- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Обзор Maps SDK для Android
- Что дальше
- Использование API Карт Google в приложении
- Необходимые условия для использования API Карт Google
- Получение ключа API Карт Google
- Установка пакета SDK Сервисов Google Play
- Установка пакета Xamarin.GooglePlayServices.Maps из NuGet
- Указание необходимых разрешений
- Создание эмулятора с помощью API Google
- Класс GoogleMap
- Добавление MapFragment в действие
- Типы карт
- Свойства GoogleMap
- Взаимодействие с GoogleMap
- Изменение перспективы
- Отображение на карте
- Маркеры
- Окна сведений
- Объекты GroundOverlay
- Линии, окружности и многоугольники
- Реагирование на события пользователя
- События щелчка маркера
- События перетаскивания маркера
- События щелчка окна сведений
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Обзор Maps SDK для Android
С помощью Maps SDK for Android можно добавлять в приложения для Android, в том числе с Wear OS, карты на основе данных сервиса «Google Карты», а также настраивать их внешний вид и реакцию на жесты. Кроме того, вы можете опубликовать дополнительные сведения о местах на карте и обеспечить возможность взаимодействия с этими данными, добавив маркеры, многоугольники и наложения.
SDK поддерживает языки Kotlin и Java, а также библиотеки и расширения с дополнительными функциями и технологиями.
Что дальше
Как создать и настроить первое приложение:
Краткое руководство: как добавить карту Создайте простое приложение для Android, в котором есть карта. Как получить ключ API и включить возможность оплаты Узнайте, как включить возможность оплаты и получить ключ API. Оба эти действия необходимы для добавления карты в приложение. Как настроить существующий проект Android Studio Настройте существующий проект, чтобы использовать в нем Maps SDK для Android. Статистика использования и оплата Узнайте, как задать цены и лимиты на использование для SDK. Условия использования Ознакомьтесь с Условиями использования платформы Google Карт и убедитесь, что ваше приложение соответствует юридическим требованиям для работы с SDK.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Использование API Карт Google в приложении
Использовать приложение Карты удобно, но иногда требуется добавить карты непосредственно в свое приложение. Помимо встроенного приложения карт, Google также предлагает собственный API сопоставления для Android. API Карт подходит для случаев, когда требуется обеспечить больший контроль над процессом сопоставления. Возможности API Карт:
- программное изменение перспективы на карте;
- добавление и настройка маркеров;
- наложение на карту заметок.
В отличие от устаревшего API Карт Google для Android версии 1, API Карт Google для Android версии 2 является частью Сервисов Google Play. Приложение Xamarin.Android должно соответствовать определенным требованиям, чтобы использовать API Карт Google для Android.
Необходимые условия для использования API Карт Google
Прежде чем можно будет использовать API Карт, необходимо выполнить несколько шагов, в том числе:
Получение ключа API Карт Google
Первым шагом является получение ключа API Карт Google. Учтите, что невозможно будет использовать ключ API из устаревшего выпуска API Карт Google версии 1. Сведения о том, как получить ключ API и использовать его в Xamarin.Android, см. в разделе Получение ключа API Google Maps.
Установка пакета SDK Сервисов Google Play
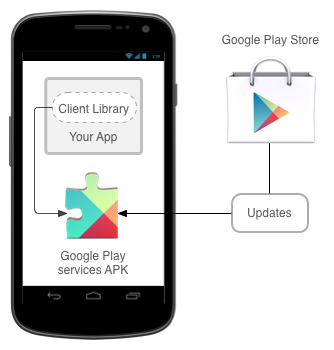
Сервисы Google Play — это технология Google, которая позволяет приложениям Android использовать преимущества различных функций Google, таких как Google+, In-App Billing и Карты. Эти функции доступны на устройствах Android в качестве фоновых служб, которые содержатся в APK Сервисов Google Play.
Приложения Android взаимодействуют с Сервисами Google Play через клиентскую библиотеку Сервисов Google Play. Эта библиотека содержит интерфейсы и классы отдельных служб, таких как Карты. На следующей схеме показана связь между приложением Android и Сервисами Google Play.
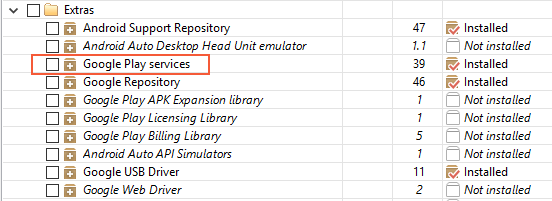
API Карт для Android поставляется в составе Сервисов Google Play. Прежде чем приложение Xamarin.Android сможет использовать API Карт, необходимо установить пакет SDK Сервисов Google Play с помощью Диспетчера SDK Android. На следующем снимке экрана показано, где в Диспетчере SDK Android можно найти клиент пакета SDK Сервисов Google Play.
APK Сервисов Google Play — это лицензированный продукт, который может быть доступен не на всех устройствах. Если он не установлен на устройстве, Карты Google работать не будут.
