- 990x.top
- Простой компьютерный блог для души)
- Экспериментальные функции WebKit в Айфоне — что это такое?
- Экспериментальные функции WebKit в Айфоне — что это?
- Какие настройки стоит включить?
- Описание всех функций
- Заключение
- Новые экспериментальные функции Safari в iOS 12, о которых Apple не рассказала на презентации
- Какие экспериментальные функции Apple добавила в Safari на iOS 13
990x.top
Простой компьютерный блог для души)
Экспериментальные функции WebKit в Айфоне — что это такое?
Приветствую. Современные браузеры перед тем как выпускать новые функции — проводят их тестирование. Пользователи могут помочь тестированию, включив некоторые функции, которые официально еще не представлены.
Экспериментальные функции WebKit в Айфоне — что это?
Опции, которые до конца не были протестированы, могут работать нестабильно.
Включая опции можно как ускорить Safari, так и замедлить.
WebKit — движок для отображения веб-страниц Safari.
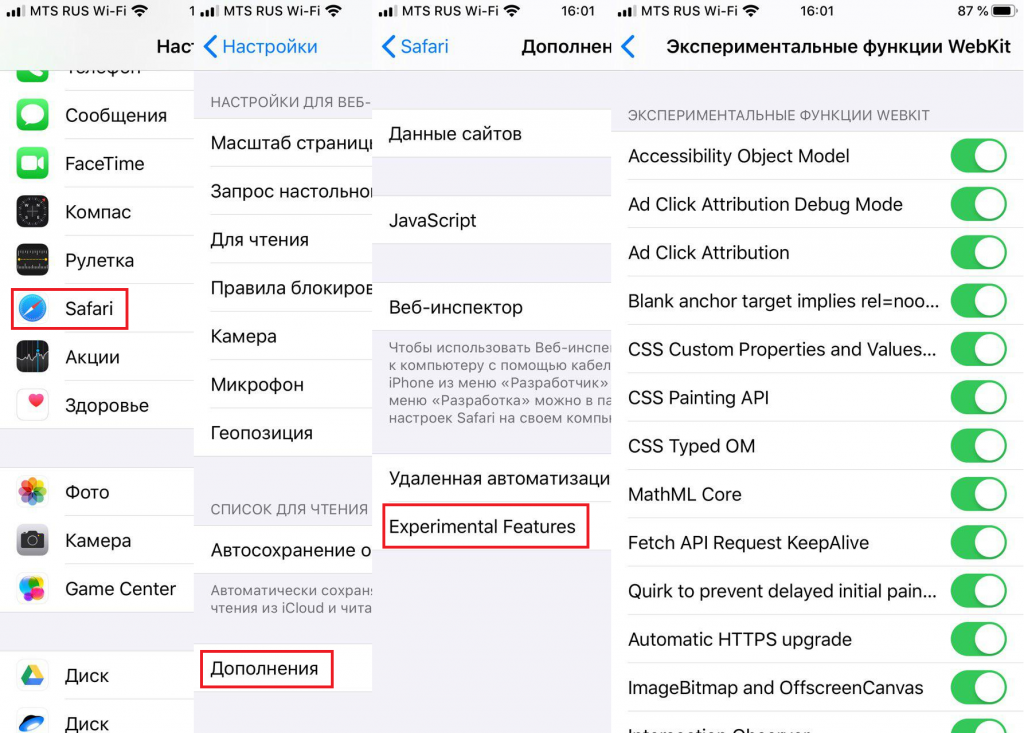
Находятся по такому пути: Настройки > Safari > Дополнения > Experimental Features:
Какие настройки стоит включить?
Настроек много. Можно оставить по умолчанию — браузер продолжит работать в штатном режиме.
Но можно попробовать некоторые опции включить — теоретически может улучшить работу.
- Ad Click Attribution — позволяет отключить отправку информации рекламодателям о вас.
