- Расширения Safari в iOS 15: что это и как пользоваться
- Зачем нужны расширения в браузере
- Как установить расширения Safari в iOS 15
- Как удалить расширение Safari iOS 15
- Полезные расширения для Safari iOS 15
- Расширение Momentum
- Turn Off The Lights
- Super Agent
- Лонгриды для вас
- Apple продолжает развивать Safari: разбираем экспериментальные функции браузера в iOS 14
Расширения Safari в iOS 15: что это и как пользоваться
Новая iOS 15 не сильно изменилась по сравнению с iOS 14. Многие читатели нашего Telegram-чата посчитали обновление iOS 15 бесполезным: внешних отличий мало, а новые функции попросту не пришлись по душе. На самом деле эта iOS имеет много небольших нововведений, расширения в Safari — одно из них. Браузер Apple всегда отставал в этом вопросе от Chrome, а теперь ему есть, чем похвастаться. Разобрались в новой функции: что это, как работает, зачем ей пользоваться.
Как работают расширения Safari в iOS 15?
Зачем нужны расширения в браузере
Расширения не только украшают браузер, но и делают его намного удобнее в использовании
Мы замечаем расширения в браузере, когда их нет. В Google Chrome постоянно появляются новые: скачивание музыки, блокировка рекламы — это уже не так интересно. Плохо, когда похожих функций нет в iOS. Теперь браузер Safari в iOS 15 имеет поддержку расширений, которые делают работу с браузером удобнее. К сожалению, их пока не так много, особенно тех, за которые не нужно платить — разработчики расширений банкуют по полной, задирая цену свои плагины до предела. Пока расширений для Safari не так много, но есть кое-что интересное.
Как установить расширения Safari в iOS 15
В App Store пока не так много расширений, но многие могут оказаться полезными для использования. Установить их проще простого.
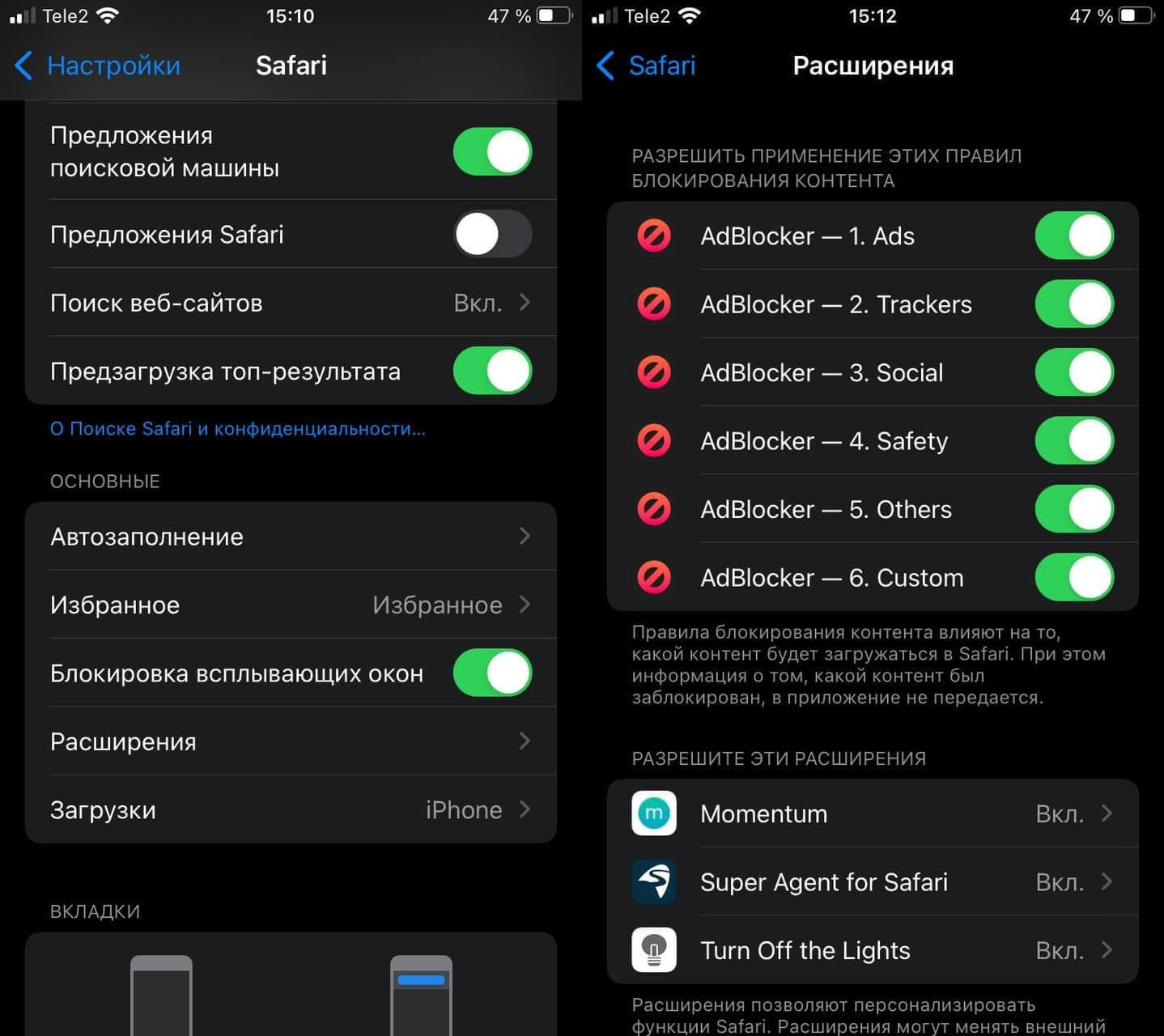
Настроить и скачать расширения очень просто
- Откройте Настройки;
- Прокрутите вниз до пункта Safari и выберите его;
- Под разделом Основные нажмите Расширения;
- Нажмите Другие расширения;
- Следуйте подсказкам App Store, чтобы найти и установить приложения с расширениями;
- Когда приложения будут установлены, вернитесь на страницу настроек и включите их.
Как удалить расширение Safari iOS 15
Некоторые расширения могут надоесть или находится другой более интересный аналог. Чтобы два плагина не дублировали друг друга, старый лучше отключить или вовсе удалить. Как это сделать?
Отключить или удалить расширение очень просто
- Вы всегда можете настроить работу расширений в iOS, отключить их или удалить;
- Вернитесь в Настройки Safari;
- Зайдите в Расширения;
- Переключите настройку расширения на «Выкл»;
- На главном экране удалите приложение.
Полезные расширения для Safari iOS 15
К сожалению, интересных плагинов в App Store мало. Но Apple мотивирует разработчиков к их созданию. На данный момент особой популярностью пользуются различные блокировщики рекламы. Мне удалось найти кое-что интересное и бесплатное. Расширения не только красивые, но и весьма практичные.
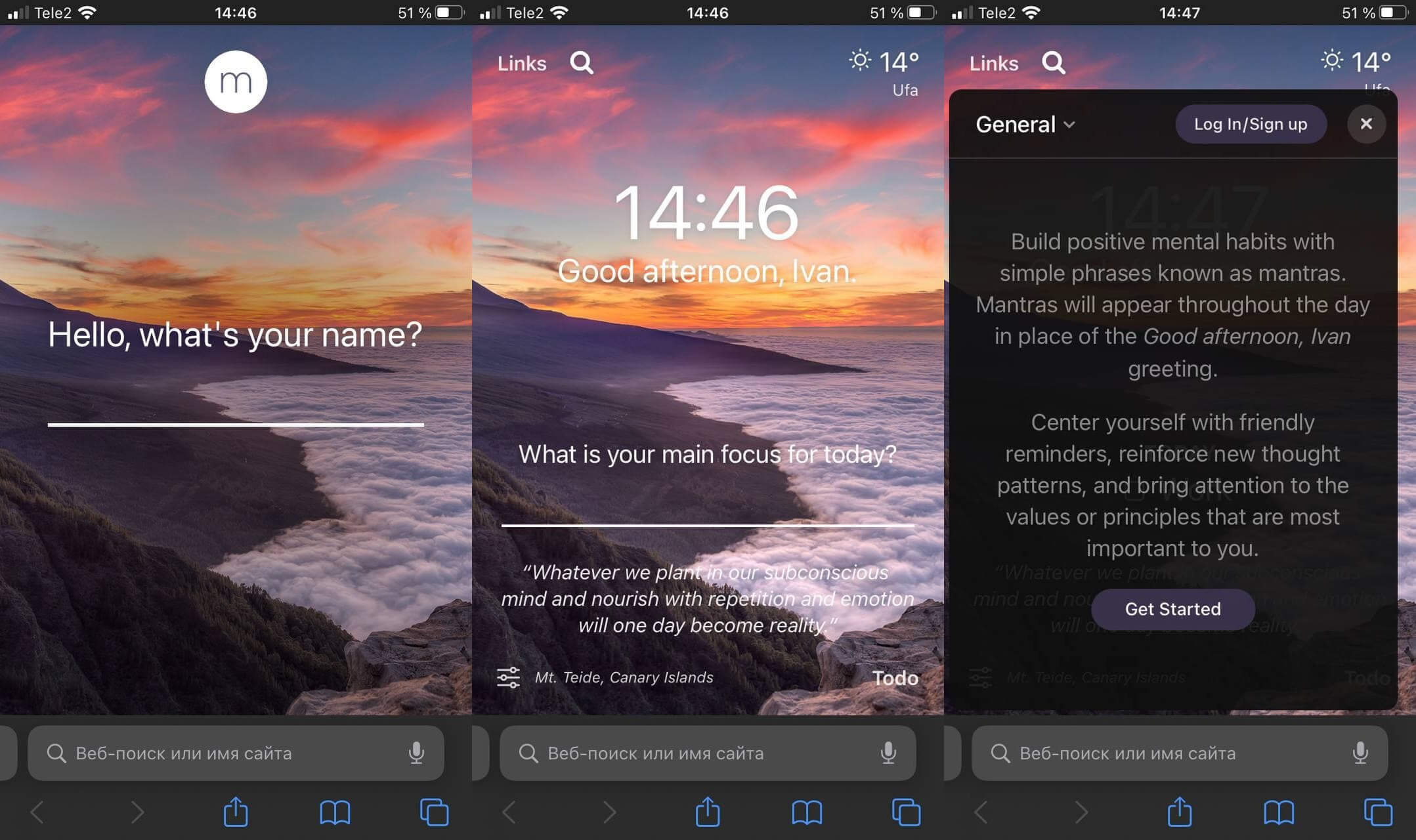
Расширение Momentum
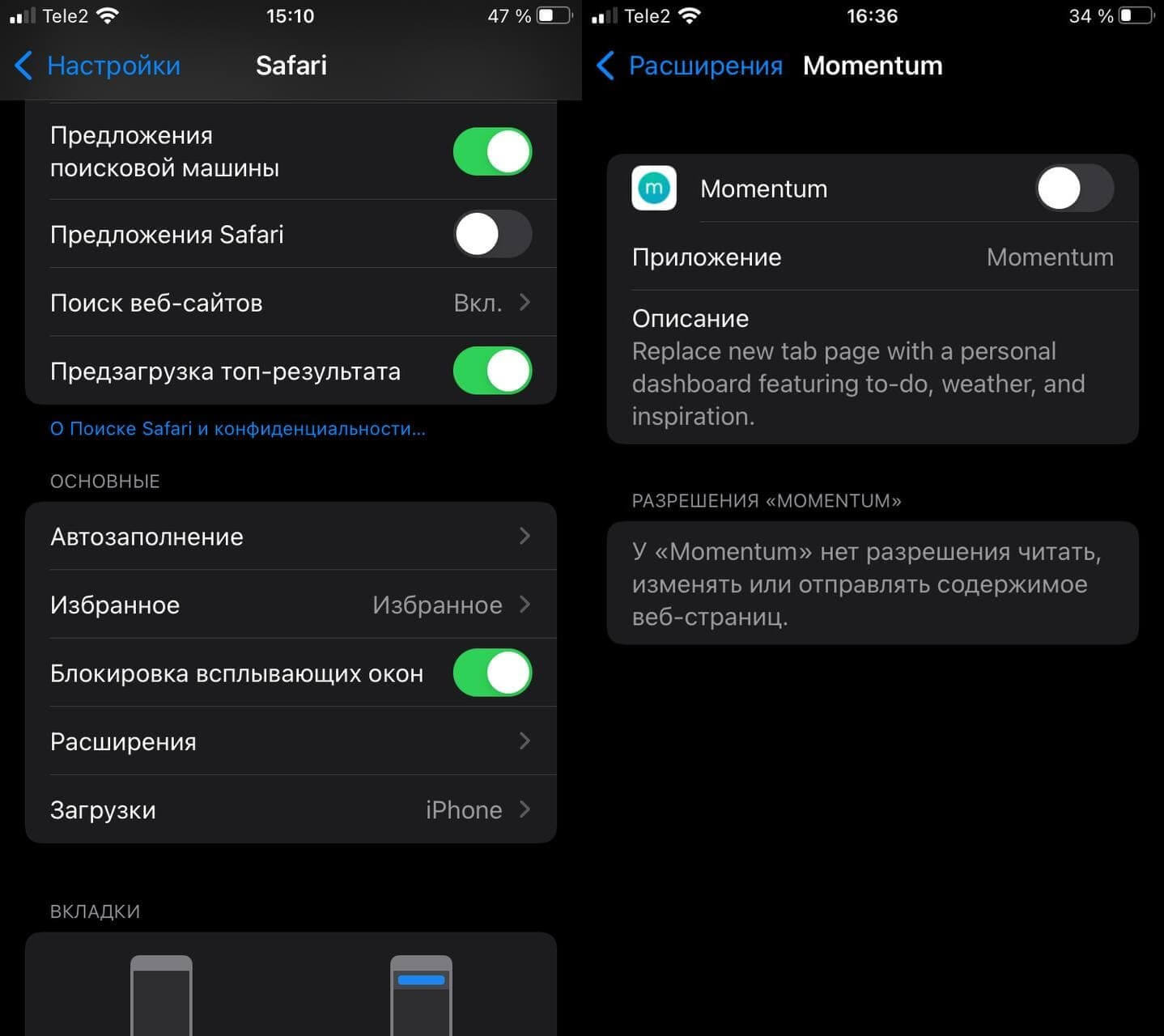
Расширение Momentum классно меняет Safari
У него есть аналоги для Chrome, но на iPhone оно выглядит просто потрясающе. Приложение здоровается с вами и устанавливает приятный пейзаж из собственной библиотеки, отображает погоду и геолокацию. На стартовом экране вам будет предложено ввести свое имя и цели на день. По мере выполнения дел их можно вычеркивать из списка. Такие небольшие приятные мелочи позволят немного отвлечься от рутины и переосмыслить свои действия. Расширение присылает ежедневный мантры для того, чтобы перезагрузиться, или будет хранить ваши. В общем, лучшее расширение, не считая AdBlock. Из минусов: нет русского языка.
Цена: бесплатно
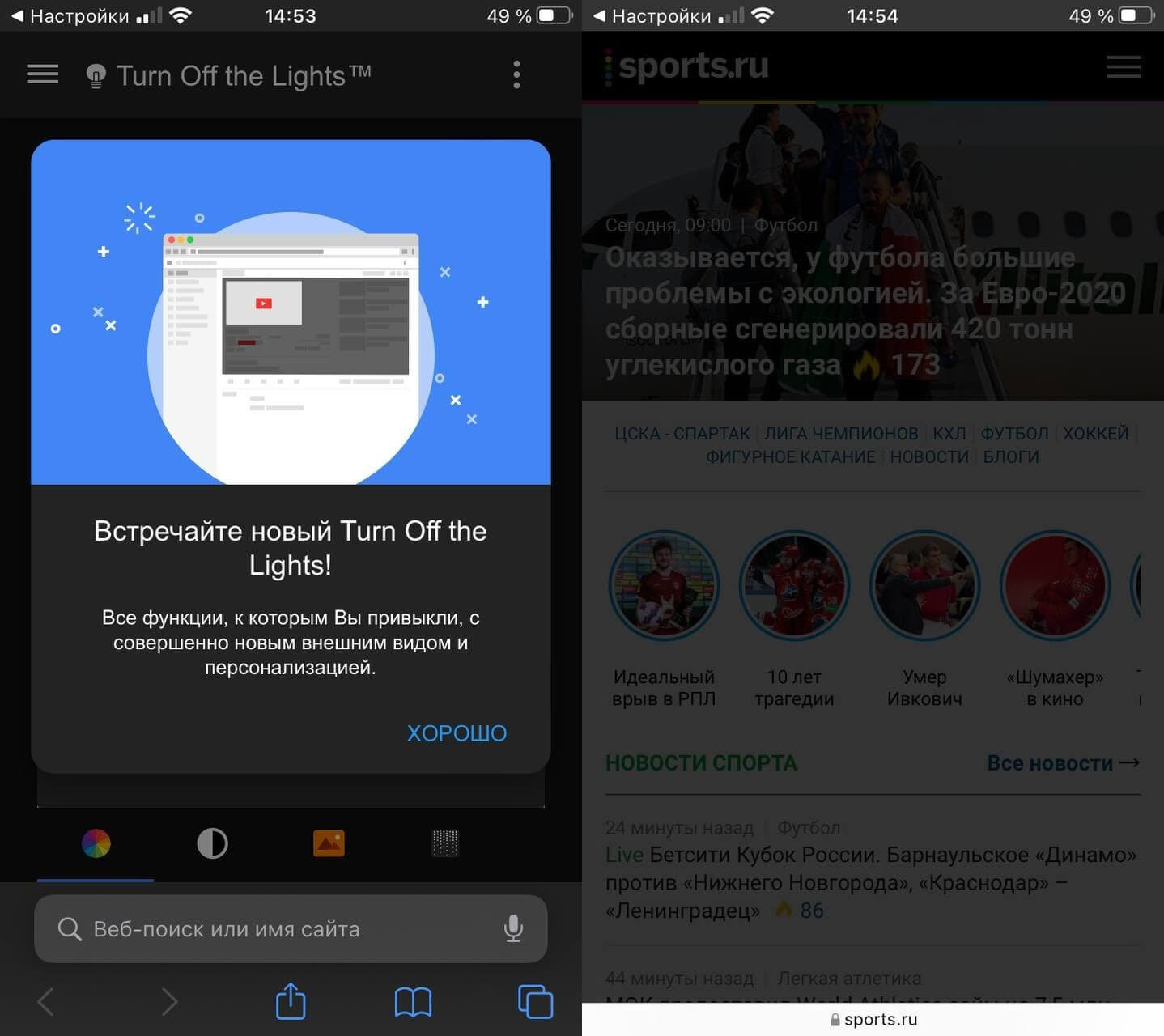
Turn Off The Lights
Плагин позволяет затемнить экран не только при просмотре видео, но и во время чтения
Еще одно необычное расширение, которое может быть полезно в повседневном использовании. Оно позволяет затемнять всю страницу, когда вы смотрите видео. Достаточно нажать на иконку, чтобы отключить фичу. Кстати, если вы не любите яркий свет, то можете активировать расширение для чтения, например, нашего Яндекс.Дзен — это очень удобно!
Цена: бесплатно
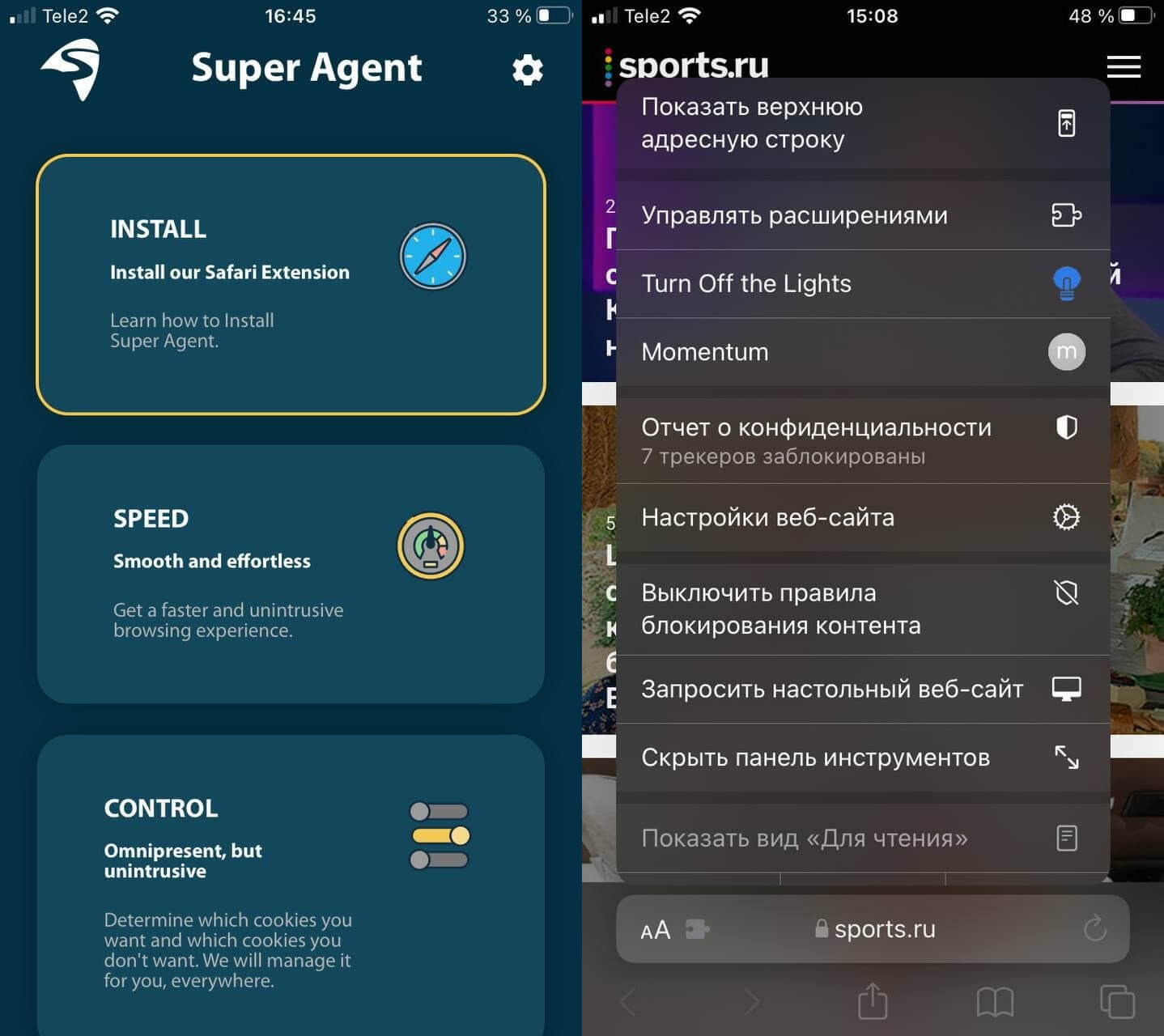
Super Agent
Больше никаких всплывающих табличек про согласие на обработку cookie
Расширение, которое автоматически заполняет на сайтах надоедливое согласие на использование cookie. Расширение упрощает конфиденциальность, давая пользователям возможность решать, нужно ли их отслеживать: достаточно лишь выбрать предпочтения, а дальше расширение все сделает за вас.
Цена: бесплатно
Расширения Safari в iOS 15 только набирают популярность. В том же Chrome они стали неотъемлемой частью браузера — теперь они доступны и для всех пользователей iPhone. А каких расширений не хватает вам? Напишите в комментариях.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Лонгриды для вас
Давно не чатились в iMessage? А зря. Это очень крутой мессенджер. Рассказываем о том, чем он удобнее аналогов, как удивить собеседеника, и почему iMessage подойдет тем, кто не любит публичный образ жизни
Нужно ли носить iPhone в чехле — этот вопрос волнует всех с момента выхода iPhone. Рассуждаем о том, нужны ли чехлы, почему iPhone в чехле такой неудобный и какие чехлы лучше всего использовать
Отслеживание показателей в динамике, общий доступ, возможность добавления уровня сахара в крови прямо на айфон и еще некоторые фишки приложения Здоровья в iOS 15 делают его незаменимым помощником для каждого пользователя. В статье расскажем о всех нюансах новых функций.
Источник
Apple продолжает развивать Safari: разбираем экспериментальные функции браузера в iOS 14
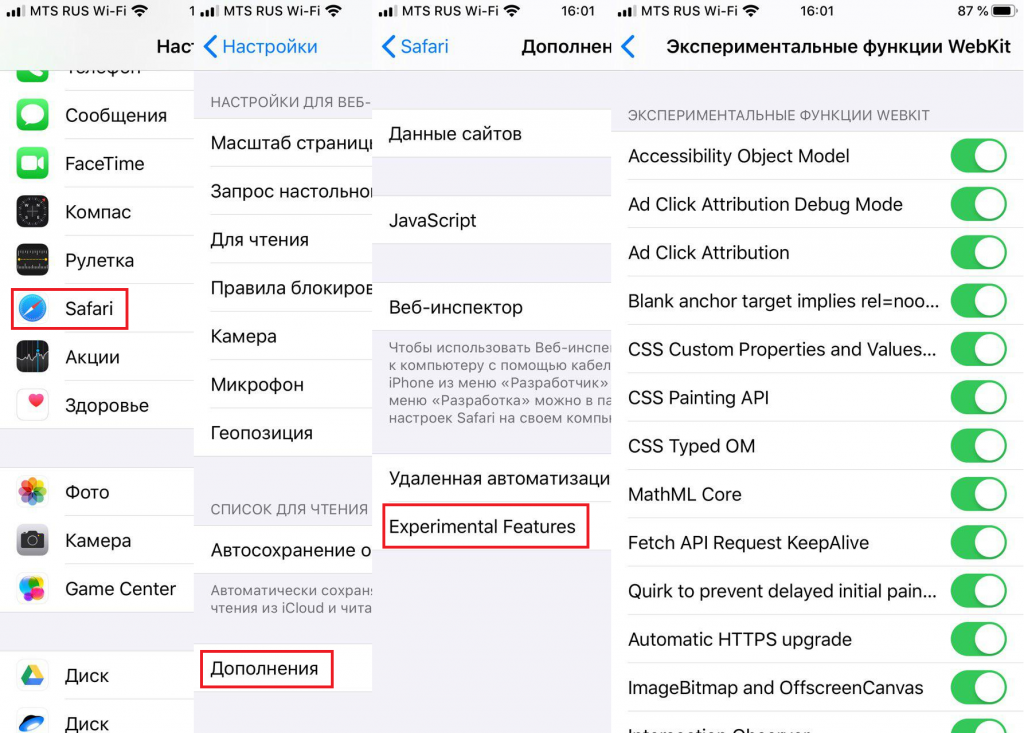
Уже несколько лет компания Apple перед добавлением новых фишек в Safari позволяет протестировать их всем желающим — находятся они в Настройках > Safari > Дополнения > Experimental Features:
Однако все также уже несколько лет сохраняется старая проблема — полное отсутствие описания этих функций, поэтому я в очередной раз составил их полный список, теперь уже для iOS 14, с краткими комментариями. Нужно понимать, что это не до конца протестированные нововведения, поэтому просто так включить их все не стоит — Safari может начать работать нестабильно. Лучше выбрать из списка ниже только те фишки, которые вам действительно интересны, и попробовать проверить их работу.
- @page CSS at-rule support — оператор, который «объясняет» CSS, что нужно делать. Каждый оператор начинается с «@», после чего следуют нескольких доступных ключевых слов, которые действуют как идентификатор того, что должен делать CSS.
- Accessibility Object Model — экспериментальный JavaScript API, который позволяет разработчикам изменять дерево доступности браузера, иными словами — новый удобный доступ к структуре сайта.
- Ad Click Attribution (Debug Mode) — новая функция конфиденциальности, которая позволяет подтвердить переход по рекламной ссылке, но при этом рекламодатель не получит никаких приватных данных о пользователе.
- Aspect ratio of from width and height — позволяет браузеру динамически масштабировать картинки, чтобы, например, подгонять их под размер экрана.
- Async Clipboard API — доступ к буферу обмена с помощью JavaScript. Дает возможность веб-приложениям читать и писать в системный буфер обмена.
- Automatic HTTPS upgrade — при включении этой опции Safari будет пытаться сначала загружать защищенную версию страницы и ее элементов (HTTPS), и только если их нет, будет открываться незащищенная HTTP-версия.
- Blank anchor target implies rel=noopener — замечали когда-нибудь, что при переходе по ссылке открывается еще одно окно с рекламой, а страница где вы нажали на ссылку меняется на фишинговую? Включение этой опции запретит изменять текущую страницу при нажатии на ссылку на ней.
- Block top-level redirects in third-party iframes — тут все понятно просто по переводу, блокировка редиректов из сторонних фреймов. Иными словами, если при загрузке сайта подгрузился HTML-документ с другого сайта, то переходы по ссылкам в нем будут заблокированы.
- CSS Animations via Web Animations — анимации CSS силами JavaScript.
- CSS Custom Properties and values — так называемые пользовательские свойства CSS, позволяющие менять внешний вид элементов на странице после ее загрузки. Например, они позволяют просто и изящно сделать так, чтобы ссылка после загрузки страницы подсвечивалась зеленым, а после нажатия на нее — красным.
- CSS Painting API — часть низкоуровневого CSS Houdini, позволяющая программно рисовать на странице все, что душа пожелает. А с учетом того, что это JavaScript — нарисованное можно сделать динамическим. По сути очень похоже на API Canvas в HTML5, только реализовано иначе и может работать быстрее.
- CSS Shadow Parts — часть нового API Shadow DOM, которая позволяет виджетам пользовательского интерфейса (то есть элементам управления, таким как кнопки или полосы прокрутки) выглядеть слегка по-разному на разных устройствах, что важно для написания веб-приложений для целого зоопарка современных гаджетов.
- CSS Spring Animations — весна тут ни при чем, это функция, позволяющая сделать реалистичную с точки зрения физики анимацию элементов на сайтах.
- CSS Typed OM — говоря простым языком, это новая объектная модель, которая упрощает и ускоряет работу с объектами CSS: они теперь представляются в виде типизированных объектов JavaScript, что позволяет манипулировать с меньшим негативным влиянием на производительность (да и улучшается общая «читабельность» кода, упрощая поиск багов).
- CSSOM View Smooth Scrolling — позволяет обеспечивать плавную динамическую прокрутку различных списков на видимой на экране части страницы силами JavaScript.
- Capture video in UI Process — информации о функции практически нет. Судя по всему, она позволяет захватывать окно браузера, а раз используется UI Process, то это происходит выше WebCore, что позволяет делать это быстрее и использовать преимущества многоядерных процессоров, иными словами это запись экрана в браузере с минимальной нагрузкой на систему.
- CoreImage-Accelerated Filter Rendering — позволяет аппаратно ускорять использование различных фильтров при рендеринге (например, эффект размытия фона при увеличении картинки на сайте).
- Defer async scripts until DOMContentLoaded — позволяет браузеру откладывать выполнение скриптов до начала момента загрузки внешних ресурсов, таких как стили или картинки. Это дает возможность быстрее выводить хоть какую-либо информацию на экран при загрузке страницы.
- Dialog Element — очередное крайне расплывчатое описание. Если брать HTML, то под этим обычно подразумевают всплывающее окошко с подтверждением, например, банковского перевода или регистрации аккаунта.
- Disable Full 3rd-Party Cookie Blocking (ITP) — крайне небезопасная функция, отключающая Intelligent Tracking Prevention. Суть в том, что по умолчанию Safari блокирует cookie от сторонних сайтов, не позволяя им следить за пользователем, при этом не ломая переходы между сайтами, например, при оплате. Соответственно, отключение этой опции позволит следить сторонним сайтам за вашими действиями в интернете.
- Disable Removal of Non-Cookie Data After 7 Days — сайты частенько хранят в памяти устройства не только куки, но и так называемый кэш (части страниц, например лого). Safari по умолчанию чистит эти файлы раз в неделю, чтобы сильно не захламлять накопитель. Соответственно, включение этой опции даст возможность хранить эти данные сколько угодно, но, разумеется, это приведет к серьезному потреблению памяти на накопителе браузером.
- Disable Web SQL — отключает специальное API веб-страниц для хранения баз данных в веб-браузере на основе SQL. С учетом того, что его уже почти 10 лет не развивают — давно пора.
- Disallow sync XHR during page dismissal — зачастую, дабы не потерять данные, когда пользователь закрывает страничку, сайты используют XMLHttpRequest, чтобы еще секунду продержать ее открытой и успеть отправить данные на сервер. На практике для пользователя обычно это выглядит как лаг при закрытии вкладки. Однако на практике механизм XHR уже устарел, и например в Chrome 80 и новее по умолчанию отключен. Теперь же его отключение тестирует и Apple с Safari.
- Fetch API Request KeepAlive — функция для сбора аналитики, работает даже тогда, когда сайт не был загружен до конца.
- Generic Text Track Cue API — функция, нужная для корректного отображения современных субтитров в видео или же для описаний медиа-файлов с ссылками, различными цветами и стилями текста и так далее.
- HDR Media Capabilities — опять не самое точное описание, но судя по всему это часть Media Capabilities API, которая запрашивает браузер, умеет ли он работать с HDR-контентом и в каком качестве и разрешении.
- HTTP/3 — третья версия транспортного протокола HTTP. Вместо TCP использует QUIC, так что даже потеря части пакетов не приводит к задержке передачи данных. К тому же обновления протокола больше не привязаны к ОС (то есть не будет такого, что на Windows 7 условно через 5 лет перестанут открываться сайты).
- Highlight API — позволяет разработчикам более широко работать с текстом, не ограничиваясь возможностями браузера. Это нужно, например, для проверки орфографии на страницах, или же для распознавания текста на картинках.
- ImageBitmap — фунция, ускоряющая рендеринг графики на странице благодаря использованию многоядерности процессора и прямому доступу к «железу».
- In-Process Cookie Cache — функция опять же нужна в основном только «сервисописателям». Подходит для кэширования в нераспределенных системах, то есть приложения создают и управляют своими собственными или сторонними объектами кэша в выделенном для них пространстве памяти.
- Intersection Observer — позволяет асинхронно следить за тем, какие объекты и как взаимодействуют друг с другом на видимой области сайта. Это крайне важное нововведение для, например, бесконечных сайтов типа ленты ВК: теперь можно без серьезных затрат производительности понимать, что нужно отрисовывать сейчас, а что уже скрылось за экраном и его можно «выкинуть» из памяти, а что нужно показывать всегда (например, рекламный блок).
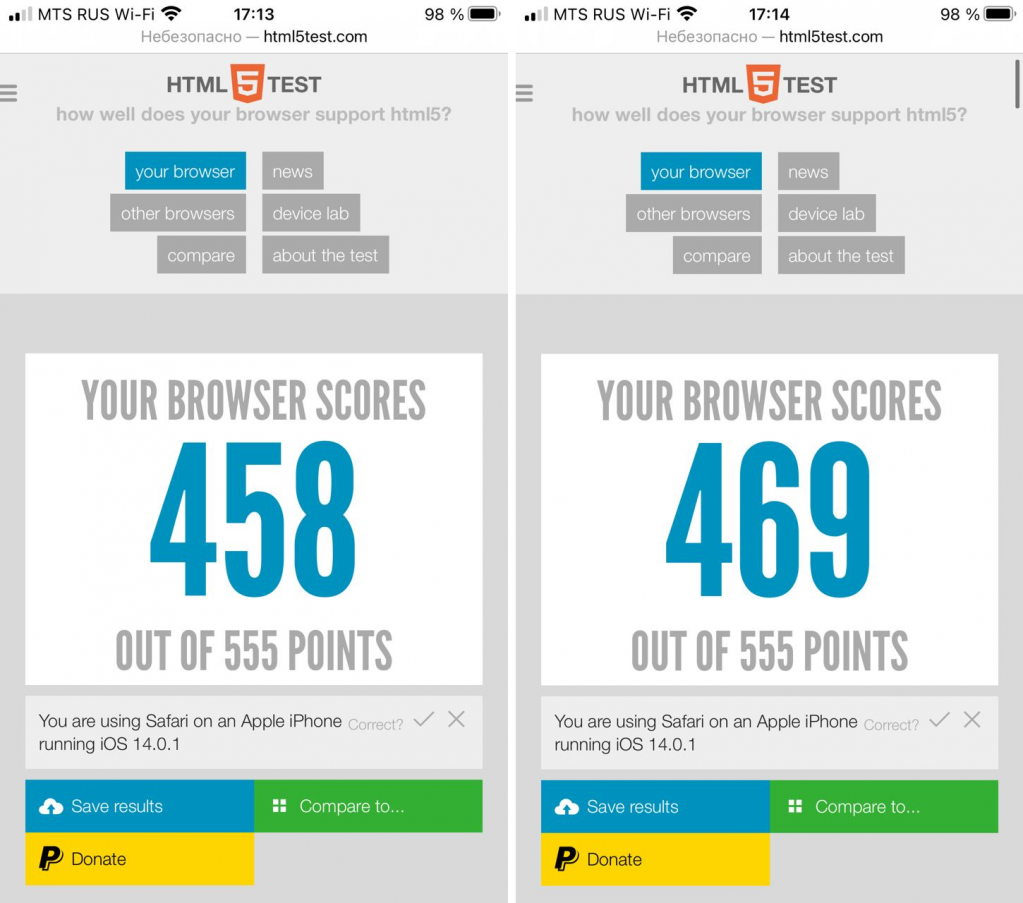
В итоге получилось 64 функции — почти вдвое больше, чем годом ранее (36). Но, что достаточно забавно, браузер Safari теперь набирает в HTML5test 458 баллов, а если включить все функции выше (еще раз предупрежу, что не стоит этого делать на рабочем устройстве) — 469 баллов:
Однако годом ранее при всех включенных функциях на iOS 13 результат был ощутимо выше, 501 балл. Для сравнения, десктопный Chrome 85 набирает 525 баллов, так что отставание достаточно большое. Возможно, Apple просто поторопилась отключить некоторые старые функции, которые уже редко используются на сайтах, но учитываются при формировании результата теста.
Источник