- О разработке мобильных приложений в Android studio: часть 2
- Технические науки
- Похожие материалы
- Список литературы
- Завершение формирования электронного архива по направлению «Науки о Земле и энергетика»
- Создание электронного архива по направлению «Науки о Земле и энергетика»
- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Элементы Android
- Материал из AOW
- Содержание
- ViewGroup
- FrameLayout
- ScrollView
- LinearLayout
- TableLayout
- RelativeLayout
- TextView
- EditText
- Button
- CompoundButton
- CheckBox
- ToggleButton
- RadioButton
- ImageView
О разработке мобильных приложений в Android studio: часть 2
Технические науки
- Антипин Андрей Федорович , кандидат наук, доцент, доцент
- Башкирский государственный университет
- ANDROID STUDIO
- МОБИЛЬНОЕ ПРИЛОЖЕНИЕ
- ПРОГРАММИРОВАНИЕ
- JAVA
Похожие материалы
В предыдущей части статьи были рассмотрены особенности работы в интегрированной среде разработки Android Studio [1, 2], используемой для создания мобильных приложений (или mobile application), предназначенных для запуска на устройствах, работающих под управлением операционной системы Android (смартфонах, планшетах и т. п.) [3].
Рассмотрим наиболее используемые элементы управления (View или компоненты), размещаемые на оконных формах (или Activity) мобильных приложений, имеющиеся в Android Studio:
1. TextView. Данный элемент управления представляет собой надпись, размещаемую на форме. Текст для надписи хранится в свойстве text. Группа свойств под общим именем textAppearance позволяет форматировать текст надписи, а именно:
- fontFamily — позволяет выбрать шрифт для надписи, по умолчанию стоит шрифт sans—serif;
- textSize — задает размер символов, по умолчанию 14sp, где sp — это специальная единица измерения в Android, что означает масштабируемые независимые пиксели;
- textColor — задает цвет символов;
- textStyle — позволяет выбрать стиль (полужирный, курсивный и пр.);
- textAlignment — устанавливает выравнивание текста внутри элемента управления (по левому краю, по центру и пр.).
Свойства layout_width и layout_height позволяют задать фиксированный размер компонента, измеряемый в единицах измерения dp (от англ. пиксели независимые от плотности).
Для того чтобы поменять текст надписи из программы, необходимо выполнить команду setText, предварительно связав элемент управления с соответствующей ему переменной внутри программы. Например:
где в скобках записан текст на замену.
В примере строка findViewById(R.id.textView) обеспечивает связь компонента с ID, равным textView, с переменной tV.
Android Studio автоматически подключает нужные библиотеки в раздел import. Так, при обращении к элементу TextView, в раздел import добавляется следующая строка:
2. Button. Данный элемент управления представляет собой командную кнопку, действия над которой можно запрограммировать.
В свойстве text хранится текст, отображаемый на кнопке, а свойство onClick позволяет привязать метод для обработки события, возникающего при щелчке мышкой по кнопке.
3. editText. Данный компонент представляет собой однострочное поле для ввода текста, который хранится в свойстве text.
Свойство inputType позволяет выбрать тип вводимых символов: цифры (Number), числа со знаком (NumberSigned), числа с точкой (NumberDecimal) и пр.
В свойстве hint можно задать текст подсказки.
Для того чтобы записать введенный в editText текст в переменную типа String, следует выполнить команду getText с последующим приведением результата к строковому типу, используя для этого метод toString().
4. checkBox. Данный элемент управления представляет собой поле для установки/снятия флажка и используется для выбора каких-либо значений.
Метод setChecked устанавливает и (или) снимает флажок, а метод isChecked() — проверяет установлен флажок или снят. Например:
В примере метод setTitle позволяет менять заголовок формы без прямого обращения к ней по имени.
5. radioButton. Данный элемент управления представляет собой, так называемую, радиокнопку, свойства которой, по сути, аналогичны checkBox.
Как самостоятельные элементы управления радиокнопки используют редко, так как их предпочтительнее использовать в составе группы.
6. radioGroup. Данный компонент позволяет объединить несколько радиокнопок, размещенных на форме, в одну группу, что дает возможность автоматического выбора (т. е. установки) только одной из них.
Компонент radioGroup относится к невизуальным компонентам, т.е. он не отображается на форме и работать с ним можно только программно.
Так, объединение компонентов radioButton в группу осуществляется путем перетаскивания их на компонент radioGroup, который необходимо предварительно разместить на форме.
При необходимости можно выбрать (т.е. установить флажок) одну из радиокнопок, используя для этого свойство checked.
На рис. 1 изображена форма приложения с расположенными на ней элементами управления: TextView, Button, EditText, CheckBox, RadioButton, radioGroup. Радиокнопки при этом объединены в группу.

7. ProgressBar. Данный View представляет собой полоску, на которой отображается прогресс выполнения какого-либо процесса. Свойство progress хранит текущее значение прогресса, которое меняется в процессе работы приложения.
Для установки значения прогресса из программы следует использовать метод setProgress(), например:
где pBar — ID, или имя, компонента ProgressBar, расположенного на форме.
8. SeekBar. Данный элемент управления представляет собой бегунок, который можно перемещать в процессе работы с приложением для выбора того или иного значения.
Свойства SeekBar во многом аналогичны свойствам ProgressBar.
Чтобы получить текущее положение бегунка необходимо выполнить команду getProgress(), например:
9. gridView. Данный View позволяет добавить на форму таблицу для ввода/вывода в ее ячейки различных значений.
Для работы с таблицей необходимо описать адаптер, определяющий ее содержимое. Адаптер содержит метод getView, который вызывается автоматически при обращении к ячейкам таблицы и формирует значение ячейки в зависимости от заданного шаблона.
Подключение адаптера к таблице осуществляется с помощью метода setAdapter.
Например, следующий код заполняет таблицу gridView случайными значениями, предварительно сгенерированными в строковый массив mas для передачи его адаптеру в качестве одного из параметров:
Индексация ячеек таблицы начинается с 0.
Рассмотренные в статье элементы управления (или View) являются наиболее используемыми при создании мобильных приложений, в то время как Android Studio содержит гораздо большее количество компонентов, предназначенных для реализации различных задач программирования и позволяющих создавать сложные приложения с расширенным набором функций и возможностями.
Список литературы
- Антипин А.Ф. Организация эффективной работы преподавателей в условиях рейтинговой системы обучения // Прикладная информатика. 2014. № 3. С. 48-59.
- Седова Н.А., Седов В.А. Методы оценки качества полученных решений // Южно-Сибирский научный вестник. 2012. № 1. С. 88–91.
- Степашина Е.В. Оптимизация финансовых показателей предприятия на основе нейросетевой модели // Информационные системы и технологии. 2014. № 5. С. 34-42.
Завершение формирования электронного архива по направлению «Науки о Земле и энергетика»
Создание электронного архива по направлению «Науки о Земле и энергетика»
Электронное периодическое издание зарегистрировано в Федеральной службе по надзору в сфере связи, информационных технологий и массовых коммуникаций (Роскомнадзор), свидетельство о регистрации СМИ — ЭЛ № ФС77-41429 от 23.07.2010 г.
Соучредители СМИ: Долганов А.А., Майоров Е.В.
Источник
Основы создания интерфейса
Введение в создание интерфейса
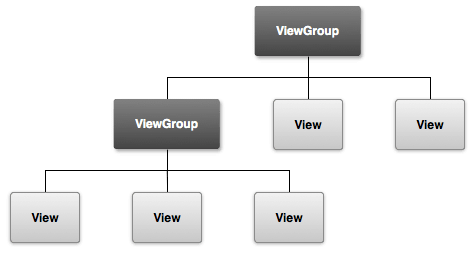
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
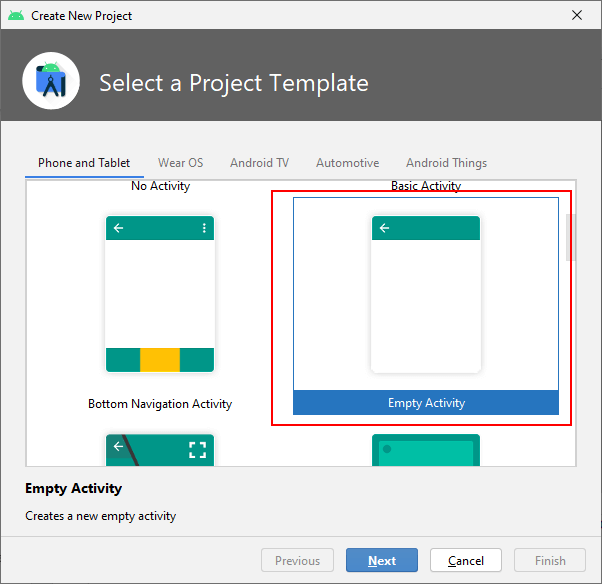
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
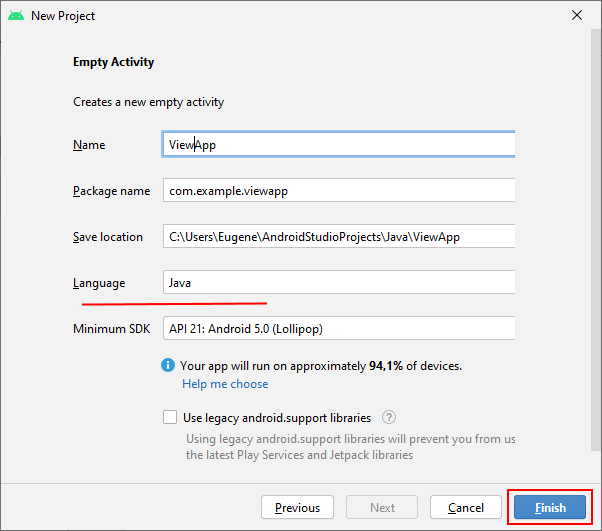
Пусть он будет называться ViewsApp:
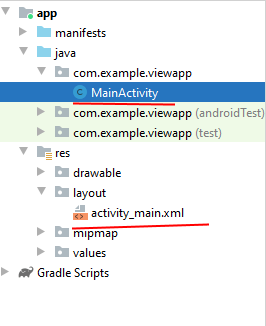
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Элементы Android
Материал из AOW
Содержание
ViewGroup
Класс Layout является базовым при создании интерфейсов для андроид и управляет принципом расстановки своего содержимого. Вы можете выбирать из расстановки в виде линейного списка(LinearLayout), таблицы (TableLayout), последовательного расположения(RelativeLayout) и т.д.
В этой серии статей мы исследуем каждый из видов подробно.
Содержимым Layout могут быть любые управляющие элементы или что-либо, что является View (или наследует View). Все layout`ы наследуют ViewGroup (который наследует View), таким образом, вы можете вложить layout`ы друг в друга!
Вы можете также создать свое собственное правило расположения, создав класс, который наследует ViewGroup.
Стандартные виды layout:
FrameLayout
FrameLayout предназначен, чтобы зафиксировать на экране отображение единственного элемента. Как правило, FrameLayout должен быть использован для закрепления единственного элемента интерфейса, так как обычно трудно обеспечить это при масштабирование под разный размер экрана без перекрытия элементами друг друга. Однако вы можете, добавить несколько элементов в FrameLayout и контролировать их положение в FrameLayout путем назначения привязки к каждому элементу, используя android:layout_gravity атрибут.
Последние добавленные View-элементы отображаются поверх остальных. Размер FrameLayout определяется размером самого крупнного view-элемента (плюс отступы), видимого либо скрытого (если родитель FrameLayout это позволяет). View-элементы которые скрыты (GONE) используются для определения размера, только если setConsiderGoneChildrenWhenMeasuring() установлен в true.

ScrollView
При большом количестве информации, которую нужно поместить на экране приходится использовать полосы прокрутки. В Android существуют специальные виджеты ScrollView и HorizontalScrollView, которые являются контейнерными элементами и наследуются от ViewGroup. Обратите внимание, что класс TextView использует свою собственную прокрутку и не нуждается в добавлении отдельных полос прокрутки. Но использование отдельных полос даже с TextView может улучшить вид вашего приложения и повышает удобство работы для пользователя.
В контейнеры ScrollView и HorizontalScrollView можно размещать только один дочерний элемент (обычно LinearLayout), который в свою очередь может быть контейнером для других элементов. Виджет ScrollView, несмотря на свое название, поддерживает только вертикальную прокрутку, поэтому для создания вертикальной и горизонтальной прокрутки необходимо использовать ScrollView в сочетании с HorizontalScrollView. Обычно ScrollView используют в качестве корневого элемента, а HorizontalScrollView — дочернего.
Если полосы прокрутки вас раздражают, то используйте атрибут android:scrollbars=»none», который скроет их.
В в теле метода onCreate() создайте ссылку на элемент TextView, объявленный в XML-разметке, и запишите в него через метод setText() какой-нибуль длинный текст, который не поместится в видимые размеры экрана устройства:
TextView text (TextView)findViewById(R.id.textview); // загружаем текст text.setText(«здесь должен быть длинный текст»);

LinearLayout
Макет разметка LinearLayout выравнивает все дочерние объекты в одном направлении — вертикально или горизонтально. Направление задается при помощи атрибута ориентации android:orientation.
