- CSS приемы. Стек системных шрифтов
- Метод №1: Системные шрифты на элементном уровне
- Метод №2: Стеки системных шрифтов
- Использование шрифтов системного интерфейса в веб-дизайне
- Два подхода
- Первый способ
- Второй способ
- Другие варианты
- Что делать сейчас?
- Детальный обзор списка шрифтов
- Будущее
- Зачем Apple придумали и ввели в iOS новый шрифт San Francisco?
- Малые размеры — слабое место Helvetica
- San Francisco динамичен
- San Francisco пришел к нам из цифровой эпохи
CSS приемы. Стек системных шрифтов
Установка для сайта шрифтов, которые являются шрифтами по умолчанию для конкретной операционной системы, может значительно ускорить его работу, потому что браузеру не придется загружать какие-либо файлы шрифтов, ведь они уже есть в системе. Это верно для, так называемых, «веб безопасных» шрифтов. Прелесть «системных» шрифтов заключается в том, что они соответствуют настройкам, используемым в ОС, таким образом, мы получаем комфортный вид.
В каждой системе используются свои шрифты. Например:
| ОС | Версия | Системный шрифт |
|---|---|---|
| Mac OS X | El Capitan | San Francisco |
| Mac OS X | Yosemite | Helvetica Neue |
| Mac OS X | Mavericks | Lucida Grande |
| Windows | Vista | Segoe UI |
| Windows | XP | Tahoma |
| Windows | 3.1 — ME | Microsoft Sans Serif |
| Android | Ice Cream Sandwich (4.0)+ | Roboto |
| Android | Cupcake (1.5) — Honeycomb (3.2.6) | Droid Sans |
| Ubuntu | Все версии | Ubuntu |
Из всего сказанного становится понятно, как глубоко приходится копать, чтобы обеспечить поддержку всех системных шрифтов. При этом, необходимо учитывать, что с выходом новых версий операционных систем, приходят и новые шрифты, а вместе с этим наступает необходимость проводить обновление вашего стека шрифтов.
Итак, каким же образом можно задать свой набор системных шрифтов в CSS?
Метод №1: Системные шрифты на элементном уровне
Один из способов применить системные шрифты — это напрямую нацепить их на элемент при помощи свойства font-family.
Chrome и Safari недавно запустили команду «system-ui», которая является представлением базового семейства шрифтов. Ее можно использовать вместо строк «-apple-system» и «BlinkMacSystemFont» в следующем примере.
Известная платформа для разработчиков GitHub использует данный метод на своем сайте, применяя системные шрифты к элементу body:
Портал Medium и админ тема WordPress используют этот же подход с небольшими вариациями, наиболее заметными из которых является использование Oxygen Sans (для операционных систем GNU+Linux) и Cantarell (для систем GNOME). Этот сниппет также обеспечивает поддержку для некоторых типов символов и эмодзи:
Следует особо отметить, что данный метод должен использоваться только с CSS свойством font-family и не подходит для свойства font.
Метод №2: Стеки системных шрифтов
Ограничением первого метода является то, что приходится вызывать весь стек шрифтов всякий раз, когда он используется с каким-либо элементном. Это может сделать ваш код громоздким и чрезмерно раздутым.
Но есть и альтернативный метод , предложенный Джонатаном Нилом (Jonathan Neal), когда системные шрифты декларируются при помощи директивы @font-face.
Достоинством данного метода является то, что вы декларируете шрифты только один раз, и затем эта декларация становится постоянной вещью, которую можно использовать в свойстве font-family вместо длинного списка шрифтов, который вызывается всякий и каждый раз.
В полном примере Джонатана демонстрируется, как можно определить разные варианты семейства системных шрифтов, включая курсив, жирный шрифт и др.
Источник
Использование шрифтов системного интерфейса в веб-дизайне
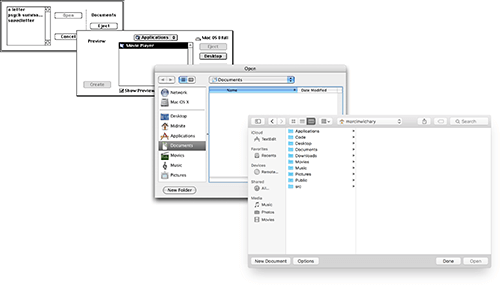
Сейчас, возможно, впервые со времен самого первого Макинтоша имеет смысл заинтересоваться использованием системных шрифтов для интерфейса. Они являются интересной и свежей альтернативой веб-типографике — и они не требуют хостинга ни на вашем сервере, ни на стороннем. Как можно использовать системные шрифты на сайте и какие здесь могут возникнуть проблемы?
