- Основы создания интерфейса
- Введение в создание интерфейса
- Создание интерфейса в коде java
- Android – создание простого пользовательского интерфейса
- Использование Xamarin. Android Designer
- Обзор
- Пошаговое руководство
- Создание нового проекта
- Добавление макета
- Создание пользовательского интерфейса элемента списка
- Упорядочение пользовательского интерфейса
- Изменение расстояния
- Удаление изображения по умолчанию
- Добавление контейнера ListView
- Запуск приложения
- Создание нового проекта
- Добавление макета
- Создание пользовательского интерфейса элемента списка
- Упорядочение пользовательского интерфейса
- Изменение расстояния
- Удаление изображения по умолчанию
- Добавление контейнера ListView
- Запуск приложения
- Итоги
Основы создания интерфейса
Введение в создание интерфейса
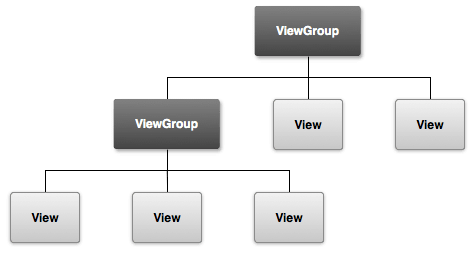
Графический интерфейс пользователя представляет собой иерархию объектов android.view.View и android.view.ViewGroup . Каждый объект ViewGroup представляет контейнер, который содержит и упорядочивает дочерние объекты View . В частности, к контейнерам относят такие элементы, как RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и ряд других.
Простые объекты View представляют собой элементы управления и прочие виджеты, например, кнопки, текстовые поля и т.д., через которые пользователь взаимодействует с программой:
Большинство визуальных элементов, наследующихся от класса View, такие как кнопки, текстовые поля и другие, располагаются в пакете android.widget
При определении визуального у нас есть три стратегии:
Создать элементы управления программно в коде java
Объявить элементы интерфейса в XML
Сочетание обоих способов — базовые элементы разметки определить в XML, а остальные добавлять во время выполнения
Сначала рассмотрим первую стратегию — определение интерейса в коде Java.
Создание интерфейса в коде java
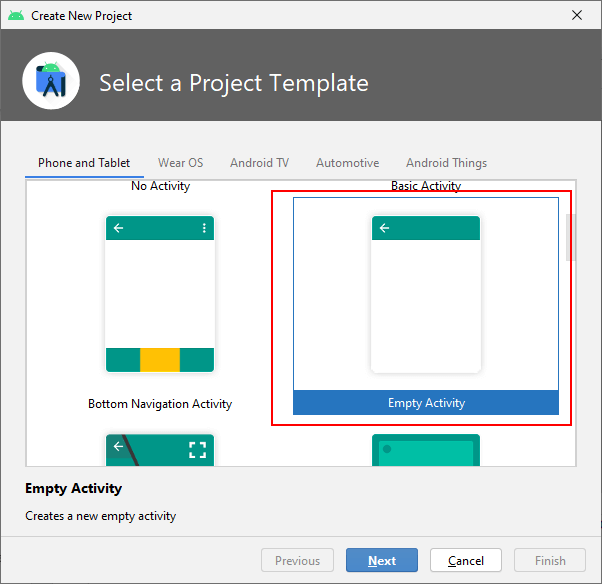
Для работы с визуальными элементами создадим новый проект. В качестве шаблона проекта выберем Empty Activity :
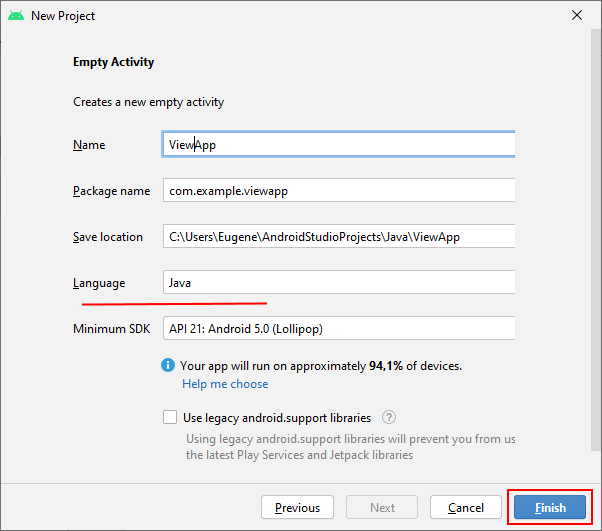
Пусть он будет называться ViewsApp:
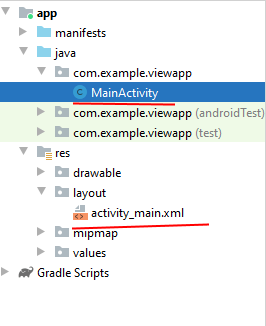
И после создания проекта два основных файла, которые будут нас интересовать при создании визуального интерфейса — это класс MainActivity и определение интерфейса для этой activity в файле activity_main.xml .
Определим в классе MainActivity простейший интерфейс:
При создании виджетов в коде Java применяется их конструктор, в который передается контекст данного виджета, а точнее объект android.content.Context , в качестве которого выступает текущий класс MainActivity.
Здесь весь интерфейс представлен элементом TextView, которое предназначено для выводa текста. С помощью методов, которые, как правило, начинаются на set , можно установить различные свойства TextView. Например, в данном случае метод setText() устанавливает текст в поле, а setTextSize() задает высоту шрифта.
Для установки элемента в качестве интерфейса приложения в коде Activity вызывается метод setContentView() , в который передается визуальный элемент.
Если мы запустим приложение, то получим следующий визуальный интерфейс:
Подобным образом мы можем создавать более сложные интерейсы. Например, TextView, вложенный в ConstraintLayout:
Для каждого контейнера конкретные действия по добавлению и позиционированию в нем элемента могут отличаться. В данном случае контейнеров выступает класс ConstraintLayout, поэтому для определения позиционирования и размеров элемента необходимо создать объект ConstraintLayout.LayoutParams . (Для LinearLayout это соответственно будет LinearLayout.LayoutParams, а для RelativeLayout — RelativeLayout.LayoutParams и т.д.). Этот объект инициализируется двумя параметрами: шириной и высотой. Для указания ширины и высоты можно использовать константу ViewGroup.LayoutParams.WRAP_CONTENT , которая устанавливает размеры элемента, необходимые для размещения а экране его содержимого.
Далее определяется позиционирование. В зависимости от типа контейнера набор устанавливаемых свойств может отличаться. Так, строка кода
указывает, что левая граница элемента будет выравниваться по левой ганице контейнера.
указывает, что верхняя граница элемента будет выравниваться по верхней ганице контейнера. В итоге элемент будет размещен в левом верхнем углу ConstraintLayout.
Для установки всех этих значений для конкретного элемента (TextView) в его метод setLayoutParams() передается объект ViewGroup.LayoutParams (или один из его наследников, например, ConstraintLayout.LayoutParams).
Все классы контейнеров, которые наследуются от android.view.ViewGroup (RelativeLayout, LinearLayout, GridLayout, ConstraintLayout и т.д.), имеют метод void addView(android.view.View child) , который позволяет добавить в контейнер другой элемент — обычный виджет типа TextView или другой контейнер. И в данном случае посредством данного метода TextView добавляется в ConstraintLayout:
Опять же отмечу, что для конкретного контейнера конкретные действия могут отличаться, но как правило для всех характерно три этапа:
Создание объекта ViewGroup.LayoutParams и установка его свойств
Передача объекта ViewGroup.LayoutParams в метод setLayoutParams() элемента
Передача элемента для добавления в метод addView() объекта контейнера
Хотя мы можем использовать подобный подход, в то же время более оптимально определять визуальный интерейс в файлах xml, а всю связанную логику определять в классе activity. Тем самым мы достигнем разграничения интерфейса и логики приложения, их легче будет разрабатывать и впоследствии модифицировать. И в следующей теме мы это рассмотрим.
Источник
Android – создание простого пользовательского интерфейса
Создание простого пользовательского интерфейса в android приложении
Графический интерфейс андроид приложений строится на иерархии из элементов двух типов: View и ViewGroup. Элементами типа View являются любые дочерние элементы пользовательского интерфейса (UI widgets), такие как кнопка (button), поле для ввода и пр. ViewGroup – это невидимый контейнер графических элементов (вышеупомянутых view), определяющий их размещение на интерфейсе. Это может быть вертикальный, горизонтальный список или таблицы элементов.. Один ViewGroup может содержать множество view и другие ViewGroup. Оперируя различными графическими элементами и контейнерами эл-в можно создавать интерфейсы.
Иерархия view и viewGroup при построении пользовательского интерфейса в android
Перейдем от теории к практике, изменим стандартный экран приложения (HelloWorld), который отображается при запуске (ну или можете создать новое приложение 😉 ). Откроем текущее отображение экрана (файл activity_main.xml из директории res/layout).
Создание LinearLaout
Обратите внимание, что перед Вами открылся визуальный редактор интерфейса (Graphical layout). Все действия можно выполнять тут, а можно перейти в режим отображения кода ( activity_main.xml – слева внизу под набором доступных элементов). Я использую оба варианта. Как по мне удобно накидать необходимых элементов с помощью графического редактора а потом уже точечно по необходимости подправить каждый элемент в коде. Выбирайте удобный для Вас способ, но настоятельно рекомендую разобраться с тем, что пишется в коде.
