- Русские Блоги
- Реализация плавающего окна Android
- Плавающее окно должно отображать элементы управления поверх других приложений. Очевидно, это требует определенных разрешений. Когда API Level> = 23, вам нужно объявить разрешение SYSTEM_ALERT_WINDOW в файле AndroidManefest.xml для рисования элементов управления в других приложениях.
- Настройки LayoutParam
- #4 Floating Windows on Android: Floating Window
- Learn how to use floating windows in your Android apps. The fourth lesson teaches you how to create; actual floating windows and show them.
- WindowManager
- LayoutParams
- Layout
- Floating Window
- Floating Apps
- Results & Missing Pieces
- Source Code
- Stay Tuned
- The Series
- Localazy
- Floating Apps (multitasking) — Плавающие окна многозадачности
Русские Блоги
Реализация плавающего окна Android
Современные технологические новости
19 июня Xiaomi официально объявила, что после неоднократных и тщательных исследований она решила поэтапно реализовать план листинга в Гонконге и Китае, то есть после листинга в Гонконге, затем выбрать возможность листинга в стране, выпустив CDR. В связи с этим SFC выразил уважение к выбору Xiaomi отложить выдачу CDR.
Эта статья из Донг Сяочонг Вклад, делясь знаниями о плавающих окнах в Android, взгляните! Надеюсь, вам всем нравится.
Донг Сяочонг Адрес блога:
Многие приложения теперь используют плавающие окна. Например, когда WeChat находится в видео, нажмите кнопку «Домой», и на экране все еще будет отображаться небольшое видеоокно. Эта функция очень полезна во многих ситуациях. Поэтому сегодня мы реализуем плавающее окно Android и исследуем точки ошибок при реализации плавающего окна.
Интерфейс плагина плавающего окна
Перед реализацией плавающего окна нам нужно знать, через какой интерфейс мы можем поместить элемент управления на экран. Рисование интерфейса Android достигается через сервис WindowMananger. Итак, поскольку мы хотим реализовать плавающее окно, которое может быть на интерфейсе, отличном от нашего собственного приложения, мы должны использовать WindowManager, чтобы «сделать это».
WindowManager реализует интерфейс ViewManager, который можно получить, получив системную службу WINDOW_SERVICE. Интерфейс ViewManager имеет метод addView, и мы используем этот метод для добавления элемента управления плавающим окном на экран.
Настройка разрешения и запрос
Плавающее окно должно отображать элементы управления поверх других приложений. Очевидно, это требует определенных разрешений. Когда API Level> = 23, вам нужно объявить разрешение SYSTEM_ALERT_WINDOW в файле AndroidManefest.xml для рисования элементов управления в других приложениях.
В дополнение к этому разрешению нам также нужно установить разрешение плавающего окна для этого приложения в настройках системы. Это разрешение должно запускать Settings.ACTION_MANAGE_OVERLAY_PERMISSION в приложении, чтобы позволить пользователю вручную устанавливать разрешения.
Настройки LayoutParam
Метод addView в WindowManager имеет два параметра: один — объект управления, который необходимо добавить, а другой — объект WindowManager.LayoutParam.
Здесь необходимо подчеркнуть переменную типа в LayoutParam. Эта переменная используется для указания типа окна. При настройке этой переменной вам нужно обратить внимание на яму, то есть вам нужно адаптироваться к различным версиям системы Android.
До Android 8.0 параметром плавающего окна мог быть TYPE_PHONE, который не является окном приложения и используется для взаимодействия с пользователем.
Android 8.0 изменил поведение системы и API, в том числе приложения, использующие разрешение SYSTEM_ALERT_WINDOW, больше не могут использовать тип окна для отображения окон напоминания над другими приложениями и окнами:
Если вам нужно реализовать окно напоминания над другими приложениями и окнами, это должен быть новый тип TYPE_APPLICATION_OVERLAY. ¡Если плавающее окно типа TYPE_PHONE по-прежнему используется в Android 8.0 и выше, появится следующее сообщение об исключении:
android.view.WindowManager$BadTokenException: Unable to add window [email protected] — permission denied for window type 2002
Позвольте мне объяснить конкретную реализацию плавающего окна. Чтобы отключить плавающее окно от Activity, чтобы плавающее окно могло нормально работать, когда приложение находится в фоновом режиме, здесь мы используем Service, чтобы запустить плавающее окно и служить его логической поддержкой. Перед запуском сервиса вам необходимо определить, разрешено ли открывать плавающее окно в данный момент.
Элемент управления плавающим окном может быть любым подтипом View. Вот пример с самой простой кнопкой.
Хорошо, закончил! Да, верно, это самое простое плавающее окно. Разве это не просто? Давайте посмотрим на эффект.
Конечно, эффект этого плавающего окна только отображается, и он далек от действительно желаемого эффекта. Но основной принцип уже реализован, а остальное — добавить немного функциональности.
Добавить небольшие функции
Функция перетаскивания
Первое, что я хочу добавить, — это возможность перетаскивать это плавающее окно. Поскольку положение плавающего окна может блокировать информацию, которую мы хотим видеть позади, лучше, если вы можете утащить плавающее окно. В Android обработка сенсорных событий считается самой основной операцией непосредственно в коде.
Здесь следует отметить, что метод обновления макета плавающего окна управления при комментировании кода. Только при вызове этого метода положение плавающего окна изменится. Посмотри на эффект.
Автовоспроизведение фото
Давайте внесем небольшие изменения в плавающее окно, чтобы продемонстрировать немного сложный интерфейс. Здесь мы больше не просто используем элемент управления Button для интерфейса с плавающим окном, но добавляем ImageView в LinearLayout. Файл макета выглядит следующим образом.
Внесите некоторые изменения в место создания плавающего окна.
Мы также хотим, чтобы изображение переключалось каждые две секунды, поэтому давайте создадим механизм для регулярного переключения изображений.
Посмотрите на эффект автоматического воспроизведения картинок в плавающем окне.
Видео виджет
Давайте посмотрим на наиболее часто используемую функцию плавающих окон: маленькие видеоокна. Например, когда WeChat выходит из интерфейса во время видео, видео будет отображаться в виде небольшого окна. Здесь я сначала использую MediaPlay и SurfaceView для воспроизведения сетевого видео для имитации эффекта. Реализация в основном такая же, как у проигрывателя картинок выше, за исключением того, что элементы управления и соответствующая логика воспроизведения изменены. Файл макета аналогичен изображенному выше проигрывателю изображений, за исключением того, что ImageView заменен на SurfaceView. Создать плавающее окно управления.
Хорошо, давайте иметь печальное «Сокровище» с Марса.
Выше приведена реализация плавающего окна Android и некоторых небольших простых приложений. Это можно суммировать как следующие шаги:
Декларация и применение приложения
Элементы управления, необходимые для создания плавающих окон
Добавить элементы управления в `WindowManager`
Обновите макет WindowManager, если это необходимо
Яма, которая должна быть замечена, является проблемой адаптации версии LayoutParams.type.
Адрес проекта следующий:
добро пожаловатьДолгое нажатие -> Определите QR-код на картинке
Илиотсканируйте этоСледуйте за моим публичным аккаунтом
Источник
