- Создание андроид-приложения с картами Google Maps с использованием Google Services и Android Studio
- Настройка Android Studio
- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Получение ключа API Google Maps
- Получение отпечатка ключа подписывания
- Пример для Debug.keystore
- Ключи для рабочей среды
- Выходные данные keytool
- Создание проекта API
- Получение ключа API
- Подключение проекта к оплачиваемой учетной записи
Создание андроид-приложения с картами Google Maps с использованием Google Services и Android Studio
Чтобы наглядно увидеть процесс создания android-приложения с Картами Google, смотрите видео:
Скачать исходный код проекта можно по ссылке внизу урока.
Настройка Android Studio
Для того чтобы использовать новый Maps API, мы должны предоставить Google имя пакета нашего приложения. Поэтому нам необходимо создать новое приложение в Android Studio и настроить некоторые зависимости для успешного подключения к Maps API.
Откройте Android Studio и выберите создание нового проекта. На первом экране настройки нужно ввести данные, такие как имя проекта — здесь пишем MapApp, и домен компании — я укажу адрес своего сайта fandroid.info. Имя пакета вашего приложения формируется по умолчанию из перевернутого доменного имени и имени проекта. Запомните его, оно нам еще понадобится.
При выборе Minimum required SDK, вы можете выбрать версию ниже 4.0, однако для этого потребуется загрузка дополнительной библиотеки поддержки в Android SDK. В этом уроке мы будем устанавливать Minimum required SDK версии API 14 Android 4.0. Около 94% android-устройств будут совместимы с нашим приложением (по данным Google Play на момент публикации).
Идите вперед и жмите кнопку Далее, ничего не меняя, до конца. Если вы впервые создаете проект, используя Android Studio, среда может также скачать файлы gradle сборки. Эти файлы весят около 50мб, так что процесс создания проекта займет немного больше времени.
После создания проекта Android Studio будет индексировать его, это может занять некоторое время в зависимости от мощности вашей машины. Вы можете увидеть, что индексация закончилась, когда кнопки в верхней части экрана станут активными.
Теперь, когда проект создан, мы должны убедиться, что у нас есть необходимые компоненты SDK, для подключения нашего приложения к сервисам Google. В верхней панели инструментов, выберите кнопку SDK менеджера 
Источник
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Получение ключа API Google Maps
Чтобы использовать функции Google Карты в Android, нужно зарегистрироваться в Google и получить ключ API Карт. Без этого в приложениях вместо карты будет отображаться пустая сетка. Нужно получить ключ API Google Карт для Android версии 2, так как ключи от более старого API Google Карт для Android версии 1 не будут работать.
Чтобы получить ключ API Карт версии 2, необходимо сделать следующее:
- Получите отпечаток SHA-1 хранилища ключей, которое используется для подписывания приложения.
- Создайте проект в консоли Google API.
- Получите ключ API.
Получение отпечатка ключа подписывания
Чтобы запросить у Google ключ API для Карт, нужно знать отпечаток SHA-1 хранилища ключей, которое используется для подписывания приложения. Как правило, вам для этого нужно определить отпечаток SHA-1 для хранилища ключей отладки, а затем отпечаток SHA-1 для хранилища ключей, которое будет использоваться для подписывания приложения для выпуска.
По умолчанию хранилище ключей, которое используется для подписывания отладочных версий приложений Xamarin.Android, находится по следующему пути:
C:\Users\ [USERNAME] \Аппдата\локал\ксамарин\моно для Андроид\дебуг.кэйсторе
Информация о хранилище ключей отображается при вызове команды keytool из JDK. Обычно это средство находится в каталоге bin для Java:
C:\Program Филес\андроид\ждк\ microsoft_dist_openjdk_ [версия] \bin\keytool.exe
По умолчанию хранилище ключей, которое используется для подписывания отладочных версий приложений Xamarin.Android, находится по следующему пути:
/Users/[ИМЯ ПОЛЬЗОВАТЕЛЯ]/.local/share/Xamarin/Mono for Android/debug.keystore
Информация о хранилище ключей отображается при вызове команды keytool из JDK. Обычно это средство находится в каталоге bin для Java:
/System/Library/Java/JavaVirtualMachines/[ВЕРСИЯ].jdk/Contents/Home/bin/keytool
Откройте средство ключей при помощи следующей команды (учитывая указанные выше пути):
Пример для Debug.keystore
Для ключа отладки по умолчанию (который автоматически создается для отладки) используйте следующую команду:
Ключи для рабочей среды
При развертывании приложения в Google Play необходимо его подписать закрытым ключом. Нужно выполнить keytool с данными закрытого ключа, а полученный отпечаток SHA-1 применить для создания ключа API Google Карт для рабочей среды. Не забудьте перед развертыванием включить в файл AndroidManifest.xml правильный ключ API Google Карт.
Выходные данные keytool
В окне консоли должны отобразиться выходные данные, примерно как показано ниже:
Отпечаток SHA-1 (указанный после SHA1) потребуется вам далее в рамках этого руководства.
Создание проекта API
Получив отпечаток SHA-1 для хранилища ключей подписывания, следует создать новый проект в консоли API-интерфейсов Google (или добавить службу API Google Карт для Android версии 2 в существующий проект).
В браузере перейдите на панель мониторинга служб API консоли Google Developers и щелкните выбрать проект. Щелкните имя проекта или создайте новый, щелкнув NEW PROJECT (Создать проект):
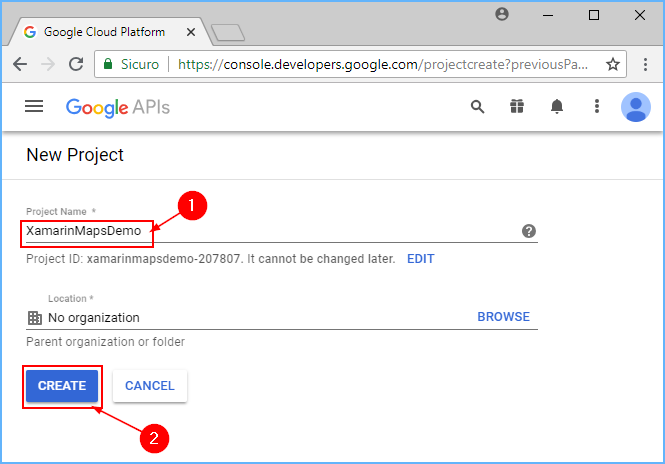
Если вы выбрали создание проекта, введите имя для него в открывшемся диалоговом окне New Project (Новый проект). С помощью этого диалогового окна будет создан уникальный идентификатор проекта, основанный на его имени. Теперь щелкните Create (Создать), как показано в следующем примере:
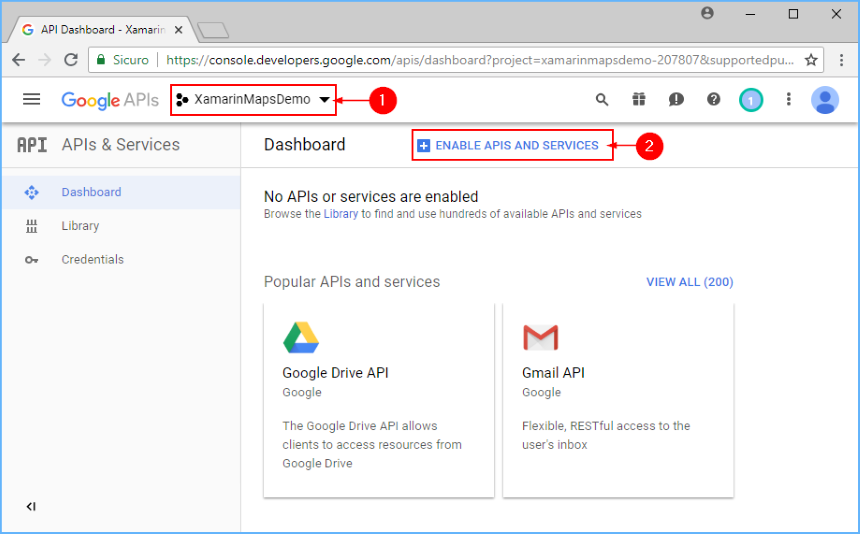
Примерно через минуту проект будет готов и для него отобразится панель мониторинга. Щелкните Enable APIs and services (Включить API-интерфейсы и службы).
На странице API Library (Библиотека API) щелкните Maps SDK for Android (Пакет SDK Карт для Android). На следующей странице щелкните ENABLE (Включить), чтобы включить службу для этого проекта:
На этом этапе будет создан проект API и в него будет добавлен API Google Карт для Android версии 2. Но вы не сможете использовать этот API в проекте, пока не создадите для него учетные данные. В следующем разделе объясняется, как создать ключ API и авторизовать приложение Xamarin.Android для использования этого ключа.
Получение ключа API
После создания проекта API на консоли разработчика Google вам нужно создать ключ API для Android. Приложения Xamarin.Android должны иметь этот ключ API, чтобы получить доступ к API Карт для Android версии 2.
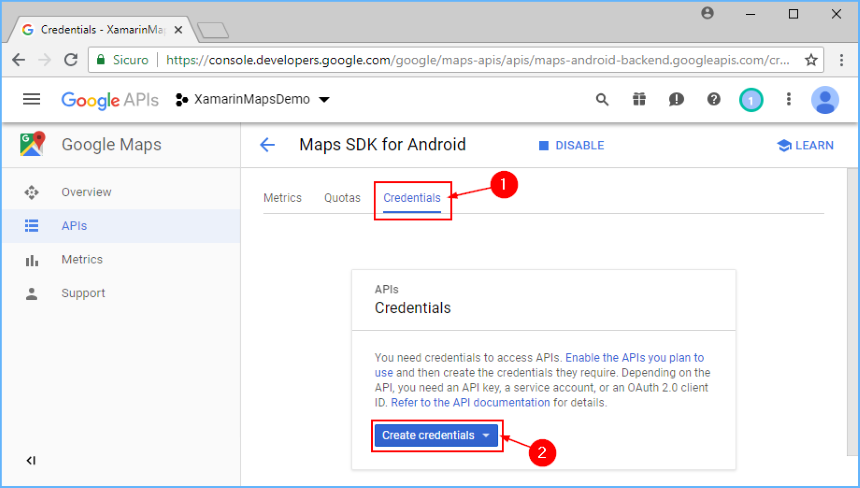
На странице Maps SDK for Android (Пакет SDK Карт для Android), которая отобразится после нажатия кнопки ENABLE (Включить) на предыдущем шаге, откройте вкладку Credentials (Учетные данные) и нажмите кнопку Create credentials (Создать учетные данные).
