Начало работы с Google Maps для Android: основы
Вступление
Без сомнения, карты являются одним из самых полезных инструментов для пользователей, когда они включены в приложение. Это первое в серии пособие, посвященное Google Maps v2 для Android. Он будет включать в себя настройку API Карт Google через консоль разработчика Google, включая фрагмент карты в ваших приложениях, отображение местоположения пользователя, добавление маркеров, рисование на карте и некоторые общие методы, которые добавят полезность в ваше приложение. Весь код для этого урока можно найти на GitHub .
1. Настройка консоли разработчика
Чтобы использовать API Карт Google, необходимо зарегистрировать свое приложение в консоли разработчика Google и включить API. Для этого перейдите в консоль разработчика Google . Если у вас уже есть проект, вы можете пропустить следующий раздел. Если нет, вы можете следовать и создать новый проект для вашего приложения карт.
Шаг 1: Создание проекта
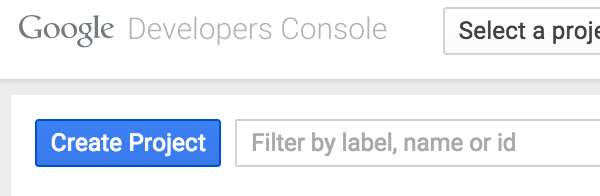
Чтобы создать новый проект, нажмите синюю кнопку « Создать проект» в верхнем левом углу экрана. Если вы не видите кнопку « Создать проект» , найдите кнопку « Создать пустой проект» .
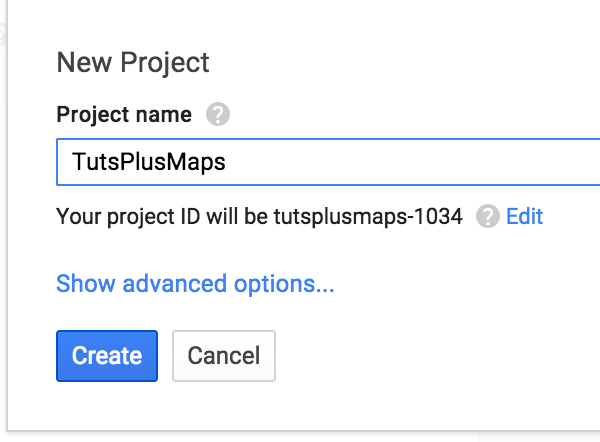
Это предоставляет вам диалог, который запрашивает название проекта. Для этого урока я создал проект под названием TutsPlusMaps . Существуют некоторые ограничения на то, что вы можете назвать своим проектом, так как только буквы, цифры, кавычки, дефисы, пробелы и восклицательные знаки являются разрешенными символами.
После нажатия кнопки « Создать » в правом нижнем углу страницы появляется диалоговое окно с индикатором загрузки во время создания проекта.
Шаг 2. Включение API Карт
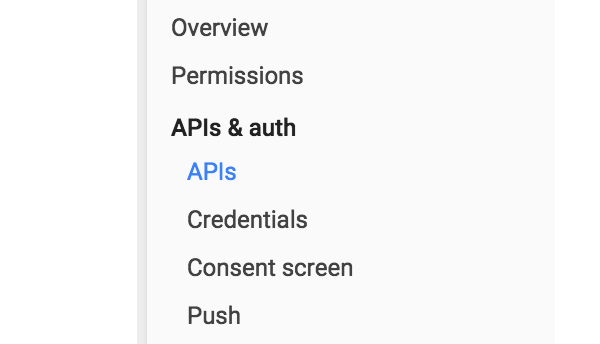
Когда проект создан или вы выбрали существующий проект, вы попадете на экран обзора проекта. Отсюда вы захотите развернуть APIs и элемент авторизации на левой навигационной панели и нажать на API .
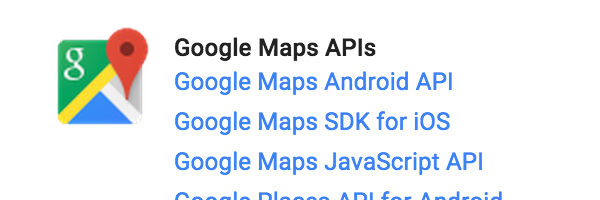
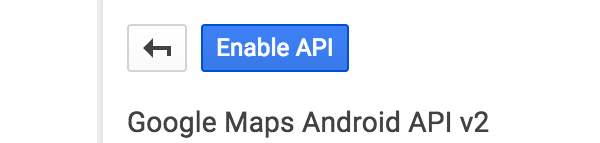
Хотя на этом экране есть окно поиска, вы заметите, что Google разместил элементы API Карт в верхней части центральной колонки, чтобы разработчики могли получить к ним доступ. Для этого руководства щелкните элемент под названием « Google Maps Android API» под заголовком « Google Maps APIs» .
Вы попадете на экран, где вы можете нажать синюю кнопку Включить API , чтобы включить API Карт для вашего проекта.
Шаг 3. Создание ключа API Android
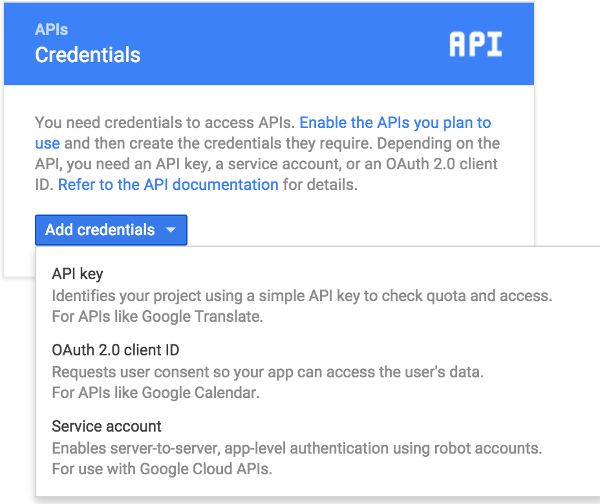
После того, как вы включили API Карт, щелкните элемент « Учетные данные» в разделе « API-интерфейсы и авторизация» на боковой панели навигации, чтобы получить ключ для доступа к API-интерфейсу Карт в вашем приложении. Когда вы увидите диалоговое окно Credentials , нажмите синюю кнопку Add Credentials и выберите API Key .
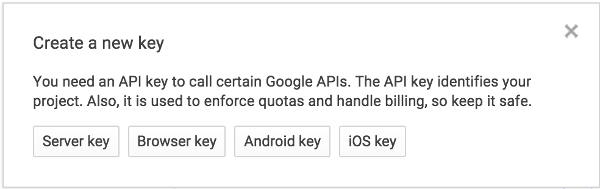
Поскольку это приложение для Android, вам нужно выбрать ключ Android в следующем диалоговом окне. Если бы вам нужно было создать одно и то же приложение с использованием карт на разных платформах, вы могли бы создать ключ для каждой платформы.
На следующем экране нажмите Добавить имя пакета и отпечаток пальца . Это обеспечивает два поля: одно для добавления имени пакета, а другое для добавления SHA1 из ключа подписи вашего приложения .
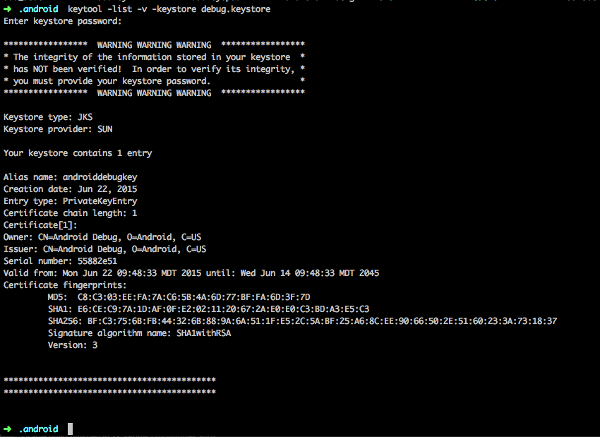
Для этого урока я буду использовать имя пакета com.tutsplus.mapsdemo . Чтобы получить подпись SHA1, вам нужно открыть терминал или командную строку и перейти к расположению ключа подписи вашего приложения. Это может быть либо ключ релиза, либо debug.keystore . Вы можете создать SHA1 с помощью следующей команды:
После того, как вы создали свой ключ SHA1 и ввели его в текстовое поле, нажмите синюю кнопку Создать . Затем вы увидите диалоговое окно, содержащее ключ API, который необходимо добавить в приложение Android для доступа к API Карт.
2. Настройка проекта Android
На этом этапе вы можете создать исходный проект Android с тем же именем пакета, которое вы использовали для создания ключа API. Как только ваш проект создан, откройте файл build.gradle . Вам необходимо импортировать библиотеку Play Services для карт. В этом примере вам также необходимо импортировать локации из библиотеки Play Services, чтобы установить начальную позицию для вашей карты. Поместите следующие строки в узел dependencies файла build.gradle .
После того, как вы импортировали свои библиотеки, вы можете закрыть build.gradle и открыть файл AndroidManifest.xml . Над узлом application необходимо объявить, что приложение использует OpenGL ES 2.0, и определить разрешения, необходимые для вашего приложения.
Обратите внимание, что разрешение ACCESS_FINE_LOCATION требуется только для этой демонстрации, чтобы получить местоположение пользователя для определения того, где карта должна первоначально отображаться. Если у вас есть известное местоположение в вашем собственном приложении, нет необходимости использовать местоположение пользователя.
Источник
Полный список
— создаем приложение с картой
— настраиваем карту и обрабатываем ее события
— программно меняем положение камеры
После темы получения координат вполне логично будет рассмотреть тему гуглокарт. Тема несложная и не особо большая, нам хватит пару уроков, чтобы ее рассмотреть.
Но перед тем, как начать творить и созидать, нам надо будет сделать две вещи.
1) В гугл-консоли включить службу карт и получить API-ключ для работы
2) Обеспечить доступ проекта к Google Play services
API ключ
Начнем с первого пункта. Для этого нам надо зайти в Google APIs Console.
Если у вас нет проекта, гугл предложит его создать.
Жмем Create project…
Проект создан. Слева выбираем Services и открывается список служб.
В этом списке ищем Google Maps Android API v2
Жмем на тумблер включения (OFF), принимаем соглашение и снова попадаем в список служб.
Но теперь служба должна быть включена
Все ок. Теперь идем за ключом.
Для этого слева сверху выбираем API Access и открывается такой экран.
На нем жмем кнопку Create new Android key и от нас требуют ввести SHA1-значение ключа, которым будет подписано приложение.
И даже дают инструкции, как это сделать с помощью утилиты keytool
Если вообще непонятно о чем речь, рекомендую прочесть Урок 123. Там я все подробно описал.
Но последние версии Eclipse позволяют получить SHA1 без всяких команд, достаточно зайти в настройки и там есть вся инфа
Берем содержимое поля SHA1 fingerprint
К нему через точку с запятой дописываем пакет приложения (в этом уроке это будет ru.startandroid.develop.p1391googlemaps), вставляем в поле и жмем Create.
Появился нужный нам ключ — строка API key.
Не закрывайте пока эту страницу, скоро этот созданный ключ нам понадобится при создании приложения.
Не забывайте проделать эти же манипуляции, когда будете подписывать приложение для публикации на маркете другим ключом.
Google Play services
Теперь второй пункт. Для работы с картой нам понадобится Google Play services.
Открываем SDK Manager и ищем там Extras > Google Play services (если планируете поддержку Android 2.2, то Google Play services for Froyo). Если еще не установлено, то устанавливайте.
Исходники из папки google-play-services_lib надо будет импортнуть в Workspace. Для этого в меню Eclipse жмем File > Import, выбираем Android > Existing Android Code into Workspace, находим google-play-services_lib папку, ставим галку, чтобы импорт был выполнен путем копирования (Copy projects into workspace) и жмем Finish.
Проект google-play-services_lib должен появиться в вашем Workspace
Предварительная подготовка завершена, можем создавать проект.
Project name: P1391_GoogleMaps
Build Target: Android 2.3.3
Application name: GoogleMaps
Package name: ru.startandroid.develop.p1391googlemaps
Create Activity: MainActivity
Настройка проекта
Теперь еще немного возни с проектом.
Заходим в свойства проекта и добавляем (кнопкой Add) ссылку на ранее импортированный google-play-services_lib проект.
В манифесте необходимо добавить следующее в тег application:
Первые данные, это наш ключ из гугл-консоли. Здесь вам надо в android:value поставить ваше значение API key, которое вы чуть ранее получили и оставили открытым в браузере. Этот ключ нужен, чтобы карта работала.
Вторые данные – это версия Google Play services. Думаю, что эта инфа о версии нужна, чтобы карта четко понимала, как и что ей доступно из этих сервисов.
Также, в манифесте в тег manifest нам надо добавить следующие разрешения:
Это доступ в инет, проверка доступности инета, сохранение кэша карт и доступ к гугл-веб-сервисам.
Если думаете работать с определением местоположения, то не забывайте про:
И туда же, в тег manifest такое требование:
Гугл-карты используют OpenGL ES версии 2. На девайсах, которые это не поддерживают, карта просто не отобразится. Поэтому ставим ограничение.
Теперь все. Далее продолжаем работу, как с обычным проектом.
В strings.xml добавим строки:
Кнопка и фрагмент-карта
В onCreate мы находим наш фрагмент с картой и получаем от него объект GoogleMap методом getMap. Учитывайте, что этот метод может вернуть null.
Кстати, в onCreate можно также повесить проверку, что на устройстве доступно Google Play services. Для этого надо вызвать метод isGooglePlayServicesAvailable() и он должен вернуть SUCCESS. Подробности в хелпе.
Метод init пока пустой.
В onClickTest мы устанавливаем тип карты методом setMapType
Всего существует 5 типов:
MAP_TYPE_NONE – карта не будет отображаться
MAP_TYPE_NORMAL – обычный режим, в нем карта стартует по умолчанию.
MAP_TYPE_TERRAIN – карта рельефа местности
MAP_TYPE_HYBRID – снимки со спутника + инфа о улицах и транспорте
Получить текущий тип можно методом getMapType.
Я буду проводить все тесты на реальном устройстве, т.к. эмуляторы по умолчанию не поддерживают Google Play services. Но если очень надо, то можно и на эмуляторе запустить после некоторых манипуляций. Об этом написано, например, здесь. Надо скачать два APK-файла и установить их на эмулятор.
Карта
Все сохраняем, запускаем приложение и видим карту в обычном режиме.
У меня при первом запуске карта была не видна, но были видны кнопки управления масштабом. В логах был такой текст: Failed to load map. Error contacting Google servers. This is probably an authentication issue (but could be due to network errors). В этом случае убедитесь, что все верно сделано с получением ключа. Если проблема остается, то удалите приложение с устройства, сделайте в Eclipse очистку проекта (меню Project > Clean) и снова установите приложение — мне помогло.
Теперь карта отображает снимки со спутника
Посмотрим, что еще можно сделать с картой.
В обычном режиме карта умеет показывать даже схему этажей здания, если очень приблизиться зумом к этому зданию.
Вот, например схема 0-го этажа аэропорта Барселоны. Справа видно переключатель этажей.
Мы можем отключить программно эту возможность методом setIndoorEnabled.
Метод setBuildingsEnabled управляет отображением 3D зданий.
Управление
Управление картой жестами и кнопками также поддается настройке. Для этого необходимо вызвать метод getUiSettings и мы получим объект настроек интерфейса UiSettings.
У него куча методов, которые что-либо включают/выключают:
setMyLocationButtonEnabled – кнопка текущего местоположения (необходимо включить определение, метод setMyLocationEnabled(true))
У этих методов есть аналоги, которые начинаются с is вместо set и позволяют получить текущие значения.
На карту можно вешать слушателей. Перепишем метод init:
setOnMapClickListener вешает слушателя OnMapClickListener. Его метод onMapClick сработает при клике на карту и вернет объект LatLng с координатами (latitude, longitude), где было нажатие.
setOnMapLongClickListener вешает слушателя OnMapLongClickListener. Его метод onMapLongClick сработает при длительном нажатии на карту и вернет объект LatLng с координатами (latitude, longitude), где было нажатие.
setOnCameraChangeListener вешает слушателя OnCameraChangeListener. Его метод onCameraChange сработает при смене позиции камеры, т.е. при пролистывании карты, и вернет объект CameraPosition, который содержит информацию о текущем положении камеры.
CameraPosition имеет атрибуты:
— target, тип LatLng с полями-координатами: latitude, longitude. Это точка, на которую смотрит камера.
— bearing, угол поворота камеры от севера по часовой
— tilt, угол наклона камеры
— zoom, текущий уровень зума
Все сохраним, запустим приложение. Попробуйте выполнять короткие и длинные нажатия, вращать карту, перемещать ее, менять угол наклона: в логах будет выводиться вся инфа по этим операциям.
Камера
Теперь рассмотрим возможности программного изменения положения камеры.
Для этого нам необходимо будет создавать объект CameraUpdate и передавать его в один из методов:
animateCamera(CameraUpdate update, GoogleMap.CancelableCallback callback) – плавное перемещение и возможность указать слушателя CancelableCallback, который оповестит, что перемещение завершено (метод onFinish), либо прервано (метод onCancel).
animateCamera(CameraUpdate update, int durationMs, GoogleMap.CancelableCallback callback) – плавное перемещение, слушатель CancelableCallback и возможность указать время длительности перемещения в миллисекундах
Остается узнать, как получить объект CameraUpdate, который будет содержать информацию о перемещении камеры. Для этого используется CameraUpdateFactory.
Пойдем по порядку методов в хелпе.
newCameraPosition (CameraPosition cameraPosition) – созданный объект CameraUpdate будет содержать данные по перемещению камеры в указанную позицию с указанными настройками.
Тут снова появляется объект CameraPosition, все параметры которого мы уже чуть ранее рассмотрели при разговоре о событии смены камеры и который содержит всю инфу о положении камеры
Чтобы создать CameraPosition, используем CameraPosition.Builder. Перепишем метод onClickTest:
Создаем CameraPosition, указываем координаты (-27,133), зум (5 уровень), поворот карты (45 градусов), угол наклона (20 градусов). И передаем полученный объект в метод newCameraPosition, получая CameraUpdate, который в свою очередь передаем в метод animateCamera.
Все сохраним, запустим, жмем Test и наблюдаем плавное перемещение к Австралии. В процессе перемещения меняется уровень зума, угол наклона и поворот камеры.
newLatLng (LatLng latLng) — перемещение камеры к указанной точке.
Тут все просто. Перепишем метод onClickTest:
По нажатию на Test камера переместится в указанную точку.
newLatLngBounds (LatLngBounds bounds, int padding) – камера покажет указанную область с учетом отступа
Перепишем метод onClickTest:
Для указания области используется объект LatLngBounds, который создается из двух точек LatLng. Эти две точки будут являться левой нижней (югозападной) и верхней правой (северовосточной) точками созданной области.
Параметр padding это отступ (в пикселах) от краев экрана. Т.е., если указать ненулевой padding, то камера покажет указанную область карты не в весь экран, а с учетом этого отступа.
По нажатию на Test камера покажет Австралию с отступом в 100 пикселов от краев экрана.
newLatLngBounds (LatLngBounds bounds, int width, int height, int padding) – аналогичен предыдущему, но можно указать размеры прямоугольника на экране, в который будет помещена показанная область и отступ будет действовать внутри этой области.
newLatLngZoom (LatLng latLng, float zoom) – переместит камеру в указанную точку с указанным уровнем зума
scrollBy (float xPixel, float yPixel) – перемещение камеры на указанное кол-во пикселов
zoomBy (float amount) – изменение текущего уровня зума на указанное кол-во (если положительное — то приближение, если отрицательное — удаление).
zoomBy (float amount, Point focus) – смена текущего зума на указанное кол-во уровней, и применение итогового уровня к указанной точке на экране
zoomIn/zoomOut – увеличение/уменьшение уровня зума на единицу
zoomTo (float zoom) – установка указанного уровня зума
Объект GoogleMap имеет метод setPadding. Он устанавливает отступы от краев экрана. Это влияет на положение стандартных элементов управления карты, а также камера теперь будет считать центром карты эту новую ограниченную область и позиционироваться там.
На следующем уроке:
— размещаем на карте свои объекты
Присоединяйтесь к нам в Telegram:
— в канале StartAndroid публикуются ссылки на новые статьи с сайта startandroid.ru и интересные материалы с хабра, medium.com и т.п.
— в чатах решаем возникающие вопросы и проблемы по различным темам: Android, Kotlin, RxJava, Dagger, Тестирование
— ну и если просто хочется поговорить с коллегами по разработке, то есть чат Флудильня
— новый чат Performance для обсуждения проблем производительности и для ваших пожеланий по содержанию курса по этой теме
Источник