- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Обзор Maps SDK для Android
- Что дальше
- Добавление карты с маркером
- Как получить код
- Как настроить проект
- Как получить ключ API и активировать нужные API
- Как добавить ключ API в свое приложение
- Как создать сборку и запустить приложение
- Понимание кода
- Проверка манифеста Android
- Добавление карты
- Kotlin
- Kotlin
- Дальнейшие действия
- Элементы управления и жесты
- Примеры кода
- Упрощенный режим для минимального пользовательского взаимодействия
- Элементы управления пользовательского интерфейса
- Инструменты масштабирования
- Компас
- Кнопка «Мое местоположение»
- Выбор уровня
- Панель инструментов на карте
- Управление картой с помощью жестов
- Жесты масштабирования
- Жесты прокрутки и панорамирования
- Жесты наклона
- Жесты поворота
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Обзор Maps SDK для Android
С помощью Maps SDK for Android можно добавлять в приложения для Android, в том числе с Wear OS, карты на основе данных сервиса «Google Карты», а также настраивать их внешний вид и реакцию на жесты. Кроме того, вы можете опубликовать дополнительные сведения о местах на карте и обеспечить возможность взаимодействия с этими данными, добавив маркеры, многоугольники и наложения.
SDK поддерживает языки Kotlin и Java, а также библиотеки и расширения с дополнительными функциями и технологиями.
Что дальше
Как создать и настроить первое приложение:
Краткое руководство: как добавить карту Создайте простое приложение для Android, в котором есть карта. Как получить ключ API и включить возможность оплаты Узнайте, как включить возможность оплаты и получить ключ API. Оба эти действия необходимы для добавления карты в приложение. Как настроить существующий проект Android Studio Настройте существующий проект, чтобы использовать в нем Maps SDK для Android. Статистика использования и оплата Узнайте, как задать цены и лимиты на использование для SDK. Условия использования Ознакомьтесь с Условиями использования платформы Google Карт и убедитесь, что ваше приложение соответствует юридическим требованиям для работы с SDK.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
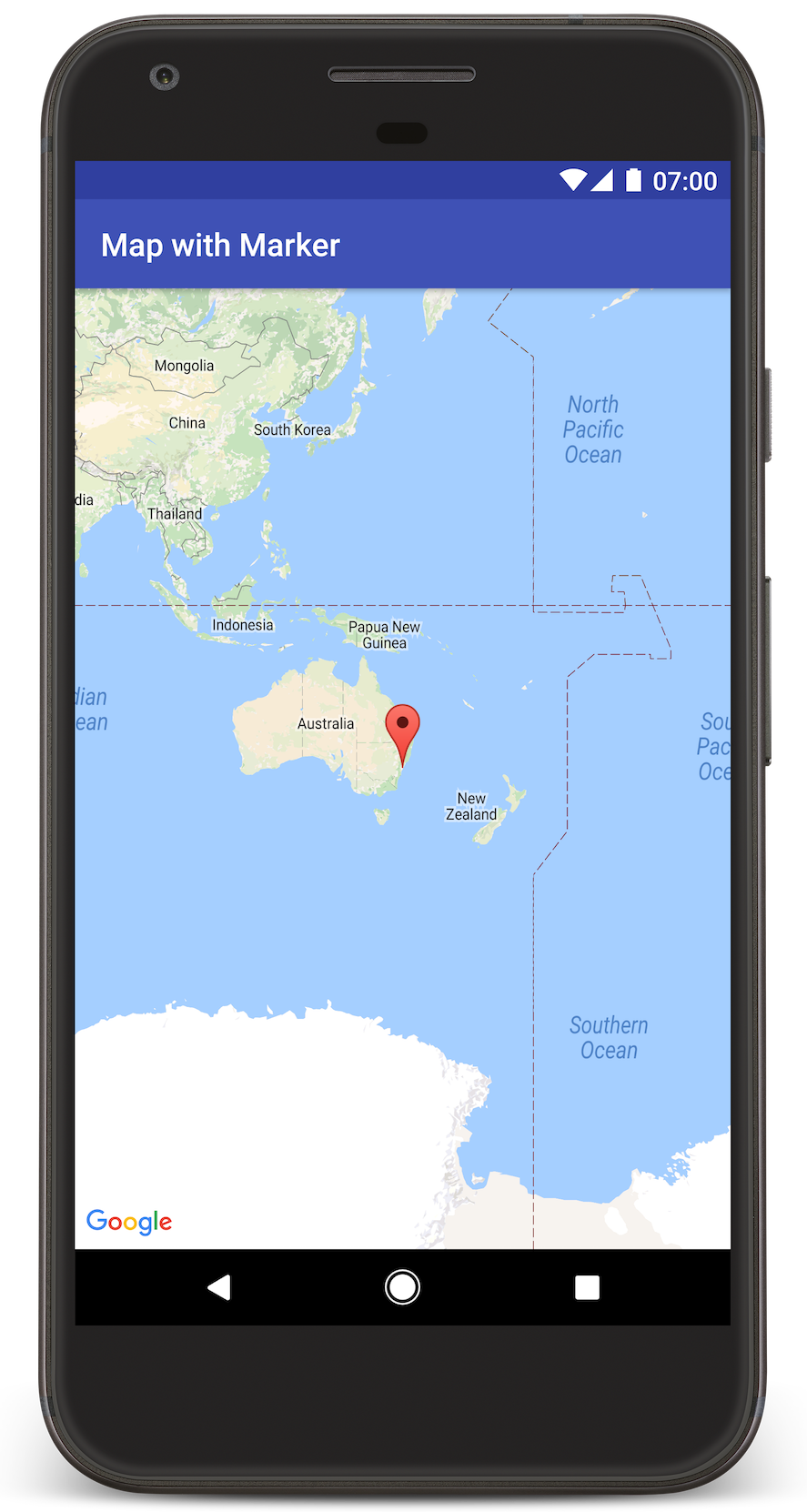
Добавление карты с маркером
В этом руководстве рассказывается, как добавить карту Google в приложение для Android. Карта содержит маркер, которым обозначается определенное место.
Следуйте руководству по созданию приложения для Android с помощью Maps SDK для Android. Рекомендуемая среда разработки – Android Studio.
Как получить код
Версия на языке Java:
Версия на языке Kotlin:
Как настроить проект
Чтобы создать проект в Android Studio, выполните следующие действия:
Импортируйте обучающий проект:
- В Android Studio выберите Файл > Создать > Импортировать проект.
- Перейдите в каталог, где вы сохранили репозиторий с примерами Google Maps Android API версии 2 после его скачивания.
- Найдите проект MapWithMarker. Он расположен в следующем каталоге:
PATH-TO-SAVED-REPO/android-samples/tutorials/java/MapWithMarker (Java)
PATH-TO-SAVED-REPO/android-samples/tutorials/kotlin/MapWithMarker (Kotlin) - Выберите каталог проекта и нажмите ОК. Теперь Android Studio создаст ваш проект с использованием инструмента сборки Gradle.
Как получить ключ API и активировать нужные API
Для выполнения этого учебного проекта вам понадобится ключ Google API, который авторизован для Maps SDK for Android.
Нажмите кнопку ниже, чтобы получить ключ и активировать API.
Более подробную информацию можно найти в полном руководстве по получению ключа API.
Как добавить ключ API в свое приложение
- Откройте файл local.properties проекта.
Добавьте приведенную ниже строку и укажите вместо YOUR_API_KEY ваш ключ API.
Плагин Secrets Gradle Plugin для Android копирует ключ API во время сборки приложения и делает его доступным в виде переменной сборки в манифесте Android, как объяснено ниже.
Как создать сборку и запустить приложение
- Подключите устройство Android к компьютеру. Выполните инструкции по активации параметров для разработчиков на устройстве Android и настройте систему для обнаружения этого устройства. Для настройки виртуального устройства вы также можете использовать Менеджер виртуального устройства Android (AVD). Выбирая эмулятор, убедитесь, что вы используете образ, который содержит интерфейсы Google API. Подробную информацию можно найти в руководстве по началу работы.
- В Android Studio выберите пункт меню Запустить или нажмите на значок воспроизведения, чтобы запустить свое приложение. В открывшемся окне выберите устройство.
Android Studio запустит Gradle для сборки приложения, а затем отобразит результаты на устройстве или в эмуляторе. Вы должны увидеть карту с маркером, указывающим на город Сидней на восточном берегу Австралии, как показано на этой странице.
- Если карта не отображается, проверьте, получен ли ключ API и добавлен ли он в приложение, как описано выше. Проверьте журнал Android Monitor в Android Studio на наличие сообщений об ошибках, касающихся ключа API.