По умолчанию на форме находится RelativeLayout (ViewGrop) и текстовое поле (view). Подробно о каждом контейнере поговорим позже, сейчас удалим текст с экрана и поменяем стандартный Layout на LinearLaout, в который добавим поле android:orientation и установим значение «horizontal» .
LinearLaout – это ViewGrop, который отображает дочерние элементы один за другим в вертикальном или горизонтальном формате, в зависимости от значения поля android:orientation . Используя линейный контейнер графические элементы на экране будут отображены в том же порядке, в котором они находятся в xml файле.
Поля android:layout_width и android:layout_height должны быть указаны для всех графических элементах для указания их размера. Учитывая, что наш LinearLaout это корневой элемент интерфейса, мы указываем ему заполнить все пространство экрана, устанавливая width и height равными «match_parent» .
Создание простого интерфейса в android с LinearLayout
Добавление текстового поля
Далее добавим в интерфейс текстовое поле для ввода (элемент EditText ). Как и при использовании любого другого графического элемента, необходимо указать некоторые основные свойства данного объекта. В нашем случае элемент задается следующим кодом:
Добавление поля для ввода текста в android интерфейс
В этом случае свойства android:layout_width и android:layout_height заданы как «wrap_content» , указывая что элементы должны быть такого размера, чтобы заполнить содержимое отображения. Если Вы укажите значение «match_parent» , то поле для ввода заполнит весь экран т.к. указано что оно должно растянуться до размера своего предка – LinearLayout .
Свойство android:id – это уникальный идентификатор для графического элемента. Он будет использоваться чтобы обратиться к элементу из кода программы, например, для чтения значения.
Знак собачки ( @ ) необходим, когда идет обращение к любому ресурсу из XML. Он следует после указания типа ресурса ( id в текущем случае), слэш, потом имя ресурса ( edit_message ).
Знак плюса ( + ) необходим только в случае первого объявления ID ресурса. Когда происходит компиляция, SDK tools использует ID чтобы создать новый ресурс в файле gen/R.java . В дальнейшем при использовании идентификатора не нужно указывать знак плюса.
Свойство android:hint – это значение той строки, что будет отображаться в поле для ввода по умолчанию (когда оно пустое). Вместо того, чтобы задавать строку в файле разметки, используется запись «@string/edit_message», кот. говорит о том, что значение строки берется с файла ресурсов строк. “edit_message” – это ключ, по которому будет получено значение строки. Т.к. мы обращаемся к конкретному ресурсу (а не просто идентификатору) нет необходимости использовать знак плюса. В данный момент, из-за того, что строка в файле ресурсов еще не объявлена, компилятор выдает ошибку. Исправим ее, добавив соответствующий ресурс!
Добавление строки в файл ресурсов (strings.xml)
Все строки, что используются в интерфейсе должны быть объявлены в отдельном файле ресурсов. В дальнейшем такой подход значительно упростит изменение текстов приложения и добавления локализаций (других языков, кот будет поддерживать приложение).
По умолчанию, в проекте уже есть ресурсный файл со строками: res/values/strings.xml . Добавьте новую строку с именем «edit_message» и значением “Enter a message.” Так же Вы можете удалить строку “hello_world”. И можно сразу добавить строку, которую мы вскоре будем использовать для кнопки: “Send” с ключом «button_send» .
В результате файл strings.xml выглядит следующим образом (в режиме кода! переключатель слева внизу ;)):
android resources – strings.xml
Добавление кнопки на экран приложения
Далее добавим на форму кнопку, следующую за полем для ввода. Свойства height и width установлены в «wrap_content» , что говорит о том, что кнопка будет размером, необходимым для текста на кнопке. Атрибут android:id не установлен т.к. он не будет использоваться в коде приложения.
В результате получается следующий интерфейс:
Создаем простой android интерфейс
Размещение поля для ввода по всем ширине экрана
Оптимизируем его немного: растянем поле для ввода по ширине экрана. В данный момент ширина обоих графических элементов установлена в «wrap_content» . Для кнопки данное значение нормально, но для поля для ввода – не очень т.к. пользователь может ввести строку длиннее, чем поместиться в элемент (можете запустить сейчас приложение и попробовать ввести длинное значение 😉 ).
Итак, чтобы растянуть поле на неиспользуемую часть экрана в LinearLayout (в других контейнерах невозможно указать вес для графического элемента! Там используются другие свойства), необходимо указать атрибут weight ( android:layout_weight ).
Свойство weight это число, указывающее на то, сколько оставшегося пространства будет занимать один элемент на экране среди множества других. Т.е. фактически задаются пропорции занимаего пространства каждым графическим элементом. К примеру, есть 2 элемента, у одного вес равен 2, у второго – 1. на экране первый элемент будет занимать 2/3 всего пространства а второй – оставшиеся место.
По умолчанию вес каждого элемента равен нулю. Если для любого элемента указать значение веса больше нуля, этот элемент растянется по “свободному” пространству экрана. Мы так и сделаем, указав полю ввода вес равный одному. В результате форма должны быть представлена следующим кодом:
Код простого интерфейса android приложения
А сам интерфейс будет выглядит вот так:
Простой пользовательский интерфейс andoird приложения
Т.к. редактировался главная и единственная форма приложения, ее Вы и увидите при запуске приложения ;).
Источник
Использование Xamarin. Android Designer
Эта статья представляет собой пошаговое руководство по Xamarin. Android Designer. Здесь показано, как создать пользовательский интерфейс для небольшого приложения браузера цвета. Этот пользовательский интерфейс полностью создан в конструкторе.
Обзор
Пользовательские интерфейсы Android можно создавать декларативно с помощью XML-файлов или программно, путем написания кода. Xamarin. Android Designer позволяет разработчикам создавать и изменять декларативные макеты визуально, не требуя ручного редактирования XML-файлов. Конструктор также предоставляет отзыв в режиме реального времени, позволяющий разработчикам оценивать изменения пользовательского интерфейса без необходимости повторного развертывания приложения на устройстве или в эмуляторе. Эти функции конструктора могут ускорить разработку пользовательского интерфейса Android невероятно. В этой статье показано, как использовать Xamarin. Android Designer для визуального создания пользовательского интерфейса.
Новые выпуски Visual Studio поддерживают открытие XML-файлов в Android Designer.
Android Designer поддерживает как файлы AXML, так и XML.
Пошаговое руководство
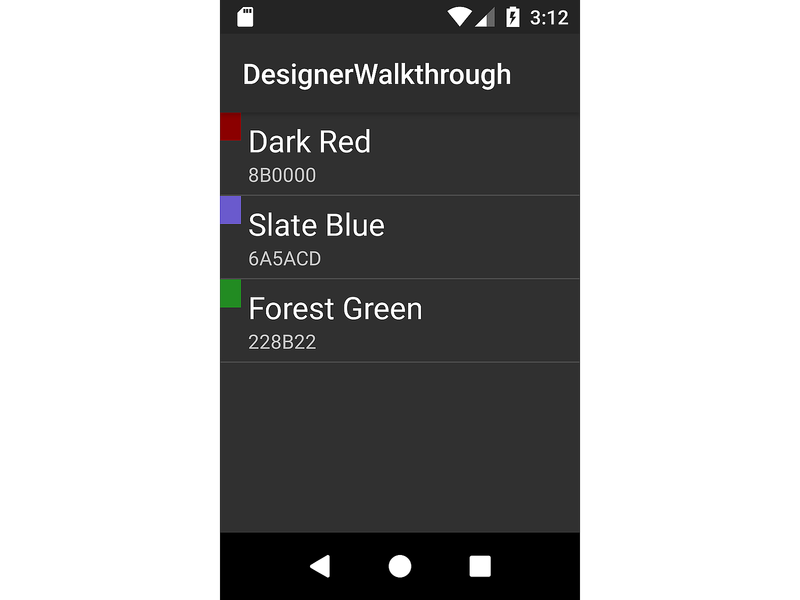
Цель этого пошагового руководства — использовать Android Designer для создания пользовательского интерфейса для примера приложения браузера цветов. Приложение браузера цветов отображает список цветов, их имена и значения RGB. Вы узнаете, как добавлять мини-приложения в область конструктора , а также как визуально размещать эти мини-приложения. После этого вы узнаете, как изменить мини-приложения в интерактивном режиме на область конструктора или с помощью панели свойств конструктора. Наконец, вы увидите, как выглядит дизайн при запуске приложения на устройстве или в эмуляторе.
Создание нового проекта
Первым шагом является создание проекта Xamarin. Android. запустите Visual Studio, щелкните создать Project. и выберите шаблон приложения android для android на Visual C# (Xamarin) . Назовите новое приложение десигнервалксраугх и нажмите кнопку ОК.
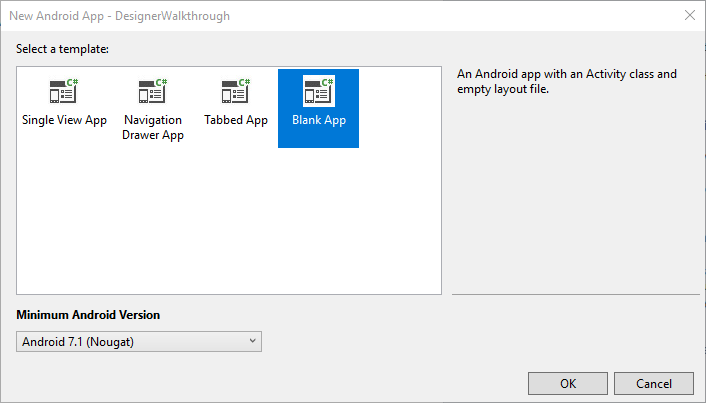
В диалоговом окне новое приложение Android выберите пустое приложение и нажмите кнопку ОК.
Добавление макета
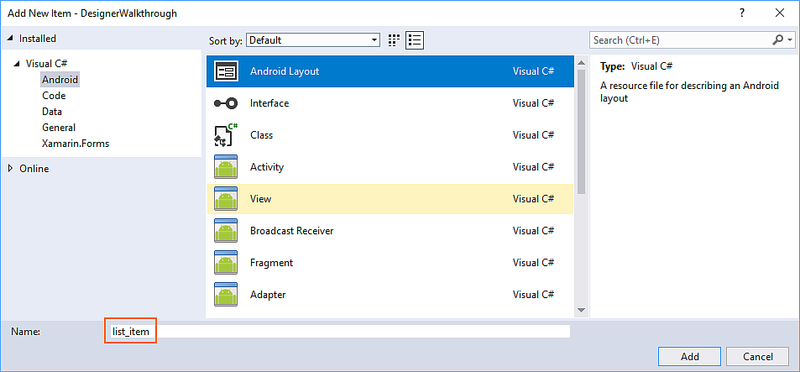
Следующим шагом является создание элемент LinearLayout , который будет содержать элементы пользовательского интерфейса. Щелкните правой кнопкой мыши ресурсы и макет в Обозреватель решений и выберите команду Добавить новый элемент. . В диалоговом окне Добавление нового элемента выберите Макет Android. Присвойте файлу имя list_item и нажмите кнопку Добавить:
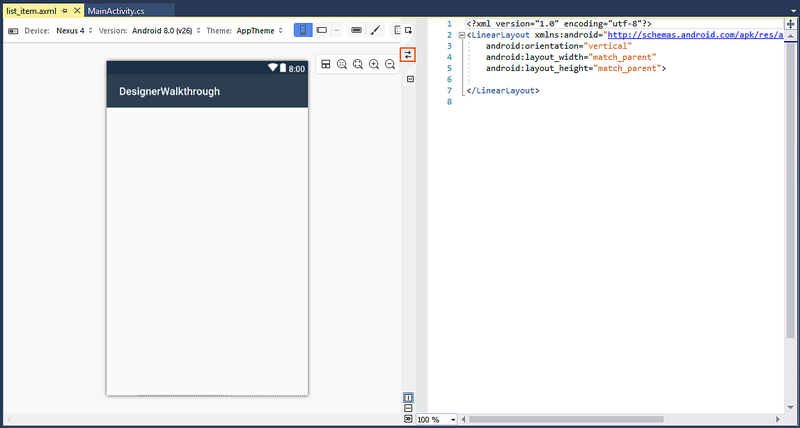
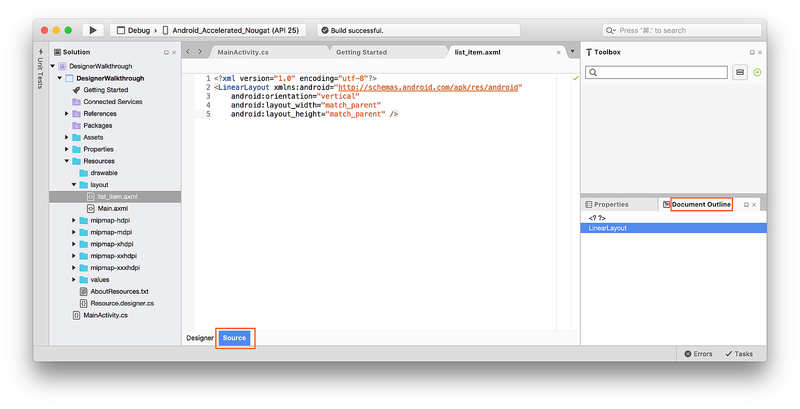
В конструкторе отобразится новый макет list_item . Обратите внимание, что отображаются две панели — область конструктора для list_item отображается в левой области, пока его источник XML отображается на правой панели. Можно поменять местами область конструктора и исходных областей, щелкнув значок подкачки панелей , расположенный между двумя панелями:
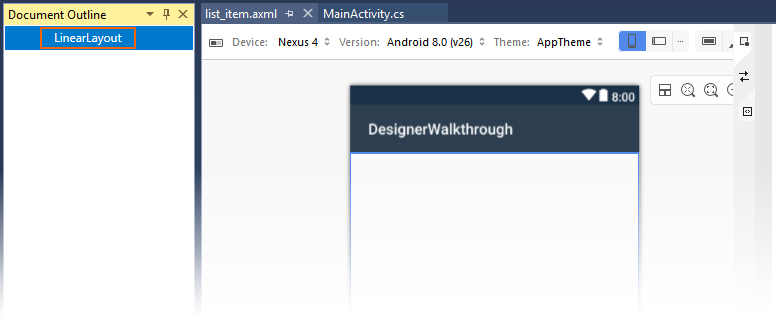
в меню вид выберите другие Windows структура документа , чтобы открыть структуру документа. В структуре документа показано, что в настоящее время макет содержит одно мини-приложение элемент LinearLayout :
Следующим шагом является создание пользовательского интерфейса для приложения браузера цветов в рамках этого LinearLayout .
Создание пользовательского интерфейса элемента списка
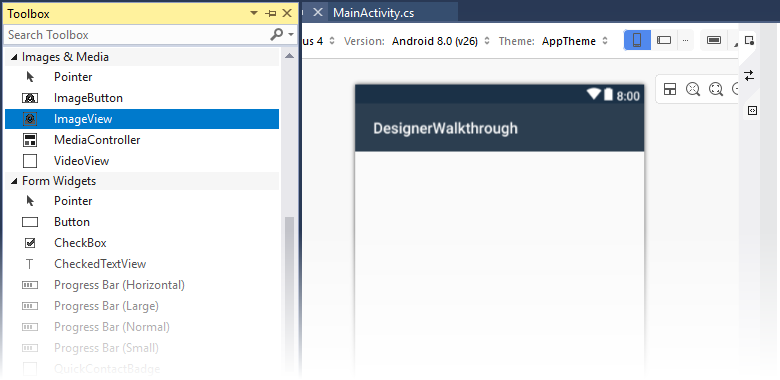
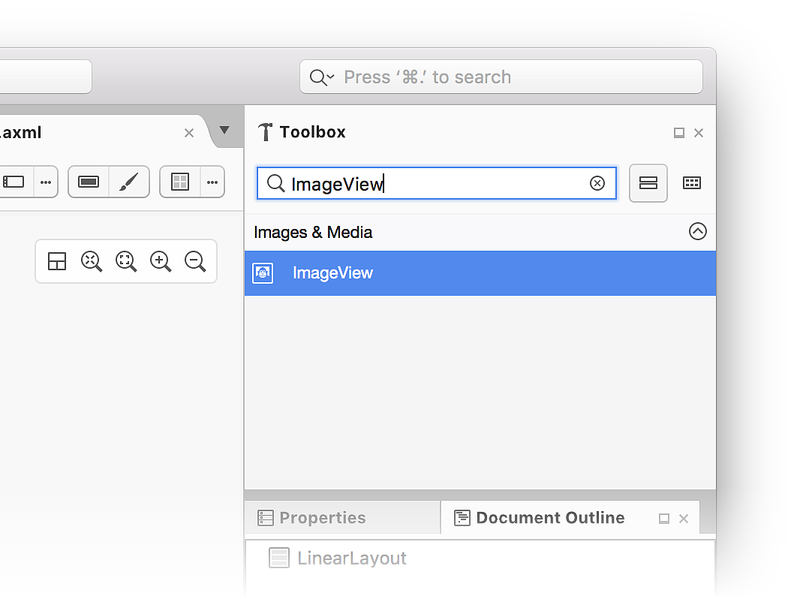
Если панель элементов не отображается, щелкните вкладку область элементов слева. В области элементовпрокрутите вниз до раздела мультимедиа с изображениями и прокрутите вниз, пока не обнаружите :
