- AnimationDrawable ()
- Пример с анимацией
- Создание анимации в коде программы
- Изменяем прозрачность
- Анимация при загрузке приложения
- Копирование кадров и показ в обратном порядке
- Анимация градиентного фона
- Frame animation android studio
- Кадровая анимация в Android
- Интерфейс примера
- Листинг anim_rabbit.xml
- Файл анимации, rabbit.xml
- Листинг описания анимации rabbit.xml
- Старт и останов анимации в модуле MainActivity.java
- Динамическое формирование анимации
- Класс AnimationDrawable
- Скачать изображения
AnimationDrawable ()
Кадровая (фреймовая) анимация — традиционная анимация при помощи быстрой смены последовательных изображений, как на киноплёнке. Данный вид анимации использует XML-файлы в каталоге res/anim/.
- графический ресурс для кадра
- продолжительность кадра
Данная анимация будет выполняться только для трёх кадров. При установке атрибута android:oneshot в true анимация повторится только один раз и после остановки будет содержать последний кадр. Если же атрибут установить в false, то анимация будет циклической. Данный XML-файл, сохраненный в каталоге res/anim проекта, можно добавить как фоновое изображение для компонента и затем запустить анимацию.
Пример с анимацией
Создадим новый проект и добавим на форму две кнопки для управления анимацией.
Для анимации подготовим заранее отобранные файлы, которые необходимо поместить в каталог res/drawable. Наша анимация будет состоять из восьми кадров. Время показа каждого кадра установим в 250 миллисекунд. Запишем наши настройки в XML-файл catanimation.xml в каталоге res/drawable.
Получить объект AnimationDrawable в коде программы можно так:
Управлять объектом AnimationDrawable можно через методы start() и stop().
Запустите приложение и посмотрите на анимацию. Надеюсь, вид кота, делающего упражнения, заставит вас с понедельника начать делать зарядку.
Создание анимации в коде программы
Также можно создавать анимацию в коде — достаточно загрузить последовательно ресурсы кадров и определить время показа для каждого кадра. В качестве примера создадим новый проект, взяв за основу предыдущее упражнение.
В основном классе определим два внутренних метода startFrameAnimation() и stopFrameAnimation(), которые будем вызывать при нажатии кнопок «Пуск» и «Стоп».
В методе startFrameAnimation() реализуем создание анимации. Надо получить кадры анимации в виде набора объектов Drawable, загрузив изображения из ресурсов. Для каждого кадра создается отдельный объект Drawable:
Созданные объекты BitmapDrawable необходимо добавить в объект AnimationDrawable методом addFrame(), который принимает два параметра: кадр анимации (объект Drawable) и продолжительность показа в миллисекундах.
Полный листинг будет следующим:
В методах я также использовал проверку на работающую анимацию (isRunning()), хотя и без этой проверки всё работало. Но мало ли что.
Результат будет тот же самый (теоретически). У меня в эмуляторе почему-то работали только первые три кадра. На форумах многие пишут, что у них выводится только первый кадр. Отсюда можно сделать вывод, что не нужно использовать программную анимацию, а использовать анимацию через XML. Статья писалась в 2012 году, возможно сейчас на эмуляторе таких проблем нет.
Изменяем прозрачность
Класс AnimationDrawable имеет метод setAlpha(), позволяющий изменять прозрачность кадров от 255 до 0. Модифицируем предыдущий пример. Добавим на форму метку и ползунок:
В коде программы добавим слушатель изменения ползунка в методе onCreate():
Анимация при загрузке приложения
В документации по кадровой анимации имеется предупреждение, что при запуске программы анимация не запустится, так как не все необходимые классы подгружаются в момент старта приложения. В нашем примере мы использовали нажатия кнопок для запуска и остановки анимации, поэтому нам удалось избежать этой проблемы. А что же делать, если нам необходимо запустить анимацию сразу?
В этом случае придётся усложнить код. Добавим новый класс:
А в основном классе из первого примера добавим строчку кода:
Теперь при запуске приложения анимация автоматически начнет проигрываться.
Также можно попробовать вызвать метод onWindowFocusChanged().
Ниже есть пример, где код вынесен в onResume().
