- #4 Floating Windows on Android: Floating Window
- Learn how to use floating windows in your Android apps. The fourth lesson teaches you how to create; actual floating windows and show them.
- WindowManager
- LayoutParams
- Layout
- Floating Window
- Floating Apps
- Results & Missing Pieces
- Source Code
- Stay Tuned
- The Series
- Localazy
- #3 Floating Windows on Android: Permissions
- SYSTEM_ALERT_WINDOW 🔗
- Draw Over Other Apps 🔗
- Android 5 & Older 🔗
- Unsupported Devices 🔗
- Results 🔗
- Source Code 🔗
- Stay Tuned 🔗
- The Series 🔗
- #4 Floating Windows on Android: Floating Window
- WindowManager 🔗
- LayoutParams 🔗
- Layout 🔗
- Floating Window 🔗
- Floating Apps 🔗
- Results & Missing Pieces 🔗
- Source Code 🔗
- Stay Tuned 🔗
- The Series 🔗
#4 Floating Windows on Android: Floating Window
Learn how to use floating windows in your Android apps. The fourth lesson teaches you how to create; actual floating windows and show them.
Have you ever wondered how to make those floating windows used by Facebook Heads and other apps? Have you ever wanted to use the same technology in your app? It’s easy, and I will guide you through the whole process.
I’m the author of Floating Apps; the first app of its kind on Google Play and the most popular one with over 8 million downloads. After 6 years of the development of the app, I know a bit about it. It’s sometimes tricky, and I spent months reading documentation and Android source code and experimenting. I received feedback from tens of thousands of users and see various issues on different phones with different Android versions.
Here’s what I learned along the way.
Before reading this article, it’s recommended to go through Floating Windows on Android 3: Permissions.
In this article, I will teach you how to show the actual floating window over other apps.
WindowManager
WindowManager is an interface that the app can use for communication with the window manager.
And the window manager on Android handles everything you can see on the screen. Fortunately, it allows us to add and remove views directly, and if we add them with correct parameters, we have our floating windows!
LayoutParams
In the short source code sample above, we called addView with the second parameter being windowParams of type WindowManager.LayoutParams . What are the correct params?
The first four parameters specify the position and size of the window. Usually, I tend to have layout params defined on class level, so I keep these four being zero and calculate them later. Technically, we can set them right in place, but I rather move this code outside of the variable assignment. For calculation, it’s possible to use something like this to consider also screen size:
The next parameter is the type of window. This one is critical, and using the right type, we tell Android how it should treat our view. Before Android O, the recommended type was WindowManager.LayoutParams.TYPE_PHONE . There are other types, and it’s possible to mix them to achieve different priorities of windows. However, as it’s unavailable from Android O, I don’t recommend using it. From Android O, the recommended type is WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY , and other types fallback to it.
The next comes flags , and they are also critical as they tell Android how we want our window to be interacting with touches, buttons and key input.
- FLAG_LAYOUT_NO_LIMITS — Allow window to extend outside of the screen. This one is optional, but I tend to use it and calculate limits on my own.
- FLAG_NOT_FOCUSABLE — The window won’t ever get key input focus, so the user can not send key or other button events to it. Those will instead go to whatever focusable window is behind it. This one is extremely important, because it allows us to control the apps behind the floating window.
- FLAG_NOT_TOUCH_MODAL — Allow any pointer events outside of the window to be sent to the windows behind it.
- FLAG_WATCH_OUTSIDE_TOUCH — Receive events for touches that occur outside of your window. This one will be important in the future.
The last parameters is the pixel format. I recommend PixelFormat.TRANSLUCENT as it tells Android to select a format that supports translucency. And having windows partly transparent is fun ;-).
Layout
Unfortunately, we can’t use Jetpack Compose for floating windows as we need just a view, and there is no activity and thus no lifecycle.
However, we can use old good layout XML. To use it, we need to get instance of the LayoutInflater and inflate the view:
For demonstrational purposes, let’s rely on LinearLayout . It nicely demonstrates how our window layout is structured. In Floating Apps, I use the base layout for the window and insert the content dynamically, but we can have just a single layout file as there is only one window type.
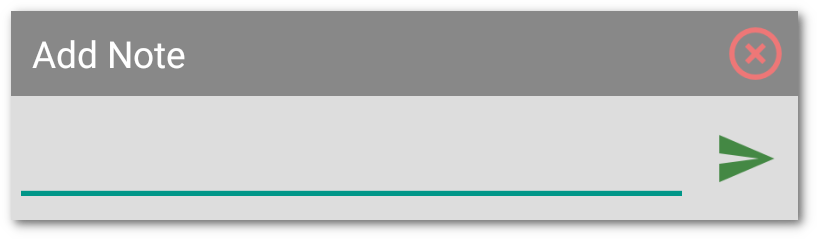
I’m not good designer, so I just pick a few semi-random colors for the window design ;-).
And, voála, the result of my designing skill:
Floating Window
We have prepared view, layout parameters, and window manager. Now, let’s put the code together, and our very first floating window is ready!
