- Flutter android ios instagram clone app with firebase 2020
- Flutter android ios instagram clone app with firebase 2020
- About
- Flutter android ios instagram clone app with firebase 2020
- Fluttergram
- Features
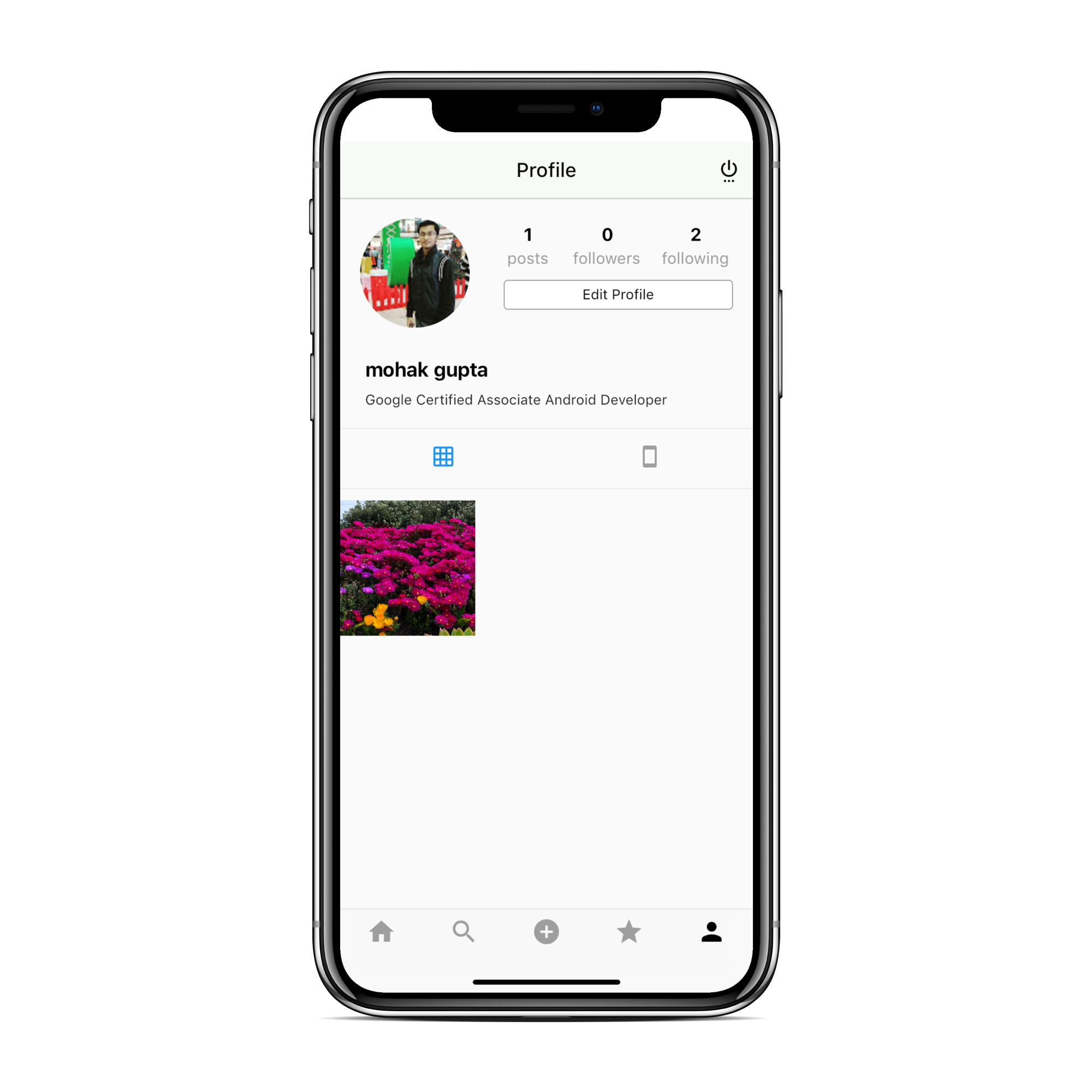
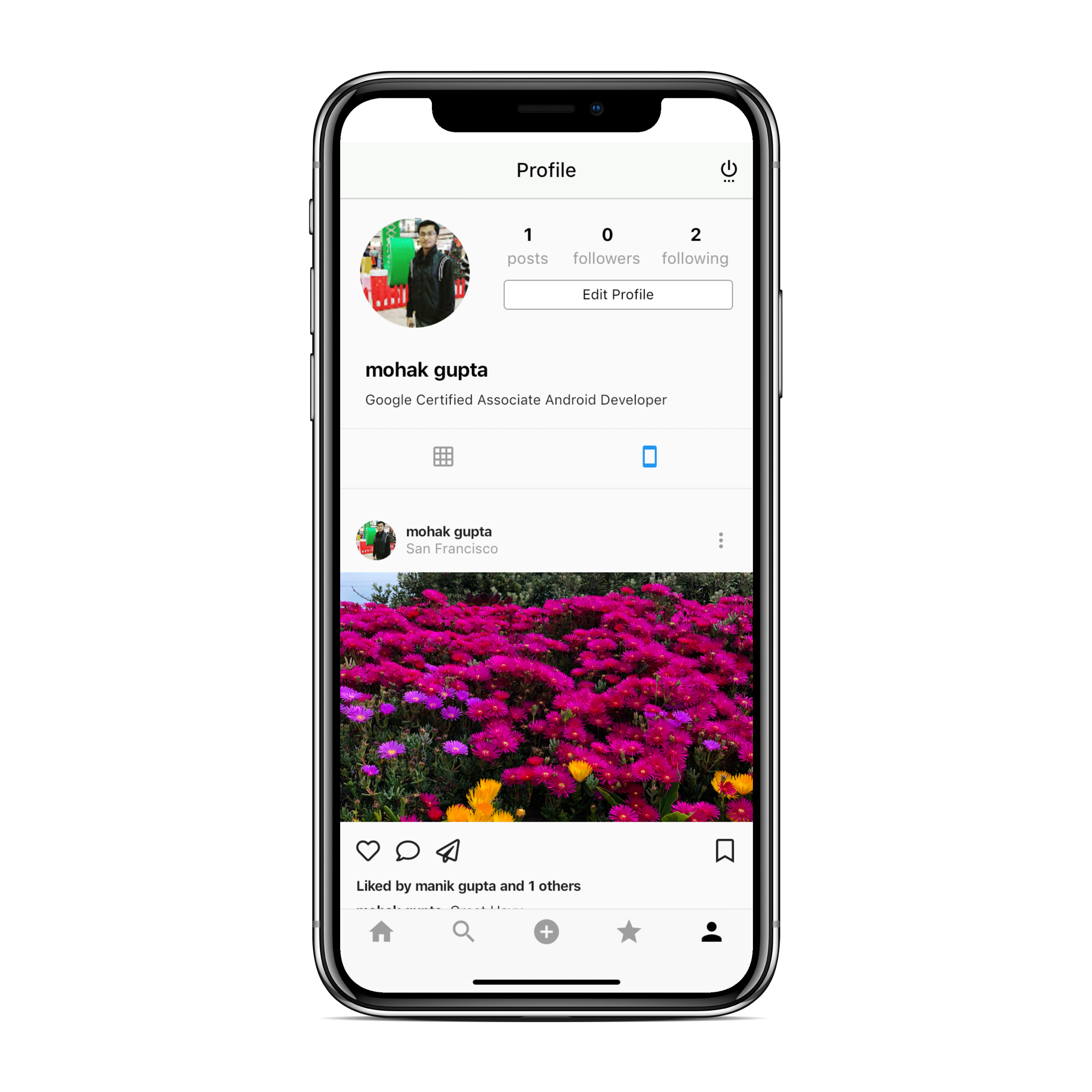
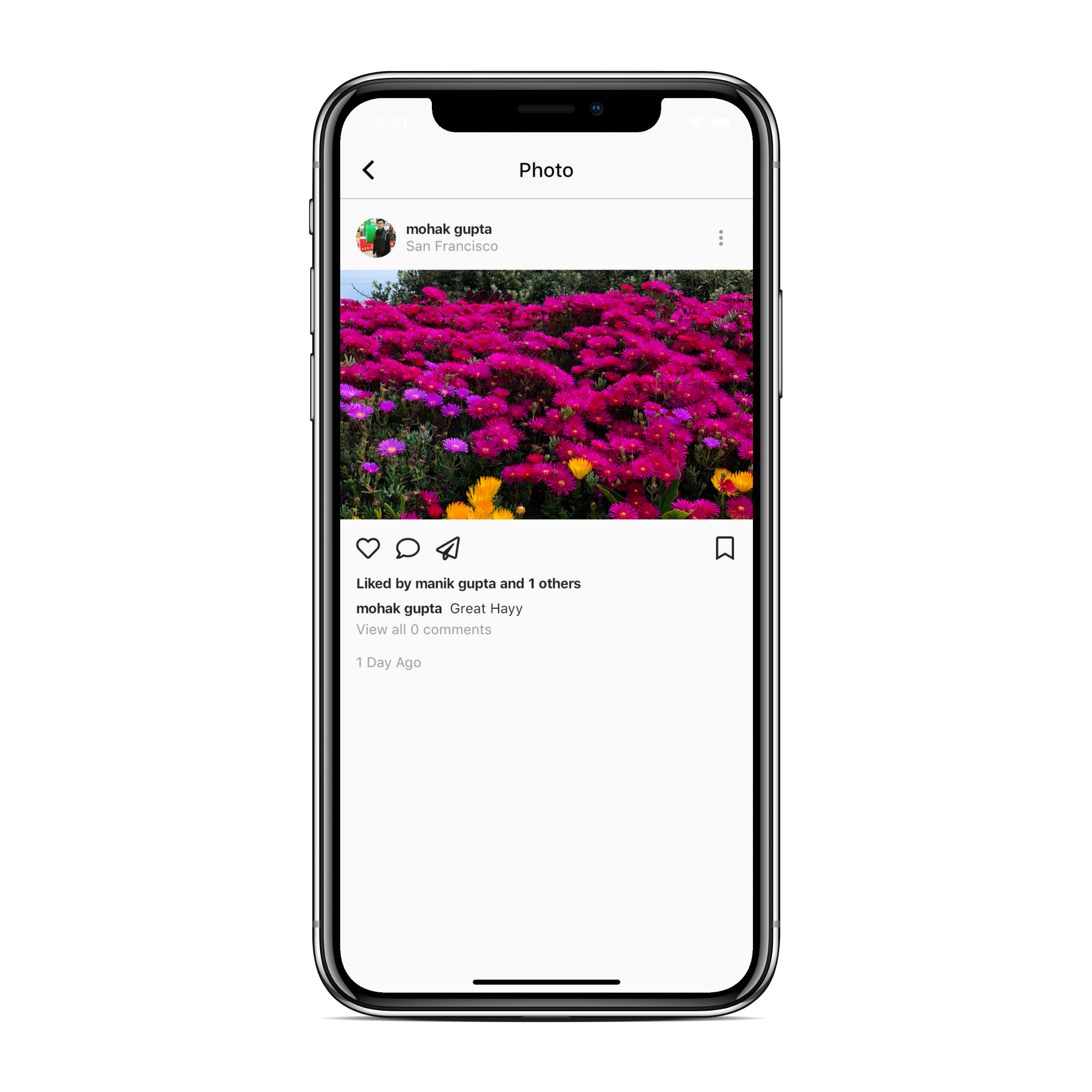
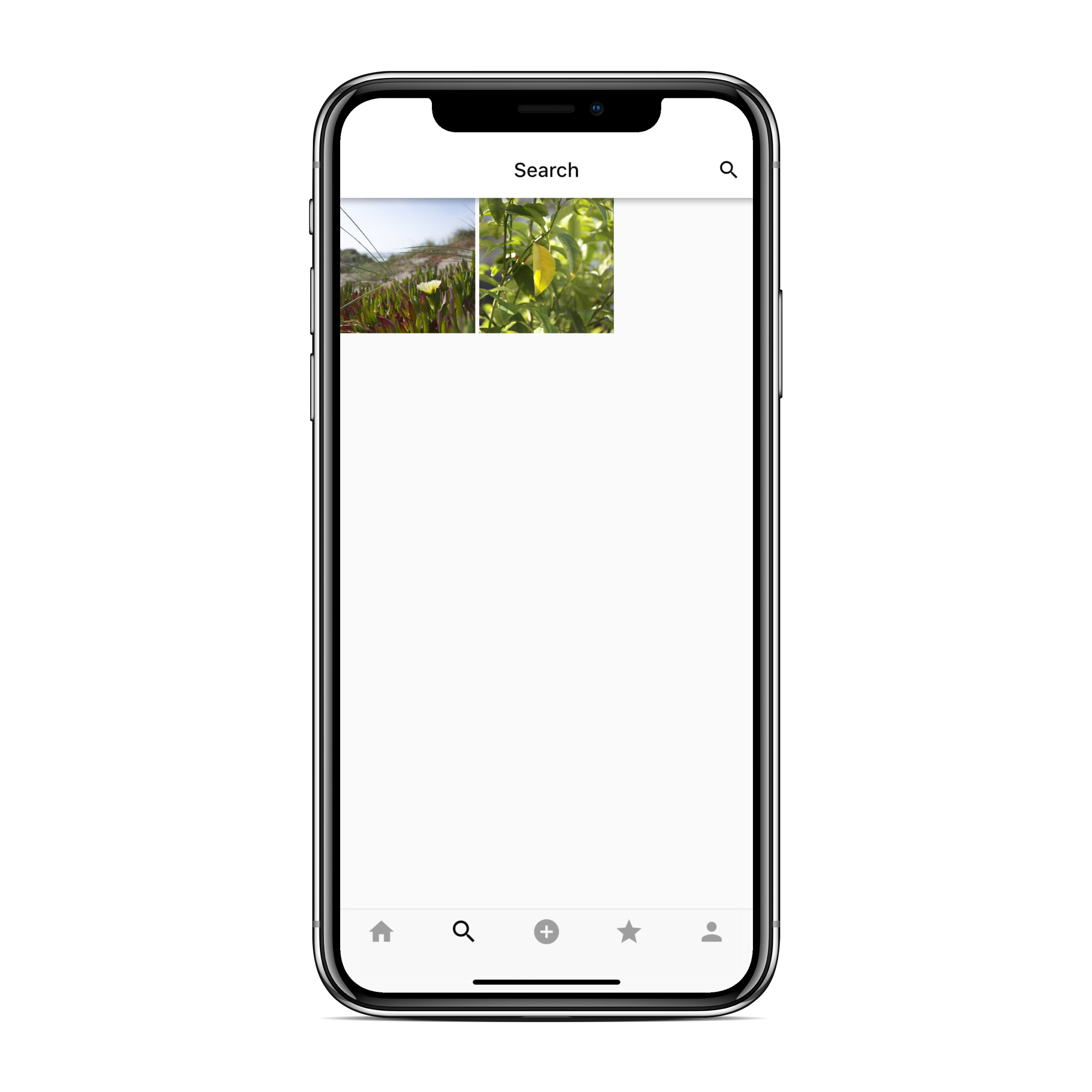
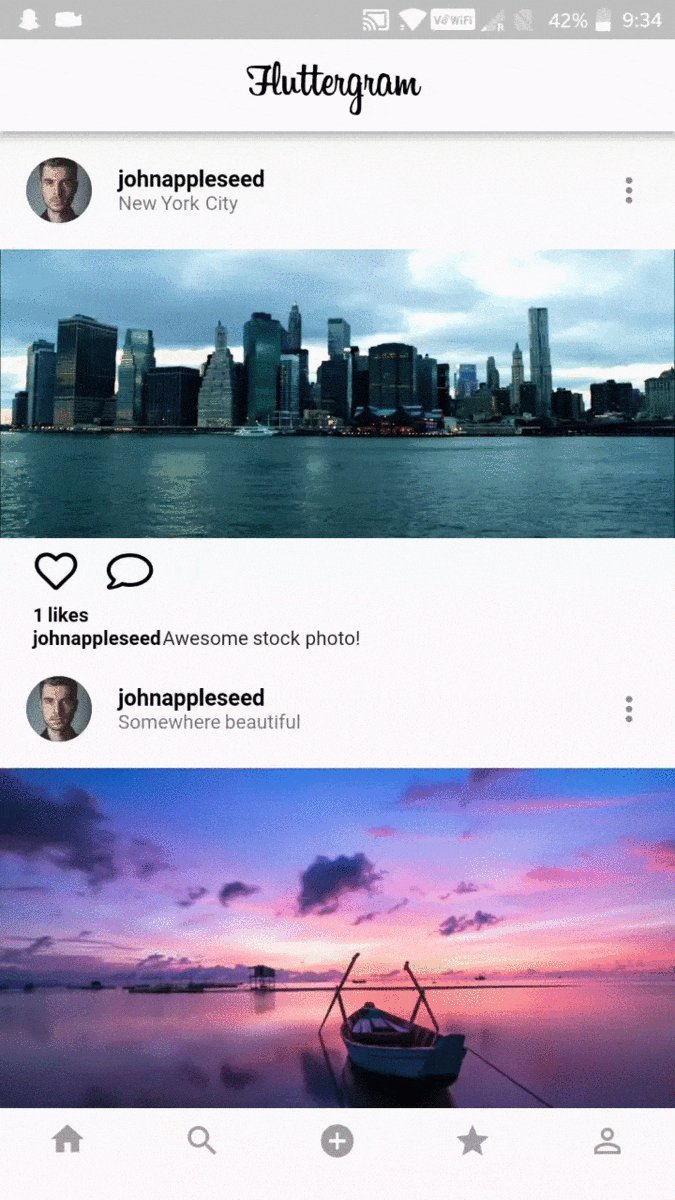
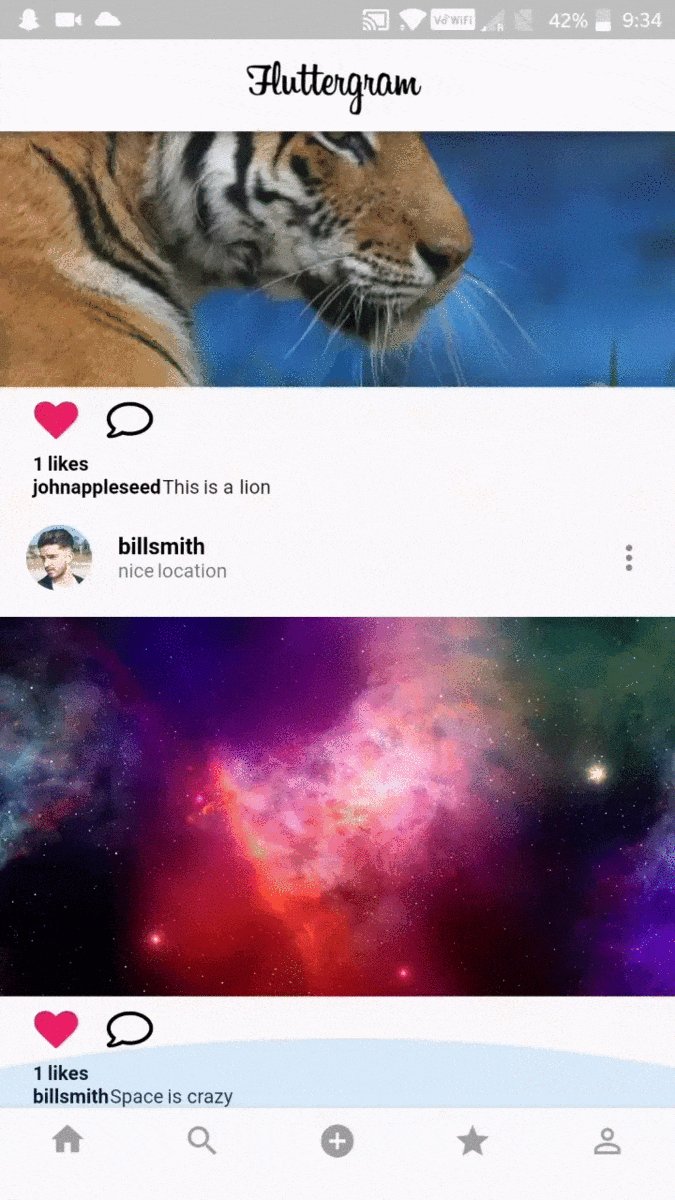
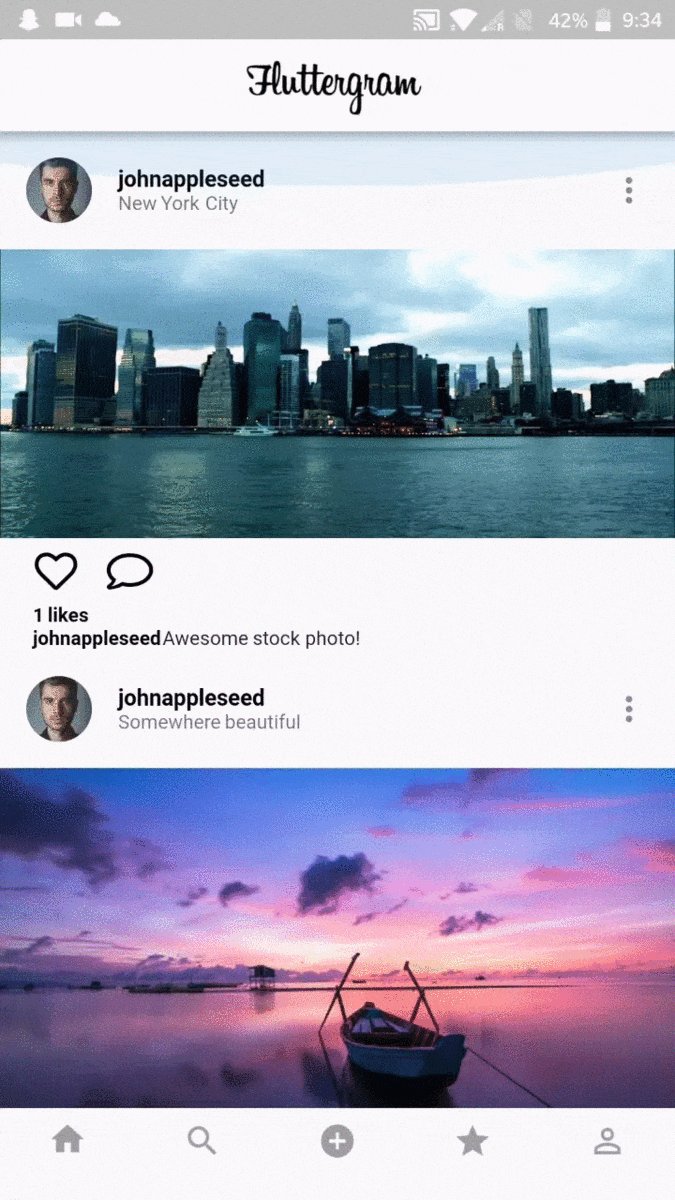
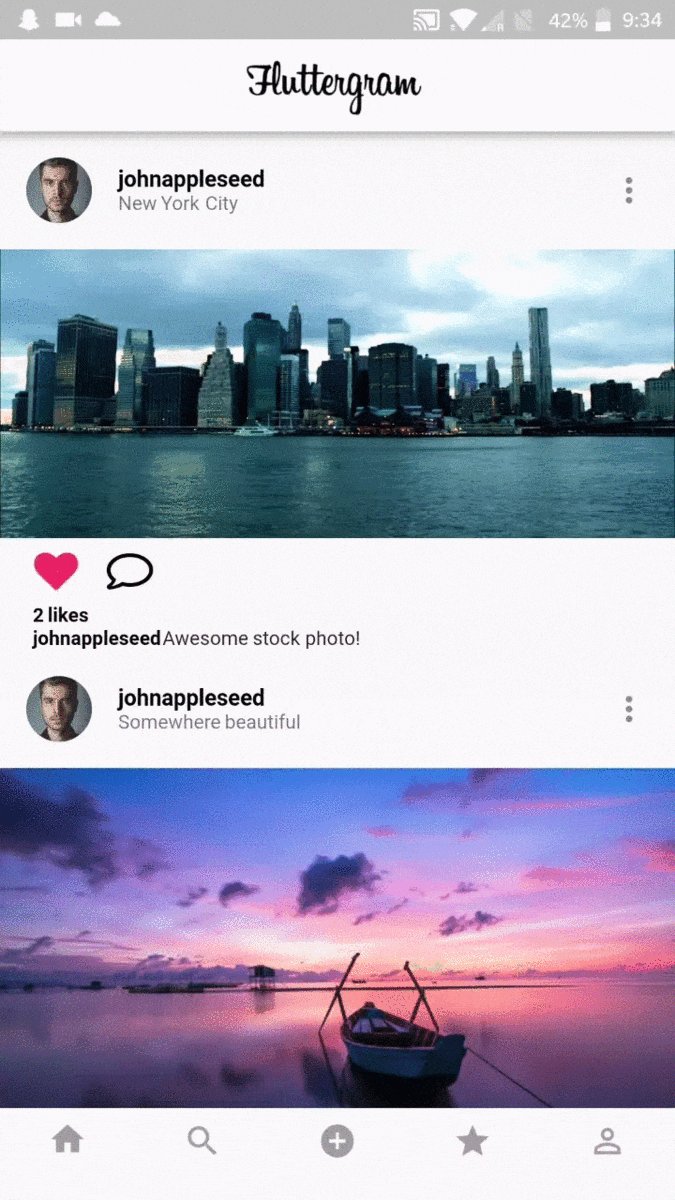
- Screenshots
- Dependencies
- Getting started
- 1. Setup Flutter
- 2. Clone the repo
- 3. Setup the firebase app
- Flutter android ios instagram clone app with firebase 2020
- About
Flutter android ios instagram clone app with firebase 2020
InstaDart — Instagram Clone
A working Instagram clone written with Dart & Flutter using Firebase as backend.

Latest Update : 25/01/21
Firebase auth Signup + Login
Custom photo feed based on who you follow
Post photo posts from camera or gallery
Comment on posts
View all comments on a post
Delete current user posts
Show posts on profile again after deleted
Archive current user posts
Show post on profile again after archiver
Edit current user posts
Turn off commenting on current user posts
Allow commenting on posts
Share post to other mobile apps
Search for users
Follow / Unfollow Users
View user’s followers / following
Change image view from grid layout to feed layout
Message other users
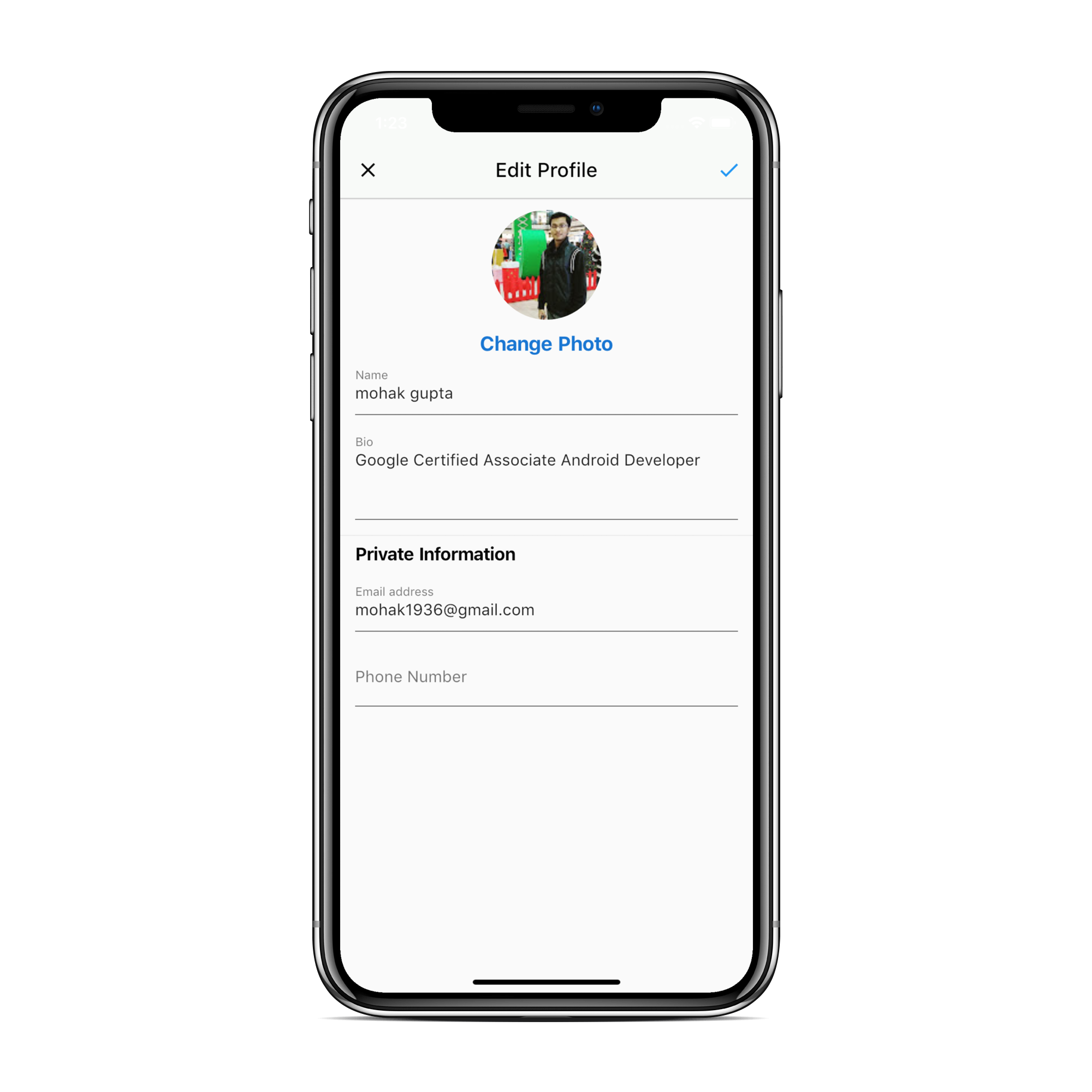
Edit current user profile image / name / add your bio
Activity Feed showing recent likes / comments of your posts + new followers
Archived Post screen
Deleted Post screen
Dark / Light Mode
Direct Messaging screen stream current user chats
Chat Screen stream messages + upload images
Push notifications — For Comments on posts, Likes on post, Direct messages, New followers and more..
Add Filters to Posts + Stories
Custom Camera Screen
Stories with filters, text, links and duration settings
Zoom IN & OUT on posts images.
Share Images from create stories screen to messages.
Источник
Flutter android ios instagram clone app with firebase 2020
Instagram Clone (Both frontend and backend) created with Flutter and Firebase.
Show some ❤️ and star the repo to support the project.
This repository is still under development and I will continue to add more features to it.
- Custom photo feed based on who you follow
- Post photo posts from camera or gallery
- Like posts
- View all likes on a post
- Comment on posts
- View all comments on a post
- Like posts
- Search for users
- Search screen showing all images except your own
- Search based on usernames
- Profile Screen
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
- Edit profile
- Chat Screen
- Chat with any user
- Share images while chatting










2. Clone the repo
3. Setup the firebase app
- You’ll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you’ll need to enable anonymous authentication.
- Go to the Firebase Console for your new instance.
- Click «Authentication» in the left-hand menu
- Click the «sign-in method» tab
- Click «Google» and enable it
- Enable the Firebase Database
- Go to the Firebase Console
- Click «Database» in the left-hand menu
- Click the Cloudstore «Create Database» button
- Select «Start in test mode» and «Enable»
- (skip if not running on Android)
- Create an app within your Firebase instance for Android, with package name com.mohak.instagram
- Run the following command to get your SHA-1 key:
- In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking «Add Fingerprint».
- Follow instructions to download google-services.json
- place google-services.json into /android/app/ .
- (skip if not running on iOS)
- Create an app within your Firebase instance for iOS, with your app package name
- Follow instructions to download GoogleService-Info.plist
- Open XCode, right click the Runner folder, select the «Add Files to ‘Runner'» menu, and select the GoogleService-Info.plist file to add it to /ios/Runner in XCode
- Open /ios/Runner/Info.plist in a text editor. Locate the CFBundleURLSchemes key. The second item in the array value of this key is specific to the Firebase instance. Replace it with the value for REVERSED_CLIENT_ID from GoogleService-Info.plist
Double check install instructions for both
- Notificaitons for likes, comments, follows, etc
- Caching of Profiles, Images, Etc.
- Filters support for images
- Videos support
- Custom Camera Implementation
- Heart Animation when liking image
- Delete Posts
- Stories
- Send post to chats

How to Contribute
- Fork the the project
- Create your feature branch (git checkout -b my-new-feature)
- Make required changes and commit (git commit -am ‘Add some feature’)
- Push to the branch (git push origin my-new-feature)
- Create new Pull Request
About
Working Instagram Clone (Frontend + Backend) created with Flutter and Firebase
Источник
Flutter android ios instagram clone app with firebase 2020
A working Instagram clone written in Flutter using Firebase / Firestore
Code Quality Disclaimer
I built Fluttergram as a way to learn Flutter when it was still in Beta V1. At this time, Flutter was in its really early stages, and best practices were not yet established. As such, this repo does not reflect the current Flutter best practices and is not at a high code quality standard. That said, it still has merit in being a complete example of what can be done in Flutter.
I update Fluttergram with new features and bugs fixes, but the apk may be behind master. Take a look at the changelog to see the most recent additions to the apk.
- Custom photo feed based on who you follow (using firebase cloud functions)
- Post photo posts from camera or gallery
- Like posts
- Comment on posts
- View all comments on a post
- Search for users
- Profile Pages
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
- Add your own bio
- Activity Feed showing recent likes / comments of your posts + new followers





2. Clone the repo
3. Setup the firebase app
- You’ll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you’ll need to enable Google authentication.
- Go to the Firebase Console for your new instance.
- Click «Authentication» in the left-hand menu
- Click the «sign-in method» tab
- Click «Google» and enable it
- Create Cloud Functions (to make the Feed work)
- Create a new firebase project with firebase init
- Copy this project’s functions/lib/index.js to your firebase project’s functions/index.js
- Push the function getFeed with firebase deploy —only functions In the output, you’ll see the getFeed URL, copy that.
- Replace the url in the _getFeed function in feed.dart with your cloud function url from the previous step.
If this does not work and you get the error Error: Error parsing triggers: Cannot find module ‘./notificationHandler’ Try following these steps. If you are still unable to get it to work please open a new issue.
You may need to create the neccessary index by running firebase functions:log and then clicking the link
If you are getting no errors, but an empty feed You must post photos or follow users with posts as the getFeed function only returns your own posts & posts from people you follow.
Источник
Fluttergram
A working Instagram clone wrote in Flutter using Firebase / Firestore
I update Fluttergram with new features and bugs fixes, but the apk may be behind the master. Take a look at the changelog to see the most recent additions to the apk.
Features
- Custom photo feed based on who you follow (using firebase cloud functions)
- Post photo posts from camera or gallery
- Like posts
- Comment on posts
- View all comments on a post
- Search for users
- Profile Pages
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
- Add your own bio
- Activity Feed showing recent likes / comments of your posts + new followers
Screenshots




Dependencies
Getting started
1. Setup Flutter
2. Clone the repo
3. Setup the firebase app
- You’ll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you’ll need to enable Google authentication.
- Go to the Firebase Console for your new instance.
- Click “Authentication” in the left-hand menu
- Click the “sign-in method” tab
- Click “Google” and enable it
- Create Cloud Functions (to make the Feed work)
- Create a new firebase project with firebase init
- Copy this project’s functions/lib/index.js to your firebase project’s functions/index.js
- Push the function getFeed with firebase deploy —only functions In the output, you’ll see the getFeed URL, copy that.
- Replace the url in the _getFeed function in feed.dart with your cloud function url from the previous step.
If this does not work and you get the error Error: Error parsing triggers: Cannot find module ‘./notificationHandler’ Try following these steps. If you are still unable to get it to work please open a new issue.
You may need to create the neccessary index by running firebase functions:log and then clicking the link
If you are getting no errors, but an empty feed You must post photos or follow users with posts as the getFeed function only returns your own posts & posts from people you follow.
Источник
Flutter android ios instagram clone app with firebase 2020
Instagram Flutter Firebase
Instagram clone application in flutter amazing realtime social network, backend with firebase.
Setup the firebase app
- You’ll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you’ll need to enable Google authentication.
- Go to the Firebase Console for your new instance.
- Click «Authentication» in the left-hand menu
- Click the «sign-in method» tab
- Click «Google» and enable it
- Enable the Firebase Database
-
Go to the Firebase Console
Click «Database» in the left-hand menu
Click the Realtime «Create Database» button
Select «Start in test mode» and «Enable»
Create an app within your Firebase instance for Android.
Run the following command to get your SHA-1 key:
In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking «Add Fingerprint».
Follow instructions to download google-services.json place google-services.json into /android/app/ .
Created and Maintain by
About
Fully functional Instagram clone built in flutter framework using Firebase realtime database and storage
Источник







