- Создание полноэкранного приложения в Android Studio
- Полноэкранный режим в Android?
- ОТВЕТЫ
- Ответ 1
- Ответ 2
- Ответ 3
- Ответ 4
- Ответ 5
- Ответ 6
- Ответ 7
- II. Ваша основная тема приложения — Theme.AppCompat.Light.NoActionBar
- Ответ 13
- Ответ 14
- Ответ 15
- Ответ 16
- Ответ 17
- Ответ 18
- Ответ 19
- Ответ 20
- Ответ 21
- Ответ 22
- Ответ 23
- Ответ 24
- Ответ 25
- Ответ 26
- Ответ 27
- Android: создание полноэкранного приложения
- 8 ответов
- Полноэкранный режим в Android?
- 30 ответов
- I. Ваше основное приложение — это тема Theme.AppCompat.Light.DarkActionBar .
- II. Основная тема вашего приложения — Theme.AppCompat.Light.NoActionBar .
- Для Androidx
- 1. Прозрачная строка состояния
- 2. Прозрачная строка состояния и нижняя панель навигации.
- 3. Скрыть строку состояния
- 4. Скрыть панель Statubar и Bottomnav.
Создание полноэкранного приложения в Android Studio
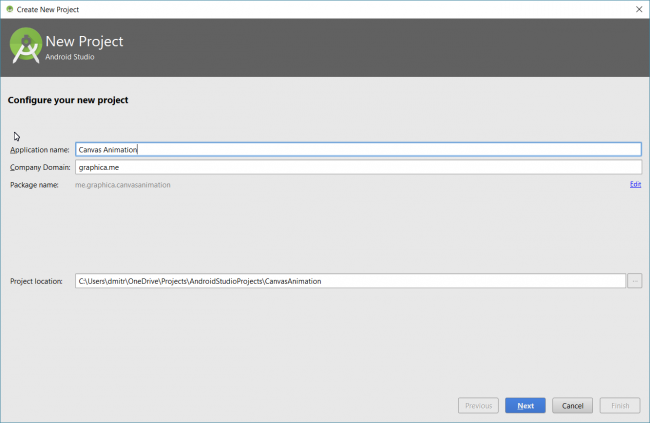
Для начала запустим Android Studio и создадим пустой проект. 
Задаем название приложения, пакет и путь, по которому будет лежать проект: 
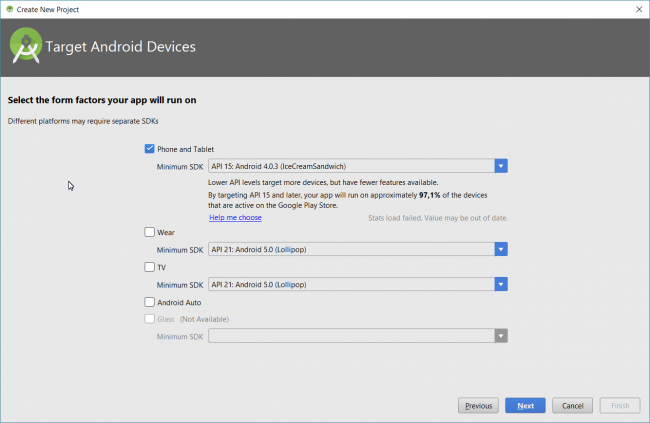
Указываем минимальную версию Android, поддерживаемую нашим приложением. Google рекомендует использовать версию Android 4.0.3, но для наших целей подойдет и Android версии 2: 
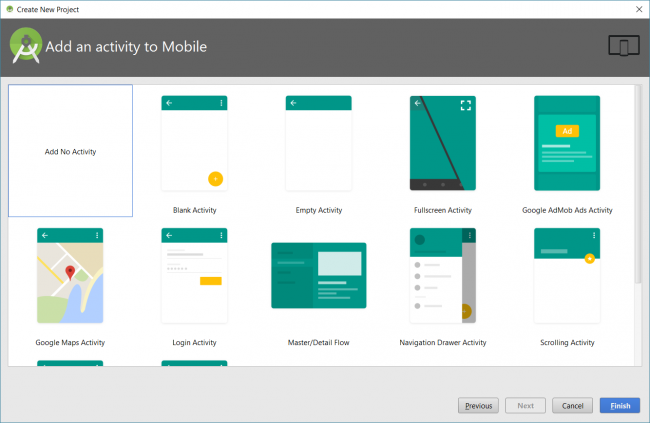
Выбираем вкладку Add No Activity и нажимаем Finish:
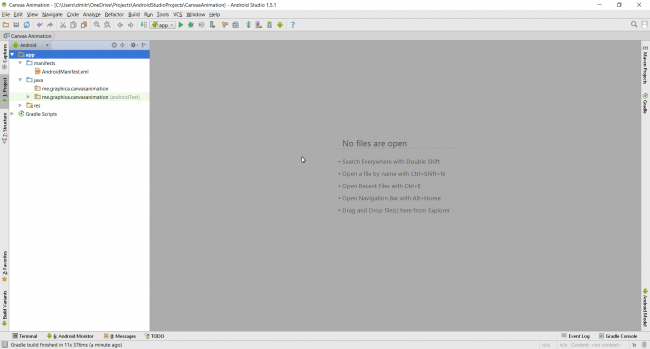
После создания нового проекта должно появиться следующее окно: 
Чтобы увидеть дерево текущего проекта (окно слева) нужно нажать на вкладку Project (слева) или Alt+1.
