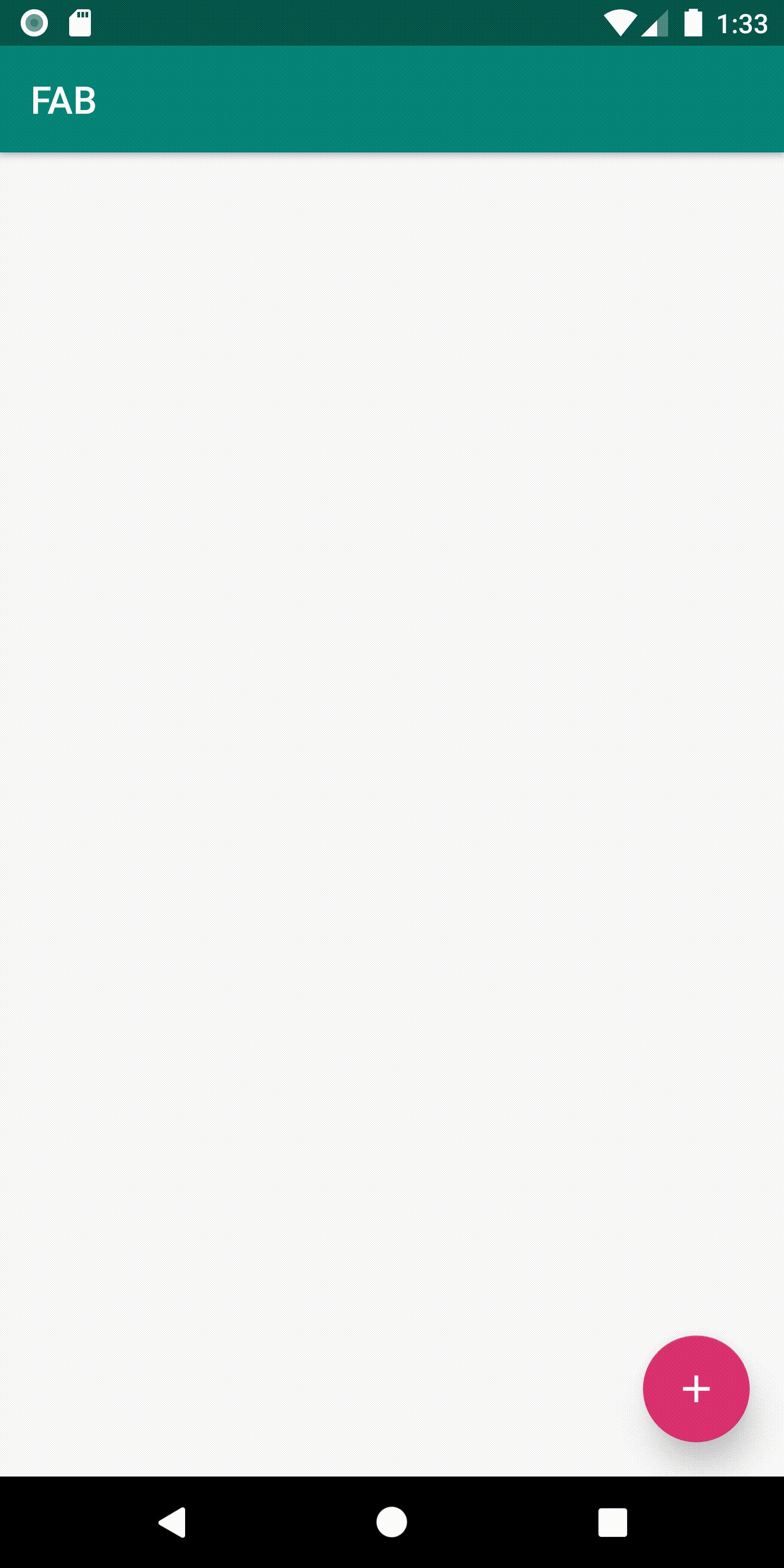
После запуска Activity_fab должен выглядеть так:
Теперь о б ерните этот код в тег для того, чтобы привязка данных работала.
coordinatorLayout — это мощный FrameLayout . Используйте его, если хотите взаимодействовать с более чем одним дочерним представлением или макетом верхнего уровня decor/chrome.
Давайте добавим LinearLayout в coordinatorLayout . Добавьте следующий код:
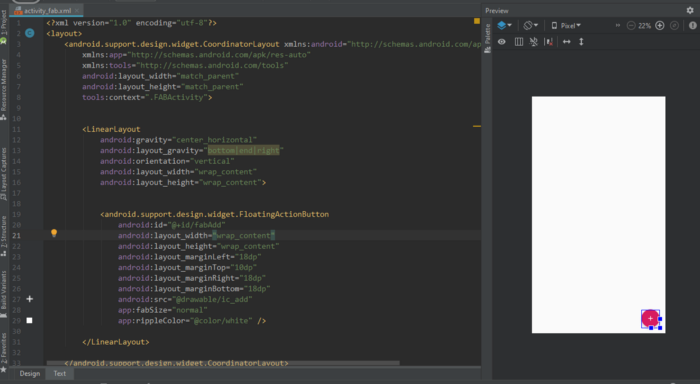
Теперь можно добавить плавающую кнопку действия (FAB) в linear layout.
Добавьте этот код в colors.xml .
Нам нужно добавить три иконки, которые будут отображаться на кнопках. Я использую иконки Android Material. Вы можете использовать свои собственные иконки.
Привязываем иконку add к кнопке FAB. Ваш код должен выглядеть так:
Источник
Как создать плавающую кнопку для Android приложения
Для начала создайте пустой Android проект.
Добавьте зависимость Android Design, потому что FAB находится в этой библиотеке. Скопируйте и вставьте её в свой проект.