Кроме того, можно ввести имажевиев в строку поиска, чтобы найти :
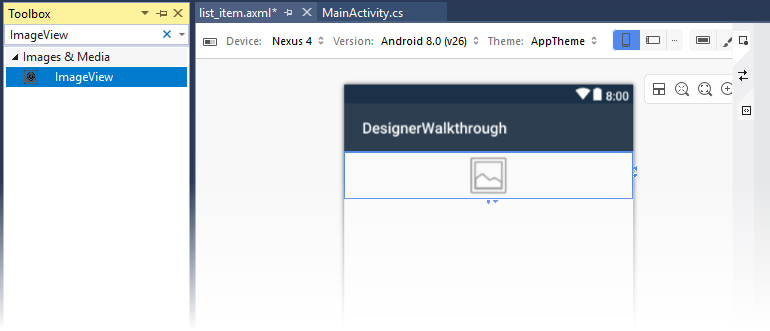
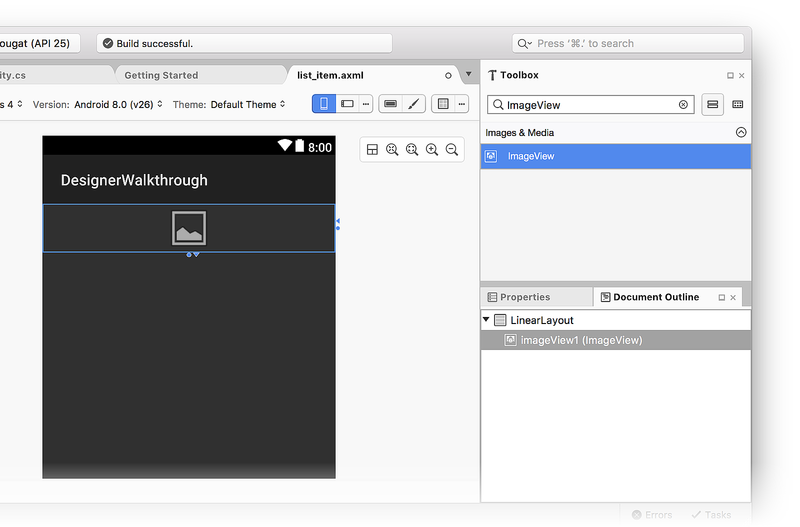
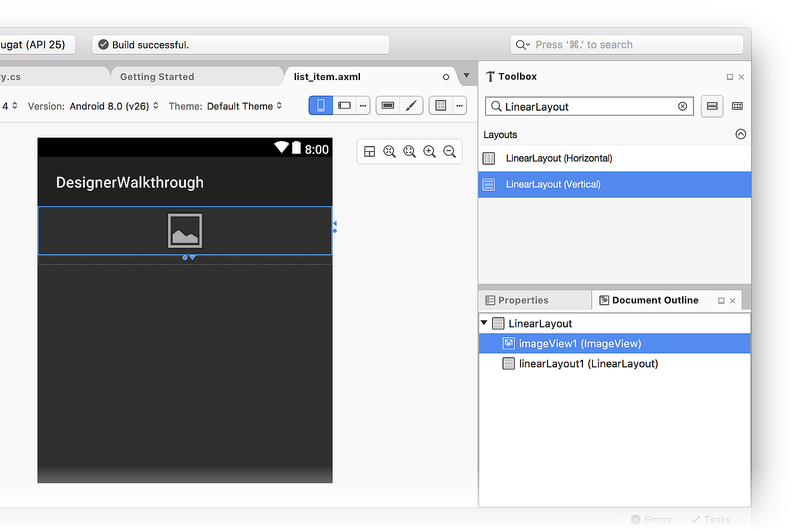
Перетащите его ImageView на область конструктора ( ImageView будет использоваться для вывода образца цвета в приложении браузера цветов):
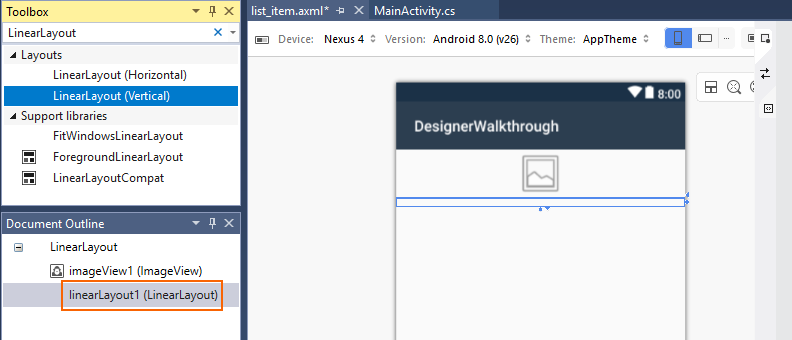
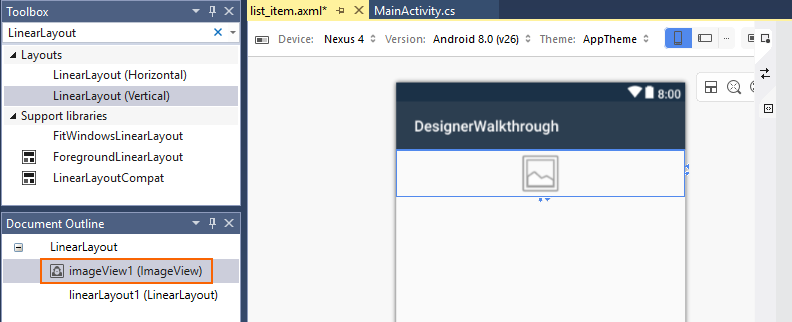
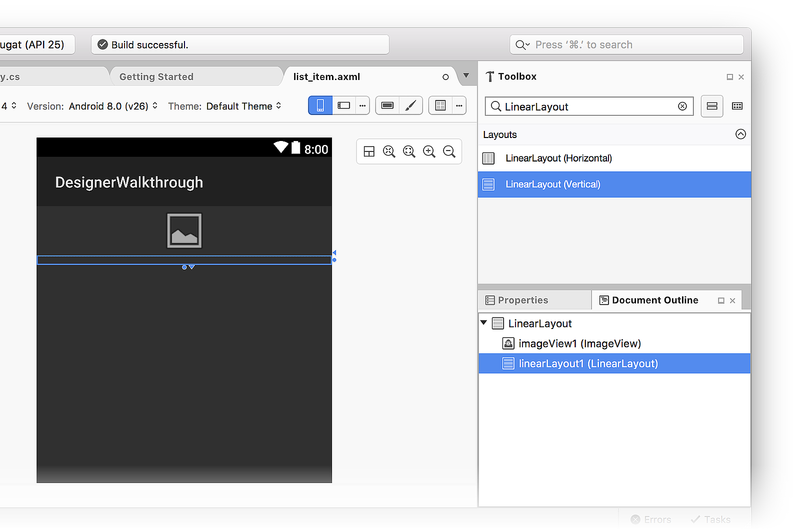
Затем перетащите мини-приложение LinearLayout (Vertical) из LinearLayout (Vertical) в конструктор. Обратите внимание, что синий контур указывает границы добавленного объекта LinearLayout . Структура документа показывает, что он является дочерним элементом , расположенным в папке imageView1 (ImageView) :
При выборе ImageView в конструкторе синяя структура перемещается вокруг ImageView . Кроме того, выделение перемещается в imageView1 (ImageView) imageView1 (ImageView) :
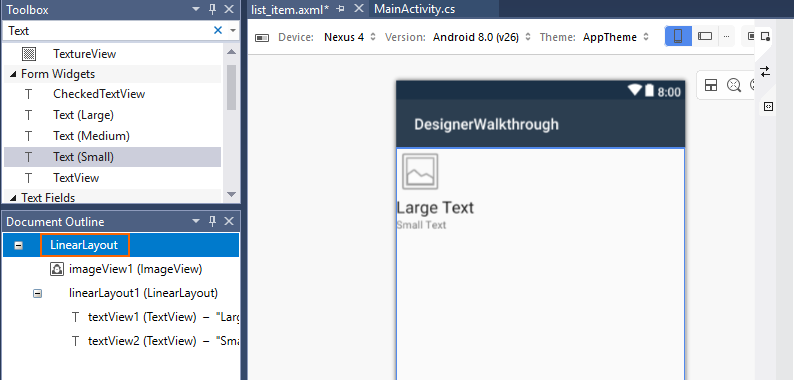
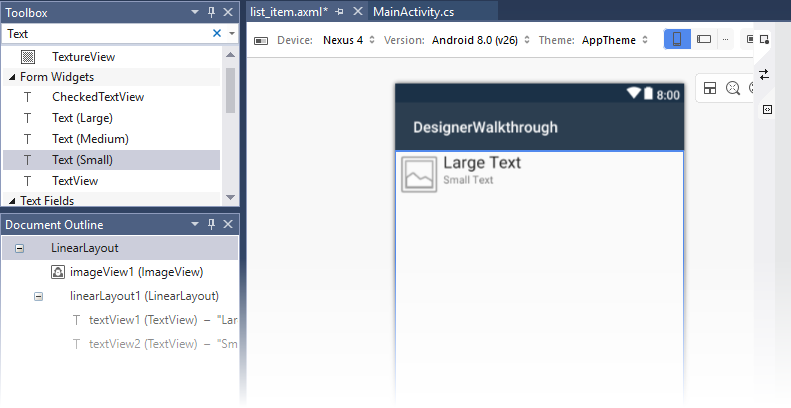
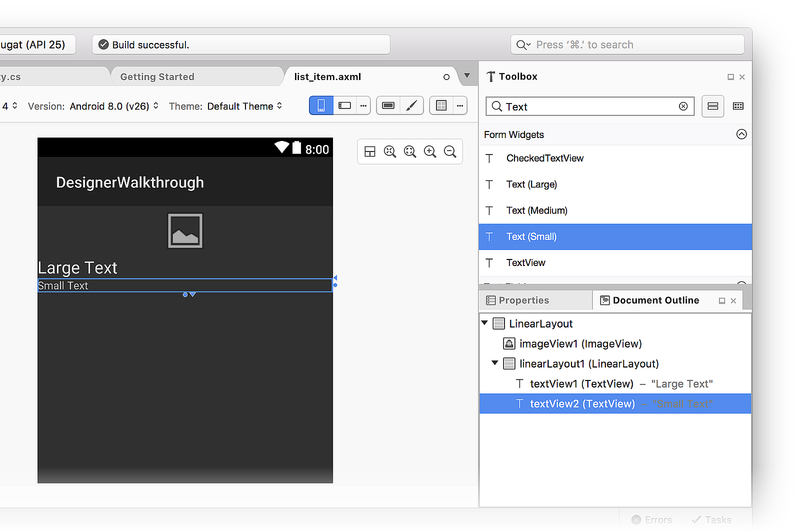
Затем перетащите мини-приложение Text (Large) из Text (Large) в только что добавленное LinearLayout . Обратите внимание, что в конструкторе используются зеленые выделения, указывающие, куда будет вставлен новый мини-приложение:
Затем добавьте мини-приложение Text (Small) под Text (Large) графическим элементом:
На этом этапе область конструктора должна выглядеть как на следующем снимке экрана:
Если эти два textView мини-приложения не находятся внутри linearLayout1 , их можно перетащить linearLayout1 в textView и разместить их так, чтобы они отображались, как показано на предыдущем снимке экрана (с отступом в разделе linearLayout1 ).
