- Maps SDK для Android: краткое руководство
- Настройте среду разработки
- Настройте устройство Android
- Создайте проект Google Карт
- Настройки в Cloud Console
- Шаг 1
- Cloud Console
- Cloud SDK
- Шаг 2
- Консоль
- Cloud SDK
- Шаг 3
- Cloud Console
- Cloud SDK
- Добавьте ключ API в приложение
- Проанализируйте код
- Файл activity для карты
- Как добавить карту
- Обзор
- Ознакомьтесь с кодом
- Как добавить карту
- Добавьте объект SupportMapFragment
- Как добавить фрагмент статически
- Как добавить фрагмент динамически
- Камера и область просмотра
- Примеры кода
- Введение
- 3D-здания на карте
- Позиция камеры
- Цель камеры (местоположение)
- Азимут (ориентация)
- Наклон (угол обзора)
- Масштаб
- Перемещение камеры
- Изменение уровня масштабирования и назначение максимального и минимального уровней масштабирования
- Kotlin
- Изменение позиции камеры
- Панорамирование (прокрутка)
- Установка границ
- Установка границ карты
- Kotlin
- Выравнивание карты по центру заданной области
- Kotlin
- Ограничение области, в которой пользователь может сдвигать карту
- Kotlin
- Обновление области просмотра
- Kotlin
Maps SDK для Android: краткое руководство
Вы можете создать приложение Android с картой, используя шаблон Google Карт для Android Studio. Если у вас уже есть проект Android Studio и вы хотите изменить его настройки, перейдите к описанию конфигурации.
Это краткое руководство предназначено для тех, кто имеет опыт разработки приложений для Android на языках Java или Kotlin.
Настройте среду разработки
Вам обязательно потребуется Android Studio. Если у вас нет этого инструмента, скачайте и установите его.
Добавьте в Android Studio SDK сервисов Google Play. Maps SDK для Android является частью SDK сервисов Google Play, доступного в SDK Manager.
Настройте устройство Android
Чтобы запустить приложение, в котором используется Maps SDK для Android, необходимо развернуть его на устройстве Android или в эмуляторе, основанном на Android 4.0 или более поздней версии и поддерживающем API Google.
- Инструкции по работе с устройством Android вы можете найти здесь.
- Чтобы воспользоваться эмулятором, вы можете создать виртуальное устройство и установить на него эмулятор с помощью Менеджера AVD (виртуальных устройств Android), который доступен Android Studio.
Создайте проект Google Карт
Откройте Android Studio и нажмите Create new project (Создать проект) в окне Welcome to Android Studio (Добро пожаловать в Android Studio).
В окне New Project (Новый проект) найдите категорию Phone and Tablet (Телефоны и планшеты). Выберите Google Maps Activity (Операция с Google Картами) и нажмите Next (Далее).
Заполните форму Google Maps Activity (Операция с Google Картами):
В поле Language (Язык) выберите Java или Kotlin. Maps SDK для Android полностью поддерживает оба этих языка. Дополнительную информацию о Kotlin вы можете найти здесь.
Укажите минимальную версию SDK. Это должна быть версия Android SDK, которую поддерживает ваше тестовое устройство.
Нажмите Finish (Готово).
Когда вы завершите создание проекта, Android Studio запустит Gradle для его сборки. Это может занять некоторое время. Когда сборка будет завершена, в Android Studio откроются файлы google_maps_api.xml и MapsActivity . Ваш объект activity может иметь другое название, если вы указали его при настройке.
Дополнительную информацию о создании проекта вы можете найти здесь.
Файл google_maps_api.xml содержит инструкции о том, как получить ключ Google Maps API и добавить его в файл. Не добавляйте ключ API в файл, поскольку это снижает безопасность. Вместо этого выполните инструкции из раздела ниже.
Настройки в Cloud Console
Выполните настройку Cloud Console на указанных ниже вкладках.
Шаг 1
Cloud Console
Чтобы приступить к созданию проекта, перейдите на страницу выбора проекта в консоли Google Cloud Console и нажмите Создать проект.
Убедитесь, что для проекта Google Cloud включены платежные функции.
Мы предлагаем бесплатную пробную версию с кредитом в размере 300 долл. США для использования Google Cloud, а также ежемесячный кредит на сумму 200 долл. США для работы на платформе Google Карт. Ознакомьтесь с информацией о кредитах в платежных аккаунтах и платежных функциях.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Шаг 2
Для работы с платформой Google Карт вам потребуется включить API и SDK, которые будут использоваться в проекте.
Консоль
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Шаг 3
Этот шаг относится к процессу создания ключа API. Если у вас есть собственный ключ API, мы настоятельно рекомендуем настроить для него ограничения. Дополнительную информацию о том, как использовать ключи API для разных продуктов, вы найдете на этой странице.
Ключ API – это уникальный идентификатор, который используется для аутентификации запросов, связанных с вашим проектом. Он нужен для учета использования API и оплаты. С вашим проектом должен быть связан хотя бы один ключ API.
Чтобы создать его, выполните следующие действия.
Cloud Console
Откройте страницу Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
Появится диалоговое окно с созданным ключом API.
Новый ключ API можно будет найти в разделе Ключи API на странице Учетные данные.
Не забудьте настроить ограничения для ключа API, прежде чем использовать его в рабочей среде.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Добавьте ключ API в приложение
В этом разделе рассказывается, как настроить безопасный вызов ключа API вашим приложением. Вводить ключ API в систему управления версиями нежелательно, поэтому мы рекомендуем хранить его в файле local.properties , который находится в корневом каталоге проекта. Подробнее о файле local.properties рассказывается в описании файлов свойств Gradle.
Чтобы вам было проще работать, используйте Secrets Gradle Plugin для Android.
Чтобы установить плагин и настроить хранение ключа API, выполните следующие действия:
- В Android Studio откройте файл build.gradle корневого уровня и добавьте в элемент dependencies , принадлежащий элементу buildscript , указанный ниже код.
- Откройте файл build.gradle уровня приложения и добавьте в элемент plugins указанный ниже код.
- Сохраните файл и синхронизируйте проект с Gradle.
- Откройте файл local.properties в каталоге уровня проекта и добавьте в этот файл приведенный ниже код. Укажите вместо YOUR_API_KEY свой ключ API.
- Сохраните файл и синхронизируйте проект с Gradle.
- В файле AndroidManifest.xml найдите раздел com.google.android.geo.API_KEY и измените android:value attribute следующим образом:
Примечание. Как показано выше, рекомендуемое имя метаданных для ключа API – com.google.android.geo.API_KEY . Ключ с таким именем может использоваться для аутентификации нескольких API созданных на основе Google Карт для платформы Android, включая Maps SDK for Android. Для обеспечения обратной совместимости API также поддерживает имя com.google.android.maps.v2.API_KEY . Это устаревшее имя обеспечивает аутентификацию только для Android Maps API версии 2. Приложение позволяет указать только одно из имен в метаданных ключа API. Если указаны оба имени, API вызывает исключение.
Проанализируйте код
Изучите код, содержащийся в шаблоне. В частности, просмотрите указанные ниже файлы в проекте Android Studio.
Файл activity для карты
Файл activity для карты – это основной операционный файл для приложения. Он содержит код для отображения карты и управления ей. По умолчанию такой файл называется MapsActivity.java . Если же в качестве языка для приложения вы выбрали Kotlin, он будет называться MapsActivity.kt .
Основные элементы файла activity
Объект SupportMapFragment управляет жизненным циклом карты и является родительским элементом для интерфейса приложения.
Объект GoogleMap предоставляет доступ к данным карты и ее представлению. Это основной класс в Maps SDK для Android. Дополнительную информацию об объектах SupportMapFragment и GoogleMap вы можете найти в этом руководстве.
Функция moveCamera центрирует карту по координатам LatLng (Сидней, Австралия). Как правило, при добавлении карты первым делом нужно изменить настройки местоположения и камеры: угол обзора, ориентацию карты, масштаб и т. п. Подробнее…
Функция addMarker добавляет маркер к координатам Сиднея. Подробнее…
Файл activity для карты содержит следующий код:
Источник
Как добавить карту
В этой статье рассказывается, как добавить базовую карту в приложение Android, когда вы уже настроили проект для использования Maps SDK для Android. После добавления карты вы можете изменить ее тип и функции.
Обзор
Maps SDK для Android поддерживает несколько классов, с помощью можно управлять жизненным циклом, функциями и данными карты в приложении. Эти классы поддерживают взаимодействие с пользователями на основе модели интерфейса Android. Например, вы можете задать исходное состояние карты и ее реакцию на жесты пользователя во время выполнения.
Основной интерфейс и классы для работы с картами:
GoogleMap – точка входа для управления перечисленными ниже функциями и данными. Приложение может получить доступ к объекту GoogleMap после того, как он был извлечен из объекта SupportMapFragment или MapView .
SupportMapFragment – фрагмент для управления жизненным циклом объекта GoogleMap .
MapView – представление для управления жизненным циклом объекта GoogleMap .
OnMapReadyCallback – интерфейс обратного вызова, который обрабатывает события и взаимодействия с пользователями для объекта GoogleMap .
Объект GoogleMap автоматически выполняет следующие операции:
- подключение к Google Картам;
- загрузка фрагментов карты;
- отображение фрагментов на экране устройства;
- отображение элементов управления (например, панорамирования и масштабирования);
- изменение вида карты в ответ на жесты панорамирования и масштабирования.
Чтобы использовать в приложении объект GoogleMap , вам необходимо добавить объект SupportMapFragment или MapView в качестве контейнера для карты, а затем извлечь из этого контейнера объект GoogleMap . Поскольку классы-контейнеры являются производными от фрагмента или представления Android, они обеспечивают возможности управления жизненным циклом карты и работы с интерфейсом, доступные в своих базовых классах Android. Класс SupportMapFragment – более современный и часто используемый контейнер для объекта GoogleMap .
Ознакомьтесь с кодом
Приведенный ниже код взят из полного объекта activity (Java), которая используется в этом разделе при статическом добавлении фрагмента. Проект Android был создан на основе шаблона пустого проекта, а затем обновлен по инструкциям из этого руководства. После выполнения действий, описанных в этой статье, ваш код может отличаться от приведенного ниже. Это зависит от шаблона проекта.
Как добавить карту
В этом разделе рассказывается, как добавить базовую карту, используя фрагмент как контейнер. Вы также можете выбрать вариант с представлением. Пример: RawMapViewDemoActivity на GitHub.
Подготовка. Убедитесь, что вы выполнили действия, описанные в руководстве по конфигурации проекта, чтобы обеспечить поддержку Maps SDK для Android.
Добавьте объект SupportMapFragment в объект activity, который отвечает за обработку карты. Фрагмент можно добавить статически или динамически.
Реализуйте интерфейс OnMapReadyCallback .
Задайте файл шаблона в качестве представления контента.
Если вы добавили фрагмент статически, получите дескриптор фрагмента.
Зарегистрируйте обратный вызов.
Получите дескриптор объекта GoogleMap .
Добавьте объект SupportMapFragment
Объект SupportMapFragment можно добавить в приложение статически или динамически. Статически это сделать проще. Если же вы добавите фрагмент динамически, то сможете выполнять с ним дополнительные действия, например удалять или заменять код во время выполнения.
Как добавить фрагмент статически
В файле макета для объекта activity, который обеспечивает работу карты, выполните следующие действия:
- Добавьте элемент fragment .
- Добавьте объявление имени xmlns:map=»http://schemas.android.com/apk/res-auto» . Это позволит использовать изменяемые атрибуты XML для maps .
- В элементе fragment задайте для атрибута android:name значение com.google.android.gms.maps.SupportMapFragment .
- В элементе fragment добавьте атрибут android:id и задайте для него значение, соответствующее идентификатору ресурса R.id.map ( @+id/map ).
Полный пример кода для файла макета, где есть элемент fragment :
Как добавить фрагмент динамически
Выполните следующие действия для объекта activity:
- Создайте экземпляр SupportMapFragment .
- Выполните транзакцию, чтобы добавить фрагмент в объект activity. Подробнее…
Источник
Камера и область просмотра
Карты, загруженные через Maps SDK для Android, можно наклонять и вращать с помощью жестов, что позволяет пользователю настраивать вид карты. Благодаря эффективной обработке векторных фрагментов карты точка обзора меняется без задержек при любом уровне масштабирования.
Примеры кода
В репозитории ApiDemos на сайте GitHub доступен пример, где демонстрируется использование функций камеры.
Введение
Как и в веб-приложении «Google Карты», в Maps SDK для Android сферическая поверхность Земли проецируется на плоскость экрана с помощью проекции Меркатора. При перемещении на восток или запад карта не прерывается – как при вращении глобуса вправо или влево. В северном и южном направлениях она заканчивается в районе 85-го градуса соответствующей широты.
