- Fonts size для android
- Дизайн для Android: как выбрать размер шрифта
- Другие статьи по теме: Введение · Андроид · Веб · iOS · Принципы
- Рекомендации по типографике на Android
- Заголовок
- Основной текст
- Пункты списка
- Элементы управления
- Рекомендации по типографике на ПК
- Мобильная типографика
- Размер
- Контраст
- Отступы
- Выбор шрифта
- Адаптивный дизайн
- Изменение размера шрифта
- Отступы и длина строк
Fonts size для android
Последнее обновление программы в шапке: 18.08.2021


Краткое описание:
Глобальное изменение размера шрифта в телефоне.
Does the default system font look too small or too large? Do you want to globally change text size?
This app allows you to scale system font size from 50% (smaller) to 300% (bigger).
FEATURES
★ working for Android 2.3 or above devices
★ scale system font size from 50% to 300%
★ preview the scaled text before applying
★ show a notification icon describing the current font size. An option is also provided to hide it
★ switch system font size via tapping the notification
★ customized the scaling value
★ Android 4+ only provides 3 scaling values, we provide more
★ for Android v2.3
3.x users. You can add «not working» apps into the ignored apps list
It may not work for all devices. Please try it and let me know (Settings > App log) if it does not work on your device.
Starting from Android 4.2, this app only works on rooted devices due to Android disables 3rd party apps to change system UI configuration (color, font) unless you are using a rooted phone.
Для работы приложения не требуются рут права. Начиная с Android 4.4 (киткат), изменение размера шрифта происходит только после перезагрузки устройства. Наличие рута и галочка «Рут получен» в настройках приложения дают возможность менять размер без перезагрузки.
версия: 3.09 Pro Сообщение №106, автор Alex0047
версия: 3.08 Pro Сообщение №105, автор Alex0047
версия: 3.07 Pro Сообщение №104, автор Alex0047
версия: 3.05 Pro Сообщение №97, автор Alex0047
версия: 3.04 Pro Сообщение №96, автор Alex0047
версия: 3.03 Pro Big Font (change font size) (Пост Alex0047 #67533472)
версия: 3.02 Pro Big Font (change font size) (Пост Alex0047 #65819453)
версия: 3.01 Pro Big Font (change font size) (Пост Alex0047 #64999746)
версия: 3.00 Pro Big Font (change font size) (Пост Alex0047 #64153528)
версия: 2.83 Pro Big Font (change font size) (Пост Alex0047 #63570546)
версия: 2.82 Pro Big Font (change font size) (Пост Alex0047 #62383395)
версия: 2.81 Pro Big Font (change font size) (Пост Alex0047 #61582894)
версия: 2.80 Pro Big Font (change font size) (Пост Alex0047 #60652271)
версия: 2.79 Pro Big Font (change font size) (Пост Alex0047 #59045641)
версия: 2.78 Pro Big Font (change font size) (Пост Alex0047 #58953106)
версия: 2.77 Pro Big Font (change font size) (Пост Alex0047 #57995536)
версия: 2.76 Pro Big Font (change font size) (Пост Alex0047 #56429084)
версия: 2.75 Pro Big Font (change font size) (Пост Ramzes26 #55438280)
версия: 2.74 Pro Big Font (change font size) (Пост Alex0047 #55278147)
версия: 2.73 Big Font (change font size) (Пост ALEX6301 #53603179)
версия: 2.71 Big Font (change font size) (Пост ALEX6301 #52510231)
версия: 2.70 Big Font (change font size) (Пост ALEX6301 #51104899)
версия: 2.64 Big Font (change font size) (Пост ALEX6301 #50761439)
версия: 2.63 Big Font (change font size) (Пост ALEX6301 #50260183)
версия: 2.62 Big Font (change font size) (Пост ALEX6301 #49573501)
версия: 2.61 Big Font (change font size) (Пост ALEX6301 #49377980)
версия: 2.60 Big Font (change font size) (Пост ALEX6301 #48859981)
версия: 2.59 Big Font (change font size) (Пост ALEX6301 #48292288)
версия: 2.58 ® Big Font (change font size) (Пост ALEX6301 #45657986)
версия: 2.56 ® Big Font (change font size) (Пост Cmapuk XEHK #41240073)
версия: 2.43 ® Big Font (change font size) (Пост #36236636)
версия: 2.42 ® Big Font (change font size) (Пост #35540428)
версия: 2.40 //4pda.to/forum/d…988/Big_Font__2.40.apk
версия: 2.39 //4pda.to/forum/d…7827/Big_Font_2.39.apk
версия: 2.27 //4pda.to/forum/dl/post/3812414/BigFont_2.27.apk
версия: 2.23 
Сообщение отредактировал iMiKED — 18.08.21, 05:23
Версия 2.26
— fixed: failed to show «Function guide» on Android 4.3+ devices
— bugs fixed
===
Русского нет. Требования ОС: 2.3.3+
Источник
Дизайн для Android: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство ».