Let’s create Window class to encapsulate the whole logic. The full source code:
Floating Apps
If you are interested in how complex the logic behind simple floating windows can get, there is a bit of the background from Floating Apps.
There are many mini-apps. Each of them has a header file that contains the necessary information about it — localized name, internal identifier, icon, list of required permissions, launch preferences, window presets, etc. Headers files are kept in memory and used for listing available apps.
When the app is launched, the information from its header file is used to create the app’s instance and an instance of Window .
Each of the apps extends Application that provides a basic set of features for managing its lifecycle, defining menus, handling window size, position, minimizing, etc. Also, the Application class can automatically solve a lot of shortcomings in floating technology. I will teach you more about all these issues in one of the next articles.
Also, all running apps are registered with the global list of active windows, and that allows for many exciting features — listing all active apps, running some of them only once, reactivating running apps instead of rerunning them, cross-app state refreshing, etc.
As you can see, there can be a vast logic. As normal Android apps rely on the system to provide many of these features, I had to rewrite all of these features for Floating Apps from scratch.
Results & Missing Pieces
As you can see in the animation below, we open our new floating window and even switch apps. The window is still there visible above them.
However, there are two main issues:
- The window stays in the center of the screen, and we can’t move it anywhere.
- It’s not possible to type texts. The keyboard is not activated and doesn’t appear.
We will address both of these problems in the next articles.
Source Code
The whole source code for this article is available on Github.
Stay Tuned
Eager to learn more about Android development? Follow me (@vaclavhodek) and Localazy (@localazy) on Twitter, or like Localazy on Facebook.
The Series
This article is part of the Floating Windows on Android series.
Localazy
There are over 4 billion people online behind language barriers. Speak everyone’s language.
Источник
#3 Floating Windows on Android: Permissions
Learn how to use floating windows in your Android apps. The third lesson teaches you how to ask users for required permissions.
Have you ever wondered how to make those floating windows used by Facebook Heads and other apps? Have you ever wanted to use the same technology in your app? It’s easy, and I will guide you through the whole process.
I’m the author of Floating Apps; the first app of its kind on Google Play and the most popular one with over 8 million downloads. After 6 years of the development of the app, I know a bit about it. It’s sometimes tricky, and I spent months reading documentation and Android source code and experimenting. I received feedback from tens of thousands of users and see various issues on different phones with different Android versions.
Here’s what I learned along the way.
Before reading this article, it’s recommended to go through Floating Windows on Android 2: Foreground Service.
In this article, I will teach you how to ask users for special permission that is required for the floating technology to work.
SYSTEM_ALERT_WINDOW 🔗
For the floating technology to work, we need to define SYSTEM_ALERT_WINDOW in AndroidManifest.xml . Adding this single line is enough:
This permission was initially meant to provide a mechanism for showing system windows – small notifications, error messages, call-in-progress overlays, etc. However, with a bit of effort, we can use it for our floating windows.
Draw Over Other Apps 🔗
The previous step with altering AndroidManifest.xml is not enough. To show floating windows, we need special permission called Draw over other apps. On some phones, it may have a different name. For example, on some Xiaomi phones, it’s Popup permission.
As it’s special permission, we need to point the user to a particular screen in the phone’s settings and manually enable it. Fortunately, there is a way to check for the permission status to implement decent logic for requesting it from the user.
Keep in mind that anytime in the future, the permission may be revoked for the app and so it’s necessary to do periodic checks. For this reason, we create an activity to ask for permission. We can start this activity from anywhere — from other activities as well as from the foreground service.
First, let’s add two small helper methods for checking whether the permission is granted or not
Using these two methods, we can add a check for permission into onStartCommand method of our FloatingService introduced in the previous article.
Of course, we need to add our new activity to the AndroidManifest.xml . No extra care is necessary.
And finally, here goes the full source code of the permission activity:
Android 5 & Older 🔗
Everything described above is valid on Android 6 and newer. On Android 5 and older devices, there is no mechanism for obtaining the state of the permission nor the standard mechanism for asking the user to grant it.
Based on my experience, on the majority of older devices, permission is enabled by default. Also, Android 5 is now obsolete enough, so it’s not a concern.
The very first version of Floating Apps was developed for then recent Android 2.3.3, and before Android 6 took over, it was a bit of pain for us 
Unsupported Devices 🔗
On a few devices, this permission is not accessible and can only be enabled through ADB. The same situation applies to some custom ROMs.
Also, on some specific devices such as Android TV boxes, this permission may not be available at all, and the floating technology won’t work.
However, this is my experience gathered from running Floating Apps on about 11.000 different devices, and there is mostly no problem with Draw over other apps. So don’t worry much about it.
Results 🔗
The animation below demonstrates how permission is acquired.
Source Code 🔗
The whole source code for this article is available on Github.
Stay Tuned 🔗
Eager to learn more about Android development? Follow me (@vaclavhodek) and Localazy (@localazy) on Twitter, or like Localazy on Facebook.
The Series 🔗
This article is part of the Floating Windows on Android series.
Источник
#4 Floating Windows on Android: Floating Window
Learn how to use floating windows in your Android apps. The fourth lesson teaches you how to create actual floating windows and show them.
