- Популярные разрешения экранов: основы адаптивной верстки
- Размер экрана, разрешение и область просмотра: что это значит?
- Отзывчивый дизайн
- Самые популярные разрешения экрана
- Устройства Apple
- Устройства Android
- Размеры экранов
- Выбор разрешения экрана Mac
- Настройка разрешения для основного монитора
- Настройка разрешения для подключенного монитора
- Какое у MacBook разрешение экрана
- Какое у MacBook разрешение экрана
- Классические MacBook
- MacBook с Retina-дисплеем
- Советы экспертов: Как правильно выбрать сервис?
- Где отремонтировать Macbook, iMac и iPhone
- Чек лист по выбору надежного сервисного центра по ремонту техники Apple
Популярные разрешения экранов: основы адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа — начало */
@media screen and (max-width: 991px) <
/* стили для больших планшетов — начало */
@media screen and (max-width: 767px) <
/* стили для средних планшетов — начало */
@media screen and (max-width: 479px) <
/* стили для телефонов — начало */
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Источник
Размеры экранов
Планшеты и смартфоны оснащаются экранами с разными соотношениями сторон и разной плотностью пикселей, однако эти параметры редко указываются в технических характеристиках.
Попробуем разобраться со всеми хитростями, связанными с этими параметрами. Начнём с планшетов.
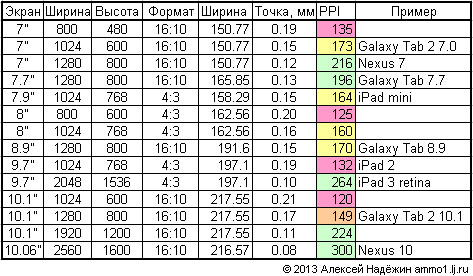
Вот соотношение размеров экранов, использующихся в большинстве современных планшетов.
Обратите внимание, насколько экран 8″ с соотношением сторон 4:3 визуально больше широкого экрана 7″. А широкий экран 10.1″ на сантиметр меньше экрана 9.7″ по высоте.
Я свёл в таблицу параметры экранов, чаще всего использующихся в планшетах.
Текст на экранах с низким PPI (количеством точек на дюйм) читается не комфортно. Я бы не стал покупать планшет с экраном, имеющим PPI ниже 150. Даже 164 PPI экрана iPad mini многим кажутся недостаточными. Отлично воспринимаются экраны с PPI больше 200.
Для меня было большим открытием, что экран 9.7″ 1024×768 имеет даже меньшее PPI, чем экран 7″ 800×480.
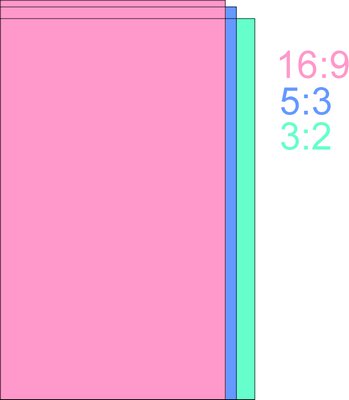
В современных смартфонах используются экраны с разными соотношениями сторон (3:2, 5:3, 16:9), однако все они довольно близки. На картинке я проиллюстрировал соотношение размеров экранов с одинаковой диагональю и разными соотношениями сторон.
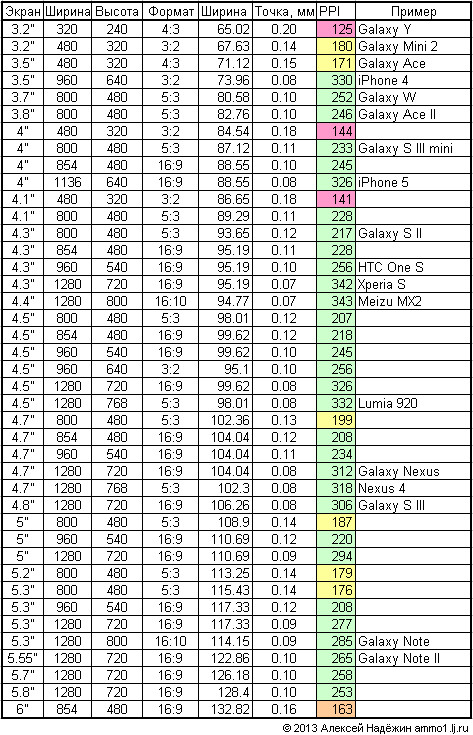
Таблица экранов, используемых в смартфонах, выглядит внушительно.
Как можно увидеть из таблицы, экранов с низким PPI совсем немного. Конечно, не стоит покупать смартфон с экраном, имеющим плотность пикселей ниже 170 PPI. Но опять же лучше, чтобы эта цифра была выше 200.
У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640).
Я потратил вечер на создание этих картинок и таблиц прежде всего для себя. Надеюсь, что они окажутся полезными и вам.
Источник
Выбор разрешения экрана Mac
Разрешение экрана определяет размер текста и объектов на экране. По умолчанию Mac автоматически использует наилучшее разрешение для дисплея. Рекомендуется использовать разрешение по умолчанию, однако при необходимости можно вручную настроить разрешение с тем, чтобы увеличить размер текста и объектов на экране, или расширить пространство на экране, уменьшив размер текста и объектов.
Настройка разрешения для основного монитора
На Mac выберите пункт меню Apple
> «Системные настройки», затем нажмите «Мониторы» 
Выберите «Масштабированное», затем выберите один из вариантов.
Настройка разрешения для подключенного монитора
Если у Вас несколько мониторов, при подключении монитора отображаются дополнительные варианты разрешения.
На Mac выберите пункт меню Apple
> «Системные настройки», нажмите «Мониторы» 
Выберите монитор в боковом меню, затем в зависимости от монитора выполните одно из следующих действий.
Нажмите всплывающее меню «Масштабированное», затем выберите масштабированное разрешение для монитора.
Выберите «Масштабированное», затем выберите нужное Вам разрешение.
Можно выбрать «Показать все разрешения», чтобы увидеть все дополнительные разрешения для этого монитора.
В зависимости от выбранного разрешения окна некоторых приложений могут не умещаться на экране полностью. Выбор разрешения с изменением масштаба может влиять на производительность.
Источник
Какое у MacBook разрешение экрана
Какое у MacBook разрешение экрана
Нужен ремонт macbook — звоните, мы поможем!
Современная история MacBook берет свое начало с анонсом первой модели MacBook Pro в январе 2006 года. С тех пор Apple не один раз меняла концепцию MacBook: разрешение экрана возрастало, в соответствии с возросшими требованиями менялось и аппаратное обеспечение, а старые модели устройства навсегда осели в руках коллекционеров и энтузиастов.
| Модель устройства | Год выпуска | Характеристики дисплея |
| MacBook Pro 13» | 2009-2016 | TN 1280 x 800 |
| MacBook Pro 15” | 2006-2012 | TN 1440 x 900 |
| MacBook Pro 17” | ||
| MacBook Air 11” | 2010-2016 | TN 1366 x 768 |
| MacBook Air 13” | ||
| MacBook 13” | 2006-2010 | TN 1280 x 800 |
| MacBook 12” | 2015 — | IPS 2304 x 1440 |
Быстрая и качественная замена дисплея MacBook всех моделей
Классические MacBook
Разрешение экрана MacBook Pro долгое время оставалось неизменным: появившаяся в январе 2006 года модель с 15” экраном комплектовалась стандартным широкоформатным дисплеем со штатным разрешением 1440 x 900. Уже в апреле того же года линейка пополнилась 17” моделью, разрешение которой в базовой комплектации составляло 1680 x 1050, что соответствует стандарту sub-FullHD.
Тем не менее для 17” макбук разрешение экрана может отличаться в зависимости от модели и года выпуска. Так, уже в июне 2007 года пользователям стала доступна новая модель этого ноутбука — уже с FullHD дисплеем, разрешение которого составляло 1920 x 1200. В случае MacBook Pro 15”, разрешение экрана, тем не менее оставалось фиксированным.

Apple всегда старается сохранить логику между своими устройствами. Так, разрешение экрана MacBook Air 13” полностью соответствует другим устройствам в этой диагонали (1280 x 800 точек). Исключение составил лишь 11” MacBook Air, экран которого получил нестандартное разрешение — 1366 x 768 — а также большую плотность пикселей за счет низкой диагонали (этот показатель составил 135 против 128 ppi у 13” модели). 11” MacBook Air также стал единственной актуальной моделью MacBook, экран которого имеет стандартизированное соотношение сторон 16:9 вместо классического формата 16:10.
Впоследствии высокая популярность линейки Air заставила компанию обновить и 13” модель устройства. Сохранив соотношение сторон, разрешение экрана MacBook Air 13” уже в 2010 году увеличилось до 1440 x 900, что соответствует высокому стандарту 15” устройств.
MacBook с Retina-дисплеем
При запуске новой линейки с Retina-дисплеем в качества флагмана традиционно выступила 15” модель ноутбука, и лишь спустя несколько месяцев свет увидела версия с 13” экраном. Разрешение экрана MacBook Pro Retina 15” образца 2012 года составляло 2880 x 1800, что долгое время обеспечивало наиболее высокий показатель среди всех компьютеров Mac. Разрешение экрана MacBook Pro Retina 13” оказалось немного ниже — “всего” 2560 x 1600 — однако за счет меньшей диагонали немного возросла плотность пикселей.
Стоит отметить, что этого стандарта Apple придерживается и по сей день. Так, разрешение экрана MacBook Pro 2016 осталось таким же, как и на моделях конца 2012 года. Тем не менее с релизом 12” MacBook Retina компания Apple отошла от принятых стандартов и выпустила первое устройство с нестандартным разрешением — 2304 x 1440
Возможно совсем скоро мы увидим еще более совершенные экраны.
Информация про apple: техника, лайхаки использования, ремонт — в нашей группе вконтакте. Стоит подписаться, и знать чуть больше про возможности своего мака.
Аренда и подмена
Предлагаем услугу аренды Macbook и iMac. Предоставляем аппарат на подмену на время ремонта.
Курьерская служба
Сохраним ваше время и силы, курьер заберёт на ремонт и доставит восстановленное устройство.
Гарантия до 12 месяцев
Уверены в качестве выполняемого ремонта и используемых комплектующих.
Компонентный и модульный ремонт
Выполняем компонентный ремонт, что дешевле. Также можем заменить целиком модуль.
Инженеры с большим опытом
У нас все прозрачно и честно
Спросите любого:
КОМАНДА MACPLUS
Советы экспертов: Как правильно выбрать сервис?
Никогда раньше не обращались за ремонтом электроники?
Не знаете с чего начать? В первую очередь — не переживать! Признаки хорошего и качественного сервиса видны сразу. Мы подготовили инструкцию для тех, кто ищет мастерскую или сервисный центр по ремонту Apple
Где отремонтировать Macbook, iMac и iPhone
Чек лист по выбору надежного
сервисного центра по ремонту техники Apple
Олег Ямщиков
27 мая
Вопрос: Однако вы не везде правы. Например есть модели 15″ MacBook Pro A1286 у которых разрешение экрана не 1440 на 900, а 1680х1050
Внешне это выглядит как не черная рамка на дисплее а серая, в цвет корпуса.
Вот и встал въпрос, подойдет ли «серый» дисплей, если его установить на комп с низким разрешением 1440х900
Ответ: Здравствуйте.
Видеокарта такое размещение поддерживает, но вот возможно ли подключение (одинаковые ли разъемы) можно только после разбора матрицы, что мы делать не рекомендуем.
Миков Евгений Александрович
05 сентября
Вопрос: Здравствуйте, вопрос можно ли в macbook air 13 установить дисплей в сборе от macbook 13
Ответ: Добрый день, Евгений! Нет, данный апгрейд невозможен. Только замена на аналогичный. С Уважением, Macplus!
Источник