Копирование кадров и показ в обратном порядке
Мы можем получить отдельные кадры анимации и выстроить новую цепочку. Добавим на экран второй компонент ImageView и запустим в нём анимацию в обратном порядке, скопировав все кадры из первой анимации.
На всякий случай предупрежу, что во всех примерах мы использовали фон: setBackgroundResource(), getBackground() и т.д. Если вы будете использовать атрибут android:src, то соответственно используйте getDrawable() и другие родственные методы.
У AnimationDrawable нет слушателей, позволяющих отслеживать конец анимации. Как вариант, рассчитайте самостоятельно количество кадров и их продолжительность и реализуйте свой способ.
Данный вид анимации подходит для небольших изображений с ограниченным количеством кадров. Если изображения будут большими и кадров слишком много, то наступит переполнение памяти. Помните об этом.
Анимация градиентного фона
Создадим ресурсы для цветов в colors.xml.
В папке drawable создайте три файла с именами gradient_1.xml, gradient_2.xml и т.д. Содержимое будет одинаковым, только меняйте имена ресурсов и углы: 0, 255, 45.
В той же папке drawable создайте ещё один файл gradient_animation_list.xml
Присвойте корневому контейнеру идентификатор и созданный ресурс, у меня корневым макетом был FrameLayout.
Источник
Frame animation android studio
С помощью стандартных возможностей Android Studio можно создавать довольно симпатичную анимацию. Что интересно, есть несколько способов создания анимации, возможности не ограничиваются каким то один методом. Один из таких способов был показан в уроке создания перехода, там мы получили красивую анимацию шаров с помощью перехода.
На этот раз рассмотрим еще один интересный способ создания эффекта анимации. Этот способ напоминает нам сам принцип эффекта анимации — есть набор картинок, кадров, которые имеют похожие изображения с малыми отличиями между ними:
Так ведь делаются и мультфильмы, и фильмы. Благодаря быстрой прокрутке (показу) поочередно таких изображений и возникает эффект анимации. Чем больше таких мало отличающихся картинок, чем меньше шаг между изменениями, так скажем, то тем плавнее и качественнее выглядит анимация, видео. Вот и говорят — качество видео сколько то кадров в секунду.
Вот именно такой эффект мы и будем использовать. Неплохо бы сделать анимацию с теми рожицами выше, ну да ладно, сделаем, как обычно, с шариками.
Итак, создаем новый проект, выбираем Blank Activity. Начнем с заготовлению шариков для анимации. В папке приложения drawable создаем новый файл circle1.xml. Создаем в этом файле кружок, задаем его цвет и размер:
Теперь создадим таким же образом еще, ну 5 штук шариков, которые будут использоваться для создания анимации. Создаем файлы circle2.xml , circle3.xml , circle4.xml , circle5.xml , circle6.xml в той же папке drawable. Разница между шариками будет только в их цвете. Нет смысла приводить 6 экземпляров одинакового кода, разница, как уже сказано, только в цвете:
Вот так, с разноцветными шариками закончили. Теперь с этих с xml файлов с изображениями нужно сделать анимацию. Делается это так. В этой же папке drawable создаем еще один файл anim.xml. В нем нам нужно создать такую штуку, как и наполнить ее нашими изображениями:
Строка android:oneshot=»false» настраивает количество повторов анимации. Если стоит значение «true» то анимация повториться только один раз, если «false» — то выполняется бесконечный повтор. Строка duration означает продолжительность показа каждого объекта, у нас выставлено 100 мс = 0,1 секунды.
Переходим к редактированию внешнего вида нашего приложения. Открываем файл activity_main.xml. Создаем здесь всего один элемент — ImageView, который и будет изображать нашу анимацию:
Остается выполнить последний штрих, открываем файл MainActivity.java. Добавим к строкам импорта парочку таких:
В методе onCreate создадим ссылку на наш элемент в activity_main.xml, настроим анимацию anim.xml ему в качестве фона, создадим саму анимацию и запустим ее:
Вот и все, анимация готова! Мы создали фреймовую анимацию и использовали ее в нашем приложении. Ничего сложного, но с помощью этого метода можно делать неплохие, красивые вещи. Кстати, можете сделать так же, но с использованием тех синих рожиц вверху, думаю, будет очень прикольно.
Тестируйте на устройстве/эмуляторе с Android 4.2+, на версии ОС 2.3 эта анимация у меня не заработала, на планшете с Android 4.2 — заработало.
Источник
Кадровая анимация в Android
Кадровая (фреймовая) анимация, в английском языке Cell animation, представляет собой процесс, при котором несколько изображений (кадров) последовательно сменяют друг друга, оставаясь видимыми в течение короткого промежутка времени. Подобная техника довольно распространена как при создании мультфильмов, так и при создании анимированных *.gif изображений. Браузеры понимают .gif формат и реализуют анимацию. На следующем анимированном изображении слева представлен скромненький кролик, напоминающий мужчинам о необходимости дарить женщинам цветы. Сразу видно, что сам кролик делает это очень редко, поэтому он немного смущен.



Изображение анимированного кролика включает 16 сменяемых друг друга кадров. При достаточно быстрой смене кадров получается динамический эффект. Рядом с анимацией представлены 3 извлеченных из неё изображения.
На странице описания компонента ImageView, был рассмотрен вопрос представления изображений в Android приложении. В статье было отмечено, что желательным форматом изображений в Android является .png, можно также использовать тип .jpg, а вот формат изображения .gif является нежелательным. Но, вот кадровую анимацию можно в Android реализовать. По сравнению с другими анимациями, рассмотренными на странице Анимация в Android, у кадровой анимации имеются определенные достоинства, связанные с возможностью как останова и повторного старта процесса, так и динамического формирования анимации.
Ну, и теперь рассмотрим кадровую анимацию на примере. Сразу же скажу, что в конце статьи размещается ссылка, по которой Вы можете скачать используемые в примере изображения и повторить всё самостоятельно.
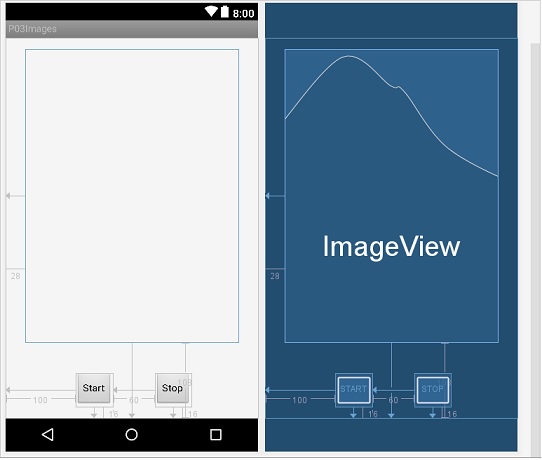
На скриншоте представлен интерфейс приложения, включающий расположенный по центру компонент представления изображения ImageView и две кнопки внизу, выполняющие функции старта и останова процесса анимации. При создании данного примера был использован программный модуль представления изображения p03images. Нам необходимо в этом модуле :
- определить графический интерфейс приложения анимации;
- определить файл анимации rabbit.xml, включающий изображения;
- настроить код активности MainActivity.java для старта и останова анимации.
Интерфейс примера
Для формирования графического интерфейса создадим макет res/layout/anim_rabbit.xml. Для этого в древовидном описании проекта можно выделить модуль p03images или один из его узов (res, res/layout), вызвать правой клавишей мыши контекстное меню и выбрать New/XML/Layout XML File. Подробно о выборе типа макета и формировании интерфейса написано здесь.
Ниже представлен листинг макета приложения anim_rabbit.xml. Особого комментария к нему не требуется. Файл включает ImageView, «привязанный» к левой и нижней сторонам экрана («layout_constraintStart_toStartOf», «layout_constraintBottom_toBottomOf»), и две кнопки, также «привязанные» к левой и нижней частям экрана и связанные между собой. В качестве единицы измерения размеров компонентов, а также отступов используется «dp».
Необходимо отметить, что параметр «android:src» компонента ImageView неопределен. Анимация будет формироваться динамически после нажатия кнопки btnStart.
Листинг anim_rabbit.xml
Файл анимации, rabbit.xml
В директории res/drawable/ необходимо разместить покадровые изображения. Кроме этого в этой же директории необходимо создать файл описания анимации в формате XML, в который включить соответствующие изображения. Напоминаю, что изображения в директорию res/drawable/ копируются через буфер обмена (Ctrl+C, Ctrl+V), подробности здесь.
Файл описания анимации res/drawable/rabbit.xml создаем в диалоговом окне, открывающемся при выборе пункта контекстного меню New/File для узла drawable. Ниже представлен листинг файла описания анимации res/drawable/rabbit.xml.
Листинг описания анимации rabbit.xml
На что следует обратить внимание при формировании файла анимации :
- animation-list – корневой элемент списка;
- android:oneshot – опция циклического повторения процесса анимации;
- item – покадровые элементы анимации :
- android:drawable – покадровые изображения, размещаемые в директории drawable;
- android:duration – продолжительность представления, мс.
Опция android:oneshot=»false» в определении корневого элемента указывает, что анимация будет повторяться циклически. При значении android:oneshot=»true» анимация срабатывает только один раз. Каждый элемент аннимации устанавливает ссылку на ресурс изображения с помощью свойства android:drawable; свойство android:duration устанавливает время представления изображения в миллисекундах. Описанная анимация включает 16 кадров.
Старт и останов анимации в модуле MainActivity.java
Для отображения анимации используются компонент ImageView и класс/объект AnimationDrawable. Компонент ImageView отображается в интерфейсе. А объект AnimationDrawable, получаемый из ImageView, управляет анимацией.
В листинге MainActivity.java сначала получаем объект представления изображения mImageView, и определяем его BackgroundResource. После этого получаем объект mAnimation. К кнопкам управления подключаются обработчики событий, которые стартуют и останавливают процесс анимации.
После старта примера Вы увидите следующий графический интерфейс приложения.
Динамическое формирование анимации
В начале статьи было сказано, что Android позволяет создавать динамическую кадровую анимацию. Для этого достаточно последовательно загрузить ресурсы кадров и определить время показа для каждого кадра.
В рассматриваемом ниже примере формирования динамической анимации используется класс BitmapDrawable. В этом примере с кадровой анимацией феи используется только два изображения.
После описания первого примера с анимацией нет необходимости все это повторно описывать заново. Полагаю, что Вы можете самостоятельно без особого труда выполнить следующие 2 шага :
- создать макет интерфейса anim_feya.xml и включить в него только один компонент ImageView;
- загрузить покадровые изображения feya_1.png, feya_2.png (в конце страницы).
Ну, и в заключении необходимо немного изменить код активности MainActivity.java . Включим в него процедуру createAnimation(), которая подготавливает и запускает процесс анимации.
На что следует обратить внимание в процедуре createAnimation? Сначала графические изображения читаются из ресурсов приложения в переменные bm1, bm2 типа Bitmap. Изображения можно получить не только из ресурсов приложения, но и из других мест. После этого изображения конвертируются в объекты frame1, frame2 типа BitmapDrawable. Далее создается объект типа AnimationDrawable, у которого динамически определяем флаг циклического повторения анимации, и в который методом addFrame загружам кадры анимации (frame1, frame2). После того, как объект анимации mAnimation подготовлен, он загружается в контейнер ImageView методом setBackground, делается видимым и стартует.
После старта примера мы увидим нашу фею в интерфейсе приложения :
Кадровую анимацию целесообразно использовать для небольших изображений с ограниченным количеством кадров, чтобы избежать переполнения памяти. Возьмите это на заметку.
Класс AnimationDrawable
В примерах кадровой анимации использовался класс AnimationDrawable, который не имеет слушателей, позволяющих отслеживать завершение процесса анимации. Если у Вас возникает такая необходимость, то можно самостоятельно в отдельном потоке на основе общего количества кадров и их продолжительности выполнить перехват процесса (остановить анимацию, вызвать какой-либо метод). Для этого используйте метод получения количества кадров getNumberOfFrames(), чтения кадра getFrame(int), определения продолжительности кадра getDuration(iint).
Скрыть или показать анимацию с использованием AnimationDrawable можно изменением прозрачности кадров в диапазоне от 0 до 255. Для этого следует использовать метод класса setAlpha(int alpha).
Скачать изображения
Используемые в примерах изображения можно скачать здесь (517 Kб).
Источник