Установка пакета Xamarin.GooglePlayServices.Maps из NuGet
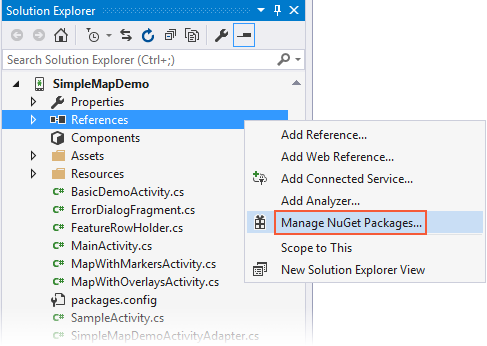
Пакет Xamarin.GooglePlayServices.Maps содержит привязки Xamarin.Android для API Карт из Сервисов Google Play. Чтобы добавить пакет Карт из Сервисов Google Play, щелкните правой кнопкой мыши папку Ссылки проекта в обозревателе решений и выберите Управление пакетами NuGet.
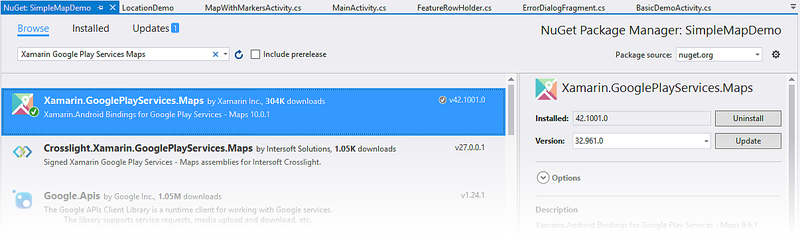
Откроется диспетчер пакетов NuGet. Щелкните Обзор и в поле поиска введите Xamarin Google Play Services Maps. Выберите Xamarin.GooglePlayServices.Maps и щелкните Установить. (Если этот пакет уже установлен, щелкните Обновить.)
Обратите внимание на то, что также будут установлены следующие пакеты зависимостей:
- Xamarin.GooglePlayServices.Base
- Xamarin.GooglePlayServices.Basement
- Xamarin.GooglePlayServices.Tasks
Указание необходимых разрешений
Приложения должны указать требования к оборудованию и разрешениям для использования API Карт Google. Некоторые разрешения автоматически предоставляются пакетом SDK Сервисов Google Play, и разработчику не нужно явно добавлять их в AndroidManfest.XML.
доступ к сетевому состоянию — API Карты должен иметь возможность проверить, может ли он загрузить плитки карт.
Доступ к Интернету — доступ к Интернету необходим для загрузки плиток карт и взаимодействия с серверами Google Play для доступа через API.
Следующие разрешения и компоненты должны быть указаны в AndroidManifest.XML для API Карт Google для Android.
OpenGL ES v2 — приложение должно объявлять требование для OpenGL ES v2.
ключ api Google Карты — ключ api используется для подтверждения регистрации приложения и разрешения на использование Сервисы Google Play. Дополнительные сведения об этом ключе см. в разделе Получение ключа API Google Maps.
Запросите устаревший клиент HTTP Apache — приложения, предназначенные для Android 9,0 (уровень API 28) или выше, должны указывать, что устаревший клиент HTTP Apache является необязательной библиотекой для использования.
доступ к службам google web-services — приложению требуются разрешения на доступ к веб-службам google, поддерживающим интерфейс API Android Карты.
Разрешения для уведомлений сервисы Google Play — приложению должно быть предоставлено разрешение на получение удаленных уведомлений от сервисы Google Play.
Доступ к поставщикам расположения — это необязательные разрешения. Они позволяют классу GoogleMap отображать расположение устройства на карте.
Кроме того, в Android 9 клиентская библиотека Apache HTTP удалена из bootclasspath, поэтому она недоступна для приложений, нацеленных на уровень API 28 или более поздней версии. application Чтобы продолжить использование HTTP-клиента Apache в приложениях, предназначенных для API 28 или более поздней версии, необходимо добавить следующую строку в узел файла application .
Самые старые версии пакета SDK для Google Play требовали, чтобы приложение запрашивало разрешение WRITE_EXTERNAL_STORAGE . Это требование не распространяется на последние привязки Xamarin для Сервисов Google Play.
В следующем фрагменте кода приведен пример параметров, которые необходимо добавить в AndroidManifest.XML.
Помимо запроса разрешений AndroidManifest.XML, приложение также должно выполнять проверку разрешений среды выполнения для ACCESS_FINE_LOCATION разрешений и. Дополнительные сведения о выполнении проверок разрешений во время выполнения см. в руководстве по управлению разрешениями Xamarin.Android.
Создание эмулятора с помощью API Google
В случае, если физическое устройство Android с Сервисами Google Play отсутствует, можно создать образ эмулятора для разработки. Дополнительные сведения см. в статье Диспетчер устройств.
Класс GoogleMap
После выполнения необходимых условий можно приступить к разработке приложения и использовать API Карт для Android. Класс GoogleMap — это основной API, который приложение Xamarin.Android будет использовать для отображения Карт Google для Android и взаимодействия с ними. Этот класс отвечает за выполнение следующих задач.
Взаимодействие со службами Google Play для авторизации приложения с помощью веб-службы Google.
Скачивание, кэширование и отображение фрагментов карты.
Отображение для пользователя элементов управления пользовательского интерфейса, таких как сдвиг и масштабирование.
Отображение маркеров и геометрических фигур на картах.
GoogleMap добавляется в действие одним из двух способов.
Мапфрагмент — мапфрагмент — это специализированный фрагмент, который выступает в качестве узла для объекта. Для MapFragment требуется уровень API для Android 12 или более поздняя версия. Более старые версии Android могут использовать SupportMapFragment. В этом руководством основное внимание уделяется использованию класса MapFragment .
MapView — MapView является специализированным подклассом представления, который может использоваться в качестве узла для объекта. Пользователи этого класса должны пересылать все методы жизненного цикла действия в класс MapView .
Каждый из этих контейнеров предоставляет свойство Map , которое возвращает экземпляр GoogleMap . Следует отдавать предпочтение классу MapFragment, так как это более простой API, уменьшающий объем стандартного кода, который разработчику необходимо реализовать вручную.
Добавление MapFragment в действие
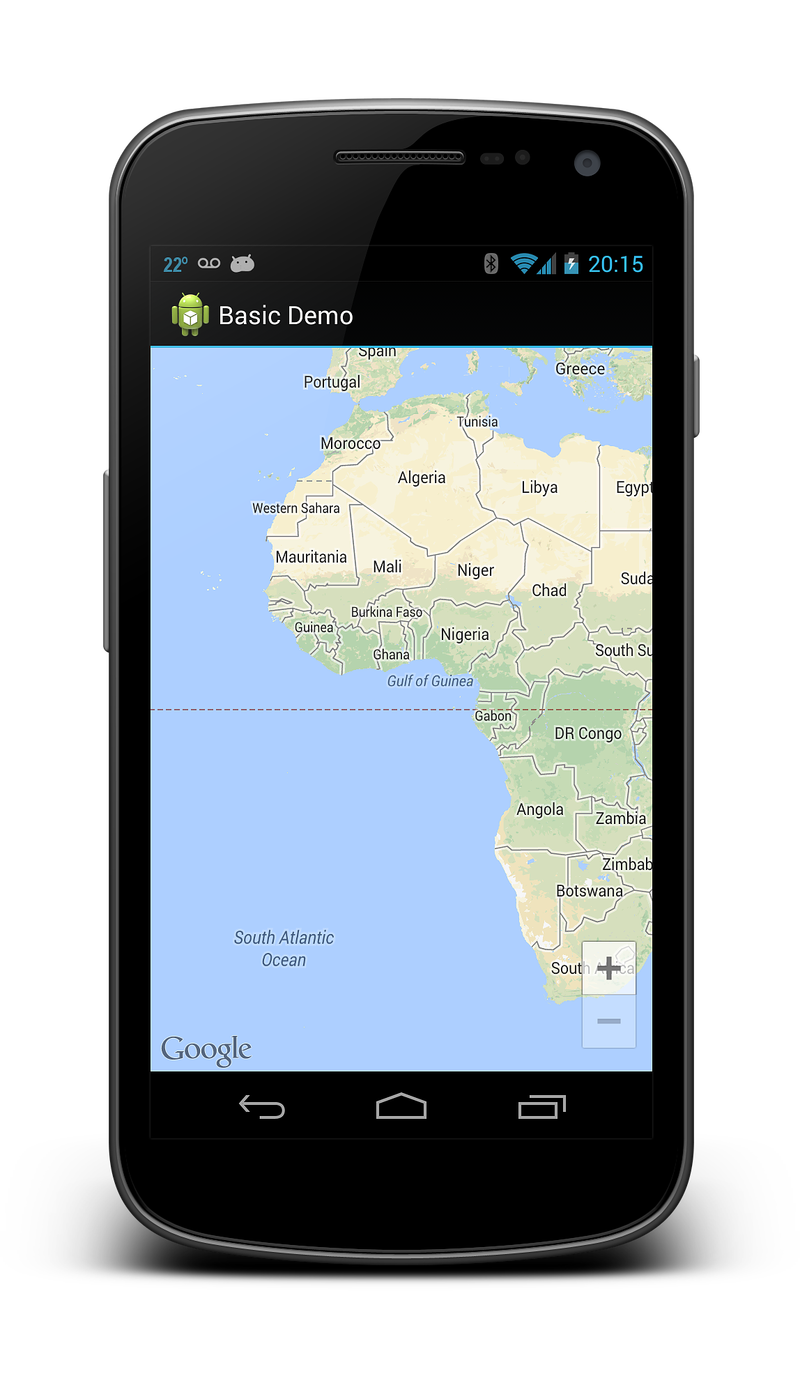
На следующем снимке экрана показан пример простого MapFragment .
Как и для других классов Fragment, существуют два способа добавления MapFragment в действие.
Декларативно — можно добавить с помощью XML-файла макета для действия. В приведенном ниже фрагменте XML демонстрируется использование элемента fragment .
Программно. Экземпляр можно создать программно с помощью метода MapFragment.NewInstance , а затем добавить в действие. В этом фрагменте кода показан самый простой способ создания объекта MapFragment и его добавления в действие.
