- №95. Экспорт на Android.
- Java JDK
- Android SDK
- Скачайте Open JDK 8
- Создайте debug.keystore
- Godot 3.1 – How to export to Android in simple steps
- Installing the export templates
- Downloading Android SDK and the JDK
- Creating a key using the command line
- Navigating to the Android export editor settings
- Setting up the location for the Adb
- Setting up the location for the Jarsigner
- Setting up the location of the Debug Keystore
- Getting ready to make a build
- Making your build
- Releasing the build to Google Play Games
- How to make a release keystore?
- Set the reference in the export
- GODOT. Экспорт на Android.
- Скачайте Java SE Development Kit
- Скачайте Android SDK
- Скачайте Open JDK 8
- Создайте debug.keystore
- Твоя первая игра на Godot Engine
- 1. Предисловие
- 2.Стартуем!
- 3.Знакомство с интерфейсом
- 4.Работа с файлами через Godot
- 5.Работа со сценами
- 6.Отдельные сцены в Godot
- 7. Скрипт игрока, GDscript
- 8. Первый запуск.
- 9.Tilemaps
- 10.Анимации
- Заключение
№95. Экспорт на Android.
В этой статье разберемся с тем, как экспортнуть проект на платформу Android.
Java JDK
Первое что нужно сделать — скачать Java JDK 8.
На текущий момент актуальный билд – 8 update 281.
Устанавливаем в папку по умолчанию: C:\Program Files\Java\.
Android SDK
В более раннее время Android SDK был отдельным инструментом. Впоследствии он был интегрирован в среду Android Studio. Но для экспорта на Android нецелесообразно устанавливать Android Studio, поскольку она занимает большой объём на диске и не будет использоваться вами в дальнейшем. А совсем недавно от Android SDK осталась только команда в Командной строке Windows, хотя Godot требует наличие полноценной программы.
Поэтому вам необходимо найти более старую версию этой программы на просторах Интернета. В рамках статьи использовался Android SDK 24.4.1.
Устанавливаем в папку по умолчанию: C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Local\Android\android-sdk.
Работаем в Android SDK
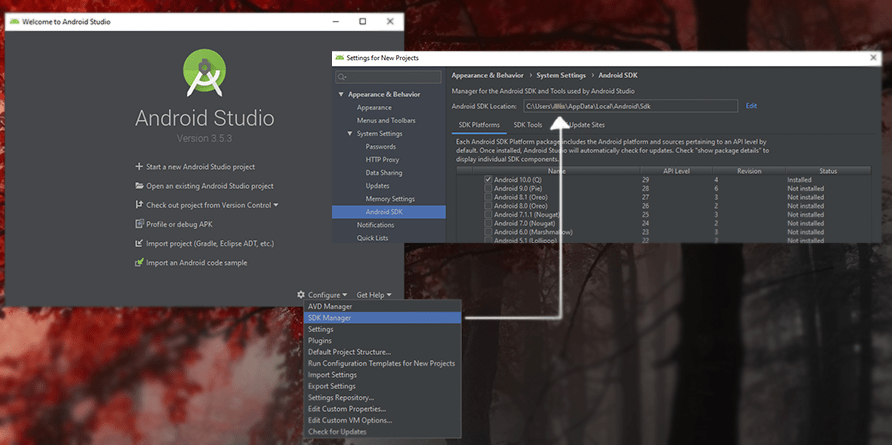
Открыв Android SDK, перед вами загрузится список из инструментов, так или иначе относящихся к разработке приложений для Android.
⦁ Нажимаем Deselect All, нам не нужно то, что предлагает программа.
⦁Выбираем самый свежий Android SDK Platform-tools из папки Tools.
⦁ Выбираем самый свежий Android SDK Build-tools из папки Tools.
⦁ Выбираем SDK Platform из папки Android 10 (API 29).
⦁ Выбираем Google USB Driver из папки Extras.
⦁ Нажимаем Install packages, соглашаемся с лицензией отдельно по каждому выбранному пакету, устанавливаем.
⦁ Ждём, когда это всё загрузится. Папка с Android SDK увеличит объём примерно на 1 ГБ.
Скачайте Open JDK 8
Устанавливаем в папку по умолчанию: C:\Program Files\AdoptOpenJDK\.
Создайте debug.keystore
Этот файл необходим для установки приложений, скачанных не из магазина. Так Android понимает, что этому APK-пакету можно доверять, и он находится на стадии разработки.
⦁ Открываем командную строку от имени администратора. Для Windows 10: вводим в поиск “cmd”, ПКМ по “Командная строка” – Открыть от имени администратора.
⦁ Сменяем директорию на установленный Java JDK на папку bin: cd C:\Program Files\Java\jdk1.8.0_281\bin
Источник
Godot 3.1 – How to export to Android in simple steps
Building and setting up the export for Android in Godot can feel a bit intimidating for newcomers, however you only have to do this once. Afterwards you are able to send a build to your mobile device in a matter of seconds, by just pressing a button and having a mobile device attached through USB.
The first thing you have to do in Godot is ensure you have the Export Templates setup. You can do this by going to Editor/Manage Export Templates in Godot. Afterwards you click on the download button. Afterwards you go to Editor/Editor Settings select the Export tab, and Android. From there you can set the locations for the Adb, Debug Keystore and Jarsigner locations. You can get the Adb from the Android SDK, the debug keystore is made using the JDK keytool which is downloadable through Github or Oracle.
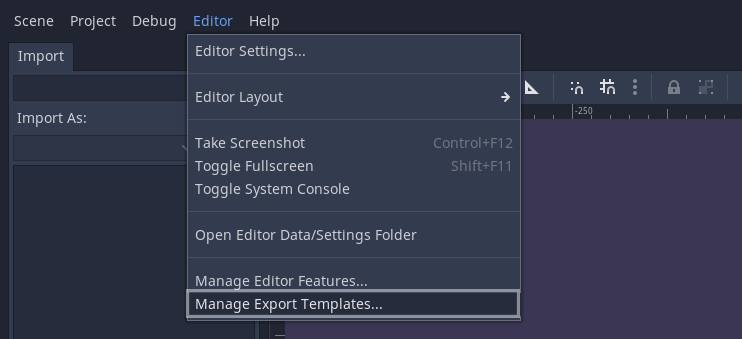
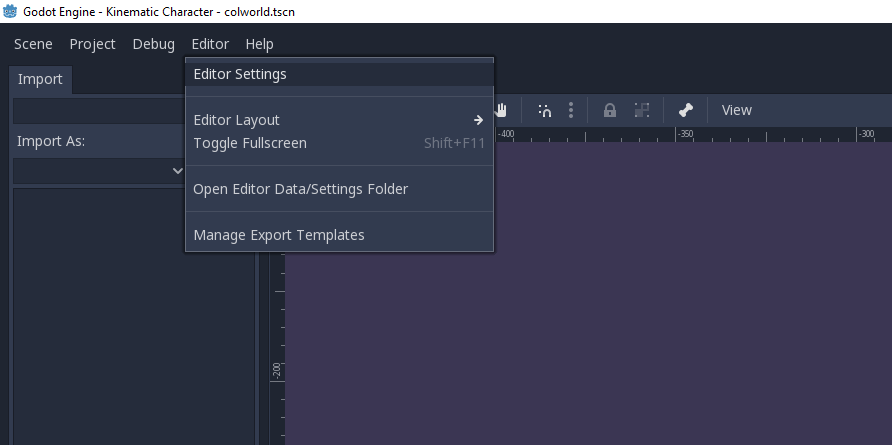
Installing the export templates
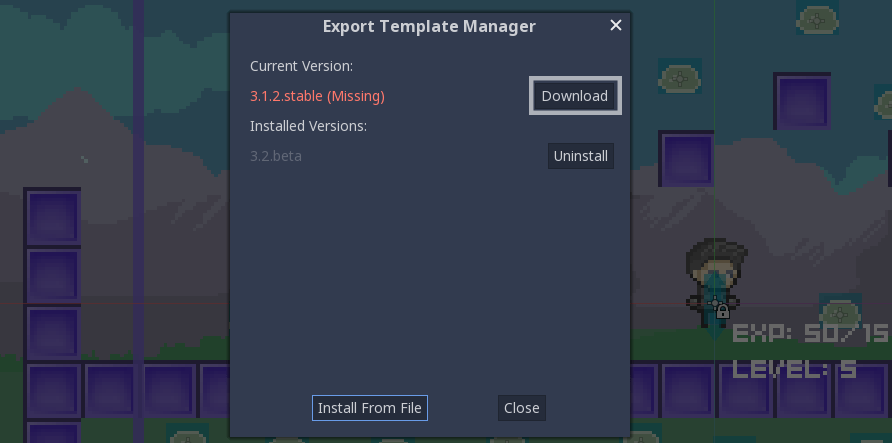
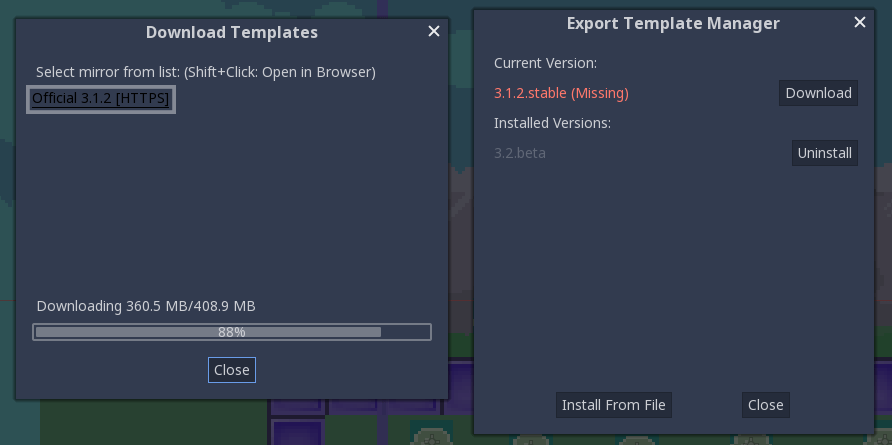
In order to install the export templates, navigate to the top window and select Editor. From there you can select Manage Export Templates. Afterwards you click on the download button like the image below. And you then select Official 3.1.2 [HTTPS]. Note that this can change based on the version you are currently using of Godot. Sometimes when the link is not available, you have the option to install a template through a file. You can find older export templates and releases here. You can also get the latest Github release with export templates on the Unofficial Godot Engine builds site by Hugo Locurcio. Do note tough that the export template needs to match the current Godot version.
The images below show you how to do it visually.



After the download is done, the export templates get installed automatically. Kind in mind that you will have to repeat this process for each new version you have to install. This step is fairly easy tough, I think we can manage this.
Downloading Android SDK and the JDK
In order to setup these things you have to download the Android SDK and you have to download OpenJDK or OracleJDK. It is recommended to stay at JDK version 8 or higher, as lower versions may have issues. I personally installed java-1.8.0-openjdk, the third option on the OpenJDK github page.
Creating a key using the command line
After you have installed both the SDK and OpenJDK. You should be able to use this command with the command line. For windows you can go to the command like by opening the search bar (pressing the windows button) and searching for CMD and pressing enter. You can then copy the following command into the command line.
For Windows 10, you can then find the keystore in “C:\Users\YourUserName”, it is named “debug.keystore”. Make sure to keep the folder to this location available, since we will need it later on.
If you are certain you have installed both the JDK and SDK and the command does not work due to it not being recognized, then there is a chance the system variables are not setup properly. You can find a guide here that shows you how to point the system variables to the JDK folder.
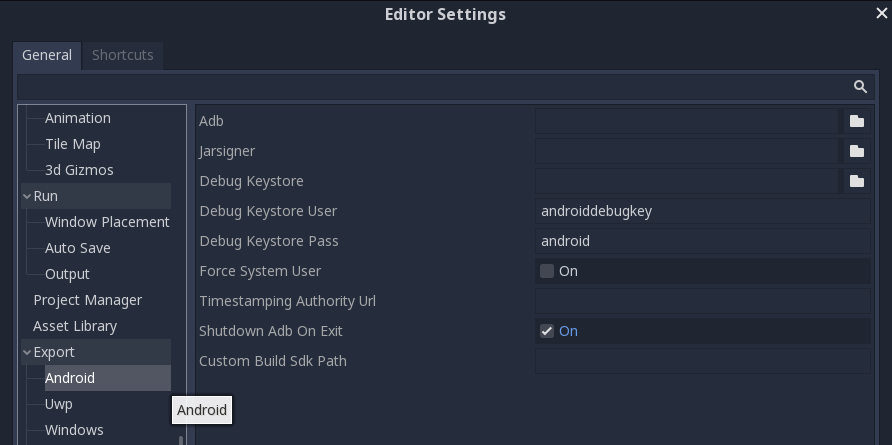
Navigating to the Android export editor settings
In order to start setting up the references, you have to navigate to Editor/Editor Settings

Afterwards, you scroll down on the left side until you get to the Export tab, and you select Android

Setting up the location for the Adb
For Adb you have to go to the SDK folder and then into the “platform-tools” folder. For windows 10 this is generally located at:
If you are unsure where to find the Sdk folder, open up the Android SDK and navigate to the new project settings like the image below.

Setting up the location for the Jarsigner
The Jarsigner is located in the OpenJDK or OracleJDK folder you have unpacked previously.
When installing the OpenJDK on my device it was located at:
Setting up the location of the Debug Keystore
This keystore was made earlier in this article, once created, it gets placed in the User folder:
Getting ready to make a build
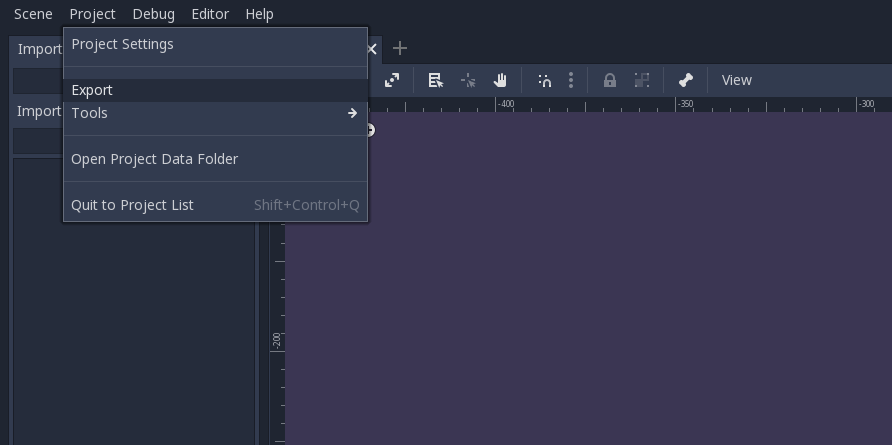
Navigate to Project/Export to go to the export window
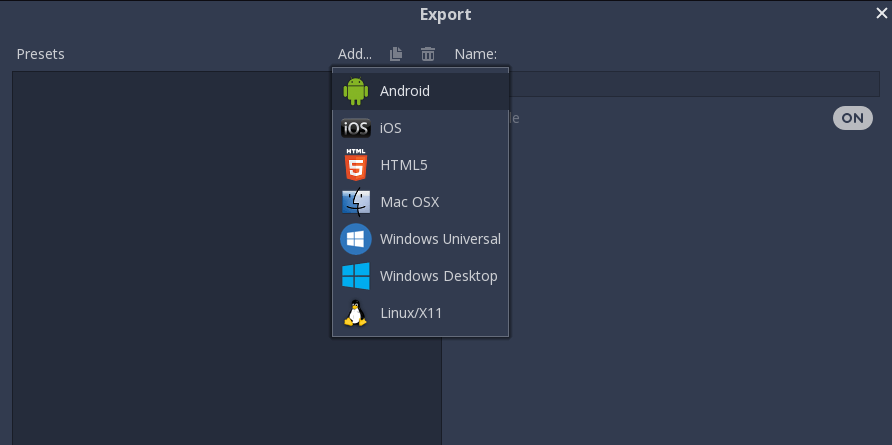
Add a new export preset by pressing the Add… button and selecting Android

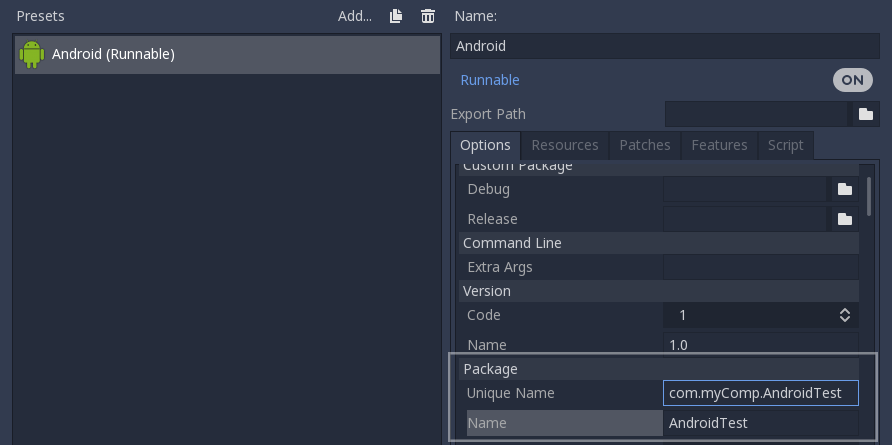
Now finally, set the Unique name and name of the package.
How I generally name the Unique name is com.myComp.ProductName and the name is what will be displayed on your android device. So that should be equal to your product name. Spaces are allowed.

Making your build
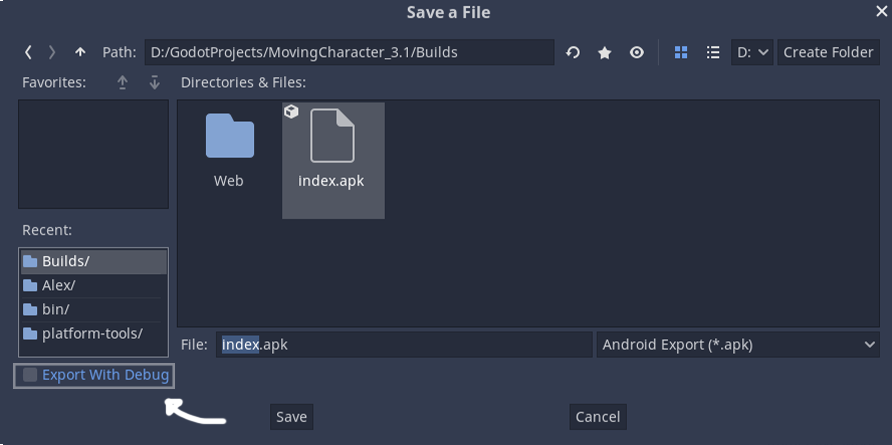
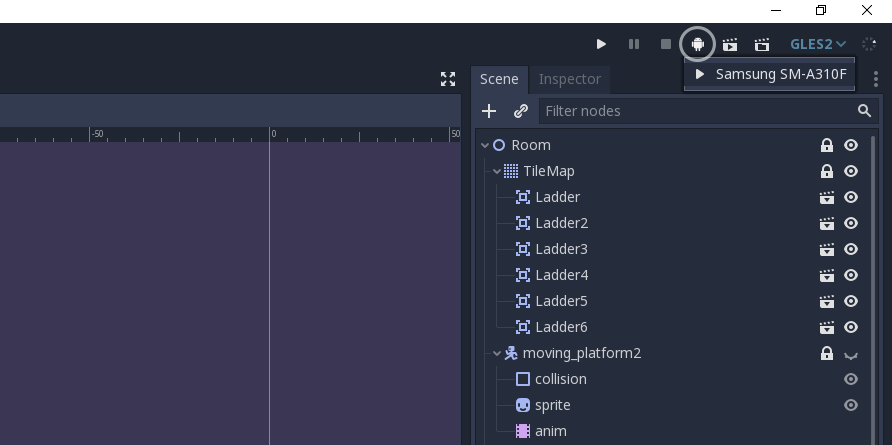
There are two ways to make a build. One is to press the Export Project button in the export window. The other option is to use the icon that is available in the editor window. Personally I prefer using the icon, as this will automatically install the build to the phone. Just make sure it is connected to your computer using USB with USB Logging on, using developer mode. If you are unsure how to enable developer mode. Then you have to google “How to enable developer mode ”.

After pressing the button above, you will have the game running in no time on your device.
Releasing the build to Google Play Games
When exporting a build to Google Play Games, it is important to use a release keystore. This is because the debug keystore is merely meant for development and testing purposes. It is also not advised to release games using a debug keystore.
Signing a keystore is like branding the application with your credentials. And it is possible to assign the same keystore to multiple applications. The debug keystore has base credentials.
Eventually when you want to release to the play store you use a Release keystore. It is important that you keep this key safe, since you will only be able to push updates if you sign the application with the initial key. Preventing malicious users from pushing harmful code in case the account gets stolen.
How to make a release keystore?
Again, like the steps above to create a debug key, there is a parameter to create a release key. Make sure to set yourKeyAlias to an alias of your choice.
After doing this, you will get the question for a password. Make sure to note it down, because losing it means losing your key. And it has happens to people before that they had to republish a game on Google Play due to this.
After entering the password twice, you will get a lot of questions such as first/last name. Organisational unit, etc. You can leave these blank. At the end you get a question asking if it is all correct, you then type in yes. After creating the key, you may get this message:
Doing this will change the keystore into a file with the “.pfx” extention, from what I’ve seen godot only accepts the .keystore format. So we can ignore this for now.
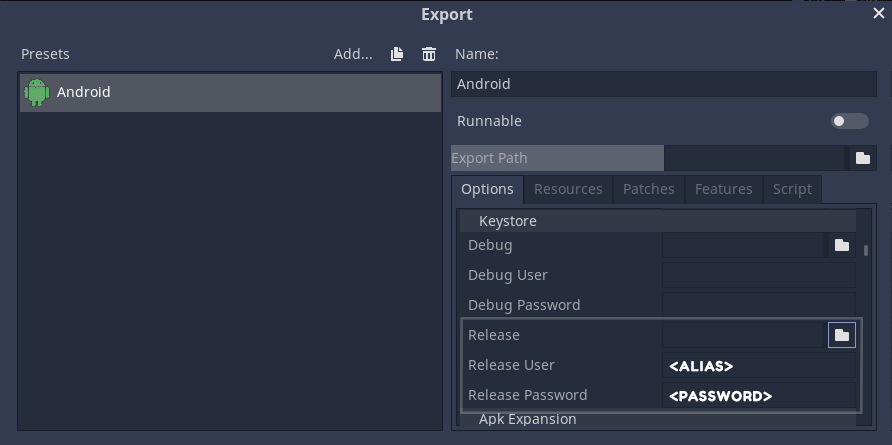
Set the reference in the export
Finally we set the reference to our release key in the export like the image below.
Also, when you have pressed export, do not forget to toggle this off, else it will still sign it using the debug key!
Thank you for reading, and I hope it has helped you. If you have interest in implementing ads into your game and you happen to be using Godot 3.2, then I recommend reading “How to integrate Google Ads (Admob) for Android”
Источник
GODOT. Экспорт на Android.
Экспортирование проекта на Android требует дополнительной настройки инструментов и вашего проекта.
Скачайте Java SE Development Kit
Рекомендуется скачивать Java JDK 8.
На текущий момент актуальный билд – 8 update 281.
Устанавливаем в папку по умолчанию: C:\Program Files\Java\.
Скачайте Android SDK
В более раннее время Android SDK был отдельным инструментом. Впоследствии он был интегрирован в среду Android Studio. Но для экспорта на Android нецелесообразно устанавливать Android Studio, поскольку она занимает большой объём на диске и не будет использоваться вами в дальнейшем. А совсем недавно от Android SDK осталась только команда в Командной строке Windows, хотя Godot требует наличие полноценной программы.
Поэтому вам необходимо найти более старую версию этой программы на просторах Интернета. В рамках статьи использовался Android SDK 24.4.1.
Устанавливаем в папку по умолчанию: C:\Users\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Local\Android\android-sdk.
Работаем в Android SDK
Открыв Android SDK, перед вами загрузится список из инструментов, так или иначе относящихся к разработке приложений для Android.
⦁ Нажимаем Deselect All, нам не нужно то, что предлагает программа.
⦁Выбираем самый свежий Android SDK Platform-tools из папки Tools.
⦁ Выбираем самый свежий Android SDK Build-tools из папки Tools.
⦁ Выбираем SDK Platform из папки Android 10 (API 29).
⦁ Выбираем Google USB Driver из папки Extras.
⦁ Нажимаем Install packages, соглашаемся с лицензией отдельно по каждому выбранному пакету, устанавливаем.
⦁ Ждём, когда это всё загрузится. Папка с Android SDK увеличит объём примерно на 1 ГБ.
Скачайте Open JDK 8
Устанавливаем в папку по умолчанию: C:\Program Files\AdoptOpenJDK\.
Создайте debug.keystore
Этот файл необходим для установки приложений, скачанных не из магазина. Так Android понимает, что этому APK-пакету можно доверять, и он находится на стадии разработки.
⦁ Открываем командную строку от имени администратора. Для Windows 10: вводим в поиск “cmd”, ПКМ по “Командная строка” – Открыть от имени администратора.
⦁ Сменяем директорию на установленный Java JDK на папку bin: cd C:\Program Files\Java\jdk1.8.0_281\bin
Источник
Твоя первая игра на Godot Engine
1. Предисловие
Здравствуй, в данной статье я хочу в максимально сжатой форме познакомить тебя с основами создания простых 2d платформеров на движке Godot. Иногда мы будем останавливаться на некоторых важных моментах, а иногда пропускать ненужную тебе на начальном уровне информацию.
2.Стартуем!
Думаю установить сам движок не составит труда. После установки открываем его и нажимаем на кнопку «новый проект».

В выплывшем окошке введи название проекта и выбери его расположение в файловой системе. В пункте «отрисовщик» выбираем «OpenGL ES 3.0», у нас нет нужды использовать более старую версию opengl, т.к ее обычно применяют при создании браузерных игр.
3.Знакомство с интерфейсом
Итак, мы создали твой первый проект! Отличное начало, на сегодня хватит. Ладно, а если серьезно, то изучать интерфейс программы, особенно на первых парах, очень важно. Перед тобой открылась интересная картина с пустой 3d сценой, но она нам сегодня не понадобится, поэтому переходим во вкладку 2d. Кнопка находится сверху посередине. Стало немного проще, не правда ли? Ну, а теперь перейдем к самому интерфейсу программы (его кстати можно настроить под себя, перетащив какие-то элементы левой кнопкой мыши, но пока лучше оставить все как есть).
4.Работа с файлами через Godot
Не очень удобно каждый раз лазить в проводник, чтобы достать какие-то файлы, согласен? Для этого в Godot существует отдельное окошко, оно находится в левом нижнем углу редактора.

Пока что там пусто, но это потому, что мы еще ничего не добавили. Так давай сделаем это! Ссылку на архив я прикрепил в конце поста, скачивай его и наслаждайся халявными спрайтами для игры (сразу говорю, они не мои). Если конечно у тебя заготовлена своя графика, то милости прошу.Итак, выделяем все нужные нам файлы и переносим их в окошечко. Вжух и они скопировались в движок! Но на этом магия не заканчивается! Здесь можно делать все то, что ты делаешь в обычном проводнике! Одним словом, полная свобода действий.
Но давай пока оставим эту часть экрана в покое и перейдем к более серьезным вещам.
5.Работа со сценами
Посмотри в верхний левый угол редактора. Здесь есть вкладка, которая называется «Сцена». Давай добавим твою первую сцену! Делается это просто, тебе нужно либо нажать на плюсик, либо ввести сочетание клавиш «ctrl + A». Перед тобой выплыло меню, в поиске которого нужно ввести заветное слово «Node». Мы давай это будет наша основная сцена, назовем ее «World», но название в принципе неважно. Чтобы переименовать сцену нужно лишь дважды щелкнуть на нее левой кнопкой мыши. Теперь давай добавим на сцену игрока!
Многие просто добавляют объект «Sprite», но это большая ошибка! Так делать нельзя! Запомни это раз и навсегда! Мы с тобой, как продвинутые пользователи добавим не «Sprite», а «KinematicBody2D».
Теперь древо твоего проекта выглядит так:

Как ты наверное успел заметить, напротив нашего «KinematicBode2D» висит какой-то желты значок. Что он тут забыл? Дело в том, что наш объект пока что не имеет форму, вот Godot и ругается. Но прежде чем добавить форму нашему игроку, давай добавим его спрайт( И не забудь заменить название «KinrmaticBode2D» на «Player» ). Для этого нажми один раз правой кнопкой мыши на нашего «Player» и сочетанием клавиш «ctrl + A» добавь объект «Sprite». Потом опять нажми на Игрока и добавь объект «CollisionShape2D». У тебя должна быть примерно такая картина:

Если все так, едем дальше. Теперь зададим картинку спрайта нашего персонажа. Выбираем объект «Sprite», а потом перетаскиваем из моего архива картинку «Player.png»( или твою картинку) в раздел «Texture». Если картинка импортировалась с сжатым качеством, просто нажми на нее, и в Godot в верхнем левом углу перейди в вкладку «Импорт», там в разделе «Flags» убери галочку с пункта «Filter» и нажми «Переимпортировать». Если не помогло, то просто перезапусти Godot.
Итак, мы добавили спрайт игрока, но выглядит это немного странно.

Что же делать? Без паники, все поправимо в пару кликов. В левой части панели «Инспектор» выбираем параметр «Hframes», и подгоняем его по размерам ( у меня это 25). Ну что, поменялась картинка?

Супер, едем дальше! Ты еще не забыл про CollisionShape2D? Выделяй его и в пункте «Shape» выбирай «Новый RectangleShape2D». Теперь изменяй его под размер персонажа. У меня получилось так:

6.Отдельные сцены в Godot
Это все конечно классно,но хорошим тоном в Godot является создание отдельных сцен для объектов. Поэтому нам нужно сделать так, чтобы объект «Player» был отдельной сценой. Но не создавать же нам все заново? Нет, для этого в движке предусмотрена отдельная функция.Нажмите на «Player» правой кнопкой мыши и выберете «Сохранить ветку,как ветку».

Теперь «Player» это отдельная сцена, отлично!Чтобы перейти на сцену игрока достаточно нажать на иконку:
Перейдем на сцену игрока и приступим к очень интересному занятию — программированию.
7. Скрипт игрока, GDscript
Для того чтобы добавить скрипт какому-либо объекту нужно просто выбрать этот объект и нажать на иконку свитка:

После этого выплывет такая табличка:

Нажимаем «Создать» и у нас открывается встроенный редактор кода в Godot.Теперь начинается более сложная часть туториала, поэтому слушай внимательнее.Пока что наш персонаж просто стоит на сцене и ничего не делает, это слишком скучно. Ну так давай сделаем управление персонажем!Что нам для этого понадобится? Нам нужен скрипт, который будет обрабатывать нажатия клавиш с клавиатуры, двигать персонажа, проигрывать анимацию. Но давай пойдем по порядку и начнем с самого простого — управления.

Пишем вот такой код, не волнуйся сейчас все объясню. Первая строчка объявляет Godot, что мы используем объект «KinematicBody2D». Ее создал сам движок. На 3 и 4 строчке мы задаем две константы, отвечающие за ускорение и максимальную скорость. Они нужны для плавного перемещения персонажа по сцене. На 6 строчке объявляем переменную для вектора перемещения. После этого на 8 строчке создаем функцию «physicsprocess», это системная функция движка. Она нужна, чтобы привязать к персонажу физику. В нашем случае — это физика перемещения и сила гравитации. 9 строчка отвечает за управление по оси X. Метод Input помогает нам считывать те самые кнопки для управления (стрелка влево и стрелка вправо). После на 11 строчке мы проверяем была ли нажата какая-то кнопка. Потом мы перемещаемся влево или вправо.
Как ты заметил, мы прибавляем к координате игрока произведение направления по координате на ускорение и на какую-то delta. Вопрос, что такое delta? Delta показывает сколько времени (в секундах, тип float) прошло с момента отрисовки прошлого кадра.Зачем это сделано? Если мы не будем привязывать передвижение игрока ко времени, то оно автоматически привязывается к частоте процессора. На крутых компьютерах или телефонах разница незаметна, но запустив приложение на старом пк или телефоне, ты все поймешь. Поэтому всегда привязывай передвижение к delta!
Потом в строке 13 мы используем какой-то clamp. Опять неразбериха! Все просто, clamp, как можно догадаться из названия, «сжимает» значение переменной. Сделано это для оптимизации и плавности движения.Ну и в последней строке мы просто запускаем передвижение нашего игрока. Не так уж все и сложно!
8. Первый запуск.
Вот сделали мы все это с тобой, а где результат? Ну так давай поскорее запустим с тобой первую демку! Все очень просто, нажми клавишу F5, после этого выплывет окно, которое скажет тебе, что основания сцена не выбрана. В нашем случае основная сцена — World.tscn. Выбираем ее и снова жмем F5. Должно появиться что-то такое:

В верхнем левом углу можно заметить маленькую часть нашего персонажа. Давай приведем все в порядок. Для этого сначала закрое окошко демки и перейдем в настройки проекта. Чтобы это сделать, в левой верхней части нажми на «Проект», а в выплывшем окне нажми «Настройки проекта». Здесь переходим в вкладку «Window» и ставим разрешение на 320×180. Почему такое маленькое? Все просто, мы с тобой задали разрешение экрана в самой сцене, для платформера такие размеры идеальны. А для экрана самой демки нужно задать нормальное разрешение. Это можно сделать в пунктах «Test Width» и «Test Height». Я задам его в формате 1280×720. Спустимся пониже и в пункте «Mode» ставим «2d», а в «Aspect» ставим «keep». Для красоты предлагаю обратно перейти на сцену и передвинуть персонажа в середину экрана. Делается это легко, просто зажми персонажа левой кнопкой мыши и начни перетаскивать. Теперь все приготовления закончены,можно запускать демку.
Красота, правда? Попробуй передвигать персонажа стрелками на клавиатуре. Получилось? Да, но персонаж будто скользит по экрану и не может остановиться. Не волнуйся, скоро мы это исправим. Однако сейчас наш персонаж как бы висит в воздухе, это не есть хорошо. Давай сделаем землю для нашего игрока!
9.Tilemaps
Что такое «Tilemap»? Тайлы — это плитки, вместе образующие сетку тайлов. Чаще всего они принимают форму квадратов. Как же их добавить в наш платформер? Очень просто, для начала выбери объект «World»(нашу основную сцену), нажми клавиши «ctrl + A» и выбери «TileMap».
Теперь в этом окошке выбири «Tile Set» и нажми «Новый TileSet».Снова нажми на «TileSet», должно получиться ка-то так:

Давай добавим спрайт для нашего tilemap, для этого нажми на плюс снизу и выбери «tile.png».
Следующий шаг будет довольно сложным, поэтому слушай внимательно. Итак, во вкладке «Регион» полостью выделяем нашу картинку, в вкладке «snap options» ставим step по x и y на 16. Такие же действия повторяем во вкладках столкновение, перекрытие, навигация, битовая маска. А последней мы остановимся поподробней.
В ней мы нажимаем на квадратик и выделяем весь тайл. Тоже самое проделываем и в других вкладках. Вот как в итоге должно получиться.

Отлично, сохраняем все и переходим обратно на сцену. Еще раз кликаем на Tilemap и в раздеел «Cell» меняем size на 16×16.Теперь можно делать уровень!

Вот как у меня получилось. Супер, но на нашего игрока до сих пор не действует гравитация, давай это исправим. Для этого перейдем в скрипт player и введем там такой код.

Здесь к существующим переменным мы добавляем friction, gravity, jumpforce, airresistance. Названия говорят сами за себя, поэтому объяснять за что они отвечают я не буду.

Следом идет сама сила гравитации. Мы прибавляем к motion.y силу тяжести, умноженную на delta. Это действие заставляет нашего игрока падать вниз, если под ним ничего нет. После этого скрипт обрабатывает нажатия на кнопки, характерные для прыжка (стрелочка вверх). И заставляет игрока падать вниз, когда он уже прыгнул.
Вот собственно и все, давай запустим демку!Все работает. Но нет никаких анимаций,и передвижение из-за этого выглядит очень топорно.

10.Анимации
Простые анимации в Godot сделать очень легко. Для этого перейдем на сцену player и добавим туда «AnimationPlayer». Жмем на кнопку «анимация», далее жмем «новый» и вводим название анимации. Сделаю анимацию для бега и назову ее «Run».Чтобы добавить новый кадр для анимации нужно перейти в «sprite».

Напротив пункта «frame» есть ключик,если нажать на него, то кадр из спрайта добавиться в анимацию. Постепенно увеличиваем frame от 0 до 8 и ключиком добавляем кадр в анимацию. Вот как в итоге это должно выглядеть:

Тоже самое повторяем для других анимаций, просто меняя номер кадра. В итоге у тебя будет несколько анимаций — для прыжка, ходьбы, и анимация idle. Теперь все это нужно добавить в код.Переходим в код player и вносим некоторые изменения:

Добавляем две переменные sprite и player. Но ты заметил, они какие-то странные. Почему в начале стоит слово onready, что за странное значение этой переменной? Сейчас все объясню. Переменные типа onready нужны для взаимодействий с другими объектами на сцене. В данном случае мы подключаем их для воспроизведения анимации и получения спрайта игрока.

На 16-ой строчке мы проигрываем анимацию ходьбы. Однако здесь еще появилась какая-то странная 22 строчка, что она делает? Она зеркально отражает анимацию игрока в зависимости от того, куда он идет. А на 24 строке мы говорим, что если игрок стоит, то проигрывать нужно анимацию idle.

На 35 строчке мы проигрываем анимацию прыжка, если игрок не на земле. Вот собственно и все изменения в коде.
Заключение
Если ты все правильно делал, то у тебя должен получиться простой платформер. Что делать дальше? Да все что угодно! Улучшай свои навыки в использовании движка, создавай свои собственные игры изучай новые фишки. На этом я вынужден с тобой проститься, надеюсь ты хорошо провел время и научился чему-то новому.
Источник