- Использование Google FireBase для создания простого чата на Android
- Создание базового шаблона Firebase
- Главный Экран
- MainActivityPresenter:
- Экран регистрации
- Interactor:
- Экран входа в систему
- Что происходит, когда пользователь нажимает Вход в систему?
- Экран чата
- Adapter
- Presenter:
- Interactor:
- Как это работает, шаг за шагом.
- Вывод:
- Add Firebase to your Android project
- Prerequisites
- Option 1: Add Firebase using the Firebase console
- Step 1: Create a Firebase project
- Step 2: Register your app with Firebase
- Step 3: Add a Firebase configuration file
- Step 4: Add Firebase SDKs to your app
- Analytics enabled
- Kotlin+KTX
- Analytics not enabled
- Kotlin+KTX
- Option 2: Add Firebase using the Firebase Assistant
- Available libraries
- Kotlin+KTX
- Next steps
Использование Google FireBase для создания простого чата на Android
Создание базового шаблона Firebase
Я не буду вдаваться в подробности создании учетной записи в Firebase, а также о «5-минутном быстром запуске», я просто пойду прямо в реализацию.
Сначала мы рассмотрим, какие каталоги нам нужны в нашем шаблоне Firebase, например — Firebase создает пользователей в отдельной базе данных, а при создании хранимой информации — это электронное письмо, пароль (который вы не можете наблюдать напрямую) и уникальный UID (случайно сгенерированный ключ, который придерживается пользователем в течение всего его жизненного цикла), поэтому, если мы хотим сохранить имя пользователя, у нас не получилось бы. Вот почему нам нужен «Users» в качестве каталога в нашем шаблоне, который будет содержать имя пользователя и, возможно, аватар, чтобы мы могли хранить определенную конкретную информацию.
У нас также может быть каталог с именем curentUsers, который будет содержать всех пользователей, которые в настоящее время вошли в наше приложение для чата. Нам определенно нужна папка «Сообщения» для хранения наших сообщений.
Итак, наши три каталога — это Users, currentUsers, Messages…
Ссылки на них выглядят следующим образом:
«https: // / currentUsers /»
«https: // / Users /»
«https: // / messages /»
Это ссылки на каталоги, которые мы используем, когда хотим добавлять / извлекать данные, и в основном все, что нам понадобится для работы системы пользователей и сообщений.
Перейдем к реальному разговору с Android. Если вы импортировали зависимость Firebase в Gradle, у вас должны быть доступны все функции клиента Firebase… В нашем чат-приложении будет четыре экрана:
- Главный экран для выбора параметра входа (Вход или Регистрация) и отображение количества зарегистрированных пользователей
- Вход для аутентификации пользователя
- Экран регистрации, в котором мы создаем новый экран « Users — Chat» (который может отображать фрагмент чата или фрагмент ListOfUsers)
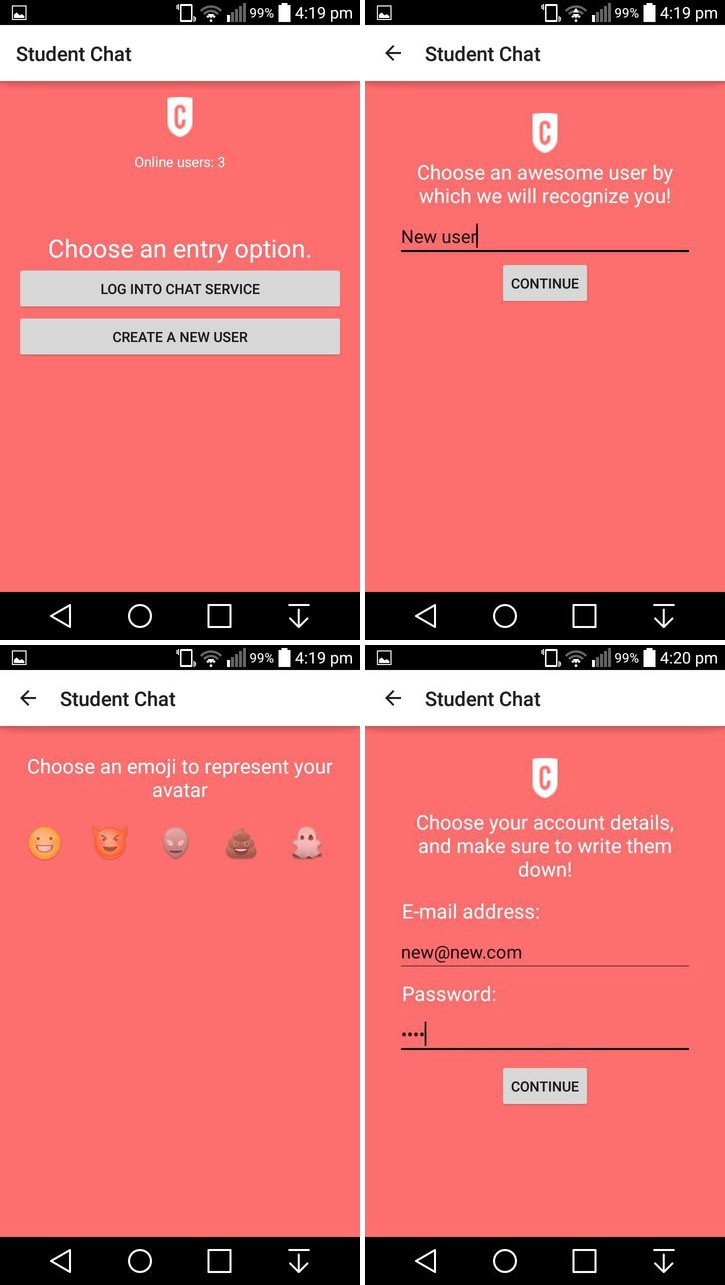
Главный Экран
Здесь мы ищем ту точку входа, которую хочет пользователь (зарегистрировать или войти в систему), и отобразим количество текущих пользователей в TextView.
MainActivityPresenter:
Что здесь происходит? В взаимодействии у нас есть ссылка Firebase, чей конструктор-параметр является ссылкой (каталог currentUsers), и мы добавляем слушателя к ссылке, которая отправляет один запрос в каталог Firebase currentUsers и получает DataSnapshot — специальную функцию Firebase… Снимок по существу представляет собой список всех объектов данных в указанном каталоге, поэтому, если мы делаем dataSnapshot.getChildrenCount (), мы просто получаем количество объектов, находящихся в данный момент в каталоге, что равно числу пользователей онлайн! Мы показываем его в TextView, и пользователь видит, сколько его сверстников в сети. Довольно простой, но мощный, поскольку мы используем этот принцип запросов данных во всех аспектах общения с нашей Firebase.
Экран регистрации
Мы видели код для главного экрана в предыдущем разделе, но вот как он выглядит. Кроме того, нажав Register, мы пройдем через трехэтапный процесс, сначала выберем Username, которое, если оно отобразится, отображает ошибку, в противном случае мы перейдем к фрагменту Emoji, в котором мы выберем наш собственный «аватар», затем перейдем к учетной записи подробный экран, в котором мы завершаем нашу регистрацию, если не отправлено электронное письмо, и в этом случае мы также получаем ошибку, так что вот экраны:
У нас есть несколько простых EditTexts, один для Username, один для E-mail и один для Password’a. Сетка из emoji на выбор (в настоящее время одна строка добавит больше) и индикатор выполнения для отображения анимацию вращения во время проверки подлинности. Кнопка «Регистр» принимает значения, объединенные в «Фрагменты», и отправляет их в презентатор:
Interactor:
Здесь у нас есть несколько новых возможностей:
— .createUser (), .push () и методы .setValue ()
— пользовательский UID
.createUser () — создает пользователей! В отдельной базе данных, поэтому, когда мы создаем пользователя, нам также нужно создать его объект в каталоге / Users (чтобы посмотреть его).
Это делается нажатием «Pushing». Указанный .push () «толкает» глубже в каталог, создавая подкаталог со случайным сгенерированным ключом для его имени, но до этого мы присоединяем UID к ссылке, поэтому мы можем сравните каталоги с UID пользователей. UID является случайным образом генерируемым ключом и, используя его как имя подкаталога (и параметр в объекте User), мы можем позже определить, какое имя пользователя соответствует определенному UID, и получить имя пользователя после входа в систему или даже удалить Child of currentUsers (выводит пользователя из системы).
Метод .setValue () добавляет объект (или объекты) в каталог, поэтому мы можем просто хранить любые данные, которые мы хотим.
Экран входа в систему
Интерфейс экрана входа в систему довольно прост: два EditTexts (адрес электронной почты и пароль) и кнопка входа в систему, а также панель индикаторов выполнения, чтобы немного оживить процесс.
Что происходит, когда пользователь нажимает Вход в систему?
Эта часть сложна, мы знаем, что наши пользователи находятся в отдельной базе данных, поэтому, когда мы регистрируем пользователя, как нам узнать, по какому имени пользователя он или она идет?
Вот вся цель каталога / Users, как упоминалось ранее. Также, назвав его после пользовательского UID, мы можем просто искать каталог с соответствующим UID (если, например, мы хотим экстраполировать определенные части информации от конкретного пользователя). Также, если мы назовем объекты UID, мы можем ввести объект с указанным UID и удалить его в onTestroy () активности чата — очень простой способ регистрации пользователя.
Он получает электронное письмо и пароль, показывает полосу прокрутки до тех пор, пока запрос не будет завершен, и вызовет методы «Вид», учитывая результат:
- Успешный вход в систему отправляет имя пользователя пользователя, а UID — в намерение, в котором запускается вход в систему ChatActivity — Failed предупреждает пользователя с помощью Toast.
Если аутентификация пользователя прошла успешно, мы получаем имя пользователя для указанного юзера и отправляем ее на экран чата, но до этого мы добавляем пользователя в каталог / currentUsers, чтобы мы могли просто видеть, кто вошел в систему. Получен AuthData по умолчанию и служит для отображения некоторых конкретных данных Firebase о пользователе (например, UID, специальный ключ, сгенерированный аутентификацией ..)
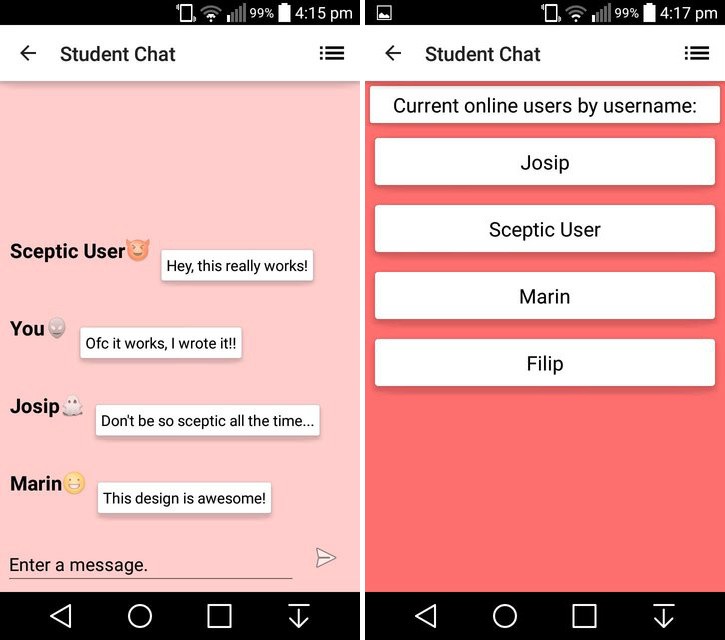
Экран чата
В ChatActivity используются 2 фрагмента, один для службы обмена сообщениями, и один для отображения списка активных пользователей. Нажав на значок меню меню один раз, мы заменим фрагмент сообщений фрагментом списка, и, щелкнув его еще раз, мы выставим BackStack (и вернемся!).
Проблема здесь в том, что мы получаем все наши данные от Firebase, то есть мы не можем реализовать Firebase в наших представлениях, но адаптеры ListView / RecyclerView также являются компонентами Android View, так как мы здесь продолжаем?
Ответ еще раз — MVP (+ Interactors)! Хорошая архитектура отражает себя в компонентах, которые она реализована, что означает, что мы также можем написать наши адаптеры в MVP, являющиеся компонентом «Вид», в которых есть презентатор, который отправляет новые значения в элементы ListView (и запрашивает указанные значения из Interactor), Поскольку значения генерируются Interactor, который имеет ссылку на Firebase — мы можем отделить Android от Java — от Backend.
Adapter
Это очень просто, у нас есть метод, который раздувает наш ViewHolder, который заполняет упомянутый держатель, метод запроса сообщений от Firebase и тот, который добавляет сообщение в ArrayList, если есть новое сообщение для отображения.
Presenter:
Interactor:
Адаптеру требуется новое сообщение, оно сообщает Presenter’у запрашивать сообщения, но это не работа Presenter’а, поэтому он сообщает Interactor запросить их у Firebase, сделав это, мы имеем чистую структуру и поток данных, полностью независимый, поэтому изменив представление, нам не нужно все менять, мы просто настраиваем POJO данных, докладчикам и интеракторам не нужно менять то, что они делают, запросы остаются неизменными! Поэтому, если мы переключим количество данных, просто добавьте больше полей в POJO, если мы хотим отобразить их по-другому, просто измените представление (добавив больше виджетов).
Запрос просто означает запрос, .orderByValue () означает, что мы получаем объекты (значения) там, .limitToLast (100) означает, что мы всегда получаем последние 100 сообщений. Хотя если чат активен некоторое время, все сообщения (даже после 100) будут отображаться до тех пор, пока фрагмент сообщения не будет уничтожен / перезапущен.
Также в нашем onDestroy ChatActivity мы отправляем UID интерактору (через Present’атора), чтобы удалить пользователя из currentUsers (выйдите из него).
Как это работает, шаг за шагом.
Библиотека Firebase для Android очень хорошо построена, документация немного сложна для понимания, но основные принципы легко получить, если вы копаете и пытаетесь объединить вещи.
— Ссылка на Firebase — это просто ссылка на каталог, в который вы хотите внести изменения, запросы или просто добавить новые данные .
Слушатели дают нам «Rx-like» функции, они постоянно наблюдают за добавлением новых пользователей (каждый объект в каталог является дочерним), и мы можем работать с их данными.
DataSnapshot — это список текущих значений в одном каталоге.
AuthData похожа на Bundle всех данных для определенного пользователя / запроса, UID, уникальный ключ…
- Firebase использует разбор Джексона, поэтому вашим POJO нужны пустые конструкторы, а для генерации — сеттеры
- вам действительно не нужны специальные клиенты REST, так как функция DataSnapshot может выполнять весь синтаксический анализ данных с помощью .getValue (POJO.class)
- В реальном времени… Все запросы и нажатия на Firebase чрезвычайно быстрые, поскольку все данные отформатированы как объекты JSON.
Прежде чем использовать какие-либо ссылки на вашу Firebase, вы должны вызвать Firebase.setAndroidContext (this) в каждом методе onCreate ()
Вывод:
Firebase — чрезвычайно мощный инструмент для простых баз данных Backend, он очень быстр и прост в использовании на небольших проектах, но может использоваться даже для более сложных приложений, подобных этому чат-приложению.
Это кросс-платформа, поэтому вы можете создавать приложения Firebase для Android, iOS и JS с полной поддержкой (JS поддерживает Angular, React и Node, я считаю) и использовать один шаблон Firebase на всех трех основных платформах.
Источник
Add Firebase to your Android project
Prerequisites
Install or update Android Studio to its latest version.
Make sure that your project meets these requirements:
- Targets API level 19 (KitKat) or higher
- Uses Android 4.4 or higher
- Uses Jetpack (AndroidX), which includes meeting these version requirements:
- com.android.tools.build:gradle v3.2.1 or later
- compileSdkVersion 28 or later
Set up a physical device or use an emulator to run your app.
Note that Firebase SDKs with a dependency on Google Play services require the device or emulator to have Google Play services installed.
Sign into Firebase using your Google account.
If you don’t already have an Android project and just want to try out a Firebase product, you can download one of our quickstart samples.
You can connect your Android app to Firebase using one of the following options:
- Option 1: (recommended) Use the Firebase console setup workflow.
- Option 2: Use the Android Studio Firebase Assistant (may require additional configuration).
Option 1: Add Firebase using the Firebase console
Adding Firebase to your app involves tasks both in the Firebase console and in your open Android project (for example, you download Firebase config files from the console, then move them into your Android project).
Step 1: Create a Firebase project
Before you can add Firebase to your Android app, you need to create a Firebase project to connect to your Android app. Visit Understand Firebase Projects to learn more about Firebase projects.
Create a Firebase project
In the Firebase console, click Add project.
To add Firebase resources to an existing Google Cloud project, enter its project name or select it from the dropdown menu.
To create a new project, enter the desired project name. You can also optionally edit the project ID displayed below the project name.
If prompted, review and accept the Firebase terms.
Click Continue.
(Optional) Set up Google Analytics for your project, which enables you to have an optimal experience using any of the following Firebase products:
Either select an existing Google Analytics account or to create a new account.
If you create a new account, select your Analytics reporting location, then accept the data sharing settings and Google Analytics terms for your project.
Click Create project (or Add Firebase, if you’re using an existing Google Cloud project).
Firebase automatically provisions resources for your Firebase project. When the process completes, you’ll be taken to the overview page for your Firebase project in the Firebase console.
Step 2: Register your app with Firebase
To use Firebase in your Android app, you need to register your app with your Firebase project. Registering your app is often called «adding» your app to your project.
Note: Visit Understand Firebase Projects to learn more about best practices and considerations for adding apps to a Firebase project, including how to handle multiple build variants.
In the center of the project overview page, click the Android icon ( plat_android ) or Add app to launch the setup workflow.
Enter your app’s package name in the Android package name field.
What’s a package name, and where do you find it?
A package name uniquely identifies your app on the device and in the Google Play Store.
A package name is often referred to as an application ID.
Find your app’s package name in your module (app-level) Gradle file, usually app/build.gradle (example package name: com.yourcompany.yourproject ).
Be aware that the package name value is case-sensitive, and it cannot be changed for this Firebase Android app after it’s registered with your Firebase project.
(Optional) Enter other app information: App nickname and Debug signing certificate SHA-1.
How are the App nickname and the Debug signing certificate SHA-1 used within Firebase?
App nickname: An internal, convenience identifier that is only visible to you in the Firebase console
Debug signing certificate SHA-1: A SHA-1 hash is required by Firebase Authentication (when using Google Sign In or phone number sign in) and Firebase Dynamic Links.
Click Register app.
Step 3: Add a Firebase configuration file
Add the Firebase Android configuration file to your app:
Click Download google-services.json to obtain your Firebase Android config file ( ).
Move your config file into the module (app-level) directory of your app.
What do you need to know about this config file?
The Firebase config file contains unique, but non-secret identifiers for your project. To learn more about this config file, visit Understand Firebase Projects.
You can download your Firebase config file again at any time.
Make sure the config file name is not appended with additional characters, like (2) .
To enable Firebase products in your app, add the google-services plugin to your Gradle files.
In your root-level (project-level) Gradle file ( build.gradle ), add rules to include the Google Services Gradle plugin. Check that you have Google’s Maven repository, as well.
In your module (app-level) Gradle file (usually app/build.gradle ), apply the Google Services Gradle plugin:
Step 4: Add Firebase SDKs to your app
Using the Firebase Android BoM, declare the dependencies for the Firebase products that you want to use in your app. Declare them in your module (app-level) Gradle file (usually app/build.gradle ).
Analytics enabled
Kotlin+KTX
By using the Firebase Android BoM, your app will always use compatible versions of the Firebase Android libraries.
Analytics not enabled
Kotlin+KTX
By using the Firebase Android BoM, your app will always use compatible versions of the Firebase Android libraries.
Sync your app to ensure that all dependencies have the necessary versions.
Getting a build failure about invoke-custom support and enabling desugaring? Here’s how to fix it.
Gradle builds that use Android Gradle plugin (AGP) v4.2 or earlier need to enable Java 8 support. Otherwise, these Android projects get a build failure when adding a Firebase SDK.
To fix this build failure, you can follow one of two options:
- Add the listed compileOptions from the error message to your app-level build.gradle file.
- Increase the minSdkVersion for your Android project to 26 or above.
Learn more about this build failure in this FAQ.
That’s it! You can skip ahead to check out the recommended next steps.
If you’re having trouble getting set up, though, visit the Android troubleshooting & FAQ.
Option 2: Add Firebase using the Firebase Assistant
The Firebase Assistant registers your app with a Firebase project and adds the necessary Firebase files, plugins, and dependencies to your Android project — all from within Android Studio!
Open your Android project in Android Studio, then make sure that you’re using the latest versions of Android Studio and the Firebase Assistant:
- Windows / Linux: Help > Check for updates
- macOS: Android Studio > Check for updates
Open the Firebase Assistant: Tools > Firebase.
In the Assistant pane, choose a Firebase product to add to your app. Expand its section, then click the tutorial link (for example, ).
Click Connect to Firebase to connect your Android project with Firebase.
What does this workflow do?
This workflow automatically creates a new Firebase Android app using your app’s package name. You can create this new Firebase Android app in either an existing Firebase project or a new project.
Here are some tips about setting up your Firebase project:
Visit Understand Firebase Projects to learn more about best practices and considerations for adding apps to a Firebase project, including how to handle multiple build variants.
If you create a new project, we strongly recommend that you set up Google Analytics for your project, which enables you to have an optimal experience using many Firebase products.
This workflow also adds your Firebase project’s Android configuration file ( ) to the module (app-level) directory of your app.
Click the button to add a desired Firebase product (for example, ).
Sync your app to ensure that all dependencies have the necessary versions.
In the Assistant pane, follow the remaining setup instructions for your selected Firebase product.
Add as many other Firebase products as you’d like via the Firebase Assistant!
Are you using Kotlin?
You can use the alternative Kotlin extensions (KTX) libraries which enable you to write beautiful and idiomatic Kotlin code.
Do you want an easier way to manage library versions?
You can use the Firebase Android BoM to manage your Firebase library versions and ensure that your app is always using compatible library versions.
That’s it! Make sure to check out the recommended next steps.
If you’re having trouble getting set up, though, visit the Android troubleshooting & FAQ.
Available libraries
This section lists the Firebase products supported for Android and their Gradle dependencies. Learn more about these Firebase Android libraries:
Firebase Android SDK GitHub repo
Note that when using the Firebase Android BoM, you don’t specify individual library versions when you declare Firebase library dependencies in build.gradle .
The Firebase Android library firebase-core is no longer needed. This SDK included the Firebase SDK for Google Analytics.
Now, to use Analytics or a product that recommends adding Analytics (see table below), you need to explicitly declare the Analytics dependency: com.google.firebase:firebase-analytics or com.google.firebase:firebase-analytics-ktx .
| Service or Product | Gradle dependency | Latest version | Add Analytics? |
|---|---|---|---|
| Firebase Android BoM (Bill of Materials) | com.google.firebase:firebase-bom |
The latest Firebase BoM version contains the latest versions of each Firebase Android library. To learn which library versions are mapped to a specific BoM version, review the release notes for that BoM version.
Kotlin+KTX
| Service or Product | Gradle dependency | Latest version | Add Analytics? |
|---|---|---|---|
| Firebase Android BoM (Bill of Materials) | com.google.firebase:firebase-bom |
The latest Firebase BoM version contains the latest versions of each Firebase Android library. To learn which library versions are mapped to a specific BoM version, review the release notes for that BoM version.
Next steps
Add Firebase services to your app:
Gain insights on user behavior with Analytics.
Set up a user authentication flow with Authentication.
Store data, like user information, with Cloud Firestore or Realtime Database.
Источник