- Программирование на Delphi. Часть 1. Установка Delphi Community Edition (бесплатная версия)
- 1. Скачивание бесплатной версии Delphi
- 2. Установка Delphi Community Edition
- 3. Выбор платформ для установки
- 4. Первичная настройка среды разработки Delphi
- 5. Создание проекта программы на Delphi под Windows
- 6. Создание интерфейса приложения
- 7. Написание кода и запуск приложения в среде Delphi
- Delphi Community Edition
- Full-Featured Free Delphi IDE for Creating Native Cross-Platform Apps
- Start Building Apps Today with Delphi Community Edition
- Can I Get The Delphi Community Edition?
- Configuring the Android SDK in Delphi Community Edition
- Subscribe to Our Newsletter
- About
- Recent News
- Useful Links
- Get in Touch
- Программирование на Delphi. Часть 2. Разработка Android-приложения
- 1. Подготовка среды разработки Delphi для создания Android-приложений
- 2. Подготовка проекта Android-приложения
- 3. Настройка телефона для разработки Android
- 4. Запуск приложения на Android
- 5. Ввод данных в Android-приложении
- 6. Нажатие кнопки
Программирование на Delphi. Часть 1. Установка Delphi Community Edition (бесплатная версия)
Компания Embarcadero в 2018 году представила Delphi Community Edition — бесплатную версию легендарной среды разработки Delphi. Использовать её могут студенты, стартаперы, небольшие команды, некоммерческие организации. Условия использования: лицензия на использование продолжает действовать до тех пор, пока прибыль физического лица или компании от приложений Delphi не достигнет 5 000 долларов США , или штат команды разработчиков не превысит 5 человек .
Мы ставим Delphi в учебных целях, поэтому ее можно использовать бесплатно. А после заработка первых 5 тысяч долларов её можно приобрести: цены начинаются от 98 999 руб. (почти $1600).
С помощью Delphi Community Edition можно разрабатывать мультиплатформенные приложения на Windows, Android, iOS и macOS. В этой статье мы пошагово пройдём процесс установки среды и напишем тестовое приложение под Windows. Delphi всегда был инструментом для быстрого старта в разработке под Windows на языке Pascal, это мы сегодня и проверим.
Примерное время установки: около 40-60 минут .
1. Скачивание бесплатной версии Delphi
Для того, чтобы получить доступ к Delphi Community Edition , пройдите по этой ссылке https://www.embarcadero.com/ru/products/delphi/starter/free-download
Заполните форму, введенный пароль сохраните. В качестве компании я указал один из своих сайтов, телефон реальный, но мне никто пока что не звонил :). Главное: правильно укажите электронную почту.
На почту вам придёт письмо с ключом — его лучше сохранить. После отправки формы начнётся процесс загрузки. Если загрузка не начнётся, ссылка будет также в письме. Письмо вам необходимо — если оно не пришло, проверяйте спам. Если вообще не пришло, регистрируйтесь заново на другой ящик. Я регистрировался дважды на разные email — один на доменную почту, второй на Gmail. Оба раза всё было ок. Вот как выглядит письмо:
2. Установка Delphi Community Edition
Запускаем установщик, у меня файл назывался: radstudio_10_3_3_esd7899_nt.exeСоглашаемся с условиями использования:На этом экране я нажал кнопку Оptions — открылось окно, где можно изменить каталог установки и настройки: ярлык на рабочем столе и установка для всех пользователей. Эти опции я оставил включёнными, вы можете убрать. Каталог установки можно оставить этот.После нажатия Ок на форме Options возвращаемся на окно с соглашением, жмём Next.Здесь выбираем вариант I already have a serial number («У меня есть серийный номер». Он есть у вас в почте) и нажимаем Install.Начнётся установка, через несколько минут появилось окно для ввода данных регистрации (серийного номера):
Введите Serial number из письма в почте и нажмите Register .
Программа начнёт связываться с серверами Embarcadero и попытается зарегистрировать вашу копию. На одном компьютере у меня всё произошло мгновенно, на другом с третьей попытки. Судя по сообщениям, проблема была с серверами Embarcadero. Если всё получилось, переходите к следующему разделу статьи . Если нет, попробуйте сделать следующее. На скриншоте ниже кликните по ссылке «Trouble connection…»
Cистема предложит пройти на web-регистрацию. Соглашаемся — жмём Yes (или копируем предложенный URL в браузер). Откроется окно регистрации через сайт. Жмёте Download, чтобы скачать файл с лицензией в формате txt.Его нужно будет использовать: в диалоге Product Registration нажать Advanced. Затем Import в следующем окне и импортировать файл лицензии. Надеюсь, у вас всё получится.
