- Иконки для фигмы: обзор классного плагина «Material design icons»
- Как установить плагин с иконками «Material design icons»?
- Как вставить иконку в фигму с помощью плагина?
- Как перекрасить иконки в Figma?
- Заключение
- Плагины с иконками для Figma
- Иконки для Figma
- Как добавить иконку в фигме
- Как в фигме поменять цвет иконки
- Как перекрасить иконку в фигме в разные цвета?
- Бесплатные иконки для фигма
- TОП-40 плагинов Figma
- Содержание
- Autoflow
- Avatars
- BeatFlyer Lite
- Blend
- Blobs
- Bullets
- Chart
- Charts
- Chroma
- Coda for Figma
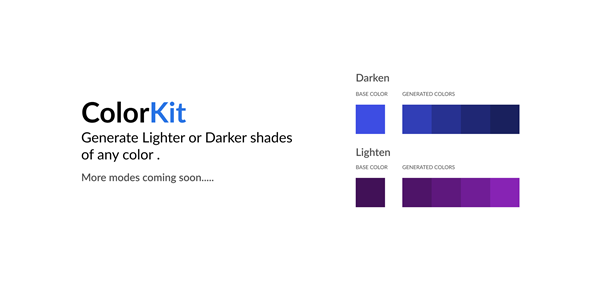
- Color Kit
- Content Buddy
- Content Reel
- Design Lint
- Design System Organizer
- Dot Grid
- Figmoji
- Figmotion
- Font Scale
- Get Waves
- GiffyCanvas
- Humaaans for Figma
- Image tracer
- Isometric
- LilGrid
- LottieFiles
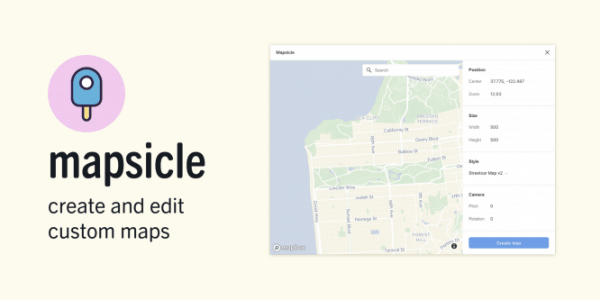
- Mapsicle
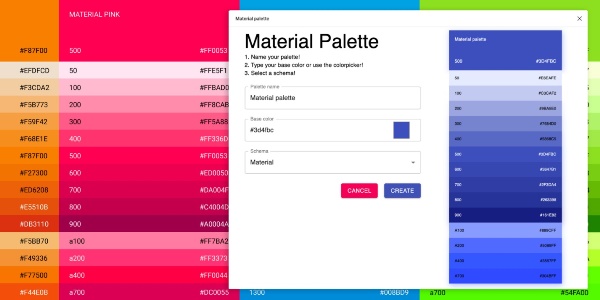
- Material Palette
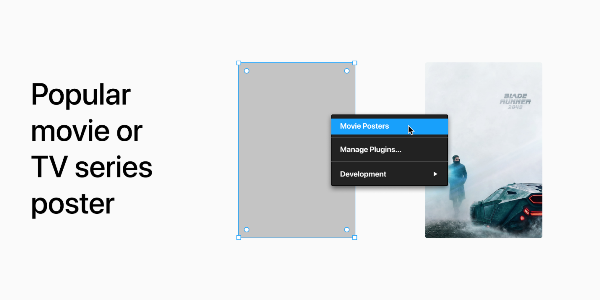
- Movie Posters
- Palette
- Status
- Table Paste
- Themer
- TinyImage Compressor
- Translate
- Tumble
- Unsplash
- Vector Maps
- Webgradients
- Wire Box
- Вывод
Иконки для фигмы: обзор классного плагина «Material design icons»
Ищите где скачать иконки для фигмы? В этом обзоре сделаю обзор полезного плагина для работы «Material design icons».
Как установить плагин с иконками «Material design icons»?
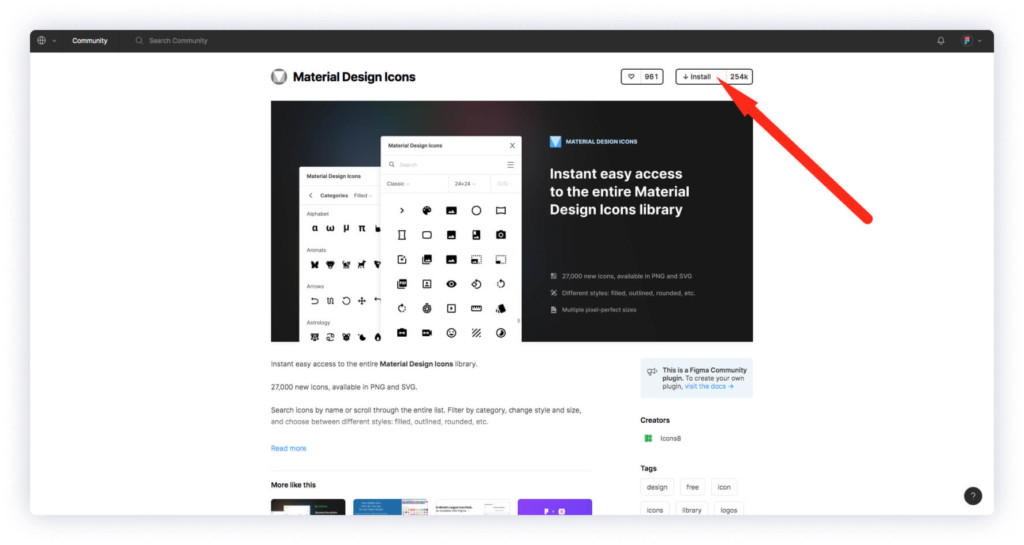
Чтобы установить плагин с иконками «Material design icons» перейдите по ссылке, и нажмите на кнопку «Install» сверху, справа, как показано на скриншоте выше.
