- Use the Finder or iTunes to transfer data from your previous iOS device to your new iPhone, iPad, or iPod touch
- How to transfer your backup to your new device
- Finish up
- How to request a desktop site on the iPhone
- Why view the desktop version of a website on a mobile browser?
- How to request a desktop site on the iPhone?
- Method 1: Manually downloading latest and legacy browser versions of Safari
- Method 2: Using BrowserStack to test websites on real devices
- Как сделать сайт более iPhone-совместимым за 5 шагов
- iPhone
- iPhone 13 Pro
- See it from every angle.
- iPhone 13
- See it from every angle.
- A Guided Tour of iPhone 13 & iPhone 13 Pro
- Which iPhone is right for you?
- New iPhone 13 Pro
- 6.7″ or 6.1”
- New iPhone 13
- 6.1″ or 5.4″
- iPhone 12
- 6.1″ or 5.4″
- iPhone SE
- Let the holidays be filled with great gifts.
- Ways to Buy iPhone
- Special carrier deals at Apple
- T-Mobile/Sprint, now part of T-Mobile
- Verizon
- Trade in your smartphone for credit.
- Get 3% Daily
- Why Apple is the best place to buy iPhone.
- Featured accessories
- MagSafe
- AirTag
- AirPods
- Free delivery
- Pay monthly at 0% APR
- Get help buying
- What makes an iPhone an iPhone?
- iOS 15
- Switching to iPhone is super simple.
- Privacy
- Get more out of your iPhone.
- Today at Apple
- Apple One
- Apple TV Plus
- Apple Music
- Apple News Plus
- Apple Arcade
- Fitness+
- Apple Gift Card
- Introducing the Apple Research app.
- Update to the latest version of iOS or macOS to start your Apple News+ free trial.
- Upgrade to start your free trial.
- Apple Footer
Use the Finder or iTunes to transfer data from your previous iOS device to your new iPhone, iPad, or iPod touch
Transfer your personal data and purchased content to your new device from a backup that you made in the Finder or iTunes.
If your backup isn’t encrypted, your Health and Activity data from your iOS device or Apple Watch won’t transfer.
How to transfer your backup to your new device
- Turn on your new device. A «Hello» screen should appear. If you already set up your new device, you need to erase it before you can use these steps.*
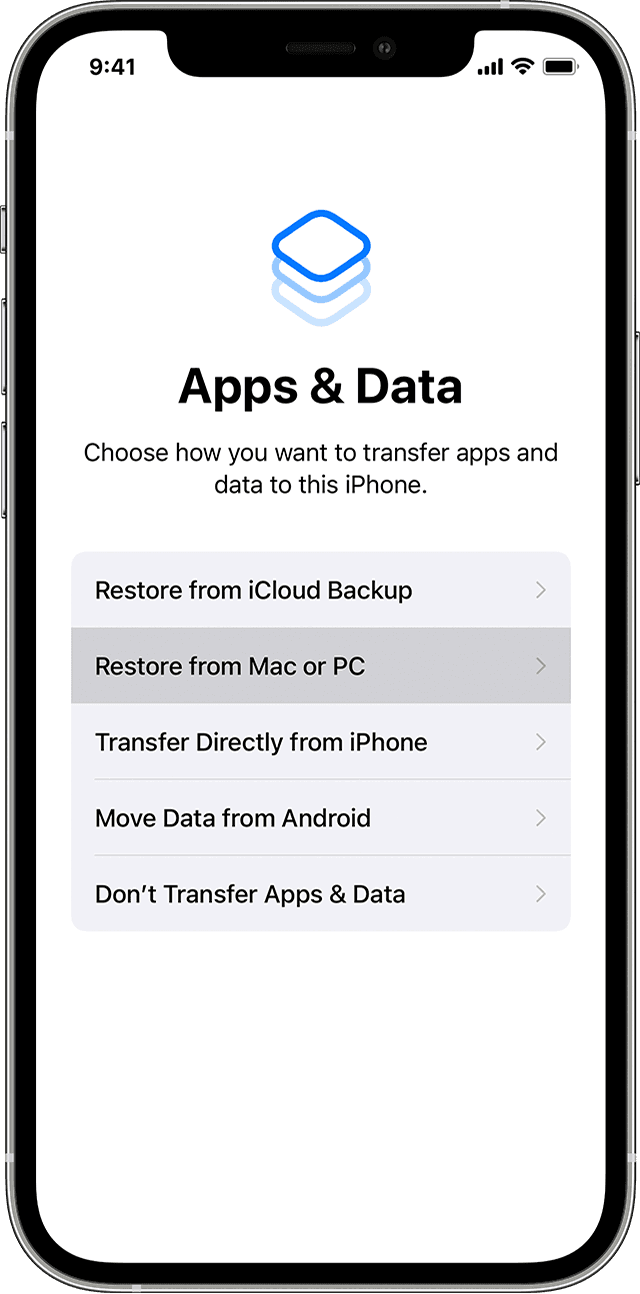
- Follow the steps until you see the Apps & Data screen, then tap Restore from Mac or PC.
- Connect your new device to the computer that you used to back up your previous device.
- Open iTunes or a Finder window on your computer and select your device. You might be asked to trust your device.
- Select Restore Backup. Then choose a backup. Make sure it’s the correct one by looking at the date and size of each. Learn what to do if asked to update to a newer version of iOS or iPadOS.
- If you need to restore from an encrypted backup, enter your password when asked.
- Wait for the restore process to finish, then complete the rest of the setup steps on your iOS or iPadOS device. If possible, keep your device connected to Wi-Fi and plugged into power after setup. This allows content like your photos, music, and apps stored in iCloud to automatically download back to your device.
* To erase your device that’s using iOS or iPadOS 15 or later, tap Settings > General > Transfer or Reset [Device] > Erase All Content and Settings. On iOS or iPadOS 14 or earlier, tap Settings > General > Reset > Erase All Content and Settings. This erases all data on your device. After you erase it, your device restarts and the «Hello» screen appears.
Finish up
After you transfer to your new iOS or iPadOS device, you might need to complete a few more steps to finish the process. If you have an Apple Watch, learn how to restore it from a backup and pair it with your new iPhone.
Источник
How to request a desktop site on the iPhone
By Jash Unadkat, Technical Content Writer at BrowserStack — March 30, 2020
Why view the desktop version of a website on a mobile browser?
Both Safari and Chrome are well optimized for accessing the web on mobile devices. However, a few websites still exist that do not provide an optimal surfing experience on mobile devices. As a result, the user might not be able to access critical functionalities of that web page on a mobile browser.
In such a case, users need to switch to the desktop version of a website from their mobile browsers. Doing this enables them to view the entire web page at once.
Note: Safari is the second most preferred browser in the world after Chrome. Naturally, anyone catering to iPhone users has to optimize their web applications for both mobile and desktop versions of Safari.
Post demonstration, this article also explains how teams can test their websites instantly on Safari directly from their browsers on real desktop and mobile devices.
Now let’s get started with the demonstration.
How to request a desktop site on the iPhone?
Listed below are the steps one can follow to view the desktop version of a website in Safari running on iPhone (iOS 13)
- Open the Safari browser and navigate to any website.
- Once the website loads, click the “aA” icon available in the top corner positioned before the address bar. It opens the website view menu.
- From the available options, choose the “Request Desktop Website” option.
In case, one wants access to the latest iPhones for testing,
Most popular question: Want to learn how to debug iPhone Safari on Windows? Check out how.
Users who are using iOS 12 and earlier versions, follow these two steps:
Step1: Open the Safari browser window and navigate to the desired website. Once the website loads, tap and hold on the “Refresh” button next to the address bar.
Step 2: A pop-up appears at the bottom of the screen, choose Request Desktop Site from the two options.
Following the steps above will help in viewing the desktop version of any website.
Now, let’s understand how teams can ensure that their website is optimized for both mobile and desktop versions of Safari.
There are two easy methods:
Method 1: Manually downloading latest and legacy browser versions of Safari
Developers and QAs can download the latest and older versions of Safari manually on their devices and test websites on it. However, this process is extremely time-consuming and effort-intensive. Downloading and installing individual browser versions is an inefficient task.
Besides, testing different versions of Safari on real iOS devices means requires teams to have on-premise device labs. Having such labs incurs huge investments, both financially and in terms of human effort. Maintaining and updating it on a regular basis comprises an additional overhead.
