- Android — EditText Control
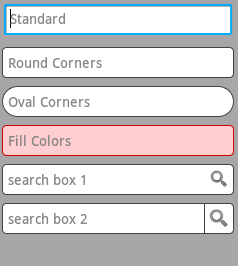
- Styles of edit text
- EditText Attributes
- Example
- Exercise
- EditText
- Plain Text
- Person Name
- Password и Password (Numeric)
- Phone
- Postal Address
- Multiline Text
- Time и Date
- Number, Number (Signed), Number (Decimal)
- Текст-подсказка
- Вызов нужной клавиатуры
- Интерфейс InputType
- Атрибут android:imeOptions — параметры для текущего метода ввода
- Заблокировать текстовое поле
- Другие свойства
- Методы
- Выделение текста
- Обработка нажатий клавиш
- Пустой ли EditText
- Превращаем EditText в TextView
- Дополнительное чтение
- EditText — ввод данных в Android Studio
Android — EditText Control
A EditText is an overlay over TextView that configures itself to be editable. It is the predefined subclass of TextView that includes rich editing capabilities.
Styles of edit text
EditText Attributes
Following are the important attributes related to EditText control. You can check Android official documentation for complete list of attributes and related methods which you can use to change these attributes are run time.
Inherited from android.widget.TextView Class −
| Sr.No | Attribute & Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | |||||||||||||||||
| 2 |
| Sr.No | Attribute & Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | |||||||||||||
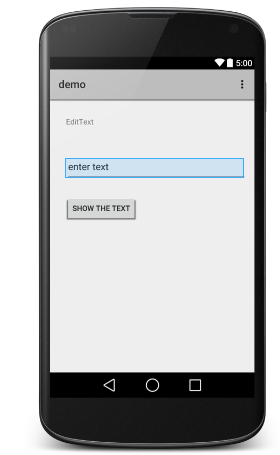
| 5 | android:visibility This controls the initial visibility of the view. ExampleThis example will take you through simple steps to show how to create your own Android application using Linear Layout and EditText.
Following is the content of the modified main activity file src/com.example.demo/MainActivity.java. This file can include each of the fundamental lifecycle methods. Following will be the content of res/layout/activity_main.xml file − Following will be the content of res/values/strings.xml to define these new constants − Following is the default content of AndroidManifest.xml − Let’s try to run your demo application. I assume you had created your AVD while doing environment setup. To run the app from Android studio, open one of your project’s activity files and click Run ExerciseI will recommend to try above example with different attributes of EditText in Layout XML file as well at programming time to have different look and feel of the EditText. Try to make it editable, change to font color, font family, width, textSize etc and see the result. You can also try above example with multiple EditText controls in one activity. Источник EditTextКомпонент EditText — это текстовое поле для пользовательского ввода, которое используется, если необходимо редактирование текста. Следует заметить, что EditText является наследником TextView. В Android Studio на панели инструментов текстовые поля можно найти в категории Texts под разными именами. Для быстрой разработки текстовые поля снабдили различными свойствами и дали разные имена: Plain Text, Person Name, Password, Password (Numeric), E-mail, Phone, Postal Address, Multiline Text, Time, Date, Number, Number (Signed), NumberDecimal. Plain TextPlain Text — самый простой вариант текстового поля без наворотов. При добавлении в разметку его XML-представление будет следующим: Person NameПри использовании элемента Person Name в XML добавляется атрибут inputType, который отвечает за вид клавиатуры (только буквы) при вводе текста. Password и Password (Numeric)При использовании Password в inputType используется значение textPassword. При вводе текста сначала показывается символ, который заменяется на звёздочку. Если используется элемент Password (Numeric), то у атрибута inputType используется значение numberPassword. В этом случае на клавиатуре будут только цифры вместо букв. Вот и вся разница. У элемента E-mail используется атрибут android:inputType=»textEmailAddress». В этом случае на клавиатуре появляется дополнительная клавиша с символом @, который обязательно используется в любом электронном адресе. PhoneУ элемента Phone используется атрибут android:inputType=»phone». Клавиатура похожа на клавиатуру из старого кнопочного сотового телефона с цифрами, а также с кнопками звёздочки и решётки. Postal AddressMultiline TextУ Multiline Text используется атрибут android:inputType=»textMultiLine» позволяющий сделать текстовое поле многострочным. Дополнительно можете установить свойство Lines (атрибут android:lines), чтобы указать количество видимых строк на экране. Time и DateАтрибут android:inputType=»time» или android:inputType=»date». На клавиатуре цифры, точка, запятая, тире. Number, Number (Signed), Number (Decimal)Атрибут android:inputType=»number» или numberSigned или numberDecimal. На клавиатуре только цифры и некоторые другие символы. Текст-подсказкаВеб-мастера знают о таком атрибуте HTML5 как placeholder, когда в текстовом