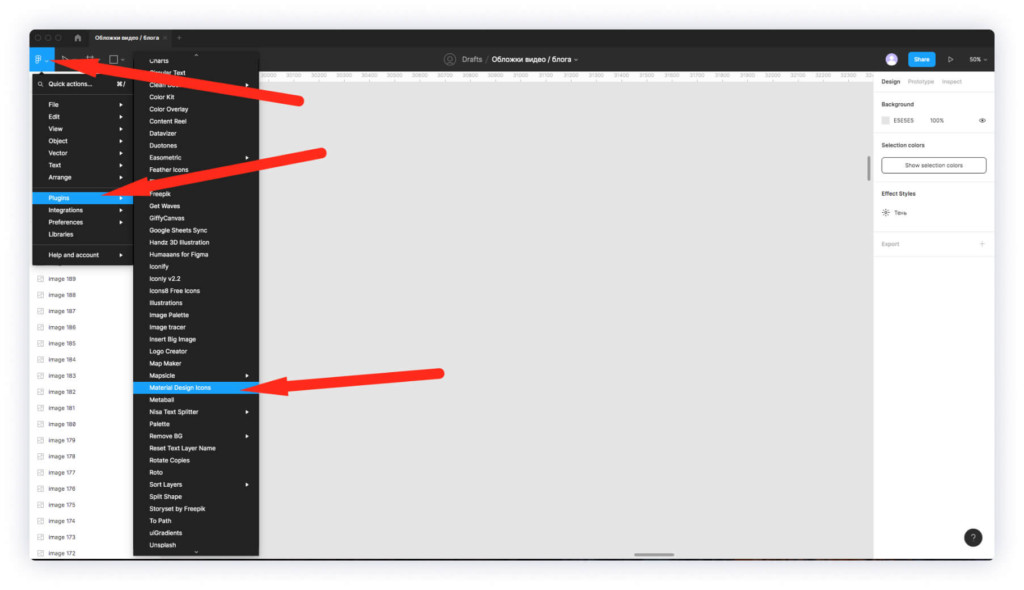
Чтобы активировать плагин, перейдите в ваш проект. Нажмите на меню слева и выберите пункт «Plagins» далее «Material design icons».
Как вставить иконку в фигму с помощью плагина?
Чтобы вставить иконку в фигму с помощью плагина «Material design icons», просто выберите подходящую иконку и нажмите на неё левой клавишей мыши.
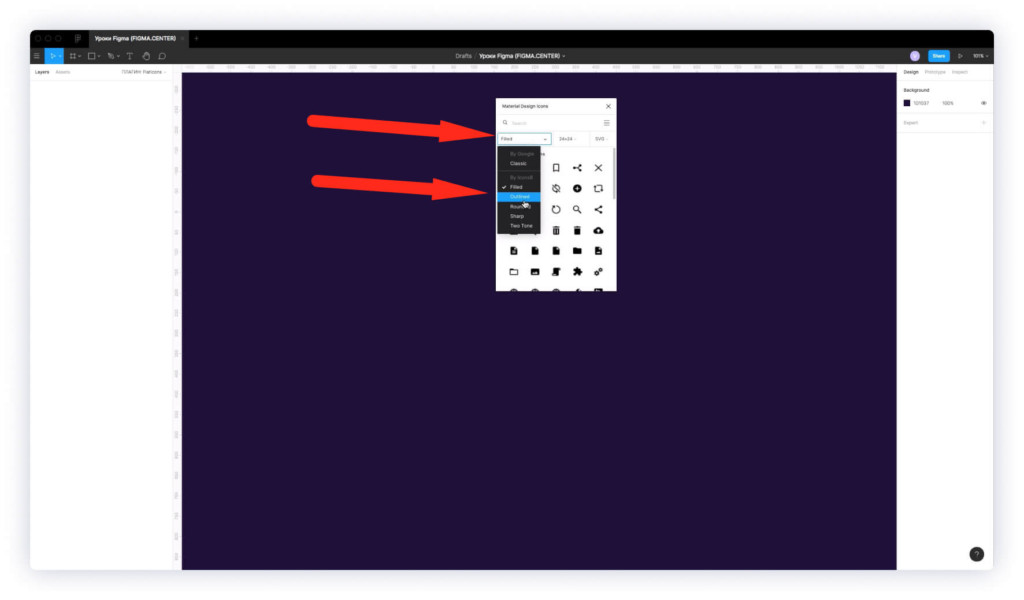
Из выпадающего списка слева вы можете выбирать один из нескольких стилей иконок:
- Classic — классические иконки для фигмы.
- Filled — иконки с заливкой.
- Outlines — иконки в виде линий.
- Rounded — иконки со скруглением.
- Sharp — иконки с острыми углами.
- Two tone — двухцветные иконки.
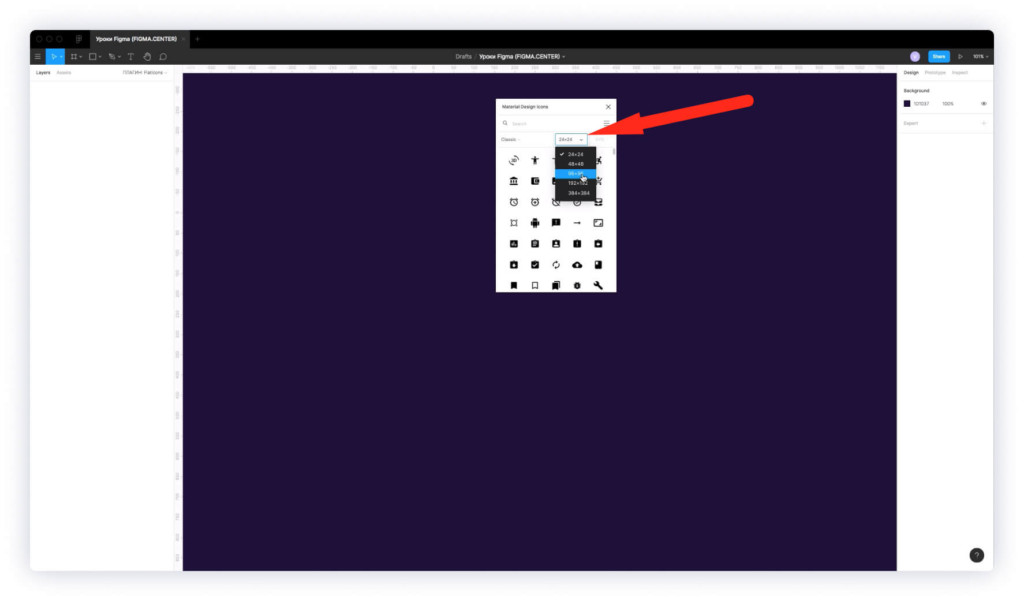
Справа вы можете выбирать размеры иконок. Просто выберите из списка подходящий размер. Также вы можете масштабировать иконки с помощью инструмента «Scale». Его можно выбрать сверху, слева, либо зажать клавишу «K».
Далее в плагине можно выбрать формат: SVG или PNG. В чем отличие этих двух форматов?
- У PNG формата при увеличении появляются пиксели. У SVG пикселей нет. Их можно масштабировать до бесконечности, без потери качества. Поэтому рекомендую использовать именно SVG формат для ваших проектов.
- SVG иконки вы можете перекрасить стандартным образом, а PNG нет.
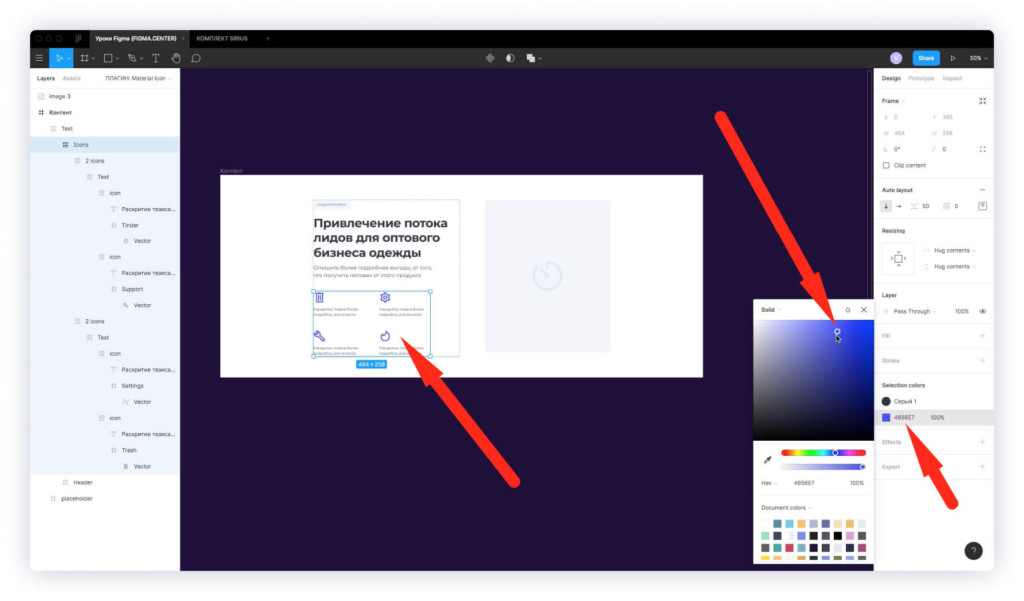
Как перекрасить иконки в Figma?
Чтобы перекрасить SVG иконки выберите иконку и в панели справа (внизу надписи Fill) поменяйте её цвет. Для того, чтобы перекрасить иконку в формате PNG можно воспользоваться плагином «Color overlay».
Заключение
Итак, в этом обзоре вы разобрались где брать классные иконки в фигме. Узнали о плагине, которые позволяет вставлять иконки буквально за пару кликов мыши.
Источник
Плагины с иконками для Figma
В этой статье я решил поделиться всеми плагинами в Figma, которые предоставляют коллекцию иконок.
Статья для тех, кто ищет плагины с иконками. Поэтому я собрал их все в одном месте.
Каталог оригинальных иконок от Google.
Более 600 иконок.
Каталог иконок и не только в различных форматах.
Коллекция из 4000 иконок.
Иконки из шрифтов Font Awesome, SF Symbols и Material Icons.
Перед началом использования нужно установить эти шрифты.
Библиотека из 40 тысяч иконок от разных авторов.
Иконки от именитого шрифта Font Awesome.
Знаменитый пак иконок от Feather.
Плагин для вставки различного контента, в том числе и иконок.
На данный момент это все плагины Figma, которые имеют в себе каталог иконок различных стилей. Как только появится больше таких плагинов, так сразу организую продолжение.
Уведомления о новых статьях, новости, анонсы и всё, что связано со мной, как с автором статей, публикую в Telegram-канале. Жду всех, кому интересен мой контент.
А по какой лицензии из можно использовать?
а по какой лицензии можно продукт с использованием иконок на стоках продавать? Вроде бы MIT? С font awesome там вообще какую-то дичь придумали с регистрацией.
Как вообще их скачать?
Это плагины, дабы Вам не пришлось искать иконки по интернету для своих проектов. Но если хотите отдельно скачать посетите следующие сайты:
feathericons.com
boxicons.com
ionicons.com
material.io/resources/icons
materialdesignicons.com
fontawesome.com
Надо зайти в Figma, нажать на три чёрточки, слева сверху. Найти там Plugins нажать на него, далее Manage Plugins, дальше, слева в панели у нас будет популярные плагины Popular. Browse ail plugins — нажать и посмотреть плагины, которые вас заинтерисовали. Чтобы скачать себе плагин надо нажать, Instal. Вот и всё.
Очень плохой плагин! Лучше на самом сайте искать чем им пользоваться.
Наш мозг потребляет уйму энергии, но мы почему-то часто игнорируем, продолжая нагружать его новыми задачами. Как следствие — возникает умственное переутомление, и мы печально и бессильно глядим в пустоту в конце дня. Разбираемся, почему такое состояние возникает и как с ним бороться.
Кайл Винс считает, что компания будет мешать замене деталей программно и установит высокие цены на товары для ремонта.
Деньги направят на развитие продуктов, опционный пул и сделки.
Тинькофф и Яндекс.Маркет расширяют сотрудничество в сфере e-commerce: теперь с помощью сервиса «Тинькофф Кредит Брокер» пользователи маркетплейса смогут купить товары в рассрочку на 3, 6, 12 или 24 месяца без комиссий и переплат.
В 2024 году ФНС обещает внедрить обязательный электронный документооборот. Интернет-бухгалтерия «Моё дело» проанализировала насколько активно сейчас используется ЭДО в малом бизнесе на базе 70 тысяч клиентов.
Советник административной и уголовно-правовой практики юридической фирмы «Надмитов, Иванов и Партнеры» Булат Тугутов дал комментарий для РБК о решении Верховного суда РФ по штрафу из-за маски.
Давно мечтал подарить бабушке фоторамку для просмотра фотографий детей и внуков, но нужно было как-то поддерживать актуальность фотографий, загружать их на флешку, такое себе занятие.
Сервис помогает понять смысл документов и решить, что с ними нужно делать.
Ещё в ноябре для логистических компаний начинается горячий сезон, который продолжается до марта. 11 ноября — большая распродажа AliExpress, а сразу после неё — Чёрная пятница, плавно перетекающая в подготовку к Новому году, 14 и 23 февраля, и, наконец, к 8 марта. В это время Почта и другие логистические службы по всему миру доставляют особенно…
Источник
Иконки для Figma
Как добавить иконку в фигме
Для того чтобы вставить иконку в фигму вам нужно:
- Скачать эту иконку в svg или растровом формате на ваш компьютер (png, jpg и др.)
- Перетащить иконки с вашего компьютера в рабочее поле программы Figma
Если вы используете растровый формат изображений, то вы можете использовать функцию Place Image (Ctrl + Alt + K).
Как в фигме поменять цвет иконки
Если ваша иконка в jpg, png или любом другом растровом формате, то цвет изменить не удастся.
Для того чтобы изменить цвет иконки в фигме (иконка в формате svg), нужно данную иконку выделить (выделить фрейм или сам векторный элемент), после этого в панели “Fill” меняете цвет у иконки.
Как перекрасить иконку в фигме в разные цвета?
Для этого вам нужно перейти в векторное редактирование (несколько раз кликните на иконку, чтобы появились опорные точки). После этого просто выделяете точки фигуры, которые вам нужно перекрасить и через панель Fill делаете это.
Бесплатные иконки для фигма
Сервисы, где можно найти бесплатные иконки:
- Iconfinder.com
- Flaticon.com
- Freepik.com (данная библиотека наверно самая большая, но иконки там в формате eps, поэтому вам нужно будет с помощью векторного редактора поменять их формат)
Важно! Для того, чтобы на практике понять, как происходит работа со иконками — рекомендую ознакомиться с готовыми шаблонами Figma. В них вы сможете изменять иконки, и видеть визуальные отличия. Ссылки на шаблоны: ссылка 1 и ссылка 2
Источник
TОП-40 плагинов Figma
Для создания дизайнов и прототипов большинство современных дизайнеров использует Figma. Его основное преимущество перед другими графическими программами заключается в возможности создавать дизайн онлайн вместе с коллегами.
Единственным недостатком Figma считали отсутствие плагинов, дополнительных инструментов, которые позволяли бы оптимизировать и автоматизировать некоторые рутинные задачи. Но ситуация изменилась и сейчас в Figma более 400 плагинов. Давайте рассмотрим самые интересные плагины, которые облегчат вам работу с дизайном.
Содержание
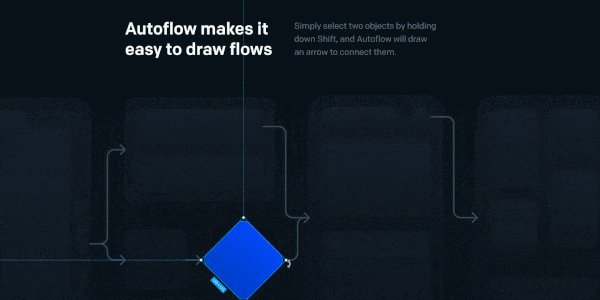
Autoflow
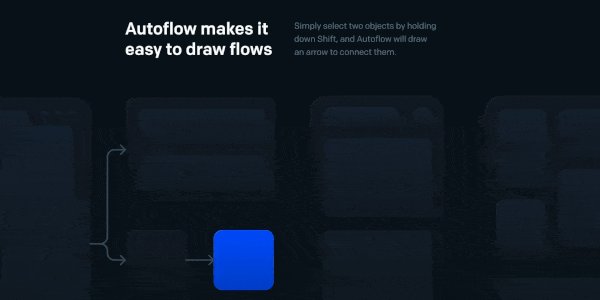
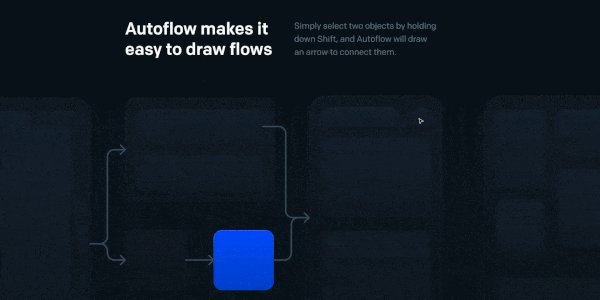
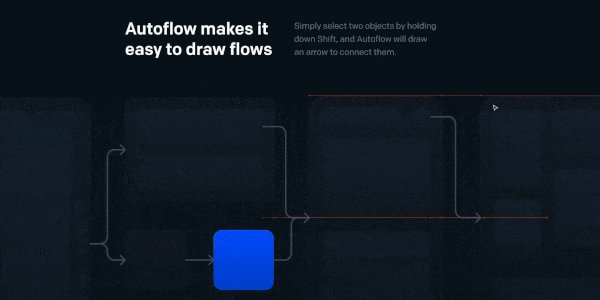
Плагин позволяет создавать связи кривыми между объектами, артбордами и расположением в 2 клика. С этим инструментом легко проиллюстрировать связи между экранами и схемы переходов от страницы к странице
Avatars
С помощью плагина вы можете генерировать аватарки вымышленных людей, в заданную дизайнером область (прямоугольник, звезда, многоугольник и т.д.). Плагин поддерживает множественную загрузку.
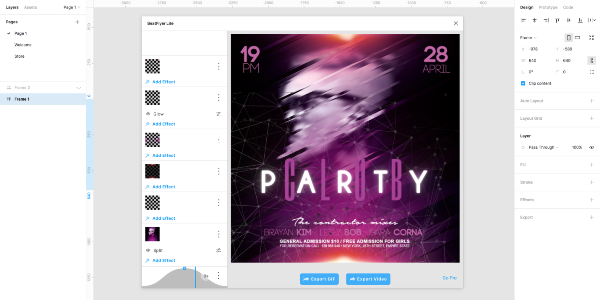
BeatFlyer Lite
Этот плагин позволяет дизайнеру создать анимационные эффекты всего за пару кликов мыши. В анимацию можно добавлять сколько угодно эффектов.
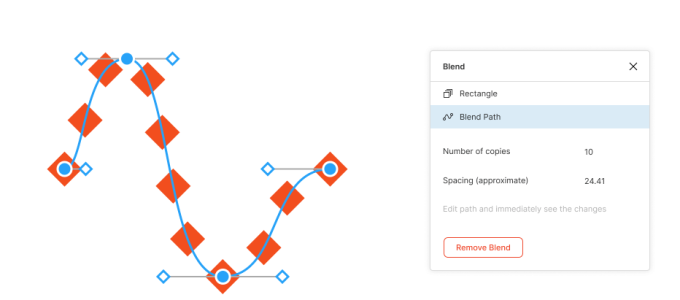
Blend
Этот инструмент помогает создать логотипы и паттерны (фоны) на основе экземпляра фигуры.
Blobs
Один из трендов современного дизайна – цветовое решение в виде капель (кривых Безье). Плагин «Blobs» помогает контролировать уникальность фигуры, количество точек и т.д.
Bullets
Редко, когда макет обходится без создания списков. Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом.
Chart
Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента. Поддерживается копипаста из Google Sheet, Excel, Numbers, что значительно уменьшает время на обработку данных.
Charts
Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Является неким аналогом Chart, так что стоит решить, каким плагином вам пользоваться удобнее.
Chroma
Плагин Chroma позволяет создать стили цвета. Нужно выбрать объекты с заливкой, запустить плагин, и цветовые стили сгенерируются автоматически. Удобно, когда не нужно искать нужные цвета, можно выбрать из генерируемых.
Coda for Figma
С помощью этого плагина, вы сможете заполнять макеты данными из Wikipedia, Gmail, Github, Jira и т.д.
Color Kit
С помощью плагина Color Kit можно генерировать оттенки выбранного цвета от тёмных к светлым. Раннее дизайнерам требовалось использовать сторонние программы и приложения. Теперь получить 50 оттенков синего можно непосредственно в Figma.
Content Buddy
Многие дизайнеры сталкивались с ситуацией, когда необходимо изменить одинаковый текст сразу в нескольких макетах. Раньше приходилось открывать каждый макет и отдельно и делать правку. Но плагин Content Buddy, позволяет организовать автоматическую правку одновременно в 50 макетах!
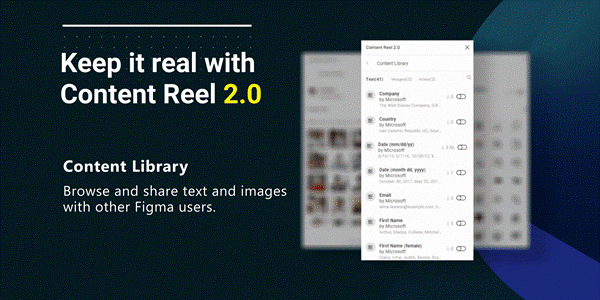
Content Reel
Этот плагин избавляет дизайнера от нужды придумывать «рыбный текст» для макета. Content Reel генерирует как текст, так и аватарки и имена пользователей, телефоны и адреса электронной почты, названия компаний и URL-адреса.
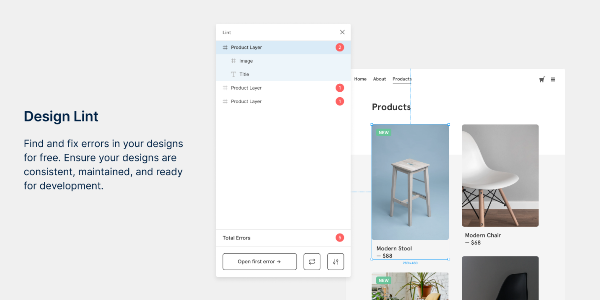
Design Lint
Многие дизайнеры знакомы с ситуацией, когда после сдачи макета, разработчики находят расхождения – несоответствие цветов, шрифтов, заливки и т.д. Design Lint избавляет дизайнера от таких ошибок. Он проверяет макет полностью и автоматически исправляет несоответствия. Инструмент работает динамически и учитывает при проверке уже внесённые дизайнером исправления.
Плагин позволяет работать над макетом, не зацикливаясь на ошибках и мелких помарках.
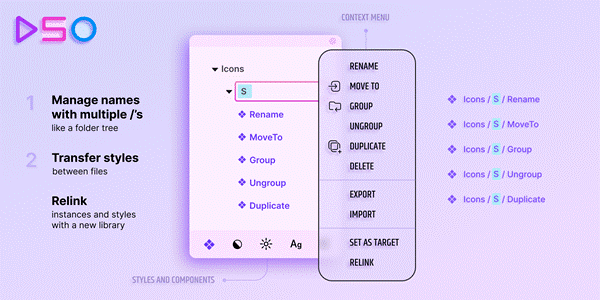
Design System Organizer
Этот инструмент позволяет сгруппировать элементы в удобном интерфейсе. Таким образом можно упорядочить структуру, без утомительной работы. А значит, дизайнер избавлен от необходимости прописывать вручную такие пути как «Иконки / Маленькие / Состояния / По умолчанию». Если вы переименуете название группы, то это название будет автоматически изменено для всех компонентов и стилей.
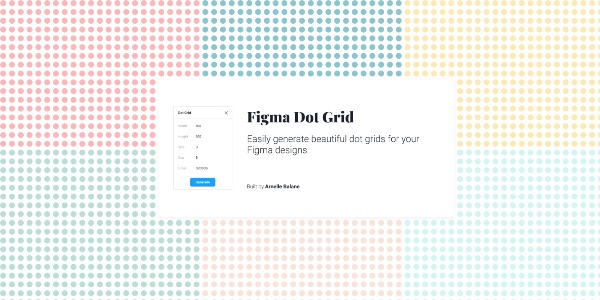
Dot Grid
Плагин для тех, кто работает с сетками. С его помощью, можно украсить точечную сетку согласно выбранным параметрам (ширина, длина, цвет, разрывы). Dot Grid поможет заполнить пустоту ненавязчивым привлекательным элементом.
Figmoji
С помощью плагина Figmoji можно добавлять различные Эмодзи в формате svg.
Figmotion
Один из нескольких представленных в нашей подборке инструментов для создания анимации. С его помощью можно прямо в Figma, не переключаясь на сторонние инструменты, добавлять в макет анимационные эффекты.
Font Scale
Это плагин для новичков в дизайне, которые ещё не приобрели навык автоматически, «на глаз», определять пропорции шрифтов. Font Scale позволяет быстро создать последовательную иерархию типографики.
Get Waves
С помощью плагина Get Waves вы сможете создавать собственные эффекты волн.
GiffyCanvas
Без этого плагина, дизайнеру приходится создавать изображения с расширением GIF в отдельной программе, а после загружать её в прототип. Плагин GiffyCanvas позволяет создать GIF прямо в Figma. Нужно только загрузить изображения, из которых должна получится гифка, и прописать чёткие параметры.
Humaaans for Figma
Добавив плагин Humaaans for Figma, вы получаете возможность пользоваться огромной библиотекой с иллюстрациями людей. С этими иллюстрациями можно работать прямо в Figma, комбинируя, создавая новые образы. Плагин позволяет менять причёски и одежду, добавлять разное окружение.
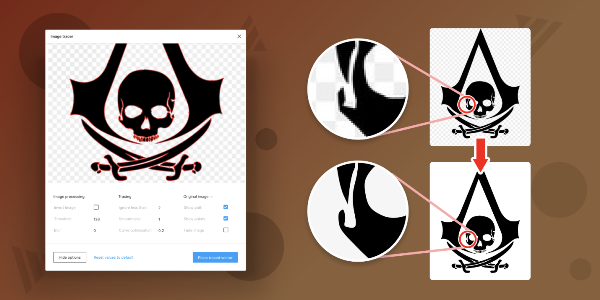
Image tracer
Плагин Image tracer поможет вам преобразовать растровые чёрно-белые изображения в кривые, чтобы получить возможность внести изменения. Подходит для тех, кто часто теряет исходники логотипов и иконок.
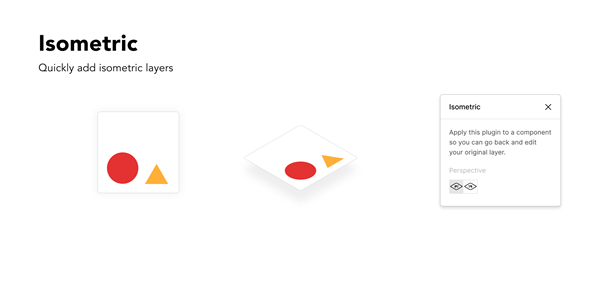
Isometric
Плагин Isometric позволяет создать изометрическую проекцию дизайна прямо в Figma, не прибегая к помощи Photoshop и других графических программ.
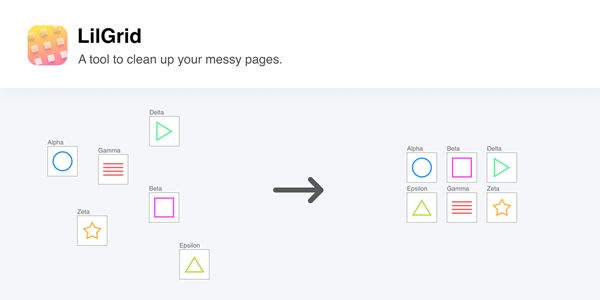
LilGrid
Плагин LilGrid стоит на страже порядка в вашем интерфейсе. Очень полезный инструмент для тех, кто хочет организовать максимально аккуратное рабочее пространство. При этом, LilGrid не поменяет элементы дизайна, а только поможет их упорядочить на холсте.
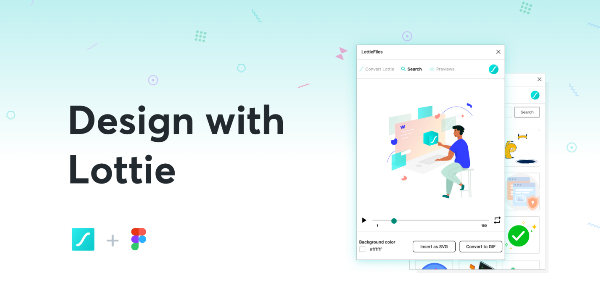
LottieFiles
Плагин LottieFiles позволяет украсить прототип анимациями. Плагин позволяет создавать собственные анимации или использовать готовые из библиотеки. Плагин позволяет вставлять анимационные фреймы как высококачественные SVG.
Mapsicle
В прототипе нужна карта? С плагином Mapsicle можно генерировать карты и вставлять в заданную область. При этом можно воспользоваться набором стилей и поиском по координатам.
Material Palette
Многие дизайнеры используют инструмент Material Design для создания палитр. Теперь создавать палитры можно прямо в Figma, экономя время и силы. Сейчас в плагине три типа палитр: True monochrome, Monochrome и Material.
Movie Posters
Movie Posters – полезный плагин для тех, кто занимается созданием сайта по тематике «Кино, ТВ и сериалы». В векторный объект, созданный дизайнером, подгружается постер фильма, сериала или ТВ-шоу, популярный на данный момент.
Palette
Если вы любите эксперименты и «поиграть с цветами» – плагин Palette как раз для вас. Машинный интеллект генерирует автоматические палитры. Вы можете блокировать цвета, менять их местами. Плагин постоянно обновляется, туда добавляются новые варианты палитр, что позволяет экспериментировать на полную катушку.
Status
Плагин Status позволяет помечать статус дизайна. Когда над макетом работают несколько разработчиков, бывает трудно понять – какие страницы уже готовы к реализации, а над какими ещё ведётся работа. Воспользуйтесь плагином Status, чтобы решить эту проблему.
Table Paste
Table Paste – ещё один табличный плагин, который позволяет перенести данные из Excel в стилизованные таблицы в Figma. Работать с ним достаточно просто – нужно создать свой стиль таблицы, а затем переносить данные из Excel, они автоматически стилизуются.
Themer
Дизайнеры знают, как много времени и нервов отнимают сложные макеты, когда требуется переключать темы. С помощью плагина Themer можно создавать «темы», закрепив за ними стили из библиотек. А затем по одному клику менять стили.
TinyImage Compressor
Плагин TinyImage Compressor позволяет экспортировать ваши файлы в Figma и сжать их размер без потери качества. Плагин оптимизирует JPEG, а также PNG без фона, автоматически преобразует множественную загрузку в ZIP-папку. Правда у плагина есть ограничение на сжатие 15 файлов бесплатно, после придётся приобрести лицензию, но многие дизайнеры отмечают, что плагин сжимает файлы на 90% лучше, чем встроенные инструменты Figma.
Translate
Плагин Translate помогает автоматически перевести интерфейс на выбранный язык. Пока количество языков ограничено, но у расширения огромный потенциал.
Tumble
Плагин Tumble добавит эффект гравитации и прибьёт объекты к нижней границе фрейма. Таким образом, можно быстро создать забавные паттерны, которые «работают благодаря силе Ньютона».
Unsplash
Плагин Unsplash интегрируется со стоковым сервисом и позволяет выбрать бесплатное стоковое изображение на любую тему. Можно использовать случайные снимки или поискать внутри расширения близкую по тематике.
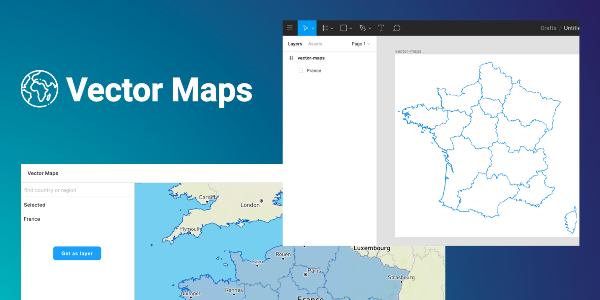
Vector Maps
С помощью Vector Maps можно загрузить в макеты векторные карты. Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте. Карта импортируется в Figma в виде отдельного фрейма.
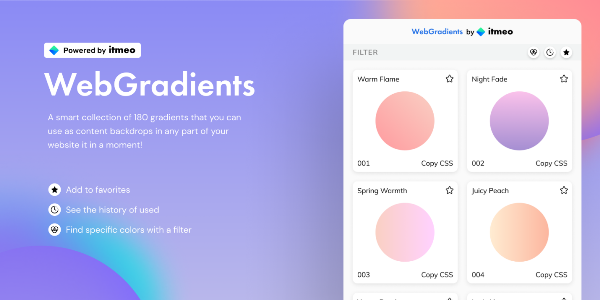
Webgradients
В плагине Webgradients встроенный фильтр позволяет выбрать сочетания цветов для создания градиентов. Созданные градиенты можно добавить в избранное, чтобы, работая над разными страницами одного макета, экономить время на подборе.
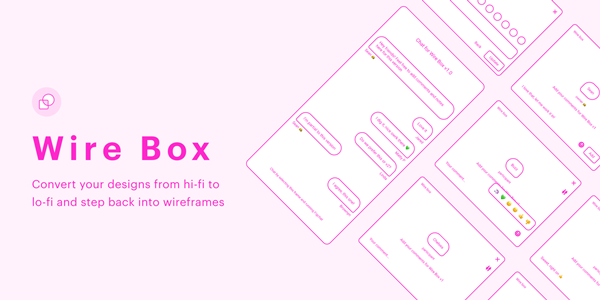
Wire Box
Плагин Wire Box позволяет преобразовать макет высокой точности в варфреймы, помогая сосредоточиться на UX, а не на UI. Конечно, работать в системах hi-fi быстрее и проще, но иногда требуется вернуться в lo-fi. Изменение цвета прототипа на навязчивый розовый показывает, что прототип уже в варфрейме.
Вывод
С каждым днём Figma становится всё более и более удобной. Плагины ускоряют работу дизайнера, помогая ему эффективнее создавать макеты, прототипы. А скорость и удобство повышают творческий потенциал, позволяя уделить больше времени воплощению интересных задумок, креативным идеям.
Источник