О том, как я написал простое приложение для Android/iOS
Хочу сразу отметить, что это не статья от профессионала, скорее взгляд любителя на мобильную разработку, скажем так, «с нуля». Мое основное занятие — это создание сайтов. В данное время я работаю у провайдера интернета и занимаюсь поддержкой внутреннего биллинга/сайта и так далее (PHP и немного Perl), довольно скучное занятие, скажу я вам. В общем, я обычный провинциальный «программист».
В один прекрасный момент у руководства компании возникла идея сделать мобильное приложение для iPhone, которое могло бы показать баланс пользователю, его статус, возможность взять «обещанный платеж», фактически, дублирование личного кабинета, но чтобы приложение. Не зная про мобильную разработку совсем ничего, идею воспринял с большим энтузиазмом, потому что всегда приятно делать/узнавать что-то новое, думаю, это у всех так.
Придя на работу в один из серых скучных дней, я решился и написал в поиске Google «как сделать мобильное приложение». Это было очень наивно. Кажется, я даже попробовал задать вопрос на Toster, «с чего начать разработку под мобильные приложения», тогда я еще не понимал насколько глупым воспринимается этот вопрос профессионалами.
Довольно быстро я разделил для себя разработку на две части, это был Android и iOS, потому что они совсем разные (поиск подсказал.
Как-то я наткнулся на Phonegap, насколько я понял, пишем на Javascript+html+css, а потом получаем готовое приложение для Android/iOS, но почему-то мне не хотелось пользоваться подобными решениями, во-первых: были непонятные отзывы, кто-то хвалил, кто-то ругал, а во-вторых: мне хотелось попробовать как это изнутри, каково это сделать «нативное» приложение.
План и подготовка
Собственно, идея довольно проста:
- Логин экран с логином/паролем
- Основной экран с информацией об абоненте (ФИО, № договора, баланс, статус (Активен, Отключен), есть ли авария на доме, кнопка Активировать обещанный платеж
- Экран с платежами (зачисления на счет)
- Экран со списаниями по счету
Для функционирования приложения я написал простейшее API на PHP, скрипт который по определенному запросу отвечал строкой в JSON-формате. Сделать это оказалось элементарно.
Начать решил с Android.
Android
Начал я с установки Android Studio, первоначально смутило количество кнопочек/иконок, но за пару дней я уже был как рыба в воде. Для начала надо было понять как вообще делаются приложения, очень помогает изначальное «Hello world!» которое создается по-умолчанию. Выглядело все достаточно просто и понятно. Погуглив «Как начать разработку в Android Studio», я понял, что надо скачать SDK. Открыв SDK-manager я не понял вообще ничего, ну, точнее, не понял что именно надо делать, поэтому поставил все галочки и ждал пока все скачается. Для чего оно мне нужно я совсем не понимал, общее представление конечно было «чтобы работала поддержка такой-то версии», но почему надо все отдельно качать и выбирать среди сотен галочек — бррр.
Вторым достаточно сложным этапом было запустить приложение на симуляторе. Погуглив, пришлось повозиться с AVD, конечно, потыкашись как слепой котенок я сделал несколько виртуальных устройств. На одном даже запустилось приложение. Честно сказать, симулятор у Android Studio совсем не User-friendly, очень долго я с ним воевал, пытался запускать по-разному, хотел чтобы кнопки управления были на экране и работали, но почему-то не работали. Видимо, сказывалось отсутствие опыта.
Как оказалось, для Android пишут на Java. Про Java я знал только то, что это язык программирования и это не Javascript.
Решил разбить большую задачу на более мелкие.
Теперь возникла ситуация когда у меня, в принципе, все готово, но я не знал как вообще делается приложение, поэтому, погуглив, я понял что никакой нормальной информации на русском языке мне не найти (либо я плохо искал). Информация либо устаревшая, либо не то что мне требуется. Спас меня youtube и знание английского языка. Сделав несколько запросов в ютюбе можно найти массу информации, да еще и с самим процессом — это очень помогло, если бы не обучающие видео, думаю, приложение я бы делал несколько месяцев.