Примечание. Проекция Меркатора характеризуется ограниченной шириной по долготе, но бесконечной высотой по широте. Мы «обрезаем» изображение базовой карты, на которой используется проекция Меркатора, приблизительно на уровне +/- 85°, чтобы получить квадратную карту. Это упрощает программную логику для выбора фрагмента.
Maps SDK для Android позволяет изменять пользовательскую точку просмотра, изменяя положение камеры для карты.
Настройка точки обзора не влияет на маркеры, наложения и другие объекты на карте (хотя, возможно, вы захотите внести некоторые изменения, чтобы добавленные вами объекты лучше смотрелись).
Жесты пользователя можно отслеживать с помощью прослушивателей и менять вид карты соответствующим образом. Например, метод обратного вызова OnMapClickListener.onMapClick() реагирует на одно нажатие на карте. Так как методу передаются значения широты и долготы точки нажатия, ответом может быть увеличение масштаба или центрирование карты относительно этой точки. Подобные методы также используются для обработки нажатий на всплывающие окна или жестов перетаскивания маркеров.
Вы также можете отслеживать перемещения камеры, чтобы ваше приложение получало уведомления, когда камера начинает движение, продолжает его или останавливается. Подробнее о событиях камеры…
3D-здания на карте
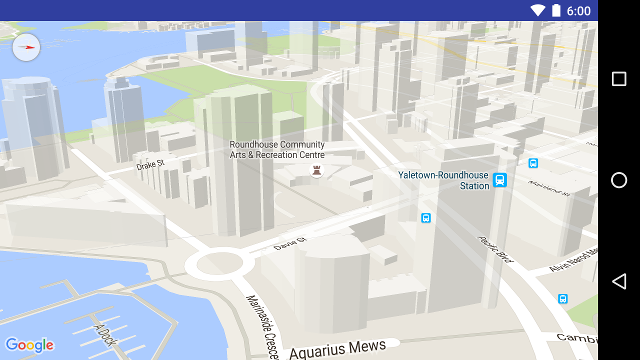
Во многих городах при приближении становятся видны трехмерные модели зданий. Например, на картинке ниже показан Ванкувер. Вы можете отключить показ 3D-зданий, вызвав метод GoogleMap.setBuildingsEnabled(false) .
Позиция камеры
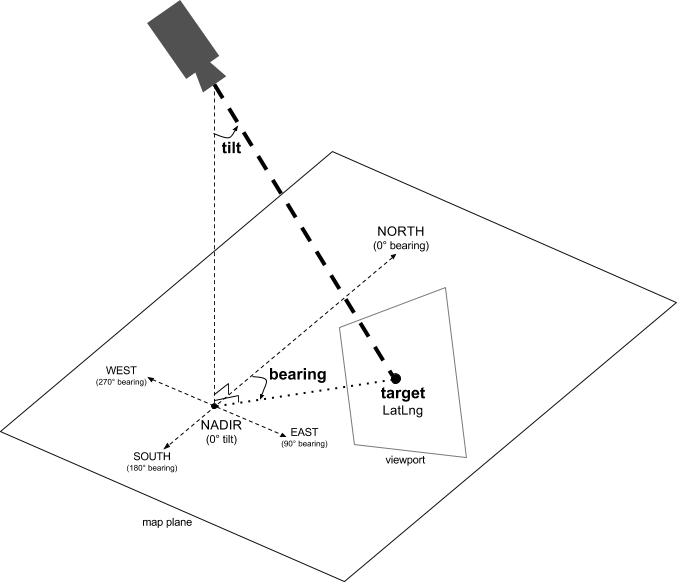
Модель представления карты предполагает направление камеры вниз на плоскость. Позиция камеры (и, следовательно, отрисовка карты) указывается с помощью следующих свойств: целевое местоположение (широта и долгота), азимут, наклон и масштаб.
Цель камеры (местоположение)
Цель камеры – это местоположение, которое должно быть в центре карты. Оно задается широтой и долготой.
Азимут (ориентация)
Азимут камеры – это направление, на которое указывает вертикальная линия на карте. Оно измеряется как угол к северу по часовой стрелке. Если вы едете на автомобиле и хотите свериться с картой, скорее всего, вы повернете ее в направлении движения. Однако в пешем походе карту лучше расположить так, чтобы север был вверху, как и на компасе. API Карт позволяет менять ориентацию карты. Например, при азимуте 90 градусов восток будет вверху.
