- Flutter setup android studio
- Setup Flutter and Dart Plugins in Android Studio
- 1.Flutter SetUp
- #2 — Android Studio Configuration
- #3 — iOS Simulator Setup
- #4 — Using Terminal to Run on Emulator or Simulator
- #5 — Flutter Project Structure
- #6 — How to Change App Name
- #7 — How to Change App Icon
- How to setup Flutter
- #1 — Setup
- IDEs used to develop Flutter apps
- Installation of Flutter
- To verify Flutter installation and version
- #2 — Android Studio Configuration
- Installation of Android Studio
- Add Dart Plugin to Android Studio
- Add Flutter Plugin to Android Studio
- Create Android Emulator
- #3 — iOS Simulator Setup
- Installation of Xcode
- Useful iOS Simulator commands
- #4 — Using Terminal to run on emulator or simulator
- Execute Flutter apps from terminal
- #5 — Flutter Project Structure
- #6 — How to change App name
- In Android
- In iOS
- #7 — How to change App icon
- In Android
- #8 — How to change Splash Image
- In Android
- In iOS
Flutter setup android studio
Для разработки под Flutter нередко выбирается такая среда разработки как Android Studio . Хотя мы можем набирать код и в простейшем текстовом редакторе и компилировать его в консоли, но среда разработки существенно позволяет упостить процесс написания и построения приложения. Причем Android Studio позволяет создать приложения на Flutter не только собственно под Android, но и под другие поддерживаемые платформы.
Для работы с Android Studio ее естественно вначале надо установить. Инсталлятор можно загрузить по ссылке https://developer.android.com/studio.
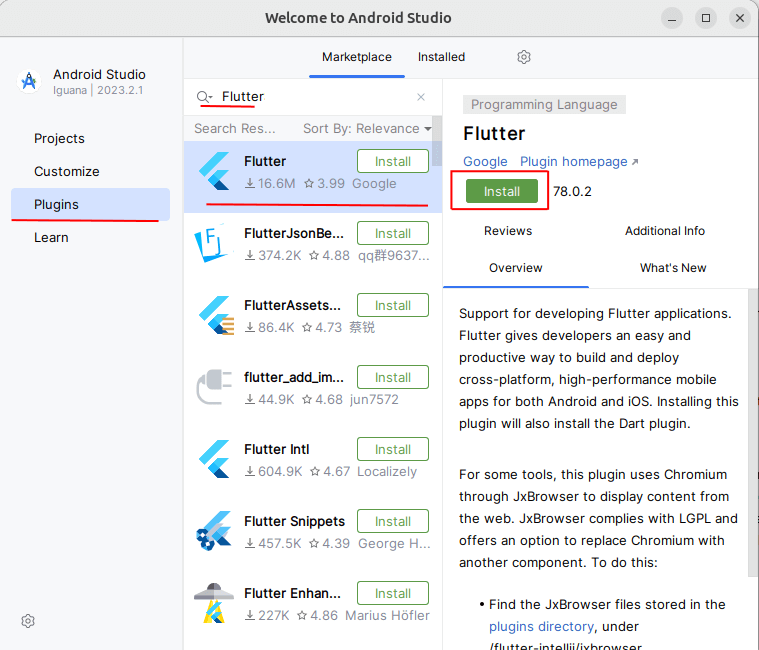
По умолчанию Android Studio не поддерживает Flutter, поэтому нам надо установить соответствующий плагин. Для этого в Android Studio на стартовом экране выберем пункт Plugins (либо в открытой студии перейдем в меню File -> Settings и далее в открывшемся окне также выберем пункт Plugins ). И в панели плагинов найдем плагин Flutter :
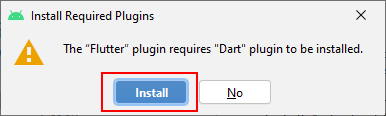
Для упрощения поиска нужного плагина мы можем ввести в поисковую стоку слово «Flutter», и первый результат будет как раз тем, который надо установить. При установке плагина также отобразится окно с предложением установить плагин для Dart. Также нажмем на ОК для его установки:
После установки плагина необходимо будет перезагузить Android Studio.
