- Flutter — Visual Studio Code Shortcuts for Fast and Efficient Development
- Keyboard Shortcut List
- Code Assist or Code Completion
- Quick Fix or the Magic Wand
- Quick Fix Options
- 1. Extract Local variable
- 2. Extract Method
- 3. Extract Widget
- 4. StatelessWidget to StatefulWidget
- 5. Add padding
- 6. Center widget
- 7. Wrap with Column, Container, Row, StreamBuilder, new Widget
- Flutter Specific Shortcuts — Create Stateful or Stateless Widgets
- Hierarchy
- Shortcuts while Coding
- Mouse Click Selection
- View Source Code
- Cut or Copy and paste a line
- Android Widgets
- So what we are going to achieved?
- Widget Creation Steps :
- RemoteView
- Understanding Override Methods
- Broadcast Widget
- Configurable Widgets
- Updated By a Service Widget Example
- Common questions / mistakes about Widgets
- Question:
- Answer:
- Question:
- Answer:
- More about Widgets
Flutter — Visual Studio Code Shortcuts for Fast and Efficient Development
It is a well known fact that keyboard shortcuts can help us a lot while developing, especially when you have a lot of code to go through and you have to find the opening and closing brackets or insert a new widget or remove one. Time is precious and I find these shortcuts help me a lot in coding in flutter. I became a fan of VS Code mainly because it’s so light weight and opens much faster than other IDEs I have worked with and have a ton of features and customizations along with extensions which can do wonders (This is just my personal opinion).
If you use Android Studio and IntelliJ in Windows, I would recommend you to read this great article or if you use mac you can check out this article.
First of all I hope you have Dart and Flutter Extensions enabled, if not you can get them from here : Dart and Flutter.
Now let’s jump into the shortcuts and see what all wonders we can do.
Keyboard Shortcut List
Firstly, I will provide you the shortcut to get all the shortcuts.
I won’t be able to explain all the default shortcuts in this article since the list is huge. You can find the list of default keyboard shortcuts and also search for shortcuts by using CTRL+K+S as seen below:
Or you can also use Ctrl+Shift+P to Show Command Palette with the recently used commands or also to search commands.
Or you can take a printout of all the default VS Code keyboard shortcuts from here. You can get the official dart custom shortcut list from here and flutter vs code extension documentation.
Code Assist or Code Completion
While coding, this is one of the important tools especially for beginners or if you get stuck somewhere and want to check for options, you can use Ctrl+Space to get a list of curated code completion options.
Quick Fix or the Magic Wand
For faster development in flutter you can use the quick fix tool with is Ctrl+. , it helps in fixing the code with some additional requirements without messing with your code or your widget structure and giving you less headache of manually correcting everything. Let’s see some of the examples
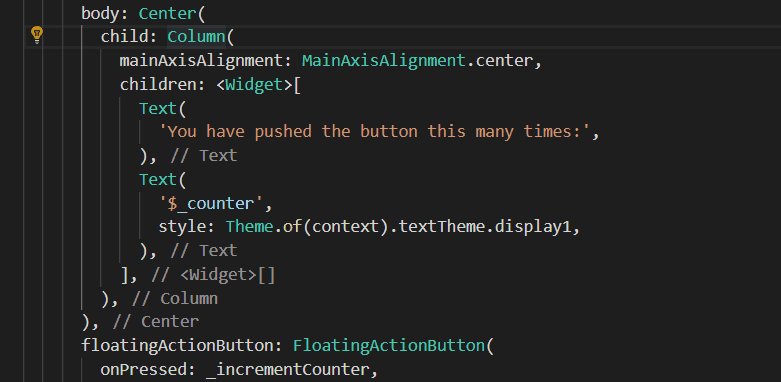
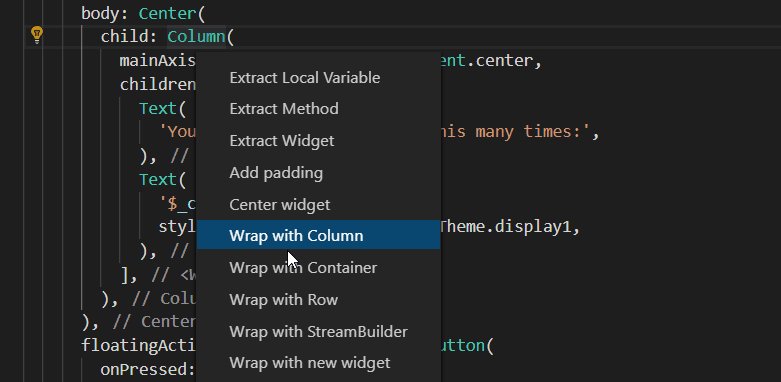
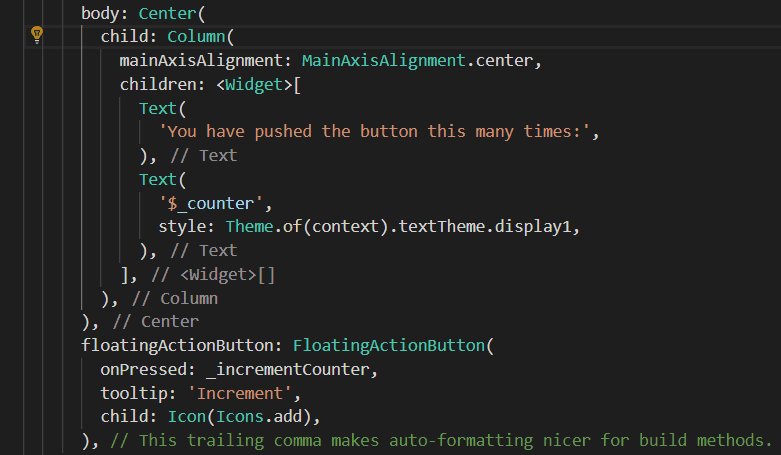
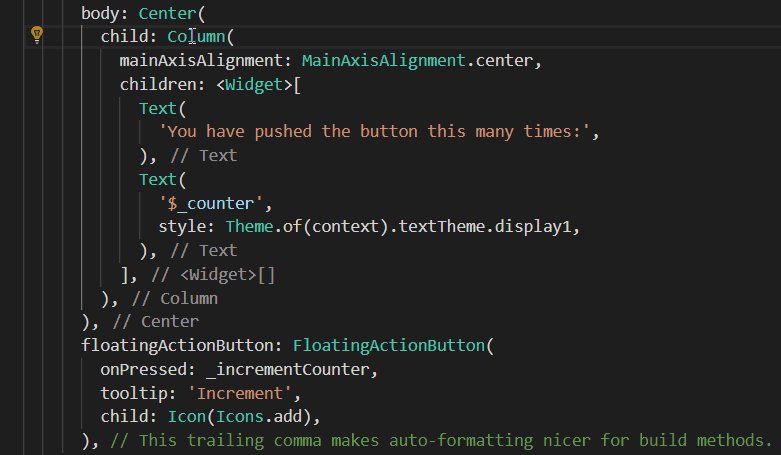
Quick Fix Options
As you can see below, when on any widget you can click Ctrl+. to find the quick fix options.
Let’s explore the menu items one by one :
1. Extract Local variable
You can extract an existing widget and make it a local variable and magically the widget will be replaced by the variable, wherever it is used.
2. Extract Method
What if you have got a lot of code and you want to split it to different methods. It would even given you a generated name for whatever code you want to split.
But I would advice against splitting widgets to methods, instead you should create a new class as it has a lot of impact on performance, you could refer this article to know in depth why widgets should not be split into methods. You can do this easily using the next menu.
3. Extract Widget
This can come a lot in handy if you want to split your widgets into smaller widgets. Hope by now you know about the importance of splitting widgets to smaller widgets and it’s impact on performance 😉.
Just click on any widget and then click Ctrl+. and click Extract Widget option and give a name for the new widget and click Enter and that’s it.
4. StatelessWidget to StatefulWidget
Now let’s say, you wanted a StatefulWidget , but this process only gives you a StatelessWidget , but there is a cool way to convert the StatelessWidget to StatefulWidget , may be by this time you would have guessed it…
Yes, you just have to click the StatelessWidget and click Ctrl+. and then “Ta Da” as if it’s magic you will get an option Convert to StatefulWidget click on that and that’s it 😍
5. Add padding
Adding padding to an existing widget is much more easier with the quick assist tool, just select Add padding and you will get padding around your widget without messing up your widget structure.
6. Center widget
This is used to wrap it with a center widget, thus centers your widget.
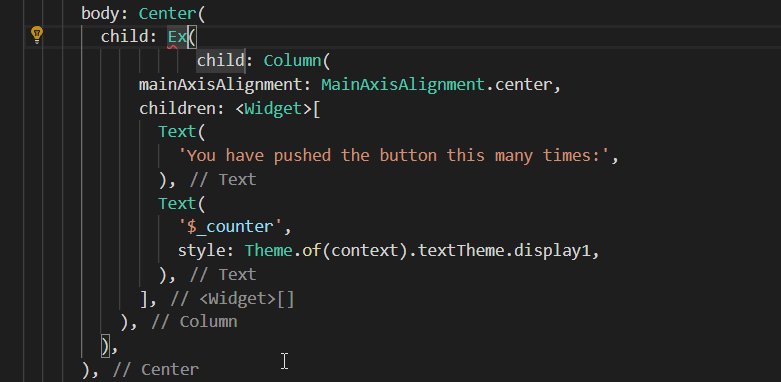
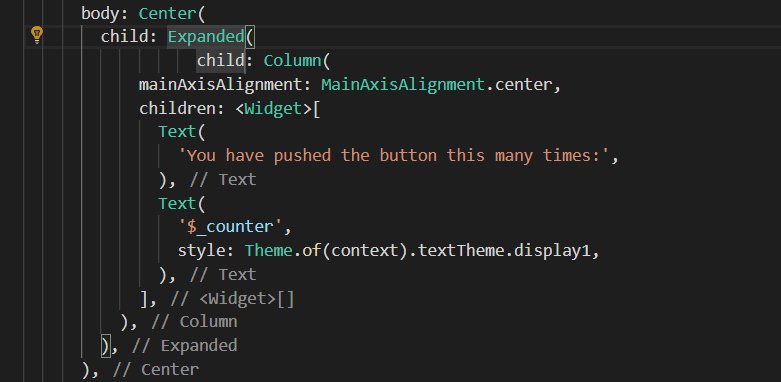
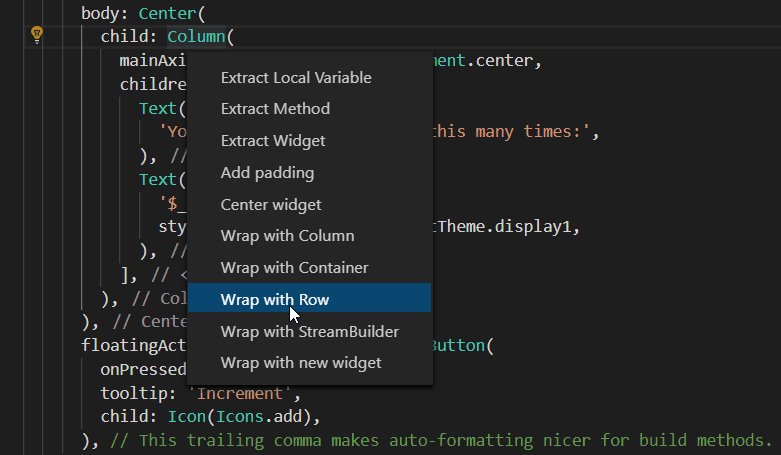
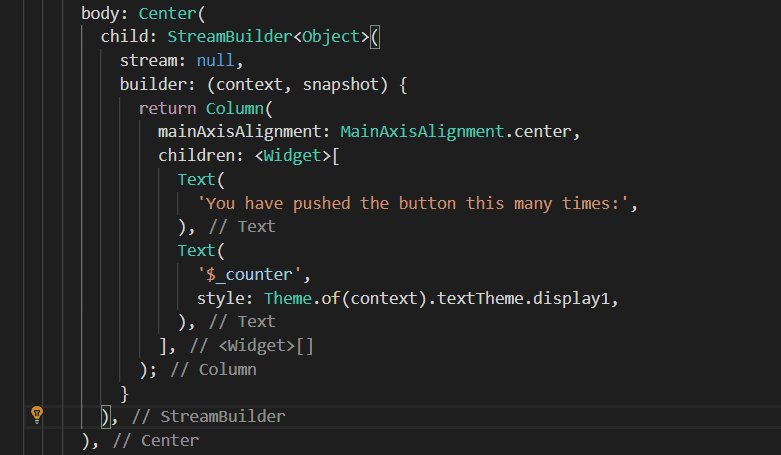
7. Wrap with Column, Container, Row, StreamBuilder, new Widget
You can use this same technique to wrap your required widget with a Column or Container or Row or StreamBuilder or any other widget or even custom widgets, to make that as your parent widget of the required widget.
But, unlike the same tool in android studio, you cannot select multiple widgets to come under a column, as of now that feature is not available.
You can also wrap with any other widget or a custom widget
Flutter Specific Shortcuts — Create Stateful or Stateless Widgets
There are some flutter specific shortcuts as well, which will provide some boilerplate code to work upon, which you can call by typing prefixes, in case the menu doesn’t popup you can type Ctrl+space after typing the prefix.
- Prefix stless : Create a new subclass of StatelessWidget .
Hierarchy
Inorder to see the class hierarchy press F4 on any widget and in a few seconds you will be able to see the widget hierarchy.
Shortcuts while Coding
Mouse Click Selection
This is very common and is used usually in any editor, you can select any word by double clicking the left mouse button over that word and you can select the whole line by clicking the left mouse button 3 times consecutively.
View Source Code
You can easily see behind the curtains of any widget and know it’s working or even find out the reason behind your errors or find the required parameters by going to the widget source code and reading about it, flutter provides a detailed documentation in the form of comments in the source code and can help you solve issue faster, in order to do that, it’s very easy, you just have to press ctrl and then left mouse click any widget to go into its source file, or you can use F12 while cursor is on the widget.
Cut or Copy and paste a line
You can cut a line by using Ctrl+x or copy the line using Ctrl+c when the cursor is at any point on the line and then you can use Ctrl+v to paste the same.
Источник
Android Widgets
This article covers a complete tutorial about how to add Android Widgets into your application. Understanding the logic and depth diving into Android Widgets with 4 sample projects. You will learn how to code your widget from scratch to advanced. Afterward, at the end article we are going to see what the common mistakes.
Before getting started, what is an Android Widget?
Widgets are an essential aspect of home screen customization. You can imagine them as “at-a-glance” views of an app’s most important data and functionality that is accessible right from the user’s home screen.
You can also read this article in Chinese(中文) .
So what we are going to achieved?
- Widget Creation Steps with a basic example (‘Simple Widget’ — Opening a website on widget clicked)
- Broadcast Widget Example (‘Broadcast Widget’ — Counting clicks on widget)
- Configurable Widget Example (‘Configurable Widget’ — Getting data before creation and using the data when it’s clicked)
- Updating Widget by a Service (‘Updating Widget’ — Updating every minute brings random numbers on widget)
Widget Creation Steps :
- create layout for the widget.
- create XML for defining the widget properties.
- create class for the widget actions.
- add all these to AndroidManifest.xml file.
With that knowledge, our first example is a widget that will be opening a website on widget clicks.
Step 1: Creating a very simple layout for a widget.
This layout is displayed as a widget on user’s home-screen.
Step 2: create an XML that defines widget properties.
In res folder create a new XML folder.
Quick look for these properties
- initialLayout: reference for the widget layout(that we already created).
- minHeight and minWidth: Every 60dp means 1 cell in android home-screen. For this example, the widget takes min 1×1 cell(s).
- previewImage: The image that will be shown on android’s widget select screen. We can not draw a layout for preview. We have to set an image.
- resizeMode: The configuration for resizing the widget.
- updatePeriodMillis: The widget’s update method is called when the specified time is reached in a millisecond.
- widgetCategory: home_screen or keyguard.
Android Studio has an amazing interface for creating widgets.
Step 3: Create a class for the widget lifecycle.
AppWidgetProvider extends BroadcastReceiver. SimpleAppWidget is indirectly a child of BroadcastReceiver. So our widget class is a receiver class.
Step 4: Adding into AndroidManifest as a receiver.
Yay! You have implemented a widget for your app 🙂
Let’s take it to the next level.
RemoteView
Let’s continue with learning RemoteView.
A class that describes a view hierarchy that can be displayed in another process. The hierarchy is inflated from a layout resource file, and this class provides some basic operations for modifying the content of the inflated hierarchy.
RemoteView supports only these layouts:
RemoteView supports only these views:
If you use another view, RemoteView has no operation for the view.
Let’s add some codes to our widget class.
As we can see there is an override method onUpdate which is called every updatePeriodMillis has reached.
This example is basic and fast dive for the widget.
Understanding Override Methods
Before going to the next example, we need to understand widget classes that override the following methods.
- onUpdate(): This is called to update the App Widget at intervals defined by the updatePeriodMillis attribute.
- onAppWidgetOptionsChanged() : This is called when the widget is first placed and also whenever the widget is resized.
- onDeleted(Context, int[]): This is called every time an App Widget is deleted from the App Widget host.
- onEnabled(Context): This is called when an instance the App Widget is created for the first time.
- onDisabled(Context): This is called when the last instance of your App Widget is deleted from the App Widget host.
- onReceive(Context, Intent): This is called for every broadcast and before each of the above callback methods.
Confused? No problem. Below video shows you when these methods will calls.
Let’s see these fellas in action.
This knowledge gives you full control of on your widget.
Broadcast Widget
We have learned all steps of widget creation. We will not be repeating these steps.
Every click on the widget will send a broadcast and onReceive increases the counter.
In previous example we used .getActivity() , this time we are going to use .getBroadcast() .
BroadcastWidget is our widget class. Let’s see what is inside?
Using static fields with widgets is not recommended. But I am trying to make the example as simple as possible. You can use SharedPreferences instead of static fields.
Here is the result.
You can send whatever you want with broadcast and you can catch the broadcast wherever you want.
Configurable Widgets
Some widgets can be configurable at creation. In this example, we are getting a link from the user and whenever it’s clicked we open this link on the browser.
Create ConfigureActivity for user configuration.
The Basic layout for activity.
In activity’s onCreate method, the first thing we do is setting setResult(RESULT_CANCELED) . Why? Android triggers the configure activity that belongs to your widget and awaits result data. If the user did not configure as we expected, let’s say she pressed back button without entering a data, we don’t need to create a widget.
The last thing we do is modify the XML of the widget. With that modification, the Android Operating System will know this widget has configuration activity. So before creating the widget, it will trigger the activity.
As you notice we didn’t talk about widget class yet. We do not need to add any code for widget class because all actions done by ConfigurableWidgetConfigureActivity . But we have to create anyway.
Here is the result.
Updated By a Service Widget Example
This project will generate random numbers in every minute and displays it on a widget. First of all, we need a service to generate random numbers.
And we have to add this to AndroidManifest.
Service does not start by itself. We need to start the service(in every minute for this example).
But why we do not just use ‘ updatePeriodMillis ’?
If the device is asleep when it is time for an update (as defined by updatePeriodMillis ), then the device will wake up in order to perform the update. If you don’t update more than once per hour, this probably won’t cause significant problems for the battery life. If, however, you need to update more frequently and/or you do not need to update while the device is asleep, then you can instead perform updates based on an alarm that will not wake the device. To do so, set an alarm with an Intent that your AppWidgetProvider receives, using the AlarmManager . Set the alarm type to either ELAPSED_REALTIME or RTC , which will only deliver the alarm when the device is awake. Then set updatePeriodMillis to zero ( «0» ).
In Previous examples, we used .getActivity() and .getBroadcast() methods. This time we are going to use .getService() method.
The minimum interval time is 60000 millis for AlarmManager. If you need to call your service less than 60 sec with an alarm manager, there are some workarounds like this. But I have to warn you, this action drains the battery and makes users delete your app.
Here is the result. I cropped the video to not keep you wait 2 minutes.
Common questions / mistakes about Widgets
Question:
Programmatically update widget from activity or service
Answer:
Simple, you have to reach your widgets. Afterwards send broadcast that has information about your widgets. See the code below,
Question:
Every widget instances not doing their job? or doing same job?
Answer:
PendingIntent operations(.getActivity, .getBroadcast etc.) need a parameter requestCode for identification.
You have to set the requestCode with your appW idgetId. With that way, your pending intent becomes unique. Every instance of your widget will use their PendingIntent.
More about Widgets
How the material design should be on widget?
Read further? Helpful links
If you made it at this far, personally thank you for reading. Here is the promised Github link includes whole projects in this article. And feel free for pull requests.
To help others to reach the article don’t forget to recommend 💚 . It means a lot to me.
Источник