- EditText
- Plain Text
- Person Name
- Password и Password (Numeric)
- Phone
- Postal Address
- Multiline Text
- Time и Date
- Number, Number (Signed), Number (Decimal)
- Текст-подсказка
- Вызов нужной клавиатуры
- Интерфейс InputType
- Атрибут android:imeOptions — параметры для текущего метода ввода
- Заблокировать текстовое поле
- Другие свойства
- Методы
- Выделение текста
- Обработка нажатий клавиш
- Пустой ли EditText
- Превращаем EditText в TextView
- Дополнительное чтение
- Android: Как я могу проверить ввод EditText?
- 14 ответов
- обновленный подход-TextInputLayout:
- это выглядит действительно многообещающим и именно то, что доктор заказал для меня:
- пользовательские валидаторы плюс эти встроенные:
- Android: How can I validate EditText input?
- 14 Answers 14
EditText
Компонент EditText — это текстовое поле для пользовательского ввода, которое используется, если необходимо редактирование текста. Следует заметить, что EditText является наследником TextView.
В Android Studio на панели инструментов текстовые поля можно найти в категории Texts под разными именами.
Для быстрой разработки текстовые поля снабдили различными свойствами и дали разные имена: Plain Text, Person Name, Password, Password (Numeric), E-mail, Phone, Postal Address, Multiline Text, Time, Date, Number, Number (Signed), NumberDecimal.
Plain Text
Plain Text — самый простой вариант текстового поля без наворотов. При добавлении в разметку его XML-представление будет следующим:
Person Name
При использовании элемента Person Name в XML добавляется атрибут inputType, который отвечает за вид клавиатуры (только буквы) при вводе текста.
Password и Password (Numeric)
При использовании Password в inputType используется значение textPassword. При вводе текста сначала показывается символ, который заменяется на звёздочку. Если используется элемент Password (Numeric), то у атрибута inputType используется значение numberPassword. В этом случае на клавиатуре будут только цифры вместо букв. Вот и вся разница.
У элемента E-mail используется атрибут android:inputType=»textEmailAddress». В этом случае на клавиатуре появляется дополнительная клавиша с символом @, который обязательно используется в любом электронном адресе.
Phone
У элемента Phone используется атрибут android:inputType=»phone». Клавиатура похожа на клавиатуру из старого кнопочного сотового телефона с цифрами, а также с кнопками звёздочки и решётки.
Postal Address
Multiline Text
У Multiline Text используется атрибут android:inputType=»textMultiLine» позволяющий сделать текстовое поле многострочным. Дополнительно можете установить свойство Lines (атрибут android:lines), чтобы указать количество видимых строк на экране.
Time и Date
Атрибут android:inputType=»time» или android:inputType=»date». На клавиатуре цифры, точка, запятая, тире.
Number, Number (Signed), Number (Decimal)
Атрибут android:inputType=»number» или numberSigned или numberDecimal. На клавиатуре только цифры и некоторые другие символы.
Текст-подсказка
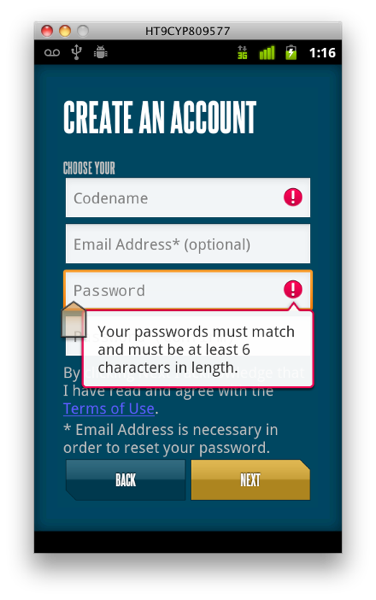
Веб-мастера знают о таком атрибуте HTML5 как placeholder, когда в текстовом поле выводится строчка-подсказка приглушенным (обычно серым цветом). Живой пример приведён ниже.