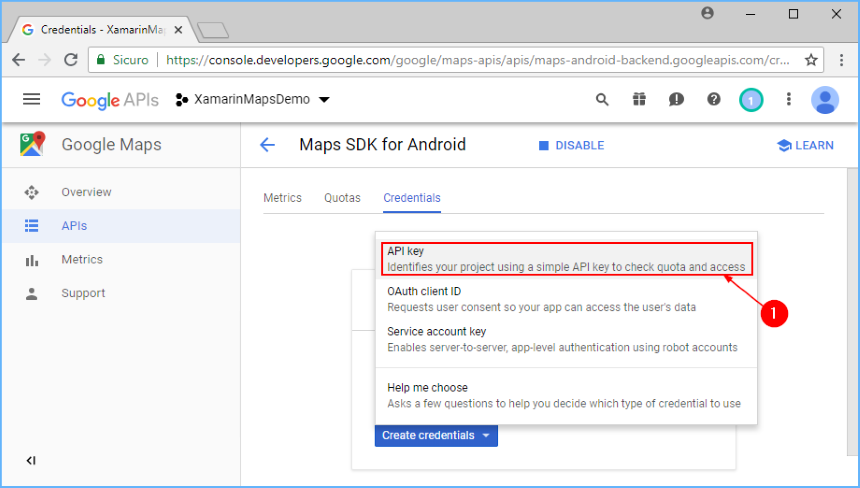
Щелкните API key (Ключ API):
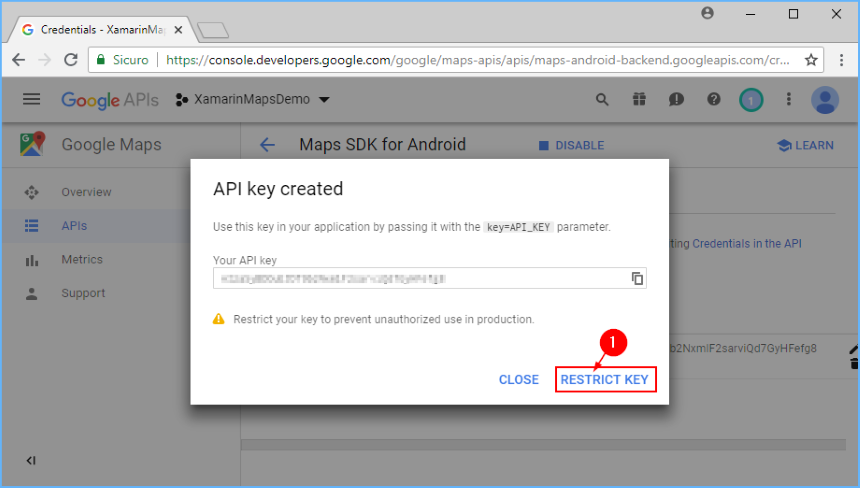
После нажатия этой кнопки создается ключ API. Далее необходимо ограничить этот ключ, чтобы только нужное приложение обращалось к API с помощью этого ключа. Щелкните RESTRICT KEY (Ограничить ключ):
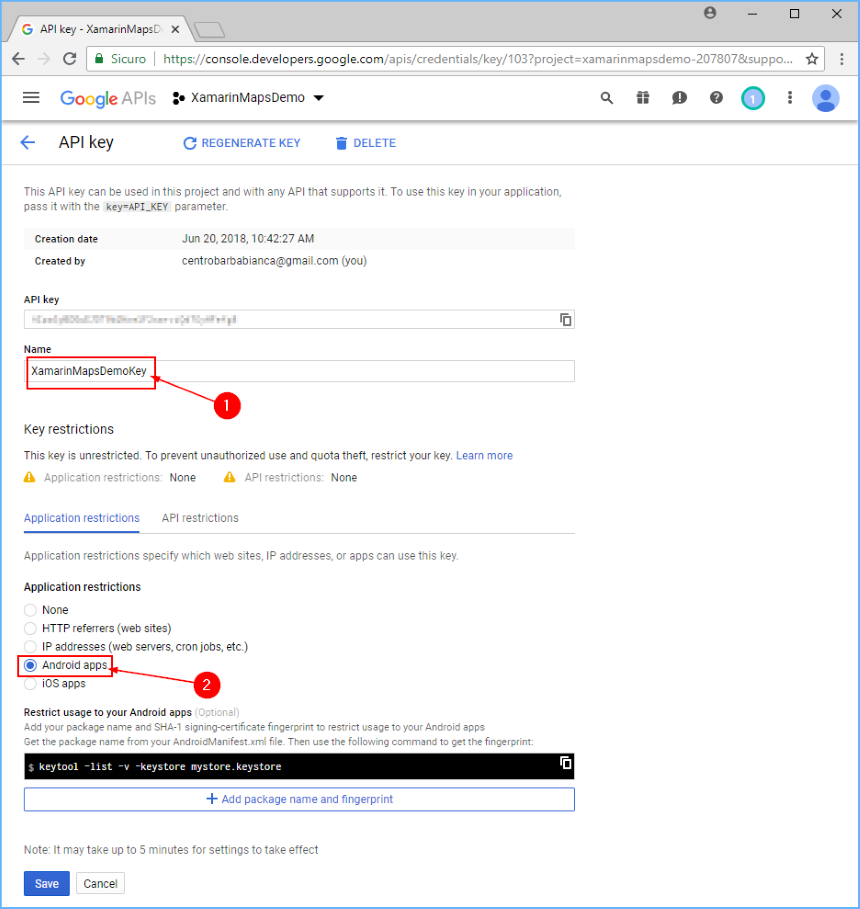
В поле Имя замените значение API Key 1 понятным именем, которое поможет идентифицировать назначение этого ключа (в нашем примере это XamarinMapsDemoKey). Теперь щелкните переключатель Android apps (Приложения Android):
Чтобы добавить отпечаток SHA-1, щелкните + Add package name and fingerprint (Добавить имя пакета и отпечаток):
Введите имя пакета для приложения и отпечаток сертификата SHA-1 (полученный с помощью keytool , как описано выше в этом руководстве). В следующем примере указывается имя пакета для XamarinMapsDemo , за которым следует отпечаток сертификата SHA-1, полученный из XamarinMapsDemo .
Обратите внимание, что для доступа из APK к Google Картам необходимо добавить отпечатки SHA-1 и имена пакетов для каждого хранилища ключей (отладки и выпуска), которое используется для подписывания APK. Например, если вы используете один компьютер для отладки и другой для создания APK выпуска, следует