- Анимации в Android по полочкам (Часть 2. Комплексные анимации)
- Часть 2. Комплексные анимации
- 1. Анимация изменений лэйаута (aka animateLayoutChanges)
- 2. Transitions framework
- Лучшие приложения для создания анимации на Android
- Константин Иванов
- Rough Animator
- Legend
- Lyan 3D
- FlipaClip
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
- Лучшие приложения для создания анимации на Android
- Legend
- Adobe Spark Post
Анимации в Android по полочкам (Часть 2. Комплексные анимации)
Приведённые в предыдущей части инструменты были относительно низкоуровневыми и в Android есть куда более простые способы добиться красивых анимаций не прибегая к прямому рисованию графики или изменению свойств объектов.
В этой части мы рассмотрим как можно минимумом усилий получить красивые анимации.
Часть 2. Комплексные анимации
1. Анимация изменений лэйаута (aka animateLayoutChanges)

Всё, что нам нужно сделать, чтобы добиться анимации как на гифке выше — это добавить флаг animateLayoutChanges в наш ViewGroup в xml. Теперь, когда мы удаляем или добавляем элемент в наш контейнер, либо изменяем его свойства, они автоматически будут анимированы.
Ладно, я немного слукавил когда говорил, что чтобы получить анимацию как на гифке выше, нужно всего лишь установить флаг. Добавление animateLayoutChanges на самом деле устанавливает LayoutTransition нашей ViewGroup. Но LayoutTransition по умолчанию анимирует только изменение видимости объектов в лэйауте. Поэтому если мы хотим изменять свойства объекта (например ширину и высоту) нужно включить эту опцию отдельно:
Теперь точно всё. Если захочется как-то кастомизировать это поведение, то у LayoutTransition есть метод setAnimator позволяющий задать свою собственную анимацию изменений. Ну самые хардкорные ребята всегда могут написать свой LayoutTransition .
• Применение:
Базовая анимация изменений объектов на сцене.
• Достоинства:
Минимальные трудозатраты
• Недостатки:
Слабая кастомизация
2. Transitions framework
Начиная с API 19 в Android появился новый фреймворк позволяющий создавать сложные анимации с участием большого количества элементов и минимумом кода.
Есть два основных варианта его использования:
1) Использование TransitionManager.beginDelayedTransition(ViewGroup)
Чтобы создать анимацию необходимо перед внесением изменений в наши View вызвать TransitionManager.beginDelayedTransition(ViewGroup) и передать в него ViewGroup, который мы хотим анимировать. Фрэймворк запомнит состояние View и запустит анимацию на следующем кадре.
2) Создание сцен
Создание анимации в этом случае сводится к созданию двух похожих xml, отвечающих за начальное и конечное состояние ваших анимаций. Соответственно, id объектов в xml должны совпадать, чтобы дать фреймворку возможность найти соответствие (На самом деле beginDelayedTransition тоже создаёт сцены, одну в момент вызова, а вторую на следующем кадре. После чего запускает анимацию между ними).
Кастомизация в Transitions framework достигается за счёт передачи объекта Transition вторым параметром. По умолчанию используется AutoTransition() , так что код ниже будет работать абсолютно так-же, как и код выше.
И если заглянуть внутрь AutoTransition можно заметить что анимации будут происходить в последовательно в следующем порядке:
— анимируются исчезающие объекты
— анимируются изменения размеров
— анимируются появляющиеся объекты
• Применение:
Анимация большого количества объектов
• Достоинства:
Минимальные трудозатраты
Доступная кастомизация
Источник
Лучшие приложения для создания анимации на Android
Константин Иванов
Может быть, в вас живет новый Уолт Дисней и ему все не терпится проявить себя? Теперь благодаря возможностям смартфона или планшета вы легко сможете реализовать свой талант мультипликатора. Но даже если в наличии такого таланта вы совсем не уверены, вы все равно сможете создать что-нибудь, что будет отлично смотреться в движении. Предложенные в подборке приложения дают полную свободу выбора инструментов для рисования, готовых шаблонов и способов извлечь из них максимальную пользу. В одном из них есть и поддержка стилусов наподобие S-Pen, что приближает процесс рисования на смартфоне к реальному.
Более того, свои творения вы сможете легко экспортировать в различных форматах, в том числе в виде GIF-анимации и фильмов, которыми вы сможете поделиться через свои аккаунты в соцсетях. Так что не раздумывайте, а ставьте понравившееся и пробуйте – дайте волю воображению! Возможно, это будет первым вашим подобным опытом со времен детства.
Rough Animator
Rough Animator – приложение для рисования анимации с широким спектром функций, таких как неограниченное число слоев, onion skinning (возможность одновременно видеть несколько кадров для того, чтобы создавать кадр посредством изменения предыдущего), синхронизация аудио, ротоскопирование, кастомизация кистей. Есть также возможность экспорта ваших работ в Adobe Flash или After Effects.




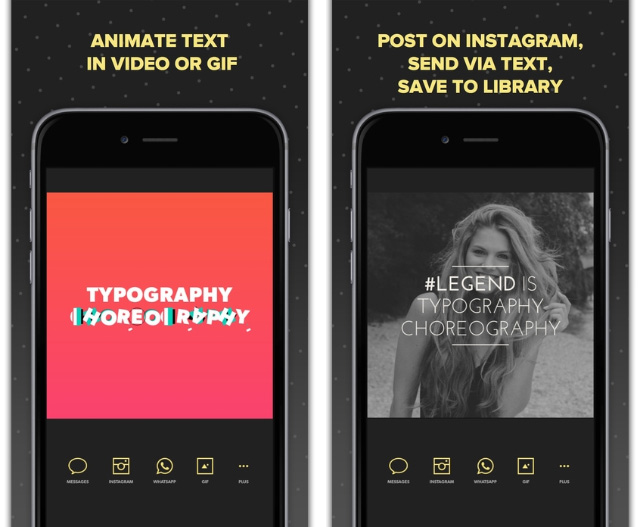
Legend
Legend позволяет легко и просто превращать текст в 6-секундные видео или гифки. Каждый из вариантов анимации был разработан профессиональными дизайнерами и предлагает сотни вариантов сочетаний шрифтов, анимации, фона и цветов, которые можно менять. Приложение позволяет вырезать и добавлять фото или видео в качестве фона, искать изображения для фона в Flickr, делиться видео в социальных сетях. Текст в анимации может включать в себя до 100 символов, а в качестве фона может выступать видео в замедленном воспроизведении или таймлапс.
Lyan 3D
В Lyan 3D создание анимации в 3D на вашем смартфоне становится простым и интуитивно понятным. Можно сделать анимационный фильм в 3D или мультик, и для этого совершенно не требуется особо разбираться в процессе, который включает в себя импортирование объектов, анимирование каждого кадра, расположение камер и света и экспортирование итогового результата. Приложение содержит готовые шаблоны и отдельные эффекты, а также дает возможность брать изображения и видео из ваших фотоальбомов и добавлять к ним 3D подписи.



FlipaClip
FlipaClip дает вам полную свободу творчества в качестве профессионального аниматора. В этом приложении вы можете рисовать мультфильмы покадрово, то есть шаг за шагом создавать наброски, раскадровку и анимацию. Есть поддержка слоев, тайминга анимации, менеджер кадров, набор инструментов для рисования и текстовые инструменты. Результатом творчества можно поделиться в соцсетях. Важно то, что FlipaClip поддерживает и ввод при помощи стилуса, например, Samsung S-Pen, так что создание мультфильма будет максимально реалистичным.
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник
Лучшие приложения для создания анимации на Android
Практически каждый хотел попробовать создавать мультфильмы, анимационные ролики и прочее. Мы привыкли, что для этого требуются сложнейшие программы для ПК. Но это не так. Существуют приложения для создания анимации на Андроид смартфонах.
Конечно, у мобильного аппарата нет таких мощностей, как у ПК. Но создать простой мультфильм или анимированный ролик возможно и на таких устройствах. Зачастую, процесс оказывается более простым, чем тот, что применяется при использовании компьютера.
Приложение для анимации должно соответствовать определенным критериям. Во-первых, оно должно быть достаточно простым. Ведь с ним будут работать новички. Во-вторых, для создания анимации не желательно использование всей мощности смартфона. Ведь ему нужно оставлять ресурсы для работы других приложений и систем.
В Google Play довольно много программ, которые могут создавать простейшие мультфильмы. Однако не все они подойдут новичкам. И тем более, не все они выдадут ожидаемый результат. Поэтому мы собрали в данном материале именно те программы, которые хорошо справляются со своей работой.
Legend
Бесплатное приложение для анимации, способное создавать 6-секундные авторские гифки. Создать полноценный мультфильм здесь не получится. Но программу вполне можно использовать в качестве создателя интро для различных видео.
Встроенные инструменты позволяют добавлять к анимации текст (имеются различные шрифты), эффекты, фильтры и прочее. Текст тоже можно анимировать. Имеется большое количество уже готовых шаблонов. Но также присутствует возможность ручной настройки.
Предусмотрена синхронизация с различными социальными сетями для того, чтобы можно было поделиться своим творением. В качестве фона в проекте может выступать видео в замедленном воспроизведении. Так будет гораздо интереснее.
Интерфейс у программы довольно простой. Однако русского языка нет. К тому же, некоторые инструменты заблокированы. Для их использования придется приобрести платную версию приложения. Если это сделать, то реклама также исчезнет.
Достоинства:
- Быстрое создание GIF. Использование фото и видео. Анимированный текст. Большое количество шрифтов. Есть эффекты и фильтры. Много готовых шаблонов. Простейший интерфейс. Быстрая работа на слабых устройствах. Использование видео для фона. Поиск изображений на Flickr. Совместимость с социальными сетями.
Недостатки:
- Много рекламы и нет русского языка.
Adobe Spark Post
Весьма известный инструмент для создания коротких анимаций. Он позволяет нарисовать ролик с нуля. Для этого есть все необходимые инструменты. Причем производимый визуальный контент соответствует профессиональному качеству (что немаловажно).
Существенный минус приложения заключается в том, что для создания мало-мальски интересного ролика придется долго изучать комплектные инструменты и приемы работы с программой. Но хорошо то, что продукт снабжен обширным справочным материалом.
Имеются уже готовые шаблоны, которые используются в большинстве случаев. Среди них встречаются довольно впечатляющие вещи. Присутствуют также специальные фильтры и эффекты, способные придать ролику действительно интересный вид.
Само приложение бесплатно. Однако в его составе есть некоторые функции, которые необходимо разблокировать путем приобретения платной подписки. Продукт хорошо оптимизирован и способен неплохо работать даже на относительно слабых смартфонах.
Источник