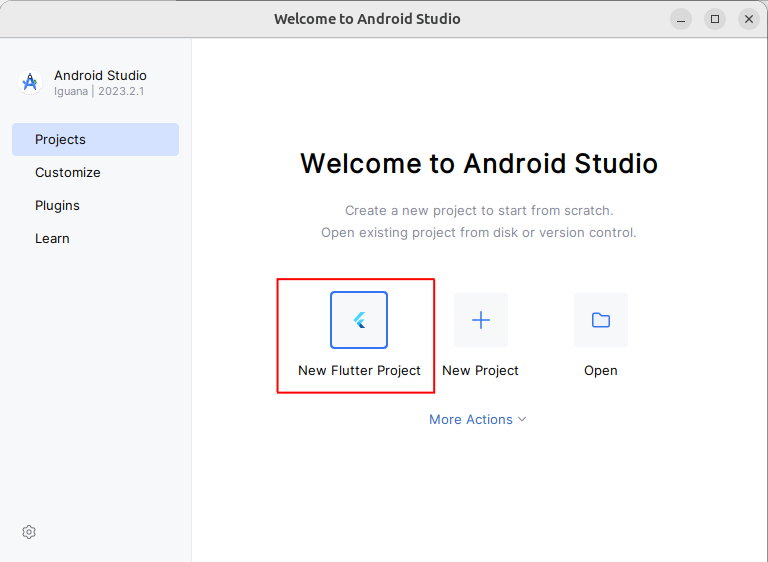
После перезагрузки на стартовом экране в Android Strudio мы можем увидеть кнопку New Flutter Project :
Нажмем на эту кнопку для создания проекта под Flutter.
В качестве альтернативы для создания проекта в студии можно перейти в меню к пункту File -> New -> New Flutter Project :
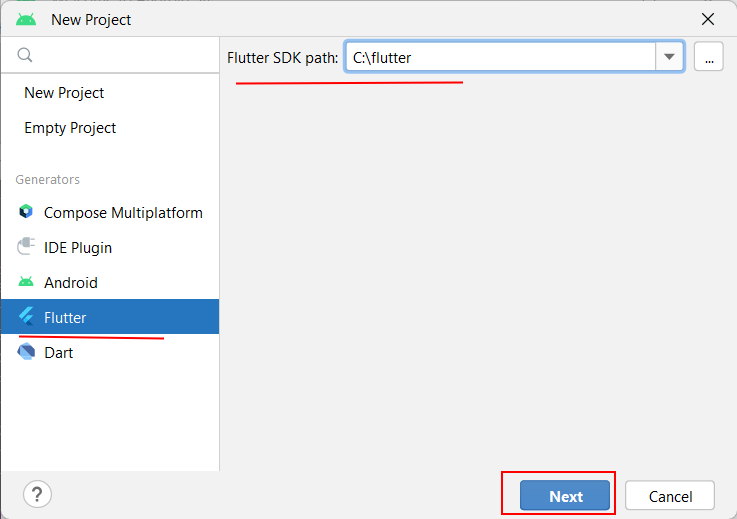
Далее нам откроется окно создания нового проекта. В левой части выберем пункт Flutter , а в центре в поле Flutter SDK path укажем путь к Flutter SDK:
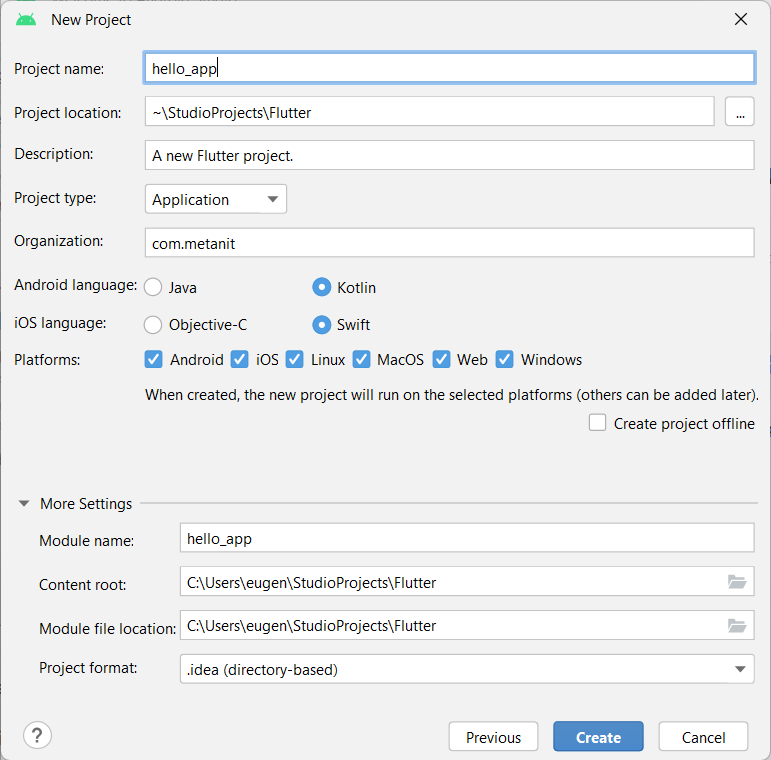
На следующем окне укажем ряд настроек проекта:
В поле Project name дадим проекту какое-либо имя. Так, в моем случае он называется hello_app .
В поле Project location можно изменить расположение проекта, если предложенное расположение по умолчанию не устраивает.
В поле Description можно указать описание проекта
В поле Project type указывается тип проекта. По умолчанию он имеет значение Application (то есть проект предназначен для создания приложения). Оставим это значение по умолчанию.
В поле Organization можно задать название для пакета приложения. Можно оставить по умолчанию, а можно и изменить. Например, в моем случае это com.metanit .
В поле Android language указывается язык для Android. Можно оставить значение по умолчанию — Kotlin .
В поле iOS language указывается язык для платфомы iOS. Можно оставить значение по умолчанию — Swift .
В поле Organization можно задать название для пакета приложения. Можно оставить по умолчанию, а можно и изменить. Например, в моем случае это com.metanit .
В поле Platforms можно указать платформы, под которые будет создаваться проект. По умолчанию отмечены пункты Android и iOS, но можно выбрать и другие доступные платформы. Так, как видно выше на скриншоте, я также выбрал пункт «Web» для создания проекта под веб.
И затем после установки всех настроек нажмем на кнопку «Finish» для непосредственного создания проекта. Сразу после создания Android Studio откроет созданный проект:
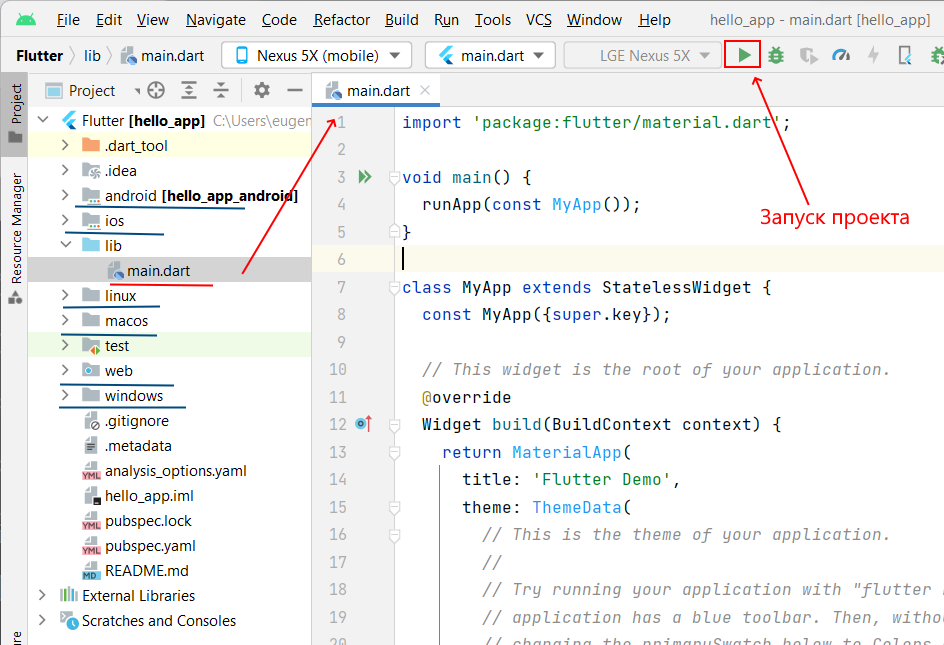
Созданный проект будет иметь ту же самую структуру, что был создан в прошлой теме в консоли с помощью команды flutter create . В центре студии будет открыт файл main.dart , который содержит собственно код приложения.
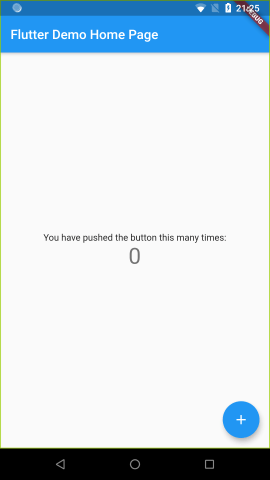
Подключим к компьютеру устройство Android (или воспользуемся эмуляторами) и в панели Android Studio нажмем на зеленую стрелочку для запуска приложения.
Подобным образом в Android Studio можно запускать проект и под другие «устройства», например, под web. Для этого лишь нужно выбрать соответствующее устройство в панели инструментов:
Источник
Setup Flutter and Dart Plugins in Android Studio
Infospica Consultancy Services
Apr 6, 2020 · 5 min read
This article covers how to install Flutter and the development environment, and also shares solutions for the most common requirements and issues faced in Flutter app development. The process below is more helpful for Android developers who want to try their hand at Flutter app development.
Flutter is an open source mobile app development SDK from Google, used to build beautiful Native Android and iOS apps with a single codebase. Dart is the language used to develop Flutter apps.
Flutter is now out of beta and Flutter 1.0 was announced on Dec 4th.
This ar t icle covers how to install Flutter and the development environment, and also shares solutions for the most common requirements and issues faced in Flutter app development. The process below is more helpful for Android developers who want to try their hand at Flutter app development.
1.Flutter SetUp
Common IDEs used to develop Flutter apps.
Installation of Flutter directly
- Download Flutter Zip file.
- Extract Zip file.
- Add Flutter tool to the path from the terminal.
$ export PATH = $PATH: «PWD»/flutter/bin
PWD → Present Working Directory.
This is a temporary path setting, so when you restart your system, you have to set the Flutter tool path again.
Note: To set the Flutter path permanently in MacOS and avoid setting on every restart, do as shown below in your MacOS terminal.
- touch .bash_profile
- open .bash_profile
- $ export PATH=$PATH: «PWD» /flutter/bin
“PWD” → Present Working Directory.
To verify Flutter installation and version
#2 — Android Studio Configuration
Installation of Android Studio
To run the app in Android Emulator, you must install Android Studio to get the Android SDK and emulators.
- Download Android Studio and run the .dmg file. It will automatically install the latest Android SDK.
Add Dart Plugin to Android Studio
If you prefer to use Android Studio as your main IDE to develop Flutter, you have to set dart language support to Android Studio as shown below. From here we will be focusing more on Android Studio setup, but you could also use Visual Studio Code or IntelliJ (which is similar to Android Studio).
- Preferences → Plugins → Browse Repository → type Dart in search bar → Install and Restart Android Studio.
Add Flutter Plugin to Android Studio
- Preferences → Plugins → Browse Repository → type Flutter in search bar → Install and Restart Android Studio.
Create Android Emulator
- Tools → AVD Manager → Opens a window
- Select → Create Virtual Device
- Phone → Nexus 5X 5’2″ → Oreo x86 → Android 8.0 → AVD Name(Nexus 5X API 26) → Finish
- Select Nexus 5X API 26 emulator → click on Launch AVD(start) button
Creating Android Emulator
#3 — iOS Simulator Setup
Installation of Xcode
- To execute the app in iOS simulator, we must install Xcode. Get Xcode from App Store and install.
Launch iOS Simulator from Android Studio
- You can see the Flutter Device Selection button below the toolbar in Android Studio.
- If you have already installed Xcode, clicking the Flutter Device Selection button opens the iOS simulator.
Useful iOS Simulator Commands
- Return to Home → Cmd + Shift + h
- See Recent Apps → Cmd + Shift + h + h
- Quit Simulator→ Cmd + q
#4 — Using Terminal to Run on Emulator or Simulator
Execute Flutter Apps from Terminal
- Run From Terminal → flutter run
- Run in all devices → flutter run -d all lib/welcome.dart
If your system is connected with multiple devices then, check the connected devices with this command → flutter devices
Running above command will list devices like below
SM G890UU • 4299a0c86788f678 • android-arm • Android 7.0 (API 24) (emulator)
Run in the selected device → flutter run -d 4299a0c86788f678
Check the specific design/run particular dart file in a selected device → flutter run -d 4299a0c86788f678 lib/main.dart
#5 — Flutter Project Structure
In this article, I am using Flutter with Android Studio.
Flutter Project Structure
In the Project section, the above screenshot shows the structure of the Flutter app.
- android: Has all the Android related files.
- iOS: Has all the iOS-related files.
- lib: Has all the dart files. This is the main folder, where we can write all the application code.
- test: Has all the testing code.
- images: I created this folder. This has all the images we used in our application.
- pubspec.yaml: Has all the third party dependencies and the assets we use in our application.
yaml — Yet Another MultiColumn Layout.
Add dependencies and images in pubspec.yaml file
flutter_rating is the third party dependency.
We have to specify assets in the pubspec.yaml . We can
specify file path with folder name and file name or only the folder name.
images/apple.jpeg → we can use only apple.jpeg image.
images/ → we can use all images that are in the images folder.
Make sure that dependencies are properly aligned with spaces. Otherwise, the images won’t display. This particular issue is hard to figure out if you are fairly new to Flutter or YAML.
#6 — How to Change App Name
Android folder → app → src → main → Open Manifest → change the label in Application tag.
iOS folder → Runner → info.plist → Edit the string under CFBundleName
#7 — How to Change App Icon
Expand the Android folder → app → src → main → res → add app icons in mipmap folders.
Expand the Android folder → app → src → main → open Manifest → change the icon in Application tag.
Источник
How to setup Flutter
on Android Studio for beginners in macOS.
Flutter is an open source mobile app development SDK from Google, used to build beautiful Native Android and iOS apps with a single codebase. Dart is the language used to develop Flutter apps.
Flutter is now out of beta and Flutter 1.0 was announced on Dec 4th.
This article covers how to install Flutter and the development environment, and also shares solutions for the most common requirements and issues faced in Flutter app development. The process below is more helpful for Android developers who want to try their hand at Flutter app development.
#1 — Setup
IDEs used to develop Flutter apps
Installation of Flutter
- Download Flutter Zip file.
- Extract Zip file.
- Add Flutter tool to the path from the terminal.
$ export PATH=»$PATH: PWD /flutter/bin»
PWD → Present Working Directory.
This is a temporary path setting, so when you restart your system, you have to set the flutter tool path again.
Note: To set the Flutter path permanently in MacOS and avoid setting on every restart, do as shown below in your MacOS terminal.
- touch .bash_profile
- open .bash_profile
- It opens a file you need to copy and paste below command. After that save and restart your system.
export PATH=»$PATH: PWD /flutter/bin»
“PWD” → Present Working Directory.
To verify Flutter installation and version
#2 — Android Studio Configuration
Installation of Android Studio
To run the app in Android Emulator, you must install Android Studio to get the Android SDK and emulators.
- Download Android Studio and run the .dmg file. It will automatically install latest Android SDK.
Add Dart Plugin to Android Studio
If you prefer to use Android Studio as your main IDE to develop Flutter, you have to set dart language support to Android Studio as shown below. From here we will be focusing more on Android Studio setup, but you could also use Visual Studio Code or IntelliJ (which is similar to Android Studio).
- Preferences → Plugins → Browse Repository → type Dart in search bar → Install and Restart android studio.
Add Flutter Plugin to Android Studio
- Preferences → Plugins → Browse Repository → type Flutter in search bar → Install and Restart android studio.
Create Android Emulator
- Tools → AVD Manager → Opens a window
- Select → Create Virtual Device
- Phone → Nexus 5X 5’2″ → Oreo x86 → Android 8.0 → AVD Name(Nexus 5X API 26) → Finish
- Select Nexus 5X API 26 emulator → click on Launch AVD(start) button
#3 — iOS Simulator Setup
Installation of Xcode
- To execute the app in iOS simulator, we must install Xcode. Get Xcode from App Store and install.
Launch iOS Simulator from Android Studio
- You can see Flutter Device Selection button below toolbar in Android Studio.
- If you have already installed Xcode, clicking Flutter Device Selection button opens iOS simulator.
Useful iOS Simulator commands
- Return to home → Cmd + Shift + h
- See recent apps → Cmd + Shift + h + h
- Quit Simulator→ Cmd + q
#4 — Using Terminal to run on emulator or simulator
Execute Flutter apps from terminal
- Run From Terminal → flutter run
- Run in all devices → flutter run -d all lib/welcome.dart
If your system is connected with multiple devices then, check the connected devices with this command → flutter devices
Running above command will list devices like below
SM G890UU • 4299a0c86788f678 • android-arm • Android 7.0 (API 24) (emulator)
Run in the selected device → flutter run -d 4299a0c86788f678
Check the specific design/run particular dart file in a selected device → flutter run -d 4299a0c86788f678 lib/main.dart
#5 — Flutter Project Structure
In this article, I am using flutter with the android studio.
In the Project section, the above screenshot shows the structure of the flutter app.
- Android: It has all the android related files.
- iOS: It has all the iOS-related files.
- lib: It has all the dart files. This is the main folder, where we can write all the application code.
- test: It has all the testing code.
- images: I created this folder, this has all the images we used in our application.
- pubspec.yaml: It has all the third party dependencies and the assets we use in our application.
yaml — Yet Another MultiColumn Layout
flutter_rating is the third party dependency.
We have to specify assets in the pubspec.yaml . We can specify file path with folder name and file name or only the folder name.
images/apple.jpeg → we can use only apple.jpeg image.
images/ → we can use all images that are in the images folder.
Make sure that dependencies are properly aligned with spaces. Otherwise the images won’t display. This particular issue is hard to find out if you are fairly new to Flutter or YAML.
#6 — How to change App name
In Android
Android folder → app → src → main → Open Manifest → change the label in Application tag.
In iOS
iOS folder → Runner → info.plist → Edit the string under CFBundleName
#7 — How to change App icon
In Android
Expand the Android folder → app → src → main → res → add app icons in mipmap folders.
Expand the Android folder → app → src → main → open Manifest → change the icon in Application tag.
In iOS
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset
In that folder add all app icons.
Expand iOS folder → Runner → Assets.xcassets → AppIcon.appiconset → update the Contents.json file.
#8 — How to change Splash Image
In Android
Expand Android folder → res → drawable → add image
Expand Android folder → res → drawable → in Launch_background.xml, add bitmap tag.
In iOS
Expand iOS folder → Runner → Assets.xcassets → LaunchImage.imageset → add all sizes of splash images in the folder
Expand iOS folder → Runner → Assets.xcassets → LaunchImage.imageset → → open Contents.json → change file name
I hope the above setup instructions and advice on how to set a few basic requirements are useful for beginners in Flutter app development. As Flutter is now out of beta, I look forward to seeing more and more developers using Flutter for developing Android and iOS apps with a single codebase. For motivation, check out this Widgets Library website built by the Flutter community.
If you liked this post and found it helpful, give me some claps! Please follow me on Twitter and on Medium! Follow AppIt Ventures for other similar articles. Thanks 😄
Источник