Наклон (угол обзора)
Угол наклона определяется положением камеры на дуге, соединяющей точку над центром карты с земной поверхностью. Он измеряется в градусах относительно надира – направления, указывающего строго вниз от камеры. При изменении угла наклона применяется эффект перспективы, т. е. близкие объекты выглядят крупнее, а далекие – мельче. Этот эффект проиллюстрирован ниже.
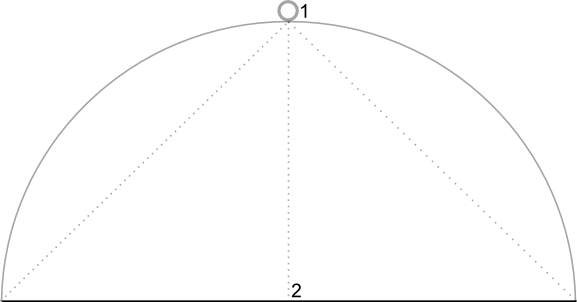
На следующих изображениях угол обзора равен 0 градусов. На рисунке справа наклон представлен схематически: 1 – это положение камеры, а 2 – положение карты. Полученная карта показана ниже.
 Вид карты под углом обзора по умолчанию Вид карты под углом обзора по умолчанию |  Угол наклона камеры по умолчанию Угол наклона камеры по умолчанию |
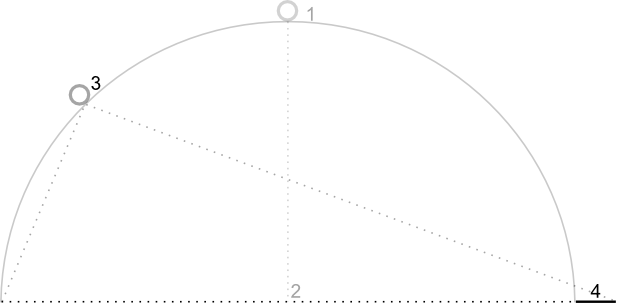
На приведенных ниже рисунках угол обзора равен 45 градусам. Обратите внимание, что камера не наклоняется на 45 градусов, а смещается в центр дуги, соединяющей точку зенита (0 градусов) с земной поверхностью (90 градусов). Положение камеры обозначено цифрой 3. Она по-прежнему направлена в центр карты, но теперь пользователю становится видна область 4.
 Вид карты с углом обзора 45 градусов Вид карты с углом обзора 45 градусов |  Угол наклона камеры – 45 градусов Угол наклона камеры – 45 градусов |
На этом снимке экрана центр карты по-прежнему находится в той же точке, что и на исходной карте, но теперь в ее верхней части отображается больше объектов. Если увеличивать угол обзора и далее, то размер объектов, которые расположены ближе к камере, будет пропорционально увеличиваться, а размер удаленных объектов – уменьшаться, создавая ощущение перспективы.
Масштаб
Уровень масштабирования камеры определяет масштаб карты. Чем он выше, тем больше деталей можно рассмотреть, зато при уменьшении масштаба на экране умещается большая территория. При уровне масштабирования 0 вся карта мира имеет ширину около 256 dp (пикселей, не зависящих от плотности экрана).
Увеличение уровня масштабирования на 1 удваивает ширину отображения мира на экране. Таким образом, на уровне N она составляет 256*2 N dp (т. е. 1024 dp на уровне 2 и т. д.). Обратите внимание, что значение уровня масштабирования может быть не целым числом. Диапазон его допустимых значений зависит от ряда критериев, таких как тип карты, целевое местоположение и размер экрана. Число за пределами этого диапазона преобразуется в ближайшее допустимое значение, то есть минимальное или максимальное значение уровня масштабирования. Следующий список показывает примерный уровень детализации, который можно ожидать на каждом уровне масштабирования:
На следующих изображениях представлены различные уровни масштабирования:
 Карта с уровнем масштабирования 5 Карта с уровнем масштабирования 5 |  Карта с уровнем масштабирования 15 Карта с уровнем масштабирования 15 |  Карта с уровнем масштабирования 20 Карта с уровнем масштабирования 20 |
Примечание. Поскольку размеры экранов и плотность пикселей различаются, самые низкие уровни масштабирования могут не поддерживаться на некоторых устройствах. Чтобы получить минимальный поддерживаемый уровень масштабирования для карты, используйте метод GoogleMap.getMinimumZoomLevel() . Если вы хотите показать карту всего мира на одном экране, имеет смысл использовать упрощенный режим.
