- Тема: iphone tristar проверка мультиметром [Dock Flex Test]
- iphone tristar проверка мультиметром [Dock Flex Test]
- Dock flex test iphone как пользоваться
- Package Content
- Packing Details
- Dock flex test iphone как пользоваться
- Package Content
- Packing Details
- Гайд по flexbox
- Что это?
- Основные термины
- Свойства флекс-контейнера
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
- Свойства флекс-элемента
- order
- flex-grow
- flex-shrink
- flex-basis
- align-self
Тема: iphone tristar проверка мультиметром [Dock Flex Test]
Опции темы
Отображение
iphone tristar проверка мультиметром [Dock Flex Test]
Господа кто знает, как с помощью такого тестера проверить iPhone Tristar на работоспособность?
Есть видео на yotube только на испанском и английском но до конца не понятно.
Это скорее проверка на обрыв шлейфа и на целостность разъема



Это можно и без этой приблуды сделать.
А вариант проверки тристара интересный. Ждем развития темы.
phone Android phone Micro Dock Flex Test Board
U2 IC Testing / Battery Test Testing / USB Charging Port Testing for iphone and Android phones, Micro Dock Flex Test Board for U2 IC / Battery bad or good / USD Charging Port diagnostic tool, Micro Dock Flex Test Board for iphone Android Phone U2 and Battery Testing
Usage: it is used for testing the mobile phone U2 IC, battery and charging port good / bad performance.
The charging port can offer the best solution without cell phone parts removal neccessory, you can plug the test board to tail plug directly, it’s designed for both iPhone and Android models.
Application:
1. U2 IC Test
2. Battery Test
3. Charging Port Test
Test U2 / battery:
1.diode file, exchange red and black multimeter probe to measure value
2.Test charging port: diode file, exchange red and black multimeter probe to measure value
3. Supplementary explanation: Because the pin probe dislocation are too much, if necessary, please apply normal-working mobile phone measuring and recording, which will be convenient to compare with faulty phone and easier to judge the error
HTB1lcvTaUOWBKNjSZKzq6xfWFXaw.jpg
немного гуглижа )) на диодной прозвонки
Последний раз редактировалось RSR3000; 16.05.2018 в 00:30 .
Источник
Dock flex test iphone как пользоваться
-Brand new and high quality Dock Flex Test.
-Compatible with iPhone 5/5S/5C/6/6 Plus/6S/6S Plus only.
-Made of metal material.
-It is used to connect with the charging port to check whether the battery/dock port works well.
-Please check your model before ordering.
Package Content
1 x Dock Flex Test for iPhone Port Green/White
Packing Details
-Estimated Shipping Weight: 0.03 KG
In order to provide better service, different shipping methods with different shipping cost and shipping time available here for your diverse choices.
| Shipping company | Estimated Delivery Time | Processing Time | Tracking Number |
|---|---|---|---|
| DHL | 3-7 days | 2 working days | Yes |
| UPS Express Saver | 3-7 days | 2 working days | Yes |
| Fedex | 3-7 days | 2 working days | Yes |
| EMS | 5-15 days | 2 working days | Yes |
| ePacket | 10-30 days | 2 working days | Yes |
| Hongkong Post Air Mail | 20-40 days | 2 working days | Yes |
| Singapore Post Air Mail | 20-40 days | 2 working days | Yes |
| Swiss Post Air Mail | 20-50 days | 2 working days | Yes |
Notice:
1 Shipping costs shown include fuel surcharges, but import duties, taxes and other customs related charges are not included, Buyers bear all responsibility for all extra charges incurred (if any), please kindly contact your local customs for more information.
2 USD35 will be charged by shipping forwarders if your shipping address is the remote area of DHL, Fedex or UPS, please check it up on the official website of the forwarders.
3 Complete address and phone number is the guarantee of fast and efficient shipment, so please kindly recheck it when you place an order.
4 Because of the particular policy of local customs, Brazil customers need to provide CPF or CNPJ number (Tax Number) and a company name for customs clearance if you choose DHL or UPS. And India customers need to provide PAN number if you choose DHL.
5 P.O Boxes or APO/FPO military addresses are unaccepted by DHL, Fedex, UPS, or EMS, please choose other normal shipping methods (ePacket, Singapore post, Hong kong post or Swiss post) for shipping the parcel.
Ask Question About: Dock Flex Test for iPhone Port Green/White
Источник
Dock flex test iphone как пользоваться
-Brand new and high quality Dock Flex Test.
-Compatible with iPhone 5/5S/5C/6/6 Plus/6S/6S Plus only.
-Made of metal material.
-It is used to connect with the charging port to check whether the battery/dock port works well.
-Please check your model before ordering.
Package Content
1 x Dock Flex Test for iPhone Port Green/White
Packing Details
-Estimated Shipping Weight: 0.03 KG
In order to provide better service, different shipping methods with different shipping cost and shipping time available here for your diverse choices.
| Shipping company | Estimated Delivery Time | Processing Time | Tracking Number |
|---|---|---|---|
| DHL | 3-7 days | 2 working days | Yes |
| UPS Express Saver | 3-7 days | 2 working days | Yes |
| Fedex | 3-7 days | 2 working days | Yes |
| EMS | 5-15 days | 2 working days | Yes |
| ePacket | 10-30 days | 2 working days | Yes |
| Hongkong Post Air Mail | 20-40 days | 2 working days | Yes |
| Singapore Post Air Mail | 20-40 days | 2 working days | Yes |
| Swiss Post Air Mail | 20-50 days | 2 working days | Yes |
Notice:
1 Shipping costs shown include fuel surcharges, but import duties, taxes and other customs related charges are not included, Buyers bear all responsibility for all extra charges incurred (if any), please kindly contact your local customs for more information.
2 USD35 will be charged by shipping forwarders if your shipping address is the remote area of DHL, Fedex or UPS, please check it up on the official website of the forwarders.
3 Complete address and phone number is the guarantee of fast and efficient shipment, so please kindly recheck it when you place an order.
4 Because of the particular policy of local customs, Brazil customers need to provide CPF or CNPJ number (Tax Number) and a company name for customs clearance if you choose DHL or UPS. And India customers need to provide PAN number if you choose DHL.
5 P.O Boxes or APO/FPO military addresses are unaccepted by DHL, Fedex, UPS, or EMS, please choose other normal shipping methods (ePacket, Singapore post, Hong kong post or Swiss post) for shipping the parcel.
Ask Question About: Dock Flex Test for iPhone Port Green/White
Источник
Гайд по flexbox
Всё, что нужно знать про флексбоксы: основные термины, свойства флекс-контейнера и флекс-элементов, полезные ссылки по теме.
Время чтения: 12 мин
Обновлено 9 ноября 2021
Что это?
Долгое время веб-интерфейсы были статичными — сайты разрабатывались и просматривались только на экранах мониторов стационарных компьютеров. Однако с десяток лет назад, совсем недавно по историческим меркам, у нас появилось огромное разнообразие экранов — от мобильных телефонов до телевизоров, — на которых мы можем взаимодействовать с сайтами. Так родилась необходимость в гибких системах раскладки.
Идея флексбоксов появилась ещё в 2009 году, и этот стандарт до сих пор развивается и прорабатывается. Основная идея флексов — гибкое распределение места между элементами, гибкая расстановка, выравнивание, гибкое управление. Ключевое слово — гибкое, что и отражено в названии (flex — англ. гибко).
Основные термины
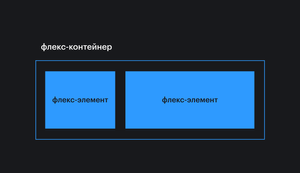
- Флекс-контейнер: элемент, к которому применяется свойство display: flex . Вложенные в него элементы подчиняются правилам раскладки флексов.
- Флекс-элемент: элемент, вложенный во флекс-контейнер.
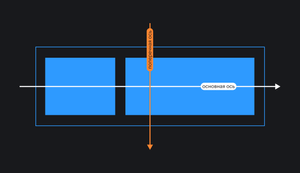
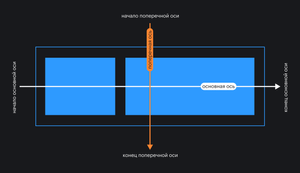
- Основная ось: основная направляющая флекс-контейнера, вдоль которой располагаются флекс-элементы.
- Поперечная (побочная, перпендикулярная) ось: ось, идущая перпендикулярно основной. Позже вы поймёте, для чего она нужна.
- Начало / конец основной оси: точки в начале и в конце основной оси соответственно. Это пригодится нам для выравнивания флекс-элементов.
- Начало / конец поперечной оси: точки в начале и в конце поперечной оси соответственно.
- Размер по основной оси (основной размер): размер флекс-элемента вдоль основной оси. Это может быть ширина или высота в зависимости от направления основной оси.
- Размер по поперечной оси (поперечный размер): размер флекс-элемента вдоль поперечной оси. Это может быть ширина или высота в зависимости от направления поперечной оси. Этот размер всегда перпендикулярен основному размеру. Если основной размер — это ширина, то поперечный размер — это высота, и наоборот.
Свойства флекс-контейнера
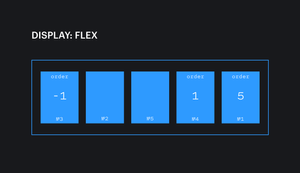
display
Когда мы задаём какому-то элементу значение flex для свойства display , мы превращаем этот элемент в флекс-контейнер. Внутри него начинает действовать флекс-контекст, его дочерние элементы начинают подчиняться свойствам флексбокса.
Снаружи флекс-контейнер выглядит как блочный элемент — занимает всю ширину родителя, следующие за ним элементы в разметке переносятся на новую строку.
Если контейнеру задано значение inline-flex , то снаружи он начинает вести себя как строчный (инлайн) элемент — размеры зависят только от внутреннего контента, встаёт в строку с другими элементами. Внутри это ровно такой же флекс-контейнер, как и при предыдущем значении.
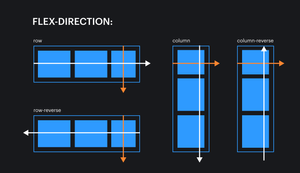
flex-direction
Свойство управления направлением основной и поперечной осей.
- row (значение по умолчанию) — основная ось идёт горизонтально слева направо, поперечная ось идёт вертикально сверху вниз.
- row-reverse — основная ось идёт горизонтально справа налево, поперечная ось идёт вертикально сверху вниз.
- column — основная ось идёт вертикально сверху вниз, поперечная ось идёт горизонтально слева направо.
- column-reverse — основная ось идёт вертикально снизу вверх, поперечная ось идёт горизонтально слева направо.
Важный момент: на сайтах с направлением текста справа налево, например, на сайте на арабском языке, для значений row и row-reverse основная ось будет идти в обратном направлении. Для значений column и column-revers своё направление поменяет поперечная ось.
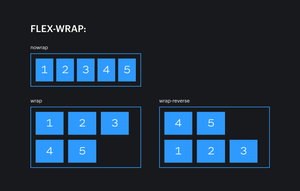
flex-wrap
По умолчанию значение у свойства flex-wrap — nowrap . При этом флекс-элементы помещаются (или пытаются уместиться) в один ряд и не переносятся в новый ряд, даже если не влезают в размеры родителя.
Установив значение wrap , мы можем изменить это поведение, и флекс-элементы будут иметь возможность перенестись в новый ряд, если не влезают в одну линию в рамках родителя.
Ещё одно возможное значение — wrap-reverse . В этом случае элементы будут располагаться снизу вверх, заполнив собой сперва нижний ряд, а те, что не влезли, перепрыгнут в ряд выше.
flex-flow
Это свойство-шорткат для одновременного определения значений свойств flex-direction и flex-wrap .
Как и со всеми шорткатами, с этим стоит быть осторожным. Хоть он и позволяет сэкономить пару строк кода, в случае переопределения одного из значений придётся переписывать свойство целиком, повторяя второе значение, которое не меняется. В таком случае проще было бы иметь два отдельных свойства и менять значения отдельно.
justify-content
Свойство позволяет выравнивать флекс-элементы внутри флекс-контейнера по основной оси.
- flex-start (значение по умолчанию) — элементы прижимаются к краю, от которого начинается основная ось.
- flex-end — элементы прижимаются к краю, у которого основная ось заканчивается.
- start — элементы прижимаются к тому краю, откуда начинается чтение на том языке, на котором отображается сайт. Например, для русского языка элементы прижмутся к левому краю при горизонтальной основной оси, а для арабского языка — к правому краю.
- end — элементы прижимаются к краю, противоположному началу направления чтения на том языке, на котором отображается сайт. Например, при горизонтальной основной оси на русском языке элементы прижмутся к правому краю.
- left — элементы прижмутся к левому краю родителя. В случае, если указано свойство flex-direction: column , значение срабатывает как start .
- right — элементы прижмутся к правому краю. В случае, если указано свойство flex-direction: column , значение срабатывает как start .
- center — элементы выстраиваются по центру родителя.
- space-between — крайние элементы прижимаются к краям родителя, оставшиеся выстраиваются внутри контейнера равномерно, так, чтобы между ними были одинаковые отступы.
- space-around — свободное пространство делится поровну между элементами и по половине от этой доли размещается по бокам от каждого элемента. Таким образом, между соседними элементами будет равное расстояние, а снаружи крайних элементов — по половине этого расстояния.
- space-evenly — свободное место будет распределено так, чтобы расстояние между любыми двумя элементами было одинаковым и расстояние от крайних элементов до края было таким же.
Хотя большинство значений поддерживаются основными браузерами, с некоторыми из них могут быть трудности. Поэтому лучше на всякий случай проверяйте поддержку на Can I use.
align-items
Свойство выравнивания элементов внутри контейнера по поперечной оси.