Method 2: Using BrowserStack to test websites on real devices
For comprehensive cross browser testing across a variety of browser versions and devices, teams need the ideal test infrastructure. BrowserStack exactly does that by providing teams cloud-based access to 2000+ real devices and browsers. BrowserStack’s real device cloud provides the following:
- Real Android and iOS devices (latest and legacy handsets)
- Windows and macOS environments running on real machines
- Popular browsers like Chrome, Safari, Firefox, Opera and others
QAs or developers just need to choose the desired environment (macOS or iOS), followed by the device type and browser versions. Then, they start testing.
BrowserStack enables effortless testing on both mobile and desktop versions of Safari. This is because teams can select the desired test environment with a few clicks. The image below represents the real iOS devices and macOS environments provided by BrowserStack for testing.
Now, let’s have a look at a sample Safari session running on iPhone 11 Pro.BrowserStack also provides the following vital features:
- Geolocation testing to evaluate the geography-based behavior of the website.
- Integrations with popular bug reporting tools like Jira, Trello, and Slack.
- Instant access for developers and QAs to Safari DevTools.
- Testing of haptic features like pinch to zoom in or zoom out or device rotation.
Thus, one can easily view desktop versions of websites on iPhones. One can also conclude how platforms like BrowserStack can make the process easier, faster and foolproof.
Источник
Как сделать сайт более iPhone-совместимым за 5 шагов
Тот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch.
Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Шаг 1. Аналог favicon.ico
Когда пользователь создает ссылку на ваш сайт в виде иконки в SpringBoard, iPhone автоматически формирует картинку из скриншота страницы. В результате почти всегда получается неразборчивая каша, которая на гордое звание «иконки для iPhone» никак не тянет. Пропишите этот тег в заголовке страницы:
и добавьте соответствующую картинку res/iphone_icon.png размером 57х57 пикселов. iPhone сам добавит скругленные углы и полукруглый блик, сделав вашу иконку похожей на остальные.
Вот так выглядит исходная картинка и иконка на рабочем столе iPhone:
Шаг 2. Полноэкранный режим (почти).
Добавление вот этого тега приведет к тому, что ваш сайт, будучи запущен по иконке из SpringBoard, будет похож на отдельностоящее приложение (не будет отображаться ни строка ввода адреса / поиска, ни нижний тулбар). Останется только верхняя полоска статуса.
Минусы — навигация на сайте должна быть самодостаточной, ибо на кнопки Back / Forward браузера уже полагаться не получится.
Это вид веб-сайта, запущенного с иконки на рабочем столе. Как видите, ничего лишнего.
Шаг 3. Адаптируем диапазон масштабирования
Если Ваш сайт изначально отображается в iPhone не на полный экран, то вы можете подобрать начальный масштаб отображения, максимальный масштаб отображения и, при необходимости, запретить масштабирование пальцами вообще (если весь сайт при выбранном масштабе умещается на экране по горизонтали):
Шаг 4. Добавляем CSS-стили, предназначенные только для iPhone
Вот так можно подключить отдельный CSS, который будет воспринят только на iPhone:
Критически оцените вид вашего сайта на iPhone и посмотрите, какие элементы навигации и контента можно увеличить, чтобы по ним легче было попадать пальцем. Какие блоки можно на iPhone вообще скрыть или уменьшить? Можно ли привести сайт к одноколоночной верстке, для которой легче подобрать масштаб? Понятно, что разработка полноценного стиля сайта под iPhone — занятие ответственное, но какие-то моменты можно подправить достаточно быстро.
Шаг 5. Отмена автоматической коррекции масштабирования
Если Ваш сайт использует Ajax-запросы или Javascript для динамического изменения содержимого страницы, вы можете наблюдать неприятные побочные эффекты в виде изменения масштаба текста при изменениях DOM или сворачивании/отображении некоторых элементов. Следующий кусок CSS отключит встроенную эвристику мобильного Safari и избавит от этих эффектов:
html <
-webkit-text-size-adjust: none;
>
В итоге за 15 минут работы получилось полноценное веб-приложение для iPhone:
Источник
iPhone
Get your holiday gifts on time. See when to order
iPhone 13 Pro
See it from every angle.
- Sierra Blue
- Silver
- Gold
- Graphite
iPhone 13
Your new superpower.
See it from every angle.
- Pink
- Blue
- Midnight
- Starlight
- (PRODUCT)RED
A Guided Tour of iPhone 13 &
iPhone 13 Pro
Which iPhone is right for you?
New iPhone 13 Pro
The ultimate iPhone.
6.7″ or 6.1”
All-screen OLED display 2 with ProMotion
Pro camera system
Telephoto, Wide, Ultra Wide
A15 Bionic chip
Fastest chip in a
smartphone
Up to 28 hours video
playback 4
Compatible with MagSafe accessories
New iPhone 13
A total powerhouse.
6.1″ or 5.4″
All-screen OLED display 2
Advanced dual‑camera system
Wide, Ultra Wide
A15 Bionic chip
Faster than the competition
Up to 19 hours video
playback 4
Compatible with MagSafe accessories
iPhone 12
As amazing as ever.
6.1″ or 5.4″
All-screen OLED display 2
Wide, Ultra Wide
A14 Bionic chip
Up to 17 hours video
playback 4
Compatible with MagSafe accessories
iPhone SE
Lots to love.
Less to spend.
A13 Bionic chip
4G LTE cellular 3
Up to 13 hours video
playback 4
Let the holidays be filled with great gifts.
Ways to Buy iPhone
Special carrier deals at Apple
Save up to $1000 on
the newest
iPhone
after trade‑in. 5
Save up to $1000
T-Mobile/Sprint, now part of T-Mobile
Get $400 ‑ $900 in credit
Verizon
Our Specialists can help you
shop — online or in store.
Trade in your smartphone
for credit.
With Apple Trade In, you can get credit toward a new Phone when you trade in an eligible smartphone. 6
It’s good for you and the planet.
Get 3% Daily
Cash
back with Apple Card.
And pay for your new iPhone over 24 months, interest‑free when you choose to check out with Apple Card Monthly Installments. *
Why Apple is the best place to buy iPhone.
You can choose a payment option that works for you, pay less with a trade‑in, connect your new iPhone to your carrier, and get set up quickly.
You can also chat with a Specialist anytime.
Featured
accessories
MagSafe
Snap on a magnetic case, wallet, or both. And get faster wireless charging.
AirTag
Attach one to your keys. Slip another in your backpack. Then easily keep track of them in the Find My app.
AirPods
Discover new engraving options for AirPods. Mix emoji, text, and numbers.
Free delivery
And free returns. See checkout
for delivery dates.
Pay monthly at 0% APR
You can pay over time when you choose to check out with Apple Card Monthly Installments. *
Get help buying
Have a question? Call a
Specialist or chat online.
Call 1‑800‑MY‑APPLE.
What makes an iPhone an iPhone?
iOS 15
In touch. In the moment.
Switching to iPhone
is super simple.
Privacy
What you share
should be up to you.
Get more out of your iPhone.
Today at Apple
Learn the basics of using iPhone live with Apple Creatives.
Apple One
Bundle up to six Apple services. And enjoy more for less.
Apple TV Plus
Get 3 months of Apple TV+ free
when you buy an iPhone. 8
Apple Music
Over 75 million songs. 3 months on us.
Apple News Plus
Hundreds of magazines and
leading newspapers. One subscription.
Apple Arcade
Get 3 months of Apple Arcade free when you buy an iPhone.
Fitness+
The first fitness service
powered by Apple Watch.
Apple Gift Card
For everything and everyone.
Introducing
the Apple
Research app.
The future of health
research is you.
Update to the latest version of iOS or macOS to start your Apple News+ free trial.
Upgrade to start your free trial.
Apple Footer
T‑Mobile/Sprint Special Deal: Buy an Apple iPhone 13 Series, or 12 series and trade in a qualifying device (iPhone X, XS, XS Max, XR, 11, 11 Pro, 11 Pro Max, 12, 12 mini, 12 Pro 128GB) to receive (i) Apple instant trade‑in credit and (ii) an additional $200 back in bill credits on your T‑Mobile/Sprint rate plan. Bill credits will be applied over 24 months towards your rate plan charges; must be active and in good standing to receive credits; allow 2 bill cycles from valid submission and validation of trade in. If you cancel or downgrade your wireless service before receiving 24 bill credits, credits will stop. Tax on pre‑credit price due at sale. Limited‑time offer; subject to change. Qualifying credit, service, & trade‑in in good condition required. T‑Mobile/Sprint in stores & on customer service calls, $30 assisted or upgrade support charge may be required. Max 4/account. May not be combinable with some offers or discounts. Price for iPhone 13, 13 mini, 12, 12 mini includes $30 T‑Mobile/Sprint instant discount. Activation required.
Источник