- Google MAPs API в android или как работать с картами быстрее
- Принцип работы Google MAPs API
- А как вообще работать с этой страшной штукой?
- Подключение библиотеки
- Встраиваем карту в приложение
- Пишем всякие интересности
- Использование ключей API
- Подготовка
- Как создать ключи API
- Cloud Console
- Cloud SDK
- Как добавить в приложение ключ API
- Как задать ограничения для ключей API
- Консоль
- Cloud SDK
- Элементы управления и жесты
- Примеры кода
- Упрощенный режим для минимального пользовательского взаимодействия
- Элементы управления пользовательского интерфейса
- Инструменты масштабирования
- Компас
- Кнопка «Мое местоположение»
- Выбор уровня
- Панель инструментов на карте
- Управление картой с помощью жестов
- Жесты масштабирования
- Жесты прокрутки и панорамирования
- Жесты наклона
- Жесты поворота
Google MAPs API в android или как работать с картами быстрее
Принцип работы Google MAPs API
Вся документация для работы с картами приведена на (логично) официальном сайте google maps api. Сегодня я рассматриваю только Directions API (документация). Для того что бы получить какую-либо информацию от большого числа, вам необходимо сделать запрос. Ответ прийдет в формате JSON.
Общий вид запроса:
Пример: https://maps.googleapis.com/maps/api/directions/json?origin=55.754724,%2037.621380&destination=55.728466,%2037.604155&key=»Your MAPs API key»
В качестве ответа нам (ожидаемо) пришел JSON с большим набором разных точек с координатами и названиями этих мест.
А как вообще работать с этой страшной штукой?
Если вы только начинаете работать с Android, то советую вам почитать про такую замечательную библиотеку Retrofit, которая превращает работу с запросами в код из 2 строк. Рассматривать сейчас я её не буду.
Но я сегодня хочу рассмотреть пример использования библиотеки Java Client for Google Maps Services. Библиотека как по мне замечательная, освобождает от необходимости писать (пусть даже очень короткие) запросы вручную и отлично подходит в случаях когда нужно писать очень быстро, как например на хакатоне. Я хочу показать живой пример использования данной библиотеки на примере работы с Directions API.
Подключение библиотеки
Для начала нам потребуется получить ключ для нашего приложения. Топаем на оф. сайт, находим сверху кнопку «получить ключ», создаем новый проект, нажимаем далее и готово!
UPD: теперь бесплатно получить нельзя. С лета 2018 года Google обновили план и необходимо ввести данные своей карты для получения 200$ для запросов каждый месяц бесплатно. Этого должно хватать, но конечно тенденция не радует.
Firebase
Для правильной работы приложения нам необходимо получить файл google-service.json. Идем на firebase выбираем наш проект и добавляем его. Далее нам нужно выбрать Android проект, ввести название пакета, регистрируем приложение. Скачиваем файл и перетаскиваем в папку app. К слову её не будет видно в дереве проекта, для этого надо в Android Studio поменять отображение с Android на Project или залезть в наш проект через файловый менеджер. Далее следуем инструкциям где какой код писать.
Включаем в консоли
Так же нам необходимо включить Directions API (или любую другую необходимую вам API) в консоли, для этого идем сюда, выбираем наше приложение и включаем Directions API.
Gradle
В Gradle файлы так же необходимо добавить еще пару строк. В итоге новые строки выглядят вот так:
Обязательно проверяйте, актуальная ли это сейчас версия!
Встраиваем карту в приложение
Google map в андроид реализовывается как фрагмент (или как MapView, но об этом в другой раз, нам сейчас особой разницы нет). Просто встраиваем его в наш layout. В нашем классе, который работает с картой, необходимо найти эту карту и заимплементить интерфейс.
Код для фрагмента выглядит вот так. Я буду работать с MainActivity, соответственно если вы используете другой класс вам необходимо поменять контекст.
Отлично, фрагмент встроили, Android Studio на нас не ругается, едем дальше. Переходим в MainActivity.class и имплементим интерфейс OnMapReadyCallback.
В onCreate пишем
Так же идем в Manifests и прописываем вот такие штуки внутри тэга application
Где вместо @string/google_maps_key должен подставиться ваш ключ для карт, который мы получили ранее. Соответственно вам нужно создать нужный ресурс в файле string.