Объект MapFragment можно настроить, передав объект GoogleMapOptions в NewInstance . Это описано в разделе Свойства GoogleMap далее в этом руководстве.
Метод MapFragment.GetMapAsync используется для инициализации GoogleMap , размещенного во фрагменте, и для получения ссылки на объект Map, размещенный в MapFragment . Этот метод принимает объект, реализующий интерфейс IOnMapReadyCallback .
Этот интерфейс содержит один метод, IMapReadyCallback.OnMapReady(MapFragment map) , который будет вызываться, когда приложение может взаимодействовать с объектом GoogleMap . В следующем фрагменте кода показано, как действие Android может инициализировать MapFragment и реализовать интерфейс IOnMapReadyCallback .
Типы карт
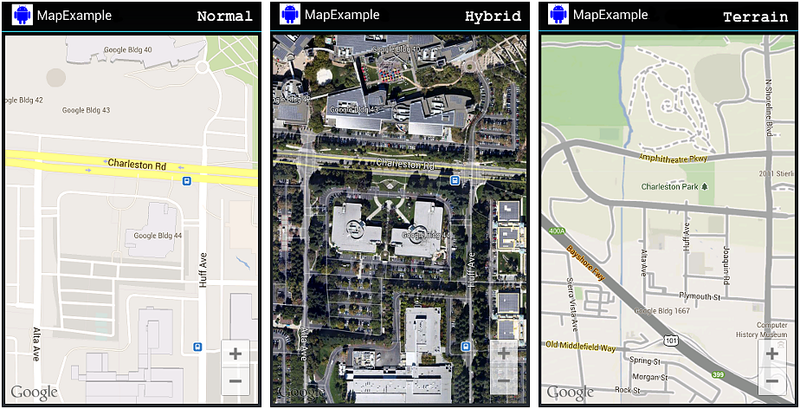
В API Карт Google доступны пять различных типов карт.
Обычная — это тип карты по умолчанию. На ней показаны дороги и важные топографические особенности, а также некоторые искусственные точки интереса (например, здания и мосты).
Спутниковая — на этой карте показаны фотографии со спутников.
Гибридная — на этой карте показаны фотографии со спутников и карты дорог.
Ландшафта — в этом основном показаны функции топографикал с некоторыми дорогыми компонентами.
Нет — эта схема не загружает плитки, она отображается как пустая сетка.
На рисунке ниже показаны три различных типа карты: слева направо (обычная, гибридная, ландшафтная).
Свойство GoogleMap.MapType используется для задания или изменения отображаемого типа карты. В следующем фрагменте кода показано, как отобразить спутниковую карту.
Свойства GoogleMap
GoogleMap определяет несколько свойств, которые позволяют управлять функциональностью и внешним видом карты. Одним из способов настройки начального состояния для GoogleMap является передача объекта GoogleMap при создании MapFragment . В следующем фрагменте кода представлен один из примеров использования объекта GoogleMapOptions при создании MapFragment .
Другим способом настройки в GoogleMap является Управление свойствами GoogleMap объекта Map. В следующем примере кода показано, как настроить GoogleMap для отображения элементов управления масштабом и компаса.
Взаимодействие с GoogleMap
API Карт для Android предоставляет интерфейсы API, позволяющие действию изменять перспективу, добавлять маркеры, размещать пользовательские наложения или отображать геометрические фигуры. В этом разделе рассказывается, как выполнить некоторые из этих задач в Xamarin.Android.
Изменение перспективы
Карты моделируются в виде плоской поверхности и отображаются на экране на основе проекции Меркатора. Представление карты — это камера, направленная строго сверху на эту поверхность. Положением камеры можно управлять, изменяя расположение, масштаб, наклон и азимут. Класс CameraUpdate используется для изменения расположения камеры. CameraUpdate экземпляры объектов не создаются напрямую, а Карты API предоставляет класс CameraUpdate .
После CameraUpdate создания объекта он передается в качестве параметра методам CameraUpdate или гуглемап. аниматекамера . Метод MoveCamera мгновенно обновляет карту, а метод AnimateCamera обеспечивает плавный анимированный переход.
Этот фрагмент кода демонстрирует простой пример того, как использовать CameraUpdateFactory для создания CameraUpdate , увеличивающего уровень масштаба на единицу.
API Карт предоставляет класс CameraPosition, который будет объединять все возможные значения расположения камеры. Экземпляр этого класса может быть предоставлен методу камераупдатефактори. невкамерапоситион , который будет возвращать объект. Карты API также включает класс камерапоситион. Builder , предоставляющий api fluent для создания объектов. В следующем фрагменте кода показан пример создания CameraUpdate из CameraPosition и его использования для изменения расположения камеры на GoogleMap .