3. Выбор платформ для установки
Далее установщик предложить выбрать платформы для разработки.Я выбрал Windows 32, Windows 64 и Android:В рамках наших ближайших статей мы будем рассматривать разработку под Windows и Android, поэтому я выбрал только их. Для работы с экосистемой Apple вам понадобится платный ключ разработчика, поэтому ставить iOS и macOS имеет смысл, если вы действительно планируете этим заниматься. В любом случае можно будет доустановить недостающие компоненты позже.Жмём Install и наблюдаем за загрузкойУ меня процесс занял минут 30. Ждём до победного. После окончания установки жмём Start Working.
4. Первичная настройка среды разработки Delphi
Появится окно с Delphi. Можно выбрать тему, я люблю светлую, поэтому нажал на Light
Жмём Next, на следующем экране можно подключить систему контроля версий (пока можно пропустить), включить автосохранение файлов и оформления темы (рекомендую поставить эту галку), а также выбрать папку для сохранения проектов по умолчанию. Я рекомендую создать какую-либо папку в корне, например C:\workПосле окончания настройки жмите Get Started.
5. Создание проекта программы на Delphi под Windows
Откроется Welcome Page, на ней нажмите Create Windows VCL Application, чтобы создать простое приложение под Windows. (Также можно это сделать с помощью верхнего меню File → New → Windows VCL Application — Delphi)Откроется окно нового проекта, где уже будет размещена Form1 — главное окно вашего приложения.Нажмите Save All (иконка с дискетами в левом верхнем меню), чтобы сохранить проект.В рабочем каталоге создайте папку HelloWorld, зайдите в неё. Сохраните файл Unit1.pas (это единственный модуль вашего приложения. Рекомендуется давать им более осмысленные названия, но сейчас мы этот шаг пропустим).Затем сохраните файл проекта, назвав его HelloWorld.dproj (так будет называться ваше приложение, в том числе запускаемый exe-файл).После сохранения имя запускаемого файла отобразится справа в окне проектов:
6. Создание интерфейса приложения
Теперь займёмся главным окном приложения. Поменяйте заголовок окнаСлева в окне Object Inspector найдите свойство Caption у вашей Form1 и напишите там: «Моя первая программа на Delphi». Обратите внимание, что одновременно будет меняться заголовок окнаДобавим кнопку на форму. Найдите в правом нижнем углу экрана палитру компонентов и нажмите на Standart — вам откроется набор популярных компонентов. Два раза щёлкните на компоненте TButton — кнопка появится в самом центре формы.Вы можете изменить её размеры, ухватив за уголок и протянув в нужном направлении. Зажав левую кнопку мыши на элементе Button1 вы можете перетащить его на любой место формы. Поэкспериментируйте с этим, сделав кнопку покрупнее.В инспекторе объектов (по аналогии с изменением заголовка Form1) поменяйте Caption кнопки на «Нажми меня!«. Окно проекта в Delphi будет выглядеть примерно так:Обращаю ваше внимание, что визуальная часть нашей программы уже готова. Оцените мощь Delphi, создать форму рабочего приложения можно за несколько минут!
7. Написание кода и запуск приложения в среде Delphi
Самое время написать свою первую строку кода. Щёлкните два раза на кнопку Button1 ( Button1 — имя объекта, на самой кнопке уже написано « Нажми меня! «). Откроется редактор кода. Delphi автоматически создало событие, которое произойдёт после щелчка по кнопке TForm1.Button1Click .Всё, что вам нужно: вписать свой код между begin и end; в теле процедурыПишем: 1ShowMessage(‘Привет, мир!’); Редактор автоматически сделает отступ, чтобы код процедуры был заметнее. Рекомендую следовать стандарту и оставить оформление таким же.
Нажмите F9. Или зеленую кнопку:Если вы ввели код правильно (или скопировали его с этой страницы), программа скомпилируется и запуститься. Проверьте работу кнопки: вы увидите ваше всплывающее сообщение.Поздравляю! Вы написали свою первую программу под Windows на Delphi.Попробуйте изменить текст сообщения и надпись на кнопке и запустите программу заново. Переключаться между кодом программы и формой можно с помощью переключателя в правом нижнем углу окна модуля
Источник
Delphi Community Edition
Full-Featured Free Delphi IDE for Creating Native Cross-Platform Apps
Delphi Community Edition is a full featured IDE for building iOS, Android, Windows and macOS apps from a single Delphi codebase (limited commercial use license).
Delphi CE is shared free of charge with our community of freelance developers, startups, students and non-profits.
Delphi CE includes a code editor, powerful debugging tools, built-in access to popular local databases with live data at design time, Bluetooth capabilities, and a visual UI designer with support for pixel perfect, platform-specific styling.
Start Building Apps Today with Delphi Community Edition
- Delphi Community Edition provides you with integrated and professional-level developer tools
- Develop visually stunning Windows, macOS, Android and iOS applications with a single codebase and responsive UI
- Award-winning Visual Designer for the Delphi VCL and FireMonkey frameworks
- Built-in Debugging Tools and integrated toolchain that allow you to debug on any device
- Rapidly build database apps with data binding and local/embedded capabilities
- Hundreds of included components to enhance your app and reduce development cycles
- Direct access REST services and local/embedded databases such as InterBase, SQLite, MySQL, and more.
Can I Get The Delphi Community Edition?
If you’re an individual, you may use Delphi Community Edition to create apps for your own use and apps that you can sell until your revenue reaches US$5,000 per year.
If you’re a small company or organization with up to US$5,000 per year in revenue, you can also use the Delphi Community Edition. Once your company’s total revenue reaches US$5,000, or your team expands to more than five developers, you can move up to an unrestricted commercial license with Professional edition.
DelphiCE is also perfect for early stage startups who are bootstrapping their product vision before securing capital! Develop your professional app with the Community Edition knowing that you can skip the learning curve your competition faces when building for multiple platforms.
See the Community Edition FAQs for additional details.
Delphi is available in Community, Professional, Enterprise, and Architect editions. For details on the differences between the editions, see the Product Editions page and Feature Matrix.
Move up to the Professional edition or above to get additional features including components and drivers for database connectivity, a full commercial development license, and much more.
Источник
Configuring the Android SDK in Delphi Community Edition
Configuring the Android SDK in the Delphi Community Edition development environment.
(Original post in Portuguese)
Reduce development time and get to market faster with RAD Studio, Delphi, or C++Builder.
Design. Code. Compile. Deploy.
Start Free Trial Upgrade Today
Subscribe to Our Newsletter
About
All educational and instructional content on this site is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License. Please reuse it in learning and teaching programming with Delphi.
Website themes, stock photos, etc. are excluded from individual reuse as they are provided by 3ʳᵈ parties.
* HTML5 support available via third party Thinfinity VirtualUI on Windows and broadwayd on Linux.
Recent News
Useful Links
Get in Touch
Our support available to help you Mon-Fri 9am-6pm.
Источник
Программирование на Delphi. Часть 2. Разработка Android-приложения
Продолжаем нашу серию статей по Delphi. В предыдущем материале мы скачали и установили бесплатную версию Delphi и запустили простейшую программу под Windows, сегодня наша цель: разработать первое приложение на платформе Android и запустить его на своём телефоне.
1. Подготовка среды разработки Delphi для создания Android-приложений
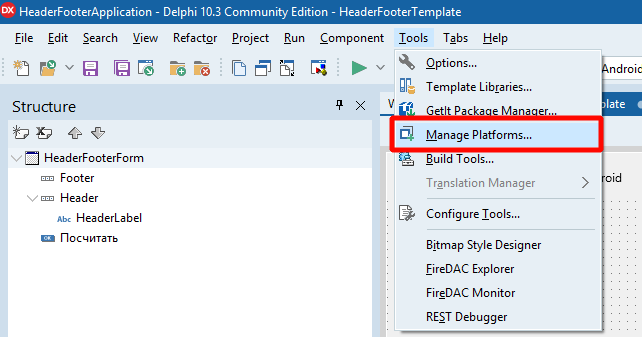
Установим все необходимые инструменты для разработки. Нажмите в главном меню Tools — Manage Platforms
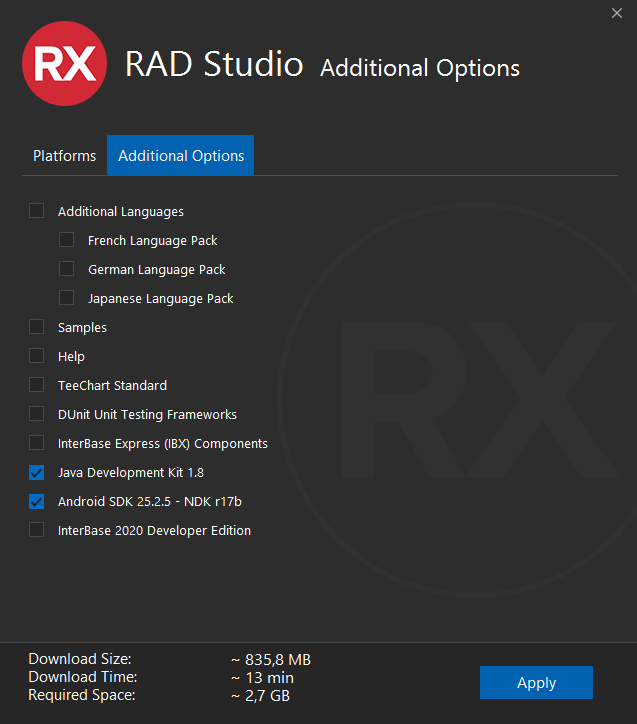
Выберите вкладку Additional Options и там отметьте галочками Java Development Kit 1.8 и Android SDK 25.2.5 — NDK r17b. Нажмите Apply — это запустит процесс скачивания и установки компонентов.
Процесс довольно длительный, может потребоваться перезапуск среды разработки. Старайтесь не нагружать компьютер другими операциями. После успешного завершения вы увидеть надпись Operation Completed.

ЗАМЕЧАНИЕ. Я протестировал разные варианты установки компонентов Android на нескольких компьютерах и операционных системах. В том числе: когда SDK уже установлено (с Android Studio), когда компоненты ставились вручную с серверов Google, когда использовалась виртуальная машина AdoptOpenJDK. Если вы хотите пойти таким же сложным путём (ручная установка), вот некоторые параметры работающих версий: AdoptOpenJDK (Windows 64-bit OpenJDK 8 (LTS) with HotSpot JVM), Android SDK (sdkmanager «build-tools;29.0.0» «extras;google;usb_driver» «platforms;android-26» «tools» «platform-tools» ), Android NDK r17b.
Если автоматическая установка не сработает, пишите вопросы в комментариях — я постараюсь ответить и дополнить статью.
2. Подготовка проекта Android-приложения
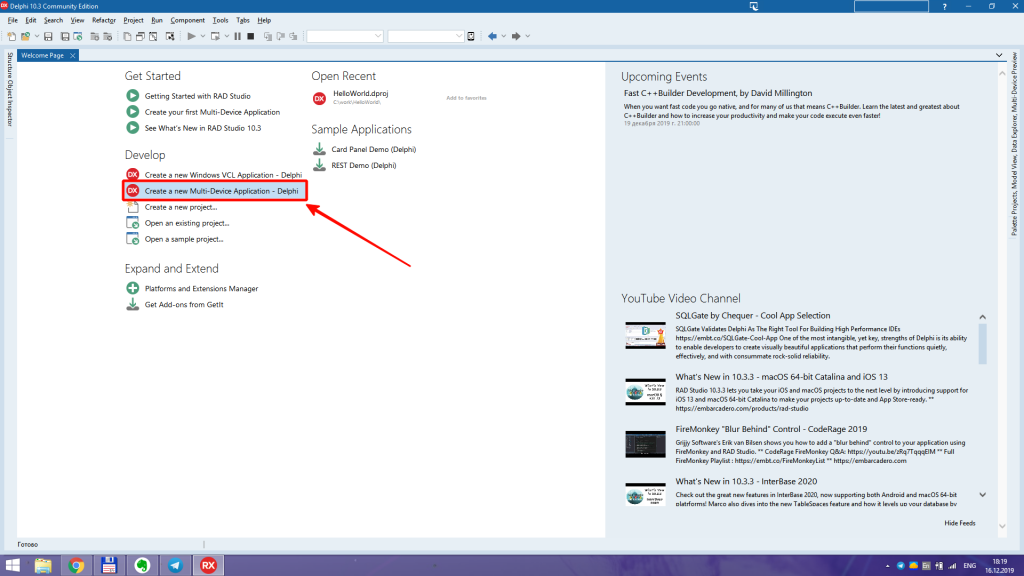
Нажимаем на главном экране (Welcome Page) Create a new Multi-Device Application — Delphi.
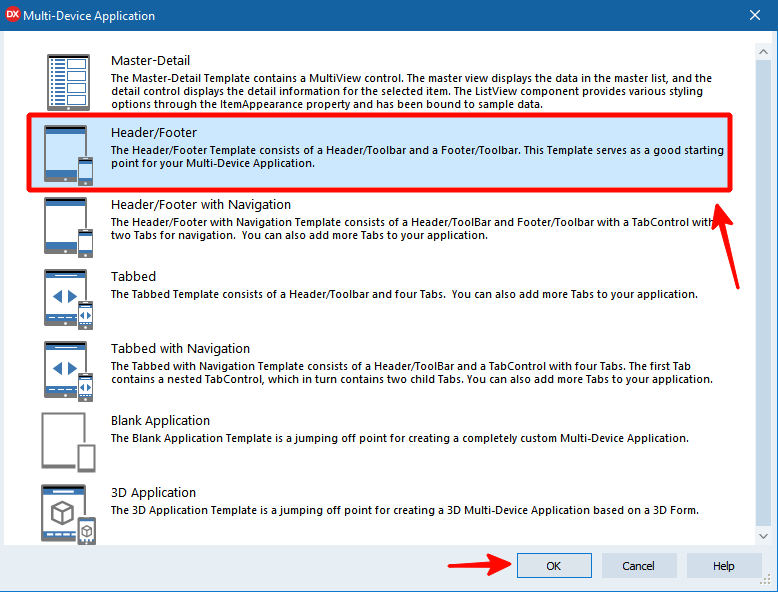
Выбираем Header/Footer (шаблон приложения с шапкой и подвалом) и жмём ОК.