Другие статьи по теме: Введение · Андроид · Веб · iOS · Принципы
Разрабатываете приложение по принципу материального дизайна и хотите узнать какой (примерно) размер шрифта выбрать? Отлично. Вы обратились по адресу.
Все советы насчет размера шрифтов, приведённые ниже, в первую очередь относятся к Roboto. Другие шрифты в таком же размере, могут оказаться больше или меньше. В этом разделе я буду пользоваться единицей «sp» — читается как «сипс» и расшифровывается как «масштабируемые пиксели» (англ. scalable pixels). Но всё, что вам, как дизайнерам, нужно знать — какое именно число нужно ввести в поле размеров шрифта (Информация о px, pt, sp, and dp будет в другой статье).
Рекомендации по типографике на Android
Здесь я быстренько покажу, какие основные стили существуют. Наглядные примеры и более подробные инструкции будут ниже.
А теперь давайте пройдёмся от элемента к элементу с (а) наглядными примерами и (б) заметками о том, как ловко Google управляется со стилизацией шрифтов. Без шуток. Надеюсь, прочитав этот раздел, вы подумаете: «Тот, кто разработал гайдлайны для размеров шрифта в материальном дизайне — гениальный человек», — я, во всяком случае, именно так и думаю.
Заголовок
Размер заголовков в мобильных приложениях в материальном дизайне — 20sp.
Основной текст
Размер основного текста в материальном дизайне — 14sp. Этот показатель следует воспринимать как норму, а всё остальное, по сути, — её вариация.

Например, в то время как 14sp это размер шрифта по умолчанию для достаточно длинного текста, то, если перед нами небольшой макет с кусочком текста , этот размер увеличивается до 16sp!
Заметьте, шрифт здесь немного тоньше — благодаря этому появляется место для увеличения размера. Этот принцип часто используется в стилях материального дизайна.
Пункты списка
Во многих простых списках размер каждого из пунктов будет 16sp
На самом деле, такой размер для списков в материальном дизайне стоит по умолчанию
Для меня это стало неожиданностью — ведь создаётся ощущение, будто перед нами не список простых пунктов, а основной текст. Зачем же делать его больше? Вот что я думаю: значимость слова здесь гораздо выше, чем в основном тексте. По этой причине, список должен быть крупнее.
Обратите также внимание, что более крупные названия пунктов списка позволяют создать чёткий контраст между ним и второстепенным описанием, меньшим по размеру и более тонким по начертанию.
Однако более плотные списки, подобно тем, что находятся на сайд-барах, имеют размер 14sp и — для компенсации — на одно значение жирнее по начертанию (это слегка напоминает пример с более крупным размером шрифта макета, который компенсируется более тонким начертанием).
Элементы управления
Теперь давайте взглянем на кнопки и поля для ввода текста.
Вот единственное, что может здесь удивить, на мой взгляд: кегль вводимого текста равен 16sp. Почему он не совпадает с тем, что стоит по умолчанию для основного текста? Потому что значимость каждого слова здесь выше, чем у основного текста по умолчанию, и, если не брать в счёт кнопку (размер текста в которой все же 14sp), то видеть в поле текст средней или большой жирности весьма странно.
Подробнее читайте в «Рекомендациях по типографике в материальном дизайне» ( Material Design typography guidelines ) от Google.
Рекомендации по типографике на ПК
И хотя все примеры, которые я приводил выше, взяты из мобильных приложений, размеры шрифта в приложениях для планшетов и ПК не сильно отличаются. Здесь я вкратце изложил, какие изменения произошли в типографике в связи с этим переходом, опять же, согласно Google:
Если вы создаёте приложение для экранов покрупнее, используя материальный дизайн, то, возможно, стоит обратиться к статье по шрифтам в вебе, которая выйдет чуть позже.
Источник
Мобильная типографика
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.
