- React Native Firebase
- Android Installation
- Android Installation
- How to set up Firebase Notification in React-native App (Android only)
- Settings
- Coding
- Problems with older Android version (Foreground)
- Method 1
- Added: Method 2
- Added: Background settings
- Level 1: Only care about new version (Android 8.0 and more)
- Level 2: Care about new version and old version and don’t care about the notification information
- Level 3: Care about new and old version, and care about the information
- Added: Subscribe Topic for new Firebase version
React Native Firebase
Welcome to React Native Firebase! To get started, you must first setup a Firebase project and install the «app» module.
React Native Firebase is the officially recommended collection of packages that brings React Native support for all Firebase services on both Android and iOS apps.
Before getting started, the documentation assumes you are able to create a project with React Native and that you have an active Firebase project. If you do not meet these prerequisites, follow the links below:
Installing React Native Firebase requires a few steps; installing the NPM module, adding the Firebase config files & rebuilding your application.
1. Install via NPM
Install the React Native Firebase «app» module to the root of your React Native project with NPM or Yarn:
The @react-native-firebase/app module must be installed before using any other Firebase service.
2. Android Setup
To allow the Android app to securely connect to your Firebase project, a configuration file must be downloaded and added to your project.
Generating Android credentials
On the Firebase console, add a new Android application and enter your projects details. The «Android package name» must match your local projects package name which can be found inside of the manifest tag within the /android/app/src/main/AndroidManifest.xml file within your project.
The debug signing certificate is optional to use Firebase with your app, but is required for Dynamic Links, Invites and Phone Authentication. To generate a certificate run cd android && ./gradlew signingReport . This generates two variant keys. You have to copy both ‘SHA1’ and ‘SHA-256’ keys that belong to the ‘debugAndroidTest’ variant key option. Then, you can add those keys to the ‘SHA certificate fingerprints’ on your app in Firebase console.
Download the google-services.json file and place it inside of your project at the following location: /android/app/google-services.json .
Configure Firebase with Android credentials
To allow Firebase on Android to use the credentials, the google-services plugin must be enabled on the project. This requires modification to two files in the Android directory.
First, add the google-services plugin as a dependency inside of your /android/build.gradle file:
Lastly, execute the plugin by adding the following to your /android/app/build.gradle file:
To allow the iOS app to securely connect to your Firebase project, a configuration file must be downloaded and added to your project.
Generating iOS credentials
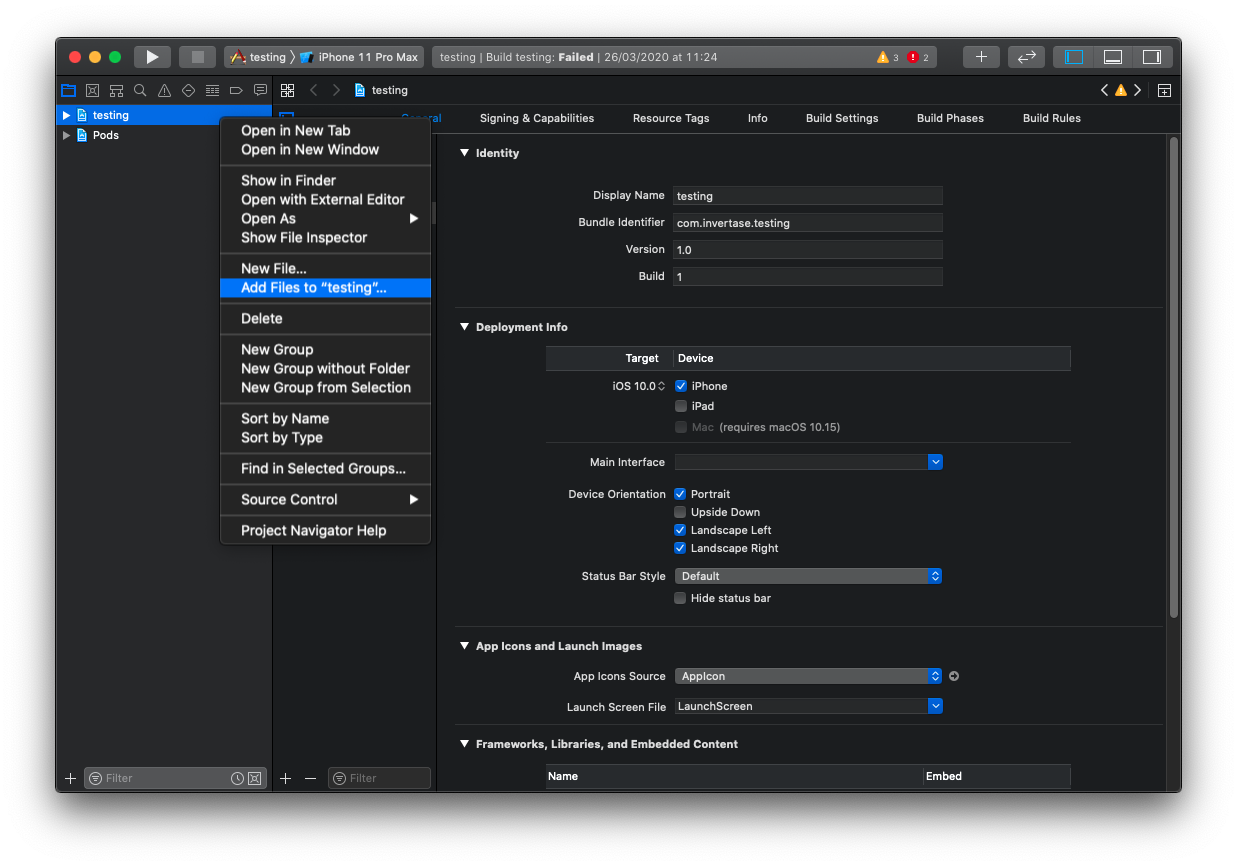
On the Firebase console, add a new iOS application and enter your projects details. The «iOS bundle ID» must match your local project bundle ID. The bundle ID can be found within the «General» tab when opening the project with Xcode.
Download the GoogleService-Info.plist file.
Using Xcode, open the projects /ios/
Right click on the project name and «Add files» to the project, as demonstrated below:
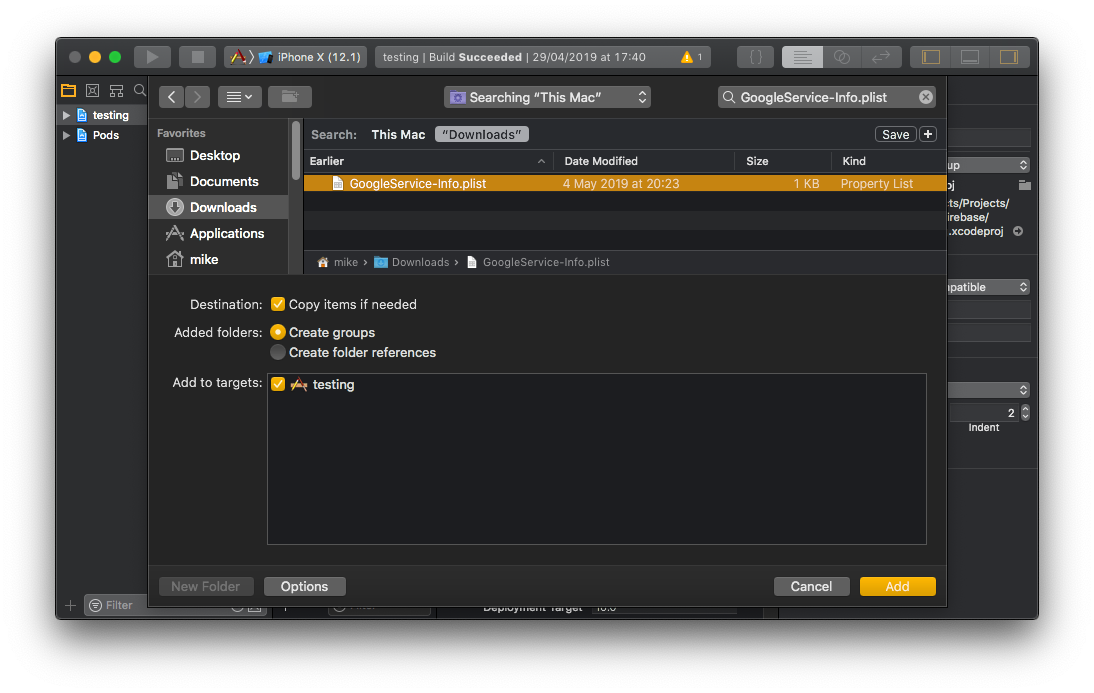
Select the downloaded GoogleService-Info.plist file from your computer, and ensure the «Copy items if needed» checkbox is enabled.
Configure Firebase with iOS credentials
To allow Firebase on iOS to use the credentials, the Firebase iOS SDK must be configured during the bootstrap phase of your application.
To do this, open your /ios/
At the top of the file, import the Firebase SDK:
Within your existing didFinishLaunchingWithOptions method, add the following to the top of the method:
4. Autolinking & rebuilding
Once the above steps have been completed, the React Native Firebase library must be linked to your project and your application needs to be rebuilt.
Users on React Native 0.60+ automatically have access to «autolinking», requiring no further manual installation steps. To automatically link the package, rebuild your project:
Once successfully linked and rebuilt, your application will be connected to Firebase using the @react-native-firebase/app module. This module does not provide much functionality, therefore to use other Firebase services, each of the modules for the individual Firebase services need installing separately.
If you’re using an older version of React Native without autolinking support, or wish to integrate into an existing project, you can follow the manual installation steps for iOS and Android.
Android Enabling Multidex
As your application starts to grow with more native dependencies, your builds may start to fail with the common Execution failed for task ‘:app:mergeDexDebug’ error. This error occurs when Android reaches the 64k methods limit.
One common solution is to enable multidex support for Android. This is a common solution to solving the problem, however it is recommended you read the Android documentation to understand how it may impact your application.
To support the Hermes JavaScript engine, React Native 0.64.0 or newer is required. However, we cannot guarantee that React Native Firebase works perfectly on it, so please test your project carefully.
Overriding Native SDK Versions
React Native Firebase internally sets the versions of the native SDKs which each module uses. Each release of the library is tested against a fixed set of SDK versions (e.g. Firebase SDKs), allowing us to be confident that every feature the library supports is working as expected.
Sometimes it’s required to change these versions to play nicely with other React Native libraries; therefore we allow manually overriding these native SDK versions.
Using your own SDK versions is generally not recommended as it can lead to breaking changes in your application. Proceed with caution.
Within your projects /android/build.gradle file, provide your own versions by specifying any of the following options shown below:
Once changed, rebuild your application with npx react-native run-android .
Open your projects /ios/Podfile and add any of the globals shown below to the top of the file:
Once changed, reinstall your projects pods via pod install and rebuild your project with npx react-native run-ios .
Increasing Android build memory
As you add more Firebase modules, there is an incredible demand placed on the Android build system, and the default memory settings will not work. To avoid OutOfMemory errors during Android builds, you should uncomment the alternate Gradle memory setting present in /android/gradle.properties :
On Android, React Native Firebase uses thread pool executor to provide improved performance and managed resources. To increase throughput, you can tune the thread pool executor via firebase.json file within the root of your project:
| Key | Description |
|---|---|
| android_task_executor_maximum_pool_size | Maximum pool size of ThreadPoolExecutor. Defaults to 1 . Larger values typically improve performance when executing large numbers of asynchronous tasks, e.g. Firestore queries. Setting this value to 0 completely disables the pooled executor and all tasks execute in serial per module. |
| android_task_executor_keep_alive_seconds | Keep-alive time of ThreadPoolExecutor, in seconds. Defaults to 3 . Excess threads in the pool executor will be terminated if they have been idle for more than the keep-alive time. This value doesn’t have any effect when the maximum pool size is lower than 2 . |
Allow iOS Static Frameworks
If you are using Static Frameworks on iOS, you need to manually enable this for the project. To enable Static Framework support, add the following global to the top of your /ios/Podfile file:
Integration with Expo is possible in both bare workflow and custom managed workflow via config plugins.
React Native Firebase cannot be used in the «Expo Go» app, because it requires custom native code.
If you’re using Bare Workflow, please follow the above installation steps instead.
The recommendation is to use a custom development client. If starting a new app, you can run npx create-react-native-app -t with-dev-client to have this set up automatically. It will also allow you to use the Expo Application Service to test the android and iOS builds.
After installing the @react-native-firebase/app NPM package, add the config plugin to the plugins array of your app.json or app.config.js .
Also, you have to provide paths to the google-services.json and GoogleService-Info.plist files by specifying the expo.android.googleServicesFile and expo.ios.googleServicesFile fields respectively.
The app.json for integration that included the optional crashlytics and performance as well as the mandatory app plugin would look like this, customize based on which optional modules you use:
Next, you need to use the expo prebuild —clean command as described in the «Adding custom native code» guide to rebuild your app with the plugin changes. If this command isn’t run, you’ll encounter connection errors to Firebase.
Config plugins are only required for React Native Firebase modules, which require custom native installation steps — e.g. modifying the Xcode project, Podfile , build.gradle , AndroidManifest.xml etc. Packages without native steps required will work out of the box.
Not all React Native Firebase packages have Expo config plugins provided yet. You may see if a module is supported by checking if it contains the app.plugin.js file in its package directory.
If you’re using the Expo Tools VSCode extension, the IntelliSense will display a list of available plugins, when editing the plugins section of app.json .
To create advanced custom local notifications in React Native; check out our free and open source Notifee library.
Источник
Android Installation
Manually integrate Cloud Firestore into your Android application.
Android Manual Installation
The following steps are only required if you are using React Native without auto-linking (
1. Add Firestore to Gradle Settings
Add the following to your projects /android/settings.gradle file:
2. Add Firestore to App Gradle Dependencies
Add the React Native Firebase module dependency to your /android/app/build.gradle file:
3. Add Firestore to Main Android Application:
Import and apply the React Native Firebase module package to your /android/app/src/main/java/**/MainApplication.java file:
Add the package to the registry:
In some scenarios, your Android build may fail with the app:mergeDexDebug error. This required that multidex is enabled for your application. To learn more, read the Enabling Multidex documentation.
4. Rebuild your project
Once the above steps have been completed, rebuild your Android project:
To create advanced custom local notifications in React Native; check out our free and open source Notifee library.
Copyright © 2017-2020 Invertase Limited. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. Some partial documentation, under the Creative Commons Attribution 3.0 License, may have been sourced from Firebase.
All product names, logos, and brands are property of their respective owners. All company, product and service names used in this website are for identification purposes only. Use of these names, logos, and brands does not imply endorsement.
Источник
Android Installation
Manually integrate React Native Firebase into your Android application.
Android Manual Installation
The following steps are only required if you are using React Native
1. Update Gradle Settings
Add the following to your projects /android/settings.gradle file:
2. Update Gradle Dependencies
Add the React Native Firebase module dependency to your /android/app/build.gradle file:
3. Add package to the Android Application
Import and apply the React Native Firebase module package to your /android/app/src/main/java/**/MainApplication.java file:
Import the package:
Add the package to the registry:
4. Rebuild the project
Once the above steps have been completed, rebuild your Android project:
To create advanced custom local notifications in React Native; check out our free and open source Notifee library.
Copyright © 2017-2020 Invertase Limited. Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the Apache 2.0 License. Some partial documentation, under the Creative Commons Attribution 3.0 License, may have been sourced from Firebase.
All product names, logos, and brands are property of their respective owners. All company, product and service names used in this website are for identification purposes only. Use of these names, logos, and brands does not imply endorsement.
Источник
How to set up Firebase Notification in React-native App (Android only)
Jul 6, 2018 · 10 min read
What I edited, applied, I make it bold for you to see my code.
Settings
For now, I don’t have the Paid Apple Developer Account so I only test on Android device. It’s my first time so I haven’t tried with Push Notification yet. I only tried with pure firebase notification.
There are the steps on rnfirebase.io if you are interested. I only combined them together, and I added some when I got stuck.
First thing first, I created a new project.
This is my package.json
Go to Firebase console (https://firebase.google.com/console), create a project there.
My pac k age is ‘com.fcm’. How to know? There is android/app/src/main/java/com/fcm/MainApplication.java. In that file you can see something like this
Or you go to app/build.gradle. You can see something like this
It is the package name we need when we create the Android app in Firebase.
Create an Android app, download google-services.json file.
Copy that json file to android/app
Go to android/build.gradle
Go to android/app/build.gradle
Go to android/gradle/wrapper/gradle-wrapper.properties
Go to android/app/src/main/java/com/fcm/MainApplication.java
Go to android/app/src/main/AndroidManifest.xml
Try to run it to see it there is any problems
If there is, it’s better you try Google it
^^. I haven’t got any problem with this settings.
Coding
Go to your App.js file
How to test? There are two ways
I will present you the Notification Console, cause it’s the most easiest one. The rest I am making it.
Go to this link (https://console.firebase.google.com/project/_/notification), choose your project and start to send the message.
The message will show in your Android app as a notification.
Be sure to apply the notification channel name, or else background and killed version not display the headup
Problems with older Android version (Foreground)
If we test with Firebase Console, there is some info missing which make it fails in Android old version.
For older Android phone (Android version 7.1 and less) the heads up not show up with this configure.
Method 1
Go to node_modules\react-native-firebase\android\src\main\java\io\invertase\firebase\notifications\DisplayNotificationTask.java
Find then make change these lines. It will show heads up for foreground stage in Android old version.
Added: Method 2
You can just modify the above code
But it only work on foreground.
Added: Background settings
For background, be sure to have notification sound and urgent priority for android 7.1 and less, and channel info for android 8.0 and more. (reference: https://developer.android.com/guide/topics/ui/notifiers/notifications)
Level 1: Only care about new version (Android 8.0 and more)
Level 2: Care about new version and old version and don’t care about the notification information
We don’t care about the information it gives, we just care
- Receive the head up
- When we click the head up, it opens the app.
The first step, from server, we won’t have notification, we only have data. So it can go to onMessageReceived()
This is the example of json
The second step, I copied the icon to react-native-firebase folder, like this
The third step, create a new file name NotificationService.java
And this is its content
The last step, going to AndroidManifest.xml and edit the file
Level 3: Care about new and old version, and care about the information
Unfortunately, I can not find any simple solution with my Java skill. So I made a workaround in firebase library. I am sorry if this is not what you hope for… I hope you can find another better solution for yourself.
Step 1, be sure the server only have data tag
Step 2, go to RNFirebaseMessagingService.java and edit the code
Step 3, go to RNFirebaseNotifications.java and edit the code
Step 4, go to Display NotificationTask.java and edit the code
Step 5, modify the App.js file to check the result
This is the result
I think this way will have a lot workaround, but this is a lead way…
I hope this help somehow
Added: Subscribe Topic for new Firebase version
There is a problem when I start making the notification again. They upgrade the versions and subscribeToTopic won’t work anymore. If you have the same problem as me, here are the tips
In your package.json you change the react-native-firebase version
In app/build.gradle you will also change the versions
That is all. Have fun with topic
They are all tested with debug mode. For any problems with release tested… I have no idea. Sorry
Источник