- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Render a GeoJson layer with Google Maps, OSM or Mapbox on Android
- Google Maps
- Open Street Map
- MapBox
- Convert .geojson into String
- Introducing GeoJson Viewer
- Layers
- Layers Overview
- Add a layer
- Наложение фрагментов карты
- Примеры кода
- Введение
- Координаты фрагментов и уровни масштабирования
- Как добавить накладываемый фрагмент карты
- Kotlin
- Как настроить прозрачность накладываемых фрагментов карты
- Kotlin
- Прозрачность, анимация и постепенное появление
- Как удалить накладываемый фрагмент карты
- Kotlin
- Как удалить устаревшие фрагменты
- Kotlin
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Render a GeoJson layer with Google Maps, OSM or Mapbox on Android
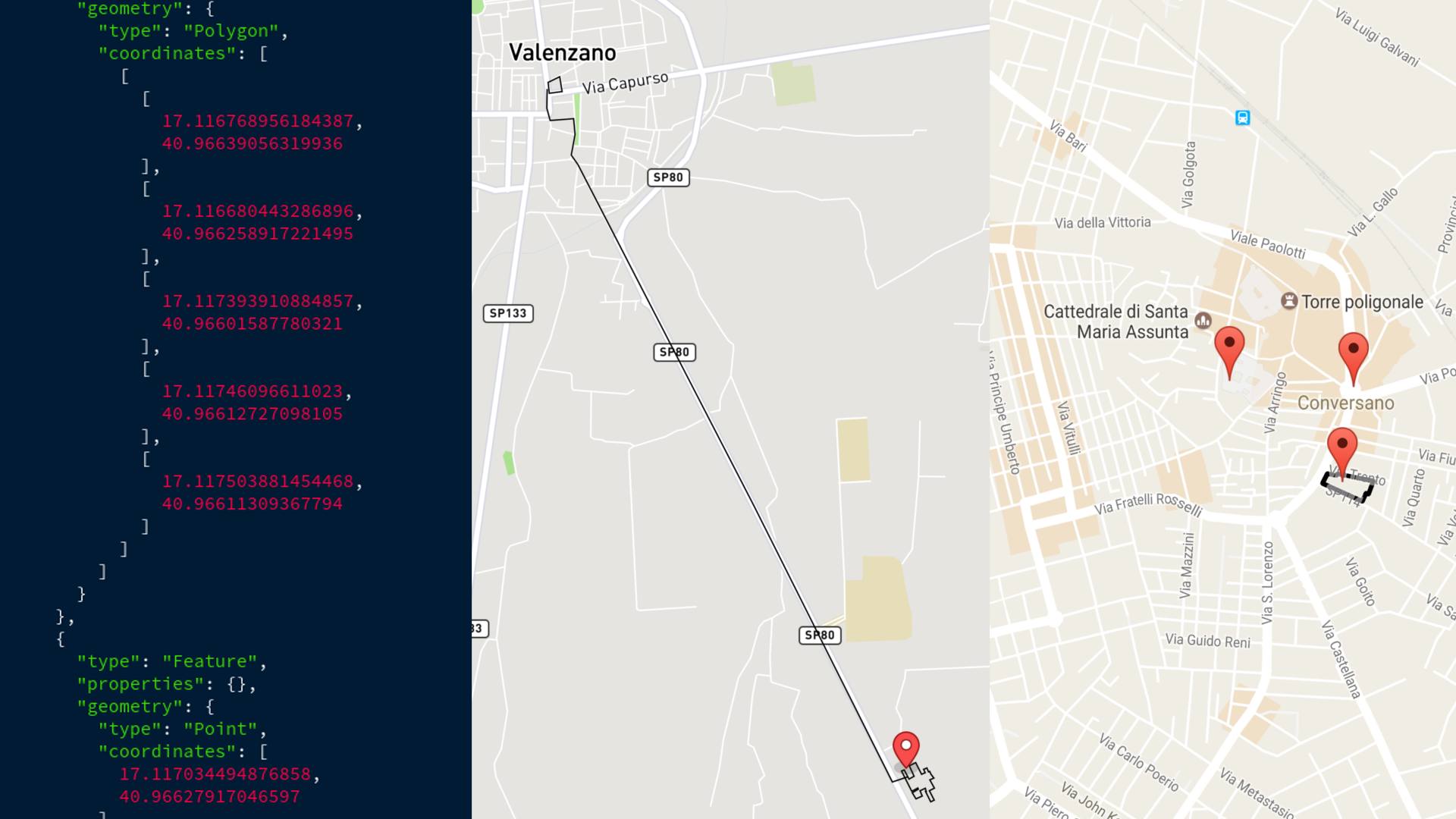
GeoJson is a relatively new open standard format (GeoJSON as RFC 7946 were released in August 2016) designed to represent simple geographical features. It’s simple, human-readable and based on JSON.
