- Android | Как отобразить аналоговые часы и цифровые часы
- Как создать Android аналоговые часы и цифровые часы?
- Android | How to display Analog clock and Digital clock
- How to create a Android Analog clock and Digital clock?
- Android Analog, Digital And Text Clock Example
- 1. android.widget.AnalogClock
- 1.1 The AnalogClock Class Important Properties.
- 1.2 AnalogClock Disadvantage.
- 1.3 AnalogClock Example.
- 2. android.widget.DigitalClock
- 2.1 DigitalClock Disadvantage.
- 2.2 DigitalClock Example.
- 3. android.widget.TextClock
- 3.1 TextClock Class Benefits.
- 3.2 Main TextClock Atttibute.
- 3.3 Main TextClock Method.
- 3.4 TextClock Example.
- 4. Full Example
- Создайте собственный виджет часов: дизайн часов
- Обзор серии
- Шаг 1. Создание изображений для циферблата часов
- Шаг 2: Создайте изображения стрелки часов
Android | Как отобразить аналоговые часы и цифровые часы
Предпосылки:
Аналоговые и цифровые часы используются для отображения времени в приложении для Android.
- Аналоговые часы: Аналоговые часы являются подклассом класса View . Он представляет собой круглые часы. Вокруг круга цифры от 1 до 12, по-видимому, обозначают час, а две стрелки используются, чтобы показать момент времени, меньшего по часовой стрелке, и более длительного — минут.
- Цифровые часы: Цифровые часы являются подклассом класса TextView и используют числа для отображения времени в формате «ЧЧ: ММ».
Например
В этой статье, простое приложение для Android построено для отображения аналоговых часов и цифровых часов .
Как создать Android аналоговые часы и цифровые часы?
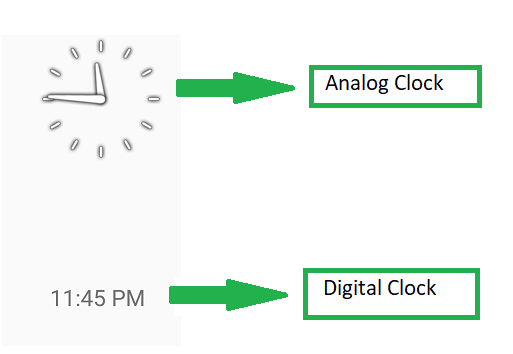
Этот пример поможет разработать приложение для Android, которое отображает аналоговые часы и цифровые часы в соответствии с примером, показанным выше:
Ниже приведены шаги для создания приложения Android для аналоговых и цифровых часов:
- Шаг 1. Сначала создайте новое приложение для Android. Это создаст файл XML «activity_main.xml» и файл Java «MainActivity.Java». Пожалуйста, ознакомьтесь с предварительными условиями, чтобы узнать больше об этом шаге.
- Аналоговые часы
- Цифровые часы
Это сделает пользовательский интерфейс приложения. Нет необходимости в назначении идентификаторов, так как эти виджеты будут отображать время самостоятельно.
Источник
Android | How to display Analog clock and Digital clock
Analog and digital clocks are used for display the time in android application.
Attention reader! Don’t stop learning now. Get hold of all the important Java Foundation and Collections concepts with the Fundamentals of Java and Java Collections Course at a student-friendly price and become industry ready. To complete your preparation from learning a language to DS Algo and many more, please refer Complete Interview Preparation Course.
- Analog clock: Analog clock is a subclass of View class. It represents a circular clock. Around the circle, numbers 1 to 12 appear to represent the hour and two hands are used to show instant of the time- shorter one for the hour and longer is for minutes.
- Digital clock: Digital clock is subclass of TextView Class and uses numbers to display the time in “HH:MM” format.
For Example
In this Article, a simple android application is built to display the Analog clock and Digital clock.
How to create a Android Analog clock and Digital clock?
This example will help to develop an Android App that displays an Analog clock and a Digital clock according to the example shown above:
Below are the steps for Creating the Analog and Digital clock Android Application:
- Step1: Firstly create a new Android Application. This will create an XML file “activity_main.xml” and a Java File “MainActivity.Java”. Please refer the pre-requisites to learn more about this step.

- An Analog clock
- A Digital clock
This will make the UI of the Application. There is no need for assignment of IDs as these widgets will display the time by themselves.
Источник
Android Analog, Digital And Text Clock Example
Android provides three clock widgets that you can use to implement a clock. They are android.widget.AnalogClock , android.widget.DigitalClock and android.widget.TextClock . The AnalogClock and DigitalClock class have been deprecated since Android SDK version 1.7, but they can still be used. TextClock class is recommended.
1. android.widget.AnalogClock
android.widget.AnalogClock class extends android.view.View class. So if you want to customize an analog clock, you can create a sub-class and overwrite it’s onDraw() method. And implement the customization code in that method.
1.1 The AnalogClock Class Important Properties.
- android:dial: A drawable resource id which is an analog clock dial image.
- android:hand_hour: A drawable resource id which is an analog clock hour hand image.
- android:hand_minute: A drawable resource id which is an analog clock minute hand image.
1.2 AnalogClock Disadvantage.
- Can not set analog clock second-hand image.
- Can not set time directly, you can create a sub-class to implement a time modify function yourself.
- Can not get time from AnalogClock class directly, use java.util.Calendar to get current time instead.
1.3 AnalogClock Example.
- Below is the analog clock example image.
- Copy your clock_dial.jpg , clock_hour_hand.png and clock_minute_hand.png into your android project app/res/drawable folder. Please note, the hour hand and minute hand image’s background should be transparent.
- Copy below AnalogClock XML code in your layout xml file.
- Use the above layout XML in your Activity code.
2. android.widget.DigitalClock
android.widget.DigitalClock is a subclass of android.wedget.TextView . It can only show the digital hour and minute value. You can change time value font size, color, style, etc use TextView’s properties.
2.1 DigitalClock Disadvantage.
- Can not modify time directly, you can create a sub-class to implement a set time function yourself.
- Can only get text value from DigitalClock to get Hour and Minute time value.
2.2 DigitalClock Example.
- Below is the digital clock example image.
- Just copy the below XML code into your layout file, then you can see a digital clock in your activity.
3. android.widget.TextClock
android.widget.TextClock is introduced since android SDK 1.7. It is recommended. Use the TextClock class has the below benefits.
3.1 TextClock Class Benefits.
- Can show, set, and get both date and time.
- Support date-time format customization.
3.2 Main TextClock Atttibute.
- format12Hour: Set 12-hour system time format.
- format24Hour: Set 24-hour system time format.
- timeZone: Set time zone.
- drawableStart: Clock head image id.
- drawableEnd: Clock tail image id.
3.3 Main TextClock Method.
- is24HourModeEnabled(): Check whether the system is currently using a 24-hour system. This is decided by OS, can not change in code.
3.4 TextClock Example.
- Below is the text clock example image.
- Use the below XML code in your layout file to implement the above TextClock example.
- Please Note: When you use the TextClock XML tag, you may encounter an error message like “view requires API level 17 (Current min is 15)” like below. This is because your project SDK version is 15 and TextClock requires version 17. Follow the below steps to resolve this issue.
- In the Android Studio left project tree view panel.
- Select Project in the drop-down list.
- Click app/build.gradle file.
- Change minSdkVersion from 15 to 17 in the right panel.
4. Full Example
Источник
Создайте собственный виджет часов: дизайн часов
Разработка виджетов для платформы Android включает несколько иной набор задач, чем разработка стандартных приложений. В этой серии руководств мы будем работать над процессом разработки настраиваемого виджета аналоговых часов. Часы будут основаны на классе Android AnalogClock и настроены с вашей собственной графикой.
Обзор серии
В этой серии руководств мы разрабатываем настраиваемый виджет аналоговых часов для Android с использованием класса AnalogClock и пользовательской графики. В первой части серии мы создаем проект, готовим файл Manifest и другие ресурсы. В этой части мы будем работать над дизайном виджета. Это будет включать создание графики для часового циферблата и стрелок, а также реализацию макета в XML. Мы будем создавать графику для устройств различной плотности. В заключительной части серии мы собираемся реализовать возможность выбора пользователем дизайна часов, поэтому здесь мы создадим три варианта дизайна.
Это вторая часть нашей серии статей о создании настраиваемого виджета аналоговых часов для Android в течение четырех уроков:
Виджет Android AnalogClock использует три изображения: циферблат часов, минутную стрелку и часовую стрелку. Поэтому мы создадим три элемента дизайна для каждой версии виджета часов, которую мы хотим, чтобы пользователи могли выбирать между. Мы также создадим альтернативные варианты оформления с помощью циферблата, часовой и минутной стрелок. Для этого проекта нам нужно настроить таргетинг на разные плотности экрана устройства, для чего мы будем создавать файлы изображений в четырех разных масштабах.