- Используйте средства отладки Android Studio, чтобы просмотреть журналы и выполнить отладку приложения.
Понимание кода
В этой части руководства описаны наиболее важные компоненты приложения MapWithMarker, чтобы вам было проще понять принципы создания таких приложений.
Проверка манифеста Android
Обратите внимание на перечисленные ниже элементы в файле AndroidManifest.xml своего приложения.
Добавьте элемент meta-data , чтобы указать версию сервисов Google Play, с которой было скомпилировано приложение.
Добавьте элемент meta-data с указанием своего ключа API. В примере, приведенном в этом руководстве, значение ключа API сопоставляется с определенной ранее переменной сборки ( MAPS_API_KEY ). Во время сборки приложения плагин Secrets Gradle Plugin для Android делает ключи в вашем файле local.properties доступными, используя переменные манифеста.
В файле build.gradle приведенная ниже строка осуществляет передачу ключа API в манифест Android.
Ниже приведен пример полного манифеста.
Добавление карты
Отобразите карту, используя Maps SDK для Android.
Добавьте элемент в файл макета для объекта activity, activity_maps.xml . Этот элемент указывает, что фрагмент SupportMapFragment должен выступать в роли контейнера для карты и предоставить доступ к объекту GoogleMap . В учебном проекте используется версия библиотеки поддержки Android для фрагмента карты. Это обеспечивает обратную совместимость с более ранними версиями фреймворка Android.
В методе onCreate() своего объекта activity установите файл макета как представление контента. Получите дескриптор для фрагмента карты путем вызова метода FragmentManager.findFragmentById() . Затем используйте метод getMapAsync() , чтобы зарегистрировать обратный вызов карты.
Kotlin
Реализуйте интерфейс OnMapReadyCallback и переопределите метод onMapReady() , чтобы настроить карту, когда объект GoogleMap будет доступен.
Kotlin
По умолчанию Maps SDK для Android отображает содержимое информационного окна, когда пользователь касается маркера. Нет необходимости добавлять прослушиватель кликов для маркера, если вас полностью устраивает поведение по умолчанию.
Дальнейшие действия
Прочитайте статьи об объекте карты и о том, что можно делать с маркерами.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Элементы управления и жесты
С помощью Maps SDK for Android можно изменить способ взаимодействия пользователей с картой, определяя, какие из встроенных компонентов пользовательского интерфейса будут отображаться на карте и какие жесты допустимы.
Примеры кода
Репозиторий ApiDemos на сайте GitHub содержит пример, который демонстрирует применение элементов управления и жестов.
Упрощенный режим для минимального пользовательского взаимодействия
Если вам необходима небольшая карта с минимальным взаимодействием, имеет смысл использовать упрощенный режим. Упрощенный режим предлагает битовое изображение карты в указанном местоположении и с определенным уровнем масштабирования. При этом пользователи не могут панорамировать и масштабировать карту, а жесты не работают. Подробнее…
Элементы управления пользовательского интерфейса
В API Карт предусмотрены встроенные элементы управления, сходные с теми, которые используются в приложении «Google Карты» для Android. Они отображаются и скрываются с помощью класса UiSettings , который можно получить из объекта GoogleMap с помощью метода GoogleMap.getUiSettings . Изменения, выполненные для этого класса, сразу же отображаются на карте. Пример использования этого класса представлен в образце приложения.
Кроме того, большинство из этих параметров можно настроить при создании карты с помощью атрибутов XML или класса GoogleMapOptions . Подробнее…
Все элементы управления имеют свою предопределенную позицию относительно края карты, однако их можно смещать, указывая поля для объекта GoogleMap .
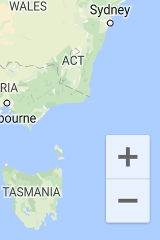
Инструменты масштабирования
В API Карт встроены инструменты масштабирования, которые отображаются в правом нижнем углу карты. По умолчанию они включены, но их можно скрыть с помощью метода UiSettings.setZoomControlsEnabled(true) .
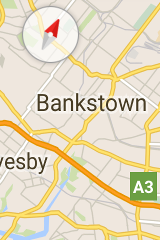
Компас
В API Карт предусмотрен значок компаса, который появляется в левом верхнем углу, если камера ориентирована в направлении, отличном от нуля, или имеет наклон, не равный нулю. Когда пользователь нажимает на компас, камера возвращается в положение, при котором направление и наклон равны нулю (ориентация по умолчанию), после чего компас скрывается. Если вы не хотите показывать компас в своем приложении, вызовите метод UiSettings.setCompassEnabled(boolean) . Сделать так, чтобы он всегда был виден, нельзя.
Кнопка «Мое местоположение»
Кнопка «Мое местоположение» отображается в правом верхнем углу экрана, только если включен одноименный слой. Подробнее…
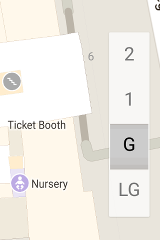
Выбор уровня
По умолчанию модуль выбора уровня (этажа) отображается по центру правого края экрана, когда пользователь просматривает схему здания. При отображении двух или более схем зданий модуль выбора уровня относится к тому зданию, которое в настоящий момент находится в фокусе, – как правило, ближайшее к центру экрана. Для каждого здания предусмотрен уровень, который показывается по умолчанию при первом появлении модуля на экране. Пользователи могут выбрать в модуле другой уровень.
Управление выбором уровня можно включить или отключить, вызвав метод GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) .
Этот способ применяется для замены стандартного модуля выбора уровня на свой собственный.
Панель инструментов на карте
По умолчанию панель инструментов отображается в правом нижнем углу карты, когда пользователь касается маркера. Эта панель обеспечивает быстрый доступ пользователей к мобильному приложению «Google Карты».
Чтобы включить или отключить панель инструментов, вызовите метод UiSettings.setMapToolbarEnabled(boolean) .
В упрощенном режиме панель инструментов сохраняется независимо от действий пользователя. На полностью интерактивной карте панель инструментов выдвигается, когда пользователь касается маркера, и снова убирается, когда маркер больше не находится в фокусе.
На этой панели расположены значки для доступа к представлению карты или запросу маршрута в мобильном приложении «Google Карты». Когда пользователь касается значка на панели инструментов, API создает объект Intent для запуска соответствующего объекта activity.
На приведенном выше скриншоте панель инструментов отображается в правом нижнем углу карты. Значки представления карты и запроса маршрута (ни одного, один или оба) появляются на карте в зависимости от ее содержимого и при условии, что мобильное приложение «Google Карты» поддерживает соответствующий объект Intent.
Управление картой с помощью жестов
Карта, созданная с помощью Maps SDK для Android, поддерживает те же жесты, что и приложение «Google Карты». Тем не менее вам может потребоваться отключить некоторые из них, чтобы сохранить состояние карты. Масштабирование, панорамирование, наклон и направление камеры также можно задать программными средствами. Обратите внимание на то, что отключение поддержки пользовательских жестов никак не влияет на возможность программно менять позиционирование камеры.
Как и элементы управления интерфейса, жесты включаются и отключаются с помощью класса UiSettings , который можно получить из объекта GoogleMap , вызвав метод GoogleMap.getUiSettings . Внесенные в этот класс изменения сразу же отображаются на карте. Пример использования этого класса представлен в образце приложения (см. инструкции по установке).
Эти функции можно также настроить при создании карты с помощью атрибутов XML или класса GoogleMapOptions . Подробнее…
Жесты масштабирования
Карты поддерживают следующие жесты масштабирования:
- двойное нажатие (увеличивает масштаб на один уровень);
- нажатие двумя пальцами (уменьшает масштаб на один уровень);
- сведение и разведение двух пальцев;
- двойное нажатие одним пальцем без отпускания с последующим движением пальца вверх или вниз по экрану (увеличивает или уменьшает масштаб).
Чтобы отключить поддержку жестов масштабирования, вызовите метод UiSettings.setZoomGesturesEnabled(boolean) . Это никак не повлияет на возможность использовать инструменты управления масштабом карты.
Жесты прокрутки и панорамирования
Пользователь может прокручивать (панорамировать) карту, перетаскивая ее пальцем. Чтобы отключить поддержку этого жеста, вызовите метод UiSettings.setScrollGesturesEnabled(boolean) .
Жесты наклона
Пользователь может менять угол наклона камеры, поместив на карту два пальца и перемещая их вверх или вниз по экрану. Чтобы отключить поддержку этого жеста, вызовите метод UiSettings.setTiltGesturesEnabled(boolean) .
Жесты поворота
Пользователь может вращать камеру, поворачивая карту двумя пальцами. Чтобы отключить поддержку этого жеста, вызовите метод UiSettings.setRotateGesturesEnabled(boolean) .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник