- Google Play In-App Review API: пошаговое руководство по внедрению
- Руководство
- Добавление зависимостей
- Реализация
- Тестирование
- Internal app sharing
- Итоги
- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Руководство пользователя
- Шаг 1. Укажите версию Google Pay API
- Kotlin
- Шаг 2. Запросите токен для поставщика платежных услуг
- Kotlin
- Шаг 3. Задайте поддерживаемые платежные системы
- Kotlin
- Kotlin
- Шаг 4. Укажите поддерживаемые способы оплаты
- Kotlin
- Kotlin
- Шаг 5. Создайте экземпляр объекта PaymentsClient
- Kotlin
- Шаг 6. Определите готовность к оплате с помощью Google Pay API
- Kotlin
- Kotlin
- Шаг 7. Создайте объект PaymentDataRequest
- Kotlin
- Kotlin
- Kotlin
- Шаг 8. Настройте обработчик жестов пользователей
- Kotlin
- Шаг 9. Обработайте объект ответа
- Kotlin
- Выводы
- CheckoutActivity.kt (Kotlin)
- PaymentsUtil.kt (Kotlin)
- CheckoutActivity.java (Java)
- PaymentsUtil.java (Java)
Google Play In-App Review API: пошаговое руководство по внедрению
Летом 2020 года появилась новая классная функциональность в библиотеке Play Core — In-App Review [1]. При помощи этой фичи можно реализовать диалог с отзывом и оценкой пользователя. Это очень удобно и не ломает пользовательский сценарий. Фича полезна для повышения рейтинга и продвижения. Например, после внедрения в одном из приложений количество оценок увеличилось в 5 раз [2]. В этой статье я расскажу, как внедрить In-App Review в ваше приложение.
Руководство
Добавление зависимостей
Добавьте в ваш build.gradle следующие зависимости:
Реализация
Добавьте следующий код для вызова диалога оценки приложения:
Также, если необходимо, добавьте флаг в SharedPreference , который можно проверять в случае, если вы хотите вызывать сценарий только один раз. Нужно иметь в виду, что диалог в целом может вызваться только ограниченное количество раз [3], a также при помощи API невозможно проверить — прошел ли пользователь ревью или нет [4]. Как добавить In-App Review в Unity или нативный код, читайте в следующей документации [5], [6].
Тестирование
Протестировать сценарий In-App Review можно только, если приложение было скачано через Google Play, поэтому есть два способа проверить сценарий руками:
- Internal Test Track: чтобы использовать этот механизм, нужно, чтобы ваше приложение было опубликовано в Google Play Store.
- Internal App Sharing: относительно новый механизм распространение тестовых версий приложений, который позволяет распростронять ваши .apk (или .aab) через Google Play.
Для Unit-тестирования API предоставляет нам класс FakeReviewManager . Далее расскажу как проверить сценарий In-App Review при помощи Internal App Sharing.
Internal app sharing
После того, как вы соберете ваш .apk (или .aab) и создадите новое приложение в Google Play, перейдите в раздел Internal App Sharing:
В нем вы можете управлять настройками рассылки приложения, например, задать списки с почтами, которым разрешено скачивать .apk (или .aab):
Можно также задать настройку, чтобы все, кто обладает ссылкой, могли скачать приложение без ограничений:
После того, как мы задали настройки, переходим на форму отправки https://play.google.com/console/u/0/internal-app-sharing и загружаем .apk (или .aab):
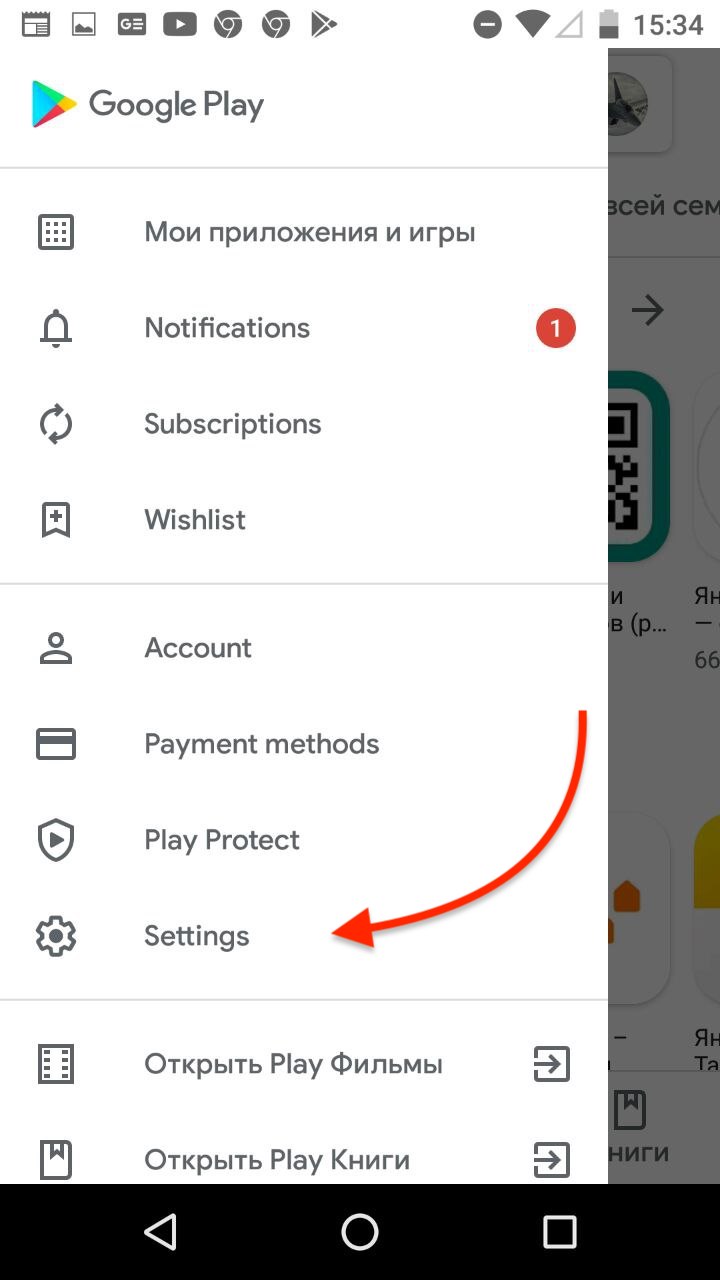
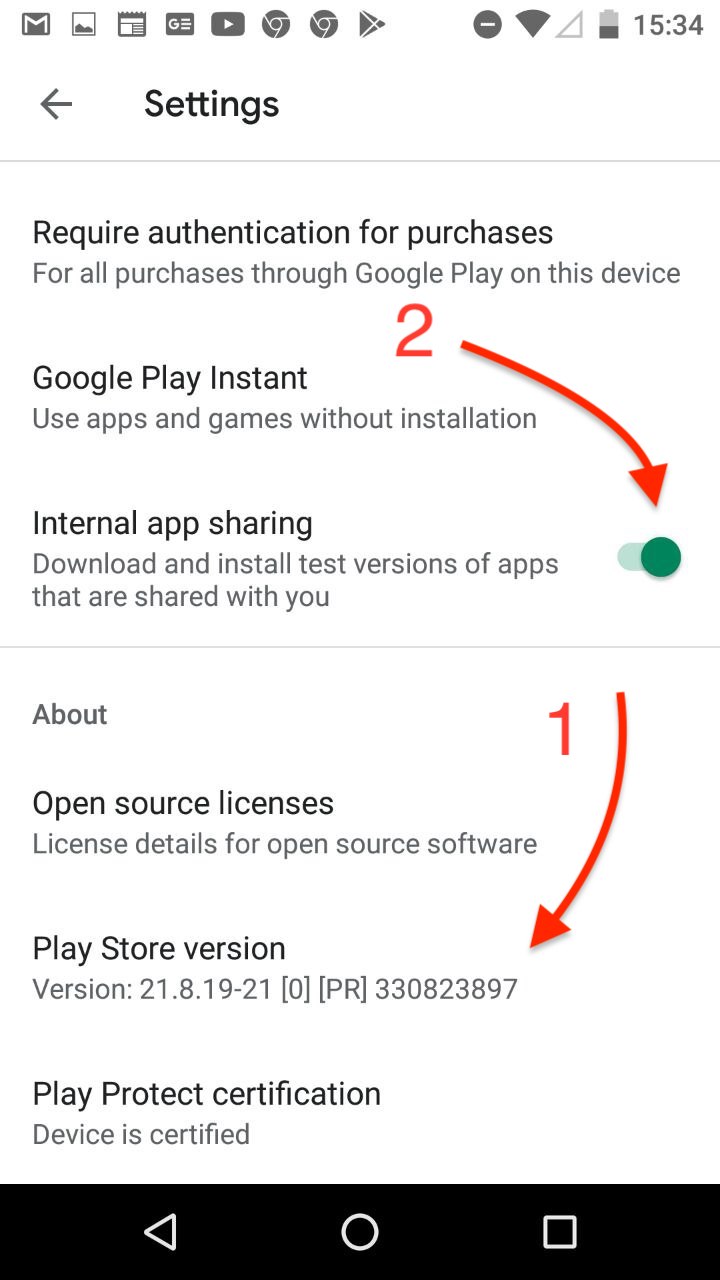
Копируем ссылку и отправляем адресату. Далее, как же получить наш архив? Для этого заходим в приложение Google Play на телефоне, открываем настройки, кликаем пять раз по “Play Store version”, и предоставляем внутренний доступ к приложениям, нажав на свитч:
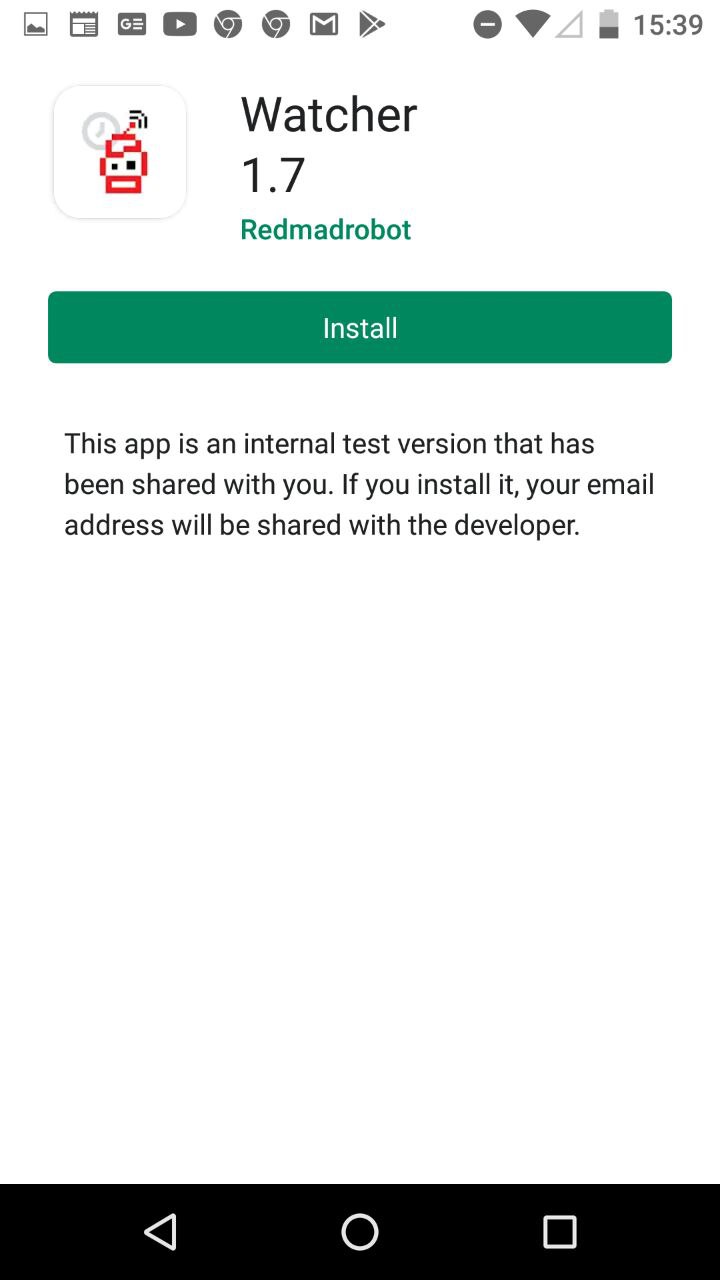
После этого можно открыть ссылку и установить приложение:

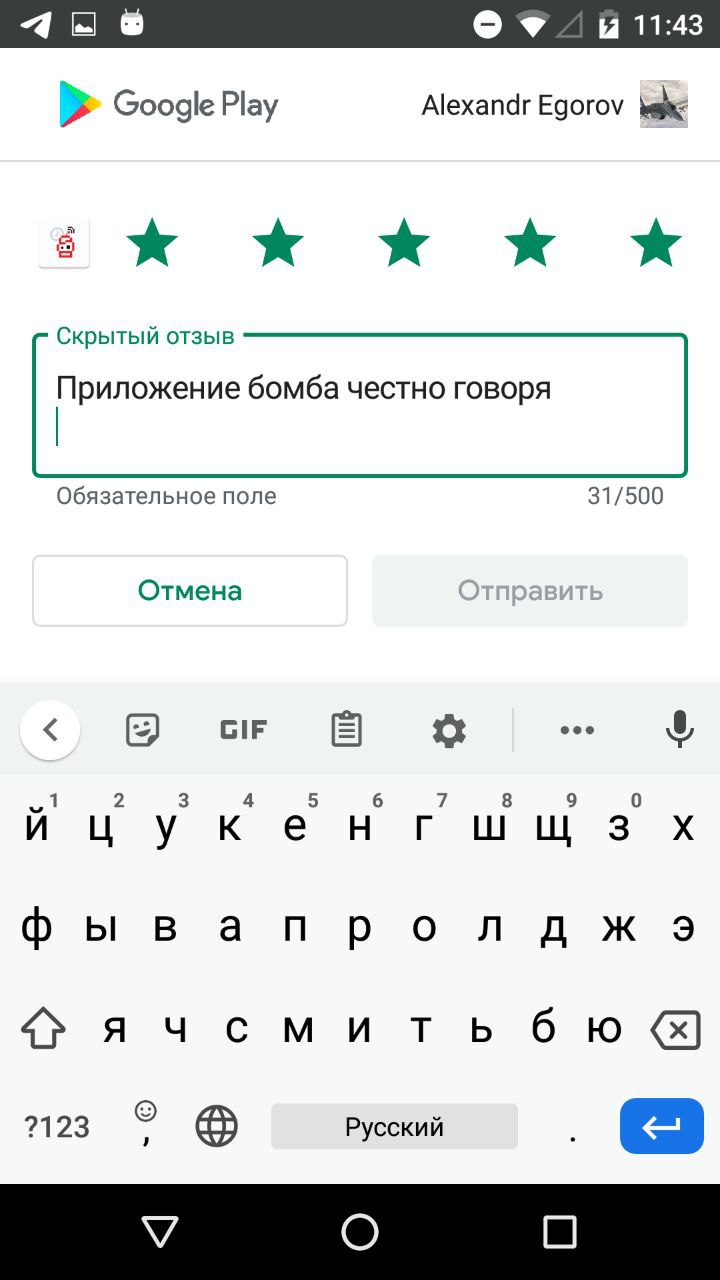
В этом режиме кнопка отправки ревью не работает:
Но проверить работу сценария все равно можно.
Итоги
Google Play Core предоставил отличный инструмент для повышения рейтинга приложений, который можно с легкостью внедрить и протестировать. Тестирование In-App Review можно проводить только с .apk, которые были скачаны и установлены через Google Play Store, например, через механизм Internal App Sharing. Размер apk при этом увеличится на 100 KB, dex файл увеличится на 200 классов и 500 методов примерно, что, возможно, порадует разработчиков-оптимизаторов apk.
Источник
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Руководство пользователя
Если ваше приложение Android распространяется через Google Play, вы можете интегрировать его с Google Pay API и настроить в нем поддержку платежных карт. О том, как это сделать, рассказывается ниже.
Шаг 1. Укажите версию Google Pay API
Укажите версию Google Pay API, которая используется в вашем приложении. Основной и дополнительный номера версии указываются в ответе и влияют на то, какой набор полей будет проверяться во всех объектах.
Создайте базовый объект запроса со свойствами, имеющимися во всех прочих объектах запроса.
Kotlin
Шаг 2. Запросите токен для поставщика платежных услуг
Компания Google шифрует информацию о выбранной карте покупателя, чтобы обеспечить безопасную обработку данных поставщиком платежных услуг.
Kotlin
Замените значения example и exampleGatewayMerchantId значениями, подходящими для вашего поставщика платежных услуг. В таблице ниже приведены значения gateway и gatewayMerchantId для конкретных поставщиков.
| Шлюз | Значения параметров и ссылки на документацию |
|---|---|
| ACI | |
| Mastercard Payment Gateway Services |