Выбирая минимальную версию Android я остановился на 4 что-то там 🙂 (Охват аудитории 90%+ если верить Google).
Опять же разбив свои задачи на более мелкие я искал туториалы в youtube, например: «how to get json in android» или «menu in android studio». Конечно, пришлось пересмотреть штук 30 разных видео и все они были на английском (одно на немецком и одно на китайском — когда показывают не так сложно самому дойти что же говорят :)).
Разработка под Android заняла примерно неделю с момента установки Android Studio. После чего отобрав планшет у сына я смог протестировать свое приложение на реальном устройстве — просто подсоединив его к компьютеру.
Публикация в Google Play
Сначала я думал что будет очень сложно и даже переживал, но как оказалось всего 25$ и фактически без каких-либо серьезных проверок приложение попало в Google Play и через несколько часов было доступно в поиске, публикация заняла около одного дня.
Отдохнув пару дней и поразмыслив, решил что пора реализовать тоже самое приложение под iOS. Но, оказалось, что бесплатная среда разработки xCode может быть запущена исключительно в среде Mac. Пришлось скачать образ виртуальной машины MAC OS Yosemite и запустить ее через VMWare. Сделать это было очень просто и фактически не требовало от меня никаких телодвижений кроме как «ждать».
После чего я скачал xCode и начал разбираться, дело пошло быстрее, так как разработка под мобильные устройства что для Android, что для iOS примерно схожа в своих идеях.
Язык программирования выбрал Swift. Версию iOS минимум 7.1+
В принципе разработка под iOS была более простой, хотя баги симулятора присутствовали, но весь процесс оказался более удобным, нежели под Android. Опять же я открыл youtube и смотрел видео/читал руководства о том, как сделать какую-то вещь. Например, нагуглил прекрасный скрипт который делает slide menu, которого у меня не было в Android. В общем, еще один марафон и за неделю было готово улучшенное приложение, добавил возможность пополнить счет с помощью карты предоплаты и совместил платежи/списания в одно окно.
Использовал тоже самое API (тот же скрипт, что и для Android).
Публикация в iOS
Тут все оказалось не так радужно и просто как в Android. Во-первых, оказалось, что мне требуется реальное устройство для тестирования приложения, а без него никак не опубликоваться. Пришлось искать iPhone и привязать его к профилю тестирования.
Опять же, при создании аккаунта был выбор между «компания» и «индивидуальный разработчик», но начитавшись страшилок про 4+ месяца проверки компаний я решил регистрироваться как индивидуальный разработчик. Сделать это было не сложно, главное оплатить 99$ за аккаунт разработчика iOS со своей кредитной карты чтобы имя совпадало (подсказал поиск). Платеж проходил 2 дня.
После чего пришлось искать целое видео «how to publish in app store» и следовать инструкции, настолько там все непонятно. Какие-то сертификаты, туда — сюда. В общем, не очень удобно, хотя и сделать надо лишь один раз :).
Приложение ушло на проверку и ждало очереди около полутора недель. После чего было принято. Кстати, как показали логи, проверка была примерно такая: Логин -> Баланс -> Платежи -> Баланс. И все, хотя была еще страница «Пополнить баланс», но ее не проверяли (а зря, я там накосячил и пришлось выкладывать новую версию программы 1.1 которую тоже проверяли больше недели).
Выводы
1. Как оказалось это не сложно даже для человека который никогда не использовал Java/Swift/Mac OS.
2. Много новой информации заставляло мой мозг просто переполняться в первые дни и зависать. Помогал только сон, после него я более четко понимал что делать дальше. Не надо бояться таких этапов. Иногда мне казалось что «я вообще ничего не понимаю», были ощущения что я бьюсь головой в бетонную стену. Но на следующий день я решал проблему. Например, в Android, в самом начале у меня возникла ситуация «ничего не работает», когда я подключался к серверу и должен был получать информацию, оказалось, надо было это делать в асинхронном потоке. Потратил целый день.