поместить отпечаток сертификата SHA-1 из хранилища ключей отладки на первый компьютер, о отпечаток сертификата SHA-1 из хранилища ключей выпуска на второй компьютер. Щелкните + Add package name and fingerprint (Добавить имя пакета и отпечаток), чтобы добавить еще один отпечаток и имя пакета, как показано в следующем примере:
Чтобы сохранить внесенные изменения, нажмите кнопку Save (Сохранить). Далее вы вернетесь к списку ключей API. Если у вас есть другие ключи API, созданные ранее, они также будут перечислены здесь. В этом примере отображается только один ключ API, который мы создали в предыдущих шагах:
Подключение проекта к оплачиваемой учетной записи
С 11 июня 2018 г. ключ API не будет работать, если проект не подключен к оплачиваемой учетной записи (несмотря на то, что эта служба предоставляется бесплатно для мобильных приложений).
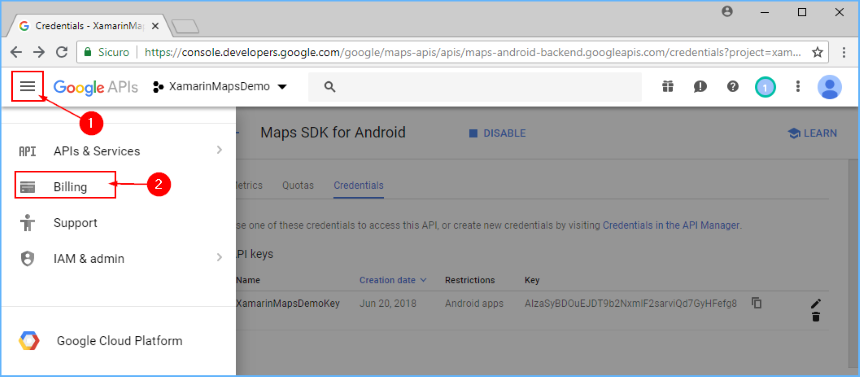
Нажмите кнопку меню «гамбургер» и выберите страницу Billing (Выставление счетов):
Свяжите проект с оплачиваемой учетной записью, щелкнув Link a billing account (Связать учетную запись выставления счетов) а затем CREATE BILLING ACCOUNT (Создать учетную запись выставления счетов) во всплывающем окне (если у вас нет учетной записи, вам будет предложено создать новую):
Источник