Working with GeoJson layers is extremely simple, you can even use an online editor to create, edit and download new layers. But what about viewing GeoJson files on your Android device?
Let’s see how to render GeoJson layers on the top of an existing map. In this example, we’ll use 3 technologies: Google Maps, Open Street Map and Rambox.
Google Maps
Maps offers GeoJson support directly in the Android SDK, it’s in fact the easiest service to use: implementing the feature is just one code line away.
I’ll assume you’ve already added Google Maps dependence in your build.gradle and already created an Activity with a Google Maps layer in it (read here how to get started).
You can create a new GeoJson Layer with:
where map is the map you want to render the layer on and geoJsonData a JSONObject containing the data.
You can even open directly a .geojson file using:
Then, you just have to call this method to pass it to a map:
Here you can read more about GeoJson support on Google Maps and how to customize elements and style.
Open Street Map
Again, I’m assuming you added osmdroid as dependence, declared all the needed permissions in Manifest and created a proper Activity with a map layer (read here ).
Adding a geojson layer here is a bit more difficult. I suggest you to use Osm Bonus pack library, that adds useful object to a standard osm implementation:
Add the jitpack repo in your top level build.gradle:
Then in your app level build.gradle add the dependency:
You need to create a KmlDocument object and then parse the geojson string with it.
Where of course geoJsonString is a string containing your GeoJson.
Then you can customize some aspects of the layer like the style of the marker or the lines:
Here we’re applying the default values. After that, apply the overlay to the map and call invalidate() to refresh and see the new changes.
MapBox
Here the situation is a bit more tricky. MapBox doesn’t have a single method to import data from GeoJson, or at least, that’s what I found.
It used to have it though: there’s a class on a MapBox legacy SDK for Android with a method createUIObjectsFromGeoJSONObjects(). Sadly they removed it…
Anyway, in your MapBox Activity (read how to get started here), in your onMapReady method add:
where geoJsonString is the string with your GeoJson data. The method addLayer will generate and add a new LineLayer that will take all features from the GeoJson file (like lines and polygons) and render them as lines on the map.
Now we may want also to render markers that are defined in GeoJson as Points. To do so, we must parse all GeoJson collections in a FeatureCollection object and for each feature that is a Point, add manually a marker on the map, taking the latitude and longitude coordinates.
So this will display both lines and markers correctly on the map.
You may notice that the LineLayer is aquick hack to quickly draw GeoJson features as lines. You’re free to repeat the second method: for each feature in the list, manually add the corresponding item using MapBox’s SDK.
Convert .geojson into String
All the methods we’ve seen before take as parameter a String with geojson data in it. Use those two methods to convert the content of a .geojson file at a specific URI to a String.
Introducing GeoJson Viewer
Based on this code, we decided to make an Open Source app to simplify the process of viewing geojson files on Android directly on a map.
GeoJson Viewer allows you to pick a .geojson file on your device, select a map (Google Map/OpenStreetMap/MapBox) and see the GeoJson layer in it.
The full source code is available on GitHub while the app is downloadable for free on Google Play and shared under Apache 2.0 Licence.
Источник
Layers
Layers are objects on the map that consist of one or more separate items, but are manipulated as a single unit. Layers generally reflect collections of objects that you add on top of the map to designate a common association. The Maps JavaScript API manages the presentation of objects within layers by rendering their constituent items into one object (typically a tile overlay) and displaying them as the map’s viewport changes. Layers may also alter the presentation layer of the map itself, slightly altering the base tiles in a fashion consistent with the layer. Note that most layers, by design, may not be accessed via their individual objects, but may only be manipulated as a unit.
Layers Overview
The Maps JavaScript API has several types of layers:
- The Google Maps Data layer provides a container for arbitrary geospatial data. You can use the Data layer to store your custom data, or to display GeoJSON data on a Google map.
- The Heatmap layer renders geographic data using a Heatmap visualization.
- The KML layer renders KML and GeoRSS elements into a Maps JavaScript API tile overlay.
- The Traffic layer displays traffic conditions on the map.
- The Transit layer displays the public transport network of your city on the map.
