- Дизайн иконки мобильного приложения: важные детали и особенности разработки
- Иконки для приложений на iOS и Android: технические характеристики
- Особенности дизайна иконки приложений
- Простота
- Цвет
- Целостность
- Уникальность
- Разработка иконки
- Заключение
- Подпишитесь
- Размеры иконок для Android приложений
- Формат иконок для android
- Как правильно подготавливать иконки для разработчика Андроид?
Дизайн иконки мобильного приложения: важные детали и особенности разработки
#Дизайн и аналитика
Время чтения: 6 минут
Отправим вам статью на:
Бывает, берешь в руки смартфон, чтобы вызвать такси или заказать еду, и не можешь найти нужное приложение. Зато вдруг натыкаешься на какую-то странную, незнакомую и не очень красивую иконку. Выясняется, что разработчики решили обновить дизайн мобильного приложения — но было ли это правильным решением?
В этой статье мы поговорим о важных аспектах дизайна иконок для приложений. Казалось бы, что может быть проще, чем нарисовать такую крошечную картинку? Главное — функционал приложения! Но на самом деле это важная задача, которая требует внимания, усердия и вкуса. Мы расскажем о платформах, инструментах создания иконок и ключевых деталях разработки, чтобы вы могли создать уникальный значок, выделяющий вас среди конкурентов.
Иконки для приложений на iOS и Android: технические характеристики
Итак, вы разрабатываете мобильное приложение и вам нужно создать для него иконку . Или вы думаете, как сделать новую иконку вместо устаревшей. Первое, что нужно учитывать, — это платформа, на которой используется ваше приложение. Иконки для приложений iOS и Android имеют разные требования — вам не хватит одного значка со стороной 60 пикселей. Сторам понадобится по несколько вариантов иконок, чтобы они красиво выглядели и в миниатюре, и в полном размере. Вот основные требования платформ к иконкам:
Иконки для мобильного приложения лучше сразу делать максимального необходимого размера, чтобы иметь возможность уменьшить их и скорректировать. Не забывайте, что Android скругляет края изображения; проверяйте, что в разных цветовых пространствах изображения выглядят достойно.
Особенности дизайна иконки приложений
Строгие требования разобрали — теперь можно приступать к творческому процессу. Эстетичные иконки для приложений могут по-настоящему приковывать внимание пользователей. Иконка может стать логотипом вашего продукта, поэтому подходить к ее созданию нужно серьезно. Давайте разберем важные аспекты, которые помогут вам создать запоминающуюся и качественную иконку .
Простота
Пользователи не задерживаются на элементах дизайна надолго, поэтому они не будут разглядывать мельчайшие детали. Тем более не стоит использовать в качестве значка для приложения фотографию. Если вы не можете отказаться от этой идеи, то лучше выделить на ней главные элементы для создания векторной иконки . Лучше создать лаконичную иконку для приложения , которая будет отражать его содержание и вызывать понятные ассоциации. Знакомый всем пример — YouTube: их значок — кнопка “play”. Пользователь сразу понимает, что этот значок связан с видео.
Старайтесь не использовать на иконке текст, поскольку в маленьком разрешении его не сможет (и не захочет) прочитать. Исключения составляют бренды с короткими названиями, например, Uber. Если вы хотите связать название и иконку , попробуйте использовать на ней первую букву названия, как это делает Facebook.
Пример Azoft:
Иконка для приложения “ Free for Lunch ”. Мы использовали простые формы и всего два цвета, чтобы не загромождать иконку лишними элементами. При этом лаконичность названия позволила нам поместить его на значке целиком, а тематика приложения — добавить графический элемент, который на нее намекает.
Цвет
Не старайтесь проявить все свои творческие качества и использовать много цветов. Значки самых популярных приложений (Instagram, Telegram, VK) содержат не больше трех цветов. Они не отвлекают внимание и создают прочные ассоциации с брендом. Это влияет на узнаваемость и, как следствие, частоту использования приложения. Также убедитесь, что цвета иконки программы сочетаются с общим настроением и функционалом приложения, и проверьте их на разных фонах — цветном, черном и белом.
