- Темы на Android: как они работают и как их устанавливать
- Как сменить тему на Android
- Как установить новый лаунчер
- Как изменить вид иконок на Android
- Темы и стили в Android-приложениях
- О чем пойдет речь:
- Начнем с основ
- Стиль
- Атрибут
- Наследование тем и стилей
- ThemeOverlay
- Последовательность применения тем и стилей ко View-компоненту
- Да прибудет с нами Material Components
- Перейдем к практике
- Что там по темной теме?
- А если мы хотим все делать самостоятельно?
- 9. Тема, стиль или… ?
- 10. Использовать TextAppearance
- Заключение
Темы на Android: как они работают и как их устанавливать
Кастомизация – это одна из забытых особенностей Android. Забытых – потому что сегодня, как мне кажется, изменением внешнего вида операционной системы занимаются только гики и пользователи iOS, которые дорвались до такой возможности с выходом iOS 14. Другое дело, что в представлении большинства кастомизация представляет собой нечто вроде перепрошивки или накатывания сторонней оболочки поверх предустановленной по умолчанию. Но это глубочайшее заблуждение.
Самый простой способ кастомизировать Android — сменить тему
Оболочки многих Android-смартфонов поддерживают темы, или, как их ещё называют, скины. Они позволяют изменить оформление интерфейса ОС, подогнав его под конкретные события в вашей жизни или просто освежив его безотносительно каких-либо факторов. Достаточно просто выбрать интересующую вас тему, скачать её себе на смартфон и провести несложные манипуляции по установке. Несмотря на то что мой Honor View 20 из коробки содержит специальный каталог с темами, я разберу два способа установки тем: удобный и, скажем так, полуудобный.
Как сменить тему на Android
Для начала разберёмся с тем, как действует удобная установка тем. На самом деле смартфонов, которые предлагают каталог тем из коробки, довольно много. Поэтому не думаю, что вам придётся скачивать их где-то на стороне.
- Запустите штатное приложение «Темы» на Android, установленное по умолчанию;
- Найдите в каталоге ту тему, которая вам нравится (не торопитесь, скорее всего, их очень много);
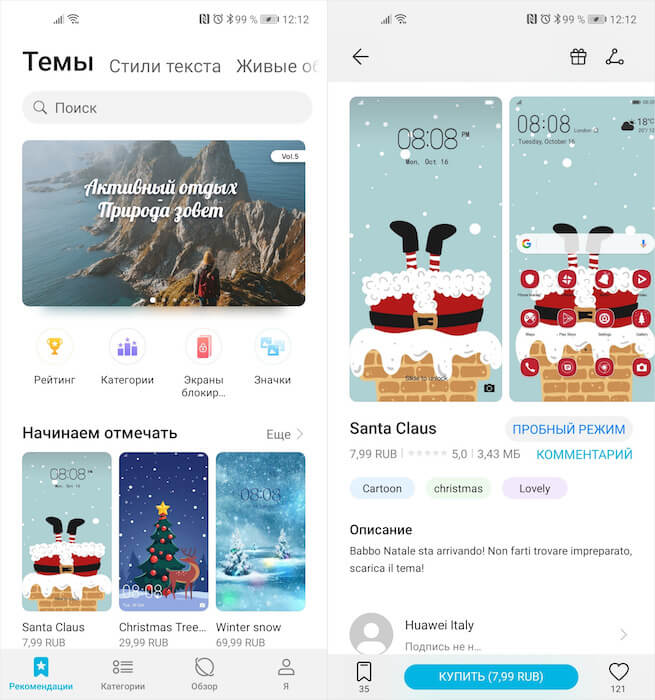
У Huawei есть свой каталог с темами для Android
- Откройте её и купите, если она платная, либо просто скачайте, если она распространяется бесплатно;
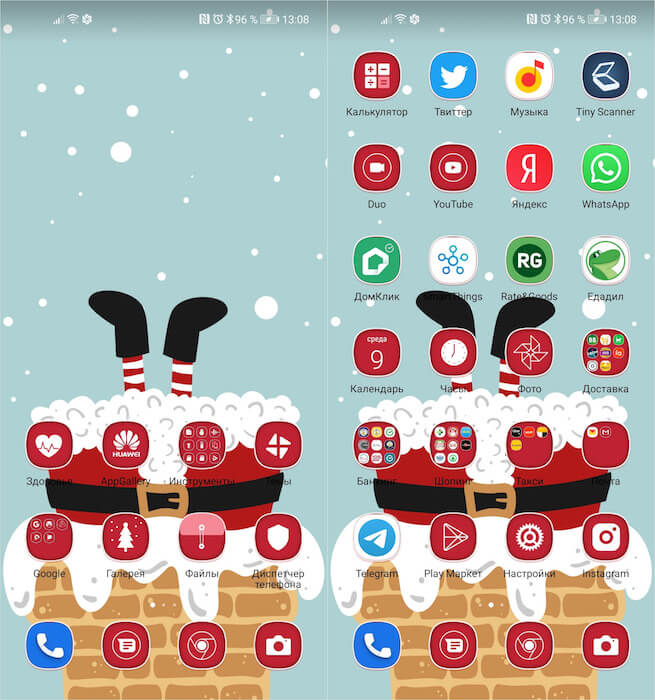
Темы могут изменять внешний вид не всех иконок приложений, которые у вас установлены
- Дождитесь окончания загрузки выбранной вами темы, а затем нажмите «Применить»;
- Чтобы вернуть всё назад, перейдите в «Темы» — «Я» — «Предустановленные темы» и выберите исходную.
Все темы, которые вы скачиваете из официального каталога, установленного на ваш смартфон, сохраняются в приложении «Темы» в разделе вашего профиля. То есть вы можете скачать разом несколько новых тем, а потом последовательно примерять их, когда появится время.
Не знаю, как у вас, но большинство тем от Huawei платные. В среднем они стоят по 8-30 рублей, но встречаются и более дорогие. Бывают такие, которые оцениваются в 70, 150 и даже 200 рублей. Если вы не уверены, что готовы платить за них такие деньги, вы можете попробовать тему бесплатно. Для этого достаточно нажать на кнопку «Попробовать бесплатно» и тема применится к вашему интерфейсу на 5 минут, по истечении которых она отключится, если вы её не оплатите.
Как установить новый лаунчер
Лаунчеры — это слишком сложный способ кастомизации. По крайней мере, в сравнении с темами
Если ваш смартфон по умолчанию не предусматривает специального каталога с темами, скачать его на стороне просто так не получится. Несмотря на то что в Google Play целая тьма приложений с темами, на самом деле это обман. Даже не представляю, почему Google их не поудаляет. Ведь вместо тем там рекламируются либо сторонние приложения, либо предлагается возможность сменить обои, но не сам интерфейс ОС. А вот чтобы изменить оформление Android, вам потребуется отдельный лаунчер, который уже можно скачать в Google Play без каких-либо проблем.
Как быстро перебросить файлы с Android на Mac или Windows. Мой любимый способ
По сути, лаунчер – это кастомная тема на максималках. Дело в том, что его установка изменяет не только оформление интерфейса, но и иногда добавляет некоторые новые функции. Например, после установки Poco Launcher у меня появилась кнопка быстрой очистки оперативной памяти, которой раньше не было.
Как изменить вид иконок на Android
Весь процесс выглядит примерно так:
- Скачайте Poco Launcher из Google Play;
- Скачайте приложение с иконками PocoPack;
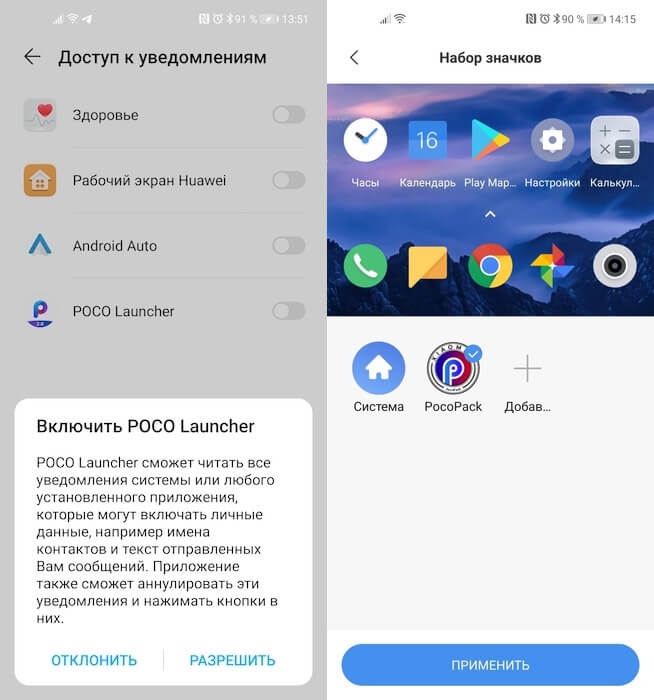
Темы могут быть доступны в сторонних лайнерах для Android
- Установите Poco Launcher себе на смартфон;
- В настройках Poco Launcher выберите нужный пакет иконок.
Правда, учитывайте, что после установки лаунчера вам придётся раздать довольно много разрешений, открыв ему доступ к взаимодействию с интерфейсом, приложениями и системными инструментами.
Стоит ли оно того? На мой взгляд, абсолютно нет. Несмотря на то что я вообще довольно осторожен в вопросах кастомизации, прибегая к ней только в самых крайних ситуациях, работать с темами из штатного каталога мне понравилось. А вот запариваться с установкой лаунчеров и подготовкой их к нормальному использованию – нет. Поэтому, если ваш смартфон не предлагает каталог с темами, не парьтесь, вы не многое теряете. Но уж если предлагает, обязательно попробуйте: возможно, вам понравится.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Ваша учётная запись Google хранит в себе колоссальный объём информации. Пожалуй, даже больший, чем вы сами о том подозреваете. Помимо вполне очевидных фотографий из «Google Фото», документов и прочего хлама из Google Drive, истории поисковых запросов и сообщений электронной почты, там хранятся записи ваших обращений к Google Ассистенту, история перемещений и обращений к установленным на устройстве приложениям. Так что было бы неприятно потерять это богатство. Впрочем, его вполне можно передать по наследству.
Вместе с колоссальным прогрессом в мире мобильных технологий остро встает другой вопрос — автономность устройства. Количество функций в девайсах неуклонно растет, в то время как с автономностью многие гаджеты испытывают серьезные проблемы. Это касается не только смартфонов, но и планшетов или ноутбуков. Часто их заряда не хватает даже до конца дня. Чтобы не отключиться от сети в самый неподходящий момент, многие используют зарядные устройства в автомобиле и тогда встает другой вопрос: а безопасно ли таким образом заряжать телефон ?
Знакомства в интернете вышли на новый уровень, особенно им подсобила пандемия — мало того, что до нее люди совсем обленились знакомиться в общественных местах, так теперь в этом совершенно нет необходимости. Удалёнка пришла не только в деловую сферу, но и в сферу межличностных отношений. Да, это удобно и помогает за два свайпа завести отношения, но я считаю, что нам это только помогает убивать психику и деградировать. Почему так происходит?
Многие на Андроид пользуются темами и темы довольно популярны. То что вам кажется, что это не нужно — это мнение угнетенных эплом людей, которым запрещено выражать индивидуальность. Хорошо хоть там некоторое убогое подобие минимальной кастомизации дали людям и многим нравится.
Являюсь владельцем LG G6, в котором предусмотрена функция тем с завода. Выбор не сказать, чтобы сильно обширный, но достойных бесплатных вариантов предостаточно. Так же прекрасно устанавливаются сторонние темы от того же пикселя и кастомные. Всё делается без каких-либо танцев с бубном нажатием одной кнопки. Не скажу, что меняю их каждый день, но для разнообразия периодически это делаю. И дурацкое желание купить новый телефон сразу же пропадает =)
Источник
Темы и стили в Android-приложениях
Каждому Android-разработчику так или иначе приходилось работать со стилями. Кто-то чувствует себя с ними уверенно, у кого-то есть только поверхностные знания, которые зачастую не позволяют самостоятельно решить поставленную задачу.
В преддверии выхода темной темы было решено освежить в памяти всю информацию, касающуюся тем и стилей в Android-приложениях.
О чем пойдет речь:
Начнем с основ
По своей структуре темы и стили имеют общее строение:
Для создания используется тег style . У каждого cтиля есть имя и он хранит в себе параметры key-value .
Все достаточно просто. Но в чем же разница между темой и стилем?
Единственное отличие заключается в том, как мы их используем.
Тема — это набор параметров, которые применяются ко всему приложению, Activity или View-компоненту. Она содержит базовые цвета приложения, стили для отрисовки всех компонентов приложения и различные настройки.
В теме переопределены основные цвета приложения ( colorPrimary , colorSecondary ), стиль для текста ( textAppearanceHeadline1 ) и некоторых стандартных компонентов приложения, а также параметр для прозрачного статус-бара.
Для того чтобы стиль стал настоящей темой, необходимо отнаследоваться (о наследовании мы поговорим чуть позже) от дефолтной реализации темы.
Стиль
Стиль — это набор параметров для стилизации одного View-компонента.
Атрибут
Атрибутом принято называть ключ стиля или темы. Это маленькие кирпичики из которых все строится:
Все эти ключи являются стандартными атрибутами.
Мы можем создавать свои атрибуты:
Атрибут myFavoriteColor будет указывать на цвет или ссылку на ресурс цвета.
В формате мы можем указать вполне стандартные значения:
По своей природе атрибут является интерфейсом. Его необходимо реализовать в теме:
Теперь мы можем на него ссылаться. Общая структура обращения выглядит так:
Ну и, наконец, давайте поменяем, например, цвет текста у поля:
Благодаря атрибутам мы можем добавлять какие-угодно абстракции, которые будут изменяться внутри темы.
Наследование тем и стилей
Как и в ООП, мы можем перенимать функционал существующей реализации. Сделать это можно двумя способами:
При явном наследовании мы указываем родителя с помощью ключевого слова parent :
При неявном наследовании мы используем dot-notation для указания родителя:
Никакой разницы в работе этих подходов нет.
Очень часто мы можем встретить подобные стили:
Может показаться, что стиль создан путем двойного наследования. На самом деле это не так. Множественное наследование запрещено. В таком определении явное наследование всегда выигрывает.
То есть будет создан стиль с именем Widget.MyApp.Snackbar , который является наследником Widget.MaterialComponents.Snackbar .
ThemeOverlay
ThemeOverlay — это специальные «легковесные» темы, которые позволяют переопределить атрибуты основной темы для View-компонента.
За примером далеко ходить не будем, а возьмем кейс из нашего приложения. Дизайнеры решили, что нам нужно сделать стандартное поле для ввода логина, которое будет иметь отличный от основного стиля цвет.
С основной темой поле ввода выглядит так:
Выглядит отлично, но дизайнеры настаивают на том, чтобы поле было в коричневом стиле.
Окей, как мы можем решить такую задачу?
Да, мы можем переопределить стиль и вручную поменять основные цвета вьюшки, но для этого нужно будет писать много кода, да и есть шанс, что мы про что-нибудь забудем.
Написать свою вьюшку по гайдлайнам и с кастомными параметрами?
Хороший вариант, так мы сможем удовлетворить любые хотелки дизайнеров и заодно прокачать скилл, но все это трудозатратно и может привести к нежелательным багам.
Переопределить основной цвет в теме?
Мы выяснили, что для нужного нам вида достаточно поменять colorPrimary в теме. Рабочий вариант, но так мы затронем внешний вид остальных компонентов, а нам это не нужно.
Правильное решение — это использовать ThemeOverlay.
Создаем ThemeOverlay и переопределяем основной цвет темы:
Далее указываем его с помощью специального тега android:theme в наш TextInputLayout :
Все работает так, как нам и нужно.
Конечно же возникает вопрос — как это работает под капотом?
Эту магию позволяет провернуть ContextThemeWrapper . При создании View в LayoutInflater будет создан контекст, где за основу будет взята текущая тема и в ней будут переопределены параметры, которые мы указали в нашей Overlay теме.
Аналогичным образом мы можем самостоятельно переопределить любой параметр темы в приложении.
Последовательность применения тем и стилей ко View-компоненту
Главный приоритет имеет файл разметки. Если в нем определен параметр, то далее все аналогичные параметры будут игнорироваться.
Следующий приоритет имеет стиль View:
Далее используются предопределенные стили для компонента:
Если параметры не были найдены, то используются атрибуты темы:
В общем-то это все, что нужно знать для того чтобы начать работу с темами. Теперь кратко посмотрим на обновленную дизайн-библиотеку Material Components.
Да прибудет с нами Material Components
Material Сomponents была представлена на Google I/O 2018 и является заменой Design Support Library.
Библиотека дает нам возможность использовать обновленные компоненты из Material Design 2.0. Кроме того, в ней появилось множество интересных настроек по кастомизации. Все это позволяет писать яркие и уникальные приложения.
Вот некоторые примеры приложений в новом стиле: Owl, Reply, Crane.
Перейдем к практике
Для создания темы нужно отнаследоваться от базовой темы:
Все они очень похожи на AppCompat темы, но имеют дополнительные атрибуты и настройки.
Подробнее с новыми атрибутами можно познакомиться на material.io.
Если по каким-то причинам вы сейчас не можете переключиться на новую тему, то вам подойдут Bridge темы. Они наследуются от AppCompat тем и имеют все новые атрибуты Material Components. Нужно всего лишь добавить постфикс Bridge и использовать все возможности без опасений:
А вот и наша тема:
Важно понимать, что когда вы переопределяете стиль в теме, он применится ко всем View этого типа в приложении (Activity).
Если же вы хотите применить стиль только к одной конкретной View, то нужно использовать тег style в файле с разметкой:
Одно из нововведений, которое меня действительно впечатлило — это ShapeAppearance. Оно позволяет изменять форму компонентов прямо в теме!
Каждый View-компонент относится к определенной группе:
shapeAppearanceSmallComponent
shapeAppearanceMediumComponent
shapeAppearanceLargeComponent
Как мы можем понять из названия, в группах вьюшки разных размеров.
Проверим на практике:
Мы создали Widget.MyApp.SmallShapeAppearance для «маленьких» компонентов. Закруглили верхний левый угол на 20dp и правый нижний угол срезали на 15dp .
Получили такой результат:
Выглядит интересно. Будет ли это работать в реальной жизни? Время покажет.
Как и для стилей, мы можем применить ShapeAppearance только для одного View-компонента.
Что там по темной теме?
Совсем скоро состоится релиз Android Q, а вместе с ним к нам придет и официальная темная тема.
Пожалуй, одна из самых интересных и эффектных возможностей новой версии Android — это автоматическое применение темной темы для всего приложения одной строчкой кода.
Звучит здорово, давайте пробовать. Предлагаю взять всеми любимый гитлаб клиент от terrakok.
Разрешаем перекрашивать приложение (по умолчанию запрещено):
Атрибут android:forceDarkAllowed доступен с API 29 (Android Q).
Запускаем, смотрим что получилось:
Согласитесь, что для одной строчки кода выглядит очень круто.
Конечно, есть проблемы — BottomNavigationBar сливается с фоном, лоадер остался белым, выделение кода страдает и, вроде бы, все, по крайне мере мне больше ничего серьезного в глаза не бросилось.
Уверен, что потратив не так много времени, можно решить основные проблемы. Например, отключив автоматический темный режим для отдельных вьюшек (да, так тоже можно — android:forceDarkAllowed доступен для View в файле-разметке).
Следует помнить, что данный режим доступен только для светлых тем, если вы используете темную, то принудительная темная тема работать не будет.
Рекомендации по работе можно почитать в документации и на material.io.
А если мы хотим все делать самостоятельно?
Как бы не было просто использовать принудительную темную тему, этот режим лишен гибкости. Фактически, все работает по заранее определенным правилам, которые могут не устраивать нас и, что более важно, заказчика. Думаю, что такое решение можно рассматривать как временное, до тех пор пока мы не сделаем свою реализацию темной темы.
В API 8 (Froyo) был добавлен квалификатор -night , который и по сей день используется для применения темной темы. Он позволяет автоматически применять нужную тему в зависимости от времени суток.
В темах DayNight уже используется такая реализация, нам достаточно отнаследоваться от них.
Давайте попробуем написать свою:
Нам теперь на каждую версию API делать тему со всеми параметрами? Нет, конечно! Мы сделаем базовую тему, где будут определены базовые атрибуты, доступные для всех версий API и отнаследуемся от нее в нужной версии API:
9. Тема, стиль или… ?
При созданий собственных тем и стилей будет здорово, если вы укажите префикс, говорящий о том что это за стиль и для чего он определен. Такое именование позволит очень просто структурировать и расширять стили.
10. Использовать TextAppearance
Хорошим тоном будет расширить основные стили для текста и везде их использовать.
Много полезной информации можно найти на сайте Material Design: Typography, Typography Theming.
Заключение
В заключение хочется сказать, что стилизация приложения — это обязанность не только разработчиков, но и дизайнеров. Только благодаря тесному взаимодействию мы сможем получить по-настоящему хороший и красивый продукт. Дизайнеры должны иметь представления о платформе и возможностях Material Components. Ведь именно на их плечи ложится ответственность по поддержке визуальной составляющей приложения. Дизайнерам доступен специальный плагин для Sketch — Material Theme Editor. В нем очень просто выбирать цвета для приложения и строить экраны на основе стандартных компонентов. Если ваши дизайнеры еще не знают о нем, то обязательно расскажите им.
Начать изучать Material Components можно с репозитория на GitHub — Modular and customizable Material Design UI components for Android. В нем собрано очень много информации по стандартным стилям и их возможностям. Кроме того, там есть приложение — sample, чтобы все сразу попробовать на практике.
Источник