- The Bicycling layer object renders a layer of bike paths and/or bicycle-specific overlays into a common layer. This layer is returned by default within the DirectionsRenderer when requesting directions of travel mode BICYCLING.
Add a layer
To add a layer to a map, you only need to call setMap() , passing it the map object on which to display the layer. Similarly, to hide a layer, call setMap() , passing null .
The below snippet centers the map on London, UK, and adds the Transit layer.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Наложение фрагментов карты
Мозаичное наложение, иногда называемое мозаичным слоем, представляет собой набор изображений, отображаемых поверх фрагментов базовой карты.
Примеры кода
В репозитории ApiDemos на сайте GitHub доступен пример, где демонстрируется использование наложения:
- TileOverlayDemoActivity – Java: функции наложения, реализованные с помощью Java.
- TileCoordinateDemoActivity – Java: система координат для наложений, реализованная с помощью Java.
- TileOverlayDemoActivity – Kotlin: функции наложения, реализованные с помощью Kotlin.
- TileCoordinateDemoActivity – Kotlin: система координат для наложений, реализованная с помощью Kotlin.
Введение
Класс TileOverlay определяет набор изображений, отображаемых поверх фрагментов базовой карты.
Вам нужно предоставить фрагменты карты для каждого уровня масштабирования, который вы хотите поддерживать. Если у вас достаточно фрагментов карты на нескольких уровнях масштабирования, вы можете дополнить геоданные Google для всей карты.
Мозаичные наложения используются, когда нужно добавить к карте большое количество изображений (как правило, для покрытия значительных географических областей). Наземные наложения используются в случаях, когда необходимо закрепить отдельное изображение на одном участке карты.
Вы также можете накладывать прозрачные фрагменты, чтобы добавлять на карту дополнительные объекты. Для этого можно использовать прозрачные изображения или задавать коэффициент прозрачности фрагмента программным образом.
Координаты фрагментов и уровни масштабирования
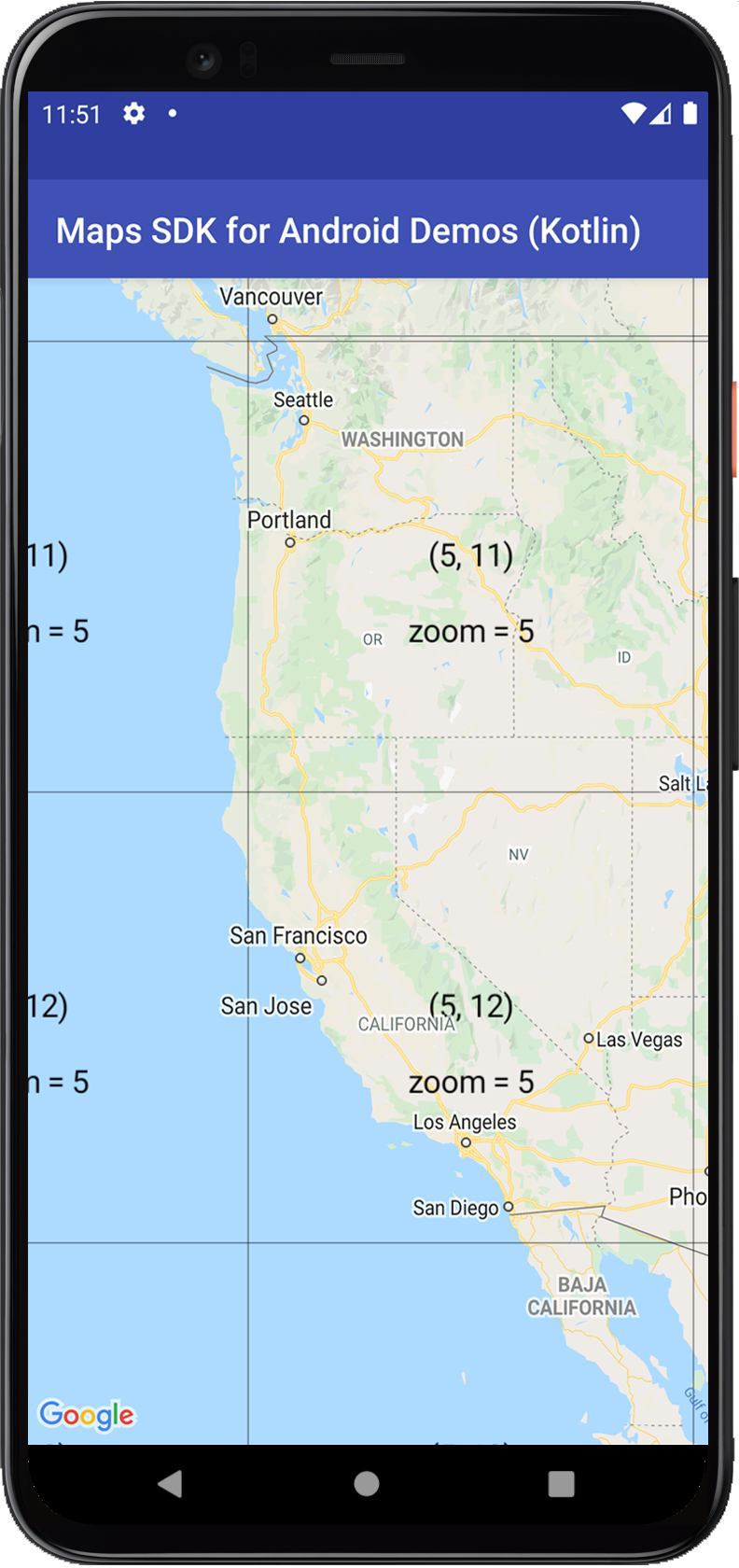
Google Maps API разбивает изображения на каждом уровне масштабирования на набор квадратных фрагментов карты, расположенных в виде сетки. Когда карта перемещается к новому местоположению или изменяется уровень масштабирования, Maps API определяет необходимые фрагменты и создает список фрагментов, которые нужно получить.
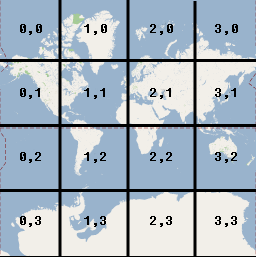
Фрагмент с координатами (0,0) всегда находится в северо-западном углу карты, при этом значения X увеличиваются в направлении с запада на восток, а значения Y увеличиваются в направлении с севера на юг. Фрагменты индексируются с использованием координат X, Y относительно исходной точки.
На уровне масштабирования 0 карта всего мира отображается как один фрагмент. На каждом уровне масштабирования выполняется увеличение с коэффициентом 2. Следовательно, на уровне масштабирования 1 карта будет отображаться в виде сетки фрагментов 2 x 2. На уровне масштабирования 2 это будет сетка 4 x 4. На уровне масштабирования 3 это будет сетка 8 x 8 и так далее.
Например, на уровне масштабирования 2 земная поверхность делится на 16 фрагментов. Каждый фрагмент можно описать с помощью уникальной комбинации координат X, Y и масштаба:
При создании изображений для мозаичного слоя вам потребуется создать по одному изображению для каждого фрагмента на каждом уровне масштабирования, который вы хотите поддерживать. В Google Картах при отображении фрагментов используется размер 256 dp (аппаратно-независимых пикселей). Для устройств с экранами высокого разрешения рекомендуется использовать фрагменты с большим значением dpi (512 x 512 пикселей). Дополнительные сведения о поддержке экранов с различными размерами и плотностью пикселей приведены в документации для разработчиков Android.
Примечание. Уровни масштабирования, поддерживаемые камерой, зависят от различных факторов и не имеют отношения к уровням, которые будут поддерживаться вашими фрагментами.
- GoogleMap.getMaxZoomLevel() возвращает максимальный уровень масштабирования, доступный при текущем положении камеры. При этом учитывается используемый тип карты. Например, у спутниковых карт или карт рельефа может быть меньший максимальный уровень масштабирования, чем у фрагментов базовых карт.
- GoogleMap.getMinZoomLevel() возвращает минимальный уровень масштабирования, который будет одинаковым для каждого места (в отличие от максимального уровня), но может различаться в зависимости от используемых устройств и размеров карт.
Как добавить накладываемый фрагмент карты
Самый простой и распространенный способ создания мозаичного наложения – указать URL-адрес соответствующего изображения фрагмента. UrlTileProvider – частичная реализация класса TileProvider , позволяющая указывать фрагменты изображений с помощью URL. При использовании этого класса необходимо, чтобы у всех изображений были одинаковые размеры.
Вам потребуется реализовать метод UrlTileProvider.getTileUrl() , который принимает координаты фрагмента (X, Y, масштаб) и возвращает URL изображения, которое будет использовано для этого фрагмента карты. Этот метод должен возвращать значение null, если для указанных координат X, Y и масштаба нет соответствующего фрагмента. URL может указывать на веб-ресурс, ресурс Android или файл на локальном диске.