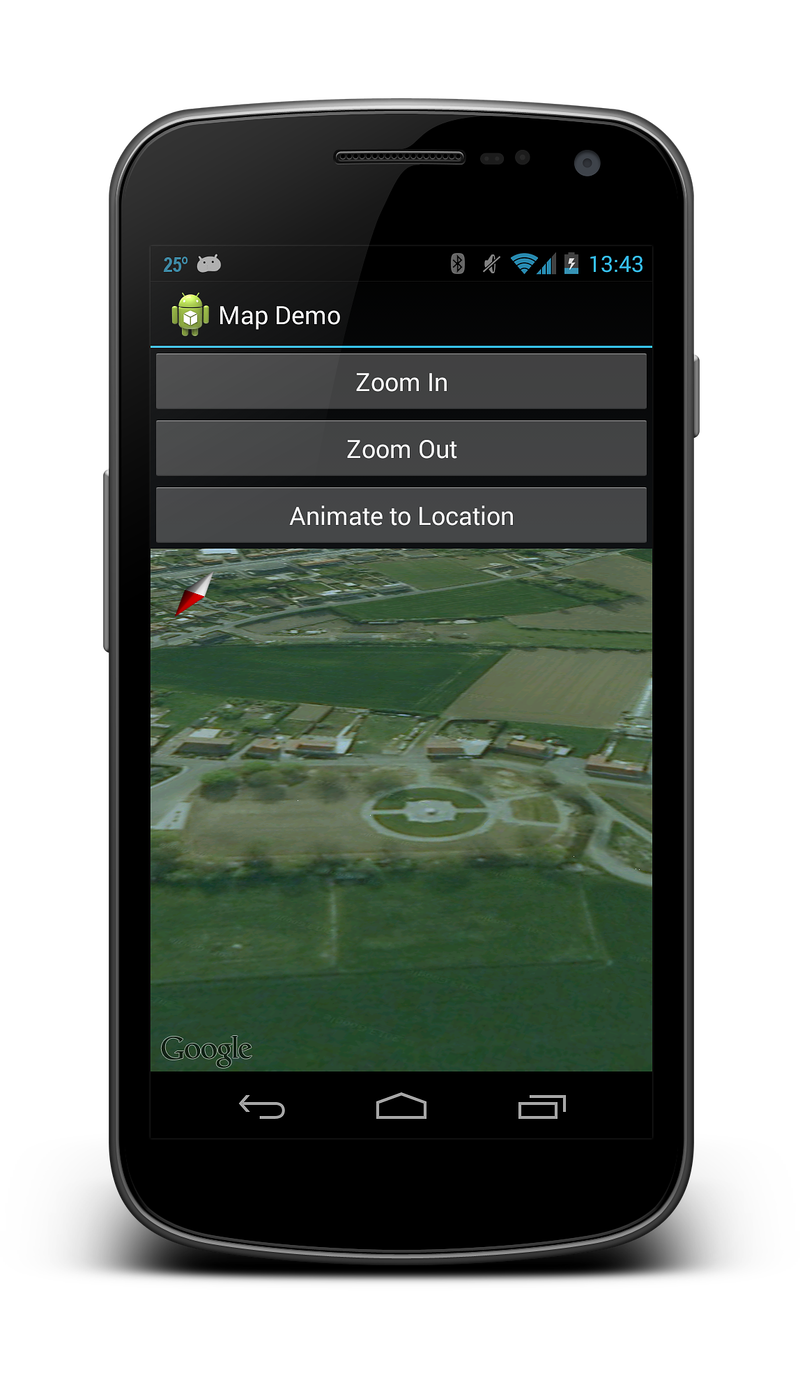
В предыдущем фрагменте кода определенное расположение на карте представлено классом LatLng. Уровень масштаба равен 18, что является произвольным значением масштаба, используемым в Картах Google. Азимут — это показания компаса, измеряемые по часовой стрелке от направления на север. Свойство Tilt управляет углом обзора и задает угол в 25 градусов от вертикали. На следующем снимке экрана показан GoogleMap после выполнения предыдущего кода.
Отображение на карте
API Карт для Android предоставляет API для отображения следующих элементов на карте:
маркеры — это специальные значки, используемые для указания отдельного расположения на карте;
наложения — это изображения, с помощью которых на карте можно указать коллекцию расположений или область;
линии, многоугольники и окружности — это интерфейсы API, позволяющие действиям добавлять фигуры на карту.
Маркеры
API Карт предоставляет класс Marker, который инкапсулирует все данные об отдельном расположении на карте. По умолчанию класс Marker использует стандартный значок, предоставляемый Картами Google. Можно настроить внешний вид маркера и его реагирование на щелчки пользователя.
Добавление маркера
Чтобы добавить маркер к карте, необходимо создать новый объект маркероптионс , а затем вызвать метод аддмаркер для экземпляра. Этот метод вернет объект Marker.
