- Get Started with Play Games Services for Android
- Before you begin
- App prerequisites
- Set up your game in Google Play Console
- Configure your app
- Sample App Guide
- Step 1: Download the sample app
- Step 2: Set up the game in the Google Play Console
- Step 3: Modify your code
- Step 4: Test your game
- Unreal Engine 4 Mobile. Сборка Android проекта + DLC
- Создание проекта и подготовка контента
- Добавьте карты
- Создайте тестовый контент
- Плагины
- Настройка проекта
- Подготовка проекта к сборке
- Создание ключа приложения
- Упаковка проекта
- Подготовка релиз версии
- Подготовка DLC
- Тестирование приложения на мобильном устройстве
- Установка DLC с использованием Mobile Patching Utilities
- Тестирование загрузки файлов в редакторе
- Тестирование работы DLC
- Загрузка DLC с сервера
- Заключение
Get Started with Play Games Services for Android
Welcome to Android game development with the Google Play games services!
The Play Games SDK provides cross-platform Google Play games services that lets you easily integrate popular gaming features such as achievements, leaderboards, and Saved Games in your tablet and mobile games.
This training will guide you to install a sample game application for Android and quickly get started to create your own Android game. The Type-a-Number Challenge sample app demonstrates how you can integrate achievements and leaderboards into your game.
Before you begin
To prepare your app, complete the steps in the following sections.
App prerequisites
Make sure that your app’s build file uses the following values:
- A minSdkVersion of 19 of higher
- A compileSdkVersion of 28 or higher
Set up your game in Google Play Console
The Google Play Console is where you manage Google Play games services for your game, and configure metadata for authorizing and authenticating your game. For more information, see Setting Up Google Play Games Services.
Configure your app
In your project-level build.gradle file, include Google’s Maven repository and Maven central repository in both your buildscript and allprojects sections:
Add the Google Play services dependency for the Play Games SDK to your module’s Gradle build file, which is commonly app/build.gradle :
Sample App Guide
This training will guide you to install a sample game app for Android and quickly get started to create your own Android game. The Type-a-Number Challenge sample app demonstrates how you can integrate achievements and leaderboards into your game.
Step 1: Download the sample app
For this developer guide, you will need to download the Type-a-Number Challenge sample Android application.
To download and set up the sample application in Android Studio:
- Download the Android samples from the samples download page.
- Import the android-basic-samples project. This project includes TypeANumber and other Android game samples. To do this in Android Studio:
- Click File >Import Project.
- Browse to the directory where you downloaded android-basic-samples on your development machine. Select the file android-basic-samples/build.gradle and click OK.
- In the TypeANumber module, open AndroidManifest.xml and change the package name from com.google.example.games.tanc to a different package name of your own. The new package name must not start with com.google , com.example , or com.android .
Step 2: Set up the game in the Google Play Console
The Google Play Console is where you manage Google Play games services for your game, and configure metadata for authorizing and authenticating your game.
To set up the sample game in the Google Play Console:
- Point your web browser to the Google Play Console, and sign in. If you haven’t registered for the Google Play Console before, you will be prompted to do so.
- Follow these instructions to add your game to the Google Play Console.
- When asked if you use Google APIs in your app, select I don’t use any Google APIs in my game yet.
- For the purpose of this developer guide, you can fill up the form with your own game details. For convenience, you can use the placeholder icons and screenshots provided in the Downloads page.
- Follow these instructions to generate an OAuth 2.0 client ID for your Android app.
- When linking your Android app, make sure to specify the exact package name you used previously when renaming the sample package.
- You can use the Generate Signed APK Wizard in Android Studio to generate a new keystore and signed certificate if you don’t have one already. To learn how to run the Generate Signed APK Wizard, see Signing Your App in Android Studio.
- Make sure to record the following information for later:
- Your application ID: This is a string consisting only of digits (typically 12 or more), at the beginning of your client ID.
- Your signing certificate: Note which certificate you used when setting up your API access (the certificate whose SHA1 fingerprint you provided). You should use the same certificate to sign your app when testing or releasing your app.
- Configure achievements for Type-a-Number Challenge:
- Select the Achievements tab in the Google Play Console.
- Add the following sample achievements:
Name Description Special Instructions Prime Get a score that’s a prime number. None Humble Request a score of 0. None Don’t get cocky, kid Request a score of 9999 in either mode. None OMG U R TEH UBER LEET! Receive a score of 1337. Make this a hidden achievement. Bored Play the game 10 times. Make this an an incremental achievement with 10 steps to unlock. Really Really Bored Play the game 100 times. Make this an an incremental achievement with 100 steps to unlock. - Record the IDs (long alphanumeric strings) for each achievement that you created.
