- Flutter разработка под андроид
- Основы Flutter для начинающих (Часть I)
- Вступление
- Первый шаг — Настройка и установка компонентов
- Второй шаг — Создание проекта
- Третий шаг — создание первоначальной структуры приложения
- Четвертый шаг — запуск
- Четвертый шаг — использование состояния
- Заключение
- Три относительно честных способа создания Flutter проекта
- Теперь за дело. Сейчас мы сделаем следующее
- Устанавливаем Flutter и создаём проект из командной строки
- Устанавливаем JDK , Android Studio (вместе с Android SDK) и необходимые плагины
- И наконец, устанавливаем VS Code, расширения, и создаём третий Flutter проект
Flutter разработка под андроид
Для разработки под Flutter нередко выбирается такая среда разработки как Android Studio . Хотя мы можем набирать код и в простейшем текстовом редакторе и компилировать его в консоли, но среда разработки существенно позволяет упостить процесс написания и построения приложения. Причем Android Studio позволяет создать приложения на Flutter не только собственно под Android, но и под другие поддерживаемые платформы.
Для работы с Android Studio ее естественно вначале надо установить. Инсталлятор можно загрузить по ссылке https://developer.android.com/studio.
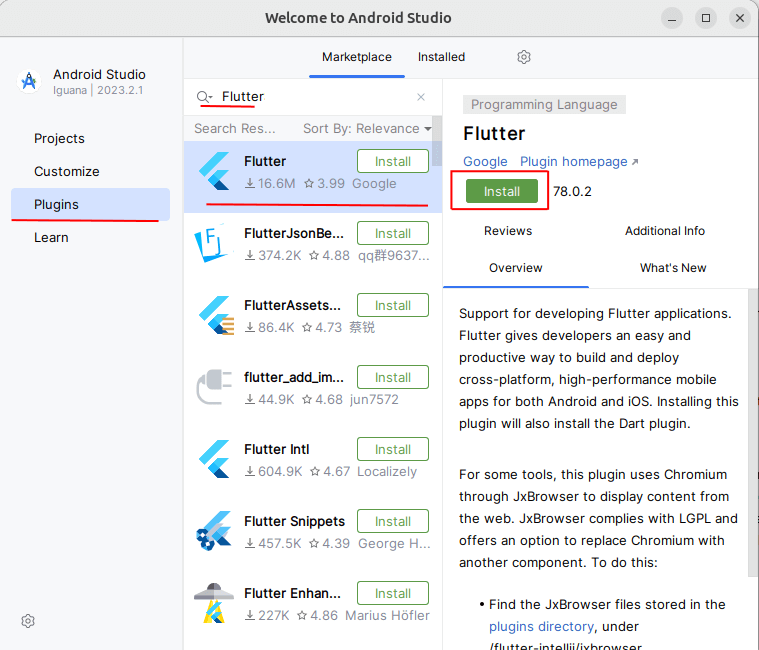
По умолчанию Android Studio не поддерживает Flutter, поэтому нам надо установить соответствующий плагин. Для этого в Android Studio на стартовом экране выберем пункт Plugins (либо в открытой студии перейдем в меню File -> Settings и далее в открывшемся окне также выберем пункт Plugins ). И в панели плагинов найдем плагин Flutter :
Для упрощения поиска нужного плагина мы можем ввести в поисковую стоку слово «Flutter», и первый результат будет как раз тем, который надо установить. При установке плагина также отобразится окно с предложением установить плагин для Dart. Также нажмем на ОК для его установки:
После установки плагина необходимо будет перезагузить Android Studio.
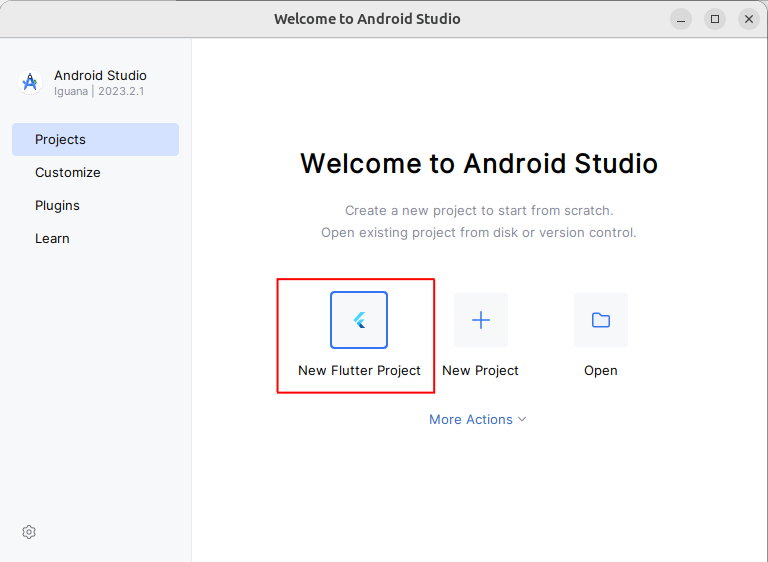
После перезагрузки на стартовом экране в Android Strudio мы можем увидеть кнопку New Flutter Project :
Нажмем на эту кнопку для создания проекта под Flutter.
