- Android Webview выдает сообщение net :: ERR_CACHE_MISS
- 8 ответов
- Android WebView fix ERR_CACHE_MISS решение ошибки
- Android Webview выдает сообщение net :: ERR_CACHE_MISS
- Ошибка ERR CACHE MISS как исправить?
- Причины ошибки ERR_CACHE_MISS
- Как исправить ошибку ERR_CACHE_MISS?
- net :: ERR_CACHE_MISS: невозможно загрузить внешние URL-адреса в Cordova Android
- Добавление интернет-разрешений
- Fix: ERR_CACHE_MISS
- Clear Browser data
- Check Browser’s Extensions
- Reset Your Browser
- Disable Prompt Repost
- Delete the Cache Line From PHP Header
- Update Your Browser
- Clearing Chrome Host Cache
- Disable Cache System
- Reset Network Settings
- Test with other browsers
Android Webview выдает сообщение net :: ERR_CACHE_MISS
Я создал веб-приложение и хочу создать приложение для Android с веб-просмотром, отображающим мое веб-приложение. Следуя инструкциям разработчика Google по созданию приложения, я успешно установил его на свой телефон с Android 5.1.1.
Однако, когда я запускаю приложение в первый раз, в веб-просмотре отображается сообщение:
Веб-страница по адресу [Lorem Ipsum URL] не может быть загружена как:
8 ответов
Ответы собраны! Я просто хотел объединить все ответы в один исчерпывающий.
1. Проверьте, присутствует ли в manifest.xml . Убедитесь, что он вложен в , а не в . Благодаря sajid45 и Лиянис Веласкес
2. Убедитесь, что вы используете вместо устаревшего . Большое спасибо alan_shi и крео.
3. Если минимальная версия ниже KK, убедитесь, что у вас установлена
Потому что правильный веб-просмотр добавлен только в KK (SDK 19). Благодаря Devavrata, Майк Чансон Ким и Лиянис Веласкес
4. Убедитесь, что у вас нет webView.getSettings().setBlockNetworkLoads (false); . Спасибо TechNikh за указание на это.
5. Если ничего не помогает, убедитесь, что ваша Android Studio, Android SDK и образ эмулятора (если вы его используете) обновлены. И если вы все еще сталкиваетесь с проблемой, просто откройте новый вопрос и оставьте комментарий ниже к своему URL-адресу.
Я столкнулся с аналогичной проблемой, и это было только из-за лишних пробелов:
Который при удалении работает нормально:
Также убедитесь, что ваш код не соответствует true для setBlockNetworkLoads
Android WebView fix ERR_CACHE_MISS решение ошибки
Вам просто нужно добавить однострочный код в файл app/src/main/AndroidManifest.xml , как показано на скриншотах ниже.
Это должно устранить ошибку.
Для всего, что связано с Интернетом, ваше приложение должно иметь разрешение в Интернете в файле манифеста. Я решил эту проблему, добавив разрешение в AndroidManifest.xml
Я пробовал решение, указанное выше, но следующий код помогает мне решить эту проблему.
Источник
Android Webview выдает сообщение net :: ERR_CACHE_MISS
Я создал веб-приложение и хочу создать приложение для Android, в котором есть веб-приложение, отображающее мое веб-приложение. Следуя инструкциям Google Developer по созданию приложения, я успешно установил его на свой телефон с Android 5.1.1.
Тем не менее, когда я запускаю приложение в первый раз, веб-просмотр показывает сообщение:
Веб-страница в [Lorem Ipsum URL] не может быть загружена как:
Я решил проблему, изменив мой AndroidManifest.xml .
старый:
новый:
Я пробовал вышеуказанное решение, но следующий код помогает мне решить эту проблему.
Для всего, что связано с Интернетом, ваше приложение должно иметь интернет-разрешение в ManifestFile. Я решил эту проблему, добавив разрешение в AndroidManifest.xml
Ответы собраны! Я хотел просто объединить все ответы в один всеобъемлющий.
1. Проверьте, присутствует ли в manifest.xml . Убедитесь, что он вложен, а не под . Благодаря sajid45 и Liyanis Velazquez
2. Убедитесь, что вы используете вместо устаревших . Большое спасибо alan_shi и creos .
3. Если минимальная версия ниже KK, убедитесь, что у вас есть
потому что правильное веб-представление добавляется только в KK (SDK 19). Благодаря Деваврата , Майку Чан Сонгу Киму и Лиянису Веласкесу
4. Убедитесь, что у вас нет webView.getSettings().setBlockNetworkLoads (false); . Спасибо TechNikh за указание на это.
5. Если ничего не помогает, убедитесь, что ваш Android Studio, Android SDK и образ эмулятора (если вы его используете) обновлены. И если вы все еще сталкиваетесь с проблемой, просто откройте новый вопрос и оставьте комментарий к своему URL.
Источник
Ошибка ERR CACHE MISS как исправить?
В рамках данной заметки, я расскажу вам что представляет собой ошибка ERR_CACHE_MISS или «Confirm Form Resubmission / This site can’t be loaded from the cache / Failed to load resource: net::ERR_CACHE_MISS», а так же как ее исправить. И начну с определения.
Причины ошибки ERR_CACHE_MISS
Если говорить простыми словами, то ошибка ERR_CACHE_MISS означает, что у браузера возникли проблемы с использованием кэша веб-страницы или отдельной части. В техническом же плане ситуация несколько сложней. Во-первых, баг может возникать из-за поврежденных файлов кэша самого браузера. Во-вторых, это могут быть проблемы с тем, что в кэше сохраняется информация, которая вызывает или может вызвать конфликты с веб-сайтом. Например, данные форм. И еще ряд моментов.
Но, не будем более углубляться в детали.
Тем не менее, важное примечание, о котором стоит знать каждому, так как это может приводить к проблемам! Если вы используете переходы по истории в браузере (на предыдущую / следующую страницу), то ошибка ERR_CACHE_MISS с фразой «Confirm Form Resubmission» может возникать из-за того, что пользователь пытается открыть страницу, которая была сформирована в результате отправки данных форм веб-сайту.
Как это выглядит, человеческим языком:
1. Пользователь открыл страницу page1, в которой были некие поля для ввода данных.
2. Пользователь заполнил поля, нажал кнопку и данные были отправлены серверу сайта, после чего была сформирована некэшируемая страница page2 на основе POST запроса (означает, что страница зависит от данных из полей page1). Чисто технически это может быть та же самая page1, только не с GET запросом, а с POST, но для понимания сейчас это не столь важно.
3. Пользователь переходит в страницу page3.
Если после этого пользователь нажмет кнопку «открыть предыдущую страницу» (page2, шаг 2), то браузер столкнется со следующей проблемой. Дело в том, что страница не была сохранена в кэше и, соответственно, для ее формирования браузеру необходимо повторно отправить сайту те же самые данные, которые пользователь ввел в странице page1. Может казаться, что это не такая уж и проблема. Но, что если в этой странице пользователь отправлял какие-то финансовые данные или выполнял подобные действия? А быть может это была страница с созданием пользователя или еще много чего.
Соответственно, чтобы хоть как-то решить подобную проблему (отгородить пользователей от случайных переходов / повторных действий), браузеры ввели специальное предупреждение «Confirm Form Resubmission». В таком случае страница будет загружена только если пользователь самостоятельно нажмет кнопку «перезагрузить» (по сути, заново отправить данные)..
А теперь, перейдем к тому, что вы можете сделать собственными силами.
Как исправить ошибку ERR_CACHE_MISS?
1. Используйте перезагрузку страницы с очисткой кэша. В принципе, в браузерах существуют две комбинации клавиш «Ctrl + F5» и «Ctrl + R», которые должны позволять перезагружать веб-страницу с очисткой кэша. Однако, стоит понимать, что так происходит не всегда и не для всех случаев это подходит. Тем не менее, о методе стоит знать.
2. Очистить кэш браузера. В общем-то, ничего удивительного — если проблема в кэше, то стоит попробовать его очистить. Кстати, вот пара обзоров как это можно сделать в Яндекс Браузере и Google Chrome (в остальных браузерах действия примерно те же самые).
3. Отключить или настроить специфические расширения браузера. Некоторые расширения браузера могут влиять на загрузку данных с сайта. Поэтому было бы не плохо «поковыряться в них» и посмотреть изменится ли результат.
4. Через панель DevTools. Практически в каждом браузере существует специальная панель DevTools. В основном, она предназначена для опытных пользователей, но все же ей может пользоваться каждый. Если же говорить об ошибке ERR_CACHE_MISS, то с помощью панели можно загружать страницы с отключенным кэшированием (при этом панель должна оставаться открытой).
Как использовать панель DevTools? Откройте вкладку с сайтом. Нажмите комбинацию клавиш «Ctrl + Shift + I». В нижней части экрана появится панель DevTools, в ней необходимо перейти во вкладку «Сеть / Network», а затем установить галочку напротив пункта «Отключить кэш / Disable Cache». После чего веб-страницу нужно перезагрузить. При этом логика следующая: если панель будет оставаться открытой, то кэш будет отключен, если же панель закрыть, то кэширование будет происходить в соответствии с исходными настройками сайта и браузера.
Понравилась заметка? Тогда время подписываться в социальных сетях и делать репосты!
Источник
net :: ERR_CACHE_MISS: невозможно загрузить внешние URL-адреса в Cordova Android
Если вы попытаетесь выполнить самые обычные задачи ajax в своем проекте и не сможете загрузить какой-либо внешний ресурс (изображения в Интернете, файлы и т. Д.), Потому что вы обнаружите эту глупую проблему net :: ERR_CACHE_MISS, то вы попали в нужное место, если Вы хотите решить это быстро. Эта ошибка довольно распространена, и причина действительно очень глупа.
У нас нет доступа к интернету! поэтому мы должны попросить правильное разрешение от нашего AndroidManifest.xml файл. Однако мы не будем вносить изменения непосредственно в AndroidManifest.xml файл, вместо этого мы добавим его в config.xml с использованием cordova-custom-config плагин как хорошая практика.
Добавление интернет-разрешений
Хотя, если вы используете плагин белого списка, это должно автоматически разрешить вам. Попробуйте удалить все плагины ваших проектов, удалить платформу Android и добавить ее снова (включая плагины), и это должно решить проблему. Помните, что вы должны делать это только в том случае, если вы используете плагин, который должен уже добавить разрешение (например, cordova-plugin-whitelist).
Однако всегда есть исключения, если это ваш случай, вам нужно будет внести некоторые изменения в ваш config.xml файл. Но вы не можете просто добавить разрешение в config.xml, так как оно не будет работать.
Чтобы добавить разрешения, вам нужно установить следующий плагин: cordova-custom-config. Этот плагин позволит вам добавить любую конфигурацию к вашему AndroidManifest.xml файл из вашего config.xml (вы можете добавить разрешения непосредственно в AndroidManifest.xml файл, однако это не очень хорошая практика, так как вы потеряете все изменения при каждой сборке). Для установки плагина используйте:
После установки добавьте только следующие строки в ваш config.xml файл :
Теперь соберите ваше приложение снова и попробуйте выполнить внешний запрос, теперь все должно работать нормально. Повеселись
Источник
Fix: ERR_CACHE_MISS
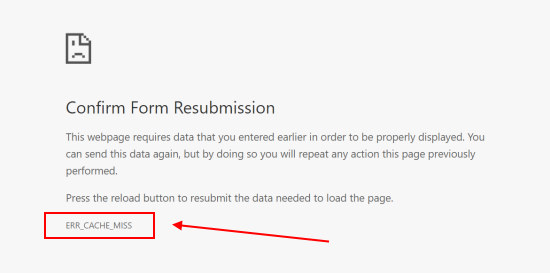
Users may come across the error ERR_CACHE_MISS stating that there is a form resubmission. It usually means that the webpage you are viewing requires submission of data to proceed. Sometimes when you have already entered the data, it needs to be entered again or the old one will be used. If this error keeps repeating, it means there may be a problem with your current browser. Some items in the cache may be unusable or there may be some configurations that are not configured correctly.

We can perform some checks on your browser to be sure that this error originates at your end. If by the end of the troubleshooting, you determine that the problem isn’t with your browser, it means that this error is resulting from the website’s server end and there is nothing much you can do till the developers fix it there.
Clear Browser data
We can try clearing your browser data. Your browser may contain faulty files that may be causing the problem. When we clear the browser data, everything gets reset and the browser behaves like you are visiting the website for the first time.
We have listed a method on how to clear the browsing data in Google Chrome. Other browsers may have slightly different methods to clear the data.
- Type “chrome://settings” in the address bar of Google Chrome and press Enter. This will open the browser’s settings.

- Navigate to the bottom of the page and click on “Advanced”.

- Once the Advanced menu has expanded, under the section of “Privacy and Security”, click on “Clear browsing data”.

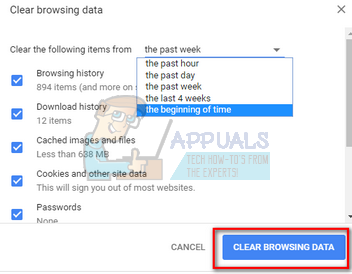
- Another menu will pop up confirming the items you want to clear along with the date. Select “the beginning of time”, check all options and click “Clear browsing data”.

- Now restart your browser after ending all applications using the task manager and check if the website is accessible again.
Check Browser’s Extensions
If clearing the browsing data doesn’t work for you, we can check if browser extensions are making a problem. You should always disable those extensions which you think can be causing a problem. We still recommend that you disable all extensions from the browser before moving on to the next tip to determine whether the problem lies in your browser or the server.
To check your browser extensions on Chrome, type “chrome://extensions” in the address bar and press Enter. You can disable any extension by unchecking the “enable” option. This will automatically disable that extension from making any changes to your UI. Restart your browser and check.
Reset Your Browser
If the above methods don’t produce any results, we can try resetting your browser. Do note that all your saved configurations will be erased and the browser be like you just installed it. Backup your bookmarks to your Google profile just to be on the safe side. After you are sure that you have all your data backed up, proceed.
- Type “chrome://settings” in the address bar of Google Chrome and press Enter. This will open the browser’s settings.
- Navigate to the bottom of the page and click on “Advanced”.
- Navigate to the bottom of the page and click on the “Reset” option. A new window will pop up asking you to confirm your actions. Press “Reset” and wait for your browser to reset itself.

- After the reset, end-all Chrome tasks using the task manager and try opening the webpage again.
Disable Prompt Repost
If you are facing this issue on Google Chrome, you can always tell Chrome to refrain from deleting the cached data from the sites. For that:
- Right-click on Chrome’s shortcut on the desktop and select the “Properties” option.
Clicking on Properties
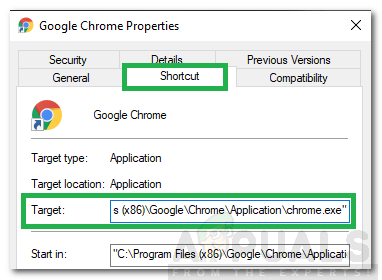
- Select the “Shortcut” tab from the top.
- Click on the “Target” field.
Selecting “Shortcut” and clicking on “Properties”.
- At the end of the text written in the field, type in the following command with space.
- Click on “Apply” and then on “OK” to save your changes.
- Check to see if the issue persists.
Delete the Cache Line From PHP Header
There is a specific line in the “Header” if you have opened the form in PHP code, this line tells the browser not to cache the data from the site. Therefore, in this step, we will be deleting this line. For that:
- The Header in the PHP code is usually as follows.
- We have to delete “no-store,” from it so that it looks like the following line.
- Save the changes after editing and check to see if the issue persists.
Update Your Browser
Before we move on to disabling the cache system and resetting your network, you try updating your browser to the latest build. The issue you are facing may be fixed in a recent update. If updating the browser doesn’t work, move on to the other troubleshooting techniques mentioned.
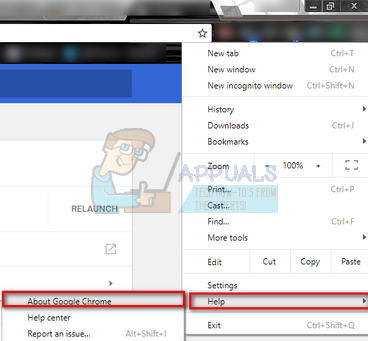
- Press the three dots present at the top right side of the screen. When the drop-down comes, click on “Help” and select “About Google Chrome”.

- Chrome will automatically search for an available update. If there is an update available, it will download it accordingly. After downloading, it will prompt you to re-launch the browser. Make sure that you have saved everything needed. Press the “Relaunch” button.

- After relaunching, check if the problem is solved.
Clearing Chrome Host Cache
We can try to flush the DNS Host cache of Chrome that can potentially fix this problem. Follow the steps:-
- First of all, open your Google Chrome.
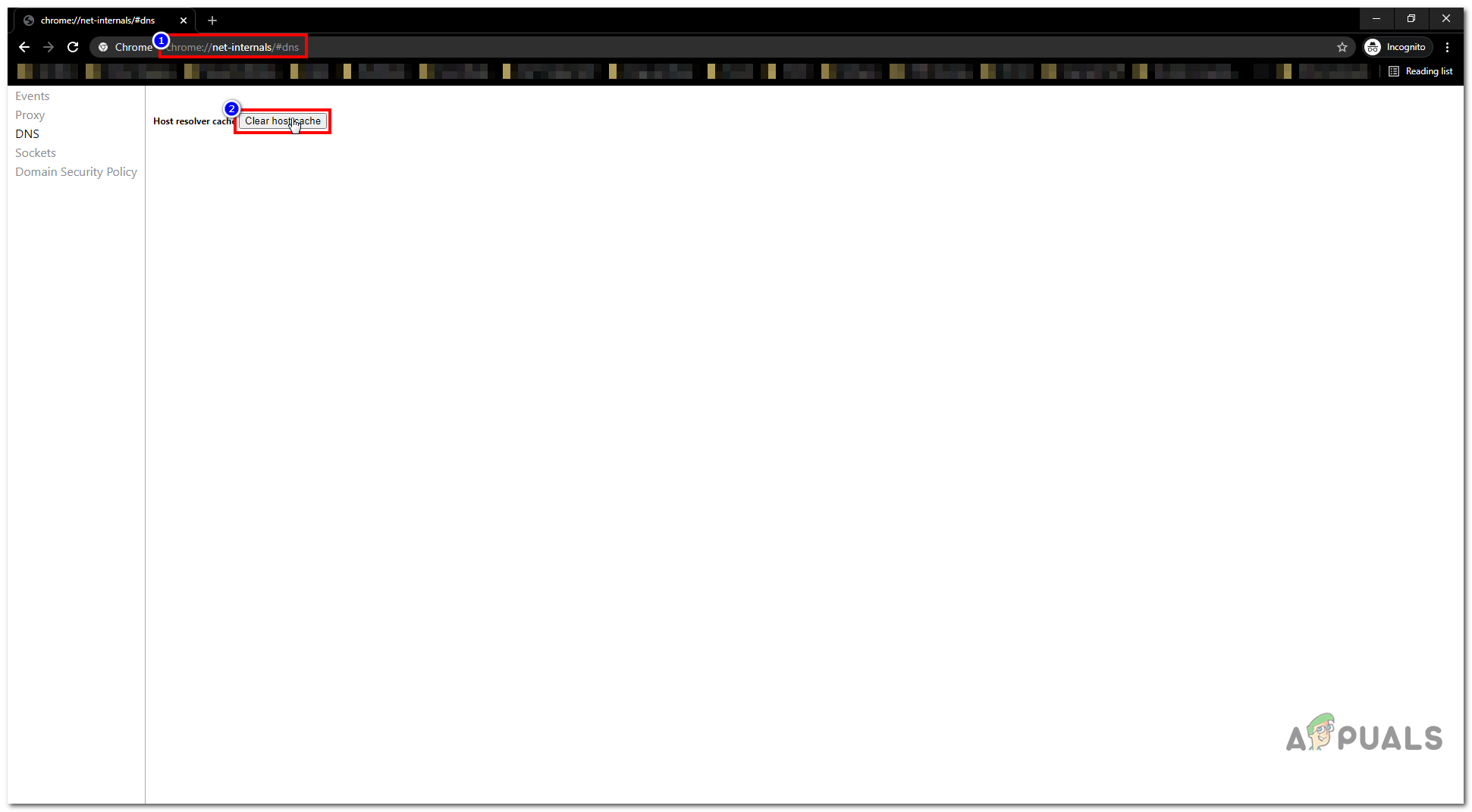
- In the URL Section put this URL and press Enter.
- This should open Google Chrome‘s Host resolver cache page. Now Simply click “Clear Host Cache”
Clearing Host cache
- Restart your Google Chrome and check to see if you can access the website again.
Disable Cache System
We can try disabling the cache system altogether and check if this removes the error message. Do note that the cache system will be disabled while only developer mode is open. Once you close, the cache system will be functional again.
- Press Ctrl+ Shift+ I keys to open the developer mode. Then press F1 to directly jump to the settings.
- Scroll down the settings until the “Network” option comes. Check the box “Disable cache (while DevTools is open)”.

- After disabling the cache refresh the page without closing the DevTools and check if the webpage opens successfully.
Reset Network Settings
We can also try resetting the network settings. It is possible that due to faulty network settings saved on your computer, you are facing this problem. Do note that for performing these actions, you require the administrator account.
- Press Windows + S to launch the search bar. Type “cmd” in the dialogue box, right-click on the application and select “Run as administrator”.
- Once in the elevated command prompt, execute the following commands one by one.
- After executing all the commands, reset your computer and check if this solves the problem.
Test with other browsers
We can try opening the webpage with another browser. If the webpage doesn’t open in another browser too, it means that the problem doesn’t lie at your end and is a problem with the website. It will only be fixed by the developers on the server-side.
Note: Make sure that some third-party firewall or internet monitoring software isn’t active. If it is, disable it and try accessing the web page again. Also, try resetting your router by unplugging the power for at least 30 seconds. If that does fix your issue you can try to allow chrome to access the network in your firewall or antivirus settings.
Источник




 Clicking on Properties
Clicking on Properties Selecting “Shortcut” and clicking on “Properties”.
Selecting “Shortcut” and clicking on “Properties”. Clearing Host cache
Clearing Host cache