- Configure achievements that are appropriate for your game. To learn more, see the concepts behind achievements and how to implement achievements in Android.
- Configure the leaderboards for Type-a-Number Challenge:
- Select the Leaderboards tab in the Google Play Console.
- Add two sample leaderboards: one named “Easy High Scores” and another named “Hard High Scores”. Both leaderboards should use Integer score formatting with 0 decimal places, and an ordering type of Larger is better.
- Record the IDs (long alphanumeric strings) for each leaderboard you created.
- Configure leaderboards that are appropriate for your game. To learn more, see the concepts behind leaderboards and how to implement leaderboards in Android.
- Add test accounts for your game. This step is needed only for apps that have not yet been published in the Google Play Console. Before the app is published, only the test accounts listed in the Google Play Console can log in. However, once an application is published, everyone is allowed to log in.
Warning: If you try to make Play Games SDK calls for an unpublished game by using an account that’s not listed as a test account, the Google Play games services will behave as if the game did not exist and you’ll get back the ConnectionResult.SIGN_IN_REQUIRED return code. If you attempt to launch ConnectionResult.startResolutionForResult() , you’ll get back GamesActivityResultCodes.RESULT_SIGN_IN_FAILED .
Step 3: Modify your code
To run the game, you need to configure the application ID as a resource in your Android project. You will also need to add games metadata in the AndroidManifest.xml .
- Open res/values/ids.xml and replace the placeholder IDs. If you are creating an Android game from scratch, you will need to create this file first.
- Specify your application ID in the app_id resource.
- Specify each achievement ID that you created earlier in the corresponding achievement_* resource.
- Specify each leaderboard ID that you created earlier in the corresponding leaderboard_* resource.
- Open AndroidManifest.xml and enter your package name in the package attribute of the manifest > element. If you are creating an Android game from scratch, make sure that you also add the following code inside the application > element:
Step 4: Test your game
To ensure that Google Play games services are functioning correctly in your game, test the application before you publish it on Google Play.
To run your game on your physical test device:
- Verify that you have set up the test account that you are using to log in to the app (as described in Step 2).
- Export an APK and sign it with the same certificate that you used to set up the project in Google Play Console. To export a signed APK in Android Studio, click Build >Generate Signed APK.
- Install the signed APK on your physical test device by using the adb tool. To learn how to install an application, see Running on a Device.
Warning: When you run the application directly from Android Studio, Android Studio will sign the application with your debug certificate by default. If you did not use this debug certificate when setting up the application in Google Play Console, this will cause errors. Make sure to run an APK that you exported and signed with a certificate that matches one of the certificates you used during the application setup in Google Play Console.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Unreal Engine 4 Mobile. Сборка Android проекта + DLC
Unreal Engine 4 предоставляет достаточный функционал для полноценной разработки игр на мобильные платформы. К сожалению, тема недостаточно освещена, а сам процесс сборки приложения полон багов. Я решил обобщить актуальную на данный момент информацию и поделиться собственным опытом преодоления этого непростого пути. В данном туториале подробно рассмотрены следующие процессы:
Настройка проекта для разработки мобильного приложения
Создание релиз версии приложения
Создание DLC и его подключение в проект
Загрузка DLC с сервера
Unreal Engine 4.25.1
Node.js (по желанию)
Android устройство с рабочим разъемом USB
Создание проекта и подготовка контента
Если у вас уже есть готовый проект, эту стадию можно пропустить.
Создайте пустой С++ проект
Добавьте карты
Сохраните стартовый уровень в папку MapRelease под названием Release_Map
Создайте новый уровень через File->New Level->Default и сохраните его в папке MapDLC под названием DLC_Map
Создайте тестовый контент
Откройте Release_Map
В папке MapRelease создайте Blueprint Actor и назовите ReleaseCube
В этой же папке создайте Material, назовите m_cube и задайте любой цвет для него
Откройте ReleaseCube и добавьте Static Mesh Component
Во вкладке Details найдите категорию Static Mesh и нажмите на поле None
В появившемся окне нажмите View Options, после чего активируйте чекбокс Show Engine Content
Нажмите None снова и выберите Cube
В категории Material назначьте новый материал (m_cube)
Добавьте ReleaseCube на сцену Release_Map

Откройте DLC_Map. Согласно описанному выше алгоритму создайте Blueprint Actor DLCSphere с материалом m_sphere в папке MapDLC. Добавьте DLCSphere в сцену DLC_Map и сохраните.
