- Гиф анимации для андроид
- GIFShop — гифки из видео и гиф-редактор 1.5.5
- Лучшие приложения для создания анимации на Android
- Константин Иванов
- Rough Animator
- Legend
- Lyan 3D
- FlipaClip
- Анимации в Android по полочкам (Часть 1. Базовые анимации)
- Часть 1. Базовые анимации
- 1. Кадр за кадром
- 2. Анимация свойств объекта (aka Property Animator)
- 3. Анимация View (aka View animation)
- 4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
Гиф анимации для андроид
Получайте удовольствие от удобства и легкости общения через смс/ммс. Настраивайте систему смс/ммс под себя, изменяя все настройки от языка и до внешнего вида и режима работы.
v7.85 build 485 Pro
Новогодний выпуск игры Cut the Rope с главным призом – праздничным лакомством.
Красочная аркада, выполненная в новогоднем стиле.
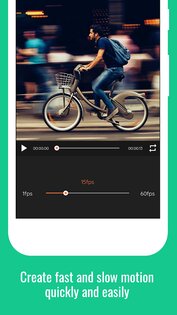
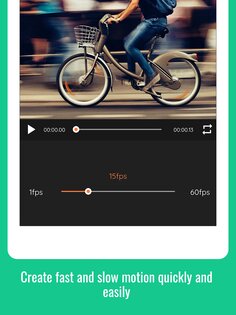
Создаем гиф-анимацию прямо на своем смартфоне.
Сборник картинок и гифок, с вашими любимыми персонажами из мультфильмов.
Конвертируйте свои видео в настоящие gif анимации.
Увлекательная головоломка с поиском предметов, на рождественскую тематику.
Создавайте свои мини-клипы с помощью удобного графического интерфейса.
Персональная клавиатура с множеством настроек.
Проверка багажа на нормы перелёта в разных компаниях.
Отличное приложение, которое позволит вам получать море удовольствие от ввода текста на андроид девайсе.
Отличные живые обои которые подарят вам новогоднее настроение.
Управляйте двумя авантюристами и помогайте им проходить все испытания.
Мобильное приложение для создания и просмотра Coub.
Аркадный кликкер в Новогоднем стиле.
Новогодняя аркада с приятной графикой и динамичным геймплеем.
Отличное приложение для создания пиксель-арта.
Источник
GIFShop — гифки из видео и гиф-редактор 1.5.5




















GIFShop — многофункциональное и невероятно простое приложения для создания гиф-анимаций из фото, видео и даже из записей экрана.
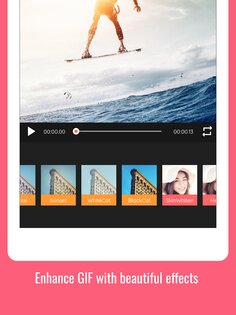
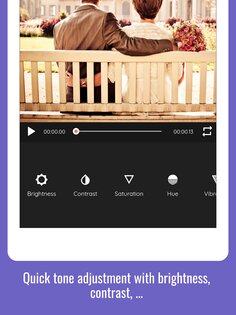
Давно искали достойный редактор? Тогда вы по адресу. GIFShop может создавать гифки практически из всего: конвертируйте фото, видео, записи экрана в гиф анимации и наоборот, добавляйте фильтры, играйтесь с яркостью, контрастом, насыщенностью, создавайте мемы и только лучший контент для своей аудитории. Вы также можете изменить продолжительность видео, повернуть его и отзеркалить, добавить тень, оттенок, стикеры, обрезать изображения и многое другое.
В вашем распоряжении есть весь необходимый инструментарий для работы с гиф-анимацией: от смайлов до уникальных фильтров. Создавайте обратные гифки, играйтесь с каждым кадром, сохраняйте гифки в лучшем качестве и делитесь ими в социальных сетях!
Особенности приложения GIFShop:
- Простой интерфейс;
- Огромный выбор инструментов редактирования;
- Обрезка, поворот, зеркало;
- Множество украшений, текст;
- Высокое разрешение анимации;
- Конвертер из фото/видео в GIF и наоборот.
Источник
Лучшие приложения для создания анимации на Android
Константин Иванов
Может быть, в вас живет новый Уолт Дисней и ему все не терпится проявить себя? Теперь благодаря возможностям смартфона или планшета вы легко сможете реализовать свой талант мультипликатора. Но даже если в наличии такого таланта вы совсем не уверены, вы все равно сможете создать что-нибудь, что будет отлично смотреться в движении. Предложенные в подборке приложения дают полную свободу выбора инструментов для рисования, готовых шаблонов и способов извлечь из них максимальную пользу. В одном из них есть и поддержка стилусов наподобие S-Pen, что приближает процесс рисования на смартфоне к реальному.
Более того, свои творения вы сможете легко экспортировать в различных форматах, в том числе в виде GIF-анимации и фильмов, которыми вы сможете поделиться через свои аккаунты в соцсетях. Так что не раздумывайте, а ставьте понравившееся и пробуйте – дайте волю воображению! Возможно, это будет первым вашим подобным опытом со времен детства.
Rough Animator
Rough Animator – приложение для рисования анимации с широким спектром функций, таких как неограниченное число слоев, onion skinning (возможность одновременно видеть несколько кадров для того, чтобы создавать кадр посредством изменения предыдущего), синхронизация аудио, ротоскопирование, кастомизация кистей. Есть также возможность экспорта ваших работ в Adobe Flash или After Effects.




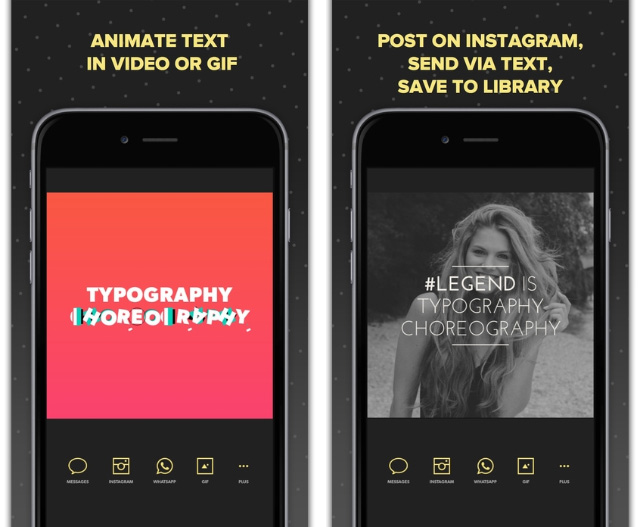
Legend
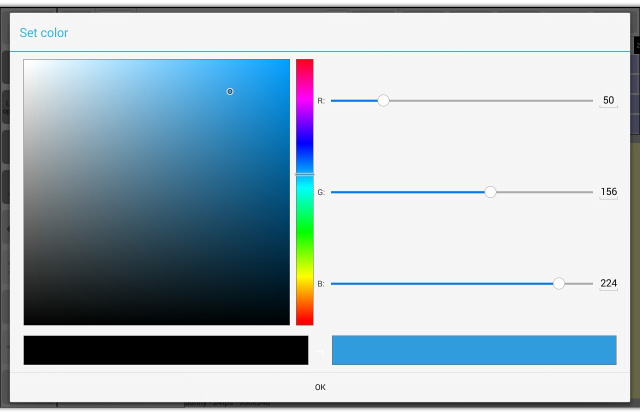
Legend позволяет легко и просто превращать текст в 6-секундные видео или гифки. Каждый из вариантов анимации был разработан профессиональными дизайнерами и предлагает сотни вариантов сочетаний шрифтов, анимации, фона и цветов, которые можно менять. Приложение позволяет вырезать и добавлять фото или видео в качестве фона, искать изображения для фона в Flickr, делиться видео в социальных сетях. Текст в анимации может включать в себя до 100 символов, а в качестве фона может выступать видео в замедленном воспроизведении или таймлапс.
Lyan 3D
В Lyan 3D создание анимации в 3D на вашем смартфоне становится простым и интуитивно понятным. Можно сделать анимационный фильм в 3D или мультик, и для этого совершенно не требуется особо разбираться в процессе, который включает в себя импортирование объектов, анимирование каждого кадра, расположение камер и света и экспортирование итогового результата. Приложение содержит готовые шаблоны и отдельные эффекты, а также дает возможность брать изображения и видео из ваших фотоальбомов и добавлять к ним 3D подписи.



FlipaClip
FlipaClip дает вам полную свободу творчества в качестве профессионального аниматора. В этом приложении вы можете рисовать мультфильмы покадрово, то есть шаг за шагом создавать наброски, раскадровку и анимацию. Есть поддержка слоев, тайминга анимации, менеджер кадров, набор инструментов для рисования и текстовые инструменты. Результатом творчества можно поделиться в соцсетях. Важно то, что FlipaClip поддерживает и ввод при помощи стилуса, например, Samsung S-Pen, так что создание мультфильма будет максимально реалистичным.
Источник
Анимации в Android по полочкам (Часть 1. Базовые анимации)
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
Возможность достичь любой сложности эффектов
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
так и в XML ( animator/open_animator.xml ):
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
Анимация View объектов и любых их параметров
Анимация любых других параметров
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
Там, где API не позволяет использовать Animator.
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
Иконки
Анимационные эффекты
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Источник