Перемещение камеры
API Карт позволяет выбирать, какая часть мира будет видна на карте, за счет изменения положения камеры (не путайте со смещением карты).
Перемещения камеры можно анимировать, при этом значения текущих и измененных атрибутов камеры интерполируются. Длительность анимации также можно настроить.
Чтобы изменить положение камеры, укажите, куда нужно ее передвинуть, с помощью объекта CameraUpdate . Maps API позволяет создать много разных типов CameraUpdate с помощью CameraUpdateFactory . Доступны описанные ниже параметры.
Изменение уровня масштабирования и назначение максимального и минимального уровней масштабирования
Методы CameraUpdateFactory.zoomIn() и CameraUpdateFactory.zoomOut() позволяют получить объект CameraUpdate , изменяющий уровень масштабирования на 1,0 и оставляющий все остальные свойства без изменений.
Метод CameraUpdateFactory.zoomTo(float) возвращает объект CameraUpdate , задающий уровень масштабирования, равный указанной величине, и оставляющий все остальные свойства без изменений.
Методы CameraUpdateFactory.zoomBy(float) и CameraUpdateFactory.zoomBy(float, Point) возвращают объект CameraUpdate , повышающий уровень масштабирования на указанное значение (или понижающий, если значение отрицательное). Второй метод закрепляет заданную точку на экране, чтобы широта и долгота остались прежними, поэтому в результате его вызова положение камеры может измениться.
Вы можете применять это для установки предпочитаемого минимального и/или максимального уровня масштабирования. Например, это можно использовать для управления интерфейсом карты, если в приложении отображается определенная область вокруг той или иной достопримечательности, или если вы используете собственное мозаичное наложение с ограниченным набором уровней масштабирования.
Kotlin
Следует отметить, что некоторые технические обстоятельства могут не позволять API применять слишком мелкий или крупный масштаб. Например, у спутниковых или рельефных карт максимальный уровень масштабирования может быть меньше, чем у фрагментов базовых карт.
Изменение позиции камеры
Доступны два метода для вариантов изменения позиции камеры, которые чаще всего нужны на практике. Метод CameraUpdateFactory.newLatLng(LatLng) возвращает объект CameraUpdate , изменяющий широту и долготу позиции камеры, оставляя все прочие свойства прежними. Метод CameraUpdateFactory.newLatLngZoom(LatLng, float) возвращает объект CameraUpdate , изменяющий широту и долготу позиции камеры и уровень масштабирования, оставляя все прочие свойства в прежнем состоянии.
Если вам нужны более широкие возможности для управления позицией камеры, используйте метод CameraUpdateFactory.newCameraPosition(CameraPosition) . Он возвращает объект CameraUpdate , передвигающий камеру на указанную позицию. Объект CameraPosition можно получить либо напрямую с помощью метода new CameraPosition() , либо через объект CameraPosition.Builder с помощью метода new CameraPosition.Builder() .
Панорамирование (прокрутка)
Метод CameraUpdateFactory.scrollBy(float, float) возвращает объект CameraUpdate , изменяющий широту и долготу позиции камеры так, что камера передвигается на указанное количество пикселей. При положительном значении X камера смещается вправо (т. е. карта смещается влево). При положительном значении Y камера смещается вниз (т. е. карта смещается вверх). Отрицательные значения X и Y смещают камеру соответственно влево и вверх, так что карта смещается вправо и вниз. Панорамирование выполняется с учетом текущей ориентации камеры (например, если угол ориентации – 90 градусов, то восток находится вверху).
Установка границ
Установка границ карты
Иногда требуется сместить камеру так, чтобы отобразить интересующую область с максимальным приближением. Например, если вы хотите показать все заправочные станции в радиусе пяти километров от пользователя, нужно выбрать для камеры такое положение, из которого все они будут видны. Для этого сначала нужно вычислить границы LatLngBounds для области, которую вы хотите отобразить на экране. Затем с помощью метода CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int padding) можно получить объект CameraUpdate , изменяющий позицию камеры так, что указанная область LatLngBounds полностью помещается на карте с учетом заданных отступов по краям карты (в пикселях). Возвращаемый объект CameraUpdate генерируется так, чтобы расстояние в пикселях между границей указанной области и краем карты было не меньше, чем ширина заданного отступа. Обратите внимание, что значения наклона и азимута будут равны нулю.