Have you ever wondered how to make those floating windows used by Facebook Heads and other apps? Have you ever wanted to use the same technology in your app? It’s easy, and I will guide you through the whole process.
I’m the author of Floating Apps; the first app of its kind on Google Play and the most popular one with over 8 million downloads. After 6 years of the development of the app, I know a bit about it. It’s sometimes tricky, and I spent months reading documentation and Android source code and experimenting. I received feedback from tens of thousands of users and see various issues on different phones with different Android versions.
Here’s what I learned along the way.
Before reading this article, it’s recommended to go through Floating Windows on Android 3: Permissions.
In this article, I will teach you how to show the actual floating window over other apps.
WindowManager 🔗
WindowManager is an interface that the app can use for communication with the window manager.
And the window manager on Android handles everything you can see on the screen. Fortunately, it allows us to add and remove views directly, and if we add them with correct parameters, we have our floating windows!
LayoutParams 🔗
In the short source code sample above, we called addView with the second parameter being windowParams of type WindowManager.LayoutParams . What are the correct params?
The first four parameters specify the position and size of the window. Usually, I tend to have layout params defined on class level, so I keep these four being zero and calculate them later. Technically, we can set them right in place, but I rather move this code outside of the variable assignment. For calculation, it’s possible to use something like this to consider also screen size:
The next parameter is the type of window. This one is critical, and using the right type, we tell Android how it should treat our view. Before Android O, the recommended type was WindowManager.LayoutParams.TYPE_PHONE . There are other types, and it’s possible to mix them to achieve different priorities of windows. However, as it’s unavailable from Android O, I don’t recommend using it. From Android O, the recommended type is WindowManager.LayoutParams.TYPE_APPLICATION_OVERLAY , and other types fallback to it.
The next comes flags , and they are also critical as they tell Android how we want our window to be interacting with touches, buttons and key input.
- FLAG_LAYOUT_NO_LIMITS — Allow window to extend outside of the screen. This one is optional, but I tend to use it and calculate limits on my own.
- FLAG_NOT_FOCUSABLE — The window won’t ever get key input focus, so the user can not send key or other button events to it. Those will instead go to whatever focusable window is behind it. This one is extremely important, because it allows us to control the apps behind the floating window.
- FLAG_NOT_TOUCH_MODAL — Allow any pointer events outside of the window to be sent to the windows behind it.
- FLAG_WATCH_OUTSIDE_TOUCH — Receive events for touches that occur outside of your window. This one will be important in the future.
The last parameters is the pixel format. I recommend PixelFormat.TRANSLUCENT as it tells Android to select a format that supports translucency. And having windows partly transparent is fun 
Layout 🔗
Unfortunately, we can’t use Jetpack Compose for floating windows as we need just a view, and there is no activity and thus no lifecycle.
However, we can use old good layout XML. To use it, we need to get instance of the LayoutInflater and inflate the view:
For demonstrational purposes, let’s rely on LinearLayout . It nicely demonstrates how our window layout is structured. In Floating Apps, I use the base layout for the window and insert the content dynamically, but we can have just a single layout file as there is only one window type.
I’m not good designer, so I just pick a few semi-random colors for the window design 
And, voála, the result of my designing skill:
Floating Window 🔗
We have prepared view, layout parameters, and window manager. Now, let’s put the code together, and our very first floating window is ready!
Let’s create Window class to encapsulate the whole logic. The full source code:
Floating Apps 🔗
If you are interested in how complex the logic behind simple floating windows can get, there is a bit of the background from Floating Apps.
There are many mini-apps. Each of them has a header file that contains the necessary information about it — localized name, internal identifier, icon, list of required permissions, launch preferences, window presets, etc. Headers files are kept in memory and used for listing available apps.
When the app is launched, the information from its header file is used to create the app’s instance and an instance of Window .
Each of the apps extends Application that provides a basic set of features for managing its lifecycle, defining menus, handling window size, position, minimizing, etc. Also, the Application class can automatically solve a lot of shortcomings in floating technology. I will teach you more about all these issues in one of the next articles.
Also, all running apps are registered with the global list of active windows, and that allows for many exciting features — listing all active apps, running some of them only once, reactivating running apps instead of rerunning them, cross-app state refreshing, etc.
As you can see, there can be a vast logic. As normal Android apps rely on the system to provide many of these features, I had to rewrite all of these features for Floating Apps from scratch.
Results & Missing Pieces 🔗
As you can see in the animation below, we open our new floating window and even switch apps. The window is still there visible above them.
However, there are two main issues:
- The window stays in the center of the screen, and we can’t move it anywhere.
- It’s not possible to type texts. The keyboard is not activated and doesn’t appear.
We will address both of these problems in the next articles.
Source Code 🔗
The whole source code for this article is available on Github.
Stay Tuned 🔗
Eager to learn more about Android development? Follow me (@vaclavhodek) and Localazy (@localazy) on Twitter, or like Localazy on Facebook.
The Series 🔗
This article is part of the Floating Windows on Android series.
Источник