Размер
Одна из самых часто встречающихся проблем чтения сайтов на мобильных устройствах — это слишком маленький размер шрифта. Приходится постоянное масштабировать сайт, чтобы прочитать мелкий текст, а это очень раздражает пользователя. Даже если у сайта есть мобильная версия или адаптивный дизайн, проблема плохой читаемости из-за мелкого шрифта встречается нередко.
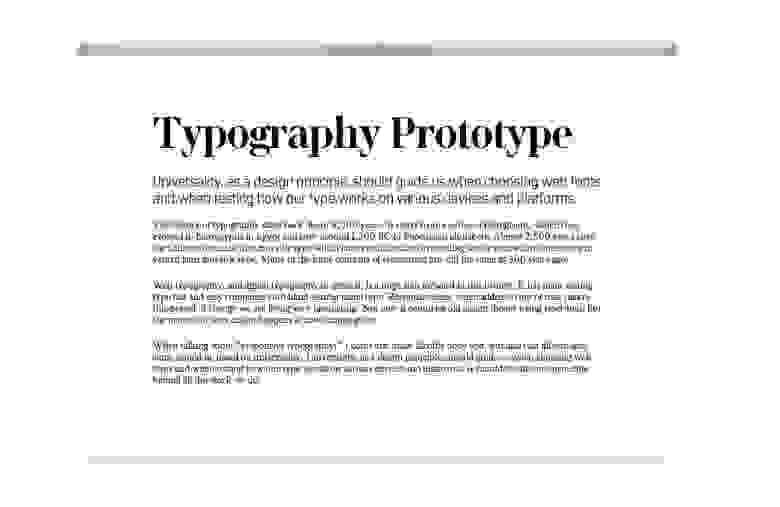
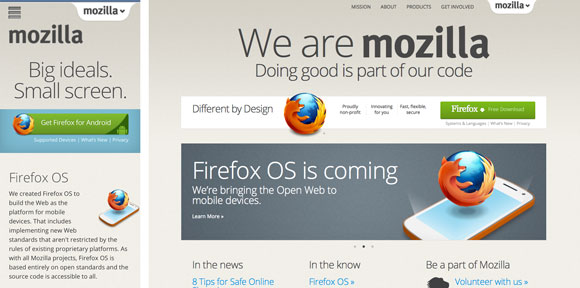
В целом, размер шрифта на страницах может полностью менять внешний вид и привлекательность сайта. Modular Scale Calculator — калькулятор от Тима Брауна (Tim Brown), который поможет подобрать размеры шрифтов для сайта, в том числе в «золотой пропорции» (1:1.618).
Пример сайта с соотношением размеров шрифтов 16/24/72:
Контраст
Любой текст на сайте должен контрастировать с фоном, как при просмотре на десктопе, так и на мобильном устройстве. Этим, вроде бы простым и очевидным, правилом часто пренебрегают, поэтому случается видеть красный текст на фиолетовом фоне или желтый на голубом.
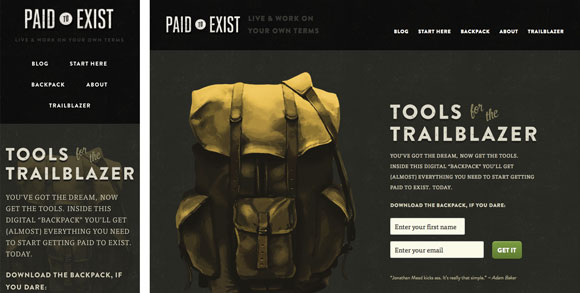
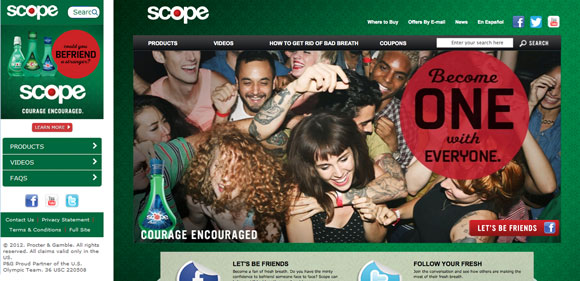
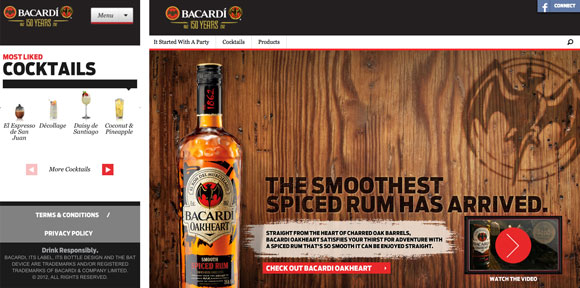
Кстати, есть даже сервис, который проверяет контрастность цветов на сайте — checkmycolours.com. Ниже представлены несколько сайтов с хорошим контрастом контента.
Отступы
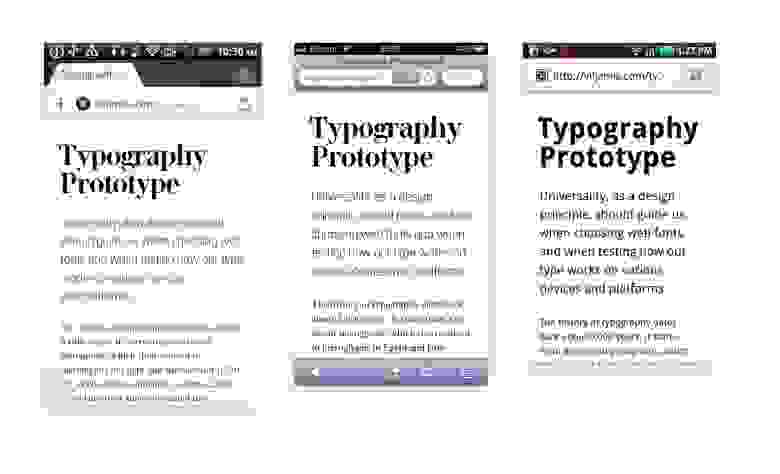
У разных устройств разные размеры экранов, а также различное соотношение сторон дисплея. Необходимо это помнить при верстке сайта, текст удобно читать при достаточных отступах от краев и правильном межстрочном интервале. Особенно это касается чтения текста на мобильном устройстве. Примеры:
Выбор шрифта
Выбрать шрифты, которые будут корректно отображаться на любом устройстве и любой ОС, — задача не простая. Очень важно учитывать, как шрифт будет рендериться на различных девайсах, например:
Эту проблему помогут решить специальные веб-сервисы: Web Font Specimen, Typecast app и Typekit’s font browser. Иногда целесообразно использовать разные шрифты для разных размеров экранов. Такое практикует, например, сайт A List Apart.
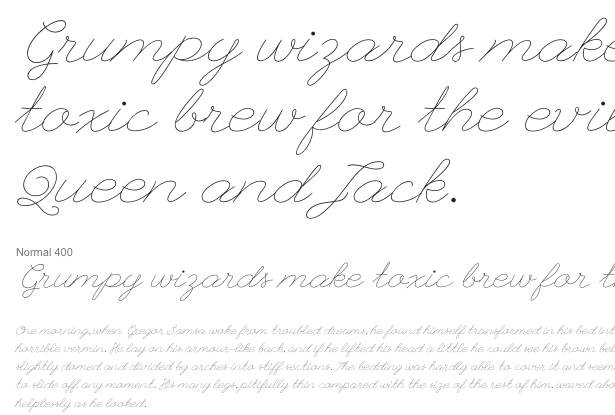
Кроме того, не стоит использовать нестандартные шрифты в неподходящих местах. Вот так, например, выглядит League Script, читать невозможно:
Адаптивный дизайн
Все вышеописанное необходимо учитывать и при разработке адаптивного дизайна, при этом особое внимание стоит уделить изменению размеров шрифтов, отступам и длине строк. И конечно тестированию получившейся верстки.
Изменение размера шрифта
На большинстве сайтов используются px или em для того, чтобы задать размер шрифта. Em предпочтительнее, потому что позволяет пользователю менять размер шрифта в браузере. Но есть и недостаток — размер в em зависит от font-size родительского элемента. Поэтому лучше использовать rem: размер шрифта будет зависеть от корневого элемента — html:
Пример с media queries:
Отступы и длина строк
Согласно исследованию Baymard Institute, оптимальная длина строки для удобного чтения — от 50 до 75 символов. Непросто добиться автоматического соответствия этому правилу на любом устройстве. Например, размер шрифта девайса по-умолчанию — 16 px, а мы хотим использовать 20 px. Получается, что наш шрифт должен быть размером 1.25 rem. Блок текста делаем шириной 675 px, тогда в строке будет помещаться 60 символов:
Таким образом можно прописать контейнеры для экранов с любыми размерами. Для лучшей читаемости на больших экранах можно еще разместить контент в две колонки:
При ширине более 1140 пикселей текст будет разбит на два столбца.
Источник