Создаем 2 класса: MyActivity и MyView. Чтобы добавить класс в наш проект нажимаем правой кнопкой мыши на папке app->java->me.graphica.canvasanimation и выбираем пункт меню New->Java Class.
MyView:
MyActivity:
Осталось зарегистрировать MyActivity в манифесте приложения.
app->manifests->AndroidManifest.xml:
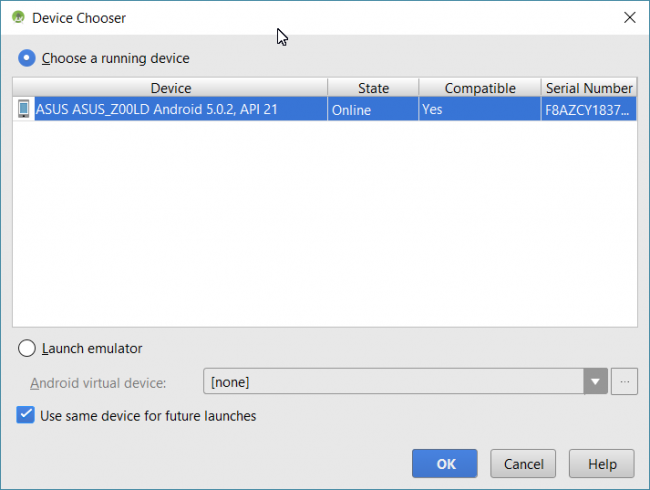
Приложение готово. Чтобы проверить его на устройстве необходимо подключить смартфон через usb-кабель к компьютеру и нажать Shift+F10: 
Приложение должно выглядеть следующим образом:
Чтобы избавиться от верхней полоски, в файл app->res->values->styles.xml необходимо добавить следующий блок кода:
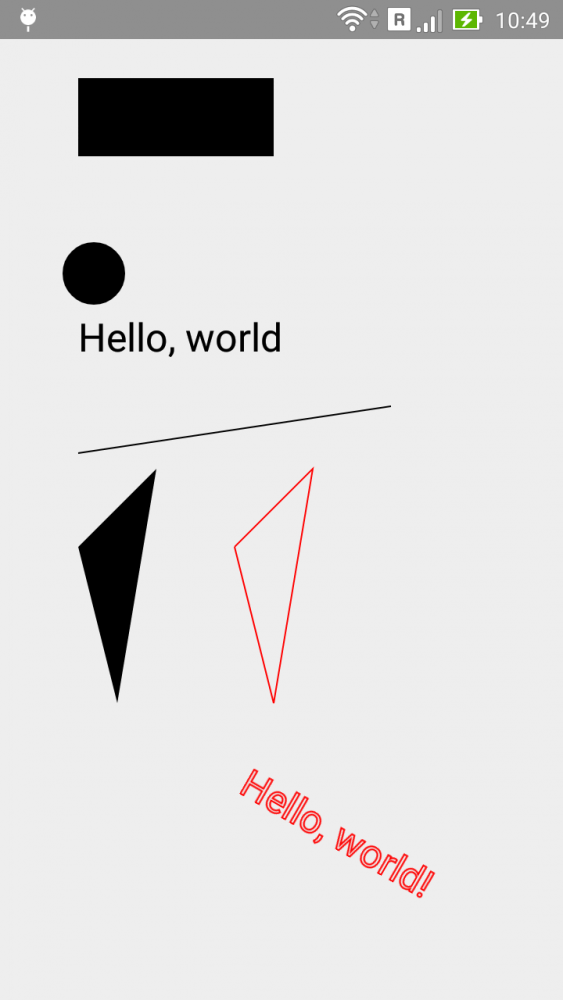
Но смысла в таком пустом приложении немного. Поэтому наполним его графическими примитивами. Для этого достаточно привести класс MyView к следующему виду:
Теперь наше приложение выглядит так:
Источник
Полноэкранный режим в Android?