Пишем всякие интересности
Отлично, карта у нас есть, давайте наконец напишем хоть что-нибудь интересное. Пусть нашей целью будет нарисовать маршрут по Москве через несколько точек:
- Гум (55.754724, 37.621380)
- Большой театр (55.760133, 37.618697)
- Патриаршие пруды (55.764753, 37.591313)
- Парк культуры (55.728466, 37.604155)
Кладу все наши места в List и делаю это как глобальную переменную.
Для начала создадим по маркеру на каждое место. Маркер это просто объект, которому передаются координаты, а затем они накладываются на карту. Код:
Далее мы пишем вот такой код все в том же методе onMapReady
При запуске приложения мы получили вот такую картину:
Хм, Москва, конечно, весьма запутанная, но не настолько же. Почему же такой странный маршрут нам вернул Google? Потому что он построил маршрут для автомобилей, который идет по умолчанию, но мы можем это изменить. Чтобы построить маршрут для пешеходов, меняем код на:
Теперь наш маршрут выглядит вот так
Существует еще множество настроек, о всех них можно прочитать в документации. Просто мы все параметры будем добавлять не в сырой запрос, а в код, поскольку методы библиотеки имеют те же названия что и просто в запросах.
Источник
Использование ключей API
В этой статье рассказывается, как создать ключ API для Maps SDK для Android, добавить его в приложение и защитить приложение с помощью ограничений ключа. Вы должны добавлять ключи API во все приложения, в которых используется комплект SDK.
Подготовка
Чтобы начать использовать Maps SDK для Android, вам необходимо создать проект с платежным аккаунтом и включить Maps SDK для Android. Подробнее о процессе настройки в Cloud Console…
Как создать ключи API
Ключ API – это уникальный идентификатор, который используется для аутентификации запросов, связанных с вашим проектом. Он нужен для учета использования API и оплаты. С вашим проектом должен быть связан хотя бы один ключ API.
Чтобы создать его, выполните следующие действия.
Cloud Console
Откройте страницу Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
Появится диалоговое окно с созданным ключом API.
Новый ключ API можно будет найти в разделе Ключи API на странице Учетные данные.
Не забудьте настроить ограничения для ключа API, прежде чем использовать его в рабочей среде.
Cloud SDK
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Как добавить в приложение ключ API
В этом разделе рассказывается, как настроить безопасный вызов ключа API вашим приложением. Вводить ключ API в систему управления версиями нежелательно, поэтому мы рекомендуем хранить его в файле local.properties , который находится в корневом каталоге проекта. Подробнее о файле local.properties рассказывается в описании файлов свойств Gradle.
Чтобы вам было проще работать, используйте Secrets Gradle Plugin для Android.
Чтобы установить плагин и настроить хранение ключа API, выполните следующие действия:
- В Android Studio откройте файл build.gradle корневого уровня и добавьте в элемент dependencies , принадлежащий элементу buildscript , указанный ниже код.
- Откройте файл build.gradle уровня приложения и добавьте в элемент plugins указанный ниже код.
- Сохраните файл и синхронизируйте проект с Gradle.
- Откройте файл local.properties в каталоге уровня проекта и добавьте в этот файл приведенный ниже код. Укажите вместо YOUR_API_KEY свой ключ API.
- Сохраните файл и синхронизируйте проект с Gradle.
- В файле AndroidManifest.xml найдите раздел com.google.android.geo.API_KEY и измените android:value attribute следующим образом:
Примечание. Как показано выше, рекомендуемое имя метаданных для ключа API – com.google.android.geo.API_KEY . Ключ с таким именем может использоваться для аутентификации нескольких API созданных на основе Google Карт для платформы Android, включая Maps SDK for Android. Для обеспечения обратной совместимости API также поддерживает имя com.google.android.maps.v2.API_KEY . Это устаревшее имя обеспечивает аутентификацию только для Android Maps API версии 2. Приложение позволяет указать только одно из имен в метаданных ключа API. Если указаны оба имени, API вызывает исключение.
Как задать ограничения для ключей API
Ограничения повышают безопасность, поскольку с помощью ключа API можно будет отправлять только авторизованные запросы. Мы настоятельно рекомендуем следовать инструкциям по настройке ограничений для ключей API. Дополнительные сведения приводятся в рекомендациях по работе с ключами API.