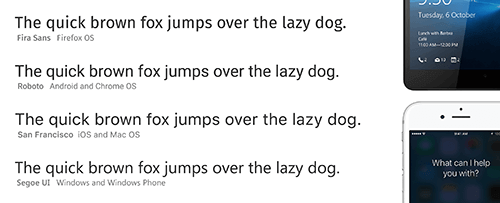
В последние годы появилось много интересных системных шрифтов для интерфейса. Google выпустил Roboto (и продолжает развивать этот шрифт, регулярно выпуская обновления), Apple выпустили San Francisco, а дизайнер Эрик Спикерман создал для Mozilla шрифт Fira Sans. И это не все, не стоит забывать о Майкрософт. Именно они начали этот тренд, выпустив Windows Phone с дизайнерским языком Metro, сильно привязанным к типографике в целом и к шрифту Segoe в частности.
Последнее поколение шрифтов системного интерфейса на различных системах. (увеличенная версия)
Неудивительно, что идея использовать эти шрифты в вебе набирает популярность. Возможно, вы хотите сильнее акцентировать разницу между содержанием и пользовательским интерфейсом, может, хотите добиться, чтобы сайт выглядел как приложение или просто хотите использовать красивые шрифты без каких-либо задержек.
Но их использование не так просто, как хотелось бы. CSS поддерживает эти шрифты немного психоделично.
Примечание: “шрифт системного интерфейса” это шрифт, используемый для рендеринга интерфейса операционной системы — не надо путать его с системными шрифтами, то есть шрифтами установленными в системе пользователя.
Два подхода
На данный момент есть два способа использования шрифта системного интерфейса в типографике.
Первый способ
Он заключается в использовании краткой “магической” декларации CSS:
Некоторые из значений для краткого задания свойств шрифта существуют достаточно давно ( caption , icon , menu , message-box , small-caption , status-bar ), но я не замечал их широкого распространения.
Вот список этих значений:
| Значение | Описание |
|---|---|
| caption | Шрифт используемый для элементов управления с заголовками ( кнопки, загловки разделов выпадающего меню и т.д.). |
| icon | Шрифт, используемый в названиях иконок. |
| menu | Шрифт используемый в меню (списки меню, пункты выпадающего меню). |
| message-box | Шрифт диалоговых окон. |
| small-caption | Маленький шрифт для заголовков. |
| status-bar | Шрифт строки состояния. |
У этого подхода есть недостатки:
- Он не дает корректный шрифт в iOS и на многих браузерах в Android.
- Это краткая запись, а значит она перезаписывает все свойства шрифта, в том числе его размер.
- До декабря 2015 в Firefox на Mac не использовались “умные” свойства San Francisco (автоматически переключающие San Francisco Text на San Francisco Display при размере шрифта больше 20 пикселей).

Второй способ
Второй способ это перечисление названий всех шрифтов:
У него тоже есть недостатки:
- Вам нужно поддерживать этот список (и его порядок). Шрифты системного интерфейса меняются не слишком часто (их бурное развитие за последние два года это исключение из правил) — но гарантировать, что этот список будет также работать в будущем, нельзя.
- Этот список учитывает самые популярные браузеры и операционные системы, но он не учитывает все браузеры и ОС.
- Он не работает в Firefox на Mac OS X El Capitan, там показывается Neue Helvetica вместо San Francisco (это будет исправлено в декабре 2015 года).
- Это решение может повлечь конфликты именования, что привело к интересному багу с системным шрифтом в Medium. Также, например название шрифта интерфейса KDE Oxygen используется еще одним шрифтом, что может привести к сюрпризам(!). Многие разработчики устанавливают на свой компьютер Roboto или Fira Sans и эти шрифты могут быть задействованы вместо действующих системных шрифтов.
- Mac OS версий с 10.0 до 10.9 использует в качестве шрифта системного интерфейса Lucida Grande, Mac OS 10.10 использует Neue Helvetica — при этом оба шрифта установлены во всех версиях Mac OS X. Так как декларация font-family работает путем последовательного запроса шрифтов по списку до нахождения первого установленного в системе, выбор Lucida Grande на некоторых платформах и Neue Helvetica на остальных невозможен. Всегда будет использован первый из них в списке.
Другие варианты
Возможно, вам покажется интересным соединить оба вышеупомянутых подхода, чтобы добиться лучшего результата. Увы, это нелегко, потому что свойства font и font-family являются взаимоисключающими — одно из них всегда переписывает другое. Возможно, что-то получиться путем манипуляции с медиа-запросами, но этот метод из разряда хаков.
Вы также можете попробовать отсылать разные значения CSS с сервера в зависимости от пользовательского агента или делать то же самое с помощью JavaScript (например, отсылать только font-family: «Fira Sans», sans-serif; для Firefox OS). Но этот вариант громоздкий, сложный в поддержке, а, главное, он не решает всех проблем.
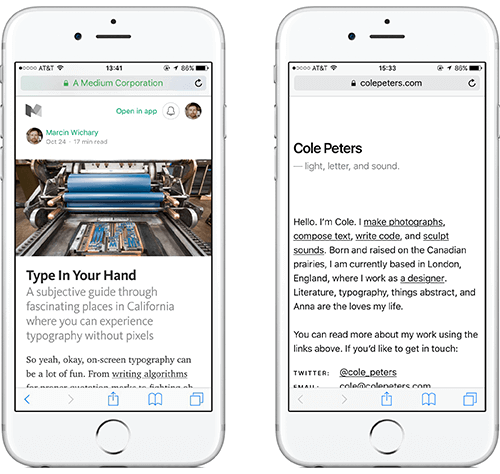
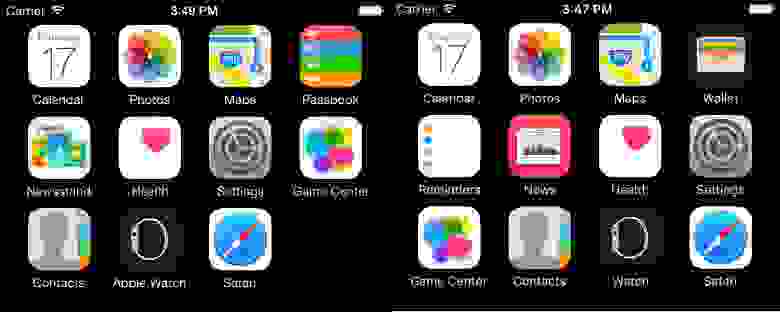
Шрифт системного интерфейса, используемый только для интерфейса (слева) и для всего сайта (справа).(увеличенная версия) Автор интерфейса — Коул Питерс.
Что делать сейчас?
В Medium в данный момент используется второй способ:
Он был выбран потому, как в нем меньше больших проблем. (Первый способ не работает на мобильных устройствах, с совершенно неприемлемыми последствиями; со вторым способом тоже есть проблемы, но их меньше и они не столь критичны. Ваша оценка этих способов может быть другой).
Эту методику мы можем улучшить совместными усилиями. Ниже расположен блок с текстом, который должен выводиться интерфейсным шрифтом вашей системы. Если это не работает или у вас есть какие-либо мысли по этому поводу, оставьте комментарий.
This should be rendered in your system’s UI font. The quick brown fox jumps over the lazy dog. Этот текст должен выводится шрифтом системного интерфейса.
Детальный обзор списка шрифтов
На данный момент в этом способе есть следующие проблемы:
- Как минимум до декабря 2015 года в Firefox на Mac OS X вместо San Francisco будет использоваться Neue Helvetica.
- Также на Mac OS X вместо Lucida Grande на версиях до Yosemite выводится Neue Helvetica.
- В менее популярных операционных системах и более сложных конфигурациях правильный выбор корректного шрифта еще более затруднен.
Если вы заинтересовались деталями, давайте рассмотрим как этот список должен выглядеть, чтобы правильно работать:
В первую группу отделены свойства, отсылающие к шрифтам системного интерфейса. Они достаточно надежны и нет шансов, что браузер спутает их с другими:
- -apple-system охватывает San Francisco в Safari на Mac OS X и iOS, а на более старых версиях Mac OS X — Neue Helvetica и Lucida Grande. С этим значением работает автоматическая выборка между San Francisco Text и San Francisco Display в зависимости от размера шрифта.
- BlinkMacSystemFont это эквивалент предыдущего значения, работающий в Chrome на Mac OS X.
В следующей группе выделены известные шрифты системного интерфейса:
- Segoe UI охватывает Windows и Windows Phone.
- Roboto это Android и новая Chrome OS. Он расположен после Segoe UI с учетом наличия разработчиков Android, работащих в Windows с установленным Roboto, чтобы Roboto не замещал Segoe UI.
- Oxygen это шрифт KDE, Ubuntu это, разумеется, Ubuntu, а Cantarell — GNOME. Сразу три шрифта для Linux, но в условиях обилия дистрибутивов они не решают проблему.
- Fira Sans шрифт Firefox OS.
- Droid Sans — старые версии Android.
- Отметьте, что мы не указываем название шрифта San Francisco . На iOS и Mac OS X, San Francisco присутствует как “скрытый шрифт”, а не общедоступный.
- И мы также не указываем San Francisco , используя .SFNSText-Regular , внутреннее название в PostScript для San Francisco на Mac OS X. Оно работает только в Chrome и менее гибкое в сравнении с BlinkMacSystemFont .
В третьей группе у нас шрифты, используемые в качестве запасных вариантов:
- Helvetica Neue используется в Mac OS X до El Capitan. Шрифт указан в самом конце списка по причине его широкой распространенности.
- sans-serif традиционный запасной вариант с дефолтным шрифтом без засечек.
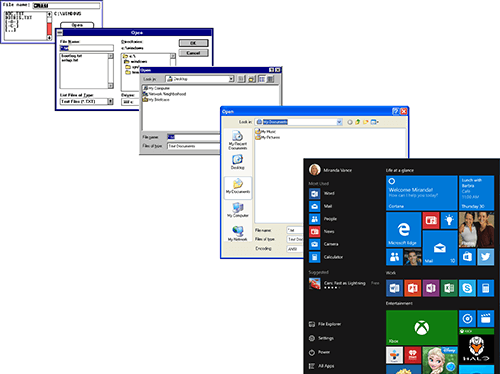
Эволюция шрифтов системного интерфейса в Windows более резкая, чем на Mac — от моноширинного растрового шрифта Windows 1.0 в 1985 до шрифта высокого разрешения Segoe UI in Windows 10. (увеличенная версия)
Будущее
Здесь по прежнему есть, с чем работать. Начнем с того, что методика работает только с западной типографикой. Также проблемы возникнут, если вы захотите выровнять внутренний отступ или высоту строки в соответствии с используемым интерфейсным шрифтом — в этом случае вам придеться использовать гибридный подход или опознавать шрифты после рендеринга.
Но все равно, полученные результаты хороши. Надеюсь, в будущем все это будет менее сложным. Если вы тоже заинтересованы в этом, сообщите об этом производителям браузеров.
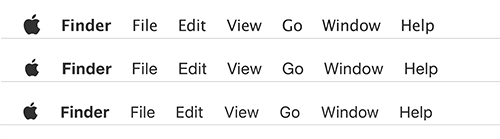
Последние три версии Mac OS X используют три разных интерфейсных шрифта: Lucida Grande на Mac OS 10.9 (Mavericks); специальная версия Neue Helvetica на Mac OS 10.10 (Yosemite); специальная версия San Francisco на Mac OS 10.11 (El Capitan). Логично предположить, что в будущих версиях будет использоваться San Francisco. (увеличенная версия)
Источник
Зачем Apple придумали и ввели в iOS новый шрифт San Francisco?
Apple использовала набор шрифтов Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
iOS 9 стал официально доступен для всех, и новое семейство шрифтов под названием San Francisco ненавязчиво заменило Helvetica Neue.

Helvetica (слева) и San Francisco (справа)
К этому моменту они уже использовались в Apple Watch. Теперь же San Francisco стал единым стандартным шрифтом для всех продуктов платформы: Apple Watch, iPhone, iPad и Mac.
Apple использовала семейство Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
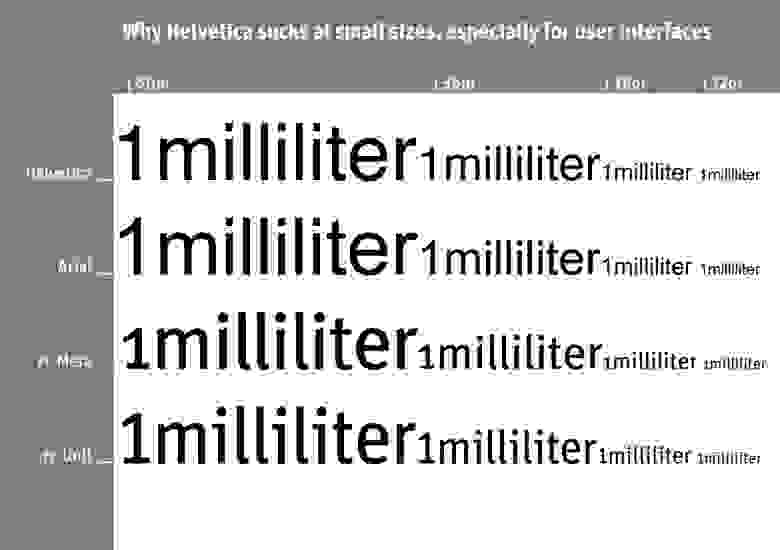
Малые размеры — слабое место Helvetica
Существует мнение, что Helvetica не подходит для текстов малых размеров. Когда в Mac OS X Yosemite на смену предыдущему семейству пришла Helvetica, многие дизайнеры посчитали эту замену неподходящей.

“Helvetica sucks” из блога Erik Spiekermann.
В малой читабельности Helvetica вы можете убедиться следующим образом. Наберите текст малого размера и «размойте» его. Некоторые его фрагменты при этом «смешаются» так, что разобрать их содержимое станет сложно. Говорят, Apple разработала семейство San Francisco как раз для того, чтобы сделать текст малого размера в Apple Watch более разборчивым.
Однако разрешение современных умных устройств превышает разрешение печатного издания, и тексты в iPhone далеко не всегда также малы как в Apple Watch. Почему тогда Apple произвела замену не только в Apple Watch, но и в iOS and Mac OS X?
San Francisco — разнообразен
У шрифтов San Francisco много особенностей, которые делают их удобными для чтения. На самом деле, вариант San Francisco для Apple Watch и вариант для iOS/Mac — два разных шрифта.
Семейство шрифтов под названием “SF” используется для iOS/Mac, в то время как для Apple Watch используется “SF Compact”. Разницу вы можете заметить на примере округленных букв, таких, как ‘o’ и ‘e’. Вертикальные линии в SF Compact сделаны более плоскими, нежели у SF.
Эта разница приводит к тому, что в тексте, набранном с помощью SF Compact, увеличиваются отступы между символами, что в результате делает текст более разборчивым при его чтении с устройств малого размера, таких, как Apple Watch.
В добавок к этому, каждое из семейств подразделяются еще на два подсемейства: “Text” и “Display”. В Apple это называют “Optical Sizes”. Подсемейство Text предназначены для текстов малого размера, тогда как Display — для больших размеров.

Семейство шрифтов San Francisco
Как упоминалось выше, у гротесковых шрифтов (или рубленных), таких как Helvetica, две расположенные рядом буквы «смешиваются», а такие буквы, как ‘a’, ‘e’, ‘s’ становятся очень похожими друг на друга при малых размерах текста.

Сравнение отступов между символами в шрифтах подсемейств Display и Text

Сравнение шрифтов подсемейств Display и Text на примере отдельного символа
Подсемейство Text, при этом, задумано так, что отступы между символами в нем увеличены по сравнению с символами подсемейства Display, а просветы в них расширены для улучшения читабельности при малых размерах текста.
San Francisco динамичен
Одна из замечательных особенностей San Francisco заключается в том, что гарнитура оптимизируется динамически. Display и Text заменяют друг друга в соответствии с размером отображаемого текста. В качестве порога здесь определен размер 20pt.
Дизайнерам и инженерам не нужно беспокоиться о выборе подходящего варианта из семейства. Всего лишь добавляем системный шрифт в UILabel, например. Система сама определит какая гарнитура вам нужна.
Однако по настоящему впечатляет в шрифтах San Francisco то, как в них отображаются двоеточия. Обычно в других шрифтах мы видим его прямо над нижней линией, поэтому в случаях, когда оно располагается между между цифрами, двоеточие оказывается не выровнено по центру вертикально. Однако, в шрифтах семейства San Francisco, такое выравнивание происходит автоматически.

Автоматическое выравнивание двоеточия вертикально по центру
San Francisco пришел к нам из цифровой эпохи
Как видите, шрифты San Francisco созданы и продуманы для легкого восприятия текста любых размеров и на любом устройстве.
Helvetica, на смену которой они пришли, была создана в Швейцарии в 1957 году, когда еще не существовало никаких цифровых устройств. Она, тем не менее, до сих пор используется многими компаниями в качестве корпоративного шрифта, и, вне всяких сомнений, будет использоваться и в будущем как хороший классический шрифт.
San Francisco же, напротив, является шрифтом современным. Его гарнитура меняется динамически, в соответствии с контекстом. Его можно назвать своего рода «родным шрифтом» цифровой эпохи.
Источник