- Blank anchor target implies — защита от фишинга. Другими словами — защита от поддельных сайтов, задача таких сайтов — чтобы вы на них ввели настоящие свои логин/пароль.
- Intersection Observer — когда браузер понимает какие элементы на данный момент сайту необходимы, а какие — нет. Особенно актуально для сайтов с бесконечной прокруткой. При активации настройки будет обрабатываться только видимый контент.
- Link Preload — опция, при которой браузер будет загружать сайты заранее, которые предположительно в скором времени понадобятся. В некотором смысле технология предзагрузки, которая используется в том числе на десктопных браузера. Минус — может увеличить потребление трафика.
Описание всех функций
Список слишком велик, поэтому вынесен на отдельную страницу.
С осторожностью включайте опции. При возможности создайте заранее бэкап текущих настроек Safari.
Заключение
- Экспериментальные функции WebKit в Айфоне — опции, которые пока не были официально представлены и находятся на стадии тестирования.
- Включение некоторых может ускорить работу браузера или замедлить, также могут появиться некоторые проблемы. Включать с осторожностью, лучше заранее создать резервную копию настроек.
Источник
Новые экспериментальные функции Safari в iOS 12, о которых Apple не рассказала на презентации

В iOS 11 Apple впервые стала включать в систему экспериментальные функции движка Webkit, которые доступны в Настройках > Safari > Дополнения > Experimental Features:
И если в iOS 11 их было всего несколько штук, то в первой бета-версии iOS 12 их стало более чем два десятка — рассмотрим, что они дают:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Async Frame Scrolling — скроллинг, не привязанный к частоте обновления дисплея (нужен для того, чтобы на экранах с частотой в 120 Гц не было визуальных задержек при отображении контента, созданного под меньшую частоту обновления).
- Cache API — система для хранения и получения сетевых запросов и соответствующих ответов. Это могут быть регулярные запросы и ответы, созданные в ходе запуска приложения, или они могут создаваться исключительно для хранения некоторых данных в кеше.
- Color Filter — возможность использовать фильтры постобработки, такие как оттенки серого, режимы для людей с нарушениями зрения, и т.д.
- Constant Properties — не позволяет изменять настройки на веб-страницах с различными настройками. Другими словами, предотвращается изменение веб-сайта или изменение его свойств после его загрузки.
- Cross-Origin-Options HTTP Header — часть механизма CORS, который защищает сайты от взлома через встраивание куска сайта в песочницу (или наоборот, можно разрешить использовать куски своего сайта на чужих страницах)
- disabled-adaptations — из такого описания сложно понять, что Apple имеет ввиду, но скорее всего это отключение адаптации сайта под мобильный Safari. Может как дать возможности десктопного сайта, так и вообще сломать загрузку сайта на iOS-устройстве.
- Modern Encrypted Media API — позволяет управлять воспроизведением цифрового контента, защищенного, к примеру, DRM-ключами.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не было загружен до конца.
- From-Origin Response Header — еще одна часть механизма CORS по защите сайтов.
Как видите, большая часть функций полезна скорее разработчикам, чем обычным пользователям, однако некоторые из них (к примеру, тот же WebGPU) полезен для всех. При включении всех функций результат в html5-тесте увеличился на 13 очков — достаточно неплохо, результат в итоге даже выше, чем у браузера Microsoft Edge, хотя до Chrome еще далеко:
Источник
Какие экспериментальные функции Apple добавила в Safari на iOS 13
Apple продолжает наращивать функционал Safari, добавляя в него экспериментальные функции, которые пока еще окончательно не протестированы и могут работать некорректно. Найти весь их список можно по пути Настройки > Safari > Дополнения > Experimental Features:
Ниже предлагаю описание каждой из них:
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Typed OM (Object Model) — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- MathML Core — позволяет точно визуализировать математические символы и формулы в документах WWW с использованием XML-языка MathML.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Quirk to prevent delayed initial painting on sites — разработчики Apple всегда радуют великолепными описаниями новых функций (дословно это переводится как «причуда для предотвращения начальной задержки при рисовании на сайтах»). Собственно, тут можно лишь предположить, что это убирает задержку при рисовании стилусом на страницах в интернете.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- ImageBitmap and OffscreenCanvas — фунции, сильно ускоряющие рендеринг графики на странице благодаря использованию многопоточности процессора и прямому доступу к «железу».
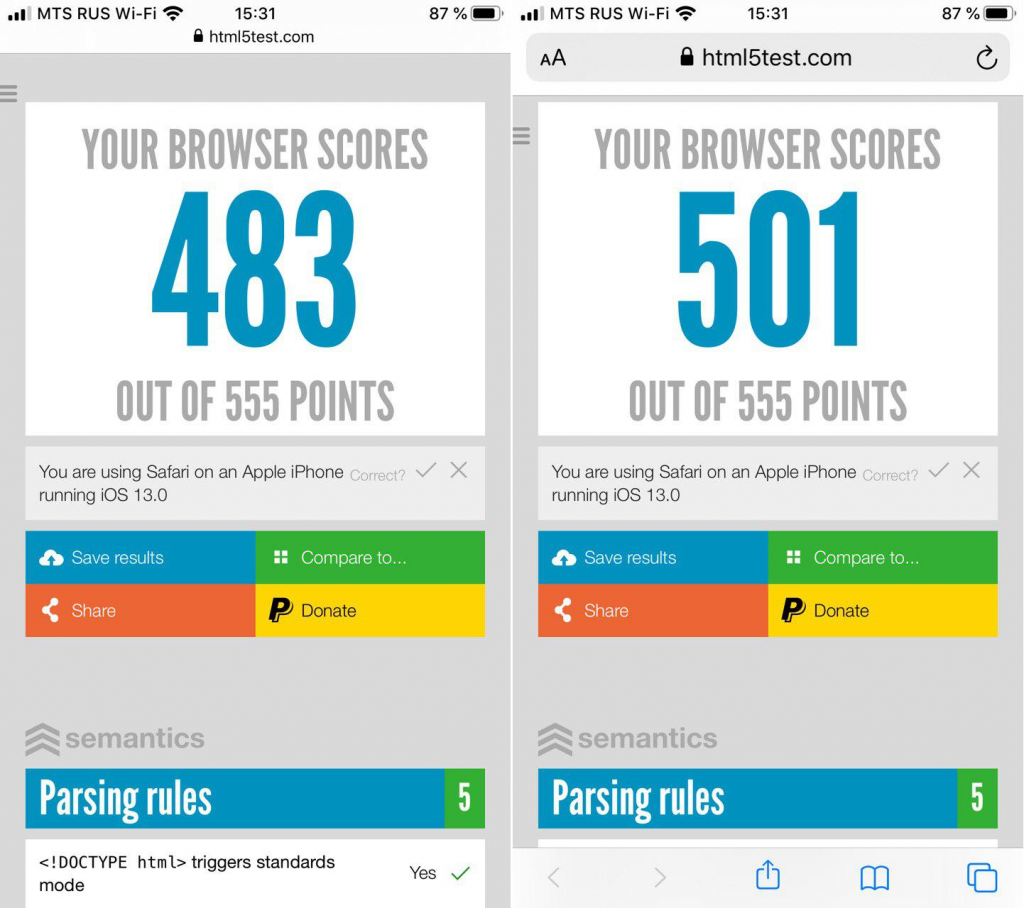
Интересный момент: если в iOS 11 экспериментальных функций было от силы десяток, а в iOS 12 — порядка 20, то сейчас их около сорока! Тут явно видно желание Apple превратить мобильный Safari в полноценный браузер, и это хорошо просматривается в тесте на поддержу HTML5 (слева — все экспериментальные функции отключены, справа — включены):
Для примера, десктопный Chrome 76 набирает порядка 532 очков — несильно больше.
Источник