Шаг 1. Создание изображений для циферблата часов
Мы собираемся создать три дизайна часов, каждый с циферблатом, минутной стрелкой и часовой стрелкой. Вы, конечно, можете использовать свои собственные дизайны вместо этого, но не стесняйтесь использовать файлы изображений, которые мы используем здесь, чтобы начать. Файлы изображений для каждого дизайна в каждой плотности включены в ссылку для загрузки этого учебного пособия, а также будут включены в загрузку для части 4.
Сначала идет циферблат часов. Помните, что мы указали виджет в виде двух ячеек шириной и двух ячеек, что привело к максимальному размеру 146 dp (пикселей, не зависящих от плотности). Для этого урока мы создадим четыре версии каждого изображения в соответствии с четырьмя категориями плотности.
Вместо того, чтобы создавать изображения для каждой плотности, вы можете альтернативно использовать графику NinePatch , которая является растровым изображением, которое можно масштабировать вверх и вниз в соответствии с плотностью устройства, что позволяет вам создавать одно изображение для каждого дизайна. Возможность использования NinePatch частично зависит от содержания используемых вами дизайнов, но есть инструменты, которые помогут вам создать их, если вы хотите.
Проще всего начать со средней плотности, которая должна составлять максимум 146 пикселей по обеим осям. Вот часовой циферблат по умолчанию, который мы используем при средней плотности, который вы можете использовать либо в качестве справочного материала для ваших собственных дизайнов, либо, если вы не хотите создавать свой собственный позже.
В этом случае размер изображения составляет 146 пикселей по обеим осям, но вы можете уменьшить его, если хотите. Мы будем указывать запас для устройств с API-интерфейсами Android менее 14, но не будем указывать запас для устройств с более чем 14-ю версиями, поскольку на более поздних уровнях API между виджетами устанавливается автоматический запас. Вы можете использовать практически любой понравившийся вам дизайн — ваши часы даже не должны быть круглыми. Включение либо меток, либо цифр, обозначающих часы на циферблате, целесообразно с точки зрения удобства использования, хотя это и не обязательно.
Вот две альтернативные конструкции циферблата часов, которые мы будем использовать: каменная и другая металлическая, которые представлены здесь со средней плотностью:
Создав циферблат часов, вы можете создавать альтернативные версии каждого изображения для разных плотностей. В зависимости от ваших дизайнов в этом может не быть необходимости, но мы будем включать адаптированные версии каждого изображения для дизайнов в этом руководстве. Ниже указан максимальный размер, который мы используем для нашего виджета по осям X и Y при каждой плотности:
- Низкая плотность: 110px
- Средняя плотность: 146 пикселей
- Высокая плотность: 220px
- Очень высокая плотность: 292 пикселей
Если у вас есть файлы изображений для каждой конструкции циферблата, которую вы хотите использовать (и версии для каждой плотности, если необходимо), скопируйте их в доступные для рисования папки в рабочей области проекта виджета Android. Eclipse обычно создает папку для каждой категории плотности автоматически, но, если вы используете только одно изображение для всех плотностей, вы можете создать папку просто с именем «drawable» и поместить туда изображение. Папки для каждого уровня плотности:
- Низкий: drawable-lpdi
- Средний: drawable-mpdi
- Высокий: drawable-hpdi
- Очень высокий: drawable-xhpdi
Android AVD Manager позволит вам протестировать готовый проект виджета на каждой из этих плотностей. После того, как ваши изображения будут сохранены в различные папки для рисования, убедитесь, что вы использовали одинаковые имена в каждой из них. Например, один из дизайнов циферблата, который мы используем, называется «clock_dial_stone» — это имя файла изображения для каменного циферблата в каждой папке плотности, хотя содержание каждой версии отличается, если только по размеру. Если вы все еще сомневаетесь в том, как это должно работать, просто загрузите файлы изображений, используя ссылку для загрузки в верхней части этого руководства, и просмотрите папки, чтобы получить представление.
Шаг 2: Создайте изображения стрелки часов
Затем создайте изображение для часовой и минутной стрелок виджета часов, включая изображения для каждого дизайна и каждой плотности, на которую вы нацеливаетесь. Вот наши минутные стрелки средней плотности для каждого дизайна:
Источник