Подсказка видна, если текстовый элемент не содержит пользовательского текста. Как только пользователь начинает вводить текст, то подсказка исчезает. Соответственно, если удалить пользовательский текст, то подсказка появляется снова. Это очень удобное решение во многих случаях, когда на экране мало места для элементов.
В Android у многих элементов есть свойство Hint (атрибут hint), который работает аналогичным образом. Установите у данного свойства нужный текст и у вас появится текстовое поле с подсказкой.
Запускаем приложение и видим подсказку, которая исчезает при попытке ввести текст.
Вызов нужной клавиатуры
Не во всех случаях нужна стандартная клавиатура с буковками и цифрами. Если вы пишете калькулятор, то проще показать пользователю цифровую клавиатуру. А если нужно ввести электронный адрес, то удобнее показать клавиатуру, где уже есть символ @. Ну а если ваше приложение пишется для котов, то достаточно вывести только те буквы, из которых можно составить слова Мяу и Жрать давай (к сожалению, такой клавиатуры ещё нет, но Google работает в этом направлении).
У элемента EditText на этот случай есть атрибут inputType:
В данном случае с атрибутом inputType=»textCapWords" каждый первый символ каждого слова при вводе текста автоматически будет преобразовываться в прописную. Удобно, не так ли?
Значение textCapSentences делает прописным каждый первый символ предложения.
Если вам нужен режим CapsLock, то используйте значение textCapCharacters и все буквы сразу будут большими при наборе.
Для набора телефонного номера используйте phone, и тогда вам будут доступны только цифры, звёздочка (*), решётка (#).
Для ввода веб-адресов удобно использовать значение textUri. В этом случае у вас появится дополнительная кнопочка .com (при долгом нажатии на нее появятся альтернативные варианты .net, .org и др.).
Вот вам целый список доступных значений (иногда различия очень трудно различимы)
Интерфейс InputType
Кроме использования атрибута android:inputType мы можем добиться нужного поведения от текста при помощи интерфейса InputType.
Атрибут android:imeOptions — параметры для текущего метода ввода
У текстовых полей есть атрибут android:imeOptions, с помощью которого настраиваются параметры для текущего метода ввода. Например, когда EditText получает фокус и отображается виртуальная клавиатура, эта клавиатура содержит кнопку «Next» (Далее), если атрибут android:imeOptions содержит значение actionNext. Если пользователь касается этой кнопки, фокус перемещается к следующему компоненту, который принимает пользовательский ввод. Если компонент EditText получает фокус и на виртуальной клавиатуре появляется кнопка «Done» (Готово), значит использовался атрибут android:imeOptions со значением actionDone. Как только пользователь касается этой кнопки, система скрывает виртуальную клавиатуру.
Заблокировать текстовое поле
Для блокировки текстового поля присвойте значения false свойствам Focusable, Long clickable и Cursor visible.
Другие свойства
Методы
Основной метод класса EditText — getText(), который возвращает текст, содержащийся в текстовом поле. Возвращаемое значение имеет специальный тип Editable, а не String.
Соответственно, для установки текста используется метод setText().
В Kotlin может возникнуть проблема, если программист захочет использовать конструкцию присвоения через свойство.
Большинство методов для работы с текстом унаследованы от базового класса TextView: setTypeface(null, Typeface), setTextSize(int textSize), SetTextColor(int Color).
Выделение текста
У EditText есть специальные методы для выделения текста:
- selectAll() — выделяет весь текст;
- setSelection(int start, int stop) — выделяет участок текста с позиции start до позиции stop;
- setSelection(int index) — перемещает курсор на позицию index;
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?).
Ещё есть метод setSelectAllOnFocus(), который позволяет выделить весь текст при получении фокуса.
Обработка нажатий клавиш
Для обработки нажатий клавиш необходимо зарегистрировать обработчик View.OnKeyListener, используя метод setOnKeyListener() элемента EditText. Например, для прослушивания события нажатия клавиши Enter во время ввода текста пользователем (или котом), используйте следующий код:
Пустой ли EditText
Чтобы проверить, пустой ли EditText, можно воспользоваться кодом:
Также можно проверять длину текста, если она равно 0, значит текст пуст.
Превращаем EditText в TextView
Практического смысла тут нет, но для общего развития превратим текстовое поле в текстовую метку. Для этого нужно сделать компонент недоступным, убрать курсор, установить прозрачный фон и отключить слушатель нажатий клавиш.
Также можно установить эти свойства через XML, кроме последнего пункта.
Дополнительное чтение
Beware EditText on API 21 — разница между версиями 21 и 22
Источник
Android: Как я могу проверить ввод EditText?
Мне нужно сделать проверку ввода формы на серии EditTexts. Я использую OnFocusChangeListeners для запуска проверки после того, как пользователь вводит в каждый из них, но это не ведет себя так, как требуется для последнего EditText.
Если я нажму на кнопку «Готово» при вводе в окончательный EditText, то InputMethod отключен, но технически фокус никогда не теряется на EditText (и поэтому проверка никогда не происходит).
Что лучше решение?
должен ли я контролировать, когда InputMethod разматывается из каждого EditText, а не при изменении фокуса? Если да, то как?
14 ответов
почему бы вам не использовать TextWatcher ?
так как у вас есть ряд EditText коробки, которые будут проверены, я думаю, что вам подойдет следующее:
- ваша деятельность осуществляет android.text.TextWatcher интерфейс
- вы добавляете textchanged слушателей к вам EditText boxes
- из переопределенных методов вы можете использовать afterTextChanged(Editable s) метод следующим образом
The Editable s не помогает найти какой текст EditText box изменяется. Но вы можете напрямую проверить содержимое полей EditText, таких как
тем же методом. Я надеюсь, что я ясно, и если я, это помогает! 🙂
EDIT: для чистого подхода см. ответ Кристофера Перри ниже.
TextWatcher немного многословен на мой вкус, поэтому я сделал что-то немного легче проглотить:
просто используйте его так:
Если вы хотите хорошие всплывающие окна проверки и изображения при возникновении ошибки, вы можете использовать setError метод EditText класс, как я описываю здесь
чтобы уменьшить многословность логики проверки, я написал библиотека для Android. Он заботится о большинстве повседневных проверок с использованием аннотаций и встроенных правил. Существуют ограничения, такие как @TextRule , @NumberRule , @Required , @Regex , @Email , @IpAddress , @Password , etc.,
вы можете добавить эти аннотации к ссылкам виджета пользовательского интерфейса и выполнить проверки. Он также позволяет выполнять проверки асинхронно, что идеально подходит для такие ситуации, как проверка уникального имени пользователя с удаленного сервера.
есть пример на Домашняя страница проекта о том, как использовать аннотации. Вы также можете прочитать связанный пост в блоге где я писал примеры кода о том, как писать пользовательские правила проверки.
вот простой пример, который показывает использование библиотеки.
библиотека расширяема, вы можете написать свои собственные правила, расширяя the Rule класса.
Это было хорошее решение от здесь
обновленный подход-TextInputLayout:
Google недавно запустил библиотеку поддержки дизайна, и есть один компонент под названием TextInputLayout и он поддерживает отображение ошибки через setErrorEnabled(boolean) и setError(CharSequence) .
как его использовать?
Шаг 1: оберните EditText с TextInputLayout:
Шаг 2: Проверка ввода
Я создал пример над моим репозиторий Github, проверьте пример, если вы хотите!
Я нахожу InputFilter более подходящим для проверки текстовых вводов на android.
вы можете добавить тост для обратной связи с пользователем о ваших ограничениях. Также проверить андроид:помощью свойства inputType бирку.
Я написал класс, который расширяет EditText, который поддерживает изначально некоторые методы проверки и на самом деле очень гибкий.
ток, как я пишу,изначально поддерживается через атрибуты xml методы проверки являются:
- Альфа
- Альфа-числовые
- цифровой
- generic regexp
- строка пустоту
вы можете проверить это здесь
Надеюсь, вам понравится 🙂
Мне нужно было выполнить проверку внутри поля, а не между полями, чтобы проверить, что мои значения были беззнаковыми значениями с плавающей запятой в одном случае и подписанными значениями с плавающей запятой в другом. Вот что, кажется, работает для меня:
обратите внимание, что внутри «numberSigned|numberDecimal»не должно быть пробелов. Например: «numberSigned | numberDecimal» не будет работать. Не знаю почему.
это выглядит действительно многообещающим и именно то, что доктор заказал для меня:
пользовательские валидаторы плюс эти встроенные:
- regexp: для пользовательского regexp
- цифровой: только для числового поля
- Альфа: только для Альфа-поля
- буквенно —: Угадай что?
- personName: проверяет, является ли введенный текст именем или фамилией человека.
- personFullName: проверяет, является ли введенное значение является полным ФИО.
- почта: проверяет, что поле является допустимым email
- кредитная карта: проверяет, что поле содержит действительную кредитную карту, используя Алгоритм Luhn
- телефон: проверяет, что поле содержит допустимый номер телефона
- имя_домена: проверяет, что поле содержит допустимое доменное имя (всегда проходит тест на уровне API
- IP-адрес: проверяет, что поле содержит действительный IP-адрес
- webUrl: проверяет, что поле содержит допустимый url (всегда проходит тест на уровне API
- дата: проверяет, что поле является допустимым формат даты / времени (если customFormat установлен, проверяет с помощью customFormat)
- последний: он не проверяет ничего, кроме пустоты поля.
вы можете поместить следующие attrubute для проверки может только alphabatics персонаж принимает в полей EditText.
вы можете получить желаемое поведение, слушая, когда пользователь нажал кнопку «Готово» на клавиатуре, а также проверить другие советы по работе с EditText в моем сообщении «проверка формы Android-правильный путь»
для проверки электронной почты и пароля попробуйте
Я создал эту библиотеку для android, где вы можете проверить материал Дизайн EditText внутри и EditTextLayout легко, как это:
тогда вы можете использовать его следующим образом:
затем вы можете проверить, действительно ли это так:
Источник
Android: How can I validate EditText input?
I need to do form input validation on a series of EditTexts. I’m using OnFocusChangeListeners to trigger the validation after the user types into each one, but this doesn’t behave as desired for the last EditText.
If I click on the «Done» button while typing into the final EditText then the InputMethod is disconnected, but technically focus is never lost on the EditText (and so validation never occurs).
What’s the best solution?
Should I be monitoring when the InputMethod unbinds from each EditText rather than when focus changes? If so, how?
14 Answers 14
Why don’t you use TextWatcher ?
Since you have a number of EditText boxes to be validated, I think the following shall suit you :
- Your activity implements android.text.TextWatcher interface
- You add TextChanged listeners to you EditText boxes
- Of the overridden methods, you could use the afterTextChanged(Editable s) method as follows
The Editable s doesn’t really help to find which EditText box’s text is being changed. But you could directly check the contents of the EditText boxes like
in the same method. I hope I’m clear and if I am, it helps! 🙂
EDIT: For a cleaner approach refer to Christopher Perry’s answer below.
TextWatcher is a bit verbose for my taste, so I made something a bit easier to swallow:
Just use it like this:
If you want nice validation popups and images when an error occurs you can use the setError method of the EditText class as I describe here
In order to reduce the verbosity of the validation logic I have authored a library for Android. It takes care of most of the day to day validations using Annotations and built-in rules. There are constraints such as @TextRule , @NumberRule , @Required , @Regex , @Email , @IpAddress , @Password , etc.,
You can add these annotations to your UI widget references and perform validations. It also allows you to perform validations asynchronously which is ideal for situations such as checking for unique username from a remote server.
There is a example on the project home page on how to use annotations. You can also read the associated blog post where I have written sample codes on how to write custom rules for validations.
Here is a simple example that depicts the usage of the library.
The library is extendable, you can write your own rules by extending the Rule class.
Источник