- Панель навигации
- Прячем системные кнопки навигации
- Прячем или затемняем панель навигации
- Прячем строку состояния
- Перекрыть разметку
- Как поменять кнопки местами на андроид — настройка нижней панели
- Настройка нижней панели навигации на Android
- Как поменять кнопки местами на андроид
- Как убрать кнопки навигации на Android
- Как вернуть кнопки внизу экрана на андроид
- Что делать, если пропала кнопка «Домой»
- Как скрыть верхнюю панель на андроиде
- Навигация в Android: от UX до реализации. Часть 1
- Что такое навигация?
- Почему повторяются решения?
- Виды навигационных панелей
- Drawer Layout
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Tab Navigation
- Предпосылки использования
- Плюсы
- Минусы
- Хорошие примеры
- Circle Menu
- Предпосылки использования
- Плюсы
- Минусы
- Classic Menu
- Предпосылки использования
- Плюсы
- Минусы
- Гибридные навигации
- Tab + Classic Navigation
- Drawer + Tab Navigation
- Таблица видов навигаций
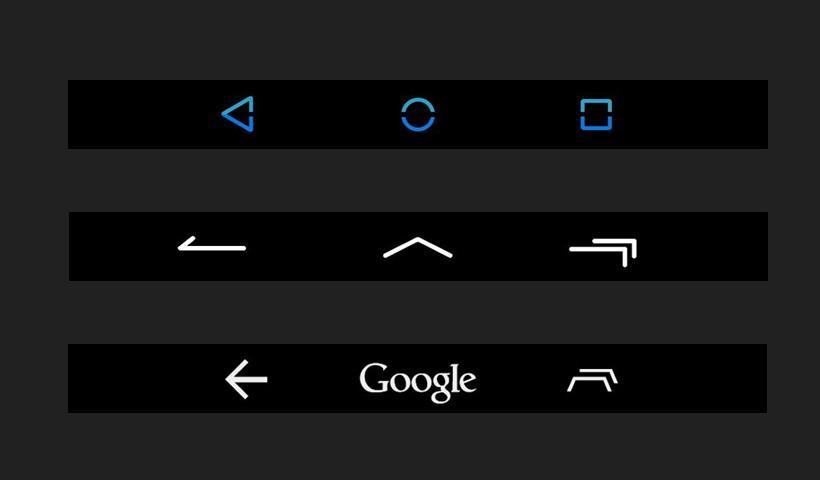
Панель навигации
В Android 4.0 (точнее в Android 3.0) появилась новая панель навигации. Рассмотрим несколько примеров взаимодействия с этой панелью. Как включить панель навигации в эмуляторе написано здесь.
Следует обратить внимание на следующие вещи. Первое — поведение панели навигации на планшетах под управлением Android 3.0 немного отличается от панели навигации для устройств под управлением Android 4.0 и представленный код может не работать. Второй момент — многие брендированные телефоны имеют собственную прошивку, в которой не предусмотрена панель навигации. Яркий пример — мой Galaxy SII. Учитывайте эти факты при разработке своих приложений.
Прячем системные кнопки навигации
Чтобы скрыть системную панель навигации с кнопками Home, Back, можно использовать код:
Этот способ подойдёт для игр, читалок и прочих приложений, где системная панель занимает лишнее пространство. Панель не удаляется, а просто скрывается из виду. Когда пользователь нажмёт на экран в той позиции, где находится данная панель, то она автоматически появится.
Прячем или затемняем панель навигации
Способов управления панелью навигации не так уж и много. Точнее их всего три. Мы можем скрыть панель или затемнить её (рекомендуется использовать в играх, чтобы не отвлекала). Управляется поведение панели при помощи метода setSystemUiVisibility(), который применим к элементам View. Например, мы можем запустить приложение с скрытой панелью, но как только мы коснёмся экрана (приложение получит фокус), то панель сразу появится. Для эффекта затемнения мы приготовим кнопку. Третий способ показа панели использовать не будем, так как она и так появляется без явного вызова метода.
Для начала создадим разметку приложения с большой картинкой. Наверное, удобно было бы, если при запуске панель навигации не выводилась сразу, чтобы можно было рассмотреть картинку получше.
В результате, при запуске панель будет скрыта, при нажатии на экран панель появится, а при щелчке на кнопку панель станет менее заметной.
Если говорить о затемнении, то приглушается не только панель навигации, но и строка состояния над заголовком, чтобы усилить фокус на самом приложении. Перепишем код для включения/выключения эффекта
Сначала мы узнаём текущие настройки с помощью метода getSystemUiVisibility(), а затем устанавливаем новые настройки.

Кстати, вы заметили, что на картинке два кота? Эх, вы. (источник)
При затемнении и скрытии мы использовали элемент ImageView в качестве компонента, который управляет флагами видимости. Сейчас в официальной документации используется другой пример, когда используется объект View, получаемый через метод getWindow().getDecorView(), хотя в комментариях говорится, что можно использовать и старый способ. Сейчас мы рассмотрим этот пример, заодно покажу, как сбросить все флаги. Для примера достаточно двух кнопок.
При нажатии первой кнопки панель навигации и строка состояния затемнятся, а при нажатии на вторую кнопку снова появятся.
Прячем строку состояния
Отталкиваясь от последнего примера, рассмотрим случай, когда мы хотим скрыть строку состояния, чтобы получить приложение на весь экран. Для этого нам нужно использовать флаг SYSTEM_UI_FLAG_FULLSCREEN. Такой способ рекомендуется использовать на Android 4.1 и выше. Пример для старых версий описывать не буду, ищите в документации.
После нажатия на кнопку, самая верхняя полоска исчезнет и заголовок приложения сдвинется вверх.
Если хотите скрыть и заголовок приложения, то добавьте ещё две строчки кода:
Можно объединять флаги, например, можем скрыть панель навигации и строку состояния одновременно:
Следует помнить, что любое нажатие в области экрана заставит появиться панель навигации и строку состояния снова. Также имейте в виду, что когда пользователь нажмёт на кнопку HOME, а потом вернётся в ваше приложение, то панель и строка состояния будут видны, если вы расположение метод скрытия в метод onCreate(), который просто не сработает при возвращении. Поэтому используйте методы onResume() или onWindowFocusChanged().
Перекрыть разметку
По умолчанию Панель действий размещается в верхней части активности, а сама разметка активности находится под панелью. Можно переопределить это поведение, когда панель будет накладываться на разметку:
Источник
Как поменять кнопки местами на андроид — настройка нижней панели