поле выводится строчка-подсказка приглушенным (обычно серым цветом). Живой пример приведён ниже. Подсказка видна, если текстовый элемент не содержит пользовательского текста. Как только пользователь начинает вводить текст, то подсказка исчезает. Соответственно, если удалить пользовательский текст, то подсказка появляется снова. Это очень удобное решение во многих случаях, когда на экране мало места для элементов. В Android у многих элементов есть свойство Hint (атрибут hint), который работает аналогичным образом. Установите у данного свойства нужный текст и у вас появится текстовое поле с подсказкой. Запускаем приложение и видим подсказку, которая исчезает при попытке ввести текст. Вызов нужной клавиатурыНе во всех случаях нужна стандартная клавиатура с буковками и цифрами. Если вы пишете калькулятор, то проще показать пользователю цифровую клавиатуру. А если нужно ввести электронный адрес, то удобнее показать клавиатуру, где уже есть символ @. Ну а если ваше приложение пишется для котов, то достаточно вывести только те буквы, из которых можно составить слова Мяу и Жрать давай (к сожалению, такой клавиатуры ещё нет, но Google работает в этом направлении). У элемента EditText на этот случай есть атрибут inputType: В данном случае с атрибутом inputType=»textCapWords" каждый первый символ каждого слова при вводе текста автоматически будет преобразовываться в прописную. Удобно, не так ли? Значение textCapSentences делает прописным каждый первый символ предложения. Если вам нужен режим CapsLock, то используйте значение textCapCharacters и все буквы сразу будут большими при наборе. Для набора телефонного номера используйте phone, и тогда вам будут доступны только цифры, звёздочка (*), решётка (#). Для ввода веб-адресов удобно использовать значение textUri. В этом случае у вас появится дополнительная кнопочка .com (при долгом нажатии на нее появятся альтернативные варианты .net, .org и др.). Вот вам целый список доступных значений (иногда различия очень трудно различимы) Интерфейс InputTypeКроме использования атрибута android:inputType мы можем добиться нужного поведения от текста при помощи интерфейса InputType. Атрибут android:imeOptions — параметры для текущего метода вводаУ текстовых полей есть атрибут android:imeOptions, с помощью которого настраиваются параметры для текущего метода ввода. Например, когда EditText получает фокус и отображается виртуальная клавиатура, эта клавиатура содержит кнопку «Next» (Далее), если атрибут android:imeOptions содержит значение actionNext. Если пользователь касается этой кнопки, фокус перемещается к следующему компоненту, который принимает пользовательский ввод. Если компонент EditText получает фокус и на виртуальной клавиатуре появляется кнопка «Done» (Готово), значит использовался атрибут android:imeOptions со значением actionDone. Как только пользователь касается этой кнопки, система скрывает виртуальную клавиатуру. Заблокировать текстовое полеДля блокировки текстового поля присвойте значения false свойствам Focusable, Long clickable и Cursor visible. Другие свойстваМетодыОсновной метод класса EditText — getText(), который возвращает текст, содержащийся в текстовом поле. Возвращаемое значение имеет специальный тип Editable, а не String. Соответственно, для установки текста используется метод setText(). В Kotlin может возникнуть проблема, если программист захочет использовать конструкцию присвоения через свойство. Большинство методов для работы с текстом унаследованы от базового класса TextView: setTypeface(null, Typeface), setTextSize(int textSize), SetTextColor(int Color). Выделение текстаУ EditText есть специальные методы для выделения текста:
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?). Ещё есть метод setSelectAllOnFocus(), который позволяет выделить весь текст при получении фокуса. Обработка нажатий клавишДля обработки нажатий клавиш необходимо зарегистрировать обработчик View.OnKeyListener, используя метод setOnKeyListener() элемента EditText. Например, для прослушивания события нажатия клавиши Enter во время ввода текста пользователем (или котом), используйте следующий код: Пустой ли EditTextЧтобы проверить, пустой ли EditText, можно воспользоваться кодом: Также можно проверять длину текста, если она равно 0, значит текст пуст. Превращаем EditText в TextViewПрактического смысла тут нет, но для общего развития превратим текстовое поле в текстовую метку. Для этого нужно сделать компонент недоступным, убрать курсор, установить прозрачный фон и отключить слушатель нажатий клавиш. Также можно установить эти свойства через XML, кроме последнего пункта. Дополнительное чтениеBeware EditText on API 21 — разница между версиями 21 и 22 Источник EditText — ввод данных в Android StudioОчень сложно представить себе аппликацию, которая не требовала бы от пользователя, на каком-нибудь этапе, ввода данных. Для человека, который занимается программированием, тем более — разработкой аппликаций, необходимость в элементах, компонентах для ввода данных пользователем является настолько очевидным фактом, что я просто не вижу совершенно никакой необходимости в том, чтобы объяснять и обосновывать, для чего нужны такие элементы. Именно поэтому сразу перейдем к обсуждению и изучению этих элементов. Создайте аппликацию, которая принимает от пользователя данные: имя пользователя и год его рождения, после чего сообщает пользователю его возраст. В случае ввода нелогичных данных, аппликация должна сообщать об этом пользователю. Аппликация будет называться Userlnfo001. Прежде всего создаем новую аппликацию, указываем ее имя в соответствии с заданием и выбираем для главной (и, по-прежнему, единственной) активности имя Main. Теперь примем следующие решения по дизайну активности: — панель-контейнер сделаем типа LinearLayout, с вертикальным расположением элементов (один под другим), с «центром тяжести» в центре экрана; — на панели разместим две «наклейки» (TextView), под каждой из которых будут элементы типа «поле ввода данных» (EditText); — нижним элементом будет «кнопка» (Button), при нажатии на которую будет осуществляться ввод данных, их проверка и показ итогового сообщения. Элементы типа «поле ввода данных» располагаются в категории Text на панели элементов (компонентов), Palette: Только первым делом следует сменить тип панели и установить для смененного типа два дополнительных свойства, ориентацию (вертикально) и «центр тяжести» (по центру экрана): Теперь добавим элементы в соответствии с макетом и договоренности о типах элементов. Если у вас идентификаторы, которые Android Studio автоматически присвоила элементам, другие — не обращайте на это никакого внимания, мы все равно будем их менять на «осмысленные». Выберем следующие: Вместе с заменой идентификаторов, будет правильно заменить и тексты, которые с самого начала будут показаны (или не показаны) на компонентах. Можно воспользоваться способом, использованным в предыдущей аппликации: напрямую заменить тексты в свойствах элементов. Но мы сделаем это способом, который считается (и по праву является!) более профессиональным: создадим глобальные значения, которые можно будет в дальнейшем, при желании и необходимости, использовать в любых активностях аппликации. Способ этот более длинный, но я рекомендую приучаться к использованию именно его. В папке res, в подпапке values, откройте файл strings.xml, и внесите в него три новых значения: После добавления наших двух параметров мы можем в xml-файле активности указать в соответствующем свойстве, что следует использовать именно эти параметры, (в двух элементах типа «наклейка» и «кнопка»).
В чем, собственно, удобство именно такого способа размещения надписи на элементах? В том, что если ще-то в будущих активностях этой же аппликации мы решим использовать эти надписи, то нам не придется снова набирать их, достаточно будет указать, что надо использовать соответствующие параметры из файла staring.xml, который является общим для всех активностей аппликации, сколько бы их ни было. Кроме того, в будущем мы сможем использовать эти же параметры и в файлах java, а это еще одно преимущество такого способа использования строковых значений. Можно ли при этом продолжать использовать тот способ, которым мы воспользовались в предыдущей аппликации, то есть вписывать тексты (строковые значения) напрямую и непосредственно в xml-файл, без их фиксации в общем файле strings.xml? Ответ прост: да, конечно. Все зависит от ваших намерений, от привычек работы, от необходимости использовать строковые значения в будущем или от решения не делать этого. Запустим нашу аппликацию на исполнение. Кстати, а зачем это делать, если, фактически, мы еще ни чего особенного и полезного в ней и не сделали, и даже с дизайном только-только начали работать? Не рано ли? Ни в коем случае не рано: следует сделать это даже обязательной привычкой! Надо запускать аппликацию после каждого, даже не очень существенного изменения в ней. Это нужно, чтобы убедиться: даже после внесенных изменений аппликация запускается. Ну, то, что аппликация запускается; это хорошо. Но пока выглядит экран, мягко говоря, коряво. Следует, как минимум: — убрать текст Name в первом элементе «окно ввода данных»; — установить границы между первой парой элементов и второй, а также между второй парой и «кнопкой»; — установить размер «кнопки» по размеру надписи. Рекомендую также установить цвет фона экрана (фон панели-контейнера) и цвет фона в элементах «окно ввода данных» (в большинстве случаев для них рекомендуется использовать белый фон). Источник |

 icon from the toolbar. Android Studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −
icon from the toolbar. Android Studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −