- Evolution of Finding Views by ID in Android
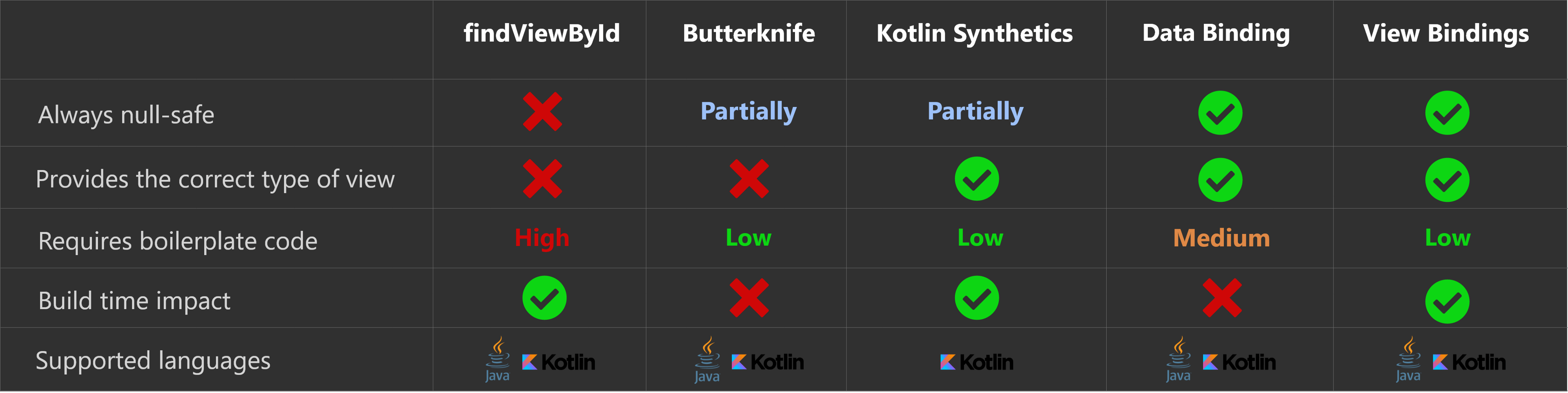
- The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
- The findViewById() method
- Analysis
- Butterknife
- Analysis
- Kotlin Synthetics
- Analysis
- Data Binding
- Analysis
- View Binding
- Analysis
- Time to Make a Decision
- Defending Your In-Background App When Android OS Kills It
- March 19, 2020
- How to Display Dependency Tree of Your Android Project with Gradle?
- March 9, 2020
- Реализация навигации в Android приложениях с помощью Navigation Architecture Component
- От переводчика
- Архитектурный компонент
- Настройка проекта с поддержкой Navigation
- Обзор Navigation Editor
- Определение экранов назначения
- Соединение экранов назначения
- Обозначение экрана назначения в качестве стартового
- Превращение активности в хост для навигационного графа
- Привязка действий к виджетам
- Привязка действий к меню Navigation Drawer
- Передача данных между экранами назначения
- Передача данных между экранами назначения type-safe способом
- Группировка экранов назначения во вложенный граф
- Диплинки
- Создание диплинка для экрана назначения
- Разрешение использования диплинков
- Создание перехода между экранами
- Сообщайте о проблемах
- Читайте также
- Заключение переводчика
Evolution of Finding Views by ID in Android
The findViewById() vs Butterknife vs Kotlin Synthetics vs DataBinding vs ViewBindings
For more than a decade, Android developers have struggled with a simple but annoying issue. Getting the view reference from XML layouts to their view classes such as Activity or Fragments in entirely separate language — Java or Kotlin.
As a beginner in Android, I used to get confused a lot. The Android SDK provided a method: findViewById() . Functionality-wise, this method performs a singular task — it will give you the reference to the view in XML layouts by searching its ID. And if nothing is found, it will give you the good old NULL , which is said to be the 1-billion dollar mistake by its creator.
In this article, I am going to discuss on how the findViewById() evolved over time and what’s the best approach in “modern Android development” to get the view reference from XML layouts.
The findViewById() method
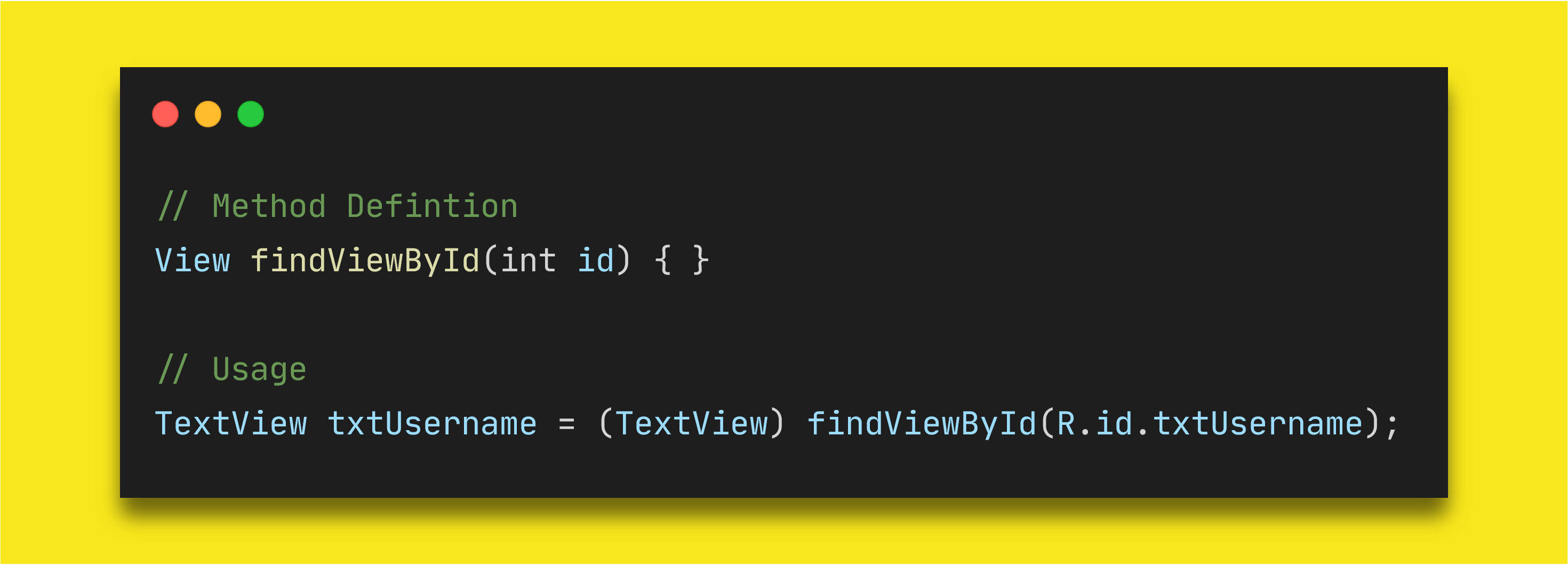
Obviously, the first one is the findViewById() method. Introduced in the API level 1, this requires an ID and returns a View object.
There are some problems with this approach.
If there is view with this ID in this layout, you won’t get any compile time errors. Rather you will get NullPointerException at runtime when Android fails to locate the view in Activity , Fragment or ViewGroup .
If the view is TextView in XML layout and you are type-casting it as Button , you won’t get any compile time errors. Instead you will get ClassCastException as a TextView cannot be converted to Button .
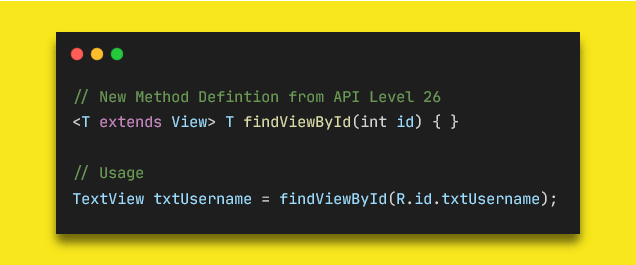
This method was used extensively and is being used as well throughout whole evolution of Android SDK. In the API level 26 of compileSdk , the definition of this method was slightly changed to remove the casting issue.
Now, developers don’t need to cast their views manually in the code. If you are referencing a Button with a TextView ID, then Android SDK will try to find the Button with the provided ID and it will return NULL because it won’t be able to find it.
But in Kotlin, you would still need to provide the type like findViewById
(R.id.txtUsername) . This may give you NullPointerException if you are not checking your views for null-safety, but this method will not throw ClassCastException like it used to.
Analysis
Type-safe: Before API 26, there was no type-safety.
Null-safe: No null-safety. You will have to check views before accessing for null values.
Boilerplate Code: A lot. You have to declare a separate variable for all the views you need from XML layouts.
Build-time: No difference in build time.
Languages: Supports both Java and Kotlin.
Butterknife
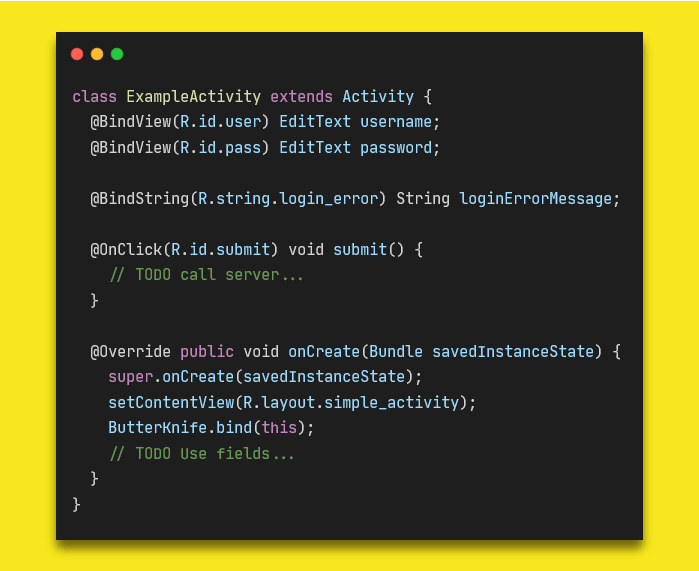
Many different libraries have tried to simplify the findViewById() usage with different methods. Particularly, the Butterknife library created by Jake Wharton has become super famous and has got huge interest by developers around the world. It has become to sort-of standard way to avoid the findViewById usage.
The library uses annotation-processing and fetches the views from XML layouts using the findViewById method under the hood through code generation. It’s very easy to use, and helps in reducing the boilerplate code for developers.
It has almost similar issues as findViewById . However, it adds a null-safety check at runtime to avoid the NullPointerException .
Attention: This tool is now deprecated. Please switch to view binding. Existing versions will continue to work, obviously, but only critical bug fixes for integration with AGP will be considered. Feature development and general bug fixes have stopped. —** Source: Butterknife Github repository**
Analysis
Type-safe: No type-safety as it uses findViewById .
Null-safe: The library checks the views for null-ability at runtime before accessing.
Boilerplate Code: Reduces the boilerplate as annotation processors auto generate code for you.
Build-time: Build time is affected because of annotation processing.
Languages: Supports both Java and Kotlin.
Kotlin Synthetics
Android SDK is now the Kotlin-first officially. That means that Android SDK will implement APIs from the Kotlin language perspective first and later these will be added for Java.
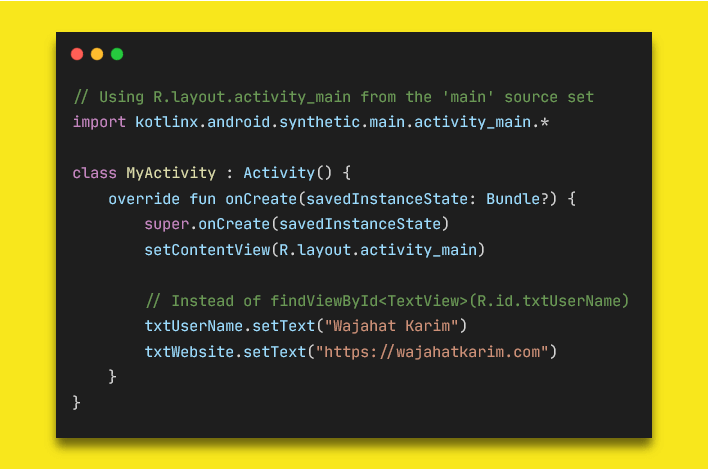
One of the biggest features Kotlin introduced is Kotlin Extension Methods. And with the help of it, Kotlin Synthetics came into existence. Kotlin Synthetics provides developers direct access to their views from XML layout through the auto-generated Kotlin extension methods.
Kotlin Synthetics calls findViewById method once and then caches the view instances in a HashMap by default. This cache configuration can be changed to SparseArray or no cache via the Gradle settings.
Overall, Kotlin Synthetics is a good option as it is type-safe and requires null check through Kotlin’s ? operator if the view is present only in some layout configurations. It requires no extra code from the developers. But this is only supported for Kotlin projects.
But there’s a slight problem which lots of developers have faced with using Kotlin Synthetics. For example, if you set your content view to a layout, then type an ID that only exists in a different layout, the IDE lets you autocomplete and add the new import statement. Unless the developer specifically checks to make sure their import statements only import the correct views, there is no safe way to verify that this won’t cause a runtime issue.
Analysis
Type-safe: Absolutely
Null-safe: Normally its null safe. But if view ID is also present / missing in other layouts, then it requires developer to explicitly either use safe call operator ? or check the variable before use. Developers can use view from other layout leading to NullPointerException .
Boilerplate Code: No boilerplate code as extension methods are generated. It only requires to apply android-kotlin-extension plugin in the build.gradle one time.
Build-time: No difference.
Languages: Supports only Kotlin.
Data Binding
Data Binding Library is a support library that enables you to bind UI elements in your layouts to data sources in your app using a declarative style rather than programmatically.
The Data Binding is much superior in terms of functionality from other approaches as it not only gives you the type-safe AND null-safe view references but also allows you to map your data with views directly inside the XML layouts.
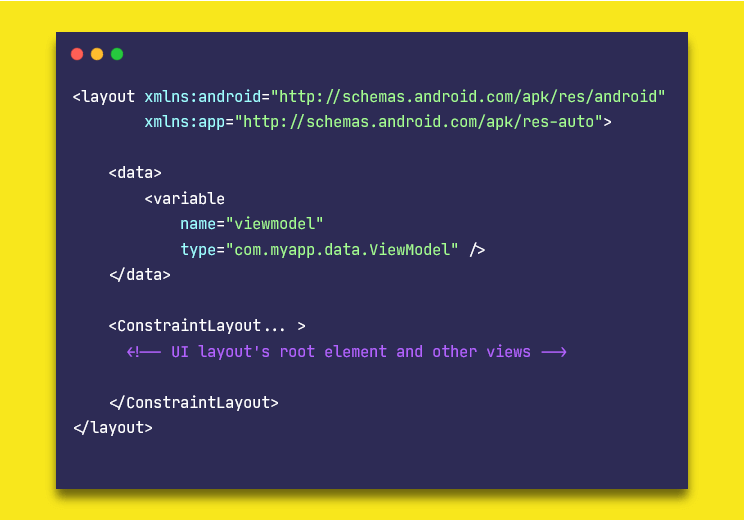
You will have to manually convert layouts to support data binding by nesting in tag.
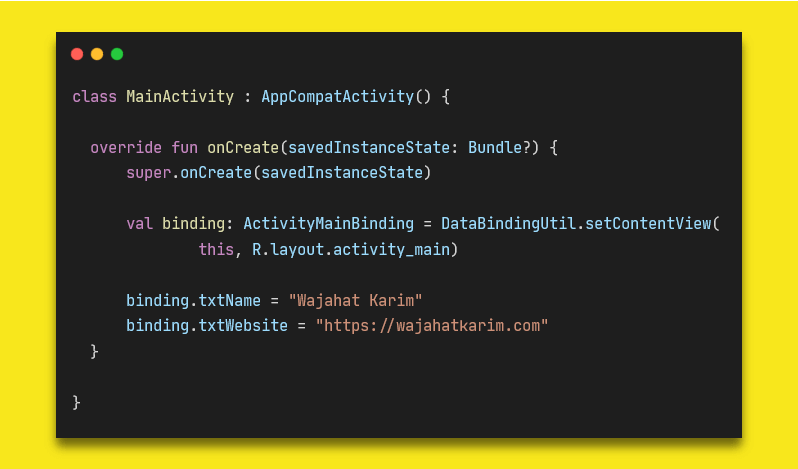
Now, Android Studio will generate classes for your layouts. For example, if your layout file name is activity_main.xml , then Android will generate a class ActivityMainBinding either in Java or Kotlin as per your preferences. You can use that to access the views without any NullPointerException or ClassCastException .
The best advantage of using Data Binding is that it allows developers to map data with the views in XML without even accessing those in the Java/Kotlin files. You can also use two-way binding to update your XML or data value without any listeners or callbacks.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: Requires each layout file to be nested inside tag. And also you will have to create instance of auto generated binding class and inflate it to your Activity or Fragment .
Build-time: Increases build time as it generates class files of layouts. Often time, it’s slow because you will have to manually press “Make” button to update / generate new classes for your layouts.
Languages: Supports both Java and Kotlin.
View Binding
The ViewBinding introduced in Android Studio 3.6 recently is sort-of subset of the Data Binding library. It improves build times because no annotation processing is required. It doesn’t require any extra attention to layout files by nesting those in tags. It simply works on all layout files by default.
The only difference with data binding of this is that this is only used for view references. It doesn’t do any data mapping or two-way data binding.
You can use ViewBinding in place of other options if you are simply looking for a good approach to get views from layout files.
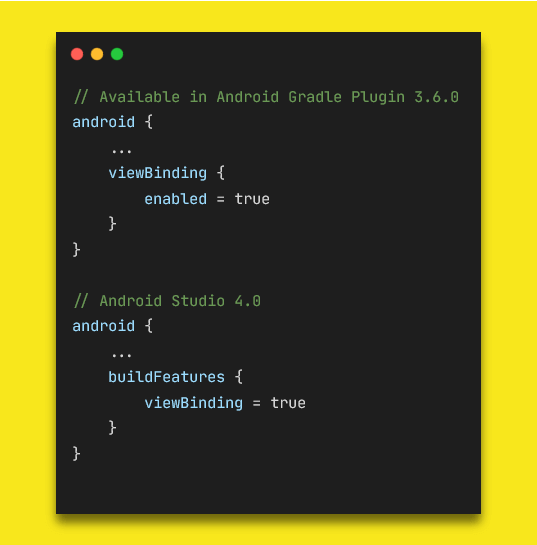
This only works on Android Studio 3.6 or later versions. You can enable it by adding this in your app’s build.gradle file.
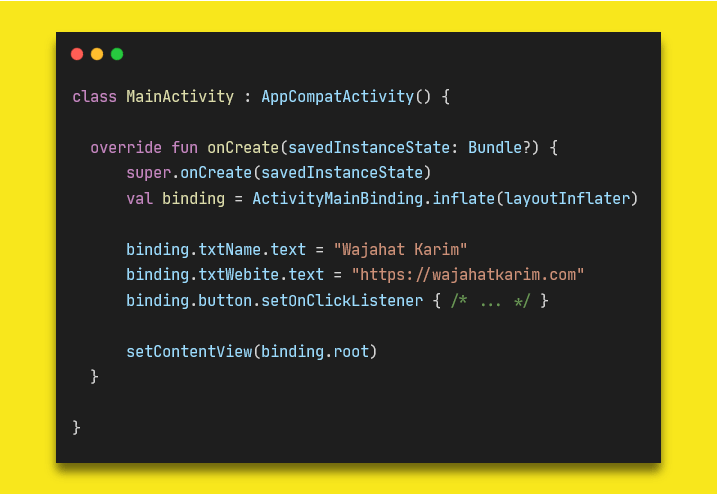
Then Android Studio will generate View Binding classes for all your layout files. You can use those classes to inflate in the Activity or Fragments just like you would do in Data Binding.
If you want some layout file to be skipped for view binding class, you can do so by adding tools:viewBindingIgnore=»true» in your layout files.
Analysis
Type-safe: Absolutely
Null-safe: Absolutely
Boilerplate Code: No boilerplate code as View Binding classes are generated automatically. It only requires enable the View Binding in the build.gradle one time.
Build-time: No impact on build speed. View Binding* is designed to solve the performance issue connected to using Data Binding *so it doesn’t have a negative impact on the build speed.
Languages: Supports both Java and Kotlin.
Time to Make a Decision
Looking at all the options and their analysis, View Binding is the best option at this time to use.
At the end, please Subscribe to my newsletter DroidUp to get more tutorials and tips on Android development directly in your inbox.
If you liked this article, you can read my new articles below:
Defending Your In-Background App When Android OS Kills It
Android OS will kill your app in background to reclaim the resources and memory. Learn how to handle it as a developer. It all started from a crash reported in Firebase Crashlytics console.
March 19, 2020
How to Display Dependency Tree of Your Android Project with Gradle?
For Starters, simply run the command “gradlew :app:dependencies” in your terminal Gradle Dependency Tree Printed in Console Recently, in one of my projects, we were stuck at a very annoying exception IllegalStateException: WorkManager is already initialized .
March 9, 2020
7 years experience. 💻 Creator of various Open Source libraries on Android . 📝 Author of two technical books and 100+ articles on Android. 🎤 A passionate Public Speaker giving talks all over the world.
Источник
Реализация навигации в Android приложениях с помощью Navigation Architecture Component
От переводчика
Здравствуйте, хабрчане. Это перевод статьи-документации к новой технологии Navigation для Android-разработчиков. Технология сейчас находится в стадии разработки, но уже доступна для использования и очень даже работает в превью версии Android Studio 3.2 и выше. Я уже опробовал её в действии и могу сказать что меня она впечатлила. Наконец-то осуществление смены экранов перестало быть чем-то сложным, особенно если используется передача данных от одного экрана к другому. Собственно, перевод я делаю для того чтобы больше русскоязычных разработчиков обратило внимание на технологию, и чтобы упростить её изучение.
Если заметите существенные ошибки или неточности, прошу сообщать в комментариях.
Архитектурный компонент
Архитектурный компонент Navigation позволяет упростить реализацию навигации между экранами назначения (destinations) в вашем приложении. По умолчанию, Navigation поддерживает фрагменты (Fragments) и активности (Activities) в качестве экранов назначения, но вы также можете добавить поддержку новых типов экранов назначения. Набор экранов назначения называется навигационным графом (navigation graph) приложения.
Помимо экранов назначения на навигационном графе есть соединения между ними, называемые действиями (actions). Рисунок 1 демонстрирует визуальное представление навигационного графа для простого приложения из шести экранов назначения, соединённых пятью действиями.

Рисунок 1. Навигационный граф
Архитектурный компонент Navigation реализован на основе Principles of navigation.
Если вы хотите использовать архитектурный компонент Navigation в Android Studio, то вам необходима версия Android Studio 3.2 Canary 14 или выше.
Настройка проекта с поддержкой Navigation
Прежде чем вам будет доступно создание навигационного графа, нужно настроить Navigation для вашего проекта. Для этого проделайте следующие шаги.
Добавьте поддержку Navigation в файле build.gradle (Module: app – Прим. переводчика). Для подробной информации изучите Adding components to your project.
Прим. переводчика: Лучше не полениться и перейти по ссылке выше, так как проект активно развивается и зависимости точно будут меняться:
Откроется диалоговое окно New Resource.
- В директории res появится поддиректория navigation.
- В директории navigation появится файл nav_graph.xml.
- Файл nav_graph.xml откроется в редакторе Navigation Editor. Этот файл содержит ваш навигационный граф.
Прим. переводчика: если Navigation Editor не отображает граф, изучите начало следующего абзаца, выделенное жёлтым цветом.
Обзор Navigation Editor
Navigation Editor доступен по умолчанию только в Canary сборках Android Studio. Чтобы использовать Navigation Editor в Beta, Release Candidate, или Stable сборках перейдите в File > Settings (Android Studio > Preferences для Mac), выберете категорию Experimental, отметьте галочкой Enable Navigation Editor, и перезагрузите Android Studio.
Прим. переводчика: рекомендую независимо от сборки проверить, стоит ли эта галочка.
В Navigation Editor вы можете быстро создавать навигационные графы вместо написания XML. Как показано на рисунке 2, Navigation Editor имеет три раздела:

Рисунок 2. Navigation Editor
- Список экранов назначения – отображает все экраны назначения, добавленные в граф
- Редактор графа – содержит визуальное представление вашего графа
- Редактор атрибутов – содержит атрибуты и действия экранов назначения
Определение экранов назначения
Первый шаг в создании навигационного графа это определение экранов назначений для вашего приложения. Вы можете создать пустой экран назначения или использовать фрагменты и активности из текущего проекта.
Архитектурный компонент Navigation разработан для приложений, которые имеют одну главную активность (Main Activity – Прим. переводчика) с множеством фрагментов, которые используются как экраны назначения. Главная активность является «хостом» для навигационного графа. В приложении с множеством активностей, каждая из них будет являться хостом для разных навигационных графов. Превращение активности в хост для навигационного графа описано далее в документе.
Чтобы определить экран назначения для вашего приложения, выполните следующие шаги.
- В редакторе графов кликните New Destination
. Откроется диалоговое окно New Destination.
- Кликните Create blank destination или выберете существующий фрагмент или активность. Откроется диалоговое окно Android Component.
- Введите имя в поле Fragment Name. Оно должно совпадать с именем класса этого фрагмента.
- Введите имя в поле Fragment Layout Name. Это имя будет присвоено layout файлу фрагмента.
- Нажмите Finish. В списке экранов назначения появится строка с именем нового экрана назначения, а сам экран назначения появится в редакторе графа. Более детально:
- Редактор графа отображает предпросмотр экрана назначения. Если вы создали пустой экран назначения, новый фрагмент будет содержать надпись “Hello blank fragment”, и эту же надпись вы увидите в редакторе графа. Если вы выбрали существующий фрагмент или активность, то граф будет отображать его миниатюрный вариант.
- Если вы создали пустой экран назначения, то для него будет сгенерирован класс. Имя класса будет соответствовать имени, заданному в шаге 3.
- Если вы создали пустой экран назначения, то для него будет сгенерирован layout файл. Имя файла будет соответствовать имени, заданному в шаге 4.
Рисунок 3 демонстрирует пустой и существующий экран назначения.
Рисунок 3. Новый и существующий экран назначения.
- Кликните на только что созданный экран назначения чтобы выделить его. Панель атрибутов содержит следующие атрибуты:
- Поле Type может иметь значения «Fragment» или «Activity» для отображения того, как экран назначения реализован в исходном коде: как фрагмент или как активность.
- Поле Label содержит имя XML файла экрана назначения.
- Поле ID содержит ID экрана назначения (как самостоятельной сущности – Прим. переводчика), которое используется для ссылки на него в исходном коде (через R.id – Прим. переводчика).
- Поле Class содержит имя класса экрана назначения (с указанием всех пакетов – Прим. переводчика).
- Перейдите в режим редактирования Text чтобы переключиться на просмотр XML. Теперь XML содержит атрибуты id, name (имя класса), label, и layout, отображающие имена существующих классов и layout файлов:
XML содержит атрибут startDestination содержащий id пустого экрана назначения (app:startDestination=»@+id/fragment»). Для большей информации по стартовому экрану назначения изучите раздел Стартовый экран назначения.
Соединение экранов назначения
В вашем приложении должно быть больше одного экрана назначения чтобы соединять их. Ниже описан XML для навигационного графа с двумя пустыми экранами назначения:
Экраны назначения соединяются при помощи действий. Чтобы соединить два экрана назначения нужно:
- В редакторе графа наведите курсор на экран назначения от которого нужно совершить переход. На нём появится круг.
Рисунок 4. Круг соединения действия - Нажмите на круг и удерживайте клавишу мыши. Переместите курсор на экран назначения к которому нужно осуществить переход. Отпустите. Между двумя экранами назначения появится стрелка, обозначающая переход между ними.
Рисунок 5. Соединённые экраны назначения - Кликните по стрелке чтобы выделить действие. На панели атрибутов появится следующее:
- Поле Type содержит «Action».
- Поле ID содержит ID действия, сгенерированный автоматически.
- Поле Destination содержит ID экрана назначения на который совершается переход.
- Перейдите в режим редактирования Text чтобы увидеть XML. Тег действия был добавлен в родительский экран назначения. Действие имеет сгенерированный ID и атрибут который содержит ID следующего экрана назначения.
Обозначение экрана назначения в качестве стартового
В редакторе графа отображается иконка домика 
- Выделите нужный экран назначения в редакторе графа.
- Кликните Set Start Destination на панели атрибутов. Теперь этот экран назначения является стартовым. Прим. переводчика: ещё можно кликнуть ПКМ по нужному экрану назначения и выбрать в открывшемся меню аналогичный пункт.
Превращение активности в хост для навигационного графа
Активность становится хостом для навигационного графа благодаря пустому элементу NavHost, который добавляется в layout активности. NavHost это элемент, наличие которого позволяет менять экраны назначения в том порядке, в котором нужно пользователю вашего приложения.
NavHost в Navigation по умолчанию реализует NavHostFragment.
После добавления NavHost, вы должны сопоставить ему ваш навигационный граф, используя атрибут app:navGraph. Этот код демонстрирует как включить в layout NavHostFragment и соединить его с навигационным графом:
Этот пример содержит атрибут app:defaultNavHost=»true». Он отвечает за перехват системной кнопки Back (Прим. переводчика: системная кнопка Back и стрелка Up на верхней панели приложения будут работать одинаково). Вы также можете переопределить AppCompatActivity.onSupportNavigateUp() и вызвать NavController.navigateUp() как показано здесь:
Привязка действий к виджетам
Переход к экрану назначения выполняется с использованием NavController. Он может быть получен с помощью перегруженного статического метода findNavController():
После получения NavController, используйте его метод navigate() чтобы перейти к экрану назначения. Метод navigate() принимает ID ресурса. Это может быть ID экрана назначения к которому нужно перейти, или это может быть ID действия. Использование ID действия вместо ID экрана назначения позволяет настроить анимацию перехода между экранами. Для более подробной информации читайте раздел Создание анимации перехода между экранами назначения.
Этот код демонстрирует как привязать действие к кнопке:
Android поддерживает обратный стек, хранящий последний открытый экран назначения. Первый экран назначения помещается в стек когда пользователь запускает приложение. Каждый вызов метода navigate() помещает новый экран назначения в стек. Нажатие же кнопки Back или Up вызывает методы NavController.navigateUp() и NavController.popBackStack() чтобы извлечь экран назначения из стека.
Для кнопок вы также можете использовать удобный метод Navigation.createNavigateOnClickListener():
Привязка действий к меню Navigation Drawer
Вы можете связать действия переходов с Navigation Drawer используя id экрана назначения в качестве id элемента меню (item). Следующий код демонстрирует пример экрана назначения, id которого имеет значение details_page_fragment:
Используя одинаковый id для экрана назначения и элемента меню происходит автоматическое связывание элемента меню и экрана назначения. Этот код демонстрирует как связать экран назначения с элементом меню (например, это файл menu_nav_drawer.xml):
Или вот пример для меню с категориями (например menu_overflow.xml):
Также, архитектурный компонент Navigation включает класс NavigationUI. Этот класс имеет несколько статических методов, которые вы можете использовать для связывания элементов меню с экранами назначения. Например, этот код показывает как использовать метод setupWithNavController() чтобы соединить элемент меню с NavigationView:
Необходимо настроить навигационные компоненты меню, используя методы NavigationUI чтобы их состояние оставалось синхронизированным с изменениями в NavController.
Передача данных между экранами назначения
Вы можете передавать данные между экранами назначениям двумя способами: используя объекты Bundle или type-safe способом с помощью safeargs Gradle plugin. Следуйте этим шагам чтобы передавать данные с помощью объектов Bundle. Если вы используете Gradle, то изучите раздел Передача данных между экранами назначения type-safe способом.
- В редакторе графа выберите экран назначения, который должен получить данные.
- Кликните Add (+) в секции Arguments панели атрибутов. Появится аргумент с пустыми полями name (имя), type (тип) и default value (значение по умолчанию).
- Введите имя аргумента.
- Введите значение по умолчанию.
- Выделите действие (стрелку), указывающую на экран назначения. Секция Argument Default Values должна содержать только что созданный аргумент.
- Перейдите в режим редактирования Text чтобы просмотреть XML. В экран назначения был добавлен тег argument, содержащий атрибуты name и defaultValues.
- В исходном коде создайте bundle и передайте его экрану назначения, используя метод navigate():
В экране назначения, в который передаются данные, используйте метод getArguments() чтобы получить bundle и использовать его содержимое:
Передача данных между экранами назначения type-safe способом
Архитектурный компонент Navigation имеет плагин Gradle, называемый safeargs. Он генерирует простейшие классы для type-safe доступа к аргументам экранов назначения и действий. Подход safeargs построен на основе использования Bundle, но требует немного дополнительного кода для большей типовой безопасности. Чтобы добавить этот плагин, вставьте строку androidx.navigation.safeargs в build.gradle (в Module: app – Прим. переводчика). Например так:
Прим. переводчика: также, нужно добавить в build.gradle (Project: ProjectName) зависимость classpath «android.arch.navigation:navigation-safe-args-gradle-plugin:1.0.0-alpha02»:
После установки плагина, следуйте этим шагам чтобы использовать type-safe передачу данных:
- В редакторе графа выделите экран назначения, которому нужно передать данные.
- Нажмите + в секции Arguments на панели атрибутов. Появится атрибут с пустыми полями.
- Введите имя аргумента.
- Выберите тип аргумента.
- Введите значение по умолчанию.
- Выделите действие, предшествующее экрану назначения. Секция Argument Default Values должна содержать только что созданный аргумент.
- Кликните Text чтобы перейти в режим редактирования XML.
После того как плагин safeargs сгенерировал код (то есть после создания аргумента с типом – Прим. переводчика), сгенерированы также классы для экрана-отправителя и экрана-получателя.
Прим. переводчика: мне пришлось после создания аргумента нажать кнопку Sync Project with Gradle Files, чтобы классы сгенерировались.
Класс экрана отправителя имеет такое же название как у оригинала, с добавлением слова Directions в конце.
То есть, если у вас есть экран назначения FirstFragment, то сгенерированный класс называется FirstFragmentDirections. Этот класс имеет метод (!), название которого совпадает с ID действия, которое передаёт аргумент. То есть, если ваш экран FirstFragment передаёт аргумент экрану SecondFragment, и если действие, соединяющее их, называется action_first_to_second, то вот так выглядит искомый метод FirstFragmentDirections.action_first_to_second().
Класс отправителя также содержит подкласс, который является типом возвращаемого значения метода, рассмотренного выше. То есть, в нашем случае, тип возвращаемого значения метода action_first_to_second() будет Action_first_to_second.
Класс получателя имеет такое же имя как у оригинала, с добавлением слова Args в конце. Для нашего примера, SecondFragment является принимающей стороной, поэтому для него сгенерируется класс SecondFragmentArgs. Этот класс имеет метод fromBundle() для получения аргументов.
Прим. переводчика: сейчас всё станет понятнее. Этот код я немного видоизменил по сравнению с оригинальным. Изменения касаются только названий, которые для каждого могут быть индивидуальны. Это сделано для упрощения понимания. Здесь в качестве названия аргумента используется имя myArgument, а его тип String.
Этот код демонстрирует как использовать safeargs для передачи аргументов через метод navigate():
Этот код демонстрирует как извлекать аргументы с помощью safeargs:
Прим. переводчика: лично мне очень понравился этот метод передачи аргументов. Больше никаких тебе private static final String MY_ARGUMENT_KEY = «MY_ARGUMENT». Очень удобно что теперь для установки и извлечения аргумента используется его индивидуальный (!) getter и setter.
Группировка экранов назначения во вложенный граф
Последовательности экранов назначения могут быть сгруппированы в подграф. Подграф называется «nested graph» (вложенный граф), а граф-родитель «root graph» (корневой граф). Вложенные графы полезны для организации повторного использования частей пользовательского интерфейса вашего приложения, таких как ветвь (последовательность экранов) авторизации.
Равно как и корневой, вложенный граф должен иметь стартовый экран. Вложенный граф инкапсулирует свои экраны назначения. Экраны за пределами вложенного графа, например экраны корневого графа, имеют доступ только к стартовому экрану вложенного графа. На рисунке 6 изображён навигационный граф простейшего приложения для перевода денег. Граф имеет две ветви: для перевода денег, и для просмотра баланса.

Рисунок 6. Навигационный граф приложения для перевода денег
Группировка экранов назначения во вложенный граф:
- В редакторе графа нажмите и удерживайте shift, и кликните на те экраны, которые вы хотите включить во вложенный граф. Каждый экран должен быть выделен.
- Нажмите ПКМ на одном из них, и выберите из контекстного меню Move to Nested Graph > New Graph. Выбранные экраны превратятся во вложенный граф. Рисунок 7 демонстрирует вложенные граф в редакторе графа.
Рисунок 7. Вложенный граф в редакторе графа - Кликните по вложенному графу чтобы выделить его. Следующие атрибуты должны появиться в панели атрибутов:
- Поле Type содержит «Nested Graph».
- Поле ID содержит сгенерированный ID для вложенного графа.
- Сделайте двойной щелчёк по вложенному графу. Появятся экраны вложенного графа.
- В списке экранов (слева) нажмите Root чтобы вернуться к корневому графу.
- Перейдите в режим редактирования Text чтобы увидеть XML. Вложенный граф был добавлен в корневой граф. Он обозначается собственными открывающим и закрывающим тегом navigation. В данном примере вложенный граф содержит атрибут ID со значением sendMoneyGraph и атрибут startDestination со значением chooseRecipient:
- В исходном коде вставьте ID действия, соединяющего корневой граф и вложенный, в метод navigate() чтобы осуществить вход во вложенный граф:
Диплинки
В Android, диплинк (deep link) это URI (Адрес, грубо говоря – Прим. переводчика), который указывает на какой-либо экран приложения. Эти URI полезны если вы хотите направить пользователя на какой-то конкретный экран, чтобы он не добирался до него сам.
Создание диплинка для экрана назначения
Когда пользователь нажимает кнопку Back, после перехода по диплинку, он переходит на предыдущий экран вашего графа. То есть, диплинк открывает экран таким образом, как будто пользователь последовательно добирался до него сам от точки входа в приложение.
Разрешение использования диплинков
Вам нужно внести изменения в manifest.xml чтобы разрешить вашему приложению использование диплинков:
- Для Android Studio 3.0 и 3.1, вы должны добавить элемент intent-filter. Для получения большей информации, изучите Создание диплинков для приложения.
- Для Android Studio 3.2+, вы можете просто добавить элемент nav-graph в активность:
На этапе сборки, он заменяется необходимыми для разрешения диплинков элементами.
Создание перехода между экранами
Архитектурный компонент Navigation позволяет легко добавлять переходы между экранами назначения, такие как «постепенное появление» и «постепенный уход».
Добавление перехода:
- Создайте файлы анимации. Navigation поддерживает Property Animation и View Animation. Для большей информации изучите Animation Resources.
- В редакторе графа выделите действие, на котором должен выполняться переход.
- В секции Transitions панели атрибутов, откройте выпадающее меню поля Enter. Откроется список переходов вашего приложения.
- Выберите переход, который должен происходить при открытии экрана.
- В секции Transitions панели атрибутов, откройте выпадающее меню поля Exit. Откроется список переходов вашего приложения.
- Выберите переход, который должен происходить при закрытии экрана.
- Перейдите в режим редактирования Text. XML код для перехода появился в соответствующем элементе action. Это действие расположено в элементе экрана назначения, который отображается перед активацией перехода. В этом коде specifyAmountFragment, это активный экран назначения, который содержит действие с анимацией перехода:
Этот пример содержит переходы, которые активируются при открытии экрана (enterAnim и exitAnim) и при его закрытии (popEnterAnim и popExitAnim).
Сообщайте о проблемах
Если вы столкнулись с какими-то проблемами при использовании Navigation Editor, пожалуйста отправьте отчёт. О том, как эффективно составлять отчёты об ошибках смотрите в разделе Report a bug.
Читайте также
Этот документ описывает фундаментальные вещи для реализации Navigation в вашем проекте. После его прочтения вас также может заинтересовать:
Заключение переводчика
Что ж, этот перевод стал для меня довольно интересным опытом, особенно учитывая что до этого я по своему желанию не переводил такие объёмы текста, ещё и технического. Я надеюсь что таким образом помогу кому-то разобраться в этой технологии на первых парах. Как минимум, я уже помог себе получше разобраться в некоторых деталях этой новинки в ходе подготовки текста. Так что это однозначно было сделано не зря! Если у вас есть замечания по этому переводу, или вы хотите предложить перевести что-то ещё на эту тему (или любую тему по Android) – прошу в комментарии.
Источник