Kotlin
Выравнивание карты по центру заданной области
Иногда требуется поместить камеру в центр определенной области, не задавая жестких границ, например чтобы отобразить страну при сохранении текущего масштаба. Для этого можно создать объект LatLngBounds и вызвать метод CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) , используя возвращаемое значение метода LatLngBounds . getCenter() (которое указывает географический центр области, определенной объектом LatLngBounds ).
Kotlin
За счет перегрузки метода newLatLngBounds(boundary, width, height, padding) можно задать ширину и высоту прямоугольника в пикселях, исходя из размеров карты. Прямоугольник будет размещен так, чтобы его центр совпадал с центром отображаемой области карты. Таким образом, если его размеры равны размерам отображаемой области карты, он будет полностью с ней совпадать. Возвращаемый объект CameraUpdate сместит камеру так, чтобы область LatLngBounds выравнивалась по центру заданного прямоугольника с максимально возможным уровнем масштабирования (с учетом отступов по краям).
Примечание. Простой метод newLatLngBounds(boundary, padding) подойдет для создания объекта CameraUpdate только в том случае, если этот объект будет использоваться для перемещения камеры после того, как будет готов макет карты. API при создании макета вычисляет границы отображаемой области карты, чтобы правильно определить граничные рамки. Объект CameraUpdate , возвращаемый сложным методом newLatLngBounds(boundary, width, height, padding) , можно использовать в любой момент, даже до готовности макета карты. Это объясняется тем, что API вычисляет границы отображаемой области на основании аргументов, переданных методу.
Ограничение области, в которой пользователь может сдвигать карту
В описанных выше случаях вы задаете границы карты, но пользователь может переместить область просмотра за пределы этих границ. Однако вы можете задать ограничения по широте и долготе для центральной точки области просмотра, и тогда пользователь не сможет переместить камеру за эти пределы. Например, если вы разрабатываете приложение для торгового центра или аэропорта, вы можете ограничить карту окрестностями этого комплекса.
Kotlin
На следующей схеме показан сценарий, когда область, ограничивающая перемещения центра области просмотра, ненамного больше самой области просмотра. Пользователь может прокручивать и двигать карту только так, чтобы центр области просмотра оставался в пределах ограниченной области. Крест обозначает центр области просмотра.
Карта всегда заполняет область просмотра, даже если из-за этого в область просмотра попадают участки за пределами заданных границ. Например, если расположить центр области просмотра в углу ограниченной области, то область за пределами этого угла будет видна, но пользователи не смогут прокручивать карту дальше в эту сторону. Данный сценарий показан на приведенной ниже схеме. Крест обозначает центр области просмотра.
На следующей схеме область просмотра имеет узкие границы, в результате чего у пользователя остается очень мало возможностей прокрутки и сдвига карты. Крест обозначает центр области просмотра.
Обновление области просмотра
При применении параметров объекта CameraUpdate можно переместить камеру в новое положение моментально или плавно. Чтобы моментально переместить камеру с помощью объекта CameraUpdate , используйте метод GoogleMap.moveCamera(CameraUpdate) .
Плавное перемещение выглядит лучше, особенно если расстояние невелико. Чтобы переместить камеру плавно, вместо метода GoogleMap.moveCamera вызовите метод GoogleMap.animateCamera . Карта плавно займет новую позицию согласно указанным атрибутам. Наиболее подробный вариант этого метода – GoogleMap.animateCamera(cameraUpdate, duration, callback) – принимает три аргумента, которые описаны ниже.
cameraUpdate Объект CameraUpdate , указывающий, куда перемещать камеру. callback Объект, реализующий GoogleMap.CancellableCallback . Этот обобщенный интерфейс для обработки заданий определяет два метода: onCancel() и onFinished(). Для целей анимации они вызываются при следующих обстоятельствах: onFinish() Вызывается, если анимация выполняется непрерывно. onCancel()
Вызывается, если анимация прерывается в результате вызова метода stopAnimation() или из-за начала нового движения камеры.
Это также может произойти при вызове метода GoogleMap.stopAnimation() .
duration Целое число ( int ), указывающее длительность анимации в миллисекундах.
В приведенных ниже фрагментах кода показаны некоторые типичные способы перемещения камеры.
Kotlin
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник