- 8 плюсов Flutter по сравнению с React Native
- Производительность
- Размер приложения
- Быстрая анимация
- Типизированный язык программирования
- Отличная документация
- Единообразие UI
- Поддержка большого количества платформ
- Инструменты разработчика
- Пример кода
- Есть ли у Flutter минусы?
- Нативная разработка, React Native и Flutter: критерии выбора
- Проблема выбора
- Нативная разработка
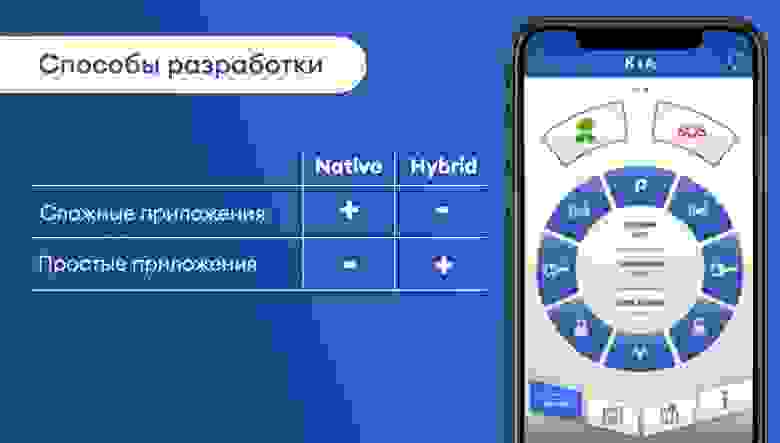
- Гибридная разработка
- Критерии выбора Native, React Native и Flutter
- Для бизнеса
- 1. Доступность
- 2. Скорость + соответствие задаче
- 3. Безопасность и перспективность
- Для разработчика
- “Шпаргалка” для выбора
- Рекомендации
- React Native vs Flutter
8 плюсов Flutter по сравнению с React Native
Мобильная разработка все чаще опирается не на нативную разработку, а на использование фреймворков, помогающих создавать приложения сразу для нескольких платформ. Сегодня мне хочется сказать несколько слов о Flutter, который постепенно начинает отвоевывать рынок у React Native. Подробности — под катом.

Когда происходит старт проекта по разработке мобильного приложения, необходимо принять решение, на какой платформе мы будем программировать. Нередко на этот вопрос влияет сам заказчик, который хочет видеть ПО, созданное нативно для каждой платформы, либо, наоборот, желает сэкономить и просит разрабатывать на React Native.
На сайте проекта можно узнать, что Flutter активно использует не только сам Google, но также некоторые другие компании. Например, на Flutter написано новое приложение The New York Times, а также мобильные версии eBay и Aliexpress. Но в целом перечень выглядит не очень впечатляющим, ведь в него входит не больше 20 компаний. 
Тем не менее, опыт разработчиков из нашей компании показывает, что в ряде случаев Flutter оказывается лучше и удобнее для создания мобильных приложений. Коллективный разум Neti в сумме насчитал 8 плюсов этого более молодого фреймворка.
Производительность
Приложения, разработанные на Flutter, работают намного быстрее, чем при использовании React Native. Преимущества в скорости достигаются за счет собственного движка и использования другого языка программирования. В отличие от React Native, который работает при помощи мостов (bridges) и языка Java Script, Flutter позволяет быстрее решать прикладные задачи, особенно связанные с пользовательским интерфейсом. В фреймворк уже встроены нативные компиляторы, и код, написанный на Dart, превращается в нативные инструкции для ARM-процессоров.
Кстати, интересные сравнительные тесты проводили ребята из InVerita. В их статье на Medium сравнивалась производительность готовых приложений на реальных устройствах iPhone 6 и Xiaomi Redmi Note 5.
Как видите, тест Гаусса на iOS работает на Flutter даже быстрее, чем на Swift, а RN показывает отставание в 20 раз!
В случае с Android Flutter требует на 20% больше времени для завершения теста, чем Java и Kotlin, но все равно работает в 15 раз быстрее, чем RN.
Размер приложения
Как следствие предыдущего пункта, в приложениях, созданных на базе Flutter и написанных на Dart, содержится меньше промежуточных компонентов. Компиляция вплоть до нативных инструкций ARM позволяет не хранить ничего лишнего. В результате сами бинарники приложений занимают до двух раз меньше места на накопителе устройства, чем при разработке на React Native.
Быстрая анимация
В каком-то смысле этот плюс вытекает из предыдущего. Мы решили использовать Flutter для приложений, в которых встроено много анимации. Дело в том, что Flutter стабильно демонстрирует 60 FPS, а это значит, что пользователям не придется смотреть на дергающуюся картинку, как это часто бывает с React Native.
Типизированный язык программирования
Основа Flutter — это Dart, уже пользующийся популярностью в рядах энтузиастов типизированный язык программирования. На Dart кодинг превращается в объектно-ориентированное программирование… и тут, конечно, можно было бы вспомнить про TypeScript и возразить, что он тоже типизированный. Но, увы, в конечном счете, он транскомпилируется (transcompile) и все равно превращается в нетипизированный JavaScript. То есть все преимущества TS остаются на уровне удобства кодера и не влияют на производительность. Dart, напротив, является изначально типизированным. Язык программирования активно развивается, поддерживается коммьюнити. На Dart можно писать намного более структурный программный код, а значит — создавать более сложные приложения и иерархические структуры.
Отличная документация
Для тех, кто хочет разобраться с новой платформой в интернете есть видеоуроки, продуманы возможности по работе с кодом онлайн. Сообщество во главе с Google разработало исчерпывающие инструкции и руководства. Более того, в сети есть даже готовый рецепт перехода с React Native на Flutter. Посмотреть его можно по ссылке. Для React Native, конечно, тоже есть документация, но она часто бывает бесполезной из-за таких описаний, как например «removeClippedSubviews — This may improve scroll performance for large lists.» В комьюнити Flutter подход к документированию намного серьезнее.
Единообразие UI
Известным преимуществом React Native является возможность вести разработку сразу для нескольких платформ. Однако никто не гарантирует, что без доработки напильником вы сразу получите одинаковый интерфейс. Приложение, написанное на Flutter, напротив, выглядит и работает одинаково и на iOS, и на Android. Наши программисты ни разу не переписывали код, чтобы приложение работал на iOS точно так же, как на Android. В случае с React Native все иначе. Подобные доработки приходится делать с завидной регулярностью.
Поддержка большого количества платформ
Flutter уже поддерживает Android, iOS и Web. Судя по дискуссиям в коммьюнити, очень скоро появится поддержка MacOS, ChromeOS и Windows. И, что самое интересное, Flutter уже поддерживает будущую платформу Google Fuchsia. Так что любые разработки можно будет сразу же портировать на новую ОС.
Инструменты разработчика
Последнее, что хочется отметить — это развитые DevTools. Flutter может похвастаться хорошей экосистемой инструментов разработчика. Посмотреть на них можно здесь. Кстати, Facebook старается сделать что-то похожее, но насколько мы видим, у RN есть пока только бета-версия DevTools, и по функционалу они не дотягивают до аналогов Flutter.
Пример кода
Для примера ниже приведен код “Hello, World!” для фреймворков React Native и Flutter
А вот как этот код будет выглядеть в Flutter
Есть ли у Flutter минусы?
Конечно, они есть. Flutter — молодая платформа. Готовых решений для нее достаточно мало. Для сравнения, у того же React Native уже найдется намного больше готовых шаблонов, рецептов, вариантов реализации.
На написание UI на Flutter требуется больше времени. Да и само написание кода на Dart — более длительное. В React Native приложение собирается как конструктор из веб-компонентов. В Flutter все-таки требуется основательное программирование.
Кроме этого Flutter требует наличия более глубоких навыков программирования. В случае с React Native можно поручить разработку любому специалисту со знанием Java Script. С Dart дела обстоят сложнее, так как этот язык имеет более высокий порог вхождения, чем JS. Программист должен обладать более глубокой подготовкой.
Но при этом самих вакансий для разработчиков на Flutter пока достаточно мало. Доверия со стороны российских компаний к новой платформе пока нет. Однако нам это не мешает вести часть разработки именно на этом фреймворке. И результаты пока оказываются более чем позитивными. Если у вас есть опыт разработки на Flutter, пожалуйста, поделитесь впечатлениями в комментариях.
Источник
Нативная разработка, React Native и Flutter: критерии выбора
Уже на стадии проектирования мобильного приложения важно понимать, какой язык выгоднее использовать для конкретного проекта. Наряду с нативной разработкой (например, для iOS — Swift или Objective-C, для Android – Java или Kotlin), используются кроссплатформенные фреймворки, такие как React Native и Flutter. Мы в SimbirSoft предлагаем несколько критериев, которые помогут в выборе как бизнесу, так и мобильному разработчику.
Проблема выбора
В мире уже около пяти миллиардов смартфонов, по разным оценкам, до 80% из них используют операционную систему Android, и менее 20% – iOS. И все же в каждой стране есть свои особенности, так, в США более 65% смартфонов работают на iOS. При создании мобильных приложений чаще всего требуется выпустить версии как на iOS, так и на Android. Для этого можно обратиться к нативной или кроссплатформенной («гибридной») разработке.
Нативная разработка – это классическое решение, которое требует писать приложения под каждую платформу по отдельности, используя разные языки и учитывая особенности каждой платформы. При создании нескольких версий над проектом одновременно работают несколько команд.
Благодаря кроссплатформенным фреймворкам, появилась возможность «убить двух зайцев» разом и подготовить версии для iOS и Android с помощью одного инструмента. Среди фреймворков особенно широкое распространение получили:
— React Native от Facebook
для приложений iOS, Android и Windows
использует язык JavaScript и библиотеку React.js как основное средство разработки.
— Flutter от Google
для приложений Android, IOS и Fuchsia (подробнее см. нашу статью на Хабре)
использует язык Dart, который также служит для веб-программирования.

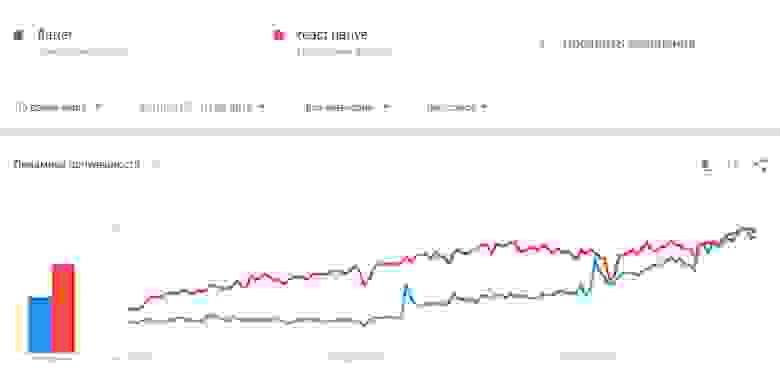
Популярность React Native и Flutter растет, хоть и с разной скоростью, согласно статистике Google Trends.
Нативная разработка
Как нативная, так и кроссплатформенная разработка имеют свои особенности. Мы использовали оба подхода в практике мобильного подразделения mobile.SimbirSoft. В числе преимуществ нативной разработки можно отметить следующие:
- стабильная и быстрая работа приложения;
- максимальный срок жизни приложения;
- приложение более гибкое и масштабируемое, благодаря использованию «родных» инструментов;
- меньше ограничений в архитектуре и функциях;
- интерфейс в точности соответствует платформе.
Гибридная разработка
Кроссплатформенные фреймворки «подгоняют» приложение под несколько операционных систем, поэтому нет необходимости создавать уникальные элементы для каждой платформы. В результате:
- нужно меньше специалистов;
- уходит меньше времени и ресурсов;
- скорость разработки повышается.
Если логика приложения одинакова на всех платформах, а интерфейс простой, гибридная разработка помогает быстрее вывести продукт на рынок. Мы рекомендуем такие фреймворки, как React Native и Flutter, при следующих условиях:
- если в сжатые сроки нужно написать прототип приложения для нескольких платформ;
- если приложение берет всю информацию с сервера, логика реализована на сервере, а анимация и интерфейс не имеют принципиального значения;
- если используется минимальное количество нативных возможностей, таких как push уведомления, встроенные покупки, геолокация и т.п.;
- если допустима скромная производительность, а контент подгружается из интернета.
Критерии выбора Native, React Native и Flutter
Для бизнеса
1. Доступность
Некоторые компании, когда обращаются к нам для разработки мобильных приложений, отмечают стоимость как один из наиболее весомых для них критериев. При этом стоимость и потребность в специалистах зависят от способа разработки.
Как правило, мобильная студия располагает достаточными ресурсами для нативной разработки приложения любой сложности.
React Native и Flutter
На рынке меньше специалистов по этим направлениям. Возможны сложности при разработке крупных приложений.
Мы рекомендуем бизнесу нативные технологии, когда приложение рассчитано на продолжительную работу (иначе говоря, “срок жизни”). Также это выгодно при наличии потребности в высокой производительности, сложном интерфейсе и анимации, низком энергопотреблении, интеграции со сторонними ресурсами (API и др.). Нативные приложения более выгодны в перспективе за счет снижения затрат на техническую поддержку.
Кроссплатформенные технологии рекомендуем для быстрой проверки гипотез, разработки прототипов и приложений с явным ограничением срока эксплуатации, например, разработанных для определенных мероприятий.
Памятка для бизнеса:
для сложных приложений – рекомендуем нативную разработку;
для простых приложений – гибридную.
2. Скорость + соответствие задаче
Время вывода на рынок (time-to-market) определяется, в первую очередь, размером доступной команды и особенностями мобильного приложения.
Работа с кроссплатформенными фреймворками может оказаться выгоднее и быстрее, если приложение простое, с одинаковым UI, без платформо-специфичных деталей, таких как доступ к камере, работа с файловой системой и отпечатками пальцев, runtime permissons. Здесь гибридная разработка позволяет сэкономить время за счет вторичного использования практически всего кода и UI под две платформы. Однако, при необходимости создания сложных кастомных view кроссплатформенная разработка замедляется.
Говоря о времени разработки мобильного приложения, важно понимать, что не существует “среднего срока по больнице”. Например, мы в своей практике выпустили банковское мобильное приложение за 100 дней, сейчас мы участвуем в дальнейшем развитии этого продукта. Вместе с тем были и простые приложения (срок запуска – около двух недель), и масштабные проекты со сроком разработки более года.
3. Безопасность и перспективность
Для бизнеса при выборе языка важно оценить его надежность и безопасность на сегодняшний день с технической точки зрения, а также перспективы дальнейшего развития, риски устаревания.
В вопросе надежности нативная разработка опережает всех своих конкурентов. Развитие основных библиотек идет не один год, в них уже исправили большинство багов, нативные языки – такие, как Java, Objective-C, Swift, Kotlin – постоянно развиваются. Среди мобильных разработчиков можно услышать мнения, что в 2020-х годах нативную разработку на Android частично вытеснит Flutter, но пока это всего лишь предположение.
React Native предоставляет все инструменты для создания безопасных мобильных приложений, пример тому – Skype, Instagram, Facebook и другие известные продукты. Опасения за безопасность возможны только при использовании сторонних модулей при разработке. При этом JavaScript активно развивается, выпускаются новые фичи, в обозримом будущем риск устаревания минимален.
В случае разработки на Flutter риски выше, поскольку фреймворк молодой, релиз вышел только в декабре 2018 года. Пока что бывают проблемы, например, в тот или иной момент сборка библиотек доступна только под одну платформу, случаются сбои в Android Studio, есть баги в некоторых плагинах и библиотеках. С другой стороны, все это дорабатывают и исправляют. Нельзя исключать риск, что Google прекратит поддержку Flutter, как это уже было с другими проектами компании. Однако, на Flutter написана Fuchsia OS, в которой некоторые разработчики видят замену Android.
Для разработчика
Выше мы описали факторы, которые учитывает как бизнес, так и исполнитель. Также имеют место технологические критерии, о которых заботится, в первую очередь, менеджер проекта. Например:
— Уровень знания нативных языков и предпочтения команды
Каждая мобильная студия имеет свои предпочтения в выборе технологий. Нативная разработка требует максимально полного знания соответствующих языков. Однако, благодаря использованию нативных средств систем, меньше ограничений и сложности при кастомизации или осуществлении доступа к платформо-специфичным инструментам (в отличие от React Native и Flutter). При наличии опыта в JavaScript мобильный разработчик может довольно легко перейти на React Native (не нужно дополнительно изучать язык Dart, как в случае с Flutter) или на Dart (большим плюсом будет знание TypeScript).
React Native под капотом задействует нативные модули. Как следствие, если возникает потребность в кастомизации (и это не поддерживается из «коробки»), необходимо работать с модулями native. Например, в нашей практике был случай, когда приходилось кастомизировать библиотеку Яндекс.Карт для вывода кастомных визуальных составляющих на карте.
Flutter, в отличие от React Native, выделяется собственным графическим движком. С одной стороны, это позволяет при разработке простых приложений вообще не касаться native. С другой стороны, при необходимости обращения к native это означает дополнительные сложности (например, обмен сообщениями с элементарными типами данных и JSON) и невозможность использования графических компонентов native.
Если разработчик принимает решение освоить новый язык, важным вопросом становится наличие комьюнити, а также справочной информации и документации.
Flutter и React Native постоянно развиваются, у них есть активное профессиональное сообщество и хорошая документация. При этом нативная разработка опережает фреймворки, благодаря более крупному комьюнити и большему количеству обучающих материалов и форумов, где описаны процессы разработки сложных компонентов.
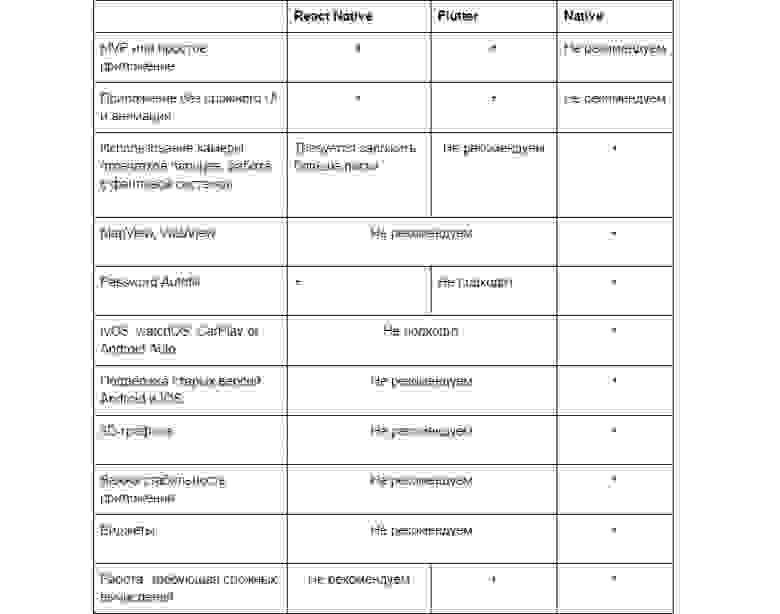
“Шпаргалка” для выбора
Следующая сравнительная таблица поможет упростить выбор и ответить на вопрос, в каких случаях тот или иной способ реализации подходит (или не подходит) для создания мобильного приложения.
Рекомендации
Если выбор сделан в пользу фреймворков, мы советуем обратить внимание на следующие аспекты работы:
Тестировать нужно все задействованные платформы (iOS, Android). Важно объективно оценить уровень знаний и опыт всех участников проекта, чтобы оценка в часах не оказалась заниженной. Предусмотрите риск появления багов в самих фреймворках React Native и Flutter во время разработки.
Некоторые элементы сложно (или вовсе невозможно) отрисовать в Flutter или React Native. По этой причине дизайн обязательно согласовать с разработчиками – причем до того, как заказчик влюбится в прекрасно отрисованную картинку.
На React Native не исключены специфические проблемы с автосборкой (например, из-за установки библиотек на разные платформы). Нужно заложить больше рискового резерва.
Реализация splash screen на Flutter происходит быстрее, чем на React Native, где этот элемент можно отрисовать лишь нативно, с большой вероятностью возникновения багов. При использовании React Native на splash screen со всеми отрисовками и багофиксами желательно заложить больше времени.
При использовании React Native верстку на iOS и Android нужно проводить одновременно, чтобы в дальнейшем избежать проблем при адаптации верстки под одну из систем.
Параллельная разработка web и mobile
Если веб-версия приложения написана на React, меньше расход времени на разработку мобильного приложения на React Native – за счет одинаковой логики компонентов.
Если приложение большое, на React Native проще провести тестирование и юнит тесты. На Flutter нужно закладывать больше времени на багофикс, поскольку логи не информативны.
Работа приложения с файлами системы
Нужно запрашивать разрешение к sd-card, при этом не с каждым файлом возможно получить имя и путь. Для отправки файла требуется использовать ContentResolver. Для того чтобы минимизировать риски, заложите время на все операции, связанные с файловой системой.
Доставка сборок клиенту
Здесь нет существенных отличий от нативной разработки, можно выбрать любой удобный сервис: Crashlytics, TestFairy, TestFlight.
React Native vs Flutter
Мы в SimbirSoft используем как React Native, так и Flutter, в зависимости от характера приложения. Делимся несколькими наблюдениями из нашей практики, которые помогают предусмотреть особенности работы с тем или иным фреймворком.
Источник