Все дочерние элементы помещаются в стек один за другим, так что вертикальный список представлений будет иметь только один дочерний элемент в строке независимо от того, насколько широким он является. Горизонтальное расположение списка будет размещать элементы в одну строку с высотой, равной высоте самого высокого дочернего элемента списка.
Ниже приведен код разметки с основным макетом LinearLayout и двумя вложенными дочерними макетами, один из которых имеет горизонтальную ориентацию другой вертикальную.

TableLayout
Разметка макет TableLayout (Табличная разметка) — позиционирует свои дочерние элементы в строки и столбцы, как это привыкли делать веб-мастера в теге

RelativeLayout
RelativeLayout — является ViewGroup, который отображает дочерние View-элементы с относительным позиционированием. Положение View может быть задано как относительно соседних элементов (например, выравнен по левой или нижней стороне элемента), либо позиционированно относительно области макета RelativeLayout (например, привязано к низу, левой стороне или к центру макета).
RelativeLayout предоставляет очень полезную возможность проектирования пользовательского интерфейса, без необходимости использовать вложенные ViewGroup-элементы. Если вы используете несколько вложенных LinearLayout, вы можете заменить их одним RelativeLayout.
Обратите внимание, на каждый из android:layout_ * атрибутов, такие как layout_below, layout_alignParentRight и layout_toLeftOf. При использовании RelativeLayout, вы можете использовать эти атрибуты, для описания положение каждого View. Каждый из этих атрибутов определяет различные варианты относительного позиционирования. Некоторые атрибуты используют идентификатор соседнего View-элемента чтобы определить своё положение. Например, для последней кнопки определено положение слева и выравнивание по верху относительно View-элемента имеющего ID ok.

TextView
Виджет TextView предназначен для отображения текста без возможности редактирования его пользователем, что видно из его названия (Text — текст, view — просмотр).
Иерархия классов текстовых полей
TextView один из самых используемых виджетов. С его помощью пользователю удобнее ориентироваться в программе. По сути, это как таблички: Руками не трогать, По газону не ходить, Вход с собаками воспрещен, Часы работы с 9.00 до 18.00. и т.д., и служит для представления пользователю описательного текста.
Для отображения текста в Textview в файле разметки используется атрибут android:text, например:
Такой подход является нежелательным. Рекомендуется всегда использовать текстовые ресурсы. В будущем эта привычка позволит вам обеспечить многоязыковую поддержку:
Программно текст можно задать методом setText():
- Загружаем виджет из ресурсов
- Задаем текст
- Задаем текст с использованием текстовых ресурсов
- Размер текста. При установке размера текста используются несколько единиц измерения: px (пиксели), dp, sp, in (дюймы), pt, mm. Для текстов рекомендуется использовать sp: android:textSize=»48sp»
- Стиль текста. Используются константы: normal, bold, italic. Например, android:textStyle=»bold»
- Цвет текста. Используются четыре формата в шестнадцатеричной кодировке: #RGB; #ARGB; #RRGGBB; #AARRGGBB, где R, G, B — соответствующий цвет, А — прозрачность (alpha-channel). Значение А, установленное в 0, означает прозрачность 100%.
Для всех вышеперечисленных атрибутов в классе Textview есть соответствующие методы для чтения или задания соответствующих свойств.
- Если вы хотите создать многострочный текст в TextView, то используйте символы \n для переноса строк.

EditText
Виджет EditText — это текстовое поле для пользовательского ввода, которое используется, если необходимо редактирование текста. Следует заметить, что EditText является наследником TextView.
Веб-мастера знают о таком атрибуте HTML5 как placeholder, когда в текстовом поле выводится строчка-подсказка приглушенным (обычно серым цветом). Живой пример приведен ниже.
Подсказка видна, если текстовый элемент не содержит пользовательского текста. Как только пользователь начинает вводить текст, то подсказка исчезает. Соответственно, если удалить пользовательский текст, то подсказка появляется снова. Это очень удобное решение во многих случаях, когда на экране мало места для элементов.
В Android у многих элементов есть свойство Hint (атрибут hint), который работает аналогичным образом. Установите у данного свойства нужный текст и у вас появится текстовое поле с подсказкой.