В качестве альтернативы для создания проекта в студии можно перейти в меню к пункту File -> New -> New Flutter Project :
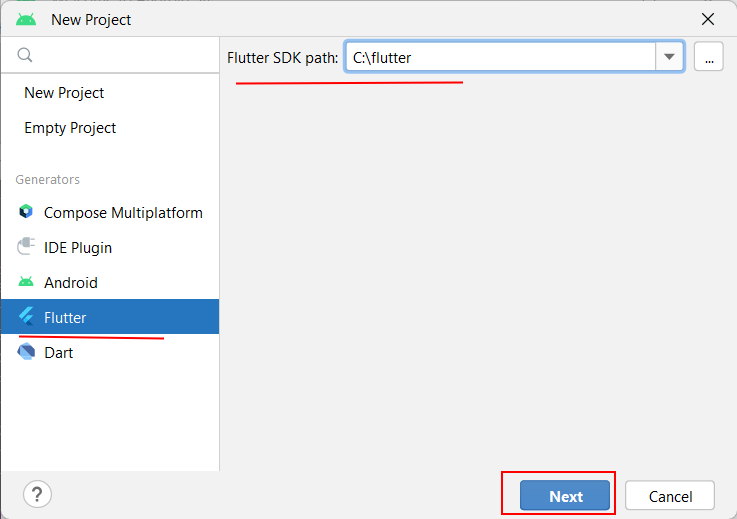
Далее нам откроется окно создания нового проекта. В левой части выберем пункт Flutter , а в центре в поле Flutter SDK path укажем путь к Flutter SDK:
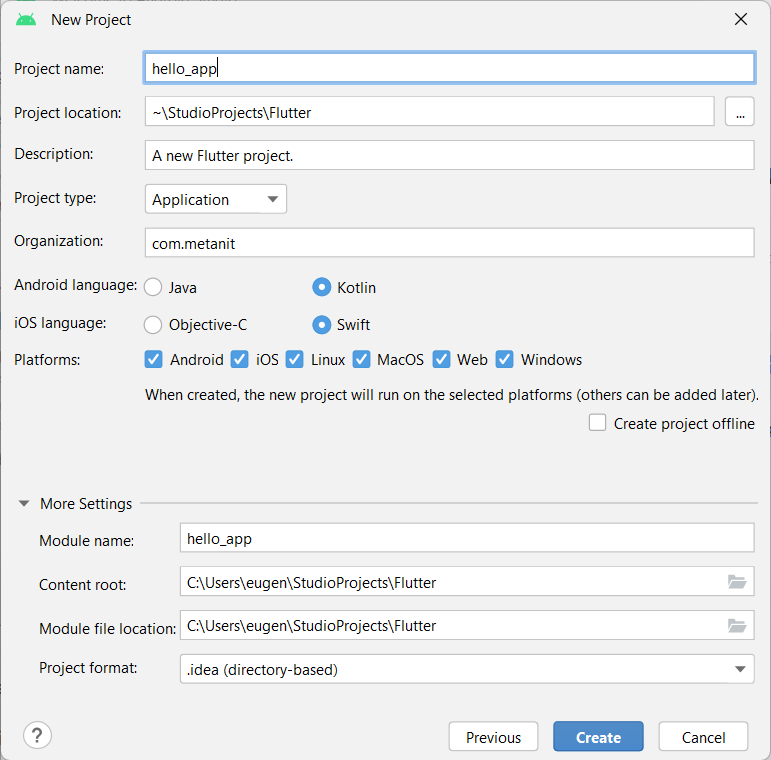
На следующем окне укажем ряд настроек проекта:
В поле Project name дадим проекту какое-либо имя. Так, в моем случае он называется hello_app .
В поле Project location можно изменить расположение проекта, если предложенное расположение по умолчанию не устраивает.
В поле Description можно указать описание проекта
В поле Project type указывается тип проекта. По умолчанию он имеет значение Application (то есть проект предназначен для создания приложения). Оставим это значение по умолчанию.