Создайте комплект изображений на сервере так, чтобы каждому сочетанию координат X, Y и масштаба, которое вы хотите поддерживать, соответствовало определенное изображение фрагмента. Затем добавьте накладываемый фрагмент:
- Определите класс UrlTileProvider , который будет предоставлять изображения фрагментов.
- Переопределите метод getTileUrl() так, чтобы он создавал URL для каждого изображения фрагмента.
- Предоставьте объект TileOverlayOptions , содержащий параметры:
- fadeIn : тип Boolean. Указывает, должны ли фрагменты появляться постепенно. Значение по умолчанию – true . Постепенное появление можно отключить, если переключение между мозаичными наложениями выполняется слишком быстро. Информация о связи между прозрачностью и постепенным появлением приведена в разделе Прозрачность далее в этой статье.
- tileProvider : объект TileProvider , который будет использоваться для этого фрагмента.
- transparency : тип Float. Устанавливает коэффициент прозрачности накладываемых изображений. Значение должно быть в диапазоне [0.0f, 1.0f] . 0.0f (значение по умолчанию) соответствует полной непрозрачности, а 1.0f – полной прозрачности. В разделе Прозрачность далее в этой статье приводится пример кода и описывается взаимосвязь между прозрачностью и постепенным появлением изображений.
- visible : тип Boolean. Указывает, является ли накладываемый фрагмент карты видимым. Если фрагмент невидимый (значение false ), он не отображается на карте, но сохраняет все остальные свойства. Значение по умолчанию – true .
- zIndex : определяет порядок прорисовки мозаичного наложения относительно других наложений, включая наземные наложения, круги, ломаные линии и многоугольники. Наложения с более высокими значениями z-index прорисовываются выше наложений с меньшими значениями z-index. Порядок наложений с одинаковыми значениями z-index будет произвольным. По умолчанию z-индекс равен 0. Обратите внимание, что маркеры всегда располагаются поверх всех остальных наложений (независимо от значений z-индекса для этих наложений).
- Чтобы добавить накладываемое изображение на карту, вызовите метод GoogleMap.addTileOverlay() .
Kotlin
Чтобы лучше понять, как действует UrlTileProvider , посмотрите реализацию TileOverlayDemoActivity в примере кода, прилагаемом к SDK сервисов Google Play.
Как настроить прозрачность накладываемых фрагментов карты
Прозрачные мозаичные наложения на карте применяются для того, чтобы пользователи могли видеть исходную карту под наложенными фрагментами. Для этого можно использовать собственные прозрачные фрагменты или установить коэффициент прозрачности мозаичных наложений программным образом.
В следующем примере кода показано, как изменить значение прозрачности с 0.5f на 0.0f или обратно.
Kotlin
Прозрачность реализуется как множитель альфа-канала для изображений фрагментов. Чтобы задать прозрачность накладываемого фрагмента, предоставьте объект TileOverlayOptions , где поле transparency имеет значение в диапазоне [0.0f, 1.0f] , как показано в примере выше. При значении 0.0f фрагмент полностью непрозрачен, а при значении 1.0f – полностью прозрачен. Значение по умолчанию – 0.0f (полная непрозрачность).
Получить значение прозрачности можно с помощью метода TileOverlay.getTransparency() , а изменить это значение – с помощью метода TileOverlay.setTransparency() .
Прозрачность, анимация и постепенное появление
При изменении прозрачности анимация не применяется. Параметр прозрачности используется вместе с параметром fadeIn.
Параметр Fade-in отвечает за анимацию прозрачности при загрузке фрагмента. Если установить значение прозрачности, фрагменты будут появляться постепенно – от полной прозрачности до ее установленного значения. Если изменить прозрачность во время постепенного появления, анимация будет продолжаться до нового заданного значения прозрачности.
Как удалить накладываемый фрагмент карты
Удалить накладываемый фрагмент карты можно с помощью метода TileOverlay.remove() .
Kotlin
Как удалить устаревшие фрагменты
Если фрагменты, используемые в мозаичном наложении, «устаревают», их можно обновить, вызвав метод clearTileCache() . В результате все фрагменты в этом наложении будут перезагружены. Например, если фрагменты, предоставленные с помощью TileProvider , изменились, нужно вызвать метод clearTileCache() , чтобы прежние фрагменты не отображались.
Kotlin
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник