- Android wrap_content and fill_parent example
- 1. wrap_content
- 2. fill_parent – width
- 3. fill_parent – height
- 4. fill_parent – width, height
- Какая разница между fill_parent и wrap_content?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- См. также
- XML для изображений выше
- Примечание
- Ответ 4
- Ответ 5
- Ответ 6
- Основы верстки для нативных андроид приложений
- FrameLayout
- LinearLayout
- RelativeLayout
- TableLayout
- Alternate Layouts
- Стили
- Полный список
- Экраны
- Layout width и Layout height
- Абсолютные значения:
- Константы
- Layout gravity
- Layout margin
- Стили
Android wrap_content and fill_parent example
By mkyong | Last updated: August 29, 2012
Viewed: 96,526 (+14 pv/w)
In Android, you always put either “ wrap_content ” or “ fill_parent ” on component’s attribute “ layout_width ” and “ layout_height “, did you wonder what’s the different?
See following definition :
- wrap_content – The component just want to display big enough to enclose its content only.
- fill_parent – The component want to display as big as its parent, and fill in the remaining spaces. (renamed match_parent in API Level 8)
Above terms may not make sense now, let see following demonstration :
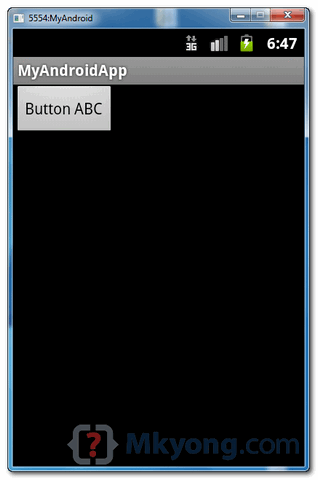
1. wrap_content
A button component, set “ wrap_content ” on both width and height attribute. It tell Android to display the button big enough to enclose it’s content “Button ABC” only.
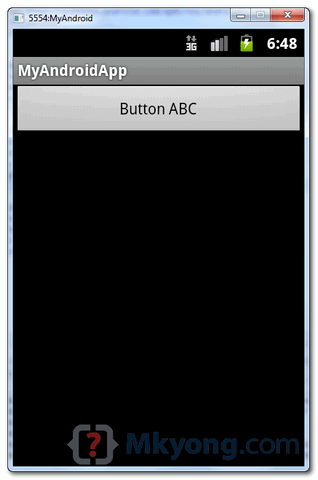
2. fill_parent – width
Change the “ layout_width ” to “ fill_parent “, now, the button’s width will fill in the remaining spaces, just as big as it’s parent “ RelativeLayout “, but button’s height is still big enough to enclose it’s content only.
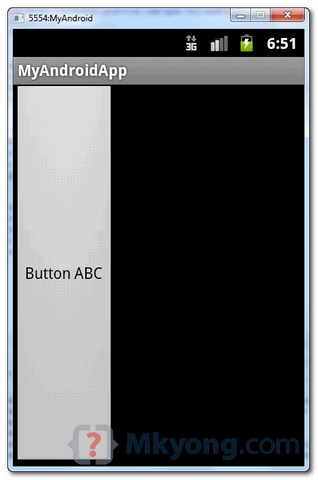
3. fill_parent – height
Change the “ layout_height ” to “ fill_parent “, now, the button’s height will fill in the remaining spaces, just as big as it’s parent “ RelativeLayout “, but button’s width is still big enough to enclose it’s content only.
4. fill_parent – width, height
Change the both “ layout_width ” and “ layout_height ” to “ fill_parent “, the button will display as big as the whole device screen, it just fill in the entire screen space.
Источник
Какая разница между fill_parent и wrap_content?
В Android, при компоновке виджетов, какая разница между fill_parent ( match_parent в уровне API 8 и выше) и wrap_content ?
Есть ли какая-либо документация, на которой вы можете указать? Мне очень интересно это понимать.
ОТВЕТЫ
Ответ 1
Любой атрибут может быть применен к горизонтальному или вертикальному размеру View (визуальный контроль). Он использовался для установки размера представления или макета на основе либо его содержимого, либо размера его родительского макета, а не прямого указания размера.
fill_parent (устарело и переименовано MATCH_PARENT в API 8 и выше)
Настройка макета виджета на fill_parent заставит его расширяться, чтобы занимать столько места, сколько доступно в элементе макета, в который он был помещен. Это примерно эквивалентно установке докстайма элемента управления Windows Form для Fill ,
Настройка макета верхнего уровня или управления для fill_parent заставит его занять весь экран.
wrap_content
Настройка размера представления для wrap_content заставит его расширяться только достаточно далеко, чтобы содержать содержащиеся в нем значения (или дочерние элементы управления). Для элементов управления — например, текстовых полей (TextView) или изображений (ImageView) — это приведет к отображению текста или изображения. Для элементов макета он изменит размер макета, чтобы он соответствовал элементам управления/макетам, добавленным в качестве его дочерних элементов.
Это примерно эквивалентно установке для свойства Windows Form Control Autosize значения True.
Онлайн-документация
Вот некоторые подробности в документации по коду Android здесь.
Ответ 2
FILL_PARENT (переименован MATCH_PARENT в API уровня 8 и выше), что означает что View хочет быть таким же большим, как его родительский (минус заполнение)
WRAP_CONTENT , что означает, что Взгляд хочет быть достаточно большим, чтобы заключить его содержимое (плюс дополнение)
Ответ 3
fill_parent (устарело) = match_parent
Граница дочернего представления расширяется, чтобы соответствовать границе родительского представления.
wrap_content
Граница детского просмотра плотно обтекает собственный контент.
Вот некоторые изображения, чтобы сделать вещи более ясными. Зеленый и красный — TextViews . Белый цвет показывает LinearLayout .
Каждый View (a TextView , a ImageView , a Button и т.д.) должен установить width и height представления. В файле макета xml это может выглядеть так:
Помимо установки ширины и высоты на match_parent или wrap_content , вы также можете установить их в абсолютное значение:
Как правило, это не так хорошо, потому что оно не так гибко для устройств разного размера. После того, как вы поняли wrap_content и match_parent , следующее следующее: layout_weight .
См. также
XML для изображений выше
Примечание
Объяснение в этом ответе предполагает, что нет поля или отступов. Но даже если есть, базовая концепция остается прежней. Граница/интервал просмотра просто корректируется на значение поля или отступов.
Ответ 4
fill_parent сделает ширину или высоту элемента равным большой как родительский элемент, иными словами, контейнер.
wrap_content сделает ширину или высоту настолько большой, насколько это необходимо для содержат элементы внутри него.
Ответ 5
fill_parent :
Компонент компоновки компоновки для fill_parent будет обязательным для расширения, чтобы заполнить элементы модуля макета, насколько это возможно в пространстве. Это согласуется с свойством dockstyle элемента управления Windows. Верхний набор макетов или управление до fill_parent заставит его занять весь экран.
wrap_content
Настроить представление размера wrap_content , которое будет принудительно просмотрено, будет расширено, чтобы отобразить все содержимое. Элементы TextView и ImageView, например, установлены на wrap_content , будут отображать весь свой внутренний текст и изображение. Элементы макета будут изменять размер в соответствии с содержимым. Настройте представление размера атрибута Autosize wrap_content примерно эквивалентно установке элемента управления Windows для True.
Ответ 6
wrap_content устанавливает размер представления в minimum required to contain the contents it displays.
match_parent expands Просмотр to match the available space within the parent View, Fragment, or Activity.
Источник
Основы верстки для нативных андроид приложений
( пользоваться не рекомендуется, deprecated )
AbsoluteLayout — означает что каждый элемент верстки будет иметь абсолютную позицию относительно верхнего левого угла экрана задаваемую с помощью координат x и y. Т.е. верхнийлевый угол экрана при AbsoluteLayout имеет координаты x = 0, y = 0.
Позиция указывается в атрибутах элемента android:layout_x и android:layout_y.
Пример кода:
FrameLayout
FrameLayout — тип верстки внутри которого может отображаться только один элемент в строке. Т.е. если внутри FrameLayout вы поместите несколько элементов, то следующий будет отображаться поверх предыдущего.
Пример кода:
LinearLayout
LinearLayout — тип верстки при котором область верстки делится на строки и в каждую строку помещается один элемент. Разбиение может быть вертикальное или горизонтальное, тип разбиения указывается в атрибуте LinearLayout android:orientation. Внутри верстки возможно комбинировать вертикальную и горизонтальную разбивки, а кроме того, возможна комбинация нескольких разных типов верстки например использование LinearLayout внутри FrameLayout.
Пример вертикальной разбивки LinearLayout:
Пример горизонтальной разбивки LinearLayout:
Комбинация нескольких LinearLayout:
RelativeLayout
RelativeLayout — тип верстки при котором позиционирование элементов происходит относительно друг друга и относительно главного контейнера.
За то, каким образом будут позиционироваться элементы отвечают следующие атрибуты:
Атрибуты позиционирования относительно контейнера
- android:layout_alignParentBottom – Низ элемента находится внизу контейнера
- android:layout_alignParentLeft – Левая часть элемента прилегает к левой части контейнера
- android:layout_alignParentRight – Правая часть элемента прилегает к правой части контейнера
- android:layout_alignParentTop – Элемент находится в верхней части контейнера
- android:layout_centerHorizontal – Элемент позиционируется по центру относительно горизонтального размера контейнера
- android:layout_centerInParent – Элемент позиционируется по центру относительно горизонтального и вертикального размеров размера контейнера
- android:layout_centerVertical – Элемент позиционируется по центру относительно вертикального размера контейнера
Атрибуты позиционирования относительно других элементов.
В качестве значений этих атрибутов ставятся id элемента относительно которого будет производится позиционирование.
android:layout_above – Распологает элемент над указанным
android:layout_below – Распологает элемент под указанным
android:layout_toLeftOf – Распологает элемент слева от указанного
android:layout_toRightOf – Распологает элемент справа от указанного
Выравнивание относительно других элементов.
android:layout_alignBaseline – Выравнивает baseline элемента с baseline указаннго элемента
android:layout_alignBottom – Выравнивает низ элемента по низу указанного элемента
android:layout_alignLeft – Выравнивает левый край элемента с левым краем указанного элемента
android:layout_alignRight – Выравнивает правый край элемента с правым краем указанного элемента
android:layout_alignTop – Выравнивает верхнюю часть элемента в соответствие с верхней частью указанного элемента
TableLayout
TableLayout — табличная верстка.
Организует элементы в строки и столбцы таблицы.
Для организации строк служит таг
Alternate Layouts
Alternate Layouts — альтернативная верстка. Позволяет использовать различную верстку для различных ориентаций экрана.
XML для альтернативной верстки помещается в папки проекта:
res/layout-land – альтернативная верстка для landscape UI
res/layout-port –альтернативная верстка для portrait UI
res/lauout-square – альтернативная верстка для square UI
и перед тем как получить макет из res/lauout система проверяет наличие файлов в этих папках.
И в завершении немного о стилях.
Стили
Во первых стили элемента могут быть описаны в атрибутах самого элемента.
Например:
Кроме того стили можно вынести в отдельный xml файл и сохранить его в папке res/values/
Напимер:
Если мы вынесем стили в отдельный файл, то для описания стилей элемента будем использовать атрибут style.
Источник
Полный список
На этом уроке мы:
— разбираемся в характеристиках экрана
— рассматриваем layout параметры (высота, ширина, отступ, гравитация, вес)
Экраны
Для начала немного теории по экранам. Экран имеет такие физические характеристики как диагональ и разрешение. Диагональ – это расстояние между противоположными углами экрана, обычно измеряется в дюймах. Разрешение – кол-во точек по горизонтали и вертикали, которое экран способен отобразить, измеряется в пикселах.
Возьмем в качестве примера экран смартфона HTC Desire. Диагональ = 3,7 дюйма, разрешение = 800х480 пикселей.
Кол-во пикселей в одном дюйме называется dpi (dot per inch). Узнаем чему равно dpi в данном случае, вспомнив классику: c 2 = a 2 + b 2 , где с – кол-во пикселей по диагонали, т.е. вмещаемое в 3,7 дюйма. a и b – стороны экрана.
c = 3,7 * dpi
(3,7 * dpi) 2 = 480 2 + 800 2
dpi 2 = 870400 / 13,69 = 63579
dpi = 252. Т.е. в одном дюйме экрана помещается ряд из 252 пикселей.
Возвращаемся к теме урока. Рассмотрим подробно следующие параметры View элементов
Layout width и Layout height
Про ширину (layout_width) и высоту (layout_height) мы уже немного говорили на прошлом уроке. Мы можем указывать для них абсолютные значения, а можем использовать константы. Разберем подробнее эти возможности.
Абсолютные значения:
Используются следующие единицы измерения (ЕИ):
dp или dip — Density-independent Pixels. Абстрактная ЕИ, позволяющая приложениям выглядеть одинаково на различных экранах и разрешениях.
sp — Scale-independent Pixels. То же, что и dp, только используется для размеров шрифта в View элементах
pt — 1/72 дюйма, определяется по физическому размеру экрана. Эта ЕИ из типографии.
px – пиксел, не рекомендуется использовать т.к. на разных экранах приложение будет выглядеть по-разному.
mm – миллиметр, определяется по физическому размеру экрана
in – дюйм, определяется по физическому размеру экрана
Подробней о различиях и соотношениях между этими ЕИ вы можете прочесть в этом материале сайта.
Константы
match_parent (fill_parent) – означает, что элемент займет всю доступную ему в родительском элементе ширину/высоту.
wrap_content – ширина/высота элемента будет определяться его содержимым
Project name: P0072_LayoutProp
Build Target: Android 2.3.3
Application name: LayoutProp
Package name: ru.startandroid.develop.layoutprop
Create Activity: MainActivity
Открываем main.xml. Настроим корневой LinearLayout на горизонтальную ориентацию, удалим TextView, и добавим Button с шириной и высотой равной wrap_content. Она отображается на экране и ее ширина соответствует тексту на ней.
Изменим текст с «Button» на «Button with text», сохраним и посмотрим на экран.
Кнопка стала шире, т.к. ширина определяется по содержимому. Если же мы сейчас явно укажем ей ширину 250 dp, то кнопка растянется независимо от содержимого.
Теперь сделаем ширину равной match_parent. Кнопка растянулась на всю ширину родителя, т.е. LinearLayout. А LinearLayout в свою очередь занимет всю ширину экрана.
Если у нас родитель содержит несколько элементов и мы хотим, чтобы они заняли все пространство необходимо использовать параметр Layout weight – вес. Свободное пространство распределяется между элементами пропорционально их weight-значениям.
Изменим текст нашей кнопки на B1 и добавим ей соседа по LinearLayout – вторую кнопку с текстом B2. Ширину для обоих поставьте wrap_content
Займемся дележом. Если мы хотим, чтобы кнопки поделили пространство родителя поровну – то для обеих укажем weight = 1. В этом случае кнопки равны по ширине.
Обратите внимание, что не используются единицы измерения, указываются просто числа.
Если нужно, чтобы B1 занимала четверть, а B2 три четверти свободного пространства, то проставляем weight = 1 для B1 и weight = 3 для B2.
Кол-во элементов может быть любым. Добавим еще кнопку с текстом B3, weight = 2 и width = wrap_content.
xml-код получившегося экрана:
Теперь для B2 и B3 укажите weight = 0. Они больше не претендуют на свободное пространство и занимают ширину по содержимому, а B1 забирает все себе.
Разумеется, все выше сказанное применимо и для параметра высоты — height.
При использовании weight вы можете указать значение height или width = 0dp. В этом случае не будет учитываться содержимое элементов и результат будет более соответствующий коэффициентам веса.
Layout gravity
Параметр layout_gravity аналогичен выравниванию из Word или Excel. Удобнее всего продемонстрировать его с использованием FrameLayout. Я не описывал этот Layout на прошлом уроке, т.к. он совсем простой. Все помещаемые в него элементы он по умолчанию помещает в левый верхний угол и никак их не выстраивает. Нам это очень подходит для демонстрации настроек выравнивания.
Создадим grlayout.xml:
На экране видим:
Для наглядности текст кнопки отображает ее свойства. Все очевидно и несложно.
Я честно пытался понять зачем нужны значения gravity fill_* и clip_*, но так и не понял. То, что написано про них в хелпе у меня не работает. Если у вас есть сведения по этому поводу – пишите в каменты.
Layout margin
Параметры margin полностью аналогичны margin из html. Это отступ. Он может быть со всех сторон сразу, либо только с необходимых сторон. Продемонстрируем это на примере TableLayout. Создадим marginlayout.xml и нарисуем таблицу три на три с кнопками.
И на кнопке в центре будем экспериментировать.
margin = 50 dp
Вокруг кнопки со всех сторон образовался отступ = 50 dp.
margin left = 10 dp
margin top = 20 dp
Отступ слева и сверху.
margin right = 30 dp
margin bottom = 40 dp
Отступ справа и снизу.
Урок получился большой, но полезный. Думаю, это был последний урок дизайна, моделирования и верстки и дальше мы уже начнем кодить.
Стили
Если кто использовал HTML, то наверняка слышали про каскадные стили — CSS. Стили позволяют вам группировать атрибуты элементов (кнопок, таблиц, параграфов и т.д.). Далее вы просто применяете к элементам стили, и элемент рисуется с учетом всех атрибутов стиля. И нет необходимости повторять несколько раз один и тот же код для элементов, которые должны выглядеть одинаково. Особенно это удобно в случае изменения атрибутов. Вы просто меняете один раз стиль и все элементы с этим стилем меняются.
В Android тоже есть стили и они имеют точно такое же назначение. Если у вас есть несколько элементов и вам надо, чтобы они выглядели одинаково, то вы просто создаете один стиль и применяете его к нужным элементам. В принципе, вы пока можете не заморачиваться этим и начать использовать стили, когда наберетесь опыта. Ну а тем кому это интересно прямо сейчас — прошу в эту ветку нашего форума. Пользователь icamys на примере подробно разъясняет как использовать стили.
На следующем уроке:
— научимся обращаться к View-элементам из кода и менять их свойства
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник