- Flex 3 iPhone
- Благодаря Flex 3 вы сможете Изменить установленные на вашем iPhone приложения и игры для совершения в них покупок без оплаты
- Изменить приложения для iPhone возможно
- Особенности –webkit-box или как «подружить» flexbox со старыми Safari
- А что делать остальным?
- Как же решить уже найденные проблемы?
- Новый формат розничного магазина от «Связного» – Flex, или гибкие пространства
Flex 3 iPhone
Благодаря Flex 3 вы сможете Изменить установленные на вашем iPhone приложения и игры для совершения в них покупок без оплаты







Слышали о Lucky Patcher для Android? Это приложение, способное ставить патчи на другие приложения и таким образом обходить ограничения, установленные его разработчиками или самой операционной системой. В данный момент Lucky Patcher не представлен в версии для iPhone, но ему есть альтернативы, такие как Flex 3.
Изменить приложения для iPhone возможно
По сути это приложение действует следующим образом: оно устанавливает патчи на приложения для внесения в них изменений, например, связанных с покупками в приложении, позволяя вам покупать предметы в различных играх или просто удалять рекламу в приложениях.
Эта утилита выводит список приложений, установленных на вашем устройстве iOS, нажав на которые можно узнать, какие из них можно Изменить и каким образом. Это можно сделать двумя способами: через Cydia, введя URL-адрес соответствующего репозитория (https://getdelta.co/), или загрузив файл DEB, который мы предлагаем вам на Malavida.
Очевидно, что для установки Flex вам понадобиться устройство с выполненым джейлбрейком и 64-битной оперативной системой, а также само приложение.
Источник
Особенности –webkit-box или как «подружить» flexbox со старыми Safari
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.

Проблема именно в этом! Ведь по статистике Apple, только 47% обладателей iPhone имеют возможность использовать Safari 9.2+.

А что делать остальным?
Если мы делаем красивый, качественный и суперадаптивный сайт, построенный на flexbox — так же красиво и качественно он будет отображаться только на устройствах, которые его грамотно интерпретируют.
На помощь в этом приходит так называемый старый синтаксис flexbox – display: box;
Это аналог свойства display: flex; только он поддерживается всеми Safari, начиная с версии 5.0+.
Однако всё не так просто:
- Display: box работает только с префиксами, в данном случае с -webkit- (display: -webk2) it-box;).
- Странно работает с float.
- Аналогов некоторым современным свойствам нет.
Это те ошибки, которые отловил лично я. В будущем список будет пополняться.
Как же решить уже найденные проблемы?
Прописываем вендорные префиксы для box и связанным свойствам. Обтекания внутри box прячут элементы.
Эту ошибку пофиксить легко. Достаточно элементам, имеющим float, добавить свойство position: relative.

Почему бы просто не убрать float? – А вот почему:
Я приведу список всех рабочих аналогов flex-свойств и box-свойств:
-webkit-box-orient (flex-direction) – направление оси элементов.
Бывает нескольких видов в случае нового синтаксиса:
— column – колонка;
— row (по умолчанию) – строка;
— row-reverse – реверсия строки;
— column-reverse – реверсия колонки.
В случае старого синтаксиса я использую всего два свойства:
— vertical – колонка;
— horizontal – строка.
Есть еще два свойства, но они не работают как аналоги реверсивных свойств нового синтаксиса, поэтому я не использую их в своей практике.
Для реверса есть свойство -webkit-box-direction, которое имеет 2 значения – normal и reverse.
-webkit-box-pack (justify-content) – задает выравнивание по горизонтали.
— flex-start, flex-end – элементы прижаты к началу/концу родителя;
— space-between – распределяет элементы равномерно внутри родителя, не оставляя при этом боковых отступов;
— center – центрирует элементы.
— start, end – аналог flex-start, flex-end;
— justify – аналог space-between;
— center – то же, что и center в новом.
У space-around НЕТ аналога!
-webkit-box-align (align-items) – выравнивание по вертикали. По праву могу назвать это одним из главных достоинств flexbox.
— flex-start, flex-end – элементы прижаты к верху/низу родителя;
— baseline – дефолтное значение, выравнивание по базовой линии шрифта без учета свисаний;
— center – центрирует элементы;
— stretch – растягивает дочерние блоки по высоте.
— start, end – аналог flex-start, flex-end.
Остальные свойства идентичны
-webkit-box-ordinal-group (order) – определяет порядковый номер элемента в группе.
В обоих случаях задается цифрой.
Других вариантов либо нет, либо они не работают. Например:
-webkit-box-lines – это, по идее, аналог свойства flex-wrap, но у меня он почему-то не работает.
Если вам нужно применить любое CSS-свойство только для -webkit-, можете использовать рабочий CSS-хак. Он проверен и он РАБОТАЕТ:
Источник
Новый формат розничного магазина от «Связного» – Flex, или гибкие пространства
После статьи про флагманский магазин МТС, в которой разобрали ошибки при его проектировании и дизайне, решил, что нужно сделать ревизию и других игроков. Да и сам формат материала, в котором разбираем устройство магазина, что в нем правильного и неверного, вам понравился.
Второй «жертвой» выбрал магазин «Связного», так как прочитал заметку в газете «Ведомости», в ней утверждалось, что розничная сеть придумала новый, гибкий формат распределения товаров по зонам. Заметку можно найти вот тут.
Некий неназванный представитель «Связного» продал газете «Ведомости» историю конца 2017 года, именно тогда создавался формат Flex (перевод тут, наверное, не нужен, так как первоначальная идея была заимствована у европейских операторов). К середине января 2019 года в сети «Связного» было более 200 магазинов в формате Flex, они достаточно большие и обладают площадью в 100 квадратных метров и больше. Можно прочитать заметку января 2019 года, в которой описываются успехи этих магазинов, Саша Перцева раскрыла количество точек и дала взгляд со стороны компании, найти текст можно здесь.
Но так даже любопытнее, ведь необязательно формат должен быть самым новым. Типичный розничный формат, что дорабатывали под реальные потребности продавцов и покупателей, выглядит даже интереснее. Магазинов в формате Flex несколько сотен, они заметно отличаются друг от друга по планировке, но это и заложено в их идею. Упомянутый в статье «Ведомостей» магазин находится у метро «Бауманская» в торговом центре «Елоховский пассаж». Видно витрину «Связного» издалека, так как она выходит на улицу и занимает левую сторону от входа.

Торговый центр небольшой, старого формата, поэтому внутри скученность магазинов и небольшие общие пространства. Еще не успев войти в магазин, вы увидите яркие лайтбоксы с рекламными предложениями, они повешены с задней стороны платежных терминалов.
Решение выигрышное по нескольким причинам, сами терминалы спрятаны в деревянные короба, проводов никаких не видно (только провод между терминалами, его почему-то не спрятали), но главное, что светящаяся реклама привлекает внимание. Слышал несколько раз аргумент, что люди не понимают, что в магазине можно оплатить услуги связи, и поэтому нельзя прятать терминалы. Но это что-то надуманное и выдуманное ради спора. Мне кажется, любой человек понимает, что в «Связном» можно заплатить за телефон. Да и сама услуга для розницы не очень интересна, приносит мизерные деньги.
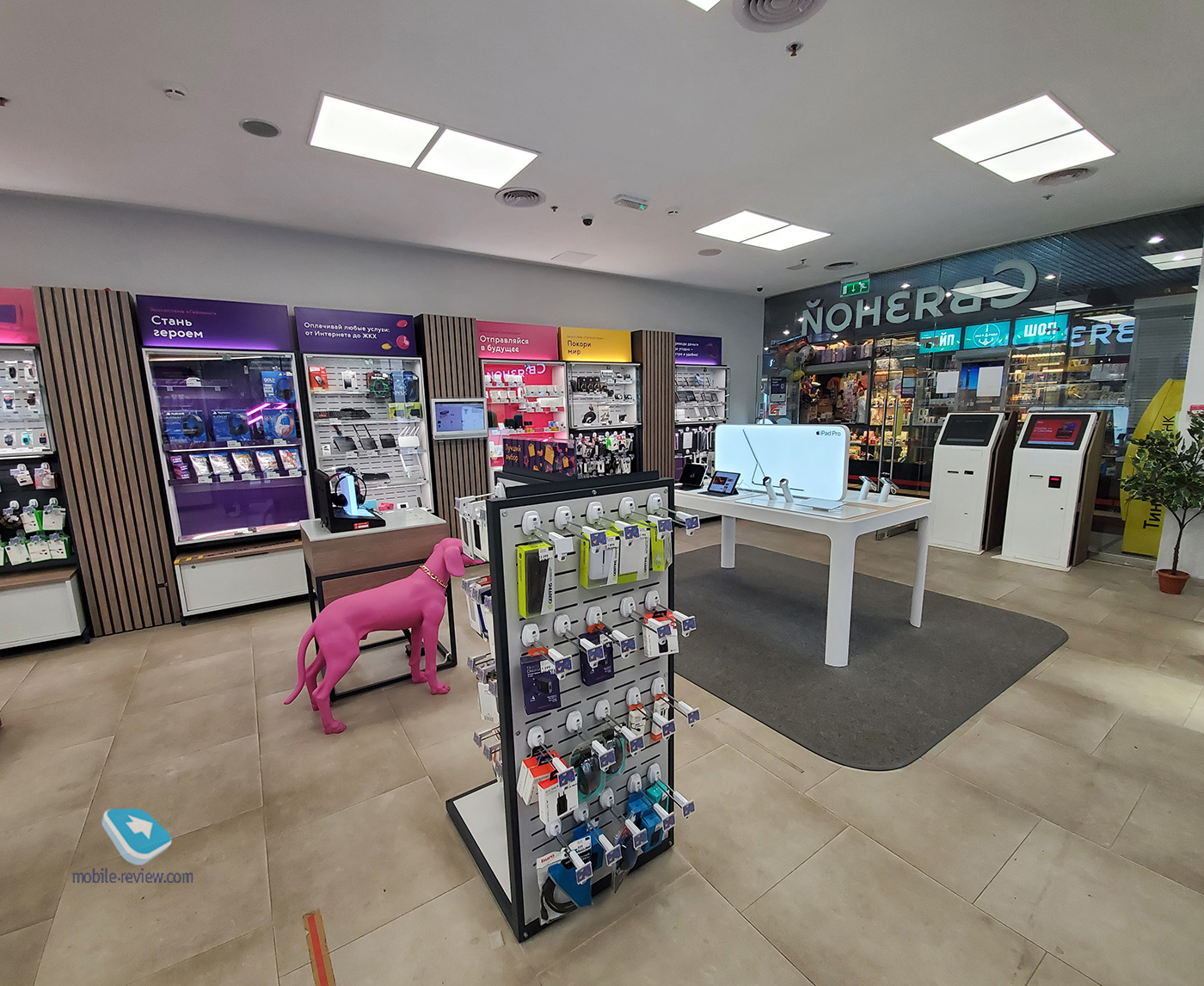
Давайте посмотрим на пространство магазина изнутри, обратите внимание на планировку.
Стеллажи с основными товарами идут по стенам, они разделены на зоны, причем достаточно логично. Телефоны в одном месте, аксессуары в другом (это нелогично, но на самом деле, подобрав телефон, человека переводят в другое место, чтобы не создавать столпотворения у одной витрины).
Обратите внимание на фирменный стол от Apple с ковриком, что также является частью имиджа компании. В МТС этот коврик положили ровно на пути посетителей, чтобы об него вытирали ноги. В «Связном» кто-то включил голову и отошел от канонов брендбука Apple (стол должен размещаться ровно посередине коврика и никак иначе! Это всегда вызывало у меня искренний смех). Обратите внимание, что коврик сместили вправо на фотографии, то есть убрали с дороги. Вы входите в дверь, что смещена подальше от входа (осенью и зимой несколько лишних шагов означают меньшее количество грязи в магазине, и это очень важно), и дальше можете повернуть к терминалам оплаты или пойти к продавцам по прямой, их стол находится у дальней стены.


Розовая собака – это просто элемент интерьера, который призван его немного оживить. У меня нет ощущения, что это удалось сделать, но наверняка кому-то нравится. В центральной части магазина небольшие стойки, где располагаются аксессуары. В теории, в формате Flex здесь должны находиться промо-стойки разных производителей, то есть места продаются для маркетинга вендоров, как мы видели это с Apple. Сейчас «Связной» заполнил это место тумбами с аксессуарами, чтобы не возникало ощущения звенящей пустоты.

Идея магазина проста и понятна – разбить товары по направлениям и разместить их вдоль стен. Центральное место отводится промо-стойкам, их можно с легкостью убрать и разместить тут что угодно. В «Связном» формат Flex переняли со своими правками, европейские операторы размещают вместо тумбочек с товарами кресла, ставят инсталляции – одним словом, оживляют такое пространство, заигрывают с потенциальными покупателями. В мире сегодня мода на красоту, но добиться этой красоты хотят минимальными усилиями. В «Связном» от красоты отказались, посчитали это напрасной тратой бюджета и денег. Что логично, особенно если посмотреть на то, как устроены соседние магазины, каждый квадратный метр заполнен столами с продающимися продуктами. В России в целом есть дефицит желающих придумывать красоту в своих магазинах, даже такой должности нет – «главный по красоте». Впрочем, и дизайн всегда создается по некому остаточному принципу, лепят все вместе из материалов, которые нашлись в загашниках исполнителей. Многие салоны сотовой связи построены по принципу выставочного комплекса, а он, как вы знаете, временный. Надолго магазины практически никто не строит, считается, что это дорого. Хотя когда начинаешь считать, сколько прослужат конструкции «палочка-веревочка» из оргстекла и тому подобного против нормальной мебели для розницы, выигрыш не в пользу дешевых материалов.
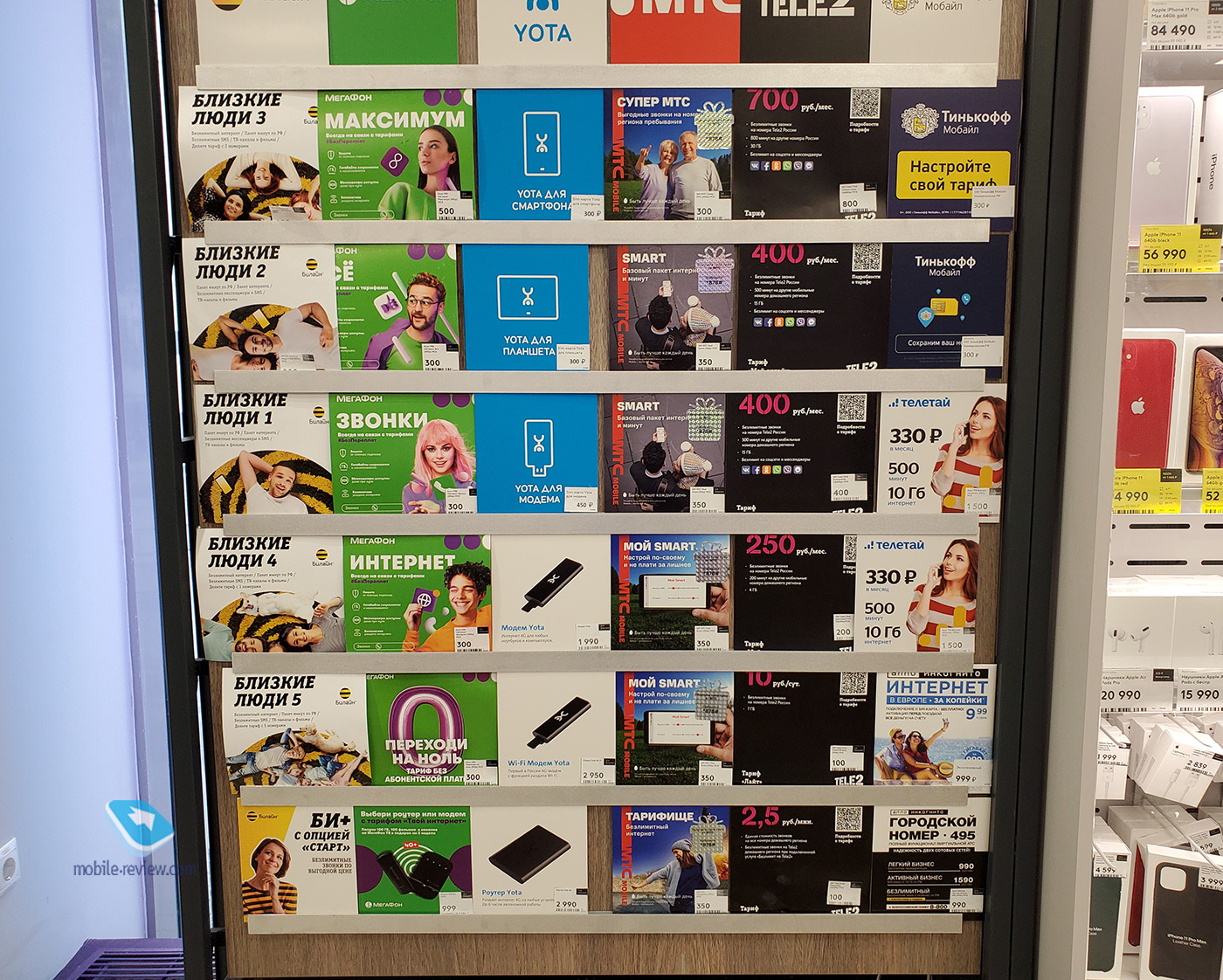
Этаким самостоятельным украшением являются конверты с SIM-картами разных операторов, это арт-объект. Продажа SIM-карт происходит на стойке, и такая выкладка не нужна. Более того, логика посетителей всегда иная, они спрашивают консультанта о том, что есть в продаже и сколько это стоит. Рассматривать конверты без условий тарифов и других деталей вряд ли кто-то будет.
Зональность обозначена разными цветами витрин, это баннеры по верху шкафов. Недорогой способ, так как они подсвечены снизу, надписи можно менять хоть каждый день. Почему-то в «Связном» решили назвать категории товаров экосистемами, есть экосистема «Умный дом», «Путешествия», «Гейминг» и другие. Как по мне, так кто-то просто подхватил модное слово «экосистема», не до конца понимая его значение.
По магазину видно, что стояла задача сделать ярко, функционально и за минимальный бюджет, что можно только приветствовать. Продавцы сидят в крепости у кассы, в конце зала. Но в отличие от того же МТС, они моментально подходят и спрашивают, чем могут помочь. Отказываешься от помощи, и они тут же возвращаются в свою крепость. Во многих розничных магазинах это стало нормой, продавцы заседают за конторкой, так проще и понятнее. И это происходит не в маленьких магазинах, а в магазинах с достаточно большой площадью.
Вернемся к витринам. Например, можно посмотреть на экосистему «Умный дом», тут много колонок, и какие-то из них раскрыты, а какие-то выложены в коробках. Логику распределения не смог понять, аксессуары для умного дома, как правило, в коробках. Можно смешивать такой подход, но тогда открытые устройства – это то, что в фокусе магазина, и их не может быть много – одно-два устройства на полке. Это герои, что гарантированно привлекают внимание. Тут такой идеи нет, это просто хаотично расставленные товары.

На промо-стойках Samsung стоят смартфоны, где на ценниках указано уж совсем несуразное. На одном смартфоне это DEMO, а соседний и вовсе отличился тем, что это Mock-Up, хотя аппарат прекрасно работает.

В соседнем «Ноу-Хау» решили вопрос намного изящнее, там на ценниках написано «Демо-образец», и это верно.

Аккуратностью в магазине «Связного» даже не пахнет, но давайте посмотрим на конкретные моменты. На столе Apple несколько мятых ценников, что портит все впечатление, так быть не должно. И никаких оправданий этому быть не может.

На полках есть телефоны с фирменными наклейками, какие-то, видимо, показывали покупателям. Наклейки мятые, выглядят непотребно, а некоторые телефоны просто заляпаны.


Это работа продавцов, чтобы так не случалось. Мятые наклейки нужно убирать в коробку, телефоны надраивать до блеска. Время и возможности для этого есть.
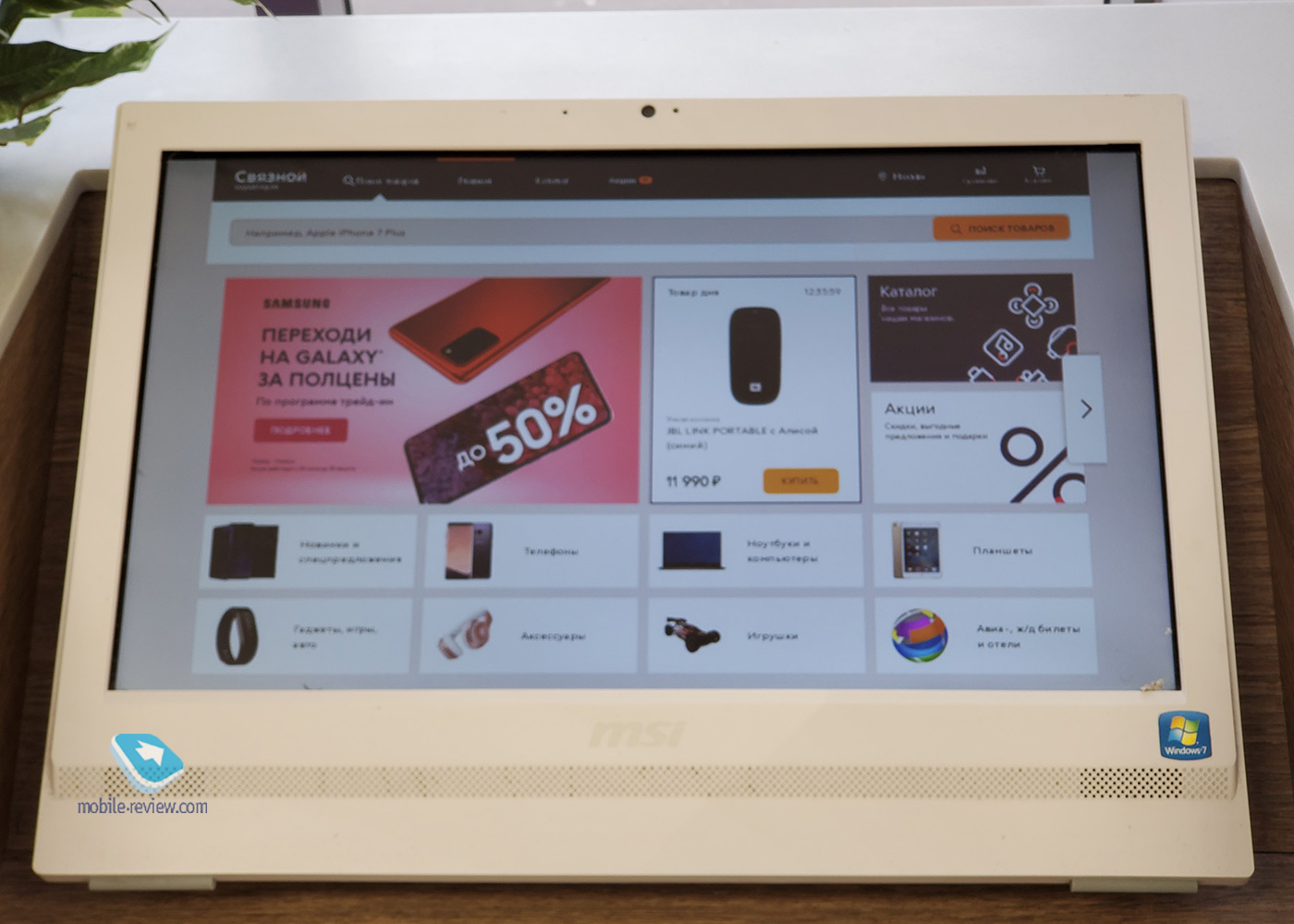
Осталось упомянуть, что в магазине есть пара сенсорных экранов, это доступ к интернет-витрине, можно заказать те товары, что отсутствуют в этой точке.

Общее впечатление от магазина «Связного» в формате Flex (это не новые магазины, не новый формат!) простое, дешево и сердито. То есть пытались сделать нарядно, есть какие-то моменты, что сделаны правильно на уровне проектирования, задумки. Но есть и операционные недостатки, недоработки тех, кто работает на точке. Затраты на такой формат минимальны, а возможности переосмыслять пространство ничем не ограничены, тут нет никакого дорогого торгового оборудования.
В центре магазина есть принтер для печати пленок для разных смартфонов.
Это правильное расположение, так как работающий принтер виден со всех точек и способен заинтересовать других посетителей. Это как раз то, что продумано и сделано хорошо. На этом считаю, что описывать обычный магазин «Связного» с большой площадью нет смысла, вы явно были в таких. Постарался описать плюсы и минусы, надеюсь, что это получилось, равно как удалось и рассказать про сам формат.
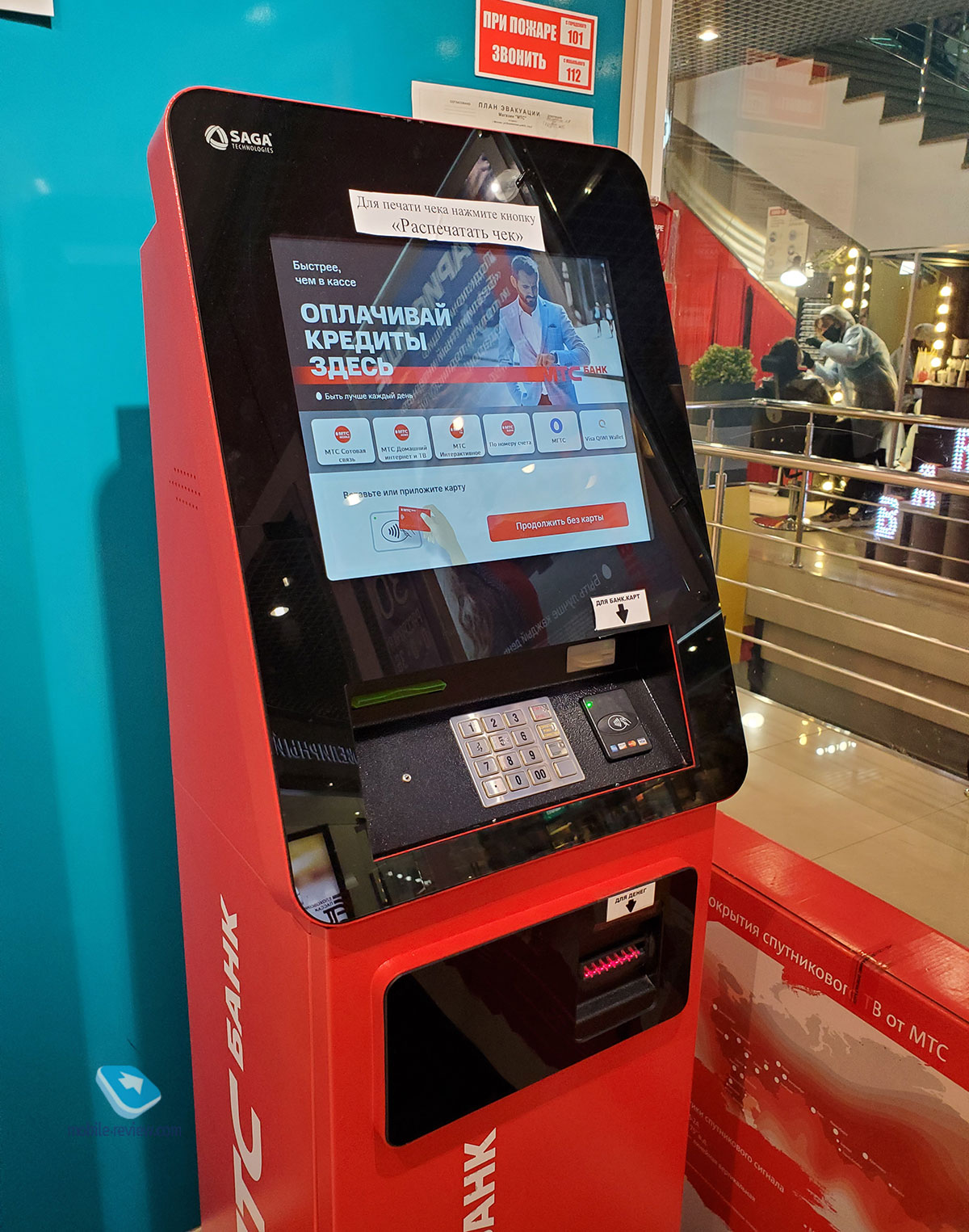
Не удержался и заскочил в соседние магазины, чтобы посмотреть, как обстоят дела там. В МТС небольшого размера хорошее оформление, но самодеятельность и усталость от людей чувствуются, например, посмотрите на терминал оплаты.
Наклейки даны не просто так, а из-за того, что интерфейс самого терминала не продуман, люди теряются на базовых операциях. Теперь посмотрите на фотографию с планшетами и подумайте, что с ними не так.
Два планшета на полке повернуты лицевой частью, два – задником. Это явно было сделано без умысла, просто, выкладывая товар на полку, никто не подумал о единообразии.
Пузыри на пленке после того, как ее повторно наклеили на экран, это бич любого магазина, не нужно клеить пленку. Нужно вытирать экран от отпечатков пальцев и аккуратно ставить товар на полку. Такая пленка в пузырях все равно ничего хорошего не принесет.
Источник