Упорядочение пользовательского интерфейса
Следующим шагом является изменение пользовательского интерфейса для показа ImageView слева, при этом два TextView мини-приложения располагаются справа от ImageView .
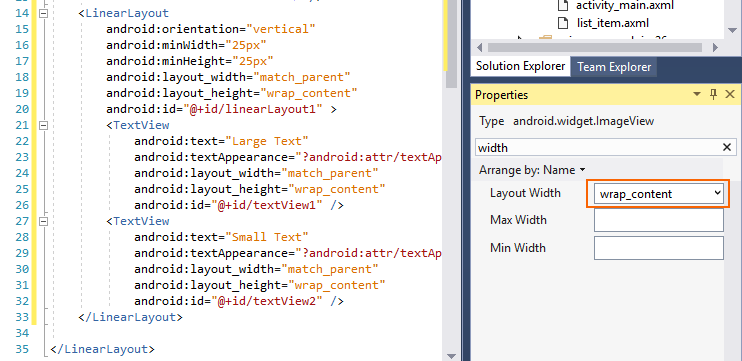
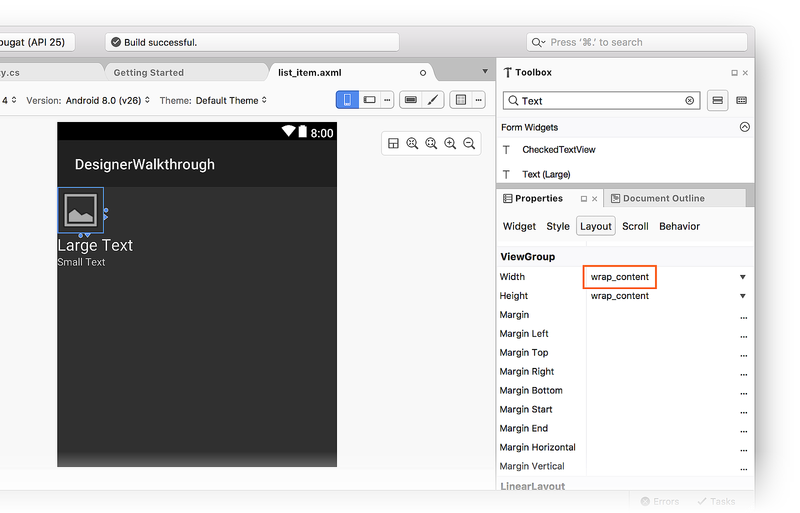
В окно свойстввведите Width в поле поиска и найдите ширину макета.
Измените значение ширины макета на :
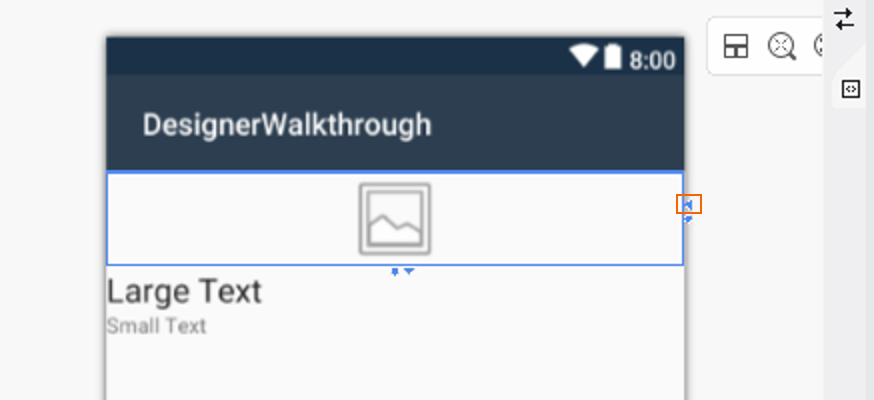
Другой способ изменить этот Width параметр — щелкнуть треугольник в правой части мини-приложения, чтобы переключить его ширину на wrap_content :
Если щелкнуть треугольник еще раз, Width параметр будет возвращен в значение match_parent . Затем перейдите на панель Структура документа и выберите корень :
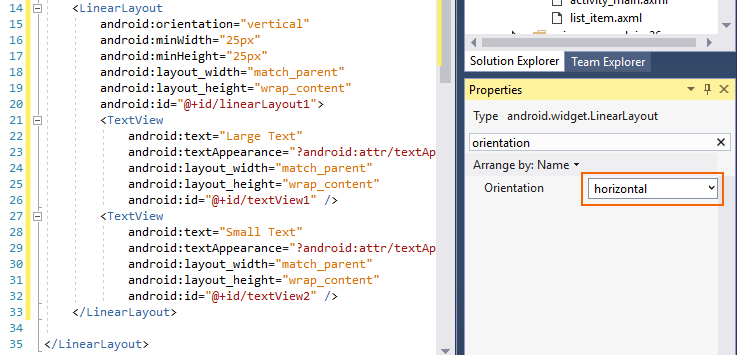
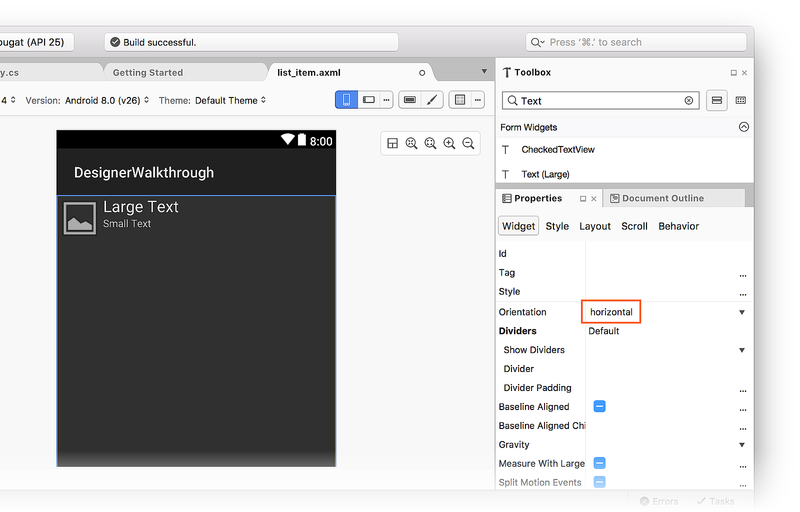
Выбрав корневой элемент LinearLayout , вернитесь на панель LinearLayout , введите Orientation в поле поиска и найдите параметр ориентации . Изменить ориентацию на :
На этом этапе область конструктора должна выглядеть примерно так, как показано на снимке экрана ниже. Обратите внимание, что TextView мини-приложения были перемещены справа от ImageView :
Изменение расстояния
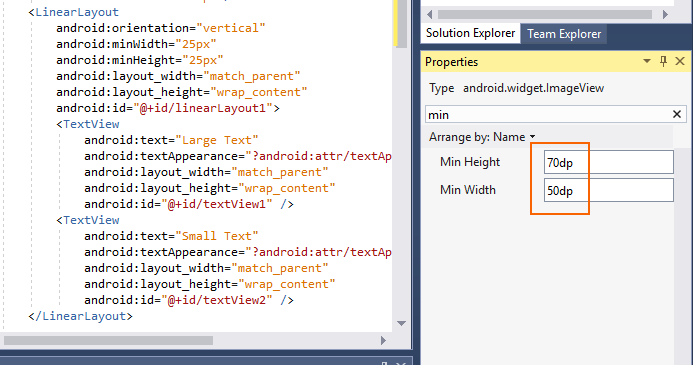
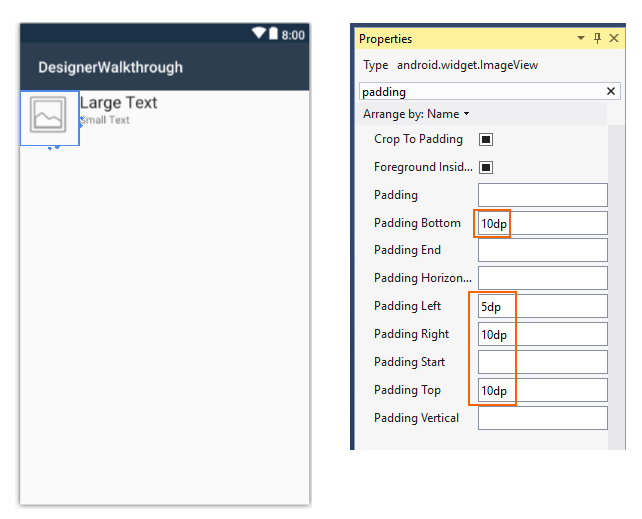
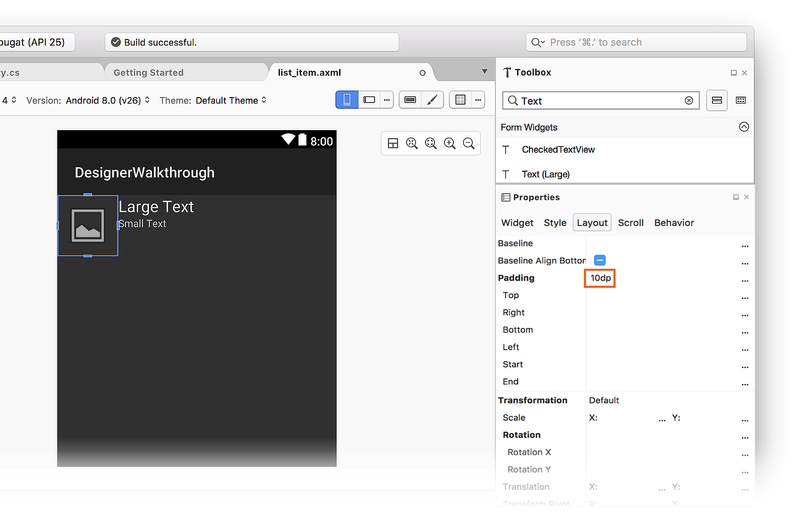
Следующим шагом является изменение параметров заполнения и полей в пользовательском интерфейсе, чтобы предоставить больше пространства между мини-приложениями. Выберите элемент в ImageView области конструктора. В области Свойства введите в поле поиска. Введите 70dp для 70dp и 50dp 50dp :
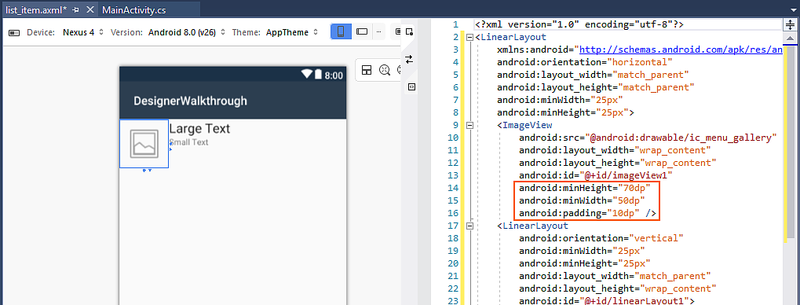
В области Свойства введите в поле поиска и введите 10dp для 10dp . Эти minHeight minWidth Параметры и padding настройки добавляют отступ вокруг всех сторон элемента ImageView и елонгате его по вертикали. Обратите внимание, что XML макета изменяется при вводе этих значений:
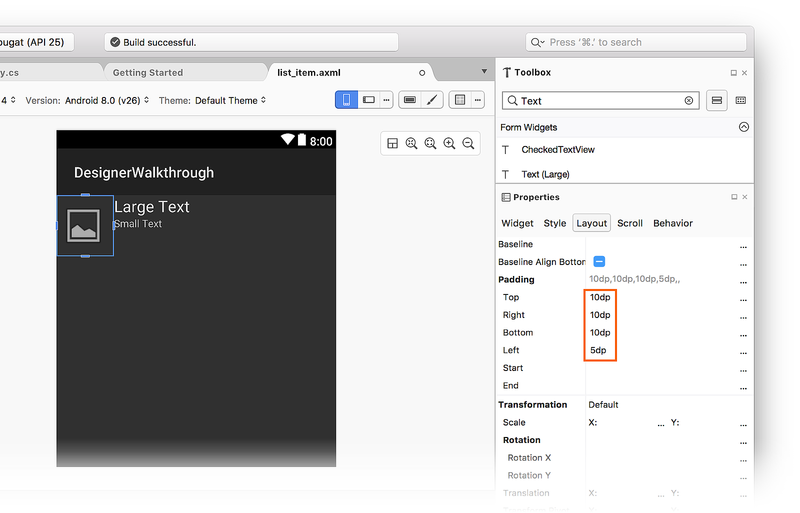
Параметры «снизу», «слева», «справа» и «верхнее заполнение» можно задавать независимо, вводя значения в поля » отступ снизу«, » Отступ слева«, » справа» и » Заполнение» верхних полей соответственно. Например, задайте для поля левое поле значение , а для полей Отступ снизу, Отступ справаи Заполнение верхнего поля —:
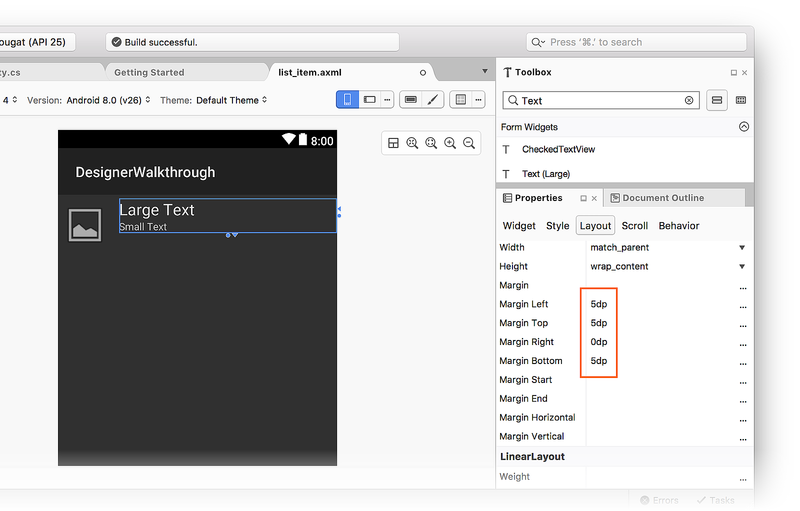
Затем измените расположение мини-приложения LinearLayout , которое содержит два мини-приложения TextView . В структуре документавыберите . В окне Свойства введите в поле поиска. Задать расположение поля макета снизу, левое поле макетаи поле макета сверху . Задайте для поля макета право :
Удаление изображения по умолчанию
Так как используется ImageView для показа цветов (а не изображений), следующим шагом является удаление источника изображения по умолчанию, добавленного шаблоном.
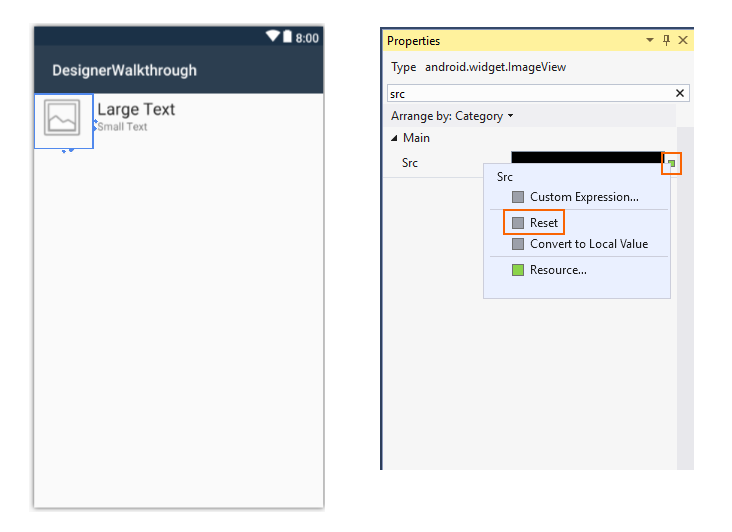
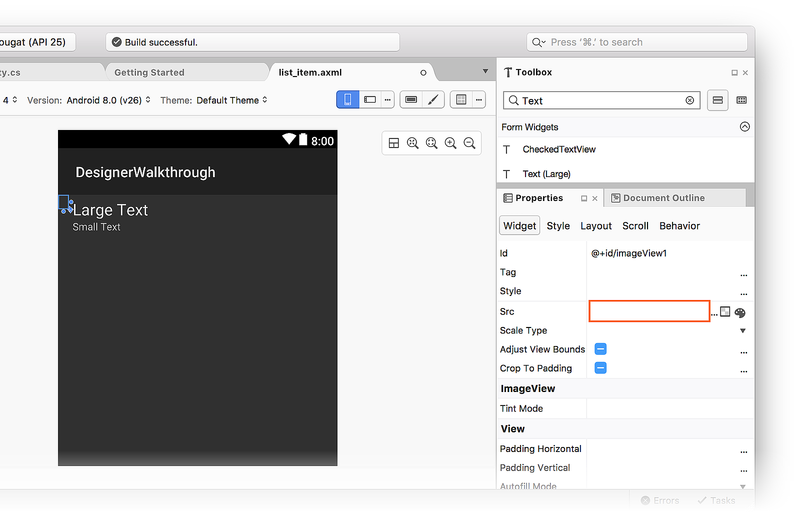
Выберите элемент в ImageView ImageView .
В окне Свойствавведите src в поле поиска.
Щелкните маленький квадрат справа от параметра свойства src и выберите сбросить.
Это приведет android:src=»https://docs.microsoft.com/ru-ru/xamarin/android/user-interface/android-designer/@android:drawable/ic_menu_gallery» к удалению из исходного XML-файла ImageView .
Добавление контейнера ListView
Теперь, когда макет list_item определен, следующим шагом является добавление в основной макет. Он ListView будет содержать список ListView .
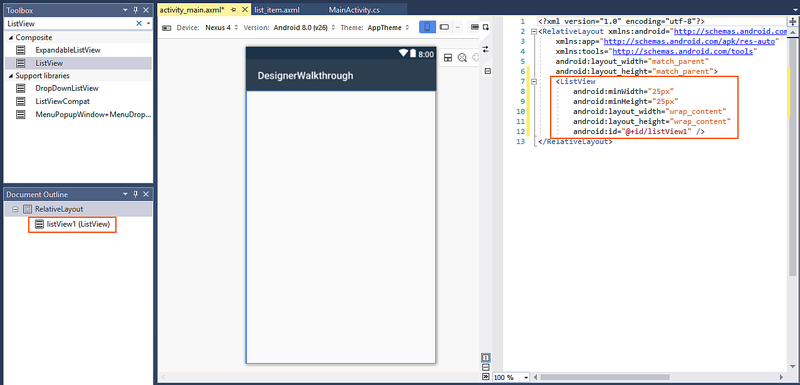
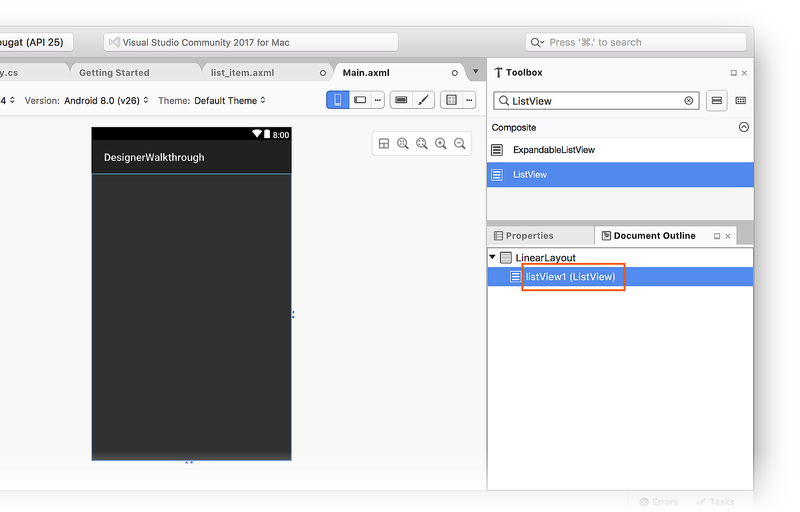
В Обозреватель решенийоткройте ресурсы/макет/activity_main. axml. На панели элементоввыберите мини- приложение и перетащите его на область конструктора. ListView В конструкторе будет пустым, за исключением синих линий, в которых отображается граница, если она выбрана. Можно просмотреть структуру документа , чтобы убедиться, что ListView добавлен правильно:
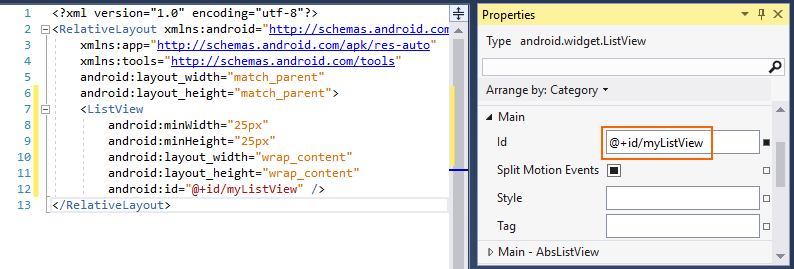
По умолчанию параметру присваивается ListView Id значение @+id/listView1 . Пока listView1 все еще выбрано в listView1 , откройте панель Свойства , щелкните упорядочение пои выберите Категория. Откройте главное, выберите свойство ID и измените его значение на :
На этом этапе пользовательский интерфейс готов к использованию.
Запуск приложения
Откройте MainActivity. CS и замените его код следующим:
Этот код использует пользовательский ListView адаптер для загрузки сведений о цвете и для вывода этих данных в пользовательском интерфейсе, который был только что создан. Чтобы не усложнять этот пример, сведения о цвете жестко запрограммированы в списке, но адаптер можно изменить, чтобы извлечь сведения о цвете из источника данных или вычислить его на лету. Дополнительные сведения о ListView адаптерах см. в разделе ListView .
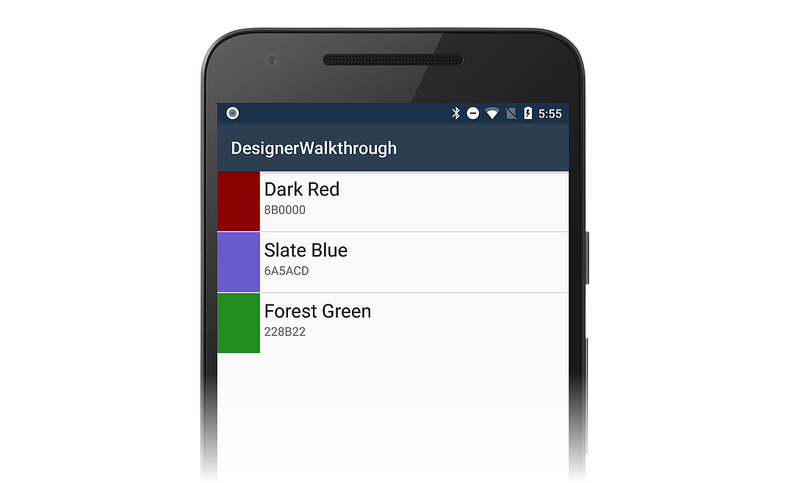
Создайте и запустите приложение. На следующем снимке экрана представлен пример того, как приложение отображается при запуске на устройстве.
Создание нового проекта
Первым шагом является создание проекта Xamarin. Android.
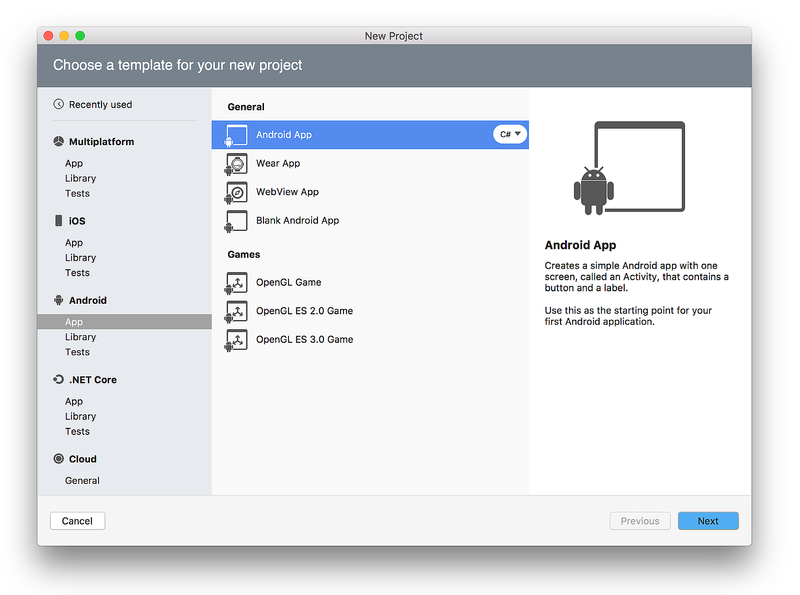
запустите Visual Studio для Mac и нажмите кнопку создать Project. . Выберите шаблон приложения Android и нажмите кнопку Далее.
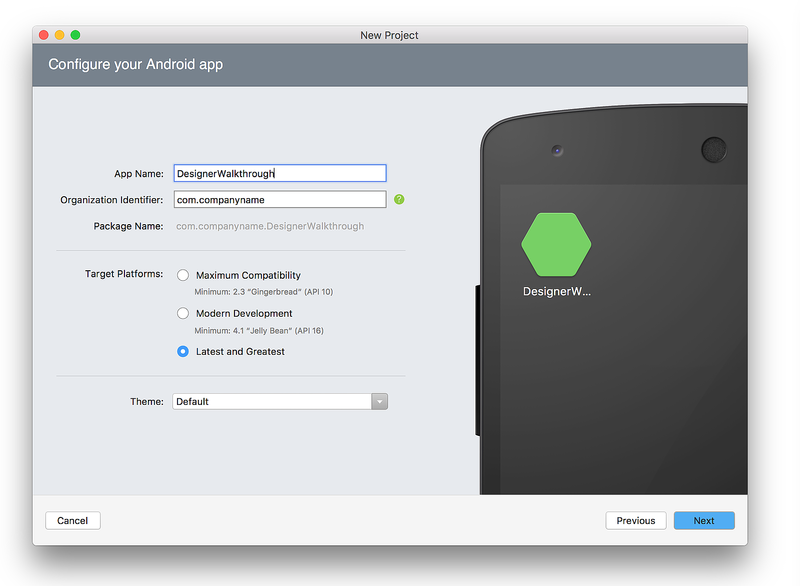
Назовите новое приложение десигнервалксраугх. В разделе целевые платформывыберите Последняя и наибольшая и нажмите кнопку Далее.
На следующем экране диалогового окна нажмите кнопку создать.
Добавление макета
Следующим шагом является создание элемент LinearLayout , который будет содержать элементы пользовательского интерфейса.
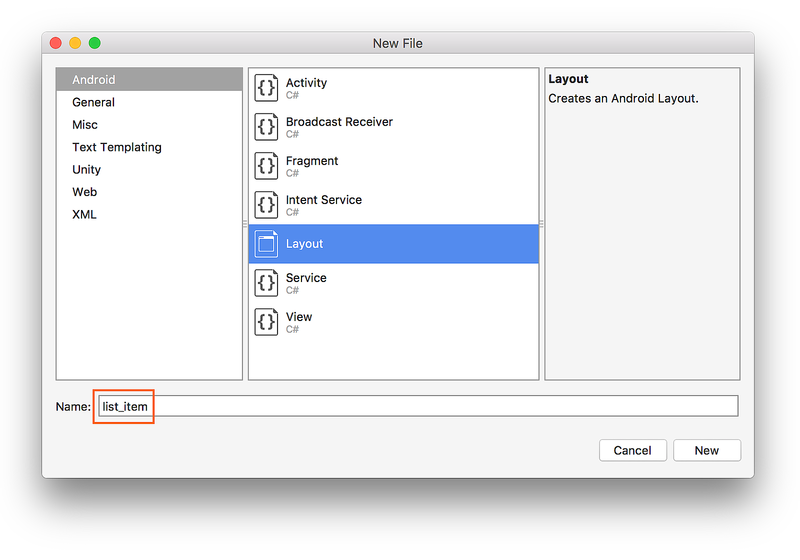
в Visual Studio для Mac щелкните правой кнопкой мыши ресурсы и макет на панели решения и выберите добавить новый файл. . В диалоговом окне новый файл выберите Макет Android. Присвойте файлу имя list_item и нажмите кнопку создать.
После добавления этого файла на область конструктора отображается новый макет list_item (если отображается сообщение, этот проект содержит ресурсы, которые не были успешно скомпилированы, может быть затронуто подготовка к просмотру, щелкните собрать сборку все , чтобы построить проект):
Щелкните вкладку источник в нижней части конструктора, чтобы просмотреть источник XML для этого макета. Если щелкнуть вкладку Структура документа справа, будет показано, что в данный момент макет содержит одно мини-приложение элемент LinearLayout :
Следующим шагом является создание пользовательского интерфейса для приложения браузера цветов.
Создание пользовательского интерфейса элемента списка
Щелкните вкладку конструктор в нижней части экрана, чтобы вернуться в область конструктора. В области элементов справа перейдите к разделу image Media и найдите :
Кроме того, можно ввести имажевиев в строку поиска, чтобы найти :
Перетащите его ImageView на ImageView ( ImageView будет использоваться для вывода образца цвета в приложении браузера цветов):
Затем перетащите мини-приложение LinearLayout (Vertical) из LinearLayout (Vertical) в область конструктора. Обратите внимание, что синий контур указывает границы добавленного объекта LinearLayout . Структура документа показывает, что он является дочерним элементом , расположенным ниже imageView1 (ImageView) :
При выборе ImageView в конструкторе синяя структура перемещается вокруг ImageView . Кроме того, выделение перемещается в imageView1 (ImageView) imageView1 (ImageView) :
Затем перетащите мини-приложение Text (Large) из Text (Large) в только что добавленное LinearLayout . Обратите внимание, что при перетаскивании указателя мыши на область конструктораон выделяет, куда будет вставлено новое мини-приложение. Мини-приложение Text (Large) должно находиться внутри linearLayout1 , как показано здесь:
Затем добавьте мини-приложение Text (Small) под Text (Large) графическим приложением. На этом этапе область конструктора должен выглядеть примерно следующим снимком экрана:
Если эти два textView мини-приложения не находятся внутри linearLayout1 , их можно перетащить linearLayout1 в textView , чтобы они отображались так, как показано на предыдущем снимке экрана (с отступом в разделе linearLayout1 ).
Упорядочение пользовательского интерфейса
Следующим шагом является изменение пользовательского интерфейса для показа ImageView слева, при этом два TextView мини-приложения располагаются справа от ImageView .
Выбрав нужный ImageView пункт, перейдите на вкладку ImageView .
Сразу под вкладкой Свойства нажмите кнопку Макет.
Прокрутите вниз до пункта виевграуп и измените значение параметра на wrap_content :
Другой способ изменить этот Width параметр — щелкнуть треугольник в правой части мини-приложения, чтобы переключить его ширину на wrap_content :
Если щелкнуть треугольник еще раз, Width параметр будет возвращен в значение match_parent . Затем перейдите на панель Структура документа и выберите корень :
Выбрав корень LinearLayout , вернитесь на вкладку LinearLayout и щелкните мини-приложение. Измените Orientation значение параметра на horizontal , как показано ниже. На этом этапе область конструктора должен выглядеть примерно так, как показано на снимке экрана ниже. Обратите внимание, что TextView мини-приложения были перемещены справа от ImageView :
Изменение расстояния
Следующим шагом является изменение настроек заполнения и полей в пользовательском интерфейсе, чтобы предоставить больше пространства между мини-приложениями. Выберите ImageView и перейдите на вкладку ImageView в разделе Свойства. Измените значение Min Width на 50dp , на Min Height 70dp , и на Padding 10dp . Это применяет заполнение вокруг всех сторон ImageView и елонгатес его по вертикали:
Параметры верхнего, правого, нижнего и левого отступов могут быть заданы независимо путем ввода значений в Top поля,, Right Bottom и Left заполнения соответственно. Например, задайте для Left параметра Padding значение, 5dp а для Top Right Bottom заполнения значений — 10dp . Обратите внимание, что Padding параметр изменяется на список следующих значений с разделителями-запятыми:
Затем измените расположение мини-приложения LinearLayout , которое содержит два мини-приложения TextView . В структуре документавыберите . На панели Свойства перейдите на вкладку Макет . Прокрутите вниз до раздела виевграуп и задайте для полей,, и значение Bottom 5dp , 5dp , 0dp и 5dp соответственно:
Удаление изображения по умолчанию
Так как используется ImageView для показа цветов (а не изображений), следующим шагом является удаление источника изображения по умолчанию, добавленного шаблоном.
Перейдите на вкладку мини -приложение в разделе свойства.
Очистите Src параметр, чтобы он был пустым:
Это приведет android:src=»https://docs.microsoft.com/ru-ru/xamarin/android/user-interface/android-designer/@android:drawable/ic_menu_gallery» к удалению из исходного XML-файла ImageView .
Добавление контейнера ListView
Теперь, когда макет list_item определен, следующим шагом является добавление в основной макет. Он ListView будет содержать список ListView .
В Обозреватель решенийоткройте ресурсы/макет/Main. axml. Щелкните Button мини-приложение (если оно есть) и удалите его. На панели элементоввыберите мини- приложение и перетащите его на область конструктора. ListView В конструкторе будет пустым, за исключением синих линий, в которых отображается граница, если она выбрана. Можно просмотреть структуру документа , чтобы убедиться, что ListView добавлен правильно:
По умолчанию параметру присваивается ListView Id значение @+id/listView1 . Пока listView1 все еще выбрано в listView1 , откройте панель Свойства , щелкните упорядочение пои выберите Категория. Откройте главное, выберите свойство ID и измените его значение на :
На этом этапе пользовательский интерфейс готов к использованию.
Запуск приложения
Откройте MainActivity. CS и замените его код следующим:
Этот код использует пользовательский ListView адаптер для загрузки сведений о цвете и для вывода этих данных в пользовательском интерфейсе, который был только что создан. Чтобы не усложнять этот пример, сведения о цвете жестко запрограммированы в списке, но адаптер можно изменить, чтобы извлечь сведения о цвете из источника данных или вычислить его на лету. Дополнительные сведения о ListView адаптерах см. в разделе ListView .
Создайте и запустите приложение. На следующем снимке экрана представлен пример того, как приложение отображается при запуске на устройстве.
Итоги
в этой статье описывается процесс использования Xamarin. Android Designer в Visual Studio для создания пользовательского интерфейса для базового приложения. Было продемонстрировано, как создать интерфейс для одного элемента в списке и продемонстрировать, как добавлять мини-приложения и размещать их визуально. Также было объяснено, как назначать ресурсы, а затем задавать различные свойства для этих мини-приложений.
Источник