- stretch (значение по умолчанию) — элементы растягиваются вдоль поперечной оси так, чтобы заполнить всего родителя. Это очень удобно, если вы делаете двухколоночный макет. Раньше приходилось при помощи разных костылей добиваться одинаковой высоты, а теперь достаточно сделать контейнер флексом, и колонки по умолчанию будут одной высоты.
- flex-start или start — элементы выстраиваются у начала поперечной оси. Разница между ними лишь в том, что второе значение «уважает» направление чтения выбранного языка.
- flex-end или end — элементы выстраиваются у конца поперечной оси. Разница между первым и вторым значениями аналогична предыдущему пункту.
- center — элементы выстраиваются по центру поперечной оси.
- baseline — элементы выравниваются по базовой линии текста. «Базовая линия» — baseline — воображаемая линия, проходящая по нижнему краю знаков шрифта (без учёта выносных элементов).
Это может быть сложно понять сразу, поэтому мы сделали демку. Обратите внимание, что вне зависимости от размера шрифта все блоки выравниваются по базовой линии первой строки.
align-content
Свойство распределяет свободное пространство по поперечной оси между рядами флекс-элементов. Предположим, у вас 11 элементов в 3 рядах. Если размер родителя по поперечной оси позволяет, то при помощи align-content можно распределять строчки элементов: по верхнему краю, по нижнему, по центру или равномерно.
Не имеет видимого значения, если элементы располагаются в один ряд.
- stretch (значение по умолчанию) — ряды растягиваются одинаково, так, чтобы занять всё доступное пространство родителя.
- flex-start / start — все ряды располагаются у начала поперечной оси. Первое значение не зависит от направления чтения текущего языка, в отличие от второго.
- flex-end / end — все ряды располагаются у конца поперечной оси. end «уважает» направление чтения текущего языка.
- center — ряды выравниваются по центру родителя.
- space-between — первый ряд прижимается к началу поперечной оси, последняя — к концу поперечной оси, а остальные располагаются так, чтобы свободное пространство было поделено на отступы между ними равномерно.
- space-around — отступы у каждого ряда равнозначны отступам у любого другого ряда.
- space-evenly — отступы между рядами и от краёв родителя одинаковые.
Свойства флекс-элемента
order
При помощи свойства order можно менять порядок отображения флекс-элементов внутри флекс-контейнера.
По умолчанию элементы отображаются в том порядке, в котором они расположены в разметке, а значение свойства order равно 0.
Значение задаётся в виде целого отрицательного или положительного числа. Элементы встают по возрастающей.
flex-grow
Это свойство указывает, может ли вырастать флекс-элемент при наличии свободного места, и насколько. По умолчанию значение равно 0. Значением может быть любое положительное целое число (включая 0).
Если у всех флекс-элементов будет прописано flex-grow: 1 , то свободное пространство в контейнере будет равномерно распределено между всеми.
Если при этом одному из элементов мы зададим flex-grow: 2 , то он постарается занять в два раза больше свободного места, чем его соседи.
flex-shrink
Свойство flex-shrink полностью противоположно свойству flex-grow . Если в контейнере не хватает места для расположения всех элементов без изменения размеров, то свойство flex-shrink указывает, в каких пропорциях элемент будет уменьшаться.
Чем больше значение у этого свойства, тем быстрее элемент будет сжиматься по сравнению с соседями, имеющими меньшее значение.
Значение по умолчанию — 1. Значением может быть любое целое положительное число (включая 0).
Два предыдущих свойства работают с пропорциональным разделением пространства, не с конкретными размерами. Они довольно непростые, даже опытный разработчик не всегда знает, как они в точности работают. Загляните в конец статьи, если хотите подробнее почитать о каждом из них.
flex-basis
Свойство flex-basis указывает на размер элемента до того, как свободное место будет распределено (см. flex-grow).
Значением может быть размер в любых относительных или абсолютных единицах: 20rem , 5vw , 250px . А также можно использовать ключевое слово auto (значение по умолчанию). В этом случае при расчёте размера элемента будут приниматься во внимание значения свойств width , max-width , min-width или аналогичные свойства высоты, в зависимости от того, в каком направлении идёт основная ось.
Если никакие размеры не заданы, а свойству flex-basis установлено значение auto , то элемент занимает столько пространства, сколько нужно для отображения контента.
Свойство-шорткат, с помощью которого можно указать значение трёх свойств одновременно: flex-grow , flex-shrink и flex-basis . Первое значение является обязательным, остальные опциональны.
Значение по умолчанию: 0 1 auto , что расшифровывается как flex-grow: 0 , flex-shrink: 1 , flex-basis: auto .
align-self
При помощи этого свойства можно выровнять один или несколько элементов иначе, чем задано у родительского элемента. Например, в коде выше у родителя задано выравнивание вложенных элементов по верхнему краю родителя. А для элемента с классом .item мы задаём выравнивание по нижнему краю.
Источник