Где взять содержимое файла верификации apple pay
Записи необходимые для работы Taplink с привязанным доменом создаются автоматически. При необходимости вы можете добавить любые свои DNS-записи, для чего служит режим «Управление зоной» в меню «Действия».
Для прохождения согласования в платежных системах и для соответствия законодательству о персональных данных я бы рекомендовал:
- Добавить на главную внутреннюю страницу (добавить блок — страница). Название кнопки «информация» или что-то похожее
- На ней через блоки текст разместить свои реквизиты (наименование юрлица, ИНН и т.д.
- Там же добавить еще одну внутреннюю страницу, где разместить дополнительную копию договора оферты и политику конфиденциальности.
- Там же можно добавить логотипы, если банк это требует, как картинка (блок «баннер»)
- Также необходимо добавить юридическую информацию (договор оферты):
Для форм: Модули — Юридическая информация.
Для магазина: Настройки — Товары — Юридическая информация
Онлайн-касса нужна для уведомления налоговой инспекции о продажах. Необходимость использования онлайн-касс регламентируется законодательством. В РФ это требование прописано в 54-ФЗ.
Вам надо ее купить/арендовать и подключить к Taplink. Подробнее о тарифах этих онлайн-касс можете посмотреть на их сайтах.
Также возможна отправка чеков через платежные системы Яндекс.Касса, Робокасса и PayMaster. При этом будет использоваться функционал, предлагаемый этими платежными системами.
Да, необходимо сделать настройки зоны DNS.
(на скриншоте настройки Яндекс.Почты для домена)
(на скриншоте настройки Почты для домена Mail.ru)
(на скриншоте настройки Почты для домена NIC.ru / RU Center)
На текущий моменты мы поддерживаем АТОЛ-Онлайн, ОранжДата, Модуль.Касса и CloudKassir). Если вы используете одну из них, то на стороне платежной системы онлайн-кассу следует отключить, выбрав «Самостоятельно», а на стороне Taplink — включить, заполнив нужные поля (в Настройки — Платежи — Онлайн касса).
Если ваша онлайн-касса не поддерживается с нашей стороны, ее можно подключить на стороне платежной системы.
Передача данных чеков поддерживается для Яндекс.Кассы, Робокассы, МодульБанка, Тинькофф.Оплаты, Альфабанка, Сбербанка, Cloudpayments, payanyway и PayMaster. В этом случае вы подключаете онлайн-кассу к платежной системе, а на стороне Taplink просто включаете передачу данных чеков:
Заголовок страницы и ее описание для поисковых систем можно поместить в
Настройки — Общие — SEO
Как выглядит на странице:
Остальное можно добавить через HTML-код в формате мета-тега (ключевые слова перечисляются через запятую).
Картинка для favicon в Taplink загружается из блока «Аватар«. Если он отсутствует на странице: добавьте новый блок «Аватар» и загрузите туда нужное изображение. Далее блок со страницы можно скрыть или удалить, изображение аватара в личном кабинете и favicon останется.
В поле «Идентификатор кассы» необходимо ввести идентификатор точки продаж — буквенно-цифровой код из личного кабинета, а строках «Логин» и «Пароль» указать логин и пароль от личного кабинета МодульКассы
Если ваш домен второго уровня (вашсайт.ру) подключен к Taplink, для подключения к квизу marquiz.ru поддомена (что-то.вашсайт.ру) необходимо:
1)В Taplink через Настройки — Общие — Доменное имя — Действие — Управление зоной DNS внести CNAME-запись с значением quiz-proxy.marquiz.ru. (точка в конце нужна).
2) Зайти в редактирование квиза из личного кабинета marquiz.ru
3)Выбрать вкладку «Настройки» и указать поддомен. Необходимо указать только домен, без протокола и слеша в конце. HTTPS-сертификат создастся автоматически. Для примера выше best.lasertattoorb.ru.
Основных причин две:
- Платежная система не поддерживает вашу валюту. К примеру, вы настроили Яндекс.Деньги, но цены в гривне, которую Яндекс.Деньги не поддерживают.
- Сумма платежа меньше минимальной или больше максимальной суммы, которую можно оплатить через эту платежную систему. Например, в Яндекс.Деньгах нельзя оплатить менее 2 рублей и более 15000 рублей.
Такое происходит если на стороне платежной системы не включены уведомления: не установлен соответствующий флажок и не указан URL, куда эти уведомления должны отправляться. После внесения правок для новых заявок статус будет меняться автоматически, для более ранних заявок его потребуется изменить вручную.
К примеру, при использовании Яндекс.Денег необходимо:
- Проверить правильность секрета (1), он должен соответствовать введеному в Taplink (Настройки — Платежи — Яндекс.Деньги).
- В строке адреса для уведомлений указать URL http://taplink.cc/payments/yandexmoney/result.html (2)
- Поставить флажок «Отправлять уведомления» (3)
Указанные настройки выполняются в личном кабинете Яндекс.Денег в разделе Настройки — Все остальное — Уведомления — Настроить. При использовании двухфакторной авторизации для входа в этот раздел личного кабинета Яндекс.Денег потребуется ввести sms-пароль.
ЮMoney не является полноценной системой для онлайн-платежей на сайтах (технически это электронный кошелек) и имеет ряд ограничений на коммерческое (для предпринимательской деятельности) использование. Допустимость использования в вашем случае необходимо уточнить в их службе поддержки, либо подключить иную платежную систему. К примеру, PayAnyWay или UnitPay или Capusta.Space.
Для добавления платежной системы ЮMoney необходимо завести кошелек в этой платежной системе. Далее переходите в Настройки — Платежи — Добавить платежную систему — ЮMoney .
Нажимаете кнопку «Привязать кошелек«.
Будет предложено авторизоваться в нужном аккаунте Яндекса в браузере и разрешить Taplink доступ для настройки уведомлений.
После нажатия кнопки «Продолжить» вам поступит sms с одноразовым паролем, который нужно ввести в соответствующее диалоговое окно и снова нажать кнопку «Продолжить«.
После привязки кошелька выбираете нужные методы оплаты (отмечаете флажками «Банковская карта», «Яндекс.Деньги») и нажимаете кнопку «Сохранить«.
На этом настройка ЮMoney завершена. Для проверки работы рекомендуется использовать тестовый товар ценой не менее 2 рублей.
Если для новых оплат статус уведомлений не меняется — необходимо проверить в настройках ЮMoney адрес для уведомлений: http://taplink.cc/payments/yandexmoney/result.html и поставить флажок «Отправлять уведомления«. Если эти настройки не сделаны — при оплате статус заявки меняться не будет, а значит не будет работать вся связанная с этим автоматизация.
Процесс настройки Робокассы описан в этой инструкции. При настройке не забудьте в личном кабинете Робокассы указать верные адреса для уведомлений, чтобы платежная система могла извещать Taplink о выполненных платежах.
Вам надо зарегистрироваться у них, создать новый магазин и активировать его.
При создании магазина используйте данные из личного кабинета Taplink (Настройки — Платежи — Добавить платежную систему — Free-Kassa), которые вводятся в соответствующие поля личного кабинета Free-Kassa.
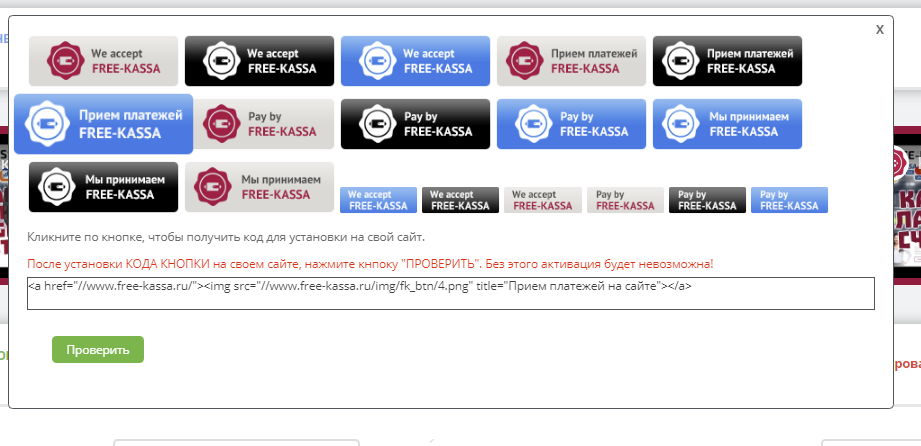
Стандартным требованием Free-Kassa является размещение на главной странице вашего Taplink активного баннера. Его установка делается через HTML-код, который в копируете из личного кабинета FreeKassa и вставляете через блок HTML-код. Наличие этого баннера Free-Kassa периодически проверяет, поэтому убрать его после активации не получится.
Скопируйте код из личного кабинета Free-Kassa
и установите его в Taplink через «Добавить новый блок» — «HTML-код».
Появится такая кнопка:
После ее установки нажмите в личном кабинете Free-Kassa кнопку «Проверить»
Для настройки интеграции на стороне Taplink перейдите в Настройки — Платежи — Добавить платежную систему — Free Kassa и укажите данные вашего магазина — идентификатор (ID, только цифры, 1 на скриншоте) и секретные слова 1 и 2, затем нажмите «Сохранить»
Эта информация находится в личном кабинете Free-Kassa:
В России прием платежей на PayPal возможен только если у вас бизнес-профиль (на юридическое лицо) в этой платежной системе. Подробнее — можно узнать на сайте PayPal и в их службе технической поддержки.
Внутри РФ платежи через PayPal невозможны.
Для настройки Paypal:
- Перейдите в Настройки — Платежи — Добавить платежную систему — PayPal
- В п.3 введите адрес электронной почты вашего корпоративного аккаунта Paypal. Обратите внимание — именно адрес почты, а не ссылку на аккаунт.
- В п.4 выберите доступные варианты оплаты. Если у вас прием денег с банковских карт ведется через другую платежную систему — флажок «Банковская карта» не устанавливайте.
- В п.5 укажите режим работы (тестовый — проверка, рабочий — прием платежей)
- Скопируйте в буфер обмена URL страницу уведомлений из п.2
- Нажмите кнопку «Сохранить».
В личном кабинете Paypal включите уведомления о платежах (чтобы менялся статус заявки и срабатывали нужные события, такие как отправка писем):
- На сайте PayPal выберите «Настройки» выберите пункт «Настройки учетной записи».
- В открывшейся форме в разделе «Уведомления» нажмите «Обновить».
- В выведенном на экран диалоговом окне нажмите «Выбрать параметры IPN»
- В поле URL-адрес для уведомления введите http://taplink.cc/payments/paypal/result.html (вставьте из буфера обмена).
- Переключатель «IPN сообщения» переведите в положение «Включено».
- Нажмите «Сохранить». Покажет текущий статус IPN, на этом настройка завершена.
В англоязычной версии: «Account Settings » — «Website payments» — «Instant payment notifications»
Для подключения приема платежей через сервис Тинькофф Касса необходимо юридическое лицо (ООО, ИП и т.д.).
Вам надо зарегистрироваться на сайте Тинькофф Касса и создать новый магазин для вашего Taplink. Использовать магазин связанный с другим сервисом не получится. Адрес магазина (url) = ваша ссылка.
На странице Настройки — Платежи нажмите «Добавить платежную систему» и выберите «Тинькофф Касса«. Далее информацию из п.2, и п.3 помещаете в настройки уведомлений Тинькофф Касса (выбрав «собственные» страницы успешного и неуспешного платежа), а данные «Терминала» (магазина созданного в Тинькофф Кассе) — в п. 4, п.5. окна настройки.
Источник
Подключаем оплату через Apple Pay на сайте
Сейчас, в том числе и у нас на сайте, и в приложениях ivi, есть явная тенденция роста аудитории на мобильных устройствах. Также растет и доля покупок, совершаемых в интернете с мобильных устройств. В отличие от десктопа, помимо традиционных вариантов оплаты, доступны системы мобильных платежей, например Apple Pay, Android Pay, Samsung Pay. Эти системы можно использовать не только для оплаты в терминалах, принимающих банковские карты, но и для оплаты в приложениях и на веб-сайтах.
Внедрение мобильных платежей мы начали с веб-версии ivi и выбрали мобильный сайт и систему Apple Pay.
Apple Pay — система мобильных платежей от Apple, позволяющая мобильным устройствам проводить платежи в магазинах и в интернете. Пользователь привязывает карту к телефону, и далее при оплате требуется только подтверждение платежа отпечатком пальца или цифровым кодом.
В этой статье я расскажу об использовании библиотеки Apple Pay JS.
Библиотека предназначена для использования Apple Pay на сайтах. Apple Pay JS API поддерживается на:
- iOS начиная от 10 версии в браузере Safari и моделях iPhone, поддерживающих бесконтактные платежи (SE и старше 6);
- macOS от версии 10.12 в браузере Safari на компьютерах с Touch ID или при подключенном iPhone или Apple Watch для подтверждения платежей.
Для того чтобы принимать платежи через Apple Pay на сайте, вам потребуется:
- Девелоперский аккаунт Apple;
- HTTPS на странице, использующей Apple Pay;
- Выбрать платежный шлюз, с которым вы будете работать. Мы пользуемся услугами Payture.
Далее нужно зарегистрировать Merchant ID, создать сертификаты Merchant Identity Certificate и Payment Processing Certificate и верифицировать домены, на которых будет использоваться Apple Pay. Описание процесса есть в инструкции от Payture.
- Merchant ID — идентификатор продавца, представляющий его в Apple Pay;
- Payment Processing Certificate — сертификат, используемый для передачи платежных данных на стороне платежного шлюза. Сервера Apple Pay используют публичный ключ этого сертификата для шифрования платежных данных. Приватный ключ используется для расшифровывания данных при проведении платежа;
- Merchant Identity Certificate — TLS сертификат, используемый для подтверждения данных продавца и авторизации платежных сессий через сервера Apple. Платежная сессия создается при инициализации процесса оплаты. Сертификат используется только на стороне сайта.
Стоит обратить внимание на то, что при верификации нужно указать полное доменное имя, т.е. маску домена указать не получится.
После всей подготовительной работы можно приступить к интеграции Apple Pay на сайт. Процесс интеграции состоит из 3 основных частей:
- Создание платежной сессии, показ диалога платежа и обработка событий платежной сессии. Тут используется Apple Pay JS API;
- Верификация платежной сессии. Требуется для того, чтобы система Apple Pay могла убедиться, что запрос идет от зарегистрированного продавца. Реализуется на бекенде;
- Проведение платежа через платежный шлюз и завершение платежной сессии.
Создание платежной сессии
Перед показом кнопки оплаты через Apple Pay нужно проверить доступен ли Apple Pay на устройстве. Реализуется это так:
Далее с помощью Apple Pay JS API можно проверить есть ли у пользователя активные карты, привязанные к Apple Pay. Предоставляется 2 метода canMakePayments и canMakePaymentsWithActiveCard . Первый проверяет только факт поддержки Apple Pay, второй помимо этого позволяет узнать есть ли по крайней мере 1 карта, привязанная к Apple Pay.
У нас, например, эти проверки используются для того, чтобы решить показать кнопку оплаты через Apple Pay над остальными способами оплаты или под ними. В случае если добавленных карт нет, выводится кнопка Set Up Apple Pay, по клику открываются настройки телефона с разделом Wallet. В итоге пользователь уходит с сайта, а процесс оплаты прерывать не стоит, поэтому кнопка располагается под основными типами оплаты и даже не видна без скролла экрана.
Страницы оплаты для настроенного и ненастроенного Apple Pay:
Как только кнопка отображена на странице, можно создать платежную сессию для того чтобы отобразить диалог оплаты. Сессия может быть создана только по явному пользовательскому действию. По клику на кнопку нужно выполнить следующий код:
В примере приведен минимальный набор свойств у объекта ApplePayPaymentRequest. Для отображения более подробной информации о покупке нужно использовать другие свойства этого объекта.
Для обработки событий платежной сессии нужно реализовать как минимум следующие методы:
- onvalidatemerchant срабатывает при открытии платежной формы Apple Pay. В обработчике этого события требуется верифицировать платежную сессию. Процесс верификации описан далее;
- onpaymentauthorized срабатывает когда пользователь подтверждает платеж на платежной форме Apple Pay с помощью Touch ID, Face ID или кода. Здесь доступен платежный токен, который нужно передать в платежный шлюз для проведения платежа;
После создания объекта ApplePaySession нужно вызвать метод begin для отображения диалога оплаты:
В результате пользователь увидит следующее:
При показе формы срабатывает событие onvalidatemerchant . Для того чтобы продолжить платеж реализуем следующий этап.
Верификация платежной сессии
В параметре события onvalidatemerchant приходит поле validationURL . На этот адрес с бекенда нужно отправить данные, подписанные сертификатом Merchant Identity Certificate.
Метод performValidation возвращает промис от запроса на валидацию. Обработчик этого запроса находится на нашей стороне, реализация такая: на URL из параметра события onvalidatemerchant отправляется post запрос.
В теле запроса содержится json:
Параметры MERCHANT_IDENTIFIER и DISPLAY_NAME берутся из девелоперского аккаунта (их настроили в самом начале), а HOST — это домен, с которого делается оплата.
Запрос должен быть подписан сертификатом Merchant Identity Certificate. В ответе придет json, его и нужно вернуть. После получения этого ответа, вызываем у платежной сессии метод completeMerchantValidation .
Процесс верификации сессии пройден, теперь пользователю требуется подтвердить платеж пальцем или кодом. После этого срабатывает событие onpaymentauthorized . Переходим к этапу проведения платежа.
Проведение платежа
В параметре события onpaymentauthorized содержится объект с платежным токеном, который нужно передать в платежный шлюз. Вся информация, содержащаяся в токене, описана в документации.
Как только платеж проведен, завершаем оплату на стороне клиента.
в success нужно передать один из 2 статусов window.ApplePaySession.STATUS_SUCCESS или window.ApplePaySession.STATUS_FAILURE .
На этом процесс оплаты через Apple Pay заканчивается. Более подробно про Apple Pay JS можно почитать в официальной документации.
Источник