- Тестируем с Espresso
- Тест первый — onView()
- Автоматизация Android. Супер простое руководство по созданию первого Espresso-теста
- Что такое Espresso?
- Расскажите поподробнее об автоматизации?
- Основные компоненты Espresso
- Создание простого приложения для автоматизации
- Запуск Espresso-тестов
- Иерархия представлений в Android
- Еще больше Espresso-тестов
- Заключение
- Введение в Android Espresso
- Добавляем Espresso в проект
- Главные компоненты в Espresso
- Простой тест с использованием onView()
- Простой тест с использованием onData()
- DataInteractions
- Espresso и RecycleView
Тестируем с Espresso
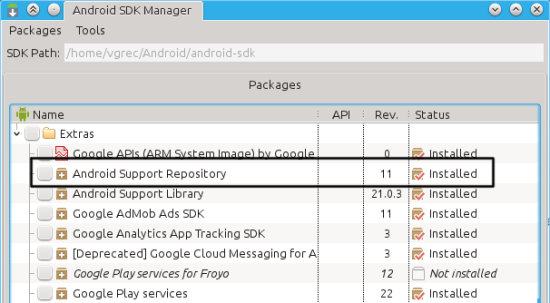
Espresso — это фреймворк для тестирования. Раньше распространялась как отдельная библиотека, но начиная с версии 2.0, Espresso стала частью репозитория Android Support Repository, что позволило быстро и удобно добавить поддержку тестов в ваш проект. Работает на устройствах и эмуляторе.
Писать тесты на Espresso очень удобно, так как много функционала она берёт на себя. Например, не нужно делать фокус на кнопке, проверять доступна ли она на экране и т.д., достаточно обратится к кнопке по её идентификатору или text/description и Espresso уже всё сделает за вас, если кнопка не видна или не доступна на экране то тест автоматом уже не пройдёт.
Espresso использует синхронизацию с основным потоком Main Thread.
Перед чтением статьи перечитайте материал Тестирование приложения, в котором даны основы тестирования.
Сейчас в студии необходимые записи вставляются автоматически.
В секции defaultConfig файла build.gradle модуля есть строка:
А также прописаны зависимости.
Перед тестированием следует отключить системные анимации. В настройках Settings | Developer options есть три опции для анимации, которые желательно отключить.
На этом подготовка закончена.
Прежде чем писать тесты, рассмотрим принцип работы библиотеки.
Espresso имеет несколько основных классов для тестирования:
- Espresso – основной класс. Содержит в себе статические методы, такие как нажатия на системные кнопки (Back, Home), вызвать/спрятать клавиатуру, открыть меню, обратится к компоненту
- ViewMatchers – позволяет найти компонент на экране в текущей иерархии
- ViewActions – позволяет взаимодействовать с компонентом (click, longClick, doubleClick, swipe, scroll и т.д.)
- ViewAssertions – позволяет утвердить состояние компонента
Тест первый — onView()
Допустим, у нас есть приложение из двух экранов. На первом пользователь должен ввести своё имя и нажать на кнопку для перехода на вторую активность, в которой выводится приветственное сообщение. Нечто подобное мы делали в примере Передача данных между активностями. Можете взять пример за основу.
В сокращённом виде код для двух активностей.
Для тестирования в студии уже есть пакет имя_пакета (androidTest), содержащий класс ExampleInstrumentedTest. Не обращаем на него внимания. Вам нужно открыть свой класс MainActivity (или любой другой класс для тестирования) и нажать комбинацию клавиш Ctrl+Shift+T. Появится диалоговое окно с предложением создать новый тест Create New Test. . Соглашаемся, появится диалоговое окно. Отмечаем методы, которые нас интересуют.
Далее указываем местоположение класса.
В созданной заготовке MainActivityTest.java пишем необходимый код.
Тестирование можно запустить через правый щелчок мыши на имени тестируемого класса. В нашем примере в текстовом поле должен напечататься текст «Barsik», произойти щелчок кнопки и проверка текстовой метки во второй активности на наличие текста «Hello Barsik». Если тест будет пройдён, то появится сообщение, подсвеченное зелёным цветом. Для проверки можете в текстовом поле ввести какой-нибудь текст. Тогда, во время тестирования к этому тексту припишется «Barsik», и сравнение на «Hello Barsik» не сработает. Или удалите вторую активность.
Кроме нажатия кнопки (click()) доступны и другие действия над компонентами:
- ViewActions.click()
- ViewActions.typeText()
- ViewActions.pressKey()
- ViewActions.clearText()
- ViewActions.swipeRight()
Также доступно тестирование адаптеров, потоков и других вещей. По ссылкам можно изучить другие примеры.
Источник
Автоматизация Android. Супер простое руководство по созданию первого Espresso-теста
Здравствуйте, друзья. В преддверии старта курса «Mobile QA Engineer», хотим поделиться с вами переводом интересного материала.

Что такое Espresso?
Нет, это не напиток, который вы пьете каждый день, чтобы взбодриться. Espresso — это тестовый фреймворк с открытым исходным кодом, разработанный Google. Он позволяет выполнять сложные тесты пользовательского интерфейса на реальном устройстве или эмуляторе. Потребуется ли время, чтобы начать писать сложные тесты для Android?
Возможно. Но ничего не мешает вам сделать первый шаг и научиться писать простые тест-кейсы для Android с помощью фреймворка Espresso прямо сейчас.
Расскажите поподробнее об автоматизации?
Конечно. Автоматизация — это способ ускорить выполнение тестов, сделать их более эффективным и масштабируемым. Ручное тестирование очень важно, но наличие автоматических тестов — гораздо лучший вариант в перспективе.
Существует в основном два типа тестовых фреймворков:
- Фреймворки, которым не нужен доступ к исходному коду и которые не интегрированы как часть проекта. Например, WebDriver, Appium, QTP.
- Фреймворки, которым нужен доступ к исходному коду. Например, Espresso, KIF (Keep It Functional).
Espresso — это фреймворк, которому нужен доступ к исходному коду, поэтому для автоматизации нам потребуется доступ к коду проекта. Так как нам нужен проект для работы, давайте создадим его!
Основные компоненты Espresso
Есть три типа методов, доступных в Espresso:
- ViewMatchers — позволяют найти объект в текущей иерархии представлений
- ViewAssertions — позволяют проверить состояние объекта и подтвердить, что состояние соответствует критериям
- ViewActions — эти методы позволяют выполнять различные действия с объектами.
Давайте копнем глубже и посмотрим, как все это работает на реальном примере.
Создание простого приложения для автоматизации
Первое, что нам нужно сделать, — это создать приложение, которое мы будем автоматизировать. Давайте создадим проект в Android Studio. Для этого, конечно, необходимо, чтобы Android Studio был установлен у вас на компьютере.
1. Откройте Android Studio и создайте Bottom Navigation Activity.

Android Studio. Окно «Create New Project»
2. Назовите проект и выберите язык программирования.

Android Studio. Указание имени проекта
3. Перейдите в папку androidTest

Android Studio. Инструментальный тест.
Как вы можете видеть, там написан только один тест, и это не UI-тест, а JUnit-тест.
Сейчас нам нужно добавить простой тест пользовательского интерфейса. Для этого сначала создадим правило для открытия MainActivity.
Давайте добавим импорт аннотации JUnit Rule:
Следующее, что нужно сделать, — это добавить строку кода, указанную ниже, в дополнение к аннотации RunWith:
Теперь мы видим, что ActivityTestRule выделен красным. Это означает, что нам необходимо импортировать функцию ActivityTestRule. Но прежде нам нужно добавить библиотеку, способную сделать это. В двух словах, для этой задачи нам нужна помощь Gradle — системы автоматизации сборки, созданной специально для этой цели.
Давайте перейдем к файлу конфигурации Gradle и добавим эту библиотеку. Откройте файл с именем build.gradle (Module: app) и добавьте строку, указанную ниже:

Android Studio. Добавление зависимости.
После добавления, нужно нажать кнопку для синхронизации проекта и затем вернуться к файлу с реализацией теста.
Теперь, когда библиотека добавлена, следующим шагом будет ее импортирование в файле с инструментальным тестом:

Android Studio. Импорт ActivityTestRule.
Хорошо, теперь мы готовы добавить наш первый тест. Введите этот код в ExampleInstrumentedTest:

Android Studio. Добавление теста и импортирование дополнительных элементов
Для нашего теста требуется импортировать дополнительные элементы, прежде чем он начнет работать. Нажмите кнопку «ОК», и мы, собственно, готовы к запуску нашего теста!
Запуск Espresso-тестов
Щелкните правой кнопкой мыши на нашем тесте слева и выберите «Run ExampleInstrumentedTest».
Поскольку это UI-тест, а не модульный тест, дальше мы увидим окно с выбором устройства, на котором мы хотели бы запустить его. У меня уже есть «Nexus 5X» в качестве устройства, поэтому мне нужно просто выбрать его.
В вашем случае, если вы никогда не развертывали Android-проект, выберите ваше реальное Android-устройство или нажмите «Create New Virtual Device» и создайте новое эмулируемое устройство для запуска тестов. Это может быть любое устройство из списка, на котором бы вы хотели запустить тесты.
Нажмите «ОК» и приготовьтесь увидеть магию!

Android Studio. Результаты выполнения теста
Как вы можете видеть, у нас есть набор из двух пройденных тестов: модульного теста, который уже был там, после создания проекта, и нашего теста «clickHomeButton», который мы только что написали.

Android Studio. Выполненный тест.
Как видно из названия, мы нажали только одну кнопку в нижней панели навигации, которая называется «navigation_home» в иерархии MainActivity.
Давайте проанализируем что мы делали в этой цепочке методов:
- 1. Вызываем «onView». Этот метод является методом типа ViewMatchers. Мы находим объект в нашем Activity для выполнения чего-либо.
- 2. Далее мы вызываем perform(click()). Этот метод является методом типа ViewActions. Мы указываем конкретное действие, которое нужно выполнить в этом случае — сделать одно нажатие (click). В Espresso доступно еще много методов действий, например:
- 3. Последнее, что нам нужно сделать, это подтвердить, что действие, которое мы сделали, действительно соответствует нашим критериям, и для этого мы выполняем метод check(isDisplayed()), который является методом типа ViewAssertions. В этом случае мы проверяем, что этот объект (представление) действительно отображался на экране после выполнения действия нажатия.
Иерархия представлений в Android
Уважаемый читатель, я надеюсь, что смог объяснить вам, как писать базовые UI-тесты для Android с помощью Espresso.
Однако, вероятно, не так просто понять, что именно здесь произошло, если не знать, где все эти кнопки расположены и откуда они берутся. Для того, чтобы это узнать, нам нужно перейти в папку «res» с левой стороны, открыть папку «menu» и выбрать «bottom_nav_menu.xml».
Вот что мы увидим там:

Android Studio. Иерархия представления нижнего меню навигации.
Как видите, это строка, которая присваивает имя элементу меню:
Именно это мы используем в нашем коде для запуска тестов. Также есть кнопки меню “navigation_dashboard” и “navigation_notifications”, доступные внизу, так что давайте продолжим и используем их в наших тестах.
Еще больше Espresso-тестов
Нам нужно вернуться к файлу ExampleInstrumentedTest и добавить туда еще пару тестовых функций:
Единственное, что мы добавили, — это проверка еще нескольких элементов меню: “navigation_dashboard” и “navigation_notifications”.

Android Studio. Добавляем еще два теста.
Конечно, эти тесты можно было бы еще больше упростить, но для того, чтобы показать, как все это работает, допустим, что они прекрасно подходят для наших целей.
Давайте продолжим и запустим эти тесты еще раз. Нажмите кнопку «Run».

Android Studio. Результаты выполнения тестов.
Все 4 теста пройдены. Все представления были найдены, нажаты и подтверждены в иерархии представлений.
Заключение
Espresso — это мощное решение для запуска UI-тестов. Теперь, когда вы знаете, как они создаются, вы готовы писать намного более мощные и сложные тесты.
Источник
Введение в Android Espresso
Эспрессо — это фреймворк, который предоставляет простой API для тестирования пользовательского интерфейса программы.
Начиная с версии 2.0, эспрессо является частью Android Support Repository, что делает добавление Espresso в проект более легким.
Но, прежде чем перескакивать к API Эспрессо , давайте рассмотрим чем этот фреймворк отличается от других:
1) API тестов Espresso выглядит как обычный английский текст, что позволяет быстро научиться работать с ним.
2) Имеет маленький API
3) Espresso быстро запускается
4) Поддержка Gradle+Android Studio
Добавляем Espresso в проект
1. Прежде всего мы должны установить Android Support Repository
2) Добавьте зависимости в файл build.gradle:
3) Наконец, добавьте команду запуска тестов в defaultConfig:
Главные компоненты в Espresso
Espresso состоит из трех основных компонентов:
- ViewMatchers – позволяетнайти View на экране
- ViewActions – позволяет взаимодействовать с View
- ViewAssertions — проверяет состояние View
Для простоты, вы можете использовать эти шпаргалки:
• ViewMatchers — «что-то» найти
• ViewActions — «сделать что-то»
• ViewAssertions — «что-то» проверить
Например, когда вам нужно будет что-то проверить (как, некоторый текст отображается на экране), вы будете знать, что для этого вам понадобится ViewAssertion.
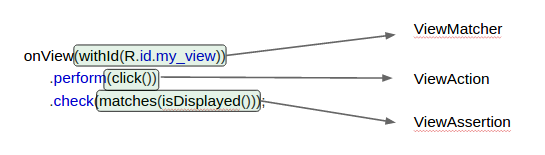
Ниже приведен пример теста Espresso и показано расположение главных компонентов:
Простой тест с использованием onView()
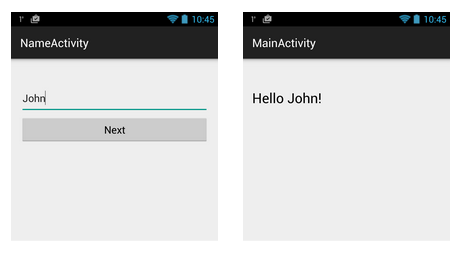
Предположим, у нас есть приложение, где пользователь должен ввести свое имя.
После того как он вводит имя, он нажимает на кнопку «Далее» и перенаправляется на другую активити, на которой отображается приветственное сообщение.
Напишем тест для этого приложения:
Обратите внимание, что мы не указываем явно какие с какими View мы взаимодействуем (EditText или Button), мы просто говорим, что мы ищем View с конкретным идентификатором.
Кроме того, при нажатии на кнопку «Далее» а также при проверке текста, мы не должны писать специальный код, чтобы рассказать эспрессо, что мы перемещаться на другую активити.
Теперь, если мы действительно хотим запустить этот тест, то он должен быть помещен в класс. В Gradle, тесты хранятся в папке: ваше_приложение/src/androidTest/java.
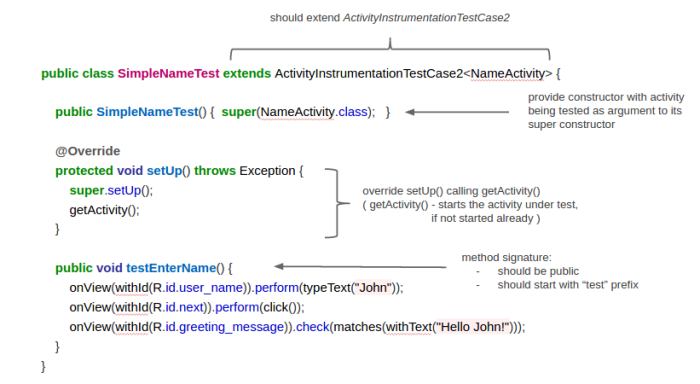
Это пример класса теста, и его основные характеристики:
Простой тест с использованием onData()
Всякий раз, когда у вас есть ListView, GridView, Spinner или другие View, основанные адаптере, вы должны будете использовать метод onData () для того, чтобы взаимодействовать с элементом из этого списка. Метод onData () ориентирован на непосредственно данные, предоставленные вашим адаптером. Что это значит, мы сейчас увидим:
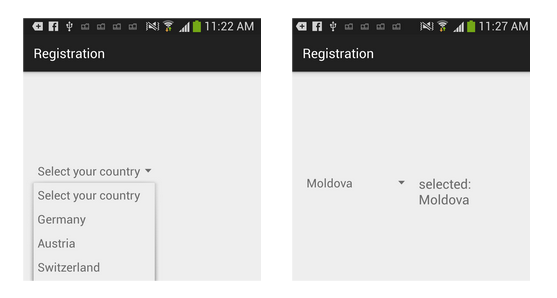
Представим, что у нас есть приложение, в котором мы должны выбрать страну из Spiner’а. При выборе пункта название выбранного пункта отображается рядом со Spiner’ом:
А вот тест для тестирования этого приложения:
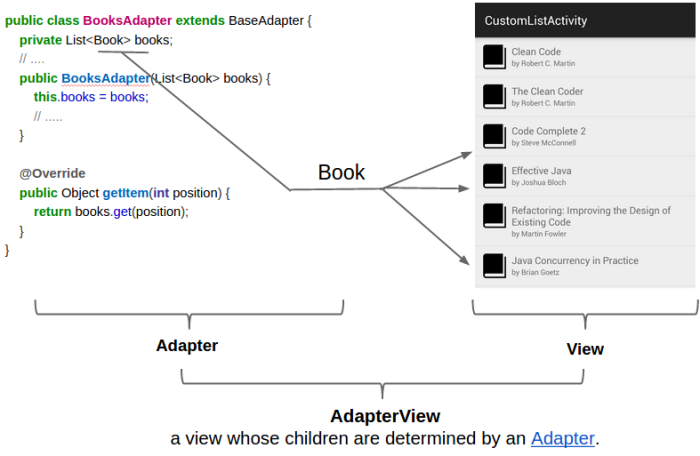
Как мы видим, Spinner основан на массиве строк. Если вместро строк используется собственный класс, то мы должны указать на это. Рассмотрим тест на примере списка книг:
Вот так теперь выглядит тест:
Откуда взялся метод withBookTitle вы можете посмотреть в исходниках на GitHub, ссылка на который расположена в конце статьи.
DataInteractions
Espresso имеет несколько полезных методов для взаимодействия с данными.
atPosition() – может быть полезен, когда элементы расположены в определенном порядке и вы точно знаете на какой позиции находится данный элемент.
inRoot() — используется при не стандартных окнах. Один из сценариев использования это функция автозаполнения (подсказки) у EditText. Пример:
onChildView() – этот DataInteraction уточнить запрос, позволяя взаимодкействовать с конкретным View из списка. Например, у нас есть список элементов и у каждого элемента есть кнопка удаления. Вы хотите нажать кнопку «Удалить» у конкретного пункта в списке:
inAdapterView() — нужен для взаимодействия с конкретным классом адаптера. По умолчанию Espresso работает со всеми видами адаптеров. Это может быть полезно при работе с ViewPager’ом или Fragment’ами, когда вам нужно взаимодействовать с тем адаптером, который отображается на экране или же, если на вашем экране больше одного адаптера. Пример:
Espresso и RecycleView
RecyclerView — это UI-компонент, предназначенный для визуализации набора данных в виде ListView или GridView и призван заменить их обоих. RecycleView не является наследником AdapterView, поэтому мы больше не сможем использовать метод onData() для взаимодействия с элементами списка.
К счастью, есть класс, называемый RecyclerViewActions, который представляет из себя небольшой API для работы на RecyclerView. RecyclerViewActions является частью отдельной библиотеки, которая называется espresso-contrib, которая также должна быть добавлена к build.gradle:
Уберем некоторые библиотеки из зависимостей, чтобы избежать конфликтов:
Источник