Если вы не знаете, что такое привязка данных и как она работает, рекомендую почитать статьи и документацию.
Я расскажу о привязке данных только то, что понадобится для этого проекта. Для привязки данных вам больше не нужно писать findViewById . Вы можете хранить XML в одной переменной и использовать его в FAB activity.
Чтобы включить привязку данных, вставьте в build.gradle (app level) эти строки:
После запуска Activity_fab должен выглядеть так:
Теперь оберните этот код в тег для того, чтобы привязка данных работала.
coordinatorLayout — это мощный FrameLayout . Используйте его, если хотите взаимодействовать с более чем одним дочерним представлением или макетом верхнего уровня decor/chrome.
Давайте добавим LinearLayout в coordinatorLayout . Добавьте следующий код:
Теперь можно добавить плавающую кнопку действия (FAB) в linear layout.
Добавьте этот код в colors.xml .
Нам нужно добавить три иконки, которые будут отображаться на кнопках. Я использую иконки Android Material. Вы можете использовать свои собственные иконки.
Привязываем иконку add к кнопке FAB. Ваш код должен выглядеть так:
Приступим к анимации FAB.
Создайте класс аниматора с именем ViewAnimation.java . Далее добавьте в этот класс все наши методы анимации.
Добавьте следующий метод в класс анимации:
Вот что должно быть в классе анимации:
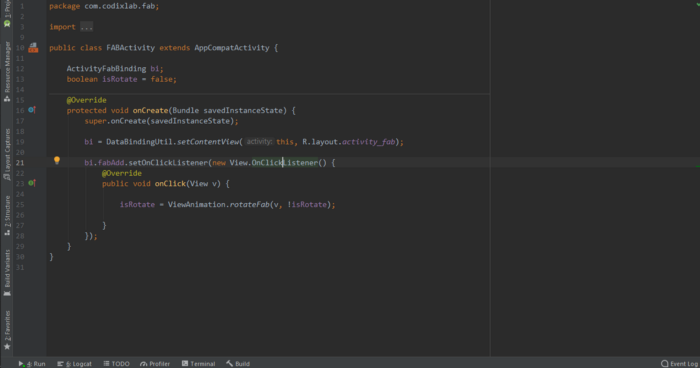
Теперь давайте перейдём к классу activity и реализуем нашу анимацию для FAB.
Давайте разберём этот этап:
ActivityFabBinding : нужно для привязки данных. Сначала вы должны написать Activity, затем его имя (я присвоил имя Fab), а затем добавить привязку.
isRotate : логическое значение. Оно зависит от состояния кнопки. Если true, значит FAB повёрнут, а если false — то нет.
bi : я сохранил весь XML в этой переменной, используя методы привязки данных.
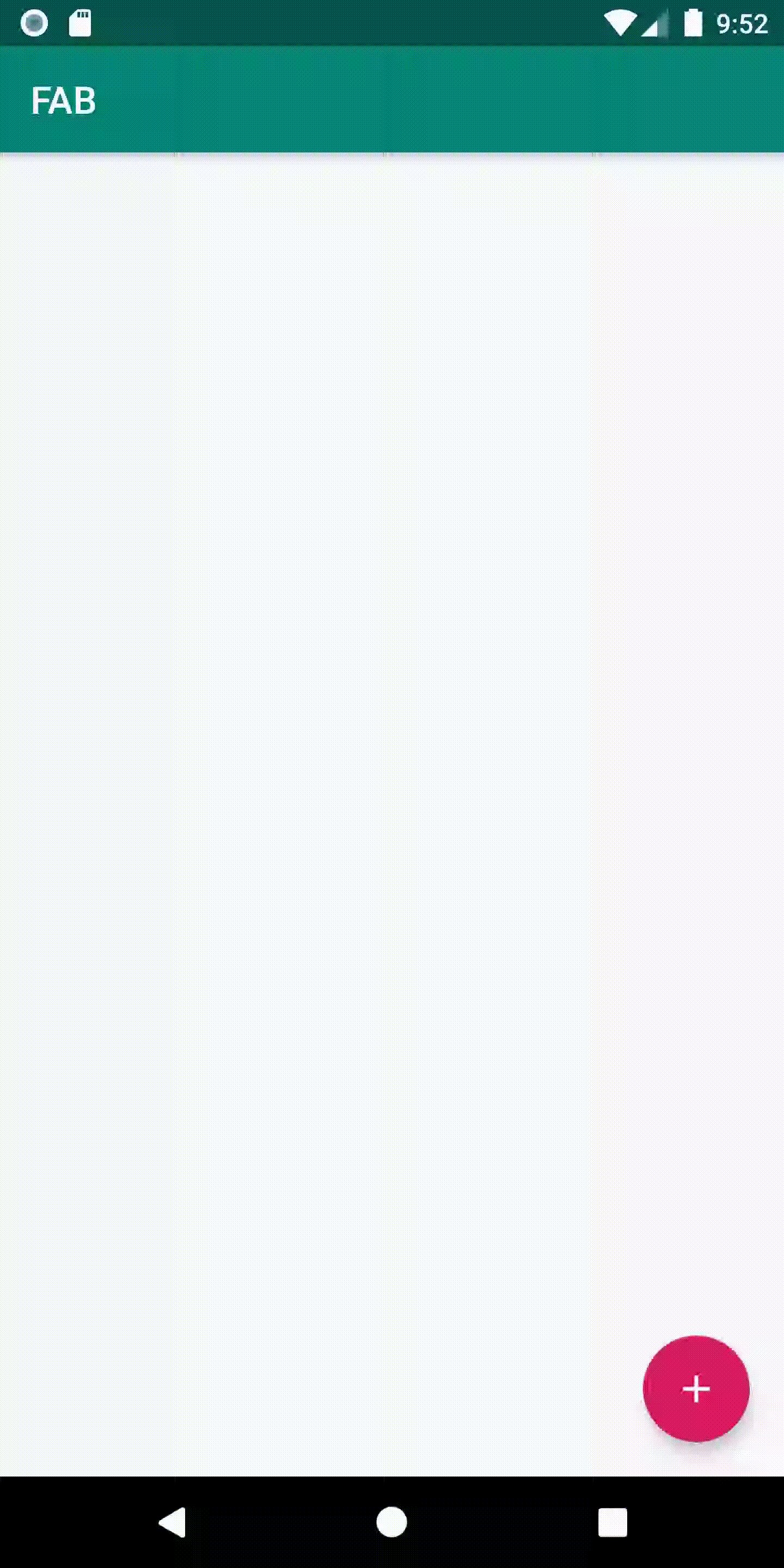
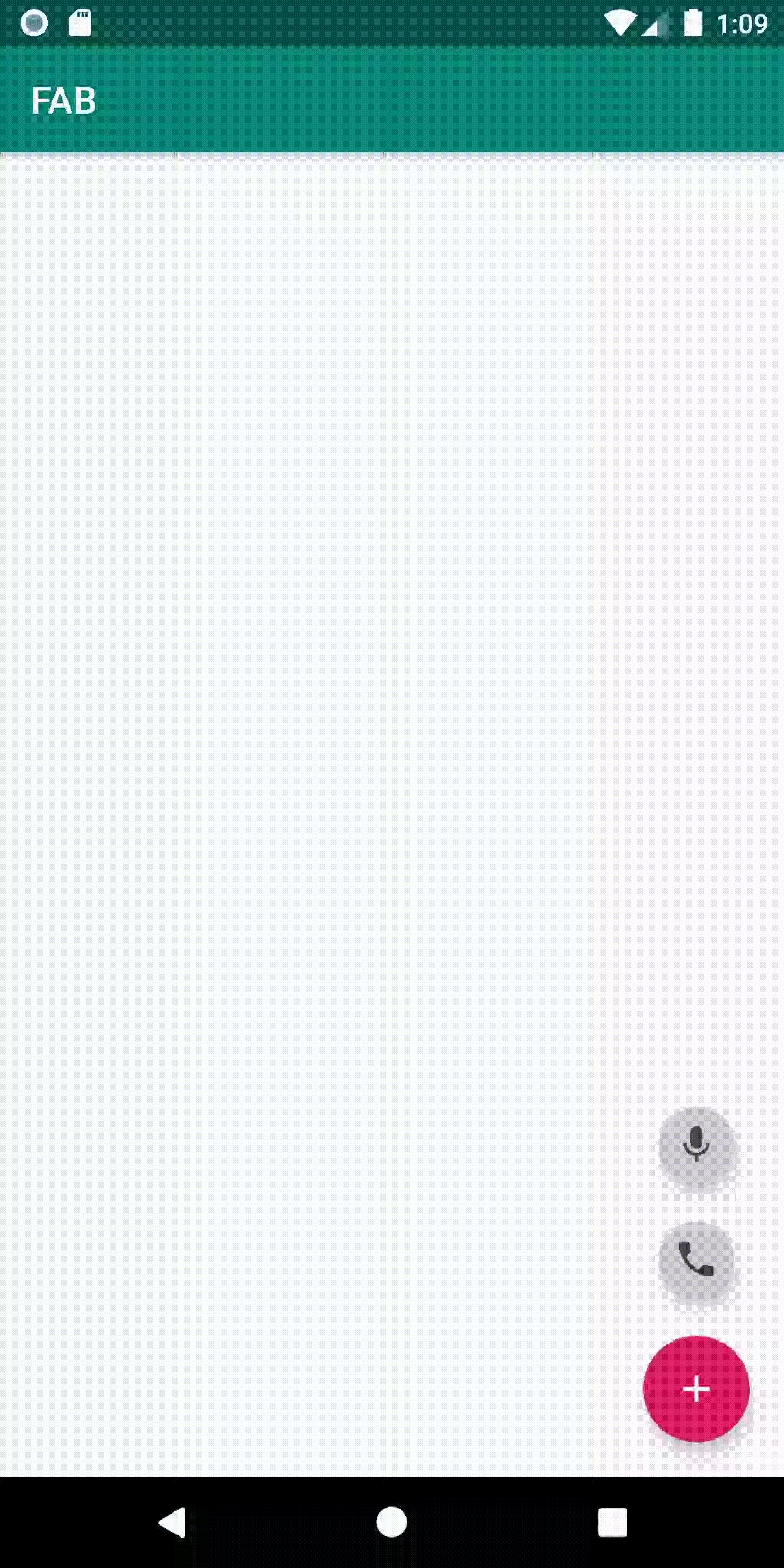
Запустите приложение, и вы увидите красивую, плавную анимацию FAB!
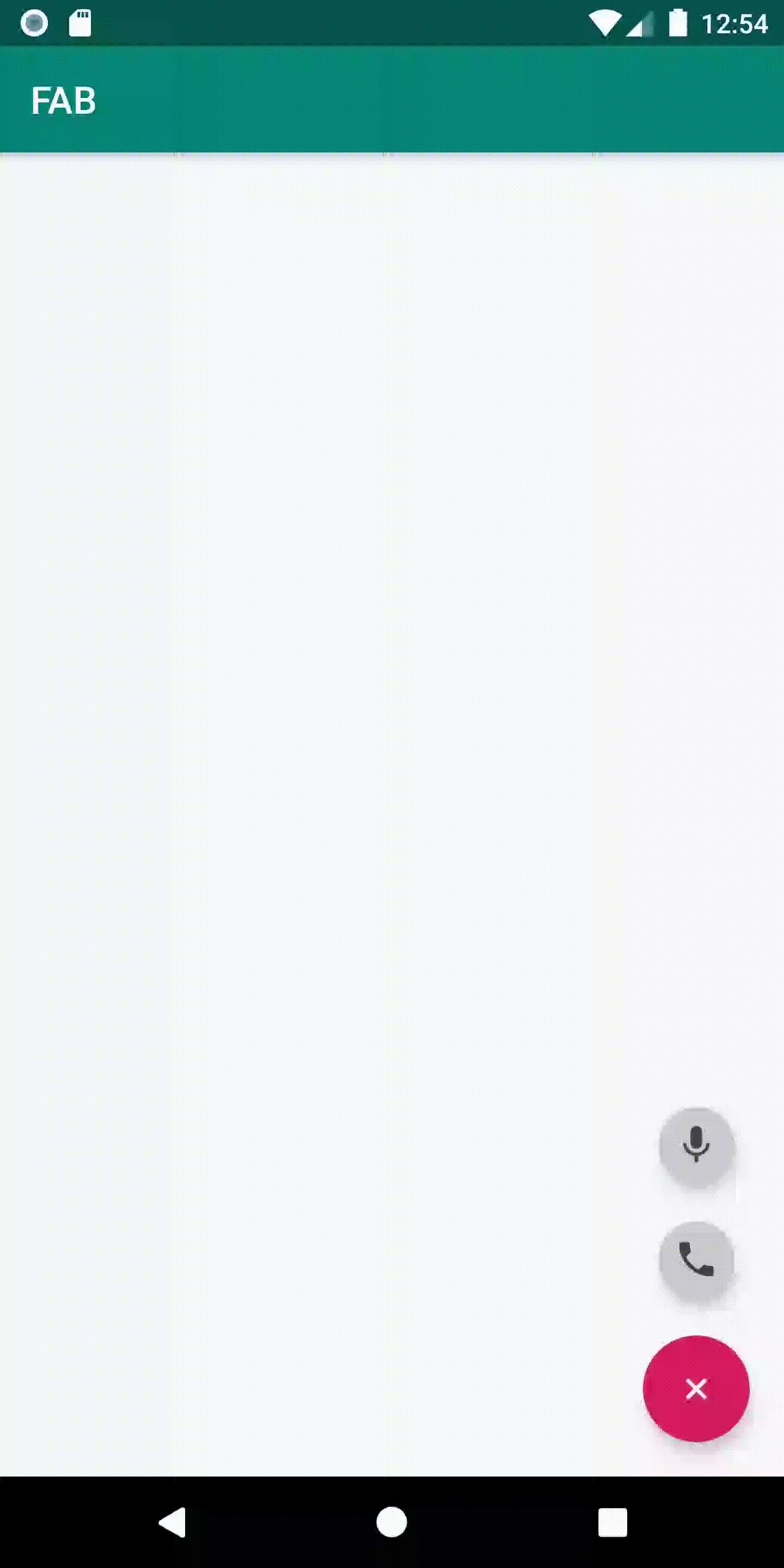
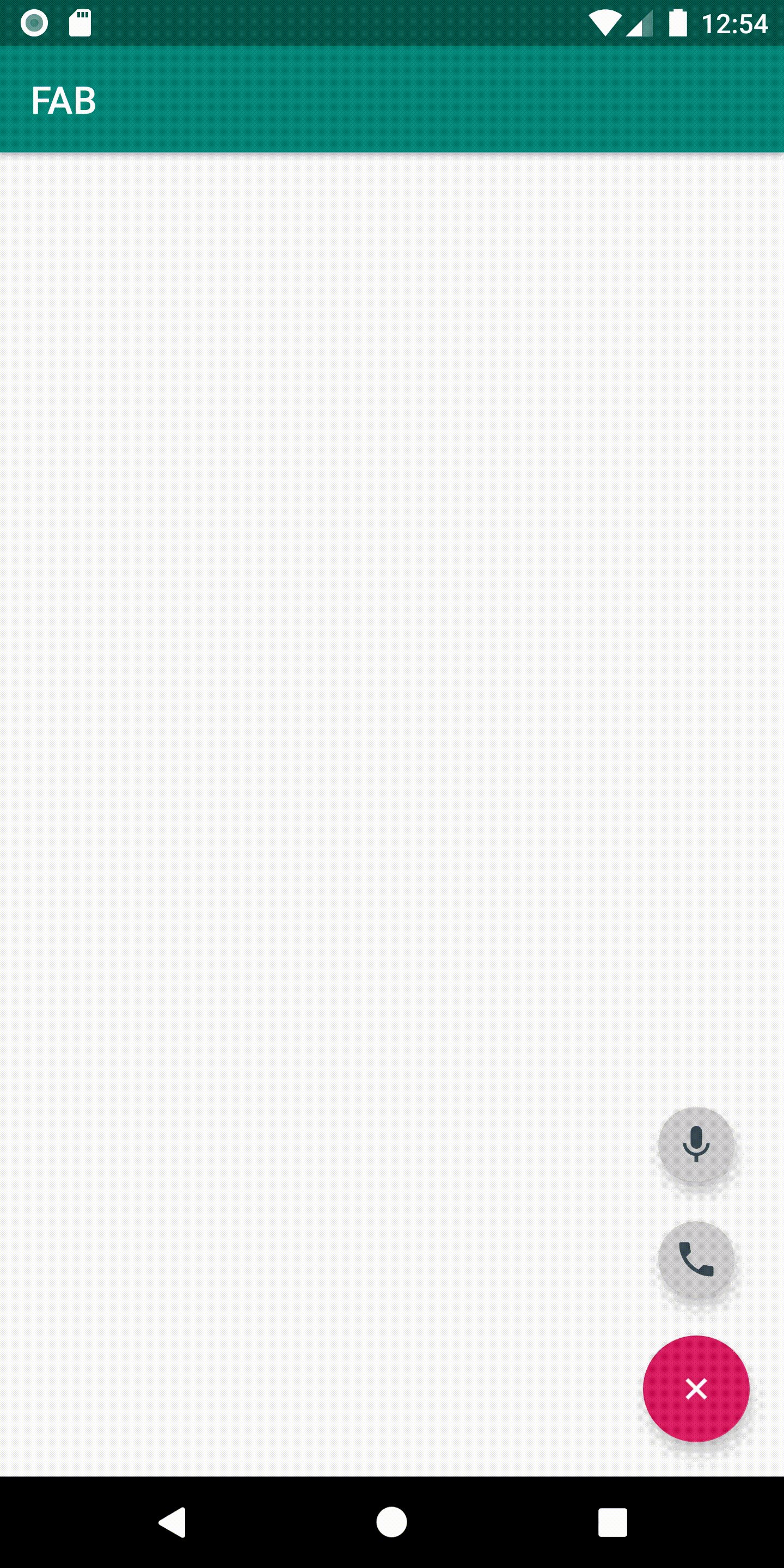
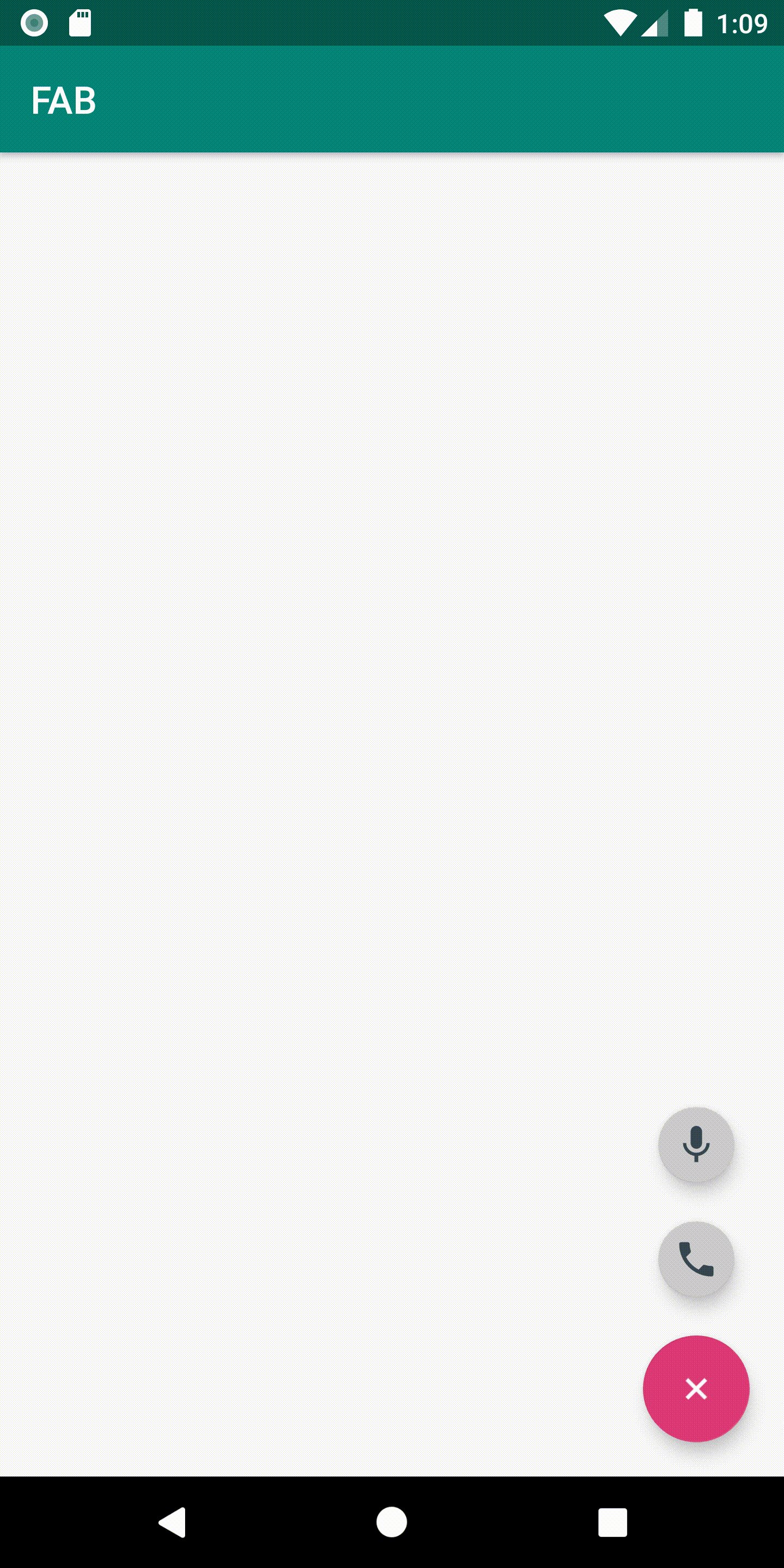
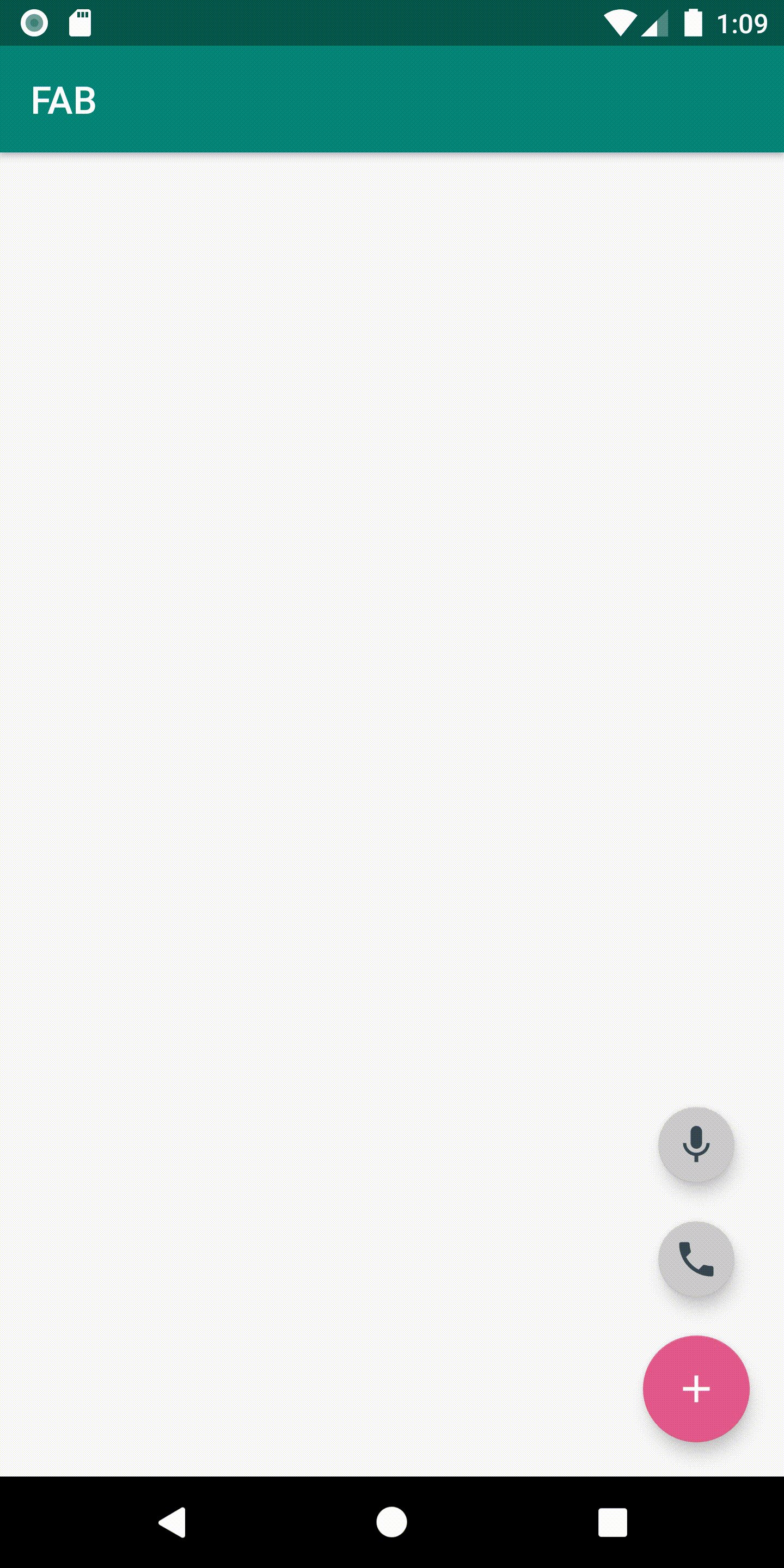
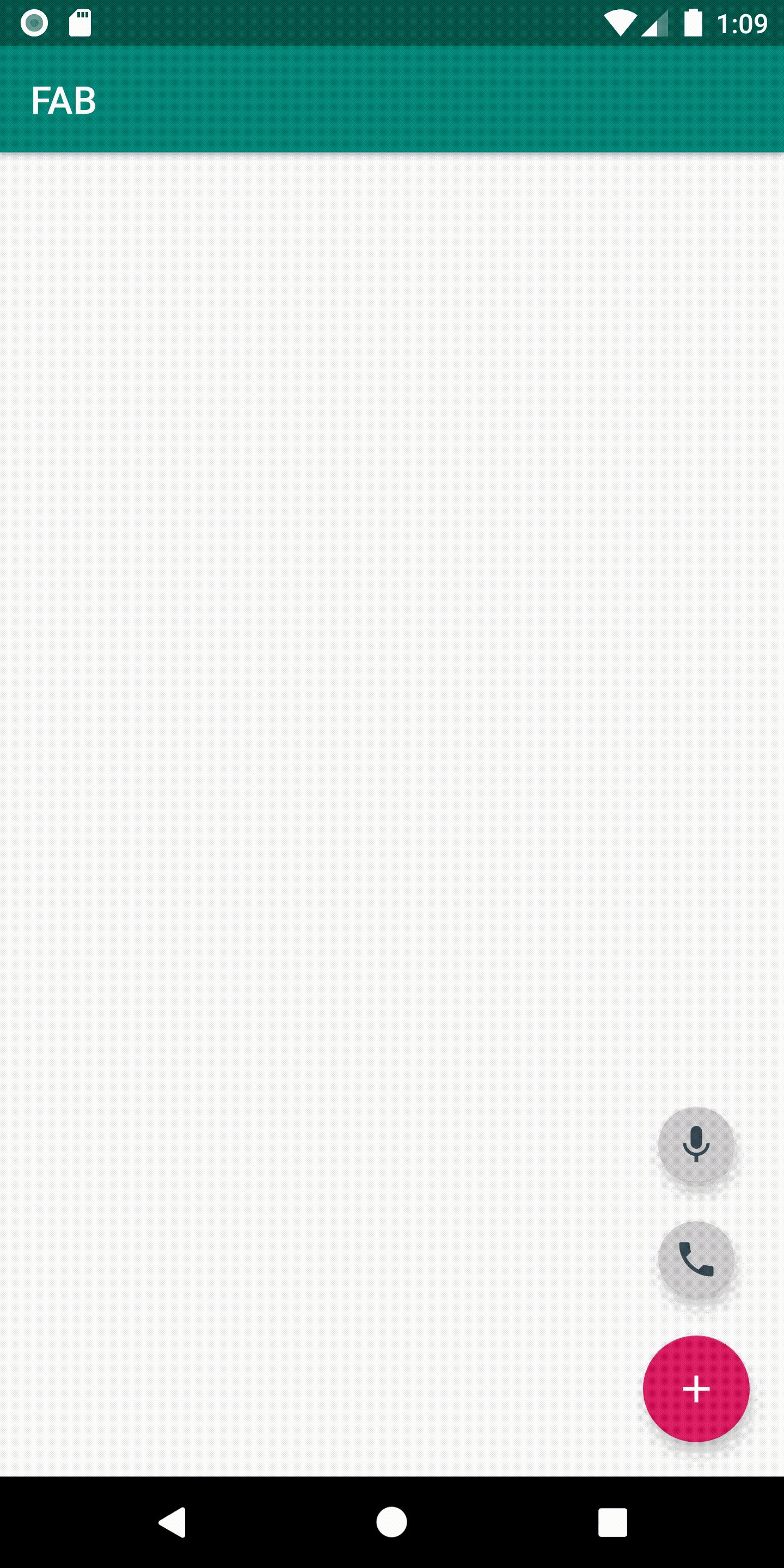
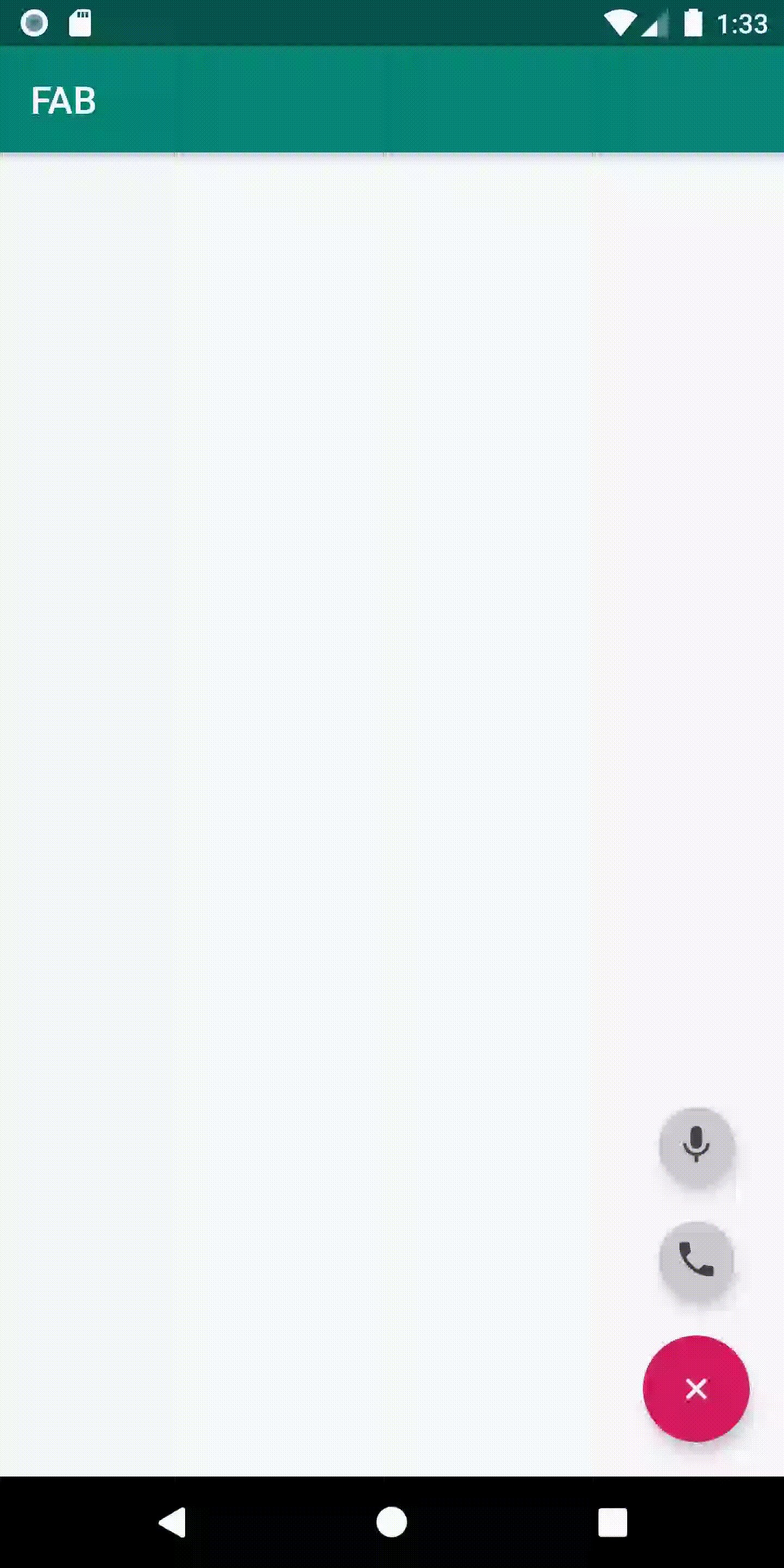
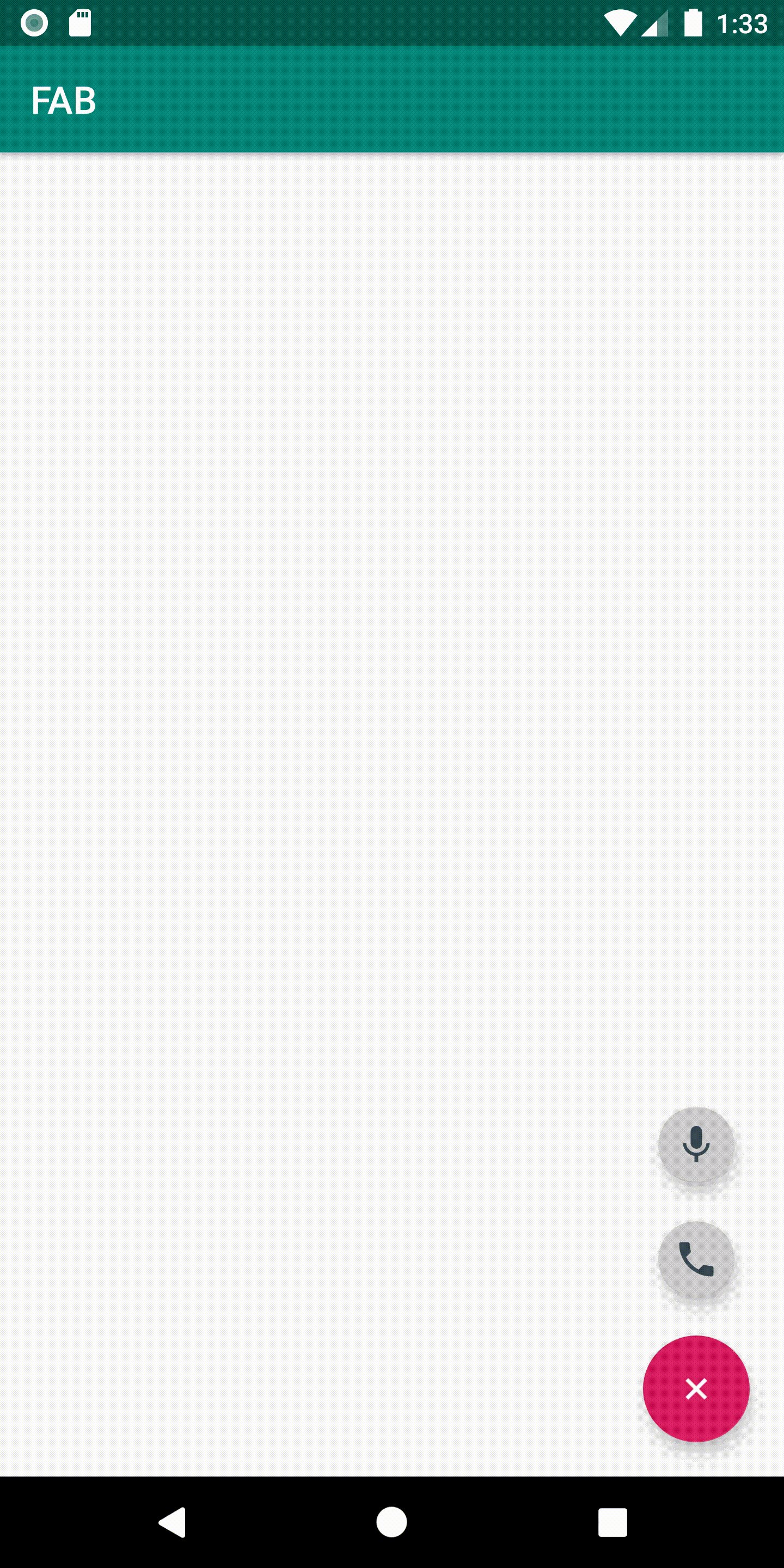
Теперь добавим дочерние кнопки FAB, которые будут появляться сверху при нажатии на кнопку add. Вот так:
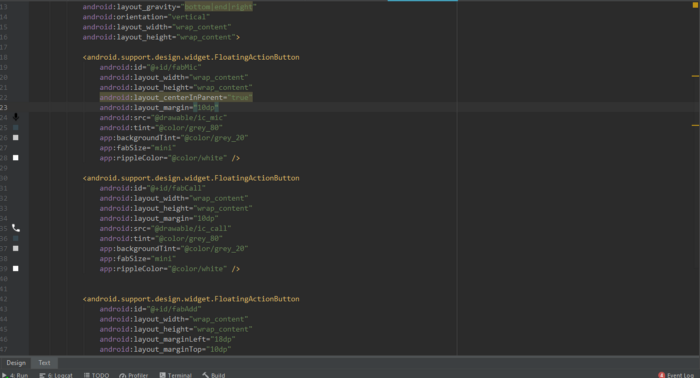
Чтобы сделать это, откройте свой основной XML, где мы ранее добавили кнопку FAB, и вставьте следующий код FAB:
Это дочерние кнопки.
Обратите внимание, что значение fabSize установлено как mini . Сверьте свой код с этим:
Давайте добавим несколько новых функций в файл ViewAnimation.java .
Эти три функции позволяют добиться плавной анимации для наших мини FAB-ов.
showIn() : отвечает за сворачивание FAB-ов внутрь при нажатии.
showOut() : отвечает за появление FAB-ов при нажатии.
init() : отвечает за то, чтобы кнопки при запуске приложения были скрыты.
Пока ничего не происходит. Давайте шаг за шагом реализуем остальной функционал.
Во-первых, нужно спрятать мини FAB-ы при инициализации. Добавьте следующий код в метод onCreate и запустите приложение.
Теперь сделаем так, чтобы они появлялись после нажатия на основную кнопку FAB.
Добавьте код в метод onCreate :
Давайте добавим прослушиватели для мини FAB-ов.
Источник