- Инструменты разработчика Firefox
- Основные инструменты
- Инспектор страницы
- Web-консоль
- Отладчик JavaScript
- Сетевой монитор
- Инструменты производительности
- Режим адаптивного дизайна
- Инспектор доступности
- Больше инструментов
- Подключение инструментов разработчика
- Отладка браузера
- Расширение инструментов разработчика
- Сделать вклад
- Протестируйте будущее.
- Developer Edition
- Nightly
- Что-то не работает? Дайте нам знать.
- Спасибо!
- Выбирай свой путь с Firefox для мобильных устройств
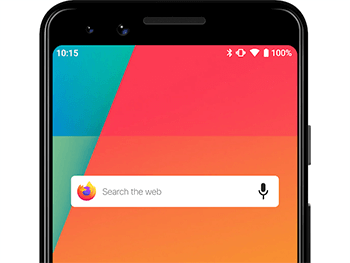
- Firefox для Android
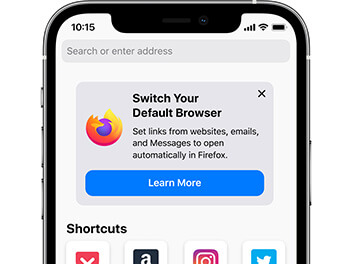
- Firefox для iOS
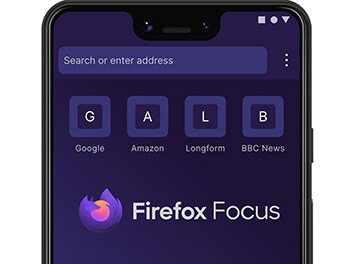
- Firefox Focus
- Загрузить
- Сравните мобильные браузеры
- browsers-mobile-see-how-firefox-for-desktop-compare
- Restolador Firefox Developer Edition
- Faster Performance
- Ferramientes nueves
- Firefox DevTools
- Carauterístiques innovadores
- Master CSS Grid
- Design. Code. Test. Refine.
- Build and Perfect your sites with Firefox DevTools
- Inspeutor
- Consola
- Depurador
- Storage panel
- Responsive Design Mode
- Edición visual
- Rindimientu
- Memoria
- Editor d’estilos
- Speak up
- Get involved
- Baxa’l restolador de Firefox fechu pa desendolcadores
- ¡Gracies!
Инструменты разработчика Firefox
Исследуйте, редактируйте и отлаживайте HTML, CSS и JavaScript на компьютерах и мобильных устройствах. Для получения последних обновлений для инструментов разработки скачайте Firefox Developer Edition.
Если вы ищете информацию по использованию инструментов веб-разработчика доступных в Firefox, вы зашли в правильное место — на этой странице даётся подробная информация обо всех основных и дополнительных инструментах веб-разработчика, а также информацию о том как подсоединять и настраивать Firefox для Android, как расширить набор инструментов разработчика, как настраивать браузер.
Пожалуйста, посмотрите описания инструментов разработчика, расположенные далее на этой странице. Если у вас возникнут замечания или вопросы об указанном наборе инструментов, то пришлите нам сообщение на нашу почту или IRC канал ( соответствующие ссылки находятся внизу страницы). Если у вас возникнут замечания или вопросы, касающиеся документации, то напишите в MDN discourse.
На заметку: если вы только начинаете веб разработку и использование инструментов разработчика, наши документы по изучению веб разработки помогут вам — для начала посмотрите Getting started with the Web (Начало работы в веб) и What are browser developer tools (Инструменты разработки браузера).
Основные инструменты
Вы можете открыть Средства Разработчика Firefox (Firefox Developer Tools) с помощью меню, выбрав Открыть меню > Веб-разработка > Инструменты разработчика или используя комбинации клавиш Ctrl + Shift + I или F12 на Windows и Linux, или Cmd + Opt + I на macOS.
Меню в виде многоточия в правой верхней части окна Средств Разработчика содержит команды, позволяющие вам выполнить некоторые общие действия или изменить настройки Средств Разработчика.
| Эта кнопка доступна только в случае, если на странице присутствует несколько фреймов (тегов iframe ). Нажатие на эту кнопку отображает список фреймов (тегов iframe ) на текущей странице и позволяет выбрать тот фрейм (тег iframe ) с которым вы хотите работать. | |
| Щелчок по данной кнопке создаёт снимок экрана (screenshot) текущей страницы. (Внимание: По умолчанию данная функция отключена и, при необходимости, должна быть включена в настройках.) | |
| Переключение в/из Режима Адаптивного Дизайна (Responsive Design Mode). | |
| Открывает меню, которое включает настройки «прилипания» (docking) окна Средств Разработчика, возможности отобразить или скрыть консоль, а также переход к диалогу настроек Средств Разработчика. Это меню также содержит ссылки на документацию по Веб-инструментам Firefox (Firefox Web Tools) и на Mozilla Community. | |
| Закрывает окно Средств Разработчика |
Инспектор страницы
Инструмент для просмотра и редактирования содержимого и макета страницы. Позволяет рассмотреть страницу с разных точек зрения, включая блочную модель, анимацию и grid компоновку.
Web-консоль
Позволяет просматривать отладочные сообщения страницы и взаимодействовать с ней посредством JavaScript.
Отладчик JavaScript
Позволяет остановить, выполнять по шагам, исследовать и изменять JavaScript-код выполняемый на странице.
Сетевой монитор
Показывает сетевые запросы возникающие в процессе загрузки страницы.
Инструменты производительности
Позволяют провести общий анализ отзывчивости вашего сайта, а также производительности кода JavaScript и макета.
Режим адаптивного дизайна
Позволяет увидеть, как будут выглядеть и работать ваши сайты или приложения на различных устройствах или типах сетей.
Инспектор доступности
Предоставляет средства для доступа к дереву доступности страницы, позволяя вам проверить, что отсутствует или иным образом требует внимания.
Больше инструментов
Эти инструменты разработчика также встроены в Firefox. В отличие от «Core Tools» описанных выше, могут не использоваться в повседневной работе.
Подключение инструментов разработчика
Если вы откроете инструменты разработчика с помощью сочетания клавиш или аналогичных пунктов меню, они будут нацелены на документ, размещённый на текущей активной вкладке. Но вы также можете прикрепить инструменты к множеству других целей, как в текущем браузере, так и в разных браузерах или даже на разных устройствах.
Отладка браузера
По умолчанию инструменты разработчика прикрепляются к веб-странице или веб-приложению. Но вы также можете подключить их к браузеру в целом. Это полезно для разработки браузеров и надстроек.
Расширение инструментов разработчика
Инструменты разработчика предназначены для расширения. Дополнения Firefox могут получить доступ к инструментам разработчика и компонентам, которые они используют для расширения существующих инструментов и добавления новых инструментов. С помощью протокола удалённой отладки вы можете реализовать свои собственные клиенты и серверы отладки, что позволяет отлаживать веб-сайты с помощью собственных инструментов или отлаживать различные цели с помощью инструментов Firefox.
Сделать вклад
Если вы хотите помочь улучшить инструменты разработчика, эти ресурсы помогут вам начать работу.
Источник
Протестируйте будущее.
Станьте одним из первых исследователей будущих релизов Firefox для компьютера, Android и iOS.
Протестируйте близкие к релизу возможности в более стабильных предрелизных сборках.
Firefox Бета — Русский
Ваша система может не удовлетворять требованиям Firefox, но вы можете попробовать одну из этих версий:
Firefox Бета — Русский
Бета — это нестабильная платформа для тестирования и разработки. По умолчанию Бета отправляет данные в Mozilla, а иногда и нашим партнерам, чтобы помочь нам справиться с проблемами и попробовать идеи. Узнайте, какие данные отправляются.
Отправляйте нам отзывы, чтобы помочь нам внести последние штрихи в производительность и функциональность в стабильной среде.
Developer Edition
Создавайте, тестируйте, испытывайте и делайте многое другое с единственным браузером, созданным специально для разработчиков.
Firefox Developer Edition — Русский
Ваша система может не удовлетворять требованиям Firefox, но вы можете попробовать одну из этих версий:
Firefox Developer Edition — Русский
Developer Edition — это нестабильная платформа для тестирования и разработки. По умолчанию Developer Edition отправляет данные в Mozilla, а иногда и нашим партнерам, чтобы помочь нам справиться с проблемами и попробовать идеи. Узнайте, какие данные отправляются.
Nightly
Взгляните на наш веб-браузер нового поколения, и помогите нам сделать его лучшим браузером, каким он может быть: попробуйте Firefox Nightly.
Firefox Nightly — Русский
Ваша система может не удовлетворять требованиям Firefox, но вы можете попробовать одну из этих версий:
Firefox Nightly — Русский
Nightly — это нестабильная платформа для тестирования и разработки. По умолчанию Nightly отправляет данные в Mozilla, а иногда и нашим партнерам, чтобы помочь нам справиться с проблемами и попробовать идеи. Узнайте, какие данные отправляются.
Что-то не работает? Дайте нам знать.
Спасибо!
Если вы ранее не подтверждали подписку на новостные рассылки Mozilla, то вам может понадобится сделать это. Пожалуйста, проверьте вашу папку «Входящие» или «Спам» на наличие письма от нас.
Источник
Выбирай свой путь с Firefox для мобильных устройств
Firefox для мобильных устройств подстраивается под вас и делает просмотр открытых вкладок, прошлых поисковых запросов и любимых сайтов проще, чем когда-либо ранее.
Firefox для Android
Бесконечно гибкий, приватный и безопасный, Firefox для Android — молниеносный браузер, который никогда вас не предаст.
Firefox для iOS
Получите Улучшенную защиту от отслеживания и сделайте Firefox своим браузером по умолчанию навсегда на ваших iPhone и iPad.
Firefox Focus
Ищете современный сверхбыстрый мобильный браузер с функциями приватности нового уровня? Firefox Focus автоматически стирает всю вашу историю с момента открытия браузера до его закрытия.
Загрузить
Сравните мобильные браузеры
Посмотрите, чем Firefox отличается от других популярных браузеров в трёх основных аспектах: приватности, функциональности и синхронизации.
browsers-mobile-see-how-firefox-for-desktop-compare
Посмотрите, чем Firefox для компьютера отличается от семи других браузеров.
Уже есть аккаунт? Войдите или узнайте больше о присоединении к Firefox.
Источник
Restolador Firefox Developer Edition
Welcome to your new favorite browser. Get the latest features, fast performance, and the development tools you need to build for the open web.
Firefox Developer Edition — Asturianu
El to sistema nun cumple colos requirimientos de Firefox mas pues probar una d’estes versiones:
Firefox Developer Edition — Asturianu
Firefox Developer Edition automatically sends feedback to Mozilla. Lleer más
Faster Performance
A Next-Generation CSS Engine
Firefox Quantum includes a new CSS engine, written in Rust, that has state-of-the-art innovations and is blazingly fast.
Ferramientes nueves
Firefox DevTools
The new Firefox DevTools are powerful, flexible, and best of all, hackable. This includes a best-in-class JavaScript debugger, which can target multiple browsers and is built in React and Redux.
Carauterístiques innovadores
Master CSS Grid
Firefox is the only browser with tools built specifically for building and designing with CSS Grid. These tools allow you to visualize the grid, display associated area names, preview transformations on the grid and much more.
Design. Code. Test. Refine.
Build and Perfect your sites
with Firefox DevTools
Inspeutor
Inspect and refine code to build pixel-perfect layouts.
Consola
Track CSS, JavaScript, security and network issues.
Depurador
Powerful JavaScript debugger with support for your framework.
Monitor network requests that can slow or block your site.
Storage panel
Add, modify and remove cache, cookies, databases and session data.
Responsive Design Mode
Test sites on emulated devices in your browser.
Edición visual
Fine-tune animations, alignment and padding.
Rindimientu
Unblock bottlenecks, streamline processes, optimize assets.
Memoria
Find memory leaks and make your application zippy.
Editor d’estilos
Edit and manage all your CSS stylesheets in your browser.
Speak up
Feedback makes us better. Tell us how we can improve the browser and Developer tools.
Get involved
Help build the last independent browser. Write code, fix bugs, make add-ons, and more.
Baxa’l restolador de Firefox fechu pa desendolcadores
Firefox Developer Edition — Asturianu
El to sistema nun cumple colos requirimientos de Firefox mas pues probar una d’estes versiones:
Firefox Developer Edition — Asturianu
¡Gracies!
If you haven’t previously confirmed a subscription to a Mozilla-related newsletter, you may have to do so. Please check your inbox or your spam filter for an email from us.
Источник