Иконка для приложения “ Новотелеком ”. Мы использовали всего один цвет, однако дополнили его бликами и деталями, чтобы добавить объем и форму. Такой яркий значок будет выделяться и на черном, и на белом, и на цветном фоне.
Целостность
Если иконка для мобильного приложения сочетается с дизайном и настроением всего остального продукта, пользователи будут воспринимать его как что-то гармоничное и законченное. С таким приложением приятно взаимодействовать. Свяжите символику иконки и функционал продукта, чтобы пользователи сразу могли понять, что их ждет. Хороший пример — продукты Adobe, оформленные в едином стиле и составляющие одно целое.
Концепт иконки для компании Carpow. В их приложении можно найти машину оформить автокредит, поэтому и иконка тесно связана с автомобильной тематикой. При этом она не слишком детальная, что позволяет создать прочную ассоциацию и не тратить время пользователя на изучение подробностей картинки.
Уникальность
Хорошим решением будет собрать несколько десятков референсов и взять лучшие идеи для иконок , чтобы воплотить их по-своему. Плохим решением будет копировать дизайн любимого приложения. Вам в любом случае придется проанализировать иконки мобильных приложений конкурентов, но не для копирования, а чтобы представить общую картину и понять, чего еще не было на рынке. Учитывайте особенности разных аудиторий: иконки игр и банковских приложений отличаются кардинально. Если первые должны быть яркими и отражать суть игры, то дизайн вторых должен соответствовать статусу и показывать надежность банка.
Иконка для приложения девелоперской компании “Брусника”. Несмотря на то, что иконка очень простая, она создает прочную ассоциацию с названием компании. Пользователь четко распознает ягоду на “травяном” фоне. Следствие — высокая узнаваемость бренда.
Разработка иконки
Разработка значка приложения не всегда требует значительных вложений и десятков человеко-часов. Но от стоимости разработки иконок во многом зависит ее качество. Вот несколько способов, как сделать иконку для приложения :
- Воспользоваться графическим редактором. Этот вариант подойдет для тех, кто умеет пользоваться Adobe Illustrator, Figma или Sketch. В них вы можете реализовать все свои идеи и играть с деталями, пока не получите результат, который вас устраивает. Однако помните, что стоит показать нарисованную в фотошопе иконку другим людям, чтобы получить оценку извне. Профессионализм часто играет решающую роль, поэтому ваш дизайн иконки может получиться не подходящим или не привлекательным.
- Создать иконку в онлайн-сервисе. Обычно сервисы и приложения для создания иконок платные, но они все равно значительно дешевле, чем работа дизайнеров. Часто они предлагают разные варианты дизайна и цветовых решений, чтобы вы могли полноценно использовать значок. К сожалению, эти сервисы используют стандартный набор элементов, которые не отличаются самобытностью и красотой. Если вы хотите действительно качественный значок для приложения , этот вариант — не для вас.
- Заказать создание иконки у дизайнера. Это самый безопасный и беспроигрышный вариант — особенно если вы изучите портфолио специалиста и отзывы о его работе. Вы можете обратиться на биржу фриланса (Upwork, Fiverr), найти дизайнера по знакомству или обратиться в студию дизайна. Профессионалы хорошо разбираются в трендах дизайна и работе с клиентом. Все, что от вас требуется, это составить четкое ТЗ. Вам предложат несколько вариантов значка и учтут все пожелания. Если вы готовы вкладываться в работу профессионала, то выбирайте эту опцию.
Заключение
Иконка приложения — это лицо вашего продукта. В ваших силах сделать ее настолько манящей, что пользователи будут постоянно заходить в приложение, сами того не осознавая. Даже требования сторов не могут удержать вас от создания потрясающе красивого изображения. Действуйте! Если вам понадобится помощь с дизайном эффектной иконки приложения или разработкой нового продукта, напишите нам .
- Поделиться в Facebook
- Share on Linkedin
- Запостить в Twitter
- Сохранить в Pocket
- 0 Репосты
—>
Подпишитесь
Оставьте адрес, и каждый месяц мы будем высылать свежую статью
о новых трендах в разработке програмного обеспечения.
Источник
Размеры иконок для Android приложений
Для того, чтобы согласовать интерфейсы приложений на целом зоопарке устройств, было придумано разбить их по плотности экранов (density).
Ну а точнее — все картинки можно подобрать под конкретную плотность экрана.
Для этого в проекте сразу создаются папки:
- drawable-hdpi
- drawable-ldpi
- drawable-mdpi
- drawable-xhdpi
- drawable-xxhdpi
В них нужно положить адаптированные изображения.
Сайт гугла дает ценные рекомендации по расчету их размеров.
В своих проектах я часто пользуюсь только разными размерами иконки для запуска (их рекомендуют именовать с префиксом ic_launcher).
То есть вам нужно сделать файлы с одним названием, различные только разрешением, и расположенными по соответствующим папкам.
Вот размеры в пикселях для каждой плотности экрана:
- LDPI 36×36.
- MDPI 48×48.
- TVDPI 64×64.
- HDPI 72×72.
- XHDPI 96×96.
- XXHDPI 144×144.
- XXXHDPI 192×192.
Когда плотность экрана не критична, я создаю папку простую папку drawable и храню все картинки в ней.
Если же плотность экрана критична, то можно высчитать размеры изображения, исходя из соотношения размера базовой картинки к соответствующему коэффициенту экрана.
За базовую плотность берется MDPI (48×48) .
- LDPI — MDPIx 0.75 .
- HDPI — MDPIx 1.5 .
- TVDPI — MDPIx 1.33 .
- XHDPI — MDPIx 2.
- XXHDPI — MDPIx 3.
- XXXHDPI — MDPIx 4.
Во время публикации в маркете (play.google.com), понадобится ещё и иконка 512×512 и картинка для рекламы 1024×500.
Иногда требуется узнать плотность экрана на конечном устройстве пользователя.
Для этого создан класс DisplayMetrics .
Вот код примера получения плотности через getResources().getDisplayMetrics().densityDpi:
Если поставить этот код при создании активности (т.е. в методе OnCreate), мы получим сообщение с плотностью экрана текущего устройства.
А вот таким способом можно получить размер экрана устройства с помощью класса Configuration:
Ширину и высоту дисплея можно получить так:
Обратите внимание на проверку версии апи на устройстве, для версии 13+ размеры получаются по-другому.
Источник
Формат иконок для android
Иконка — это графическое изображение, которое занимает небольшую часть экрана и обеспечивает быстрый, интуитивно понятное представление действия, статуса, или приложения.
При проектировании иконки для вашего приложения, важно иметь в виду, что ваше приложение может быть установлено на различных устройствах, которые предлагают диапазон плотностей пикселей, как описано в разделе Устройства и дисплеи . Но вы можете заставить ваши иконки отлично смотреться на всех устройствах, предоставляя каждый значок в нескольких размерах. Когда ваше приложение работает, Android проверяет характеристики экрана устройства и загружает ресурсы для вашего приложения соответствующие плотности экрана.
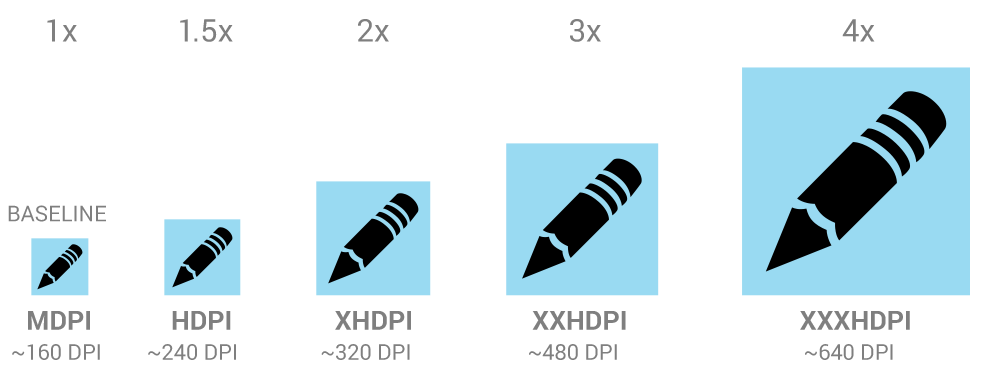
Т.к. вы будете поставлять каждый значок в нескольких размерах, чтобы поддержать различные плотности, руководство дизайна приведенное ниже опирается на размеры иконок в независимых от плотности пикселях ( dp ), которые основаны на размерах в пикселях экрана средней плотности (MDPI).
Таким образом, чтобы создать иконку для различных плотностей, вы должны следовать отношению масштабирования 2:3:4:6:8 между пятью главными плотностями (medium, high, x-high, xx-high, и xxx-high соответственно). Например, предположим, что размер для значка запуска должен быть 48×48 dp. Это означает, что базовой плотности (MDPI) размер будет 48×48 px (пикселей), и высокой плотности (HDPI) размер должен быть 1.5x от базового — 72×72 точек, и x-high плотности (XHDPI) размер должен быть 2x от базового — 96×96 точек, и т.д..
Примечание: Android также поддерживает экраны низкой плотности (LDPI), но вам обычно не нужно создавать собственные наборы для таких размеров, потому что Android эффективно уменьшает ресурсы HDPI на 1/2, чтобы соответствовать ожидаемому размеру.
И напоследок, вот ряд размеров иконок в пикселях, для иконок запуска (Launcher Icons):
- ldpi 32 x 32
- mdpi 48 x 48
- hdpi 72 x 72
- xhdpi 96 x 96
- xxhdpi 144 x 144
Источник
Как правильно подготавливать иконки для разработчика Андроид?
В гайде показано следующее:
Т.е. сама иконка вписывается в квадрат 24х24dp, а потом этот квадрат вписывается в квадрат 48x48dp. И когда я нарезал у меня так и получалось, что для mdpi размер png получался 48x48dp с иконкой 24х24dp внутри него.
Но потом кодер сказал мне, что когда вставил в приложение, иконка оказалась маленькой и сказал, что эти отступы вокруг самой иконки (Touch target) при нарезке делать не нужно.
Прикрепил иконки.


- Вопрос задан более трёх лет назад
- 1189 просмотров
Оценить 1 комментарий
Ознакомьтесь более внимательно с гайдами от гугла. В «Clearance» как раз говорится о том, что размер самой иконки 24dp, а Touch target 48dp. Поэтому от вас требуется иконка 24dp под разные разрешения, а программист уже сам сделает отступы по 12dp со всех сторон:
Вообще, рекомендуется использовать стандартные гугловские иконки, если это возможно. В вашем случае лучше так и сделать. Зайдите на гугловский сайт, либо на materialdesignicons.com и скачайте архив с этой иконкой для разных разрешений. В результате у вас получится 5 папок со всеми нужными иконками, которые вы передадите программисту.
Если же вы не нашли подходящую иконку, то можете обратиться к восхитительному ресурсу. Загружаете свою иконку для максимального расширения (xxxhdpi) размером 96х96 px. На выходе получите 5 иконок, которые уже лежат в нужных папках.
Таким образом, вы предоставите программисту все необходимые иконки на блюдечке с голубой каемочкой, и он не будет вас материть.
И еще, как мне кажется, вы делаете неправильно, когда режете иконку прямо вместе с фоном. Более разумно передавать иконку с прозрачным фоном, а цвет самой иконки сделать белым. Потому что в случае изменения цветовой схемы приложения, придется перерисовывать все иконки (менять их фон или цвет). В коде же можно будет добавить пару строк:
Источник