При настройке ограничений ключа API вам потребуется указать цифровой отпечаток сертификата SHA-1 ключа, который использовался для подписи в приложении. Существует два типа сертификатов.
- Сертификат для отладки. Его следует использовать исключительно при тестировании приложений и работе с кодом до публикации. Не пытайтесь опубликовать приложение, подписанное с помощью сертификата для отладки. Этот сертификат создается автоматически при выполнении отладочной сборки приложения с помощью инструментов Android SDK.
- Сертификат для выпуска. Используйте этот сертификат, когда будете готовы разместить ваше приложение в магазине. Он создается с помощью инструментов Android SDK при выполнении сборки в процессе подготовки к выпуску.
Дополнительную информацию о цифровых сертификатах вы найдете в руководстве по добавлению подписи в приложения.
О том, как получить цифровой отпечаток сертификата, можно прочитать в разделе об аутентификации клиентов. Если вы используете функцию подписания приложений в Google Play, вы можете найти цифровой отпечаток сертификата на странице подписания приложений в Play Console.
Чтобы задать ограничение для ключа API, выполните следующие действия:
Консоль
Откройте страницу Google Maps Platform > Credentials (Платформа Google Карт > Учетные данные).
- Ограничения для приложений:
- Выберите Приложения для Android.
- Нажмите + Название пакета и цифровой отпечаток.
- Укажите название пакета и цифровой отпечаток сертификата SHA-1. Пример:
- Ограничения для API:
- Нажмите Применить ограничения для ключа.
- В раскрывающемся списке Выберите API нажмите Maps SDK для Android. Если Maps SDK для Android там нет, его необходимо включить.
Cloud SDK
Список существующих ключей.
Снятие ограничений с существующего ключа.
Настройка новых ограничений для существующего ключа.
Прочитайте статьи о Google Cloud SDK, установке Cloud SDK и следующих командах:
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник
Элементы управления и жесты
С помощью Maps SDK for Android можно изменить способ взаимодействия пользователей с картой, определяя, какие из встроенных компонентов пользовательского интерфейса будут отображаться на карте и какие жесты допустимы.
Примеры кода
Репозиторий ApiDemos на сайте GitHub содержит пример, который демонстрирует применение элементов управления и жестов.
Упрощенный режим для минимального пользовательского взаимодействия
Если вам необходима небольшая карта с минимальным взаимодействием, имеет смысл использовать упрощенный режим. Упрощенный режим предлагает битовое изображение карты в указанном местоположении и с определенным уровнем масштабирования. При этом пользователи не могут панорамировать и масштабировать карту, а жесты не работают. Подробнее…
Элементы управления пользовательского интерфейса
В API Карт предусмотрены встроенные элементы управления, сходные с теми, которые используются в приложении «Google Карты» для Android. Они отображаются и скрываются с помощью класса UiSettings , который можно получить из объекта GoogleMap с помощью метода GoogleMap.getUiSettings . Изменения, выполненные для этого класса, сразу же отображаются на карте. Пример использования этого класса представлен в образце приложения.
Кроме того, большинство из этих параметров можно настроить при создании карты с помощью атрибутов XML или класса GoogleMapOptions . Подробнее…
Все элементы управления имеют свою предопределенную позицию относительно края карты, однако их можно смещать, указывая поля для объекта GoogleMap .
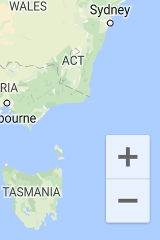
Инструменты масштабирования
В API Карт встроены инструменты масштабирования, которые отображаются в правом нижнем углу карты. По умолчанию они включены, но их можно скрыть с помощью метода UiSettings.setZoomControlsEnabled(true) .
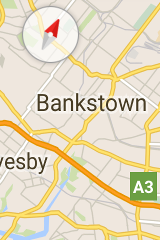
Компас
В API Карт предусмотрен значок компаса, который появляется в левом верхнем углу, если камера ориентирована в направлении, отличном от нуля, или имеет наклон, не равный нулю. Когда пользователь нажимает на компас, камера возвращается в положение, при котором направление и наклон равны нулю (ориентация по умолчанию), после чего компас скрывается. Если вы не хотите показывать компас в своем приложении, вызовите метод UiSettings.setCompassEnabled(boolean) . Сделать так, чтобы он всегда был виден, нельзя.
Кнопка «Мое местоположение»
Кнопка «Мое местоположение» отображается в правом верхнем углу экрана, только если включен одноименный слой. Подробнее…
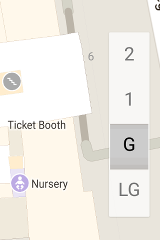
Выбор уровня
По умолчанию модуль выбора уровня (этажа) отображается по центру правого края экрана, когда пользователь просматривает схему здания. При отображении двух или более схем зданий модуль выбора уровня относится к тому зданию, которое в настоящий момент находится в фокусе, – как правило, ближайшее к центру экрана. Для каждого здания предусмотрен уровень, который показывается по умолчанию при первом появлении модуля на экране. Пользователи могут выбрать в модуле другой уровень.
Управление выбором уровня можно включить или отключить, вызвав метод GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean) .
Этот способ применяется для замены стандартного модуля выбора уровня на свой собственный.
Панель инструментов на карте
По умолчанию панель инструментов отображается в правом нижнем углу карты, когда пользователь касается маркера. Эта панель обеспечивает быстрый доступ пользователей к мобильному приложению «Google Карты».
Чтобы включить или отключить панель инструментов, вызовите метод UiSettings.setMapToolbarEnabled(boolean) .
В упрощенном режиме панель инструментов сохраняется независимо от действий пользователя. На полностью интерактивной карте панель инструментов выдвигается, когда пользователь касается маркера, и снова убирается, когда маркер больше не находится в фокусе.
На этой панели расположены значки для доступа к представлению карты или запросу маршрута в мобильном приложении «Google Карты». Когда пользователь касается значка на панели инструментов, API создает объект Intent для запуска соответствующего объекта activity.
На приведенном выше скриншоте панель инструментов отображается в правом нижнем углу карты. Значки представления карты и запроса маршрута (ни одного, один или оба) появляются на карте в зависимости от ее содержимого и при условии, что мобильное приложение «Google Карты» поддерживает соответствующий объект Intent.
Управление картой с помощью жестов
Карта, созданная с помощью Maps SDK для Android, поддерживает те же жесты, что и приложение «Google Карты». Тем не менее вам может потребоваться отключить некоторые из них, чтобы сохранить состояние карты. Масштабирование, панорамирование, наклон и направление камеры также можно задать программными средствами. Обратите внимание на то, что отключение поддержки пользовательских жестов никак не влияет на возможность программно менять позиционирование камеры.
Как и элементы управления интерфейса, жесты включаются и отключаются с помощью класса UiSettings , который можно получить из объекта GoogleMap , вызвав метод GoogleMap.getUiSettings . Внесенные в этот класс изменения сразу же отображаются на карте. Пример использования этого класса представлен в образце приложения (см. инструкции по установке).
Эти функции можно также настроить при создании карты с помощью атрибутов XML или класса GoogleMapOptions . Подробнее…
Жесты масштабирования
Карты поддерживают следующие жесты масштабирования:
- двойное нажатие (увеличивает масштаб на один уровень);
- нажатие двумя пальцами (уменьшает масштаб на один уровень);
- сведение и разведение двух пальцев;
- двойное нажатие одним пальцем без отпускания с последующим движением пальца вверх или вниз по экрану (увеличивает или уменьшает масштаб).
Чтобы отключить поддержку жестов масштабирования, вызовите метод UiSettings.setZoomGesturesEnabled(boolean) . Это никак не повлияет на возможность использовать инструменты управления масштабом карты.
Жесты прокрутки и панорамирования
Пользователь может прокручивать (панорамировать) карту, перетаскивая ее пальцем. Чтобы отключить поддержку этого жеста, вызовите метод UiSettings.setScrollGesturesEnabled(boolean) .
Жесты наклона
Пользователь может менять угол наклона камеры, поместив на карту два пальца и перемещая их вверх или вниз по экрану. Чтобы отключить поддержку этого жеста, вызовите метод UiSettings.setTiltGesturesEnabled(boolean) .
Жесты поворота
Пользователь может вращать камеру, поворачивая карту двумя пальцами. Чтобы отключить поддержку этого жеста, вызовите метод UiSettings.setRotateGesturesEnabled(boolean) .
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Источник