- Проецируя Google Material Design на десктопную систему… (часть первая)
- Первый контакт
- Вкратце о Google Material Design
- А есть ли у нас с Вами повод волноваться?
- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
Проецируя Google Material Design на десктопную систему… (часть первая)

КДПВ из google.images
Озарённый лучами вдохновения, хочу в данной статье наконец-то самморизировать опыт разработки интерфейса внутрикорпоративной CRM для компании Performance Lab. Особенность для меня лично в данном проекте была, прежде всего, в подходе к гайдлайнам — за основу была взята концепция Google Material Design.
Итак, если вы, как и я отдаёте предпочтение шрифту Roboto, сочным предустановленным цветовым палитрам, чётко сформулированным правилам поведения элементов… И, как и бОльшая часть, разработчиков вы банально предпочитаете Android, то добро пожаловать под кат. Впрочем, поклонникам iOS — тоже не запрещается 🙂
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
Не открою секрет, если скажу, что: выигрыш в гибкости и сохранении нейтралитета, ведь в конечном итоге, профессионал должен знать гайдлайны и тех и других платформ.
Первый контакт
Дело было этой зимой. Раздался телефонный звонок. Девушка представилась кадровиком из компании Performance Lab. Услышав слова “под проект” и “удалённо”, я мысленно уже “что-то им начал рисовать”, едва телефонный разговор успел завершиться. Фраза “тестовое задание” тоже не прошла вскользь мимо моих ушей.
Забегая вперёд, скажу, что в этой истории “паззл сложился”. Особенно для меня. Как раз в тот период я был очарован материальной дизайн-концепцией от Google. И по телефону девушка успела намекнуть, что 70% пользователей будущей CRM-ки — айтишники. Прекрасно! Т.к. я слепо верю, что большинство из нас с вами предпочитают Android, то это было отличным совпадением — размяться! Во-первых: я отточу навык и понимания гугловских дизайнерских “узакониваний”. Во-вторых: дам привычную айтишникам среду обитания и предсказуемости в поведнии тех или иных элементов.
Вкратце о Google Material Design
Нет нет, ни в коем разе не цитатами с их официального источника. Вкратце и своими словами. Прежде всего это ответ оппозиции! Удар интенсивностью по утончённым стилям Apple. Знаете, как когда-то давно The Beatles считались милыми мальчиками. Но публика хотела анти-героев. Плохих парней. И это, возможно, привело к успеху Rolling Stones. Возвращаясь к гайдлайнам, кто-нибудь может себе представить, чтобы шрифт в знаке ограничения скорости стал Helvetica, пускай даже, Regular? Этот знак будет читаем только на расстоянии, когда читать его может быть уже поздно… Очень скоро интенсивность в дизайне приложений обрела своих поклонников!
Еще и это первая попытка систематизации правил разработки интерфейсов. Попытка подвести черту “итого” под трендом плоских (flat) дизайнов. Это и речь о том, что тени — снова хорошо и необходимо. Это попытка обосновать связь между экраном телефона и реальным миром. И связать поведение объектов воедино. Я имею право говорить только о визуальной составляющей, но я чувствую, что разработчики тоже в чём-то выиграли благодаря этой стандартизации.
Итак, как было сказано выше, у меня как UX-дизайнера стоят две цели “предсказуемость” и “привычная среда обитания”.
В качестве тестового задания я получил несколько экранов на выбор и отмашку “показать, как это будет выглядеть в новом виде”. Выбрал по чуйке нужный экран и начал придумывать правила адаптации еще и web-интерфейсов в соответствии с новыми гайдами.
А есть ли у нас с Вами повод волноваться?
Этот вопрос главным образом адресован моим коллегам (ui/ux). Отберёт ли эта стандартизация наш с вами хлеб? Я имею ввиду те гепотезы, что отныне создание многих интерфейсов будет автоматизировано. Что все стандартные элементы будут расставляться по заданной схеме, которую огласил Google. Я уверен, что нет! Заметили слово “стандартные” чуть выше? Именно! Пока дизайнер-интерфейсов способен решать нестандартные задачи, его труд никак нельзя автоматизировать. Потому что за решением такой задачи скорее всего ему понадобится выйти за рамки правил Google Material Design (только без фанатизма:)
На сегодняшний день, у меня эта мысль настолько эволюционировала за последние полгода, что я начал придавать разнообразия стилю внешних элементов в своих очередных проектах, но при этом сохранять материальное поведение по законам Google. Об этих проектах я еще расскажу в следующих выпусках….
Для меня это некоторое творческое разнообразие. Вы не скатитесь в рутину, выполняя однотипную стилизацию элементов для других своих заказчиков. Разумеется, если вы поклонник этих гайдов. Вы всегда можете для нового десктоп-проекта придумать новый UI-kit, но всю логику поведения элементов вы сохраняете, как сказано в правилах. Во-вторых: как минимум, предпочитающие Андроид — будут довольны. А если дальнейшее развитие тренда покажет, что Гугл был прав, то гораздо больше пользователей станут довольными! Не знаю, есть ли в моем подходе ноу-хау, но если кому-нибудь пригодится…
Лично я последнее время убеждён, что на рынке будут преуспевать те продукты, которые дают пользователям ощущения реального мира в поведении элементов на экране. Те самые ощущения, которые дают им эмоции. Свайпы, смахивания, поведение карточек, логичная для мозга анимация, микровзаимодействия и т.п… Если приложение дарит такие эмоции при взаимодействии — можно считать, что половина дела сделана….
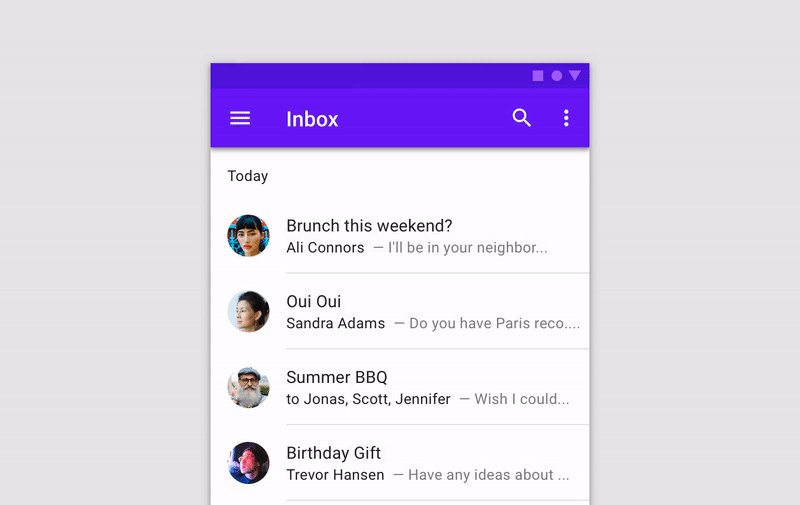
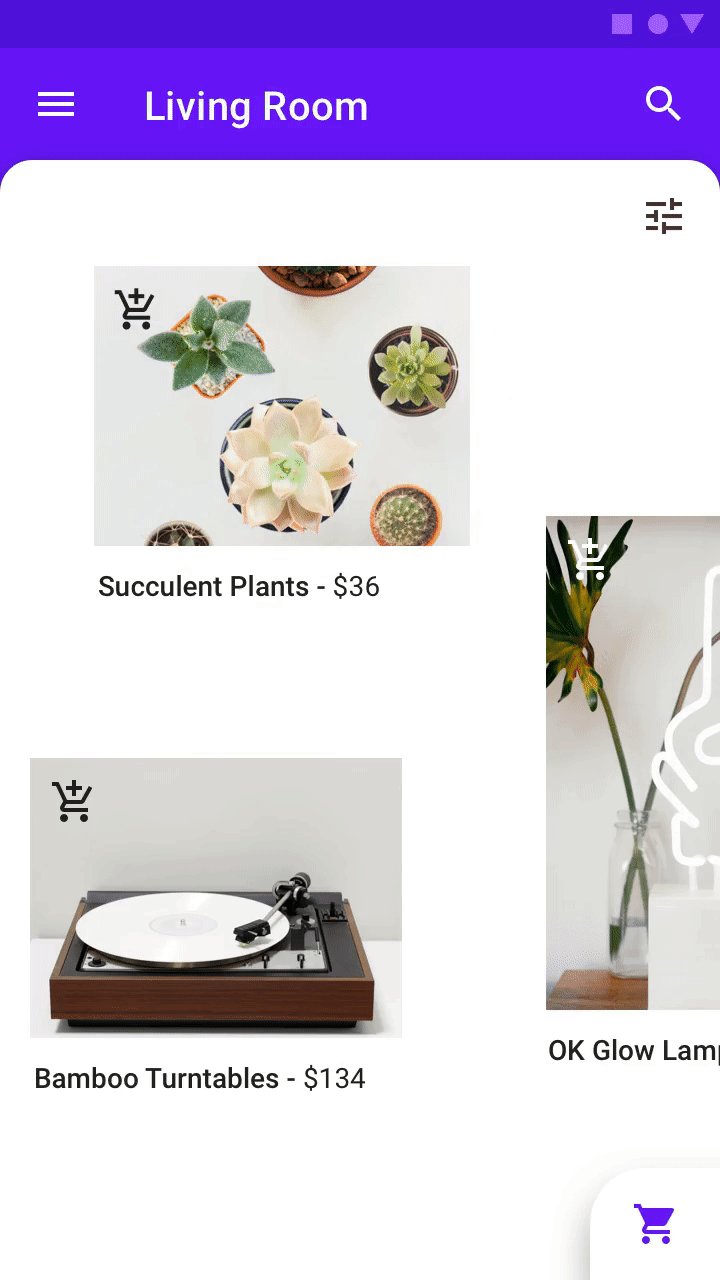
Вобщем, я выкатил им вот такую картинку и стал ждать ответа….
Источник
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
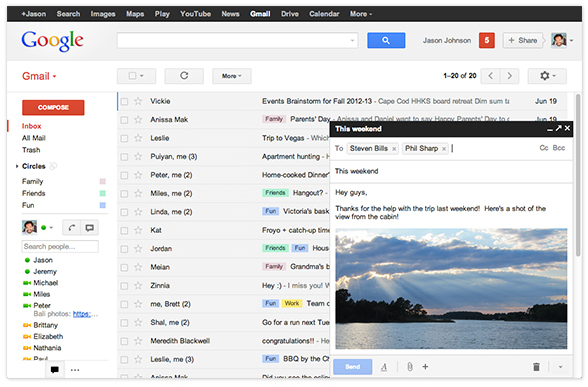
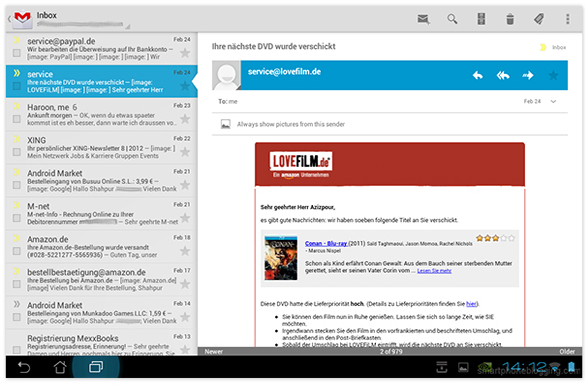
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
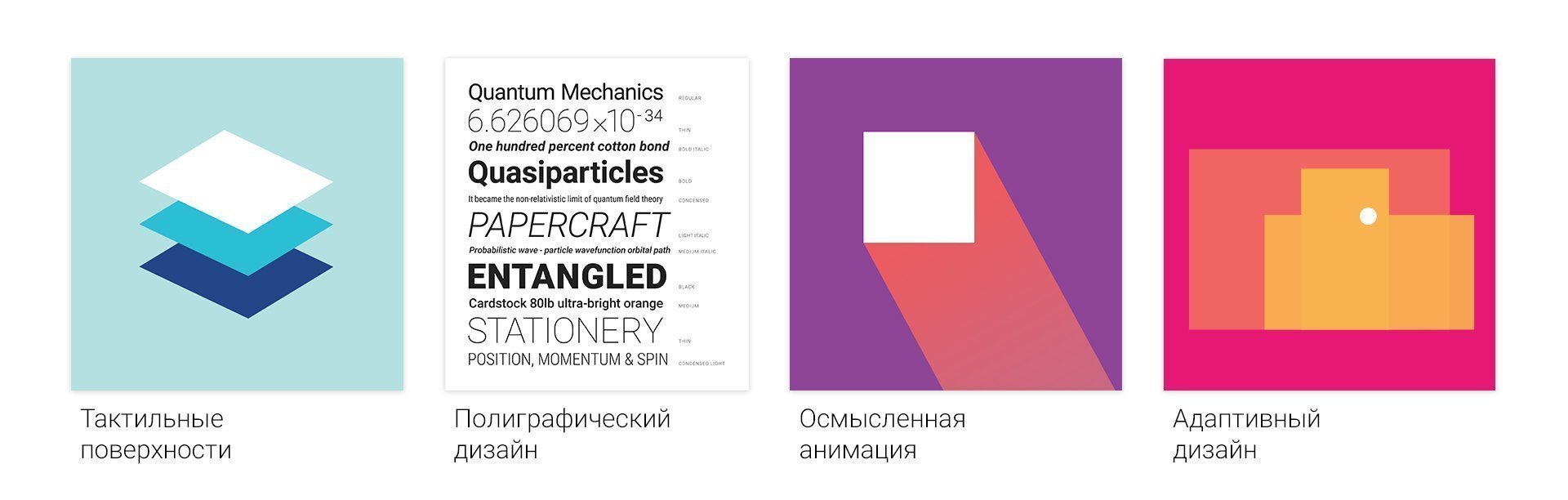
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
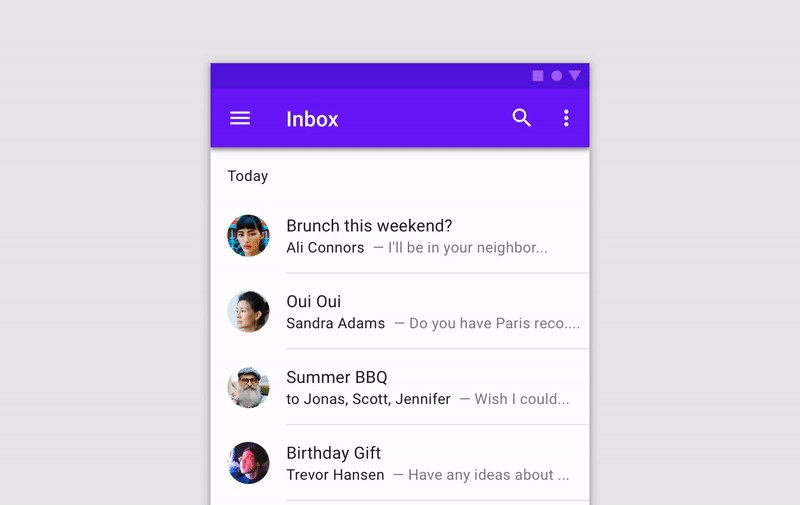
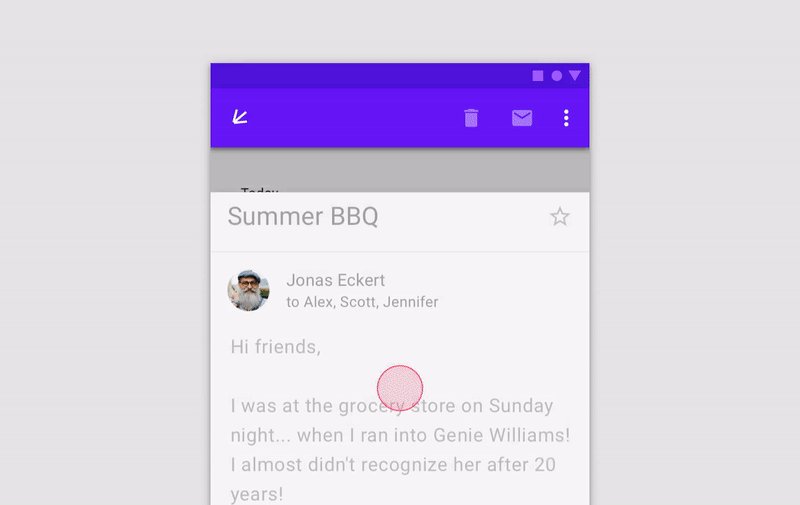
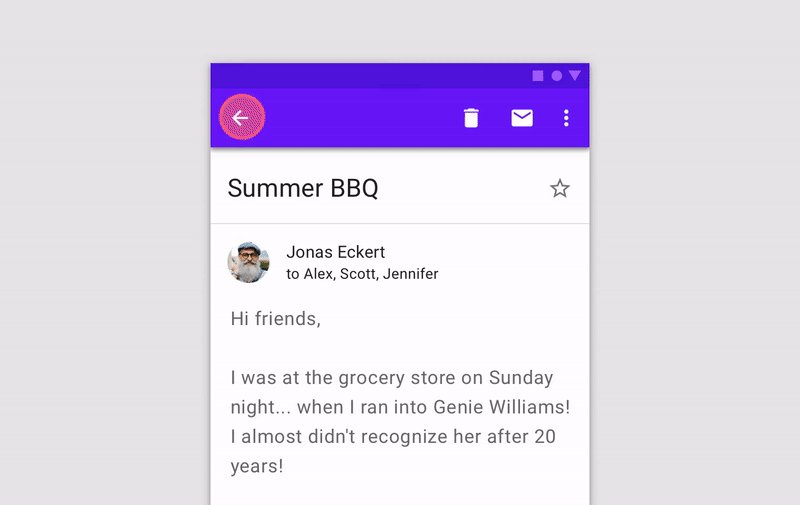
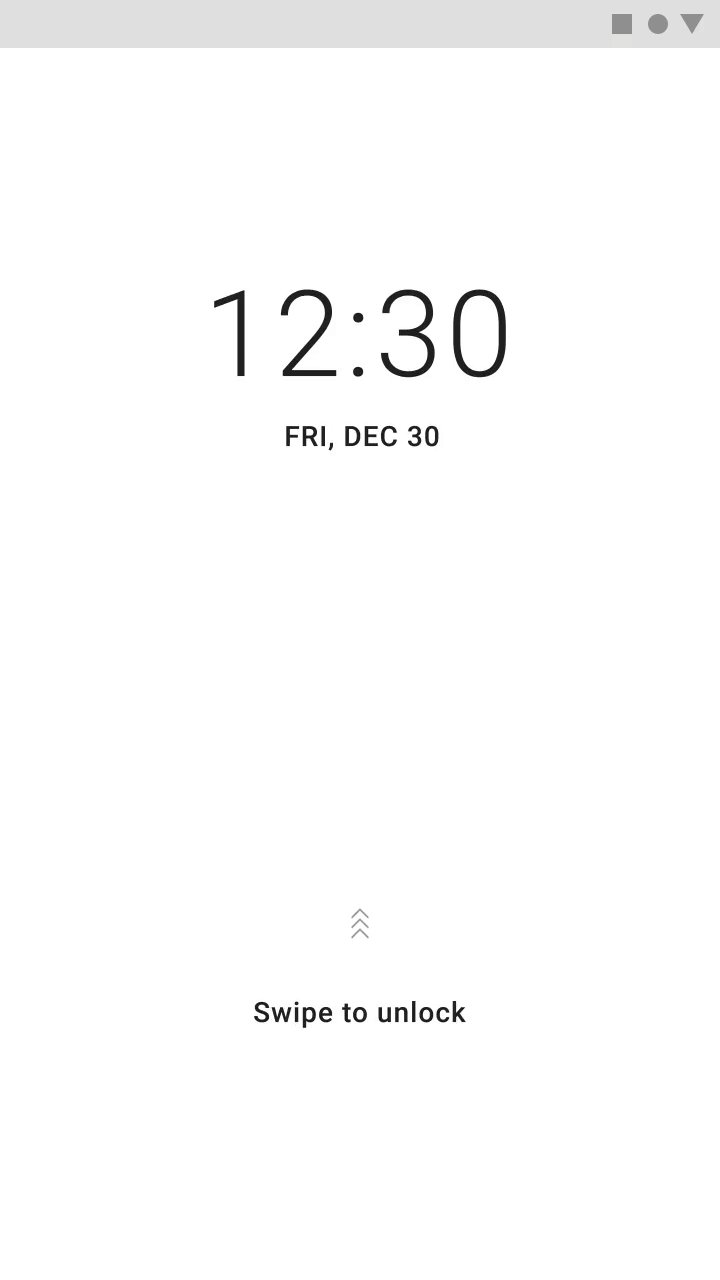
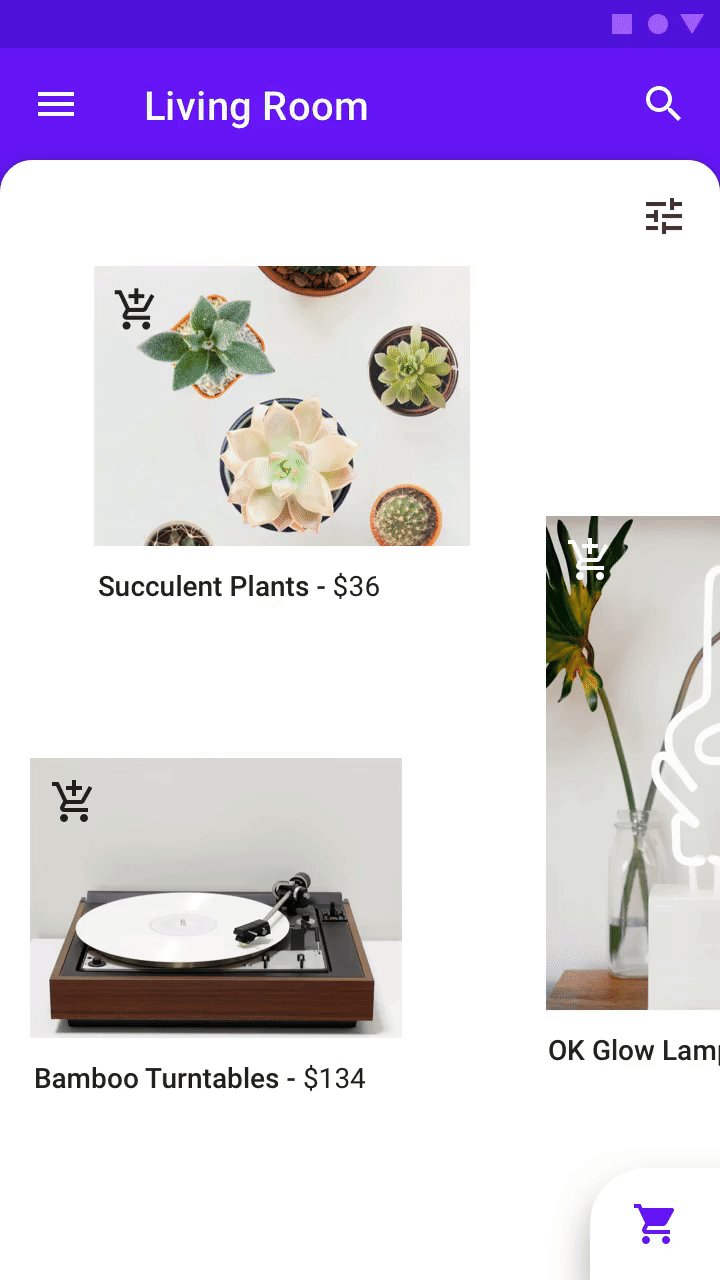
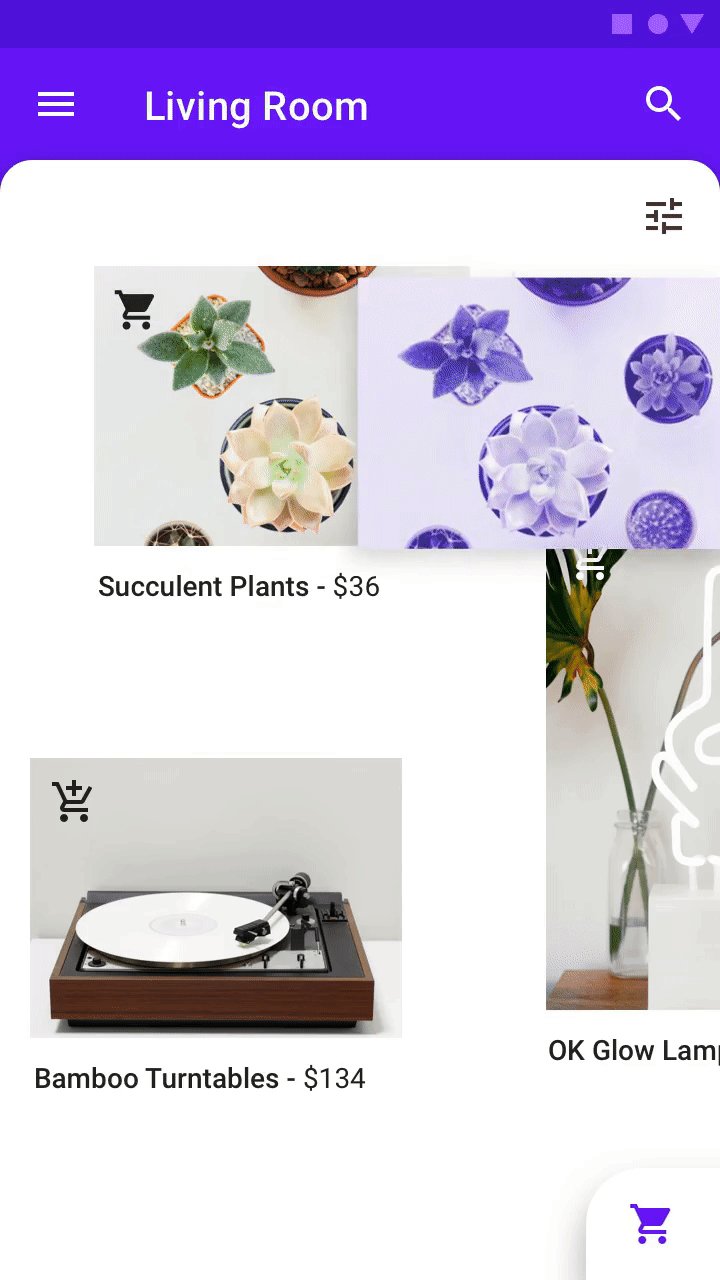
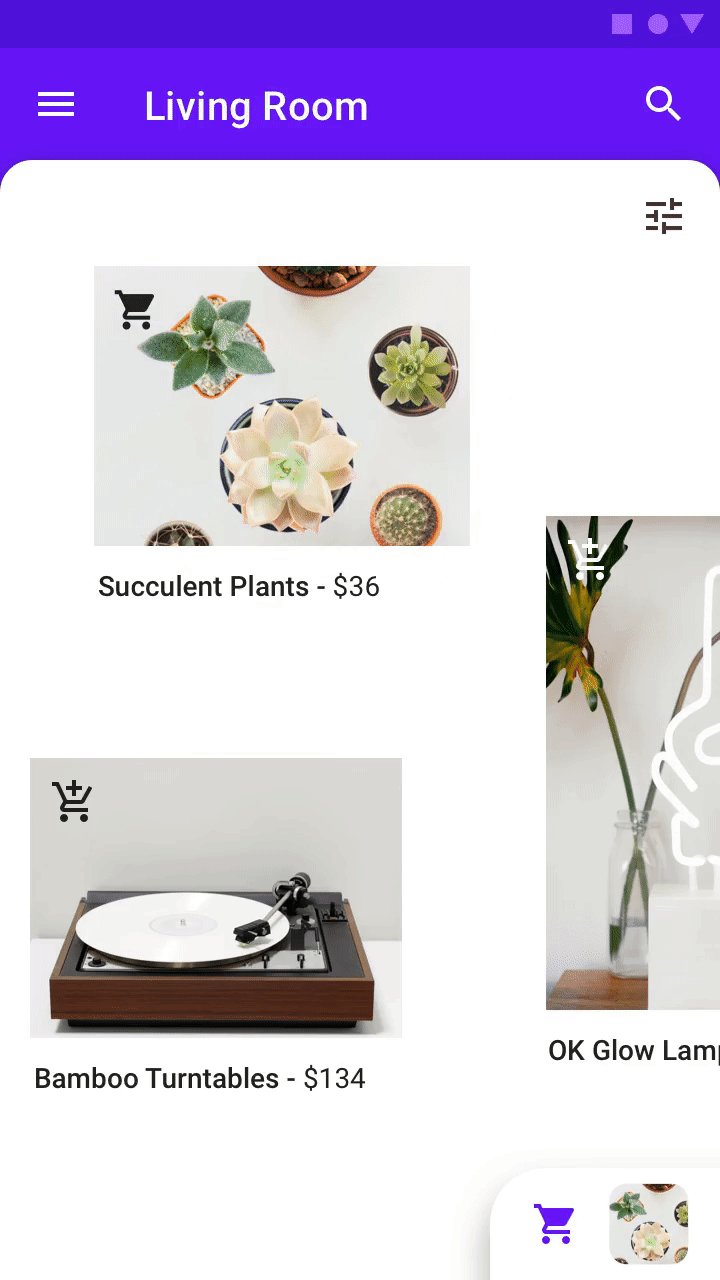
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Ориентированность
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Пишет о digital с 2011 г. Руководитель и шеф-редактор контент-агентства Morze. Готовит коммерческие тексты для Skillbox.
Источник
Приложения Google для iOS выбиваются из общей массы, так как поисковый гигант не всегда следует гайдлайнам Apple. Дизайнер Паркер Ортолани опубликовал своё видение того, как могли бы выглядеть приложения Google, если бы они были сделаны по стандартам «яблочной» компании.
По мнению дизайнера, Google Maps излишне отягощена плавающей панелью поиска с тенью. Он решил заменить её на классическую панель навигации, где есть поле поиска, кнопка учётной записи и ряд фильтров с более естественными для iOS кнопками.
Плавающие кнопки в правом нижней части экрана он тоже предпочёл обновить. Логотип Google сделал с размытым фоном и использовал дизайн плавающих кнопок, который больше напоминает оформление Apple Maps. Иконки заменены на аналоги от Apple, чтобы они выглядели более естественными на iOS.
Дизайнер также предложил свою версию интерфейса других популярных приложений Google для iOS: Chrome, Gmail, «Документы» и даже YouTube. Последнее претерпело наиболее заметные визуальные изменения.
Стоит отметить, что в октябре Google официально объявила, что намерена полностью переделать дизайн своих приложений, чтобы они выглядели более органично на iOS-устройствах. Не исключено, что нас ждёт нечто похожее на работы Паркера Ортолани.
Источник