Разработчики операционной системы андроид и производители телефонов часто прибегают к использованию различных кнопочных и жестовых навигационных систем для управления техникой. Жесты — это будущее, но пока что они не так функциональны, как обычные клавиши навигации. Еще эффективнее они становятся после их настройки. В связи с этим многие часто интересуются, как поменять кнопки местами на андроид и как убрать кнопки навигации на андроид полностью.
Настройка нижней панели навигации на Android
Настройка панели навигации на андроиде позволяет переназначить некоторые действия и добавить дополнительные клавиши для создания скриншотов, управления программами, а также многое другое.
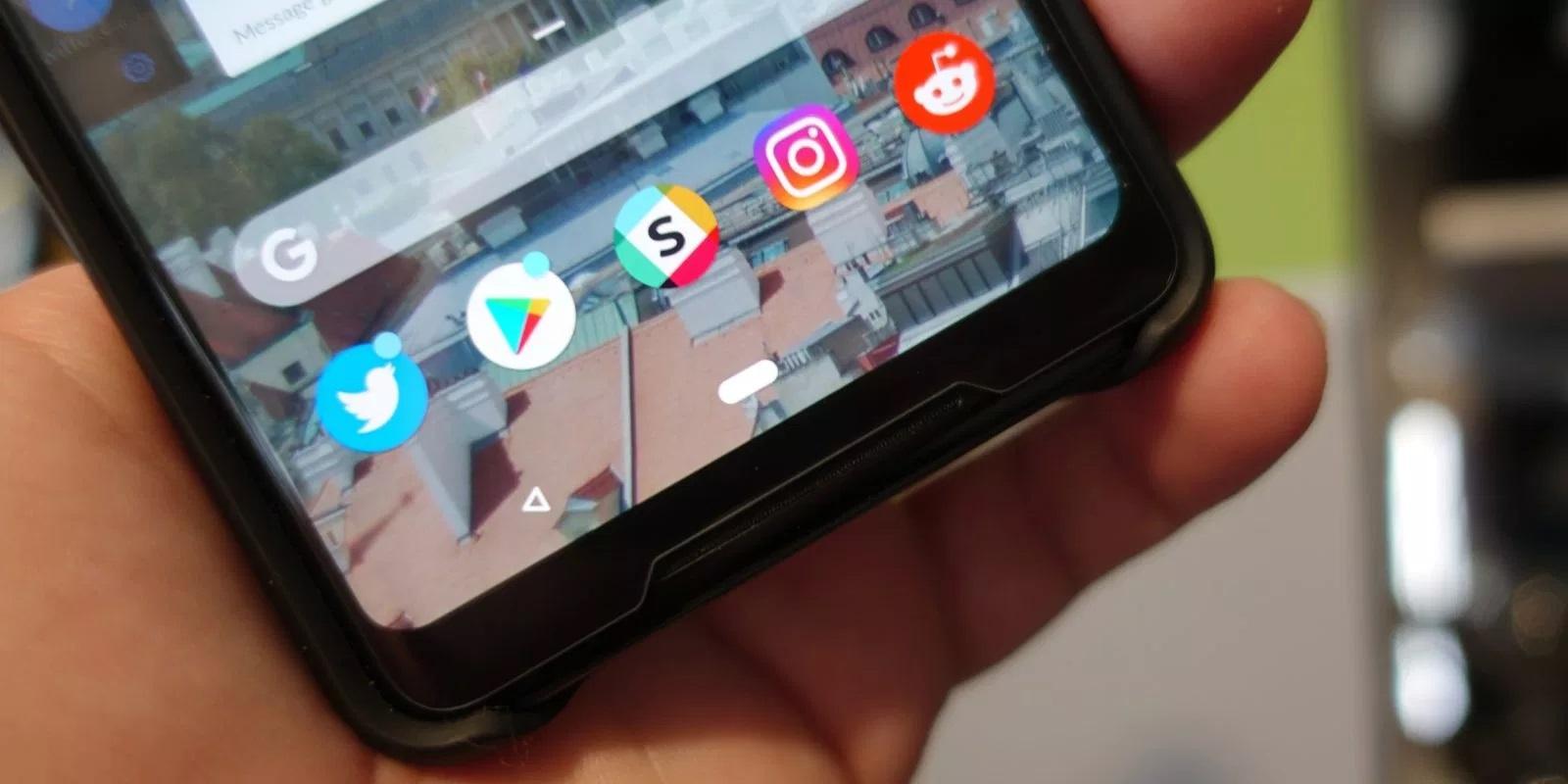
Навигация с помощью кнопок очень удобная
Обратите внимание! Процесс конфигурирования может помочь в случае, если пропали кнопки внизу экрана андроид-устройства.
Если пользователь ищет ответ на вопрос, как поменять местами кнопки на андроид 9, необходимо выяснить, какими средствами он хочет пользоваться. Можно попробовать заменить назначение клавиш с помощью стандартного функционала, а можно изменить их внешний вид или вообще удалить навигацию через сторонние программные продукты.
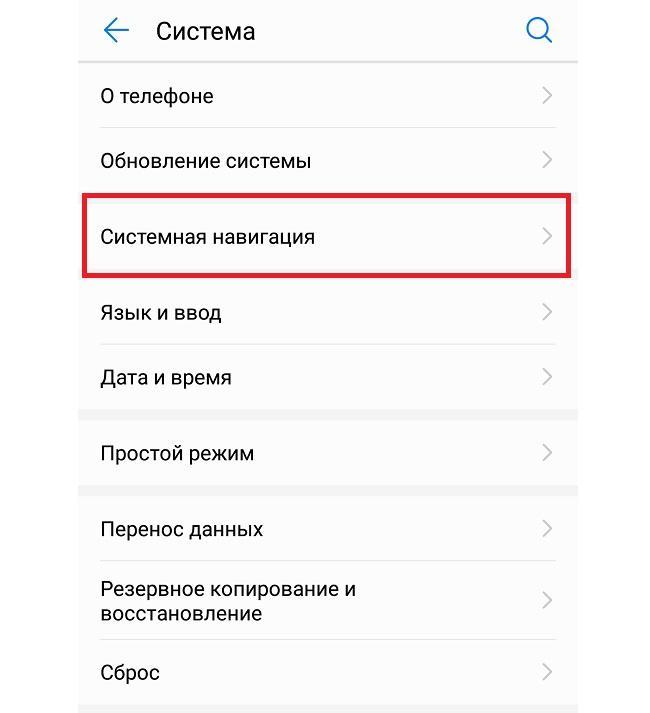
Раздел, содержащий работу с навигацией
Как поменять кнопки местами на андроид
Прелесть экранных кнопок в том, что их можно поменять местами и переназначить. Процесс выглядит проще, чем работа с аналоговыми клавишами. В примере ниже дана инструкция для телефонов Huawei и Honor, но ее также можно применять и на других девайсах. Выглядит она следующим образом:
- Перейти в приложение «Настройки» («Параметры»).
- Открыть главный раздел конфигураций. Часто он называется «Система».
- Выбрать пункт «Системная навигация».
- Найти раздел «Навигация» или «Навигационные кнопки» и перейти в его параметры.
- Определить наиболее удобную комбинацию расположения клавиш.
- Применить изменения и сохранить настройки.
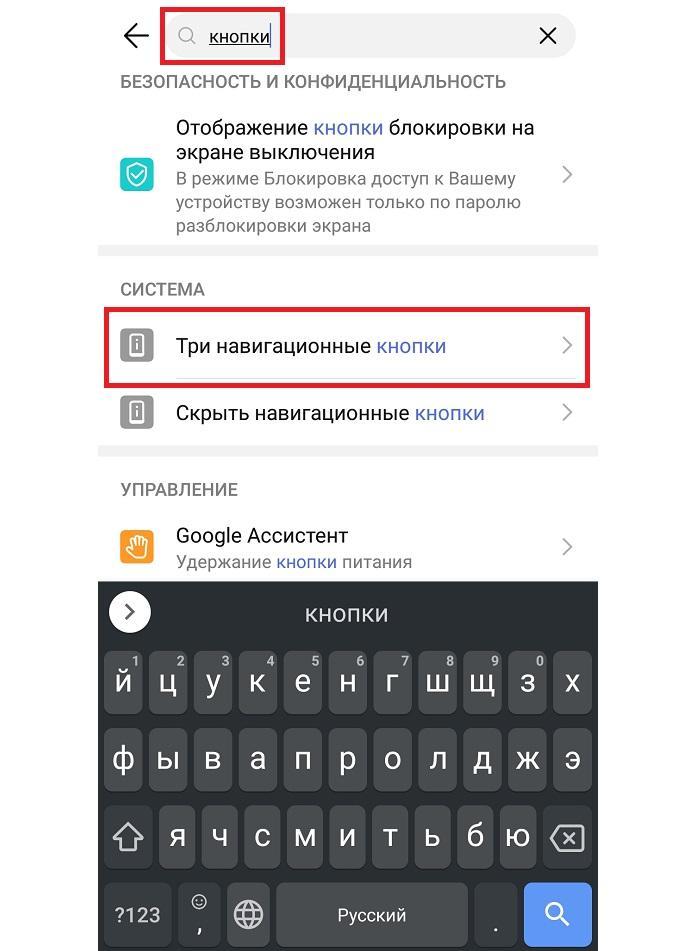
На некоторых версиях андроид соответствующие разделы и пункты могут называться по-другому, но находятся по аналогичному пути. Если найти их не получается, можно воспользоваться встроенным поиском по конфигурациям телефона.
Важно! Достаточно указать одно из следующих ключевых слов: «кнопки», «клавиши», «навигация». Далее просто выбирают подходящий пункт и работают в нем.
Сменить кнопки можно в стандартных настройках некоторых моделей
Как убрать кнопки навигации на Android
Часто пользователи интересуются вопросом, как скрыть кнопки навигации на андроид. Некоторые больше предпочитают управление жестами. Сделать это можно таким способом:
- Включить или разблокировать свой гаджет.
- Перейти в его главное меню и найти там «Настройки».
- Найти раздел параметров «Система» и подраздел «Системная навигация».
- Войти в конфигурацию «Навигационные кнопки», где осуществлялась настройка кнопок в предыдущем разделе.
- Перевести ползунок пункта «Скрыть навигационные клавиши» в состояние «Активно».
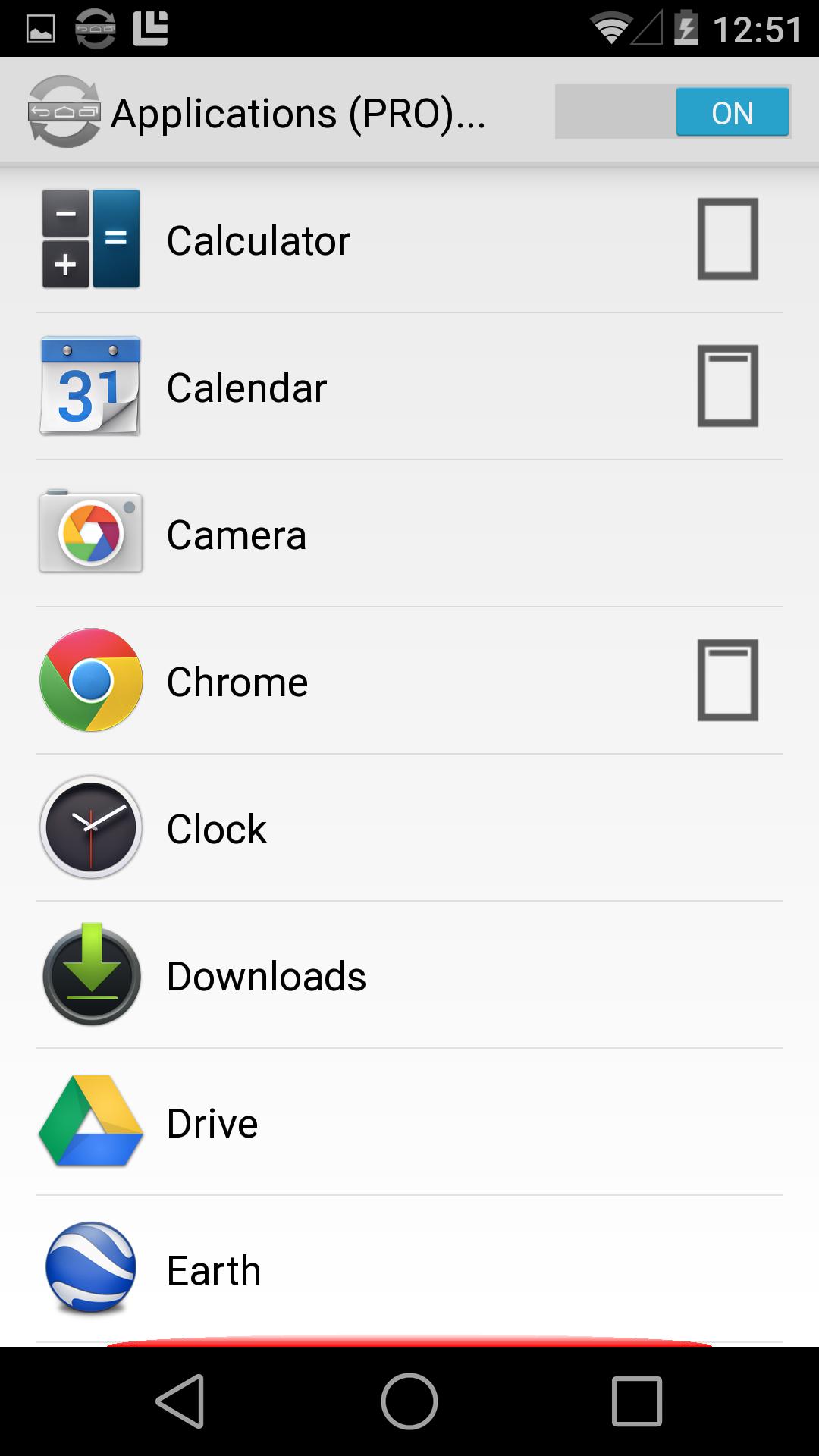
Есть и другой способ, основанный на использовании сторонних программ. Одна из самых популярных — GMD Full Screen Immersive Mode . Представляет собой утилиту, которая не только скрывает панель навигации операционной системы, но и работает с аналогичными настройками в пользовательских приложениях.
Обратите внимание! Основное ее преимущество заключается в том, что для работы не требуются рут-права, а сама система при этом нисколько не теряет в производительности. Достаточно войти в нее и добавить программу в автозагрузку.
Убрать нижнюю панель на андроид можно с помощью GMD Full Screen Immersive Mode
Как вернуть кнопки внизу экрана на андроид
Часто проблема с исчезнувшими кнопками решается очень просто. Достаточно перейти в раздел настроек телефона, в котором производилось отключение или переназначение, и активировать управление устройством с помощью навигационных клавиш. То есть необходимо следовать той же инструкции, что была дана выше, только выполнить деактивацию тумблера.
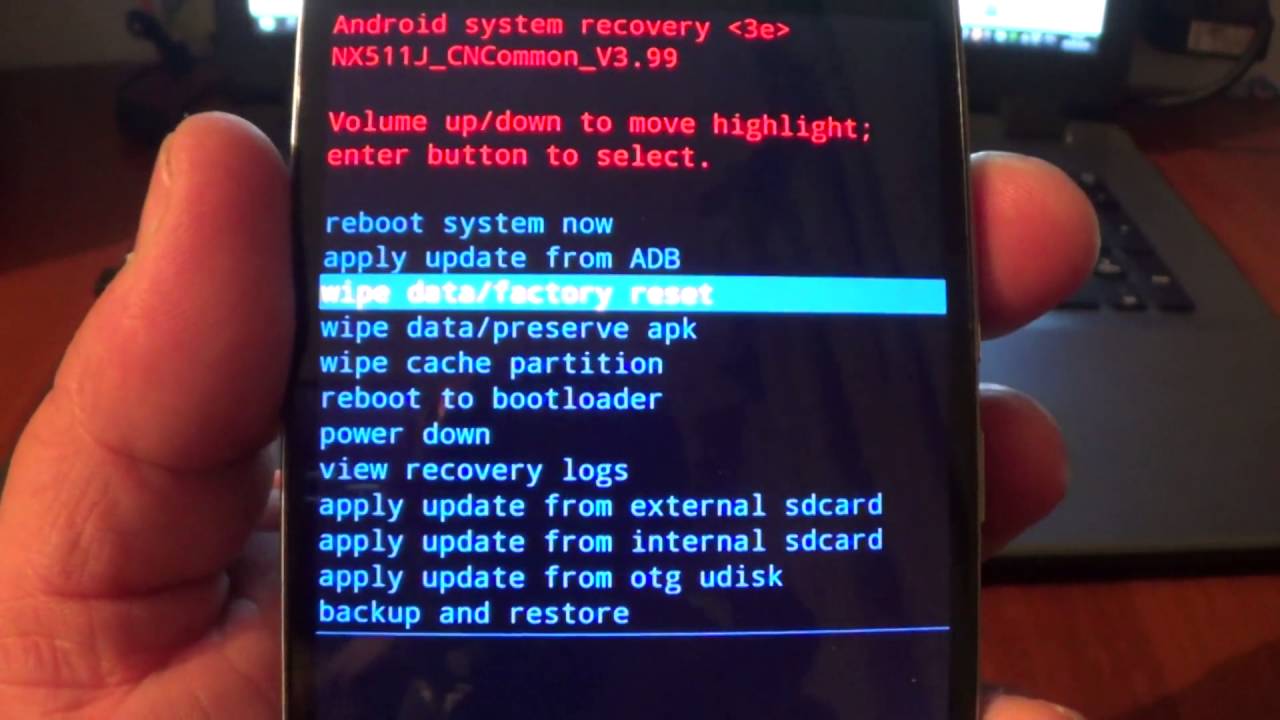
Иногда ситуация, когда пропала кнопка «Домой» на андроиде, случается непосредственно после обновления прошивки или каких-либо сбоев. Для решения проблемы потребуются ПК, специальные USB-драйвера, а также программы Android SDK и ADB, которая уже имеется в первом ПО.
Процесс выглядит следующим образом:
- Выполнить подключение устройства к ПК через обычный USB-кабель.
- Запустить командную строку Windows любым удобным способом.
- Ввести в появившееся окно команду «adb shell am start -n com.google.android.setupwizard/.SetupWizardTestActivity».
- Дождаться появления сообщений на экране девайса, которые попросят выбрать язык и присоединиться к Google Now.
- Далее будет выполнен переход на рабочий стол, где кнопок все еще не будет.
- Остается перезагрузить гаджет, и вся навигация вернется.
Что делать, если пропала кнопка «Домой»
Еще одна частая проблема заключается в том, что кнопка «Home» («Домой») на смартфоне или планшете может исчезать. Восстановить ее чаще всего можно без дополнительных средств, но все упирается в причину, вызвавшую неисправность.
Обратите внимание! Если виртуальная клавиша исчезла или перестала выполнять свои функции из-за изменения настроек, то следует вернуться в тот же пункт приложения «Параметры» и вернуть все как было или выполнить переназначение навигационных клавиш.
Часто пропажа кнопки «Домой» с дисплея мобильного устройства случается из-за критического бага операционной системы, который был вызван тем или иным сбоем в прошивке. В такой ситуации рекомендуют перепрошить девайс новой и стабильной версией ОС андроид или попытаться выполнить полный сброс до заводских параметров.
Второй вариант менее радикальный и часто помогает избавиться от последствий сбоев, которые могли быть вызваны конфликтами пользовательских и предустановленных программ.
Как скрыть верхнюю панель на андроиде
Если вопрос о том, как убрать панель навигации в Android, уже решен, то можно рассмотреть процедуру, позволяющую спрятать или полностью убрать верхнюю панель уведомлений. На новых телефонах для этого достаточно открыть шторку уведомлений, нажать на значок «Конфигурации», перейти в пункт «System UI Tuner» и деактивировать все параметры подраздела «Status bar».
На более старых смартфонах замена верхней и нижней панелей на время или навсегда осуществляется через сторонние программы. В качестве примера GMD Full Screen Immersive Mode.
К сведению! Приложение доступно для скачивания во многих проверенных сервисах, но из Google Play Market по неизвестным причинам было удалено. Несмотря на это, его можно спокойно найти на 4PDA.
После процесса загрузки и установки начинается работа. Для конфигурирования достаточно просто открыть программу, активировать режим GMD Immersive и выбрать один из трех вариантов отображения:
- без каких бы то ни было панелей;
- со всеми возможными панелями;
- только с панелью уведомлений.
Сразу же после этого выбранный интерфейс пользователя будет скрыт из операционной системы до тех пор, пока не захочет выполнить его возврат. Восстанавливать UI также просто: выбирают стиль GMD Immersive, который позволяет отобразить верхний прямоугольник уведомлений.
Возвращать внешний вид панели порой приходится только через сброс настроек
Настроить панель навигации можно не только стандартными настройками, но и специализированными программами. Они позволяют не только отключать панель полностью, но и изменять ее внешний вид. Иногда кнопки могут сами отказать работать. В этом случае рекомендуют перепрошить гаджет или выполнить сброс его настроек.
Источник
Навигация в Android: от UX до реализации. Часть 1
На сегодняшний день мобильные приложения имеют довольно богатый функционал и помогают пользователям мобильных устройств в различных делах. С каждым обновлением приложения разработчики исправляют баги и добавляют новый функционал. Когда в приложении становится большое количество фич, очень важным моментом становится грамотно продуманный UX.
С добавлением функционала пользователь не должен быть утомлен поиском новой фичи и доступ к ней от запуска приложения должен происходить за минимальное количество действий.
Но заботиться стоит не только о пользователе приложения, но и о разработчиках, которые его делают. Добавление новой фичи и обеспечение доступа к ней не должно выливаться в большую проблему.
В этой серии статей мы поговорим об этих проблемах и рассмотрим основные решения. Если вас заинтересовала эта тема, то прошу под кат
Что такое навигация?
Навигация — процесс управления некоторым объектом (имеющим собственные методы передвижения) в пространстве передвижения.
В понимании мобильного приложения это то, что позволяет перемещаться между различными фичами.
Можно сказать, что навигация состоит из:
- панели навигации
- программной реализации
Панель навигации — это интерфейс пользователя, с помощью которого он выбирает, какую фичу хочет получить на экране. Например выдвигающаяся панель слева (Drawer layout) со списком фич.
Программная реализация — код приложения, от которого будет зависеть поведение навигации. Например, часто навигация реализовывается так, чтобы соблюдались принципы навигации, которые не так давно Google изложили в документации.
Как вы уже могли заметить, во многих популярных приложениях примерно одинаково организована панель навигации — то, что позволяет выбрать в приложении какой-то раздел, к которому нужно перейти. Например, в приложении ВК при нажатии на иконку “Новости” приложение переходит к экрану с лентой новостей.
Почему повторяются решения?
Как и в любой другой профессиональной сфере деятельности в разработке мобильных приложений, в том числе в проектировании UX, принято придерживаться устоявшихся решений.
За, казалось бы, небольшой промежуток времени существования мобильного рынка разработчиками был придуман ряд элегантных решений организации функционала в приложении и решений навигации между его фичами.
Аналитика подтверждает успешность устоявшихся решений — пользователи за все время существования мобильных приложений успели привыкнуть и полюбить их.
Человек быстро привыкает к хорошим решениям и предложить альтернативу почти противоположную готовым, хоть и отличную по удобству (по вашему мнению) очень не просто. Это может выйти в большую проблему — потерю клиентов.
Виды навигационных панелей
Drawer Layout
Это выдвигающаяся панель сбоку, чаще всего слева. Данное решение было введено компанией Google и описывается в официальных гайдлайнах Material Design по дизайну Android приложений.
Drawer Layout рекомендуется использовать для навигации между фичами приложения.
Доступ к элементу панели достигается за одно действие: свайп со стороны панели в противоположную сторону или тап по значку “гамбургера”.
Предпосылки использования
Drawer отлично подойдет для тех случаев, когда в приложении имеется довольно большое количество важных фич (более 5) и доступ к ним хотелось бы иметь за минимальное количество шагов. В общей сложности доступ к фиче получается в 2 действия: свайп (или тап по “гамбургеру”) + тап по item (элемент на панели навигации, в дальнейшем итем) самой фичи.
Плюсы
- Возможность разместить большое количество фич на панели
- Привычно для пользователя
Минусы
Хорошие примеры
Как ни странно хорошим примером послужит Google. Компания, утвердившая это решение, сама активно его использует в своих продуктах. Вот несколько примеров:
- Google Play
- Gmail
Tab Navigation
Гайдлайны Material настаивают, чтобы мы назвали такой вид навигации Bottom Navigation, но я очень часто встречаю приложения и уже готовые библиотеки, в которых такая панель может располагаться сверху, слева, справа. Поэтому считаю, что не будет ошибкой называть ее Tab Navigation из-за ее основных компонентов — табов.
В гайдлайнах также есть термин и Tab Navigation, но суть его заключается ровно в том же (хотя и предназначена для навигации между подфичами). Поэтому эти два термина объединим в один Tab Navigation и будем подразумевать под ним панель, которая располагается вдоль одной из сторон экрана и все время видна пользователю.
Предпосылки использования
Плюсы
Минусы
- Возможность разместить на панели малое количество фич
Если количество главных фич более 5, а по каким-то причинам изменить
конфигурацию навигации не предоставляется возможности, то можно создать итем,
которых открывает меню уже со списком не влезших в панель фич.
Пример решения проблемы: ВК
Крайний итем справа в виде гамбургера открывает список всех остальных фич
приложения
Хорошие примеры
Circle Menu
В каком-то месте экрана (в идеале справа снизу, так как большинство людей правши и это самое удобное место для тапа при захвате смартфона одной рукой) помещается круглая кнопка (чаще всего с иконкой гамбургера) по нажатию на которую появляется панель в виде совокупности круглых итемов, которые скрываются либо при выборе одного из них, либо по тапу на свободное пространство.
Предпосылки использования
Если вы хотите удивить пользователя и уместить на панель до 9 фич, то это хороший выбор. Любая фича будет доступна в 2 тапа: по кнопке, открывающей панель и по итему.
Плюсы
- Ярко, оригинально и динамично
- Возможность уместить на панель до 9 фич (но не стоит увлекаться большим количеством, так как можно просто перегрузить пользователя информацией)
- Красивые анимации при выборе итема и открытии/закрытии панели
Минусы
- Пользователи могут не оценить всей красоты решения, так как многим будет важна скорость, а вся анимация будет занимать время
- Кнопка открытия панели на экране занимает часть показываемого контента
- Оригинальность решения — многие пользователи предпочитают классические решения
Classic Menu
Классическое меню — имеется главная панель, которая занимает весь экран и
содержит в себе все фичи приложения. Уже почти не встретить в Google Play
приложения с такой навигацией, так как она содержит ряд ограничений и реализация
на ней основных кейсов (об этом в следующих главах) будет невозможна.
Предпосылки использования
Такое решение можно взять, если нужно реализовать небольшое приложение. Также
такой подход будет неплох для тренировки начинающим разработчикам.
Любая фича доступна в один клик, но если предполагается большая вложенность фич
(то есть из одной фичи будет открываться следующая, а из нее еще и еще), то это
решение будет худшим из всех возможных, так как спускаясь глубже и глубже к
какой-то фиче пользователь удаляется от главной панели навигации и при желании
перейти к другой фиче придется совершить огромный путь “домой”.
Плюсы
- Простота реализации
- Интерфейс понятен всем
- Быстрая реализация
Минусы
- Невозможность сделать большую вложенность фич
- Невозможность перейти к другой фиче, не вернувшись на главную панель
- навигации
Гибридные навигации
Так получается, что использование лишь одного типа навигации бывает недостаточно
из-за избытка контента. Тогда принимается решение комбинировать различные типы
навигации.
Tab + Classic Navigation
Так, например, сделали в новом приложении ВК:
Так как в приложении есть очень много фич, то разместить их все на одной нижней
панели просто невозможно. Поэтому создается один из итемов, который открывает
панель со всеми фичами, которые не вошли на нижнюю панель.
Drawer + Tab Navigation
Приложения для изучения английского языка Lingualeo
Для разбиения какой-то фичи на подфичи можно использовать Tab Navigation. Причем
для такого разделения используют чаще всего панель сверху.
Таблица видов навигаций
Мы обзорно рассмотрели часто встречающиеся виды навигаций, их особенности,
плюсы и ограничения. Теперь было бы неплохо все собрать в одну картину и
составить рекомендации по выбору вида навигации для разных приложений.
Так как у нас какие-то виды хороши для одних условий, какие-то для других, то можно
составить таблицу с параметрами и весом для каждого.
Будем считать, что для приложения выбирается только один тип навигации.
По данной таблице можно примерно понять в каком типе навигации нуждается ваше
приложение.
Разберем пример: Необходимо реализовать приложение с 7 главными фичами,
очевидным интерфейсом, и с каждого экрана есть возможность “уходить глубже” на
другие фичи.
Есть 3 фактора:
- Большое количество фич
- Очевидность интерфейса
- Большая вложенность фич
Для определения рекомендуемого вида нам нужно сложить веса всех трех параметров
и сравнить полученные суммы каждого вида навигации:
Drawer Layout: 2 + 2 + 2 = 6
Tab Navigation: 0 + 2 + 2 = 4
Circle Menu: 1 + 0 + 2 = 3
Classic Menu: 1 + 2 + 0 = 3
Как видим, самым подходящим видом навигации будет Drawer Layout, так как он
набрал наибольшую сумму. Ближайший “конкурент” Tab Navigation проиграл по
параметру большого количества главных фич.
Такая таблица очень условна и не может дать абсолютно точный ответ, но может помочь сориентировать начинающего разработчика хотя бы в какую сторону стоит посмотреть 🙂
В следующей статье мы поговорим уже о том, КАК и с помощью чего реализовывать навигацию в Android приложении
Источник