В поле Organization можно задать название для пакета приложения. Можно оставить по умолчанию, а можно и изменить. Например, в моем случае это com.metanit .
В поле Android language указывается язык для Android. Можно оставить значение по умолчанию — Kotlin .
В поле iOS language указывается язык для платфомы iOS. Можно оставить значение по умолчанию — Swift .
В поле Organization можно задать название для пакета приложения. Можно оставить по умолчанию, а можно и изменить. Например, в моем случае это com.metanit .
В поле Platforms можно указать платформы, под которые будет создаваться проект. По умолчанию отмечены пункты Android и iOS, но можно выбрать и другие доступные платформы. Так, как видно выше на скриншоте, я также выбрал пункт «Web» для создания проекта под веб.
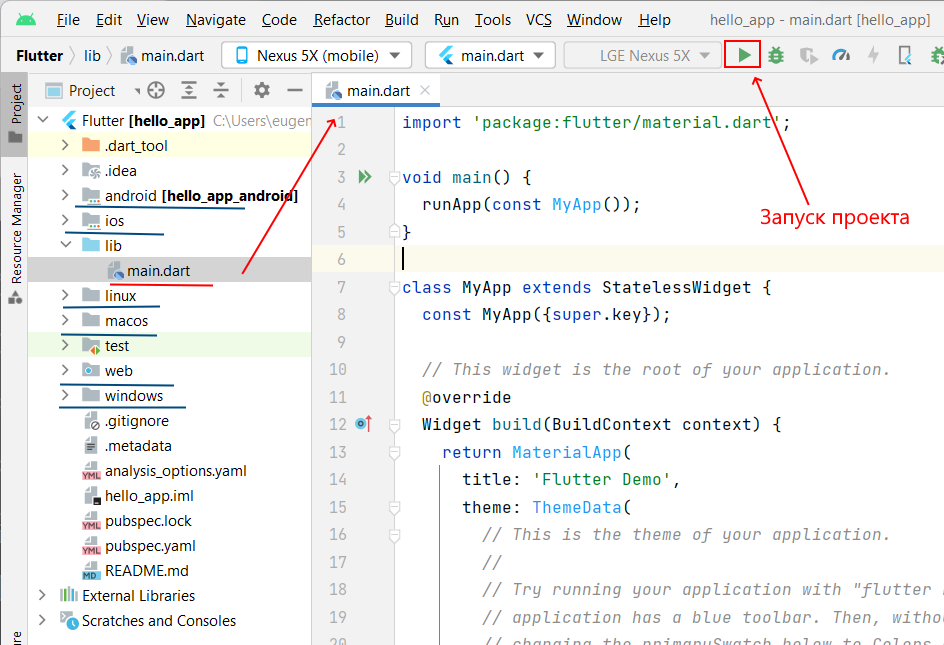
И затем после установки всех настроек нажмем на кнопку «Finish» для непосредственного создания проекта. Сразу после создания Android Studio откроет созданный проект:
Созданный проект будет иметь ту же самую структуру, что был создан в прошлой теме в консоли с помощью команды flutter create . В центре студии будет открыт файл main.dart , который содержит собственно код приложения.
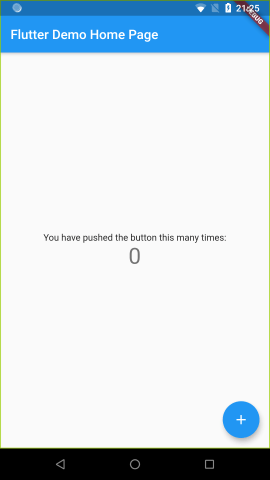
Подключим к компьютеру устройство Android (или воспользуемся эмуляторами) и в панели Android Studio нажмем на зеленую стрелочку для запуска приложения.
Подобным образом в Android Studio можно запускать проект и под другие «устройства», например, под web. Для этого лишь нужно выбрать соответствующее устройство в панели инструментов:
Источник
Основы Flutter для начинающих (Часть I)
Вступление
Добрый день всем желающим познакомиться с Flutter!
У меня появилось горячее желание поделиться с вами моими знаниями, которые я накопил за несколько месяцев.
Возможно мой опыт совсем мал по сравнению с гуру программистами, я все же попытаюсь сделать что-нибудь полезное для вас.
Результатом нашей работы будет небольшое Flutter приложение, которое будет брать данные из JSONPlaceholder.