#4 Floating Windows on Android: Floating Window
Learn how to use floating windows in your Android apps. The fourth lesson teaches you how to create; actual floating windows and show them.
Have you ever wondered how to make those floating windows used by Facebook Heads and other apps? Have you ever wanted to use the same technology in your app? It’s easy, and I will guide you through the whole process.
I’m the author of Floating Apps; the first app of its kind on Google Play and the most popular one with over 8 million downloads. After 6 years of the development of the app, I know a bit about it. It’s sometimes tricky, and I spent months reading documentation and Android source code and experimenting. I received feedback from tens of thousands of users and see various issues on different phones with different Android versions.
Here’s what I learned along the way.
Before reading this article, it’s recommended to go through Floating Windows on Android 3: Permissions.
In this article, I will teach you how to show the actual floating window over other apps.
WindowManager
WindowManager is an interface that the app can use for communication with the window manager.
And the window manager on Android handles everything you can see on the screen. Fortunately, it allows us to add and remove views directly, and if we add them with correct parameters, we have our floating windows!
LayoutParams
In the short source code sample above, we called addView with the second parameter being windowParams of type WindowManager.LayoutParams . What are the correct params?
The first four parameters specify the position and size of the window. Usually, I tend to have layout params defined on class level, so I keep these four being zero and calculate them later. Technically, we can set them right in place, but I rather move this code outside of the variable assignment. For calculation, it’s possible to use something like this to consider also screen size:
The next parameter is the type of window. This one is critical, and using the right type, we tell Android how it should treat our view. Before Android O, the recommended type was WindowManager.LayoutParams.TYPE_PHONE . There are other types, and it’s possible to mix them to achieve different priorities of windows. However, as it’s unavailable from Android O, I don’t recommend using it. From Android O, the recommended type is WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY , and other types fallback to it.
The next comes flags , and they are also critical as they tell Android how we want our window to be interacting with touches, buttons and key input.
- FLAG_LAYOUT_NO_LIMITS — Allow window to extend outside of the screen. This one is optional, but I tend to use it and calculate limits on my own.
- FLAG_NOT_FOCUSABLE — The window won’t ever get key input focus, so the user can not send key or other button events to it. Those will instead go to whatever focusable window is behind it. This one is extremely important, because it allows us to control the apps behind the floating window.
- FLAG_NOT_TOUCH_MODAL — Allow any pointer events outside of the window to be sent to the windows behind it.
- FLAG_WATCH_OUTSIDE_TOUCH — Receive events for touches that occur outside of your window. This one will be important in the future.
The last parameters is the pixel format. I recommend PixelFormat.TRANSLUCENT as it tells Android to select a format that supports translucency. And having windows partly transparent is fun ;-).
Layout
Unfortunately, we can’t use Jetpack Compose for floating windows as we need just a view, and there is no activity and thus no lifecycle.
However, we can use old good layout XML. To use it, we need to get instance of the LayoutInflater and inflate the view:
For demonstrational purposes, let’s rely on LinearLayout . It nicely demonstrates how our window layout is structured. In Floating Apps, I use the base layout for the window and insert the content dynamically, but we can have just a single layout file as there is only one window type.
I’m not good designer, so I just pick a few semi-random colors for the window design ;-).
And, voála, the result of my designing skill:
Floating Window
We have prepared view, layout parameters, and window manager. Now, let’s put the code together, and our very first floating window is ready!
Let’s create Window class to encapsulate the whole logic. The full source code:
Floating Apps
If you are interested in how complex the logic behind simple floating windows can get, there is a bit of the background from Floating Apps.
There are many mini-apps. Each of them has a header file that contains the necessary information about it — localized name, internal identifier, icon, list of required permissions, launch preferences, window presets, etc. Headers files are kept in memory and used for listing available apps.
When the app is launched, the information from its header file is used to create the app’s instance and an instance of Window .
Each of the apps extends Application that provides a basic set of features for managing its lifecycle, defining menus, handling window size, position, minimizing, etc. Also, the Application class can automatically solve a lot of shortcomings in floating technology. I will teach you more about all these issues in one of the next articles.
Also, all running apps are registered with the global list of active windows, and that allows for many exciting features — listing all active apps, running some of them only once, reactivating running apps instead of rerunning them, cross-app state refreshing, etc.
As you can see, there can be a vast logic. As normal Android apps rely on the system to provide many of these features, I had to rewrite all of these features for Floating Apps from scratch.
Results & Missing Pieces
As you can see in the animation below, we open our new floating window and even switch apps. The window is still there visible above them.
However, there are two main issues:
- The window stays in the center of the screen, and we can’t move it anywhere.
- It’s not possible to type texts. The keyboard is not activated and doesn’t appear.
We will address both of these problems in the next articles.
Source Code
The whole source code for this article is available on Github.
Stay Tuned
Eager to learn more about Android development? Follow me (@vaclavhodek) and Localazy (@localazy) on Twitter, or like Localazy on Facebook.
The Series
This article is part of the Floating Windows on Android series.
Localazy
There are over 4 billion people online behind language barriers. Speak everyone’s language.
Источник
Floating Apps (multitasking) — Плавающие окна многозадачности
Когда-то, когда деревья были молодыми, а смартфоны маленькими, и началась эта история.
Вообще, всего пять лет назад пятидюймовые телефоны считались жутко крупными и неудобными, а многие производители телефонов не вырезы в экранах делали, а разрабатывали всякие штуки для удобства, например, режим «одной руки». Где-то в то время у меня появился Sony ZL, так вот, несмотря на то, что фактически он был самым маленьким пятидюймовым телефоном, управлять им одной рукой было несколько неудобно. Это понимал не только я — в телефоне была замечательная опция «Small Apps». Фактически — набор оконных приложений, вызываемых из окна «Недавние».

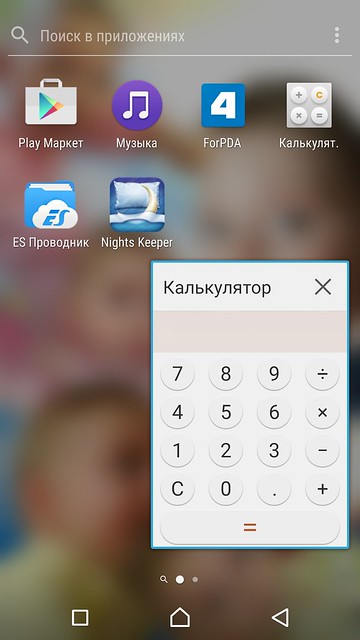
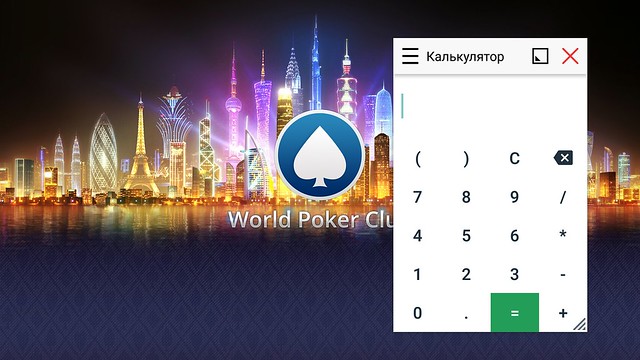
Так, просто несказанно радовал калькулятор. А как иначе — в любое время в любом месте его можно было запустить в пару касаний, и использовать поверх прочих окон.
В то же время стали появляться сторонние приложения. Одним из наиболее известных и функциональных стал модуль к xPosed Framework — XhaloFloatingWindow. Задумка была отличная — любое приложение сделать «плавающим». Тонкостей всего две: наличие предустановленного xPosed, и, связанная с первой, — наличие рут-прав. В силу этого, программа так и осталась известной, функциональной, но весьма глючной и популярной лишь в узких кругах. Проект благополучно канул в Лету году в 2016.
И все. Остальные аналоги ограничивались базовым набором в 3-5 приложений, как правило, с отсутствующими настройками внешнего вида (не знаю кому как, а мне приятность глазу важна очень даже). И вот, уже в 2018 году в Маркете нашлась программка, которая, вполне себе, подошла на роль «оптимизатора» рабочего пространства.
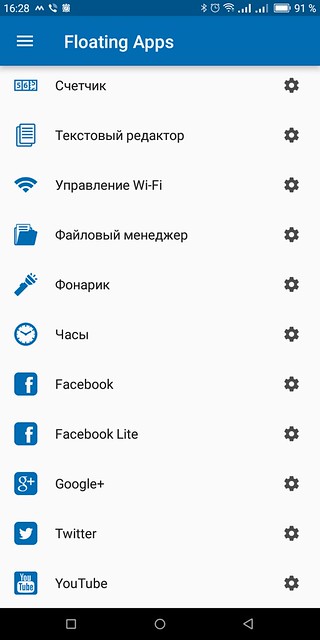
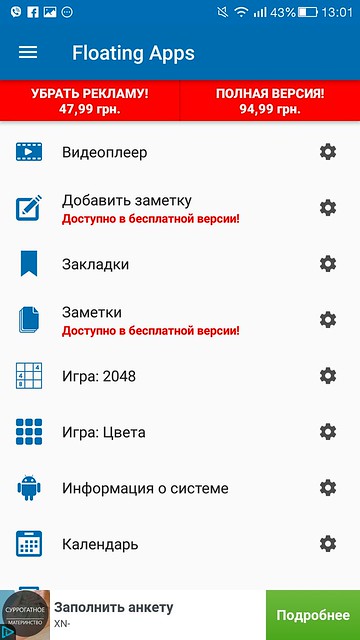
Итак, — Floating Apps.
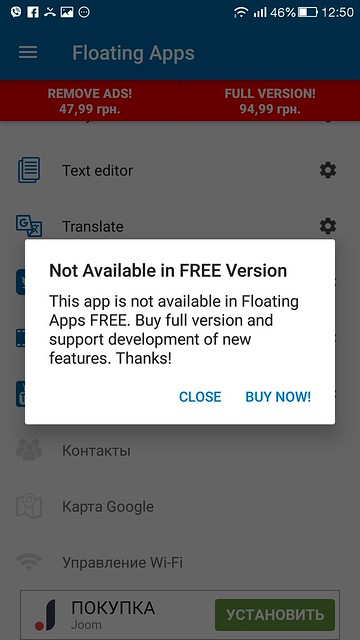
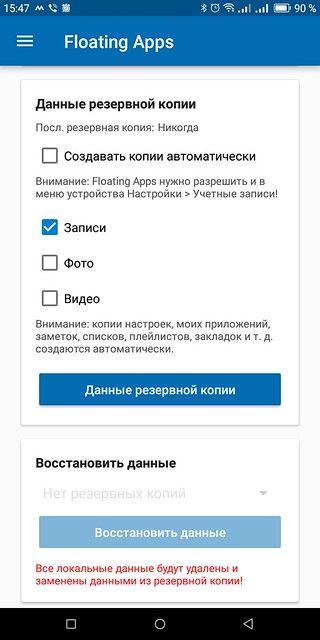
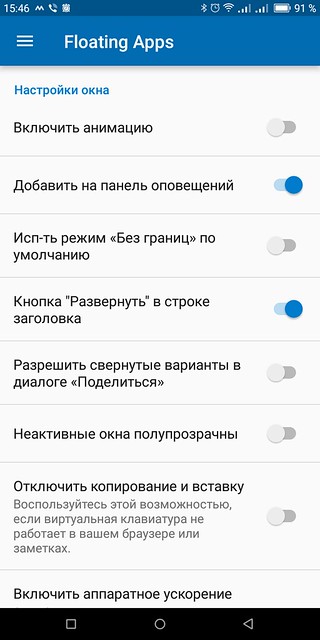
Впервые ее установил еще весной. Поставил сразу платную версию за пару долларов и долго, вплоть до сегодня, ей и пользовался. Но нужно ж написать, чем отличается, потому на второй телефон была установлена бесплатная редакция, и знаете что? — отличия минимальны. По крайней мере, в моем режиме использования. Нет, конечно, присутствует реклама, но это такое — реклама штука нужная, а не только вредная, пусть будет. Еще есть множество красных надписей: «Now available in FREE version!».
Что значит — «Теперь и в бесплатной версии». Переключив на русский язык, убедимся — действительно, не опечатка. Теперь ранее платные функции работают бесплатно.

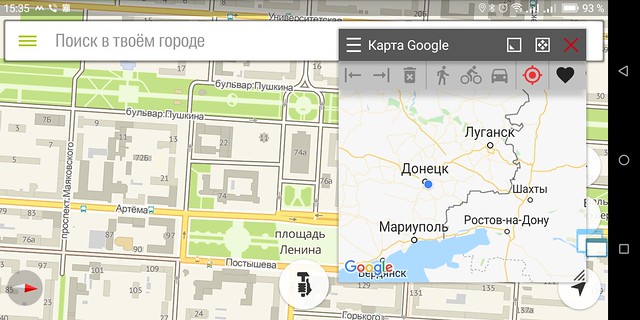
Проверил в реальной жизни — действительно все работает. Заметки делаются, модули качаются бесплатно. Информацию о «недоступности», и, как следствие, невозможности использования, видим всего на трех «плавающих» приложениях: «Контакты», «Карты Google» да «Управление Wi-Fi». Вот и получается, что практически все, что еще совсем недавно было доступно только привилегированным пользователям, сейчас доступно всем, и обе версии (платная и бесплатная) практически уравнялись в возможностях.

Где глюк сидит, так и не понял. Три дня проверял — работает. Может, потом заметят и опять отключат. Потому, условно, будем считать, что основные отличия бесплатной версии от платной: наличие рекламы, платные модули создания заметок и просмотра документов форматов doc и pdf, а в уме будем держать, что на ноябрь 2018 года отличие практически только в наличии рекламы. Хотя есть еще один важный момент: в платной версии можно сделать ярлык быстрого вызова (об этом далее подробнее).
Да, по тексту скриншоты будут с разных версий — так даже нагляднее, по-моему (где есть реклама и красные надписи — бесплатная, где нет — платная).
С лирикой закончили. Уря, товарищи.
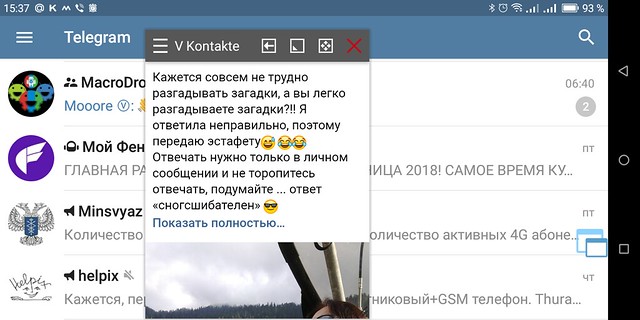
Суть программы проста — запустить необходимое приложение в нужный момент. При этом не просто запустить, а запустить поверх текущей программы без ее закрытия и сворачивания.

К примеру, получаем в Фейсбуке приглашение на семинар (тренинг, конференцию, шашлыки, сабантуй или просто пьянку без причины). А оно ж не ясно — вдруг сразу согласимся, а потом окажется, что юбилей свадьбы вовсе на вторник приходится, а нам праздник в пятницу хотелось бы. А благодаря софтинке, вопрос снимается — запустили и смотрим.

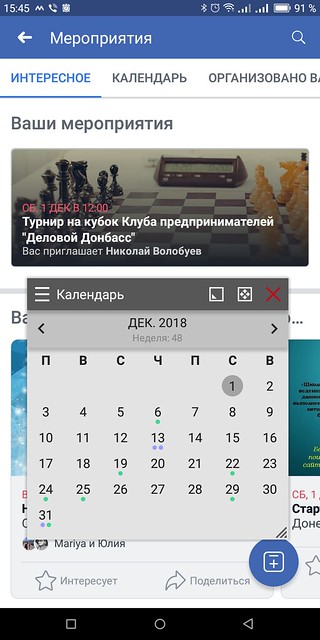
Календарь обладает полной функциональностью, в том числе и подтягивает все расписания с онлайновых календарей (масло масляное получилось).
Так и переписываемся с людями — предлагаем даты, смотрим в календаре и сразу же пишем. По себе скажу — очень удобно, а не вот эти все переключения программ и запоминания дат.
Конечно, чтобы все делалось как нужно нам, а не как хочет неведомый создатель из Индии, всю эту радость нужно настроить.
А в настройках можно просидеть весьма долго.



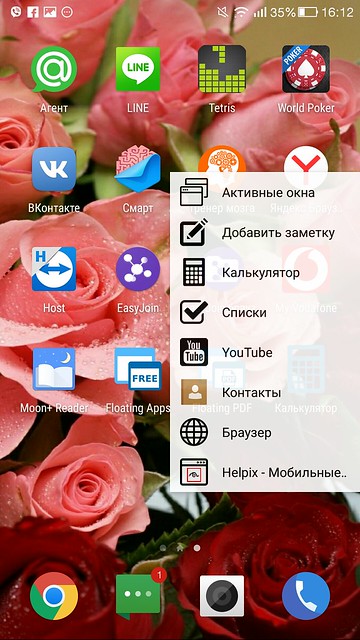
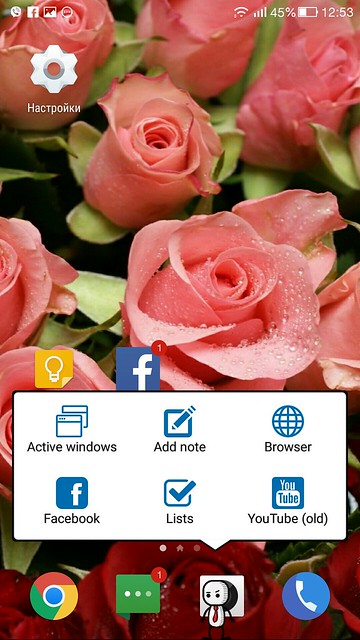
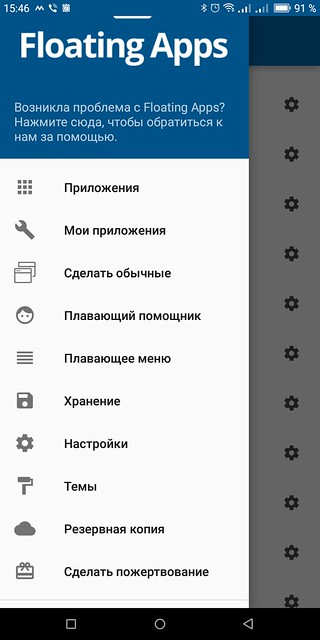
Так, как оказалось, запускать нужное «оконное» приложение можно несколькими способами: плавающий значок, плавающее меню и плавающий же помощник.
В принципе, все эти способы изобретены давно — существует множество лончеров, оболочек и просто программок схожего действия. Но все они ограничены тем, что просто запускают программы из меню. Не в окне, не поверх, не в «плавающем» виде. Так, и я долгое время пользовался Pie Control — вытянул панельку сбоку, выбрал нужное действие. Удобно. Лучше, чем ничего. Но ни о какой «многозадачности» нет и речи — фейсбук свернулся, пока мы смотрели календарь, а в худшем случае, фейсбук вовсе выгрузился, потому как тасккиллер не спит и бдит.
В нашем случае схож только базовый принцип вызова: кнопка или панель.

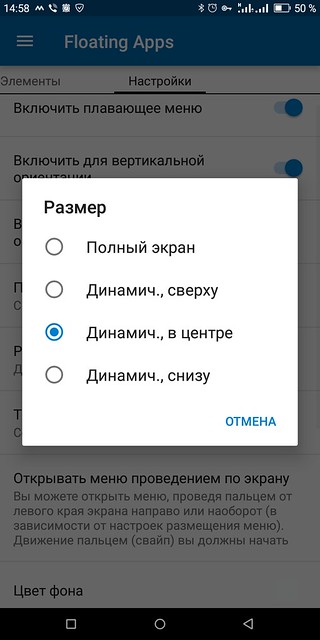
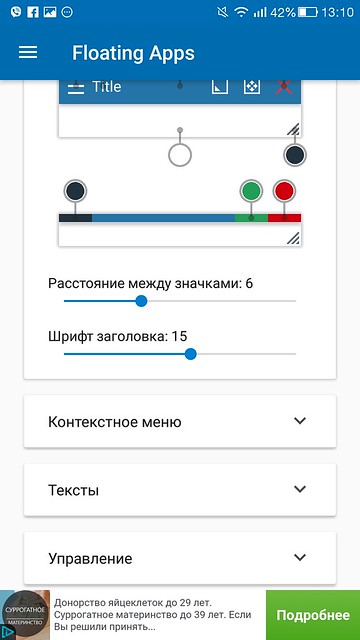
Конечно, все можно немножко настроить: цвета, размер, прозрачность, положение. Настроек немного, так, задать размер панели можно двумя способами: на весь экран и не на весь экран. Так и с ее положением: вверху, внизу и по центру, промежуточных значений нет.

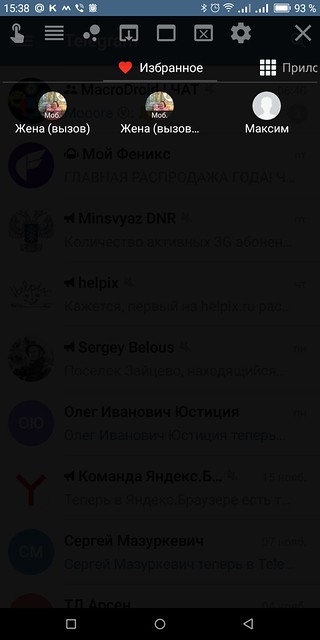
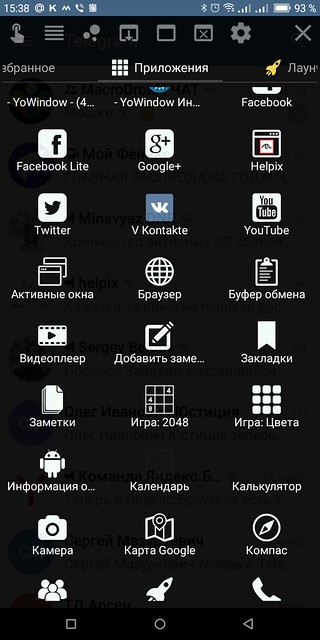
Зато можно выбрать вид: список или сетка. К слову, список выдвигается с явными лагами и тормозами — некрасиво совсем. Проверял на двух телефонах с 430 и 652 Qualcomm на «борту». А сетка — резвенько и плавненько.

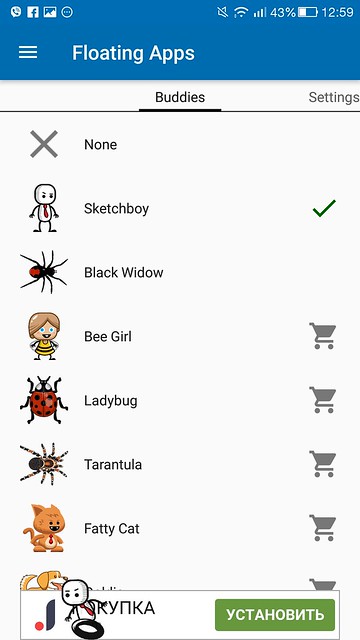
Третий способ запуска — для сильных духом староверов. Помните, в старом добром MS Office был помощник? К примеру, скрепыш. Который бегал по экрану и давал подсказки. После, его зачем-то вырезали (а я, между прочим, Excel ради него всегда ставил). Так и здесь — по экрану бегает человечек, которого можно поймать, подкинуть, приземлить.

Можно и просто нажать — тогда вылезет то самое меню запуска. Но так не интересно — вызвать это меню можно и кнопкой, но спустить с парашютом кнопку нельзя.

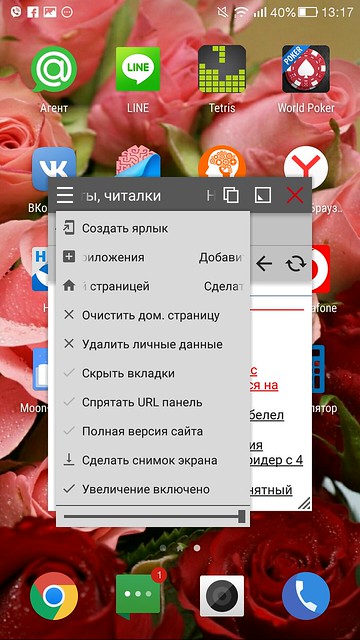
Работа же «кнопки» радикально отличается — так, создан некий список действий и программ. Своеобразная оболочка, со своим избранным, списком оконных приложений и списком «обычных» программ. В отличие от человечка и панели — здесь собрано все что есть, а не только то, что важно нам.


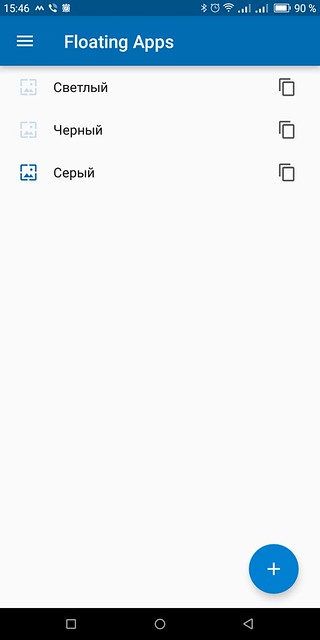
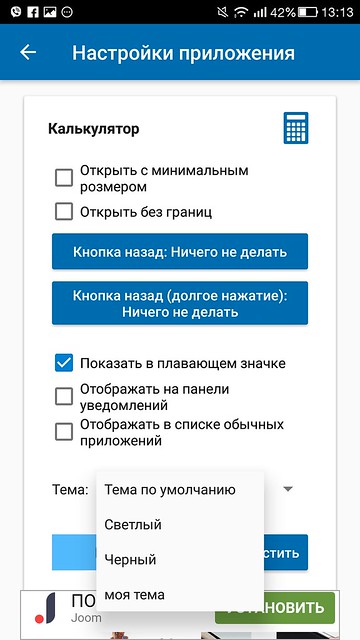
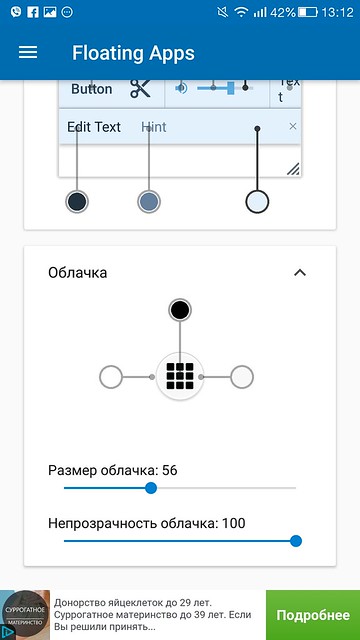
Очень советую посетить раздел «Темы». Я полгода жил и не знал, что можно создать свою — всего лишь на «Плюс» нажать. Суть в том, что три базовые редактировать нельзя, а вот свою — как угодно.
Все эти кругляшки — это не просто индикатор — это активные элементы, нажимаем на кружок и меняем цвет.



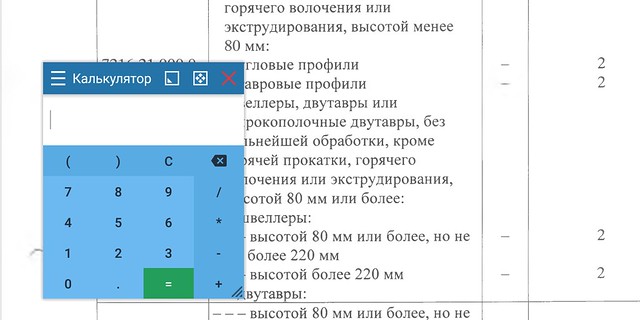
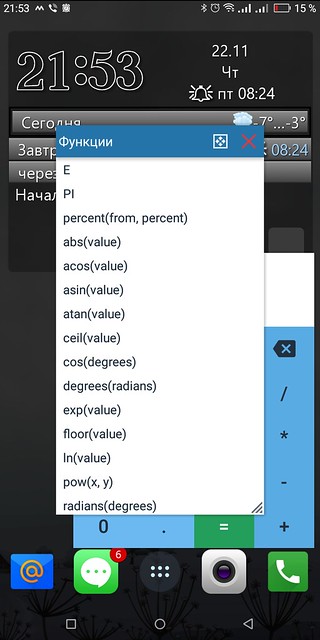
А после этого, уже каждому окну можно применять созданную тему. Естественно, сделать тем можно и больше одной: браузеру — одну, твиттеру — другую. Так, удручающе синий калькулятор вполне можно сделать прилично белым (кнопку только не изменил, забыл, а после и привыклось).

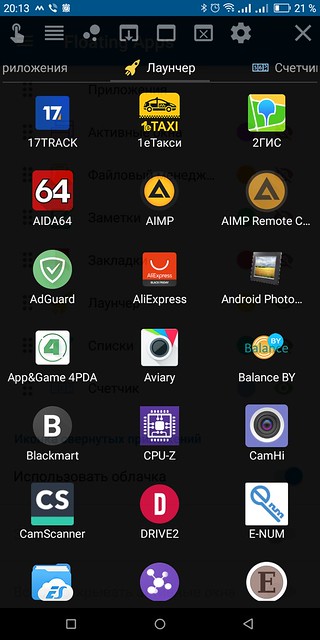
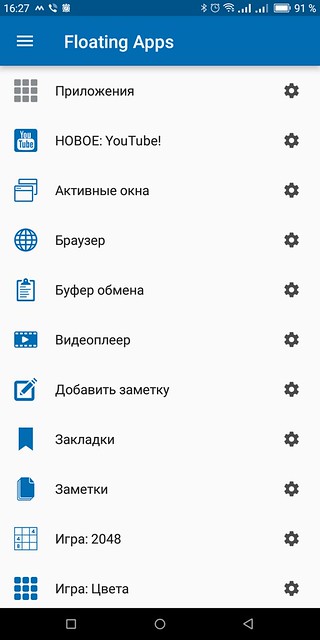
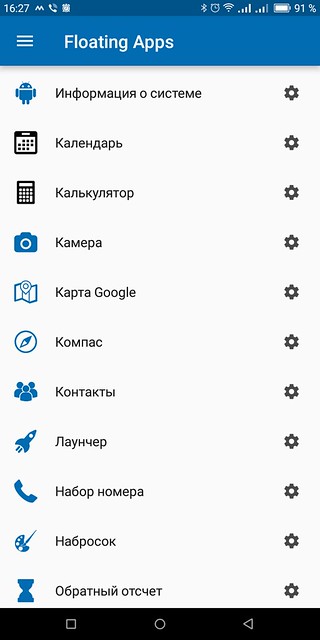
Набор приложений — десятка четыре на разные случаи жизни.



Упомянутый календарь, думаю понятен, — как обычно, только в окне. То же касается и калькулятора — в контекстном меню можно найти даже функции (ни разу не пользовался, если честно).

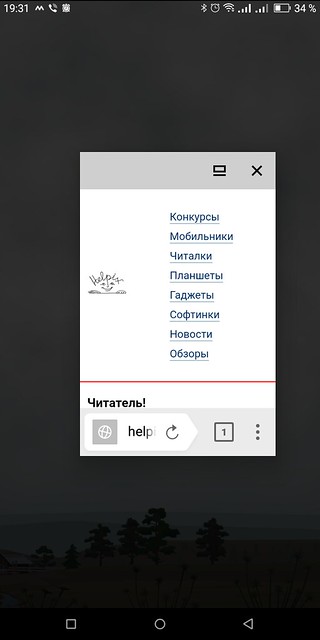
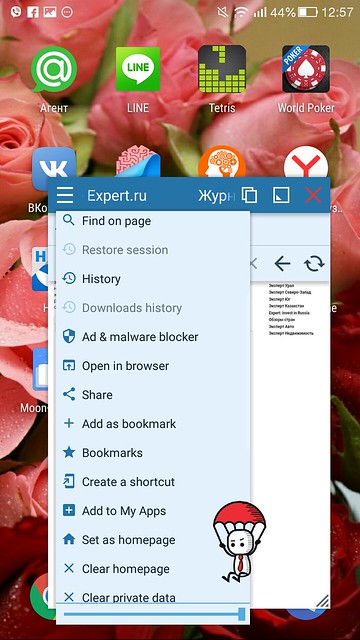
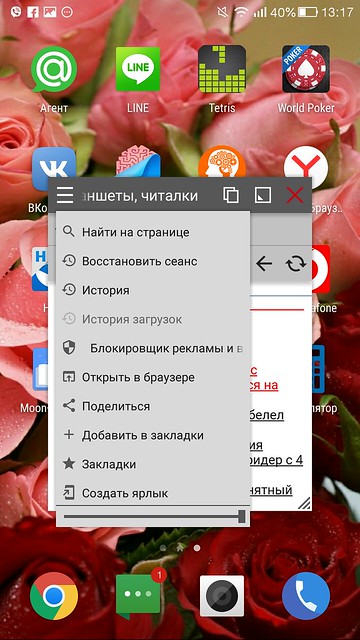
На удивление, приличный браузер.

Поддерживается мобильный/полный вид, блокировка рекламы (работает), менеджер паролей — все необходимые функции. Правда, пункт «Открыть в браузере» у меня не работает. А было бы удобно: открыл быстренько, убедился, что сайт обновился, и перешел в любимый «Яндекс» (да-да, таки Яндекс мне по душе).
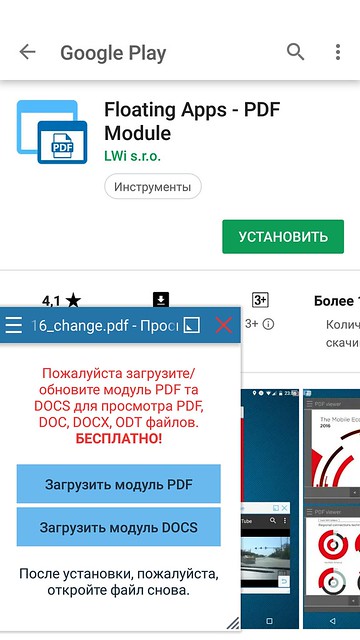
Опять же, по работе часто пользуюсь просмотрщиком документов (нужно дополнительные пару модулей скачать). Бесспорно, pdf в окне — извращение еще то, но когда очень нужно, то спасает.
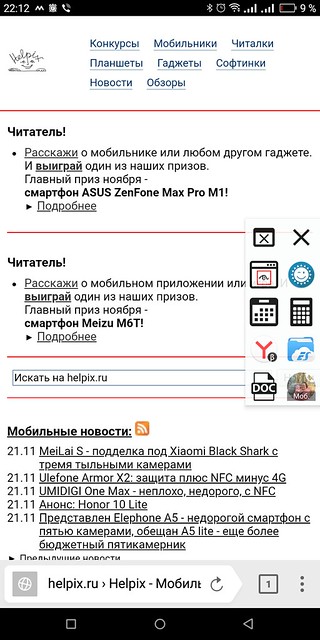
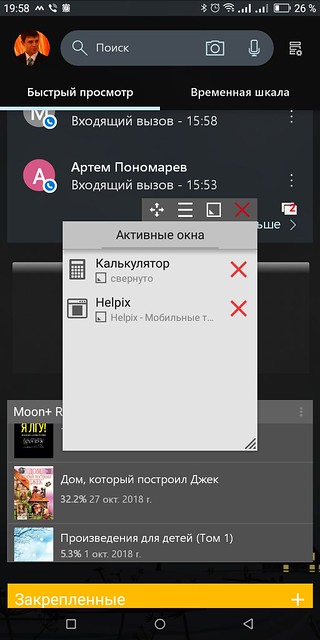
Любое открытое окно может быть свернуто в «облачко»
или менее красивые «квадратики».

Если в случае с календарем эта опция не важна, то свернуть документ на нужной странице или калькулятор с нужной цифрой — очень даже да: свернули, а в нужное время опять развернули из плавающего поверх окон «облачка».
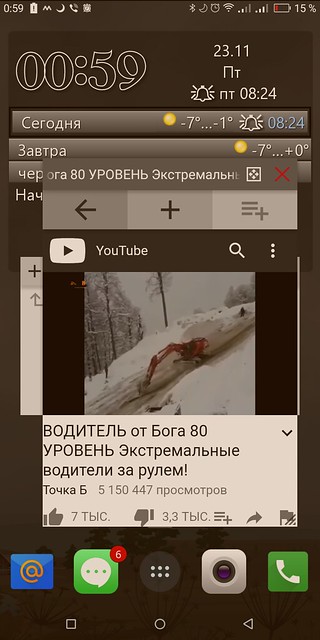
Ютюбом не пользуюсь совершенно, не потому что в окне, а вообще — чукча читатель, ну, может, писатель, но не смотритель. Хотя ради интереса проверил — интерфейс странный, не адаптированный, но вполне пригодный к использованию.
Авторы создали довольно много встроенных программ. Их ассортимент (назовем это так), на самом деле, покрывает множество сценариев использования телефона.
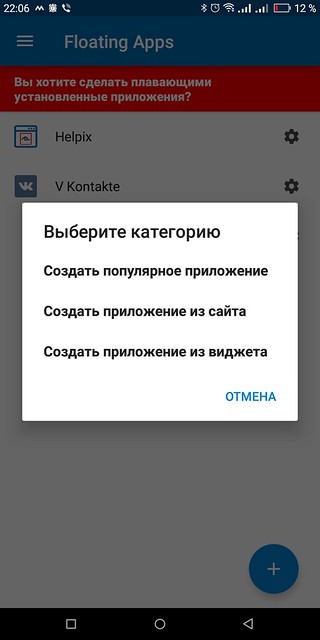
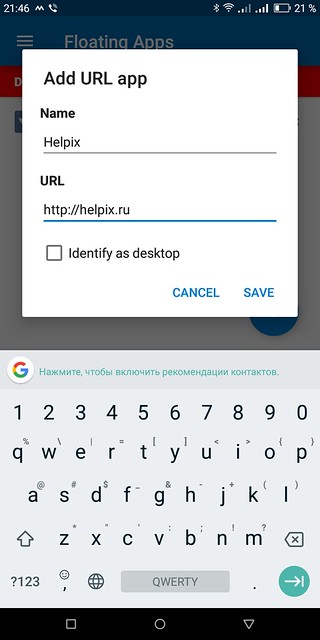
Но они пошли чуть дальше: создать оконное приложение можно и самому.
В простейшей форме — это веб-сайт. Можно вбить вручную, или выбрать соответствующий пункт из встроенного браузера. Штука интересная и полезная, особенно если нужно следить за обновлениями конкретного сайта.

Второй способ — использование стоковых средств по изменению размера окон. Схема сложная, работает через десяток костылей и приблуд. Работает коряво, не всегда, не везде и непонятно как. Так, у меня получилось запустить ES Проводник в окне (даже размер окна выбрать), но только толку немного: программа получилась не «плавающая» — фон неактивный. Т.е., запустив в окне, мы все равно лишаемся доступа к прочим запущенным программам.
Толк может быть только как для удобства «однорукого» использования. Вот, к примеру, принудительно свернутый «Яндекс.Браузер».

Можно сравнить с чуть ранее приложенным скриншотом родного браузера Floating Apps. Выводы очевидны, кажется.
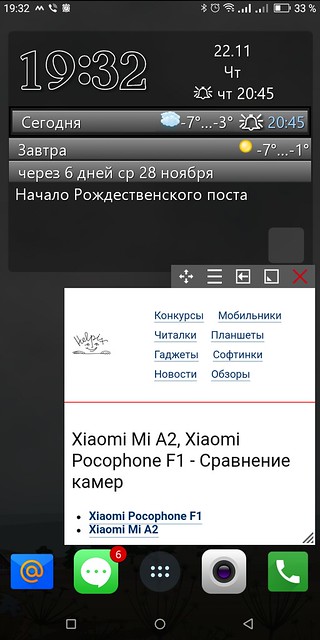
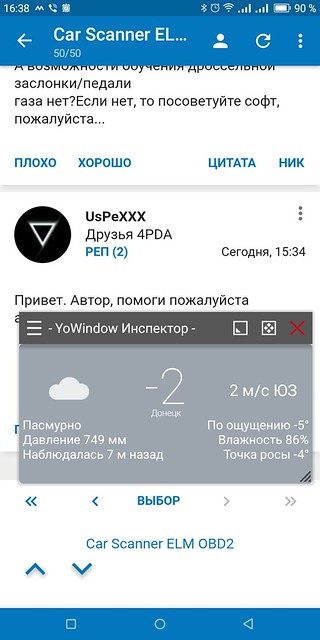
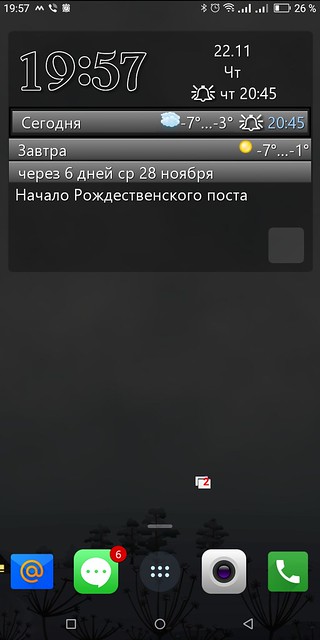
Способ третий — самый интересный — создание окна-виджета. Принцип прост до безобразия: берем виджет, любой, и помещаем его в окно, которое вызовем из меню (кнопки или панели). К примеру, погода.
В любой момент использования телефона, вытянули панель и запустили погодный инспектор (так эта штука называется в Yo Window), посмотрели и закрыли. Плюсов целых два: данные, которые нужны редко, не занимают рабочий стол и не мозолят глаза, и с другой стороны — даже если рабочий стол и не жалко, то все равно, для просмотра информации нужно на него перейти и свернуть активное окно! В нашем случае — все рисуется поверх текущей программы! Таким образом же можно получить любую информацию (только нужные виджеты установить заранее): баланс телефона, информация о пробках, новостная лента, почта и прочее-прочее-прочее.
Из интересного в платной версии — тот самый быстрый вызов. Так, помимо «оконных» на панели запуска можно назначить совершенно любое действие (тем самым Floating Apps способен отчасти заменить вот те «выдвижные» лончеры) — это касается и бесплатной версии тоже.

А вот в платной у нас появляется доступ к «быстрому» звонку. Выбираем контакт и номер, и выбираем нужный пункт: их два, на каждую установленную сим-карту (подписей нет — интуитивно с двух попыток понимаем, где какая). После в нашей панели среди калькулятора, «быстрого» Helpix’а и погодного виджета, появляется и нужный контакт, которому теперь можно позвонить именно в момент, когда это пришло в голову.
Нужная программка. Мне — очень нужная. Начав с одного калькулятора, панель постоянно меняется — добавляю новое, убираю уже не актуальное. Периодически борюсь с телефоном — он норовит выгрузить ее из памяти. Помогает только закрепление уведомления в «шторке» — не эстетично, но деваться некуда.
Проблема не столько программы, сколько телефона. В остальном, чтоб не соврать, с полгода стоит уже, пользуюсь, практически каждый день, потому и всем советую, благо, и версия бесплатная имеется, и рут-права совершенно не требуются.
Гординский Олег
Используемое автором устройство: BQ Space X
Источник