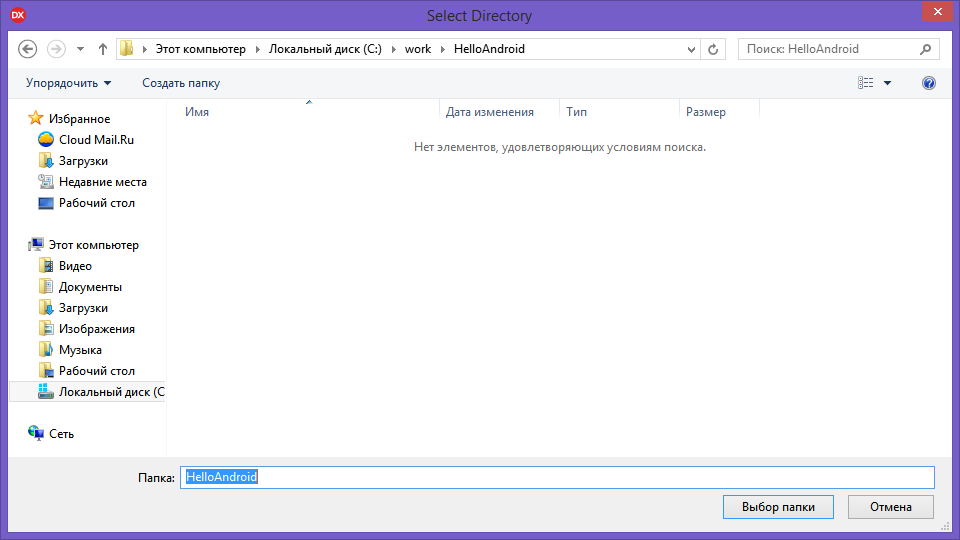
Создаем папку проекта, я рекомендую поместить её в каталог C:\work и назвать HelloAndroid
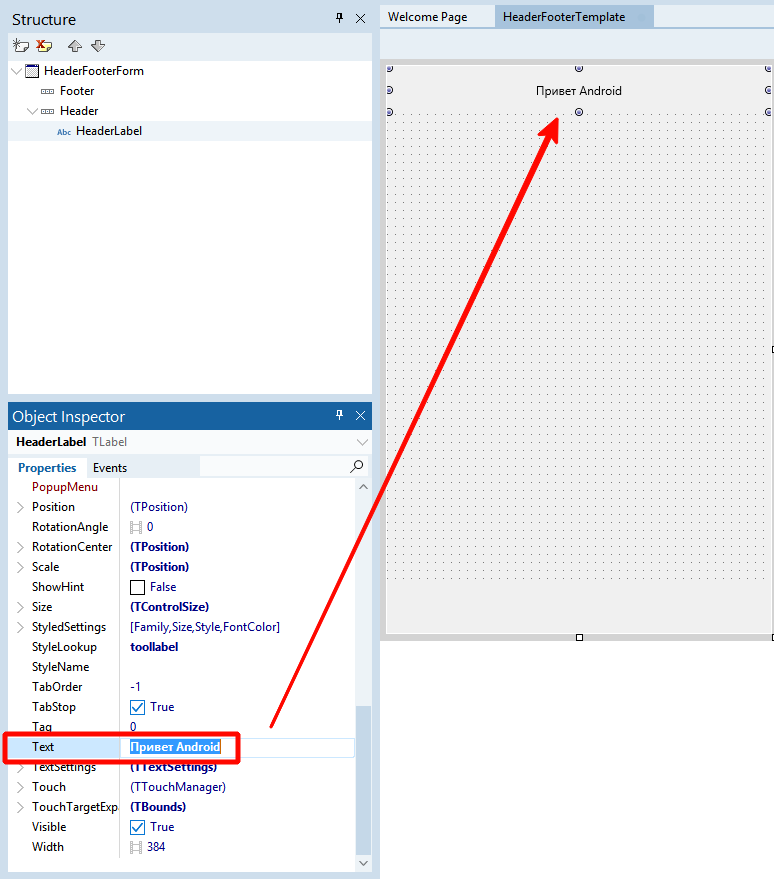
Внесем небольшие изменения в наше приложение. В шапке формы напишем Привет Android. Для этого нажмём на метку HeaderLabel на форме и слева внизу найдём параметр Text.
Изменим его значение на Привет Android — и увидим, что изменился текст на форме.
Запустите эту программу под Windows (нажмите F9) — вы увидите обычную форму. Программа работает.
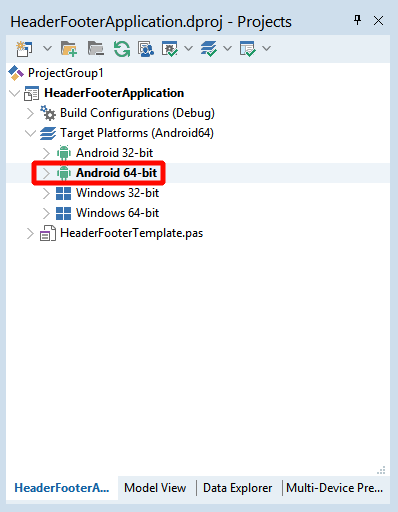
Переключим целевую платформу для компиляции приложения на Android в правом верхнем углу экрана (дважды щёлкните названии платформы).
Без телефона запустить приложение не получится. Давайте его настроим.
3. Настройка телефона для разработки Android
К сожалению, каждый телефон настраивается по-своему. Я расскажу общую схему на примере моего Xiaomi Redmi Note 4.
Для начала нужно включить режим разработчика. Необходимо зайти в Настройки — О телефоне и семь раз тапнуть пункт — версия MIUI (для телефонов Huawei, например, нужно сделать следующее: окне «О телефоне» необходимо не менее 7 раз нажать по строчке «Номер сборки»).
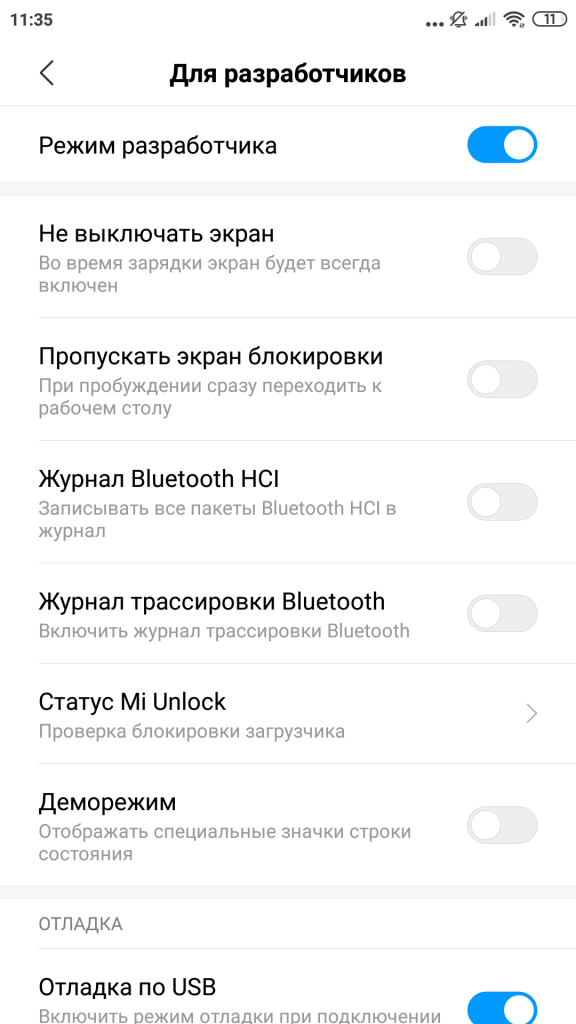
После этой процедуры зайдите в пункт меню Расширенные настройки, там нажмите Для разработчиков.
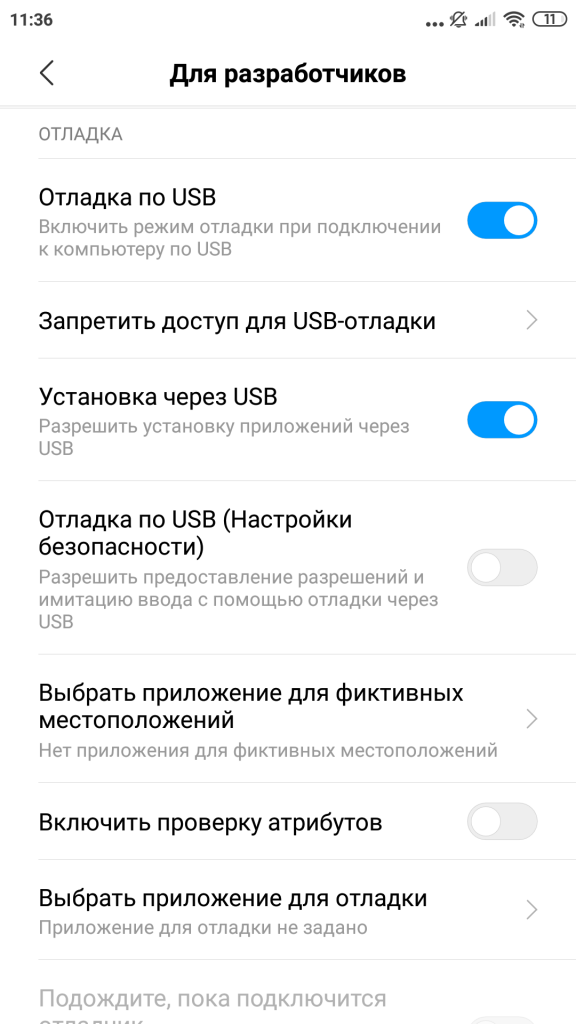
В меню разработчиков нужно включить кнопку Отладка по USB и затем Установка через USB. (Нюанс: для Redmi Note 4 в этот момент должна быть вставлена SIM-карта. После включения этих опций симку можно вынуть).
На других телефона процедура выглядит примерно также. Для вашей модели телефона инструкцию включения режим разработчика ищите в Google по запросу: «как включить режим разработчика для *название телефона*» или «как включить отладку по USB для *название телефона*».
После включения этих опций берёте хороший USB-кабель (например, которым заряжаете ваш телефон) и подключаете к компьютеру. На Windows 10 драйвера не потребовались, телефоны Android система определяла сама. Для Windows 8 потребовалось скачать ADB-драйвера для конкретной модели телефона. Они также гуглятся. Скачать подошедший мне adb-драйвер можно с нашего сайта.
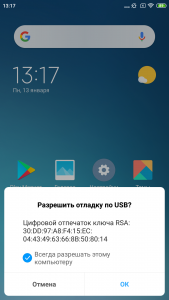
При подключении устройства телефон может попросить разрешить отладку через USB для конкретного компьютера. Ставим галку и соглашаемся, нажав ОК. Если не успели, вытаскиваем кабель и вставляем снова.

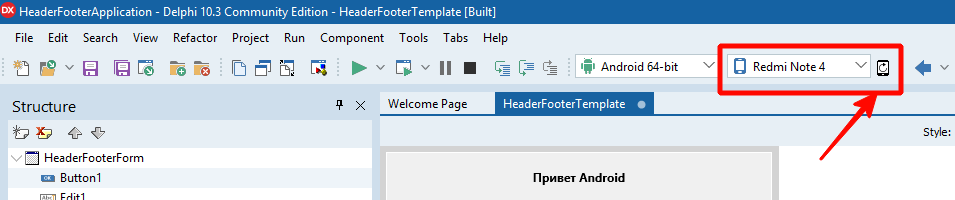
Скорее всего, после успешного подключения среда разработки подхватит устройство автоматически. Если этого не произойдёт, попробуйте нажать кнопку Refresh devices (обновление устройств). Справа от надписи Android вы увидите название вашего смартфона.
Всё готово к запуску приложения.
4. Запуск приложения на Android
Нажмите F9 (зелёный треугольник в панели управления) для запуска приложения.
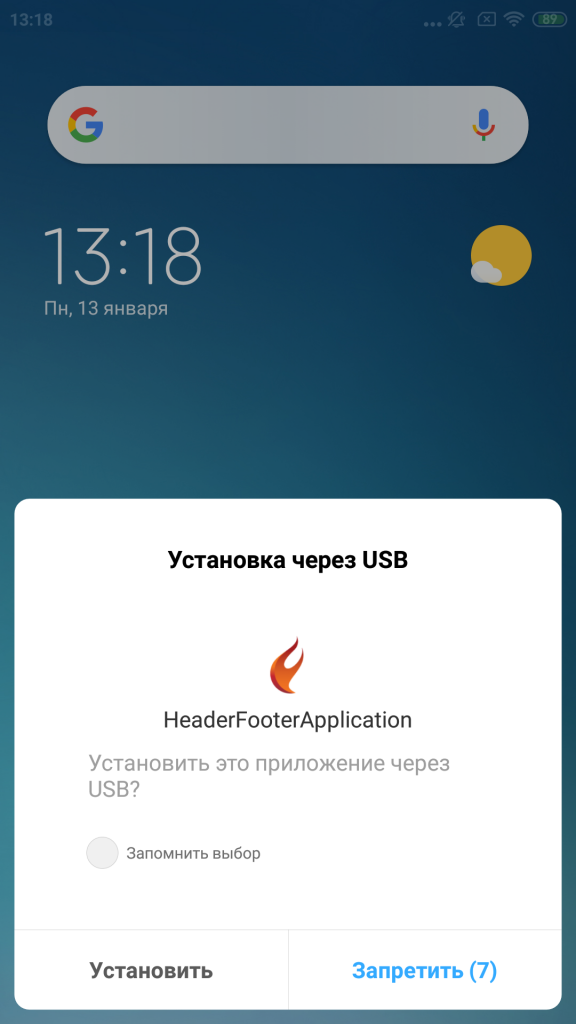
Пока программа будет компилироваться, внимательно следите за вашим устройством Android. После создания файла apk (установочного файла Android-приложения) на компьютере он будет передан на ваш смартфон. Например, мой Xiaomi Redmi Note 4 даёт только 10 секунд на подтверждение установки. Если вы не уложитесь в это время (не успеете нажать Установить), установка будет отклонена и её нужно будет запускать заново, нажав F9 в Delphi.
К счастью, можно запомнить этот выбор для конкретного приложения. Ставьте галку (на скриншоте я ещё это не сделал) и нажимайте Установить, когда увидите подобный экран:
Подождите ещё немного — и приложение запустится! Ура!

НЮАНС. Если один раз приложение установилось, а потом появляется ошибка, попробуйте удалить его с устройства. Это может быть связано с изменениями настроек телефона, подключением телефона к другому компьютеру и т.д.

5. Ввод данных в Android-приложении
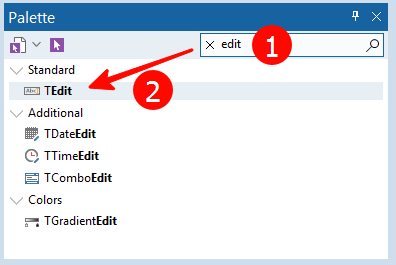
Добавьте на форму текстовое поле, для этого найдите компонент TEdit в палитре компонентов (воспользуйтесь поиском, как показано на скриншоте) и перетащите его в верхнюю часть формы.
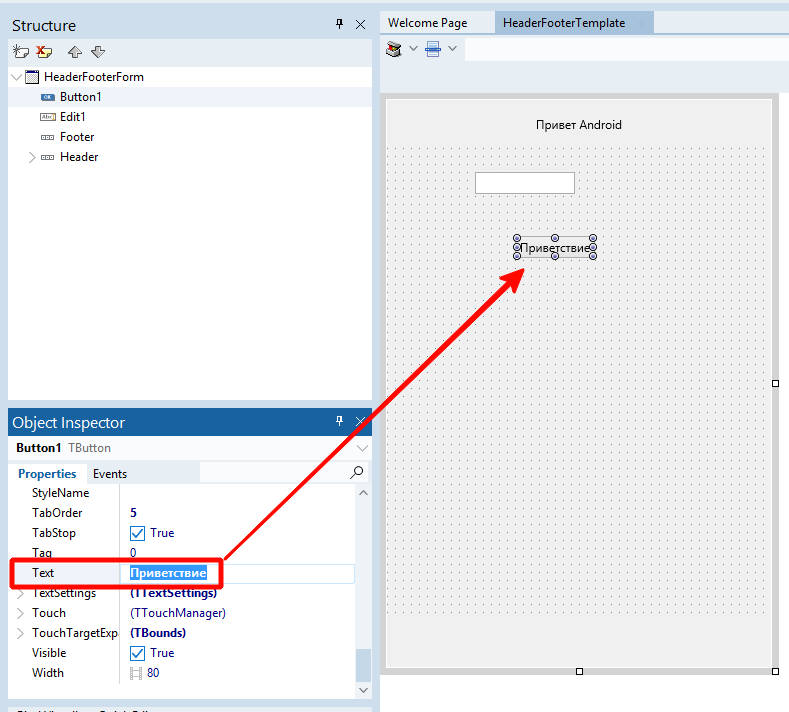
Под ним добавьте компонент кнопки TButton, как в предыдущем уроке. На самой кнопке напишите слово Приветствие, использовав его поле Text в инспекторе объектов. Ваш экран будет выглядеть примерно так:
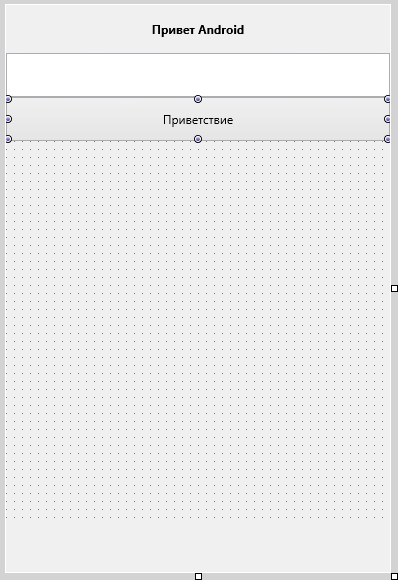
И для текстового поля, и для кнопки измените в инспекторе объектов следующие свойства:
Элементы прижмутся к верхней части формы и станут в 2 раза выше, это сделает работу с программой удобнее (особенно на Android). Выглядеть в среде разработки это будет вот так:
6. Нажатие кнопки
Теперь напишем обработчик события — нажатия кнопки. Для этого дважды щёлкните на кнопке с надписью Приветствие — откроется редактор кода. Впишите (или скопируйте с этой страницы) туда следующий текст:
Источник