- Вызов нужной клавиатуры
Не во всех случаях нужна стандартная клавиатура с буковками и цифрами. Если вы пишете калькулятор, то проще показать пользователю цифровую клавиатуру. А если нужно ввести электронный адрес, то удобнее показать клавиатуру, где уже есть символ @. Ну а если ваше приложение пишется для котов, то достаточно вывести только те буквы, из которых можно составить слова Мяу и Жрать давай (к сожалению, такой клавиатуры еще нет, но Google работает в этом направлении).
У элемента EditText на этот случай есть атрибут inputType:
В данном случае с атрибутом inputType=»textCapWords» каждый первый символ предложения автоматически будет преобразовываться в прописную. Удобно, не так ли?
Если вам нужен режим CapsLock, то используйте значение textCapCharacters и все буквы сразу будут большими при наборе.
Для набора телефоного номера используйте phone, и тогда вам будут доступны только цифры, звездочка (*), решетка (#).
Для ввода веб-адресов удобно использовать значение textUri. В этом случае у вас появится дополнительная кнопочка .com (при долгом нажатии на нее появятся альтернативные варианты .net, .org и др.).
- Вот вам целый список доступных значений (иногда различия очень трудно различимы)
Позволяют ограничить количество строк текста, которое можно ввести в текстовом поле
Позволяет задать максимальное количество символов для ввода
Основной метод класса EditText — getText(), который возвращает текст, содержащийся в окне элемента EditText. Возвращаемое значение имеет специальный тип Editable, а не String.
Соответственно, для установки текста используется метод setText().
Большинство методов для работы с текстом унаследованы от базового класса TextView: setTypeface(null, Typeface), setTextSize(int textSize), SetTextColor(int Color).
У EditText есть специальные методы для выделения текста:
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?).
// выделяем 4, 5, 6 символы edit.setSelection(3, 6);
У EditText есть специальные методы для выделения текста:
Предположим, нам нужно выделить популярное слово из трёх букв в большом слове (это слово «кот», а вы что подумали?).
- Обработка нажатий клавиш
Для обработки нажатий клавиш необходимо зарегистрировать обработчик View.OnKeyListener, используя метод setOnKeyListener() элемента EditText. Например, для прослушивания события нажатия клавиши Enter во время ввода текста пользователем (или котом), используйте следующий код:
- Сравнение текстовых полей при наборе текста
Другой вариант — представьте себе, что у вас есть два текстовых поля для ввода пароля и повторный ввод для его подтверждения. Добавим также элемент TextView, в котором будем отображать информацию о том, совпадают ли введенные пароли или нет. Мы будем проверять на совпадение строки в момент набора текста пользователем.
В этом примере пользователь вводит сначала любой пароль в первом поле. Когда он начинает вводить пароль во втором поле, то после каждого введенного символа идет проверка на совпадение паролей и присваивает соответствующий текст элементу TextView. Пустой ли EditText
- Чтобы проверить, пустой ли EditText, можно воспользоваться кодом:
- Также можно проверять длину текста, если она равно 0, значит текст пуст.
- Убрать фокус с текстового поля
Если вам нужно убрать мигающий курсор с текстового поля, то можно пойти на хитрость. Добавьте перед EditText в файле разметки следующий код:
Этот элемент заберёт на себя фокус. Также попробуйте прописать в манифесте для нужной активности строчку android:windowSoftInputMode=»stateHidden». Удалить текст при получении фокуса
Если логика вашего приложения требует убрать текст из EditText при получении фокуса, то вам необходимо отслеживать момент получения этого фокуса
Виджет AutoCompleteTextView — это текстовое поле с автозаполнением и возможностью редактирования вводимого текста. Использование виджета удобно в том случае, когда требуется ускорить процесс ввода текста.
На панели инструментов элемент можно найти в той же папке Text Fields.
AutoCompleteTextView является подклассом EditText, поэтому доступны все возможности форматирования и редактирования текста родительского класса, описанного выше.
Дополнительно, у AutoCompleteTextView есть свойство completionThreshold для указания минимального числа символов, которое должен ввести пользователь, чтобы включилась функция автозаполнения. Для связывания с данными необходимо задействовать адаптер, содержащий список значений через метод setAdapter().
Для упрощения создадим статический массив строк с именами котов и свяжем его через адаптер с нашим элементом в Java-коде. В реальных приложениях лучше использовать строковые ресурсы.
Если вы напечатаете два символа му, то появится выпадающий список с вариантами слов для продолжения. Дальше текст можно не набирать, а просто коснуться нужного варианта и готовый текст сразу вставится в текстовое поле. Вот так все просто и работает.
- Удалить текст при получении фокуса
Button
Кнопка — один из самых распространенных элементов управления в программировании. Наследуется от Textview и является базовым классом для класса СompoundButton. От класса CompoundButton в свою очередь наследуются такие элементы как CheckBox, ToggleButton и RadioButton. В Android для кнопки используется класс android.widget.Button. На кнопке располагается текст и на кнопку нужно нажать, чтобы получить результат. Альтернативой ему может служить элемент ImageButton (android.widget.ImageButton), у которого вместо текста используется изображение.
CompoundButton
Элемент управления ToggleButton по своей функциональности похож на флажок (checkbox) или переключатель (radiobutton) — Это кнопка, которая может находиться в одном из двух состояний: активна (On) или неактивна (Off). По умолчанию на кнопке написано Оn, если она активна, и Off — если нет. По внешнему виду это обычная кнопка с декоративной полоской в нижней части, которая подсвечивается в включенном состоянии (имитация LED-индикатора).
Если надписи On/Off для вашей программы не подходят, их можно изменить при помощи свойств Text on (атрибут android:textOn) и Text off (атрибут android:textOff). Поскольку надписи Оn и Off на кнопке-переключателе являются отдельными атрибутами, атрибут android: text не используется, он доступен, так как наследуется от ТextView, но в данном случае без него можно обойтись. В программном коде им соответствуют методы setTextOff() и setTextOn().
По умолчанию, ToggleButton находится в выключенном состоянии, чтобы его «включить», установите свойство checked в значение true. Свойству соответствует метод setChecked(boolean checked).
Основное событие ToggleButton — изменение состояния кнопки onCheckedChanged().
Напишем демонстрационную программу с использованием ToggleButton. Добавим на форму метку, изображение и кнопку-переключатель:
Для создания обработчика события изменения состояния кнопки необходима реализация интерфейса CompoundButton.OnCheckedChangeListener. Интерфейс имеет единственный метод onCheckedChanged(), который необходимо переопределить в нашем классе. При обработке события для определения состояния используется параметр isChecked.
CheckBox
Элемент CheckBox является флажком, с помощью которого пользователь может отметить(поставить галочку) определенную опцию. Очень часто флажки используются в настройках, когда нужно выборочно выбрать определенные пункты, необходимые для комфортной работы пользователю.

Для экспериментов воспользуемся программой «Счетчик ворон», которую писали при изучении щелчка кнопки.
Как вы помните, в программе была кнопка и текстовое поле. Добавим еще два элемента CheckBox, а также четыре текстовые метки TextView. Нам нужно постараться, чтобы элементы были аккуратно сгруппированы. Для этой цели воспользуемся вложенными LinearLayout. Заодно применим интересный прием — мы не будем использовать текст у флажков CheckBox, а воспользуемся текстовыми метками с разными размерами шрифтов. Верхняя метка с крупным шрифтом будет указывать на основную функциональность флажка, а нижняя метка с мелким шрифтом будет использоваться в качестве своеобразной подсказки, в которой содержится дополнительная информация для пользователя.
Флажки в нашем приложении нужны для того, чтобы пользователь мог менять вывод текста в текстовом поле. По желанию, можно выводить текст красным цветом и жирным стилем по отдельности или в совокупности. Для этого нам нужно добавить дополнительные строчки кода в обработчик щелчка кнопки.
Запустите проект и попробуйте снимать и ставить галочки у флажков в разным комбинациях, чтобы увидеть, как меняется текст после щелчка кнопки. Код очень простой — проверяется свойство isChecked. Если галочка у флажка установлена, то свойство возвращает True и мы меняем цвет (красный) или стиль текста (жирный). Если флажок не отмечен, то свойство возвращает False, и мы используем стандартные настройки текста.
ToggleButton
RadioButton
ImageView
ImageView — Компонент отображающий произвольное изображение, например иконки. Класс ImageView можете загружать изображения из различных источников. Виджет ImageView предназначен для отображения графики.
ImageView является базовым элементом-контейнером для использования графики. Можно загружать изображения из разных источников, например, из ресурсов программы, контент-провайдеров. В классе ImageView существует есть несколько методов для загрузки изображений:
Для загрузки изображения в XML-файле используется атрибут android:src.
Также вам часто придется использовать методы, связанные с размерами и масштабированием: setMaxHeight(), setMaxWidth(), getMinimunHeight(), getMinimunWidth(), getScaleType(), setScaleType().
- Загрузка изображения из интернета (Не работает с Android 4.0)
Загрузки изображения по его URL в ImageView. Разместим на форме текстовое поле и контейнер для изображения.
Источник