3. Очень быстрое устаревание руководств/видео уроков. Платформы настолько быстро развиваются, что надо сразу проверять актуальность информации. На русском языке ее очень мало, после нескольких попыток я даже бросил искать и сразу начал штудировать stackoverflow и англоязычный интернет. Youtube со своими видео-уроками просто спас меня! Я открывал видео на одном мониторе и работал на втором. Без базового английского — никуда.
4. Сервисы вопрос-ответ реально помогают! Иногда, впадая в ступор я задавал вопросы и почти сразу получал ответы — очень удобно если находишься в тупике.
5. Apple более чутко относится к публикации приложений, но особых проблем кроме длительного времени я не заметил. Android же делают все очень быстро (зато пускают всех подряд, как я понял).
6. В общей сложности я потратил почти месяц (на разработку около двух недель с перерывами). Стоило ли оно того — думаю да, было очень интересно. Если у вас есть желание — попробуйте, все оказалось не так сложно. У меня нет смартфона Android/iPhone, но и без них все оказалось просто. Симуляторы работают достоверно.
Приложение называется dagotel, но оно создано для клиентов, поэтому дальше логина не пустит. Разве что посмотреть скриншоты.
Понятия не имею, зачем я написал эту статью и какие цели преследовал, но раз написал, решил опубликовать.
Источник
Install flutter app developed using android studio on iphone
I have recently started developing an application with flutter using a plugin with android studio on windows 10. I was able to run app on android phone by connecting a phone with usb debugging mode. What are the steps to run the flutter app on my iphone? I have never built an app before for ios. Any stepwise guide will be appreciated.
3 Answers 3
You can not run a flutter app on iOS if your development host is Windows. Like Zeeshan Shabbir said, you have to use XCode and therefore you need a MacOS system.
If you do not have a Mac you can use a virtual machine (for example with High Sierra) inside your Windows host and install XCode + Flutter to run the app on your IPhone. You have to be a Apple Developer to do this, but the free membership is enough I think.
To install flutter on the virtual machine just follow the instructions from the flutter-website.
The flutter tool knows how to install and run applications on iOS and Android (by calling out to Xcode or Android Studio tools under the covers).
Flutter has instructions on setting up your machine for iOS and Android development including adding the flutter tool to your $PATH: https://flutter.io/setup/
There are also instructions walking you through creating and running your first Flutter app: https://flutter.io/getting-started/
flutter run —release is probably the command you’re looking for, as that will install and run the .app on an attached device (iOS or Android).
Источник
Android на iPhone — технические подробности проекта
Основные этапы реализации just-for-fun проекта известного разработчика
Разработчик Ник Ли стал известным благодаря своим проектам по запуску различных операционных систем на гаджетах Apple, включая Windows 95 на Apple Watch. Сейчас он решил попробовать запустить Android на iPhone. В новом проекте автор решил использовать Android Open Source Project (AOSP). Это проект Android с открытым исходным кодом. Разработан он был специалистами, которые считали необходимым создать платформу с открытым кодом для упрощения создания приложений для мобильных устройств. Работать open-source Android может на большинстве известных устройств, включая смартфоны и Android-совместимые одноплатные ПК.
Для своих нужд Ли создал кастомную версию Android Marshmallow, которая без всяких проблем «завелась» на LG Nexus 5 (прототип проекта «Android на iPhone» работал именно с этим смартфоном). В дистрибутив были включены следующие компоненты:
- libimobiledevice: программный пакет для нативной связи с iOS-устройствами;
- usbmuxd: клон одноименного демона ПО Apple. Этот компонент позволил использовать USB дата-кабель для скоростного обмена данными с iPhone;
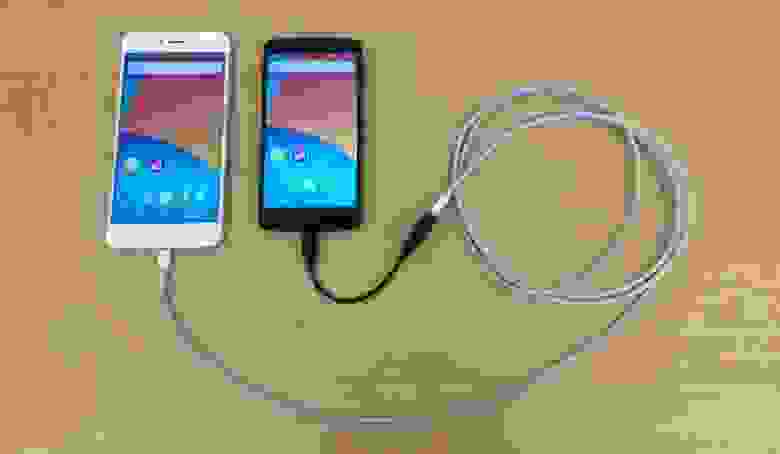
- screenstreamer: демон, написанный Ли, для связи с сервисом usbmuxd и передачей «картинки» на дисплей iPhone. После того, как все было проверено, Ли запустил систему в первый раз, причем успешно.
Конечно, два телефона рядом это хорошо, но автор проекта решил сделать систему более компактной. А в этом случае второй телефон в качестве Android-донора уже не подходит, нужно что-то другое. Что? Одноплатный Android-совместимый компьютер (некоторые из них показаны в этой подборке, — прим. ред.).
Такой компьютер должен был соответствовать ряду критериев:
- Производительность: устройство должно уметь захватывать, сжимать и передавать изображение на дисплее в режиме реального времени с высоким fps;
- Совместимость: устройство должно работать с последней версией Android (6.0.1 Marshmallow на момент реализации проекта);
- Размер: плата должна быть небольшой и тонкой, равной по размеру кредитной карте;
- Связь: устройство должно иметь модули Wi-Fi и Bluetooth. Также должен быть порт USB 2.0 для передачи данных на iPhone.
Кастомная версия Android, доработанная Ли, была успешно запущена на одноплатном ПК Lemaker HiKey с 8-ядерным 64-х битным процессором ARM Cortex-A53. HiKey и был выбран для проекта.
В распечатанном на 3D-принтере чехле для iPhone разместился этот компьютер, аккумулятор на 650 мАч и встроенной защитой, повышающий преобразователь и резистор. Последний понадобился для того, чтобы не давать iPhone потреблять слишком большой ток, что блокировало обмен данными между HiKey и телефоном.
После добавления резистора все заработало. Компоненты были размещены в распечатанном на 3D-принтере чехле.
Результат получился довольно габаритным — iPhone с чехлом стали похожи на сотовые телефоны, бывшие в ходу лет 15 назад.
После доработки чехла и рабочей схемы для запуска Android на iPhone габариты системы значительно уменьшились. Ли добавил и новые элементы — порты HDMI и USB, которые были выведены на левую сторону отпечатанного на 3D принтере нового чехла. Поместился здесь и и слот для карт памяти типа SD. Перед тем, как надеть чехол на iPhone, автор проекта защитил электронные компоненты чехла тонким пластиковым листом.
После того, как плата с Android была подключена к iPhone, на дисплее смартфона появился стандартный интерфейс ОС от Google. Для запуска Android использовалось кастомное приложение, разработанное студией Tendigi. Именно оно обеспечило взаимодействия смартфона с одноплатным компьютером, заключенным в чехол.
Процесс разработки всей системы, по словам Ли, занял много дней. Практической пользы здесь немного, работа велась ради собственного удовольствия умельца. Тем не менее, теперь автор проекта может всем говорить, что смог запустить Android на iPhone — а это многого стоит.
Источник