Как я могу сделать весь экран действия? Я имею в виду без панели уведомлений. Любые идеи?
ОТВЕТЫ
Ответ 1
Вы можете сделать это программно:
Или вы можете сделать это через файл AndroidManifest.xml :
Редактировать:
Если вы используете AppCompatActivity, вам нужно добавить новую тему
а затем использовать его.
Ответ 2
В KitKat доступна техника под названием » Иммерсивный полноэкранный режим».
Ответ 3
Если вы не хотите использовать тему @android:style/Theme.NoTitleBar.Fullscreen поскольку вы уже используете собственную тему, вы можете использовать android:windowFullscreen .
Ответ 4
В файле AndroidManifest.xml:
Или в Java:
Ответ 5
Если вы используете AppCompat и ActionBarActivity, используйте этот
Ответ 6
Будьте осторожны с
Если вы используете какой-либо метод для установки панели действий следующим образом:
Это приведет к исключению нулевого указателя.
Ответ 7
Попробуйте это с appcompat из style.xml . Он обеспечивает поддержку для всех платформ.
Чтобы скрыть панель навигации системы
II. Ваша основная тема приложения — Theme.AppCompat.Light.NoActionBar
Для скрытия ActionBar/StatusBar
style.xml
Чтобы скрыть панель навигации системы
Подобные как Theme.AppCompat.Light.DarkActionBar .
Ответ 13
Я хотел использовать свою собственную тему вместо использования @android: style/Theme.NoTitleBar.Fullscreen. Но это не работало, как упоминалось выше, поэтому я сделал некоторые настройки, чтобы понять это.
Примечание: в моем случае мне пришлось использовать name=»windowActionBar» вместо name=»android:windowActionBar» , прежде чем он работал правильно. Поэтому я просто использовал оба, чтобы убедиться, что в случае необходимости переносить на новую версию Android позже.
Ответ 14
Вот пример кода. Вы можете включить/выключить флаги, чтобы скрыть/показать определенные части.
Затем вы возвращаетесь в состояние по умолчанию:
Вы можете вызвать вышеупомянутые функции из вашего onCreate :
Ответ 15
СОВЕТ: Использование getWindow(). setLayout() может испортить полный экран! Обратите внимание, что в документации для этого метода указано:
Задайте параметры макета ширины и высоты окна. вы можете изменить их на. абсолютное значение, чтобы сделать окно, которое не является полноэкранным.
В моих целях я обнаружил, что мне пришлось использовать setLayout с абсолютными параметрами, чтобы правильно изменить полноэкранное окно. Большую часть времени это работало нормально. Он был вызван событием onConfigurationChanged(). Однако была икота. Если пользователь вышел из приложения, изменил ориентацию и снова появился, это привело бы к отключению моего кода, который включал setLayout(). Во время этого временного окна повторного ввода моя строка состояния (которая была скрыта манифестом) была сделана для повторного появления, но в любой другой момент setLayout() не вызвал бы этого! Решение заключалось в том, чтобы добавить дополнительный вызов setLayout() после того, как он имеет такие жесткие значения:
Затем окно правильно изменилось, и строка состояния не появлялась повторно независимо от события, которое вызвало это.
Ответ 16
показать полное погружение:
выйти из режима полного погружения:
Ответ 17
Ответ 18
Это сработало для меня. Надеюсь, это поможет вам.
Ответ 19
С kotlin я так и сделал:
Режим погружения
Режим погружения предназначен для приложений, в которых пользователь будет интенсивно взаимодействовать с экраном. Примерами являются игры, просмотр изображений в галерее или чтение постраничного контента, например книги или слайдов в презентации. Для этого просто добавьте следующие строки:
Липкий погружение
В обычном иммерсивном режиме каждый раз, когда пользователь проводит пальцем по краю, система заботится о раскрытии системных панелей — ваше приложение даже не узнает, что произошел жест. Поэтому, если пользователю может понадобиться провести пальцем от края экрана как часть основного опыта приложения, например, когда вы играете в игру, требующую большого количества перелистывания, или используете приложение для рисования, вы должны вместо этого включить «липкий» режим погружения.,
Для получения дополнительной информации: включить полноэкранный режим
Если вы используете клавиатуру, иногда случается, что StatusBar показывает, когда появляется клавиатура. В этом случае я обычно добавляю это в свой стиль XML
А также эта строка в моем манифесте
Ответ 20
Просто вставьте этот код в onCreate()
Ответ 21
Котлин
Следуя документации Google, есть простой способ:
Ответ 22
Это сработало для меня.
Ответ 23
Ответ 24
После большого количества времени, без каких-либо успехов, я пришел с моим собственным решением, которое прекратилось с другим разработчиком. Так что, если кто-то нуждается в ней, это так. Моя проблема заключалась в том, что системная панель навигации не скрывалась после вызова. Также в моем случае мне нужен был пейзаж, так что на всякий случай прокомментируйте эту строку и все. Прежде всего создайте стиль
Это мой файл манифеста
Это моя активность spalsh
И это моя главная деятельность на весь экран. onSystemUiVisibilityChange thi метод перестает быть важным, в противном случае главная панель навигации Android может последовать и оставаться, а не исчезать. Действительно раздражающая проблема, но эта функция решает эту проблему.
открытый класс MainActivity расширяет AppCompatActivity <
Это мой макет экрана:
Я надеюсь, что это поможет вам
Ответ 25
Ответ 26
Создайте пустое действие и добавьте две строки в onCreate .
Ответ 27
Используйте этот метод после setContentView в onCreate() и передайте объект Window с помощью getWindow().
Этот код будет работать и для надреза экрана. Чтобы проверить полноэкранный режим с надписью, вам необходим Android P, но если у вас телефон с надрезом, перейдите в setting—> Настройка дисплея → Соотношение дисплея приложения —> выберите приложение —> будет два безопасных варианта: Отображение и полный экран, пожалуйста, выберите полный экран и запустите приложение, вы можете увидеть полноэкранный режим также без надобности пирога Android
Источник
Android: создание полноэкранного приложения
каково самое простое изменение, которое я могу сделать для нового пустого действия, созданного последней версией Android Studio, чтобы приложение появилось в полноэкранном режиме?
Я хочу создать полноэкранное приложение для Android. Я работаю с Android Studio. этот пост предлагает добавить строку, такую как .
. в AndroidManifest.XML-файл, как показано ниже:
когда я это делаю, приложение компилируется, но это сбой при запуске. Если я удалю строку, приложение будет работать нормально, но с панелью действий и заголовком, Как и другие пользователи.
Это моя первая попытка создать приложение для Android, поэтому мое приложение вряд ли отличается от оригинального примера Hello World.
изменить: Я создал новый проект и внес в него только одно изменение. Вот выдержка из журнала ошибок:
примечание: Я тестирую на старом Samsung SGH-T499Y, под управлением Android 2.2 (Froyo)
8 ответов
вы получаете эту проблему, потому что вы пытаетесь применить android:theme=»@android:style/Theme.Holo.Light.NoActionBar.Fullscreen»> to расширяет ActionBarActivity, который требует применения темы AppCompat.
расширить свою деятельность с Activity , а не ActionBarActivity
возможно, вам придется изменить свой класс Java соответственно немного.
если вы хотите удалить строку состояния тоже, то используйте это перед setContentView(layout) на onCreateView метод
просто добавьте следующий атрибут к текущей теме:
Источник
Полноэкранный режим в Android?
Как сделать действие в полноэкранном режиме? Я имею ввиду без панели уведомлений. Любые идеи?
30 ответов
Вы можете сделать это программно:
Или вы можете сделать это через файл AndroidManifest.xml :
Изменить:
Если вы используете AppCompatActivity, вам необходимо добавить новую тему
А затем использовать его.
В KitKat есть метод, называемый иммерсивным полноэкранным режимом. .
Если вы не хотите использовать тему @android:style/Theme.NoTitleBar.Fullscreen , потому что вы уже используете собственную тему, вы можете использовать android:windowFullscreen .
В файле AndroidManifest.xml :
Или в коде Java :
Если вы используете AppCompat и ActionBarActivity, используйте этот
Будь осторожен с
Если вы используете какой-либо метод для установки панели действий следующим образом:
Это вызовет исключение нулевого указателя.
Попробуйте это с appcompat из style.xml . Он обеспечивает поддержку всех платформ.
Затем введите имя в свой манифест .
AndroidManifest.xml
I. Ваше основное приложение — это тема Theme.AppCompat.Light.DarkActionBar .
Для скрытия ActionBar / StatusBar
style.xml
Чтобы скрыть системную панель навигации
II. Основная тема вашего приложения — Theme.AppCompat.Light.NoActionBar .
Для скрытия ActionBar / StatusBar
style.xml
Чтобы скрыть системную панель навигации
Подобно , как Theme.AppCompat.Light.DarkActionBar .
Спасибо за ответ @Cristian, я получал ошибку
android.util.AndroidRuntimeException: requestFeature () необходимо вызывать перед добавлением содержимого
Я решил это используя
Показать Full Immersive:
Выйти из режима полного погружения:
Для Androidx
1. Прозрачная строка состояния
2. Прозрачная строка состояния и нижняя панель навигации.
3. Скрыть строку состояния
4. Скрыть панель Statubar и Bottomnav.
где разместить этот код?
Примечание
- Я проверил этот код в эмуляторе Pixel 3A
- Возможно, настройка ОС Android не поддерживается
- установить стиль
Примечание: в моем случае мне пришлось использовать name=»windowActionBar» вместо name=»android:windowActionBar» , прежде чем он заработал должным образом. Поэтому я просто использовал и то, и другое, чтобы убедиться, что позже мне нужно будет перейти на новую версию Android.
Вот пример кода. Вы можете включить / выключить флаги, чтобы скрыть / показать определенные части.
Затем вы сбрасываете в состояние по умолчанию :
Вы можете вызывать указанные выше функции со своего onCreate :
КОТЛИН
Следуя документу Google, есть простой способ:
СОВЕТ: Использование getWindow (). SetLayout () может испортить полноэкранное отображение! Обратите внимание на документацию по этому методу:
Установите параметры макета ширины и высоты окна . вы можете изменить их на . абсолютное значение, чтобы окно не было полноэкранным.
Для моих целей я обнаружил, что мне нужно использовать setLayout с абсолютными параметрами, чтобы правильно изменить размер полноэкранного окна. В большинстве случаев это работало нормально. Он был вызван событием onConfigurationChanged (). Однако произошла икота. Если пользователь вышел из приложения, изменил ориентацию и снова вошел, это привело бы к срабатыванию моего кода, который включал setLayout (). Во время этого временного окна повторного входа моя строка состояния (которая была скрыта манифестом) должна была появиться снова, но в любое другое время setLayout () не вызовет этого! Решением было добавить дополнительный вызов setLayout () после вызова с такими жесткими значениями:
Затем окно правильно изменило размер, и строка состояния больше не появлялась независимо от события, которое это вызвало.
У меня это сработало.
Это сработало для меня. Надеюсь, это тебе поможет.
С котлином я поступил так:
Иммерсивный режим
Иммерсивный режим предназначен для приложений, в которых пользователь будет активно взаимодействовать с экраном. Примерами являются игры, просмотр изображений в галерее или чтение содержимого с разбивкой на страницы, например книги или слайдов в презентации. Для этого просто добавьте следующие строки:
Липкий иммерсивный
В обычном иммерсивном режиме каждый раз, когда пользователь проводит пальцем от края, система заботится о том, чтобы отобразить системные панели — ваше приложение даже не узнает о том, что жест произошел. Поэтому, если пользователю действительно может потребоваться провести пальцем от края экрана как часть основного взаимодействия с приложением — например, при игре в игру, которая требует большого пальца руки, или при использовании приложения для рисования — вам следует вместо этого включить «липкий» иммерсивный режим. .
Для получения дополнительной информации: Включить полноэкранный режим
В случае, если вы используете клавиатуру, иногда бывает, что StatusBar отображается при появлении клавиатуры. В этом случае я обычно добавляю это в свой стиль xml
А также эту строку в моем манифесте
Просто вставьте этот код в метод onCreate()
Источник