Часть 1 (текущая статья) — введение в разработку, первое приложение, понятие состояния;
Часть 2 — файл pubspec.yaml и использование flutter в командной строке;
Часть 3 — BottomNavigationBar и Navigator;
Часть 4 — MVC. Мы будем использовать именно этот паттерн, как один из самых простых;
Часть 5 — http пакет. Создание Repository класса, первые запросы, вывод списка постов;
Часть 6 — работа с формами, текстовые поля и создание поста.
Часть 7 — работа с картинками, вывод картинок в виде сетки, получение картинок из сети, добавление своих в приложение;
Часть 8 — создание своей темы, добавление кастомных шрифтов и анимации;
Часть 9 — немного о тестировании;
Первый шаг — Настройка и установка компонентов
Ну что ж, приступим.
Переходим на страницу установки: Install — Flutter и загружаем Flutter для своей платформы
Затем устанавливаем редактор или IDE по инструкции Set up an editor
Я буду использовать Android Studio IDE от Google.
Для разработки на Android Studio нужно установить Flutter плагин (в инструкции Set up an editor, описано как это сделать).
Второй шаг — Создание проекта
Выбираем Flutter Application
Далее указываем название приложения (имя Flutter приложения должно иметь нижний регистр, отдельные слова могут разделяться нижним подчеркиванием).
Затем указываем package name (используется для того, чтобы идентифицировать наше приложение среди других в Google Play или Apple Store, его впоследствии можно будет изменить, более подробно об Android Application ID или об Apple App ID):
Третий шаг — создание первоначальной структуры приложения
Очищаем main.dart файл от ненужного кода:
Затем создаем пакет (код должен быть всегда огранизован, дабы сделать его понятнее):
Называем его pages:
Затем создаем в пакете файл home_page.dart:
И реализуем нашу первую страницу:
Обратите внимание на мощь Flutter — мы можем вкладывать различные виджеты друг в друга, комбинировать их и создавать более сложные структуры
Четвертый шаг — запуск
Ну что ж, пора испытать наше приложение.
Не забудьте импортировать HomePage в main файл:
Важный момент: старайтесь использовать относительный путь, когда импортируете файлы своего проекта, вместо подобного:
По моему небольшому опыту могут возникнуть проблемы, когда вы захотите поменять имя приложения в pubspec.yaml файле (pubspec.yaml находиться в корневой директории проекта):
Если вы уже используете подобные импорты, это не критично, имя приложения всегда можно будет поменять отдельно для iOS или Android.
Переходим к запуску, выбираем устройство на котором будет выполняться приложение (в данном случае я использую реальное устройство, мой Honor 30i), и нажимаем Run:
Если вас раздражает надпись DEBUG в правом верхнем углу, то её можно убрать:
Также обратите внимание, когда вы запустите приложение, вы можете использовать hot reload:
Hot Reload позволяет буквально за 2-5 секунд внести изменения, когда ваше приложение выполняется.
Это довольно приятная опция, которая ускорит вашу разработку.
При каждом вызове Hot Reload происходит перезапуск build функции. (вся иерархия виджетов перестраивается)
Будьте внимательны: не во всех ситуциях Hot Reload срабатывает и изменения отражаются в приложении, поэтому в таких ситуациях нужно перезапускать приложение полностью.
Также есть довольно интересный факт: размер отладочного приложения на Flutter с одним экраном, которое мы только что создали:
Этого бояться не стоит, т.к. release Flutter приложения будет весить гораздо меньше.
Отладочное приложение содержит много дополнительной информации, а также к этому добавляется поддержка Hot Reload.
Четвертый шаг — использование состояния
Состоянием можно считать набор переменных и данных в определенный момент времени, которое впоследствии может быть изменено.
Ну что ж попробуем реализовать небольшую анимацию которая будет запускаться по кнопки:
Та дам! Выглядит здорово!
Заключение
Статья получилась достаточно информативной и по моему мнению полезной для новичков.
Надеюсь, что это статья принесла вам пользу и вы не закидаете меня тухлыми помидорами))
Источник
Три относительно честных способа создания Flutter проекта
Итак, с презентацией Google первой стабильной версии Flutter, которая случилась 4 декабря 2018 г. начался процесс изменения ландшафта на полях мобильного программирования. Появился новый игрок, способный изменить правила самой игры. Теперь из одной базы кода можно создавать сразу два нативных (т.е. «родных» для среды выполнения) приложения — для iOS и Android. В отличие от т.н. гибридных приложений, которые под капотом используют JavaScript, приложения созданные на Flutter работают быстро и плавно, поскольку код написанный на языке программирования Dart (для тех кто знаком с Java или C# с этим языком будет комфортно) затем компилируется (AoT , т.е. предварительно) в машинный код: отдельно для Android, и отдельно для iOS.
Поэтому, если вы изучите Dart и Flutter, вы сможете писать нативные приложения для двух самых популярных мобильных операционных систем, т.е. быть одновременно Android и iOS разработчиком. И это, вероятно, ещё не предел, поскольку было объявлено, что Google ведёт работу по расширению Flutter на предмет возможности создания с его помощью приложений для Windows, Mac и Web (проект Flutter для Web носит название Hummingbird — Колибри). В итоге может получиться так, что зная Dart и Flutter вы сможете писать всё очень многое. Поэтому многие IT эксперты назвали 2018 год — годом Flutter.
Теперь за дело. Сейчас мы сделаем следующее
Устанавливаем Flutter и создаём проект из командной строки
Переходим на страницу установки Flutter, выбираем свою операционную систему — Windows, Mac или Linux (здесь будет описано для Windows 10, как наиболее популярной ОС), и скачиваем zip файл, содержащий Flutter SDK . Затем распаковываем zip, например, в папку текущего пользователя, как показано на скриншоте:
Сейчас пропишем путь к flutter\bin в переменную Path среды пользователя Windows (Этот компьютер -> Свойства -> Дополнительные параметры системы -> Переменные среды):
Можно создавать проект из командной строки Windows:
Готово! Файлы проекта можно редактировать любым текстовым редактором, хоть в блокноте. Но это хорошо разве что для мелких правок. Поэтому мы…
Устанавливаем JDK , Android Studio (вместе с Android SDK) и необходимые плагины
Теперь скачиваем Android Studio. Запускаем процесс установки, следуя за мастером установки, и обращаем внимание на путь, куда будет установлен Android SDK . Создаём системную переменную среды ANDROID_SDK_TOOLS с указанием пути к папке \tools в Android SDK, примерно так:
Когда всё готово — запускаем Android Studio, и устанавливаем плагины Flutter и Dart. Для этого в начальном экране Android Studio справа внизу жмём на значок шестерёнки и выбираем Plugins:
В открывшемся окне внизу нажимаем кнопку Browse repositories.
В поисковую строку вводим flutter, выбираем и устанавливаем (у меня уже установлен, поэтому не видно соответствующей кнопки):
Android Studio предложит также установить плагин Dart от которого зависит работа плагина Flutter. Соглашаемся. В итоге у вас должно быть установлено как минимум два плагина:
Перезапускаем Android Studio, и теперь давайте убедимся, что всё идёт хорошо. Для этого в командной строке выполним команду:
Сканирование займёт десяток секунд, и затем вы можете увидите примерно такой результат:
Вот мы и готовы создать Flutter проект в Android Studio. После установки плагинов Flutter и Dart в начальном экране Android Studio должна появится опция Start a new Flutter project. Выбираем её:
Далее соглашаемся с выбранной по умолчанию опцией Flutter Application и нажимаем кнопку Next:
Наконец, указываем доменное имя (которое в реверсивном порядке будит использовано как ID Android приложения), а также опционально — поддержку языков Kotlin и Swift (если не указать — по умолчанию будут поддерживаться только Java и Objective-C). Нажимаем кнопку Finish.
В зависимости от производительности компьютера, ждём несколько минут пока проект будет создан… Готово! Он должен выглядеть примерно так:
Обратите внимание на стрелку, указывающую на вкладку Flutter Inspector. В этом инспекторе имеется функционал, позволяющий делать ряд очень полезных во время разработки вещей, в т.ч. просмотр приложения на девайсе Android в режиме представления на iOS!
И наконец, устанавливаем VS Code, расширения, и создаём третий Flutter проект
Скачиваем последнюю версию Visual Studio Code для своей операционной системы, устанавливаем на свой компьютер, следуя за мастером установки, и запускаем VS Code. Затем на боковой панеле нажимаем на кнопку Extensions (показана стрелкой) или на клавиатуре — Ctrl+Shift+X:
С помощью поиска ищем расширение Flutter.
VS Code, как и в случае с Android Studio, предложит установить необходимое дополнительное расширение Dart. Устанавливаем и его. В итоге должны иметь два (или более) активированных расширения:
А теперь создаём Flutter проект. Нажимаем на значок шестерёнки в левом нижнем углу, и выбираем Command Pallete. (или на клавиатуре — Ctr+Shift+P). В командной строке Command Pallete начинаем печатать flutter, и из появившегося списка выбираем Flutter: New Project:
Даём проекту название и нажимаем клавишу Enter:
Появится диалоговое окно, предлагающее выбрать папку, в которой необходимо создать Flutter проект. Выбираем и нажимаем кнопку с длинным названием Select a folder to create the project in:
Источник