Плагины
Перейдите в Edit->Plugins. Проверьте наличие необходимым плагинов и отключите лишние. Если появляется окно с предупреждением об отключении связанных плагинов, соглашайтесь.
Android Runtime Permission
Online Subsystem Null
Online Subsystem Utils
Mobile Patching Utilities
Online Subsystem Google Play
Actor Layer Utilities
Apple Image Utils
Apple Movie Player
Camera Shake Previewer
Chaos Cloth Editor
Custom Mesh Component
Facial Animation Bulk Importer
Level Sequencer Editor
Magic Leap Light Estimation
Magic Leap Media Player
Magic Leap Passable World
Online Subsystem iOS
Procedural Mesh Component
Настройка проекта
Перейдите в Edit-> Project Settings.
Смените Target Hardware на Mobile/Tablet
Перейдите в категорию Packaging и отредактируйте настройки.
Основные настройки Packaging
ОБЯЗАТЕЛЬНО ОТКЛЮЧИТЕ опцию Share Material Shader Code. В противном случае все материалы из DLC будут неработоспособны.
Краткое пояснение к приведенным выше настройкам:
Create compressed cooked packages — значительно уменьшает размер конечных файлов проекта
List of maps to include in a packaged build — определяет карты (и все связанные с ними ассеты), которые попадут в конечный билд. Мы будем настраивать это в другом месте
Установите флаг Full Rebuild
Убедитесь, что флаг For Distribution отключен. В противном случае вы получите ошибку сборки (gradle)
Вы должны настраивать Rendering исходя из нужд своего проекта, но обязательная рекомендация в большинстве случаев — ОТКЛЮЧИТЕ Bloom. Позже я покажу почему это необходимо сделать.
Перезапустите редактор. На загрузку потребуется некоторое время. Когда проект будет запущен, дождитесь рекомпиляции шейдеров. Если вы отключили Support Atmospheric Fog, удалите Atmospheric Fog из созданных ранее карт через World Outliner. Вы также можете удалить Sky Sphere с уровней. Это сэкономит несколько мегабайт в конечном билде.
Подготовка проекта к сборке
Не буду объяснять как установить Android SDK и настроить мобильное устройство для тестирования — вы можете ознакомиться с документацией. Я лишь приведу список прописанных путей в категории SDKConfig.
Для сборки проекта необходимо сформировать название пакета (com.YourCompany.[PROJECT]). Придумайте название своей компании и название проекта. Я буду использовать aBigCompany вместо YourCompany и MyProject вместо текущего названия проекта (AndroidDLC). Также вы можете изменить отображаемое на экране название приложения. Я буду использовать My Project with DLC.
Настройки APK Packaging
Введите название пакета
Введите название приложения
Установите Target SDK Version: 29 в соответствии с требованиями Google Play
Обратите внимание на поле Store Version. Вы должны изменять это значение каждый раз, когда загружаете новую версию приложения в Google Play. Просто не забывайте увеличивать его на 1
Небольшое пояснение к параметрам данного раздела:
Package game data inside .apk — весь проект будет упакован в один APK файл. При активации учитывайте, что в Google Play установлен лимит на размер APK (100 mb). Помимо APK будет сгенерирован Android App Bundle, но для установки приложения он не нужен
Use ExternalFilesDir for UE4Game files — создает дополнительную директорию на устройстве. Если вы используете SaveGame Object для сохранения прогресса или настроек, то создаваемые файлы будут располагаться там. Кроме того, там хранятся логи и загруженные из сети файлы, что нам и необходимо
Orientation — позволяет выбрать ориентацию экрана. На текущей версии движка этот параметр не может быть изменен во время работы приложения. Если вам нужна эта функция — придется воспользоваться плагином
Создание ключа приложения
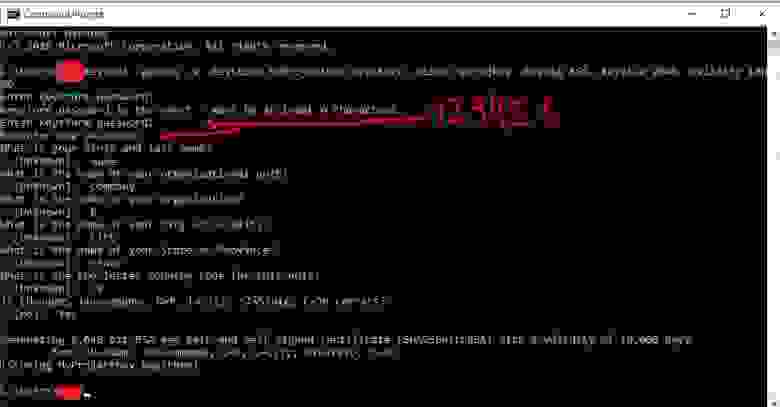
Откройте командную строку Windows. Процедура генерации ключа начинается со ввода следующей команды:
Скопируйте команду и нажмите правой кнопкой мыши в консоли. Подтвердите ввод.
Выполните запрашиваемые шаги
Перейдите в C:\User\(Current user) и найдите файл MyProjectKey.keystore.
Скопируйте файл с ключом в проект
Перейдите в папку Build Folder (…\AndroidDLC\Build\Android) и скопируйте файл в нее.
Избегайте лишних символов (пробелов).
Упаковка проекта
Перейдите в Window->Project Launcher.






Предупреждаю, что часть настроек в созданных профилях пропадает после первого закрытия редактора. Наиболее важная из них — целевой проект.
Вы можете выбрать Any Project для экономии времени:
Подготовка релиз версии
Для публикации приложения в Google Play APK и DLC должны быть собраны в Shipping конфигурации. Мы будем использовать Development для проведения тестирования.
Настройте профиль Android APK
Откройте профиль Android APK.
Задайте имя релиз версии. Я буду использовать стандартное:
Выберите карты, поставляемые с основной сборкой приложения:
Включите сжатие файлов:
Запустите профиль и дождитесь окончания работы:
Нажмите Done чтобы вернуться в главное окно Project Launcher.
Вы можете посмотреть, что именно попадает в запаковку. Это можно сделать, перейдя в директорию . \AndroidDLC\Saved\Cooked\Android_ETC2.
Содержимое директории EngineMaterials
Легко увидеть, что много места занимает DefaultBloomKernel.uexp. Если Bloom отключен в настройках проекта, то в конечный *.pak файл он не попадет, несмотря на то, что присутствует здесь.
Подготовка DLC
DLC в Unreal Engine 4 является плагином с контентом. После упаковки он представляет из себя *.pak файл, распространяющийся отдельно от основной сборки игры.
Название не должно содержать специальных символов, потому что редактор не позволит создать плагин с таким названием. Это важное замечание. Однако, вы можете обойти ограничение, создав плагин и изменив название вручную (лучше так не делать).
Создайте плагин для DLC
Перейдите в Edit -> Plugins.
Нажмите New Plugin
Выберите тип плагина — Content Only
Введите название (DLC1)
Нажмите Create Plugin
Откройте профиль Android DLC.
Название релиз версии, на основе которой создается DLC, должно соответствовать тому, что было установлено в профиле Android APK. По умолчанию выставлено верное название:
Замените содержимое отмеченных полей названием созданного вами плагина:
Перейдите в директорию …/Android_Release/HTTPchunks и измените название папки DLC1.0 на имя вашего DLC.
Нажмите Browse и установите новый путь для размещения файлов DLC:
Включите сжатие файлов:
Выберите карты, которые должны поставляться с DLC:
Начните упаковку DLC:
Во время сборки вы получите много предупреждений:
Сборка не сможет завершиться корректно из-за ошибки в построении пути к файлу *.mainfest:
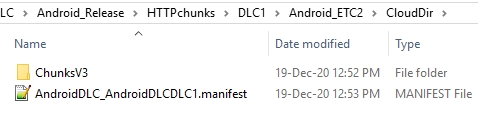
К счастью, все нужные файлы были созданы. Перейдите в директорию …\Android_Release\HTTPchunks\DLC1\Android_ETC2. Там вы увидите следующие папки:
В поддиректории DLC1\AndroidDLC\ находится созданный *.pak файл. Посмотреть что в него попало можно в папке AndroidDLC\Plugins\DLC1\Saved\Cooked\Android_ETC2
Содержимое папки CloudDir будет рассмотрено позже.
Тестирование приложения на мобильном устройстве
Перед началом тестирования ваше устройство должно быть подключено к компьютеру и настроено.
Перейдите в директорию Android_Release\App\1.0\Android_ETC2.
Запустите Install_AndroidDLC-arm64.bat и дождитесь окончания установки. Если окно консоли закроется, то установка прошла успешно.
Найдите приложение My Project with DLC и запустите. Откроется Release_Map. Спустя 10 секунд сработает событие перехода на уровень DLC_Map, но этот уровень все еще отсутствует в проекте.
Установка DLC с использованием Mobile Patching Utilities
Описанный способ работает не только для Android, но и для остальных платформ.
Вернитесь в редактор и откройте Level Blueprint карты Release_Map.
Добавьте такую логику



Для удобства размещу этот blueprint здесь.
Для загрузки контента необходимо предать следующие параметры:
Remote Manifest URL — yourserver.com/manifest_name.manifest
Cloud URL — yourserver.com/[folder_with_ChunksV3_folder]
Install Directory — название по вашему выбору (в моем случае — DLC)
Требуемый файл манифеста и папка ChunksV3 находятся в ранее упомянутой папке CloudDir:
Внутри ChunksV3 находится *.pak файл DLC, разбитый на пакеты небольшого размера.
Install Directory всегда создается в папке, расположение которой можно узнать, используя следующую функцию:

Pak Order — приоритет установки данного файла
Mount Point — точка интеграции внутри файловой системы проекта. Извлекается автоматически
Тестирование загрузки файлов в редакторе
Процесс загрузки можно протестировать, воспользовавшись локальным сервером. Установите Node.js.
Откройте командную строку и запустите сервер следующей командой:

Нажмите Play, находясь на уровне Release_Map. Если в папке . \AndroidDLC\PersistentDownloadDir\DLC появился *pak файл, значит загрузка прошла успешно.
Запросы к серверу
Тестирование работы DLC
Настало время протестировать работу DLC на мобильном устройстве. Сейчас мы не будем использовать реальный сервер для загрузки, а скопируем *.pak вручную.
Внесите изменения в Level Blueprint
Заново скомпилируйте проект через Android APP профайл. Скопируйте AndroidDLC-Android_ETC2.pak и AndroidDLC_AndroidDLCDLC1.manifest в папку с APK.
Содержимое папки с APK
Скопируйте файл Install_AndroidDLC-arm64.bat и модифицируйте его. Добавьте строки:
Куда добавлять строки
Запустите отредактированный скрипт из этой же папки и дождитесь окончания его работы. Запустите приложение и подождите несколько секунд. Если уровень сменился, значит DLC установлено.
Загрузка DLC с сервера
Вы можете пользоваться любым способом для доставки *.pak файла на устройство. Я покажу как скачать сгенерированные движком чанки. Нам понадобится хранилище с возможностью прямой загрузки файлов. Подойдет обычный хостинг веб-сайтов.
Пройдите регистрацию и дождитесь письма с данными для входа.
В это время установите FTP клиент, например FileZilla.
Откройте клиент и зайдите в Site Manager
Нажмите New Site
Заполните данные для входа (FTP Port по умолчанию: 21)
В папке своего домена создайте директорию app-content. Это будет корневой директорией для размещения всех DLC.
Для прямой загрузки все файлы необходимо проиндексировать. Создайте следующие файлы:
Не забудьте поменять части пути в строке include:
Создайте пустую папку со следующими файлами:
web-file-gen.py — Python скрипт для автоматизации копирования файла index.php в поддиректории папки DCL1.
В папку .../www/your_domain поместите func.php.
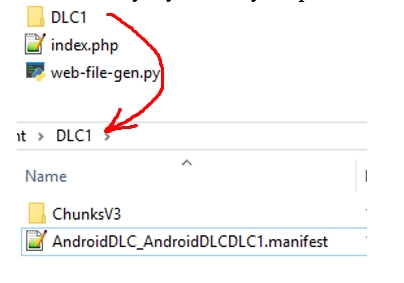
В папку . /app-content поместите index.php и папку DLC1.
Измените URL для загрузки файлов, пересоберите и переустановите проект на мобильное устройство.
Теперь DLC скачивается и устанавливается.
Заключение
Рекомендую заранее продумывать организацию файлов в своем приложении. Старайтесь, чтобы весь код и ассеты, используемые в разных DLC находились в основной сборке. Такой подход исключит дублирование файлов и сократит общий вес приложения.
Надеюсь, данный материал поможет сэкономить чье-то время.
Источник