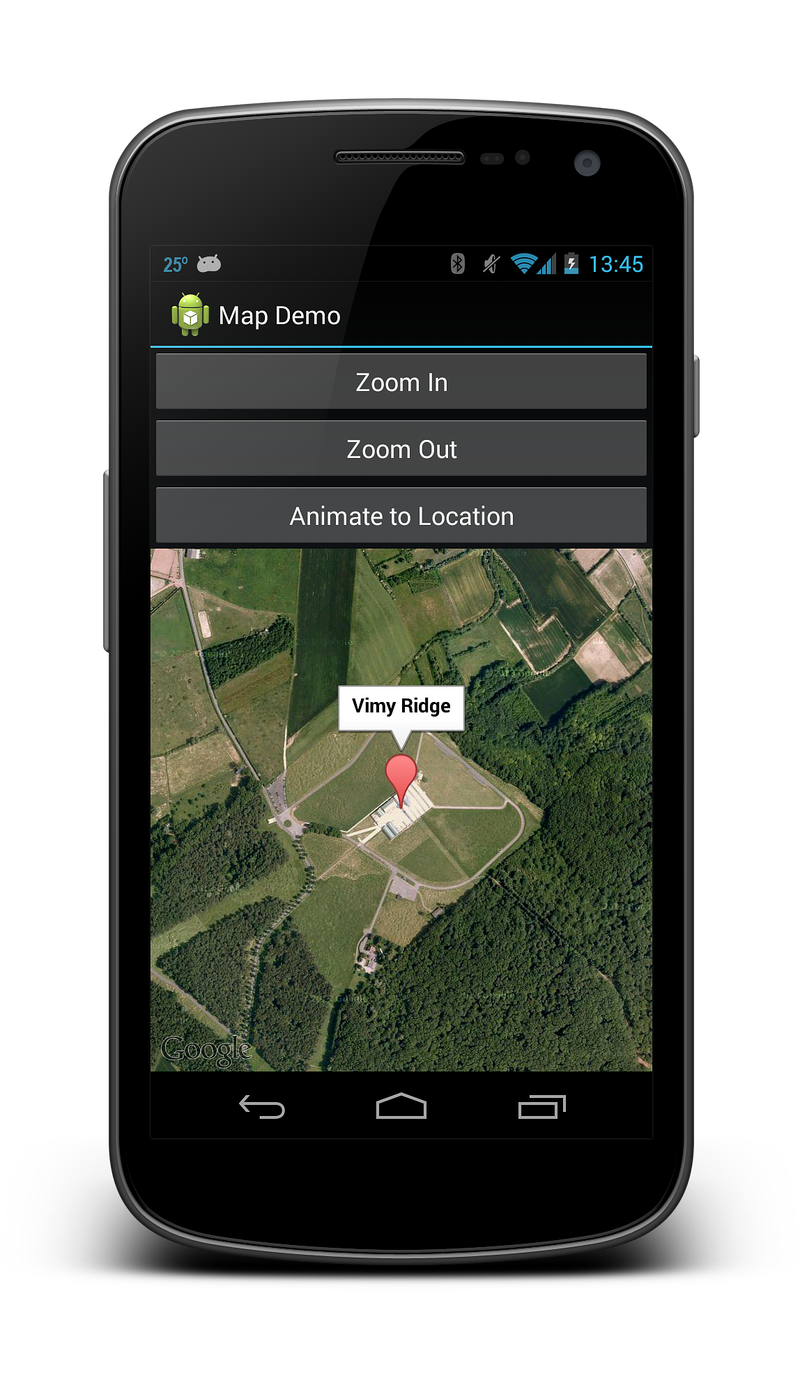
Заголовок маркера будет отображаться в окне сведений, когда пользователь коснется маркера. На следующем снимке экрана показано, как выглядит этот маркер.
Настройка маркера
Можно настроить значок, используемый маркером, вызвав метод MarkerOptions.InvokeIcon при добавлении маркера на карту. Этот метод принимает объект BitmapDescriptor, содержащий данные, необходимые для отображения значка. Класс битмапдескрипторфактори предоставляет некоторые вспомогательные методы для упрощения создания . Ниже перечислены некоторые из этих методов.
DefaultMarker(float colour) — используйте маркер Google Карты по умолчанию, но измените цвет.
FromAsset(string assetName) — Используйте пользовательский значок из указанного файла в папке Assets.
FromBitmap(Bitmap image) — Используйте указанное растровое изображение в качестве значка.
FromFile(string fileName) — Создание пользовательского значка из файла по указанному пути.
FromResource(int resourceId) — Создание пользовательского значка из указанного ресурса.
В следующем фрагменте кода показан пример создания маркера по умолчанию голубого цвета.
Окна сведений
Окна сведений — это специальные всплывающие окна, которые отображают сведения для пользователя при касании определенного маркера. По умолчанию в окне сведений отображается содержимое заголовка маркера. Если заголовок не назначен, окно сведений не отображается. Одновременно может отображаться только одно окно сведений.
Окно сведений можно настроить, реализовав интерфейс GoogleMap.IInfoWindowAdapter. В этом интерфейсе доступны два важных метода.
public View GetInfoWindow(Marker marker) — Этот метод вызывается для получения настраиваемого окна сведений для маркера. Если возвращается значение null , будет использоваться метод отображения окна по умолчанию. Если возвращается объект View, то этот объект будет помещен внутрь рамки окна сведений.
public View GetInfoContents(Marker marker) — Этот метод будет вызываться, только если Жетинфовиндов возвращает null . Этот метод может возвращать значение null , если должно использоваться применяемое по умолчанию отображение содержимого окна сведений. В противном случае этот метод должен возвращать объект View с содержимым окна сведений.
Окно сведений не является динамическим представлением. Вместо этого Android преобразовывает объект View в статическое растровое изображение и показывает его на изображении. Это означает, что окно сведений не может реагировать на события касания или жесты, а его содержимое не будет автоматически обновляться. Чтобы обновить окно сведений, необходимо вызвать метод GoogleMap.ShowInfoWindow.
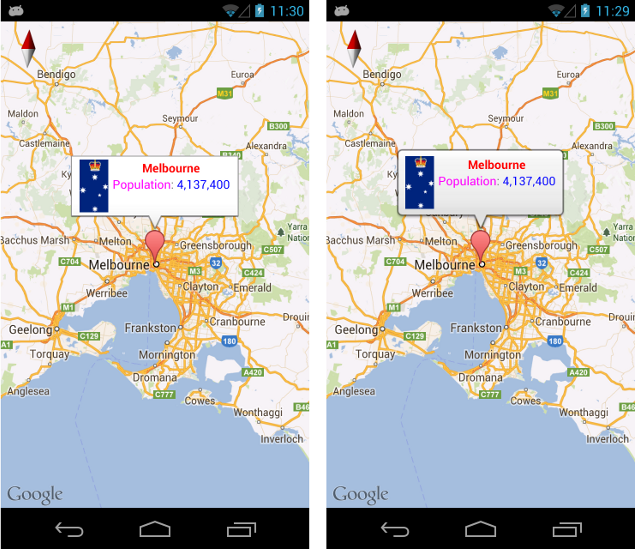
На следующем рисунке показано несколько примеров настраиваемых окон сведений. Слева показано изображение с настроенным содержимым, а справа — изображение, на котором для окна с содержимым настроены скругленные углы.
Объекты GroundOverlay
В отличие от маркеров, указывающих определенное расположение на карте, GroundOverlay — это изображение, которое используется для указания коллекции расположений или области на карте.
Добавление GroundOverlay
Добавление наземного наложения на карту аналогично добавлению маркера. Сначала создается объект GroundOverlayOptions. Затем этот объект передается в качестве параметра в метод GoogleMap.AddGroundOverlay , который возвращает объект GroundOverlay . Этот фрагмент кода является примером добавления наземного наложения на карту.
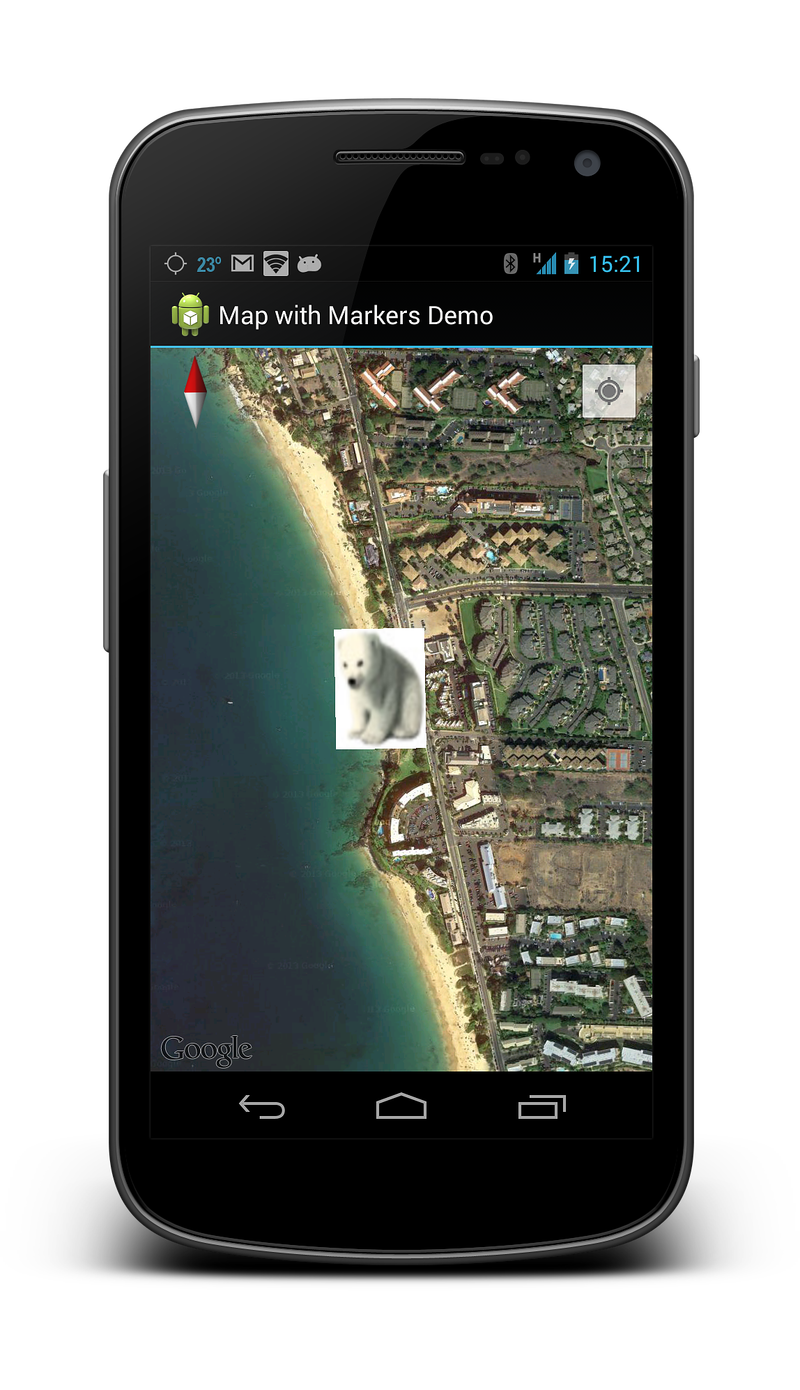
На следующем снимке экрана показано. как это наложение выглядит на карте.
Линии, окружности и многоугольники
Существуют три простых типа геометрических фигур, которые можно добавить на карту. Они перечислены ниже.
Ломаная линия — это ряд соединенных сегментов линии. Она может отмечать путь на карте или образовывать геометрическую фигуру.
Окружность — на карте будет нарисована окружность.
Многоугольник — это замкнутая фигура, позволяющая обвести области на карте.
Ломаные линии
Ломаная линия — это список последовательных объектов, указывающих вершины каждого сегмента линии. Чтобы создать ломаную линию, сначала нужно создать объект PolylineOptions и добавить в него точки. Затем объект PolylineOption передается в объект GoogleMap путем вызова метода AddPolyline .
Окружности
Окружности создаются путем создания объекта CircleOption, который определяет центр и радиус окружности в метрах. Окружность рисуется на карте путем вызова GoogleMap.AddCircle. В следующем фрагменте кода показано, как нарисовать окружность.
многоугольники
Объекты Polygon похожи на объекты Polyline , за исключением того, что они замкнутые. Polygon являются замкнутым циклом и их внутренним заполнением. Polygon создаются точно так же Polyline , как и, за исключением вызванного метода Polygon .
В отличие от объектов Polyline , объекты Polygon являются замкнутыми. Многоугольник замыкается методом AddPolygon , который соединяет линией первую и последнюю точки. В следующем фрагменте кода создается закрашенный прямоугольник в области, использованной в предыдущем фрагменте кода с примером Polyline .
Реагирование на события пользователя
Существуют три типа взаимодействия пользователя с картой:
щелчок маркера — пользователь щелкает маркер;
перетаскивание маркера — пользователь касается маркера и не отпускает его;
щелчок окна сведений — пользователь щелкает окно сведений.
Каждое из этих событий будет рассмотрено более подробно ниже.
События щелчка маркера
Событие MarkerClicked возникает при касании маркера пользователем. Это событие принимает объект GoogleMap.MarkerClickEventArgs в качестве параметра. Этот класс содержит два свойства.
GoogleMap.MarkerClickEventArgs.Handled — Для этого свойства должно быть задано значение true , указывающее, что обработчик событий использует событие. Если для этого свойства задано значение false , то в дополнение к пользовательскому поведению обработчика событий будет выполнено поведение по умолчанию.
Marker — Это свойство является ссылкой на маркер, который вызвал MarkerClick событие.
В этом фрагменте кода показан пример MarkerClick , который изменит положение камеры на карте.
События перетаскивания маркера
Это событие возникает, когда пользователь перетаскивает маркер. По умолчанию маркеры невозможно перетаскивать. Маркер можно сделать перетаскиваемым, присвоив свойству Marker.Draggable значение true или вызвав метод MarkerOptions.Draggable , указав true в качестве параметра.
Чтобы перетащить маркер, пользователь должен щелкнуть маркер и не отнимать палец от карты. Когда пользователь проведет этим пальцем по экрану, маркер последует за ним. Когда пользователь отнимет палец от экрана, маркер останется на выбранном месте.
Ниже перечислены различные события, которые будут создаваться для перетаскиваемого маркера.
GoogleMap.MarkerDragStart(object sender, GoogleMap.MarkerDragStartEventArgs e) — Это событие возникает при первом перетаскивании маркера пользователем.
GoogleMap.MarkerDrag(object sender, GoogleMap.MarkerDragEventArgs e) — Это событие возникает при перетаскивании маркера.
GoogleMap.MarkerDragEnd(object sender, GoogleMap.MarkerDragEndEventArgs e) — Это событие возникает при завершении перетаскивания маркера пользователем.
Каждый EventArgs содержит одно свойство P0 , которое является ссылкой на перетаскиваемый объект Marker .
События щелчка окна сведений
Одновременно может отображаться только одно окно сведений. Когда пользователь щелкает окно сведений на карте, объект Map создает событие InfoWindowClick . В следующем фрагменте кода показано, как подключить обработчик к событию.
Помните, что окно сведений является статическим объектом View , отображаемым на карте в виде картинки. Любые мини-приложения, такие как кнопки, флажки или текстовые представления, помещенные в окно сведений, будут статичны и не будут реагировать на какие-либо связанные события пользователя.
Источник